与触控界面不同,TV 在很大程度上依赖于不同的主要状态(默认、获得焦点、按下)来吸引用户注意获得焦点的元素。这充当了导航的起点。
要点
- 焦点系统由多个可获得焦点的元素区域组成。
- 焦点指示器是用于突出显示获得焦点的元素的视觉装置。
- 缩放指示在元素获得焦点或被选中时按比例因子调整其大小。
- 背景颜色是静态的,而表面颜色在获得焦点时可以改变。
焦点
焦点是 TV 设计的关键状态定义。导航受限于遥控器上的方向键交互。用户可以使用方向键移动,使用中心按钮选择,使用返回键返回。遥控器允许用户一次进行一个交互。元素的状体变化通过焦点指示器来表示,以帮助用户可视化。
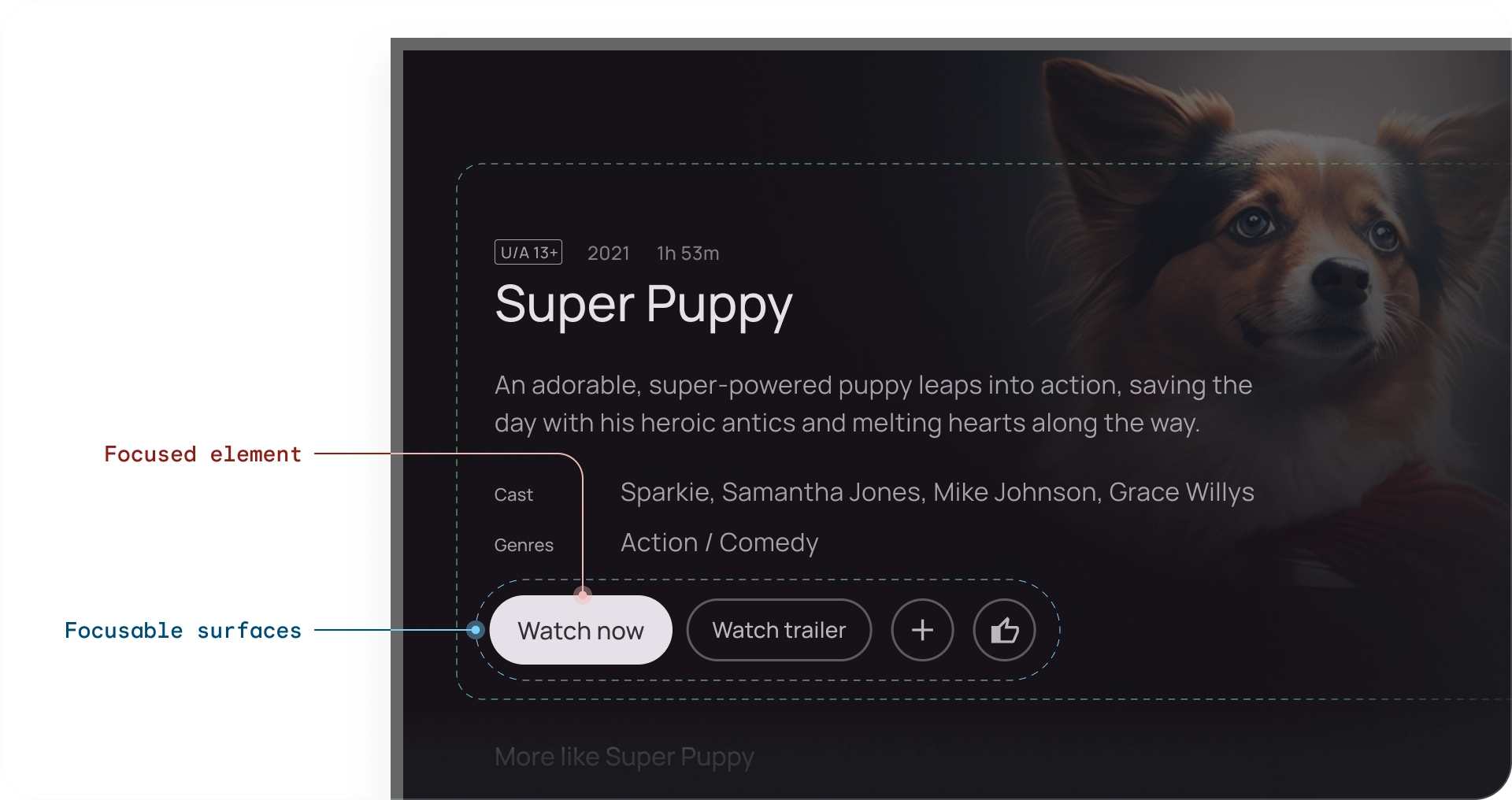
可获得焦点的元素和组
“可获得焦点的元素”是 TV 界面的重要组成部分。“可获得焦点的元素”可以是任何组件,例如按钮、卡片、列表项或自定义定义的表面。在任何给定时间,用户应该只能聚焦在一个可获得焦点的元素上。
另一方面,“可获得焦点的组”包含一个或多个“可获得焦点的元素”。可以有任意数量的嵌套“可获得焦点的组”。可获得焦点的组用于逻辑上将不同的可获得焦点的元素分组,以便于用户导航。

焦点指示器
焦点指示器是获得焦点的元素的独特可视化表示。当元素被选中时,它会进入“按下”状态,直到遥控器按钮被释放。
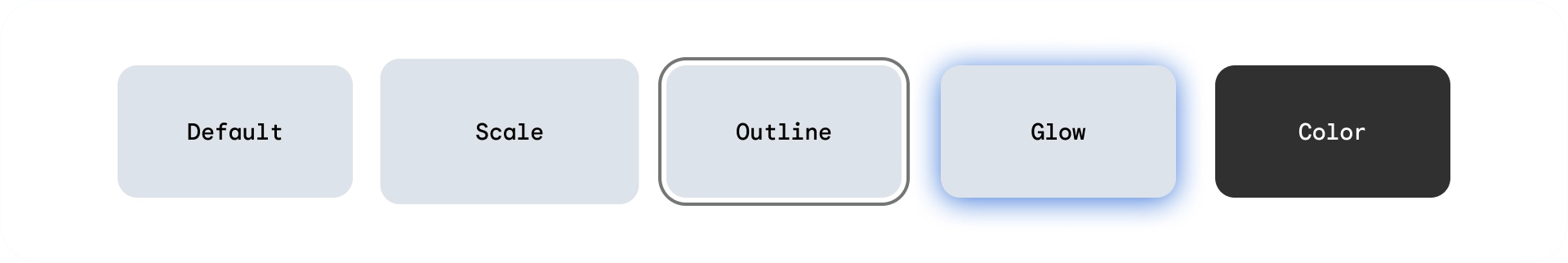
可获得焦点的元素的每种状态都可以通过调整以下属性来配置
- 缩放 — 改变获得焦点的元素的大小
- 边框 — 在元素周围绘制轮廓
- 发光 — 在元素下方创建阴影(常用于卡片)
- 颜色 — 改变元素的背景和内容颜色

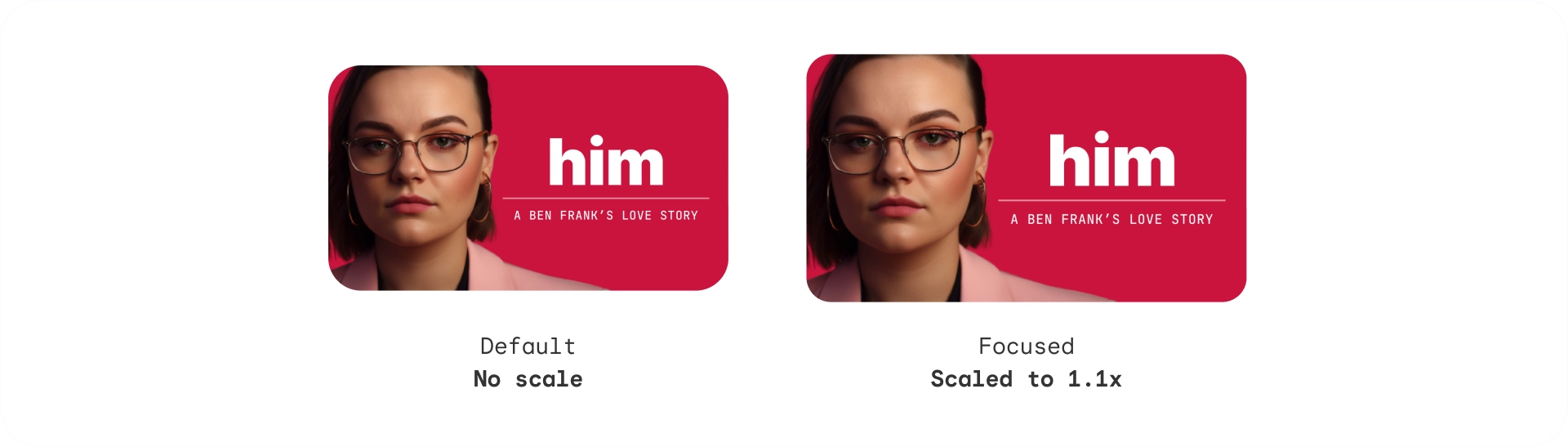
缩放指示
元素在获得焦点或被选中时会进行缩放。默认缩放值为:1.025、1.05 和 1.1x。使用此指示为导航提供清晰反馈。不同元素的缩放值可能因其大小而异。

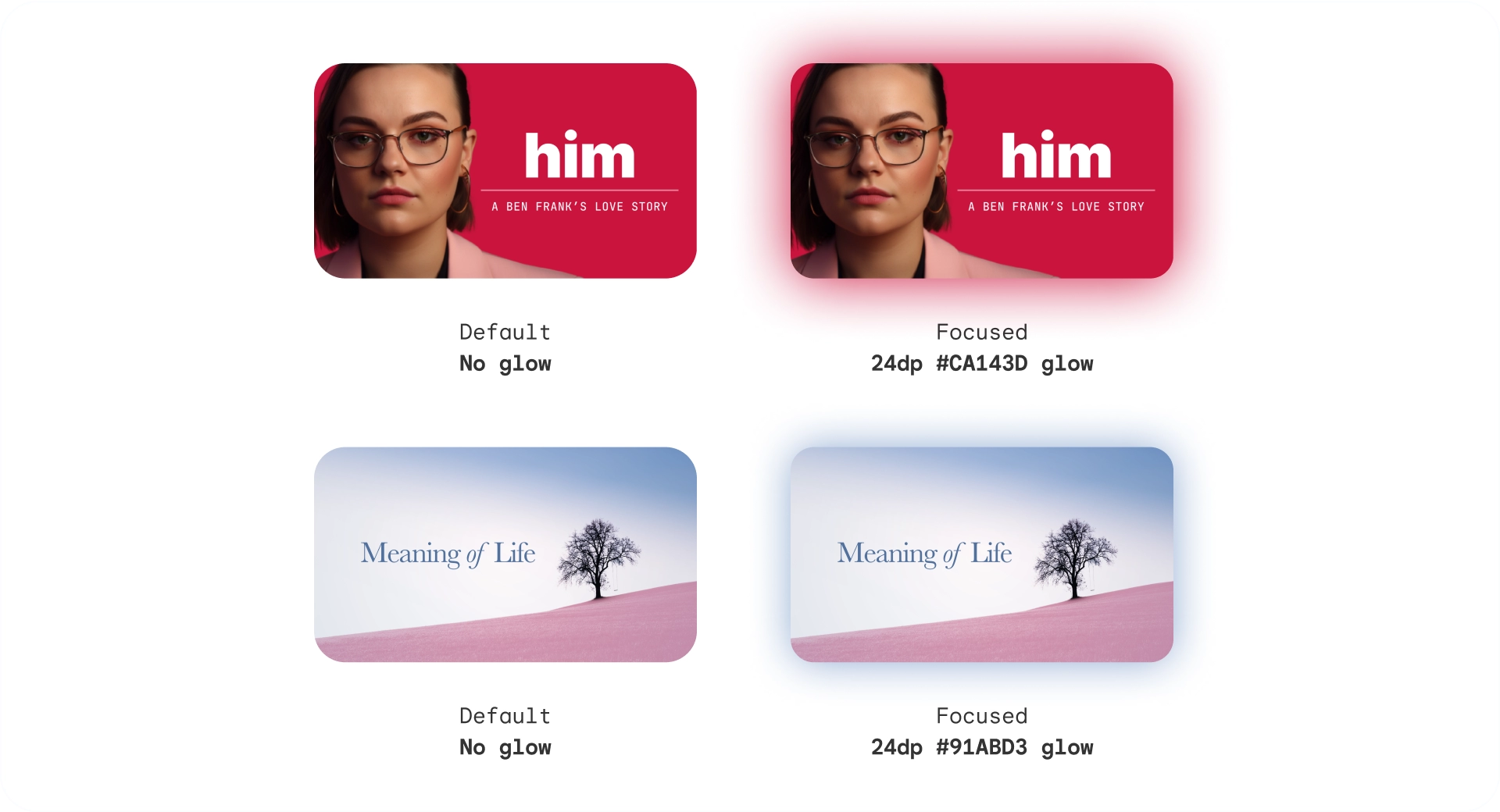
发光指示
在元素周围添加漫射光或阴影。发光指示器接受以下参数
- 发光级别:表示元素的提升度,范围从 2dp 到 32dp
- 发光颜色:可以根据图像或品牌颜色指定

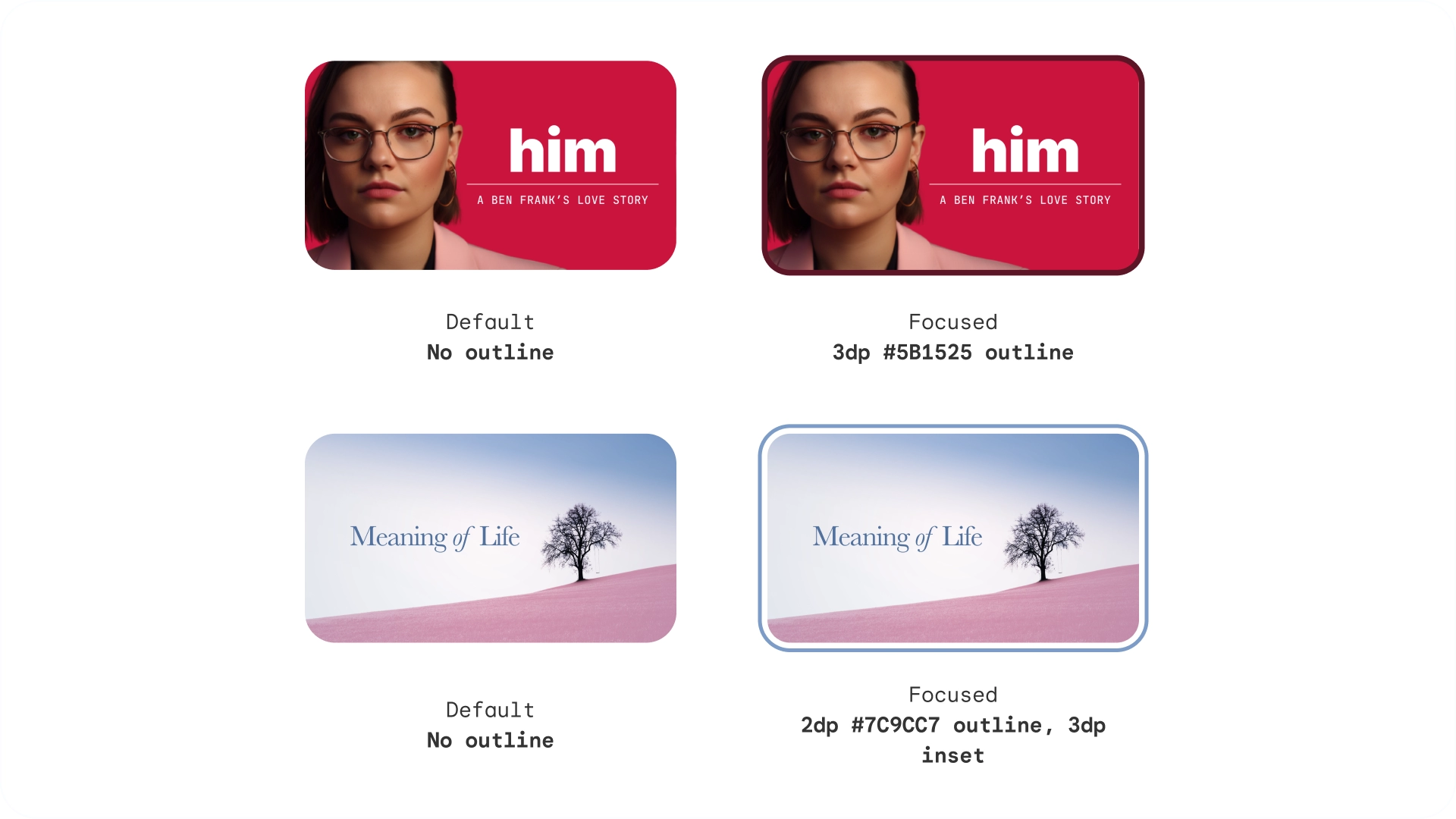
轮廓指示
在元素周围添加独立于边框的轮廓。轮廓指示器使用以下参数
- 轮廓宽度:在元素外部形成
- 轮廓内边距:元素与其轮廓之间的间距
- 轮廓颜色:可以根据图像或品牌颜色指定 \

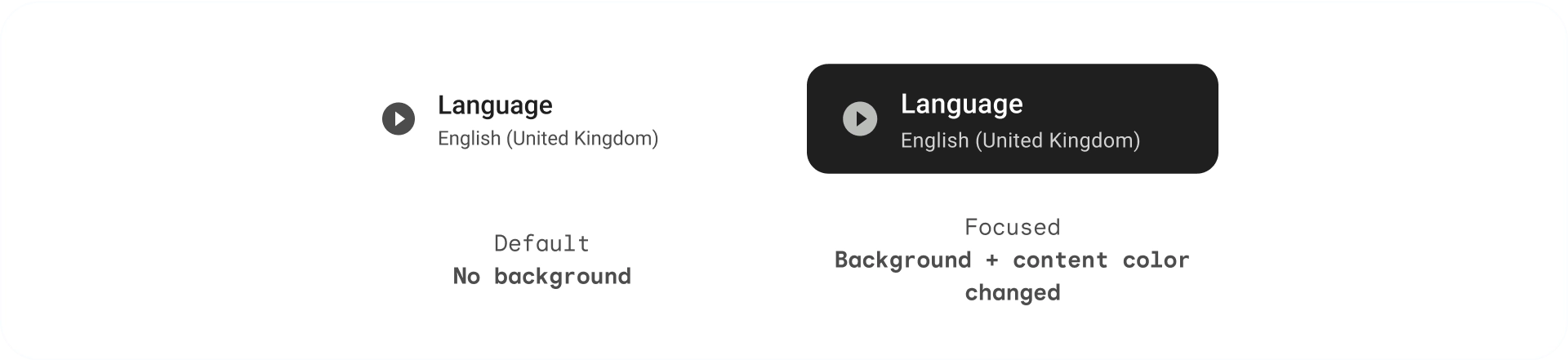
颜色指示
元素可以通过调整颜色来改变状态。颜色指示器使用以下参数
- 背景颜色:改变元素的表面颜色
- 内容颜色:改变表面上内容的颜色

色调高度
背景颜色是静态的,而表面颜色可以改变。高度级别 +1 到 +5 的表面通过基于主色的颜色叠加进行着色。这为表面基线引入了色调变化。
色调表面提供了许多优势
- 创建高度效果以区分各种元素和文本
- 建立对比度以提供无障碍功能优势
- 创建视觉吸引力,并柔化交互元素之间的过渡
禁用
在禁用状态下,背景颜色和不透明度显示较低的突出度,以表示该对象不可点击。
用例
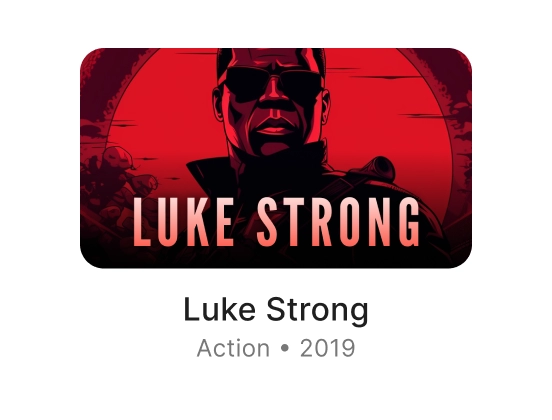
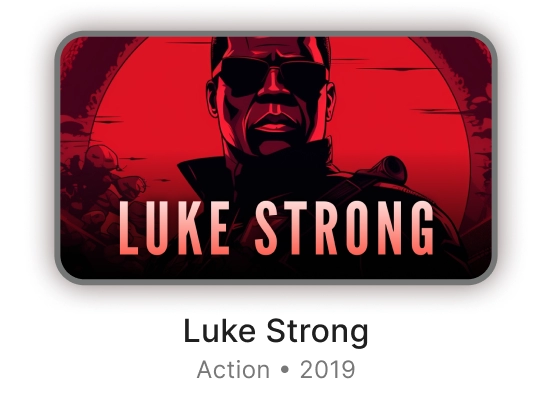
可获得焦点的元素有 3 种主要状态:默认、获得焦点和按下,以及额外的状态:启用、禁用和选中,构成一个矩阵。
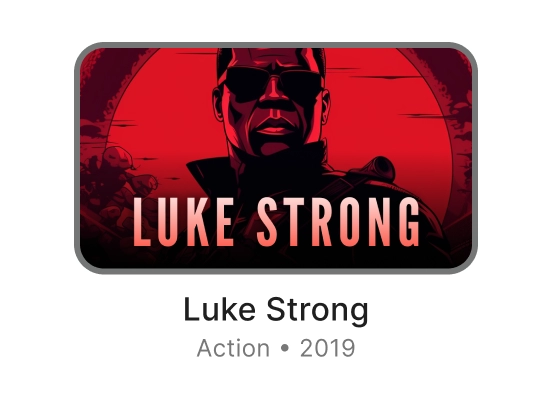
卡片
| 默认 | 获得焦点 | 按下 | |
|---|---|---|---|
| 启用 |

|

|

|
按钮
| 默认 | 获得焦点 | 按下 | |
|---|---|---|---|
| 启用 |

|

|

|
| 禁用 |

|

|

|
芯片
| 默认 | 获得焦点 | 按下 | |
|---|---|---|---|
| 启用 |

|

|

|
| 启用 + 选中 |

|

|

|
| 禁用 |

|

|

|
| 禁用 + 选中 |

|

|

|
