布局是结构化模板,提供了一个框架,用于在您的应用中保持视觉一致性。通过定义视觉网格、间距和分区,布局为信息和 UI 元素的呈现建立了连贯有序的结构。

亮点
- 与网络或移动设备不同,电视的固定屏幕宽高比为 16:9。
- 优化横向和纵向布局,以方便使用和控制。
原则
在设计电视布局时,帮助您做出设计决策的指南。

为大屏幕设计
自高清电视普及以来,宽高比为 16:9 的矩形电视已成为常态。过去,电视机制造为 4:3 或 1.33:1 宽高比的方形。

在 Android 平台上设计
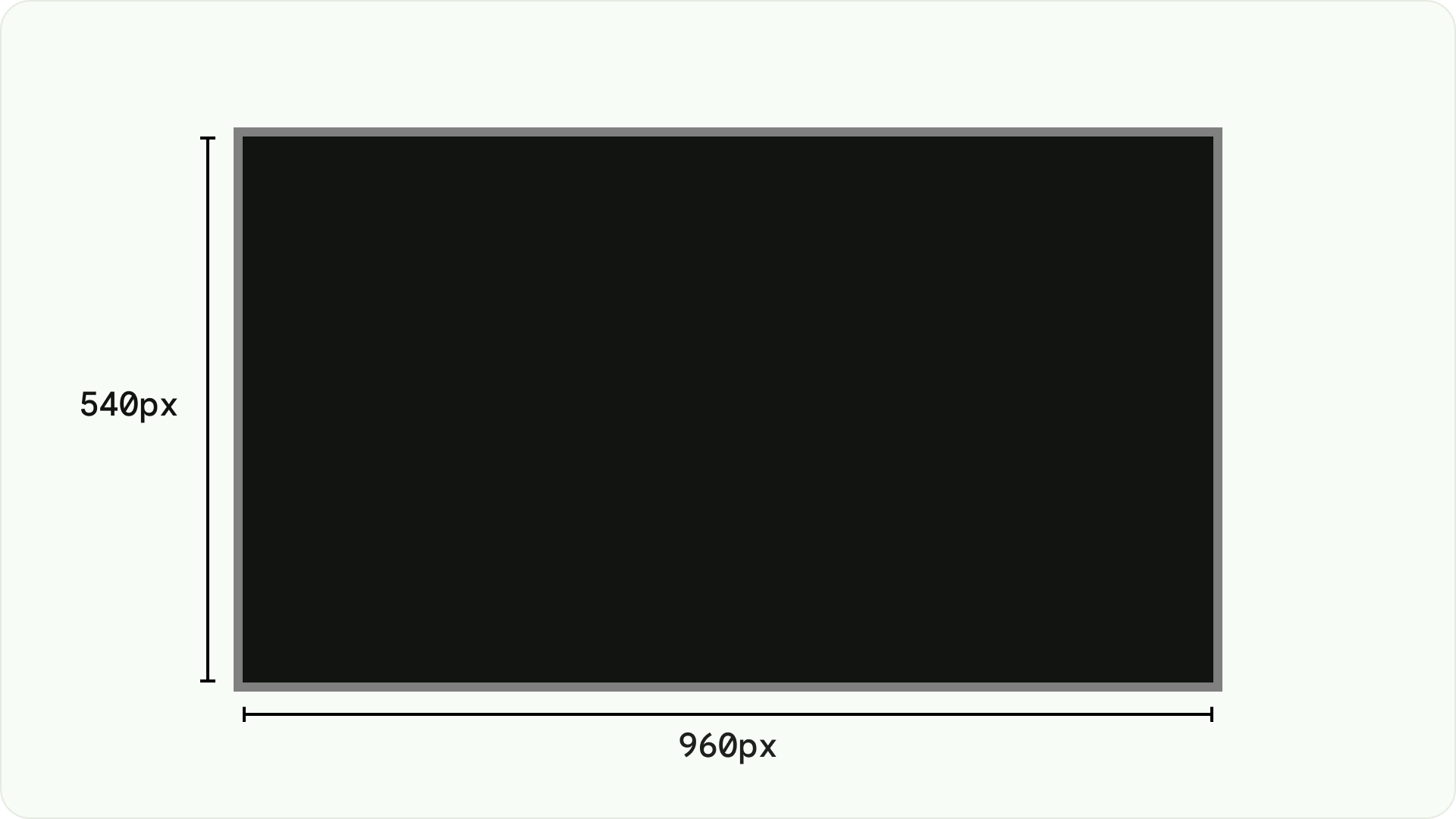
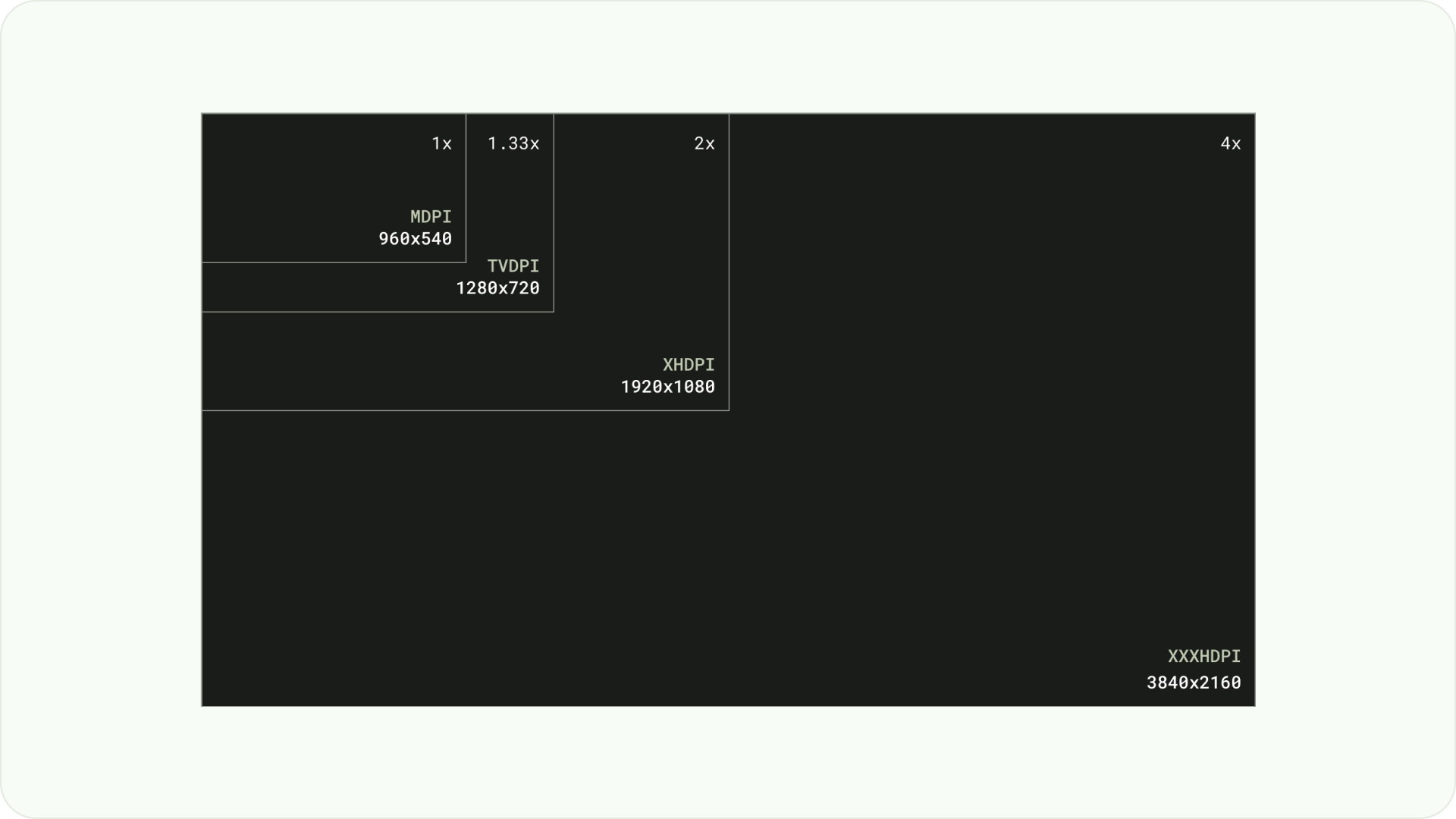
设计时,使用 dp 在不同密度的屏幕上统一显示元素,就像任何其他 Android 设备一样。始终以 960px * 540px 的 MDPI 分辨率进行设计。
在 MDPI 下,1px = 1dp。
资源需要以 1080p 为目标。这允许 Android 系统在必要时将布局元素缩小到 720p。

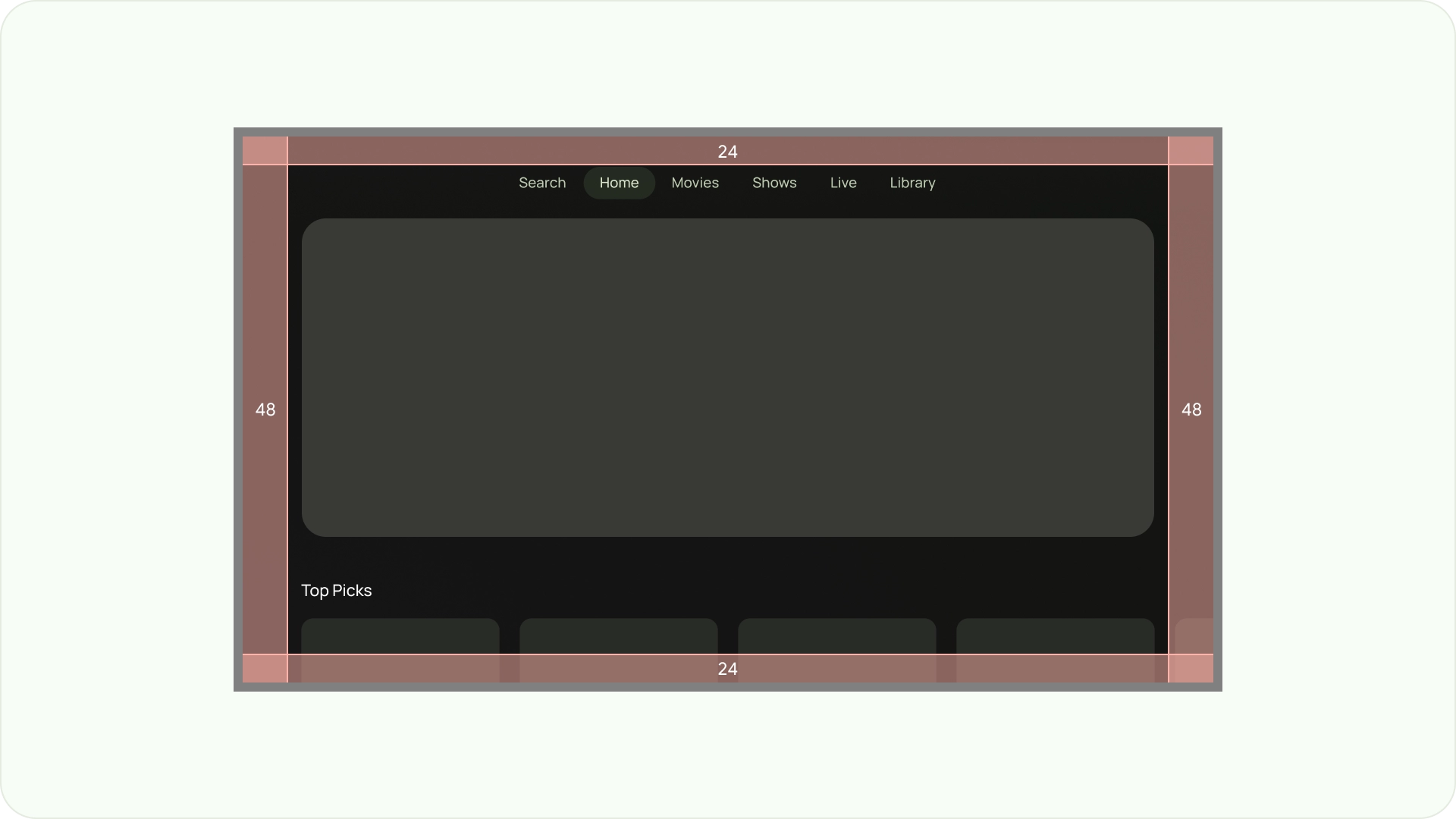
确保可见性和过扫描安全
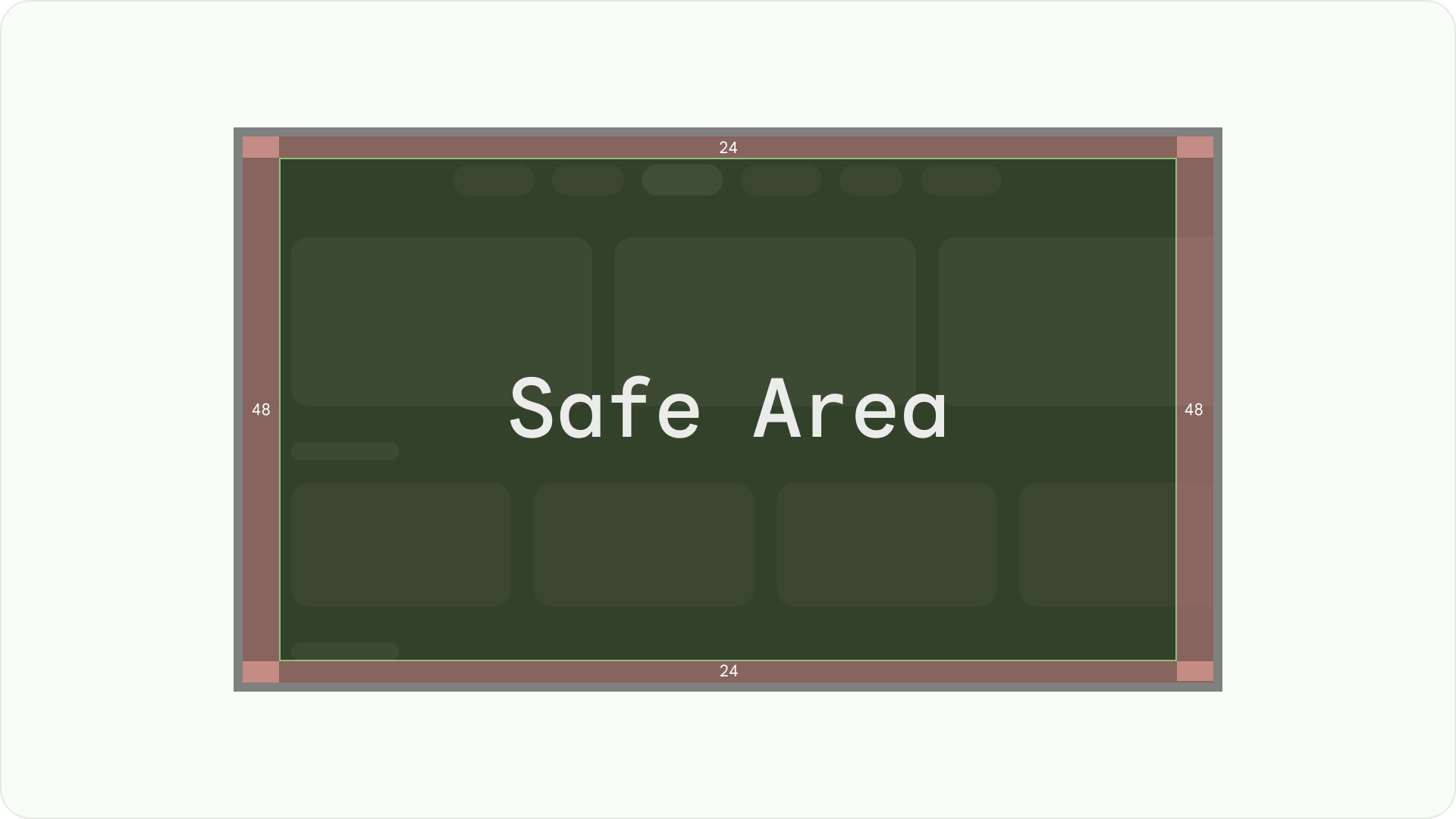
确保重要元素始终对用户可见。为此,请将元素放置在布局的左右两侧留出 5% 的 48dp 边距,顶部和底部留出 27dp 边距。这确保布局的屏幕元素在过扫描区域内。

填充全屏
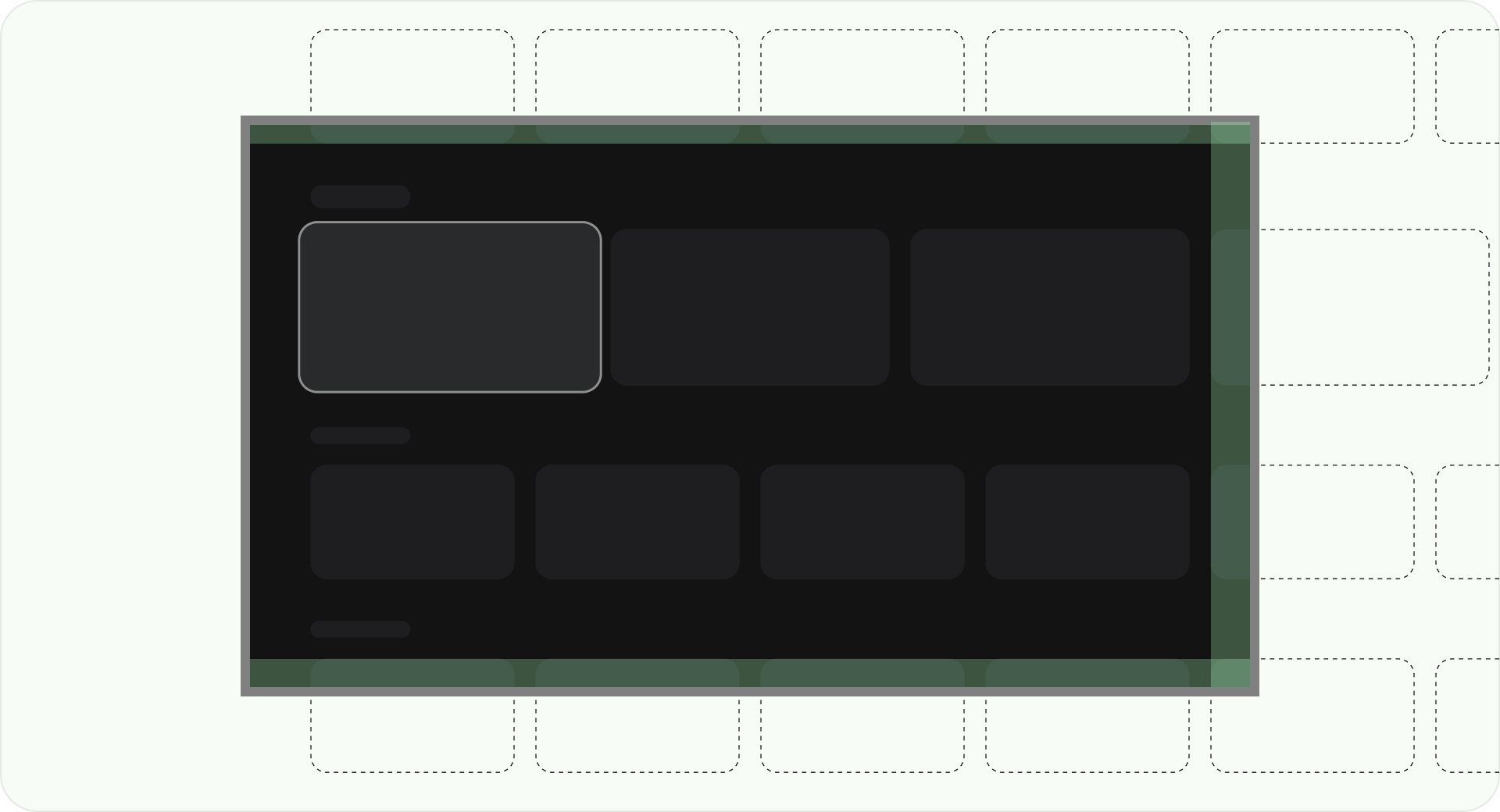
不要将背景屏幕元素调整或裁剪到过扫描安全区域。相反,允许部分显示屏幕外元素。这确保所有屏幕正确显示背景和屏幕外元素。

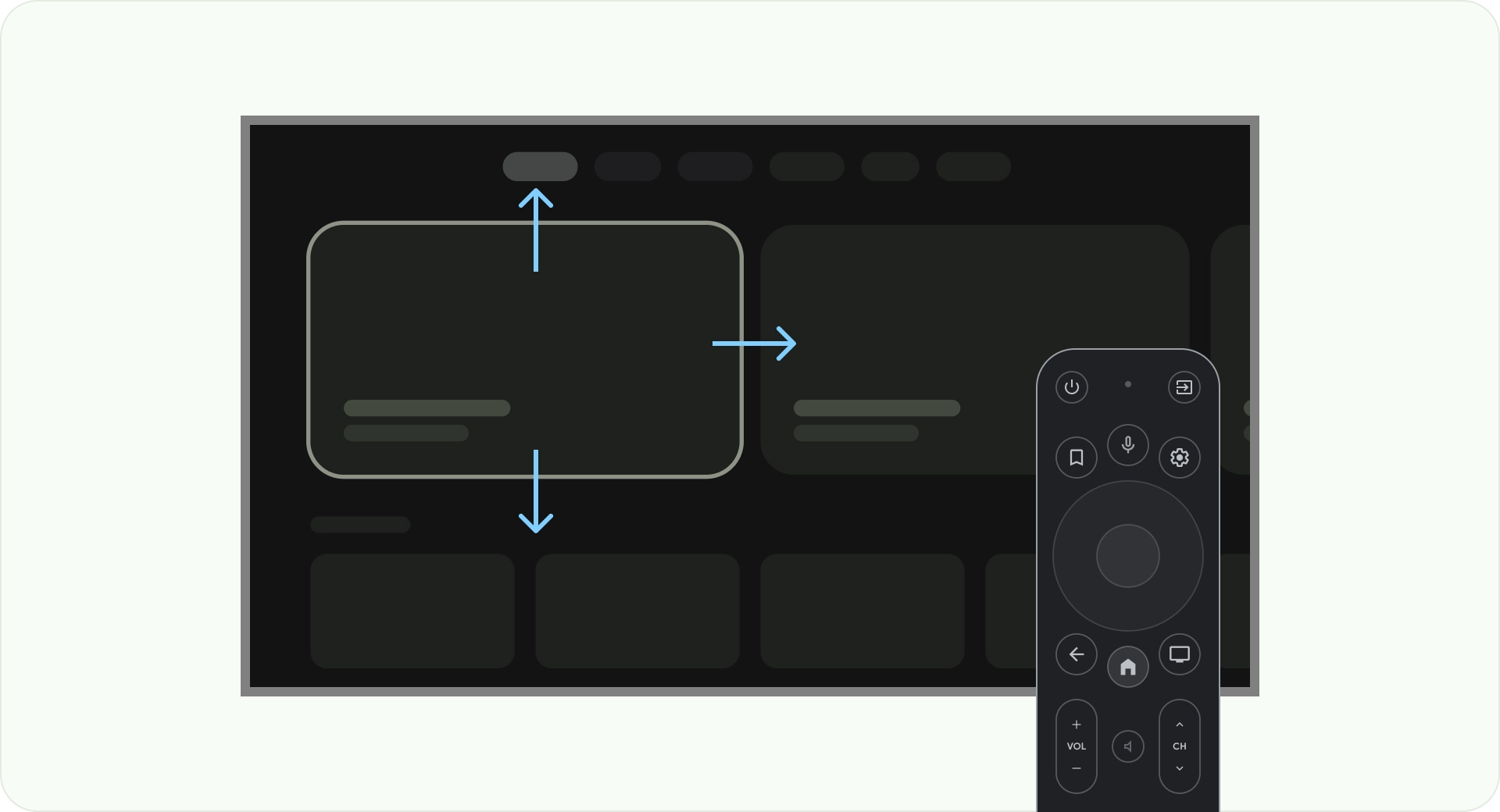
轴优化
考虑人们如何使用遥控器操作电视。确保您的电视界面易于使用遥控器操作。设计每个方向(上、下、左、右)都具有明确的目的和导航模式,以帮助用户理解如何在大组选项中移动。
布局
电视屏幕尺寸因设备而异。由于现代电视具有 16:9 的宽高比,建议您以 960px x 540px 的屏幕尺寸设计您的应用。这确保所有元素都可以按比例调整大小以适应高清或 4K 屏幕。

过扫描边距
过扫描边距是内容与屏幕左右边缘之间的空间。
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
这些边框边距保护主要元素免受潜在的过扫描问题影响。为了确保内容和信息的安全,请使用 5% 边距布局(两侧 58dp,顶部和底部边缘 28dp)。

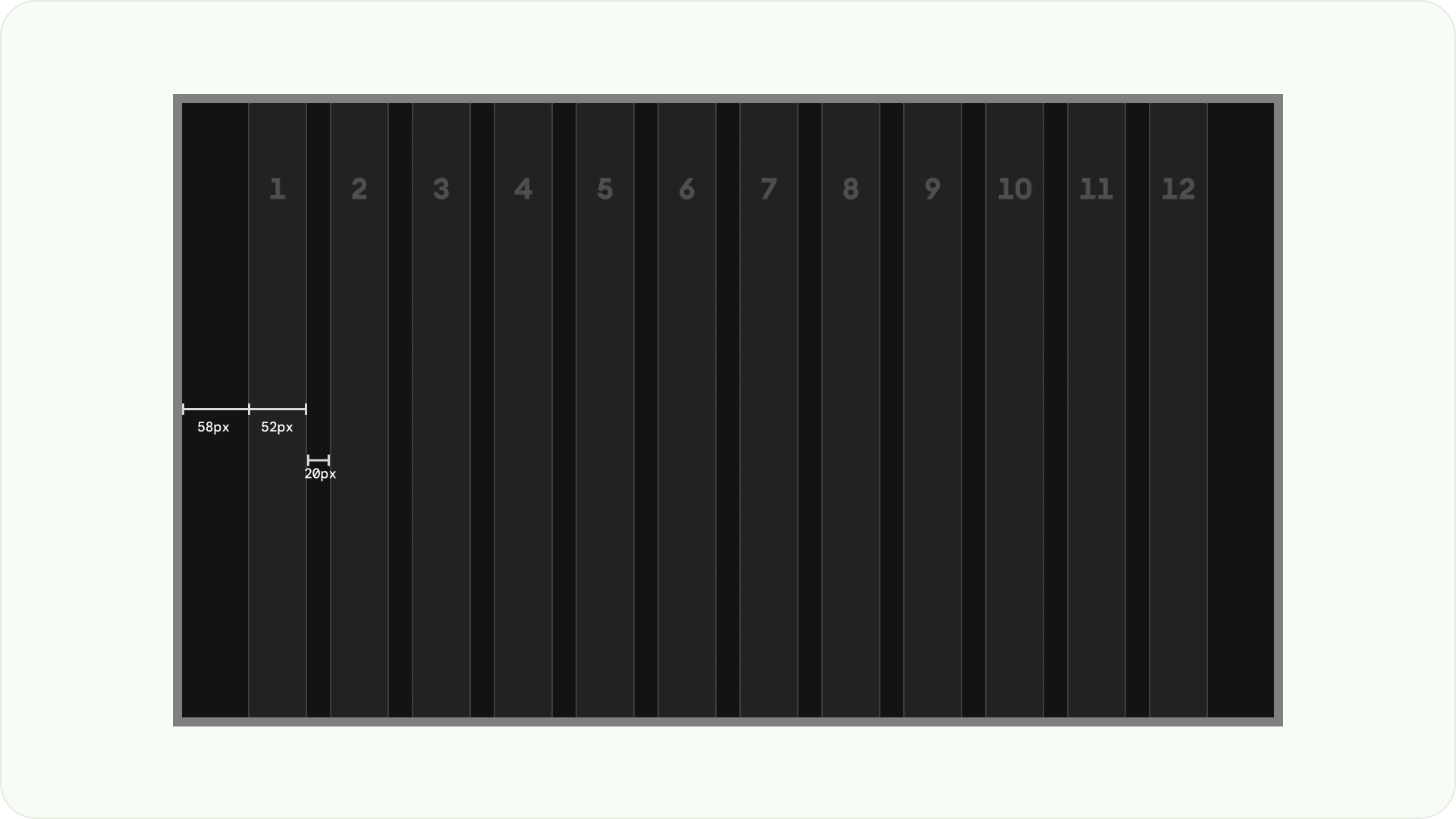
列和间距
内容放置在具有列和间距的屏幕区域中。网格系统有 12 列。间距是列之间的空间,有助于分隔内容。
使用 12 列,每列宽 52dp,列之间有 20dp 的间距。两侧需要有 58dp 的空间,行之间需要有 4dp 的垂直间距。

布局模式
根据您的预期目的和显示设备,有三种布局模式可用:水平堆叠布局、垂直堆叠布局和网格布局。
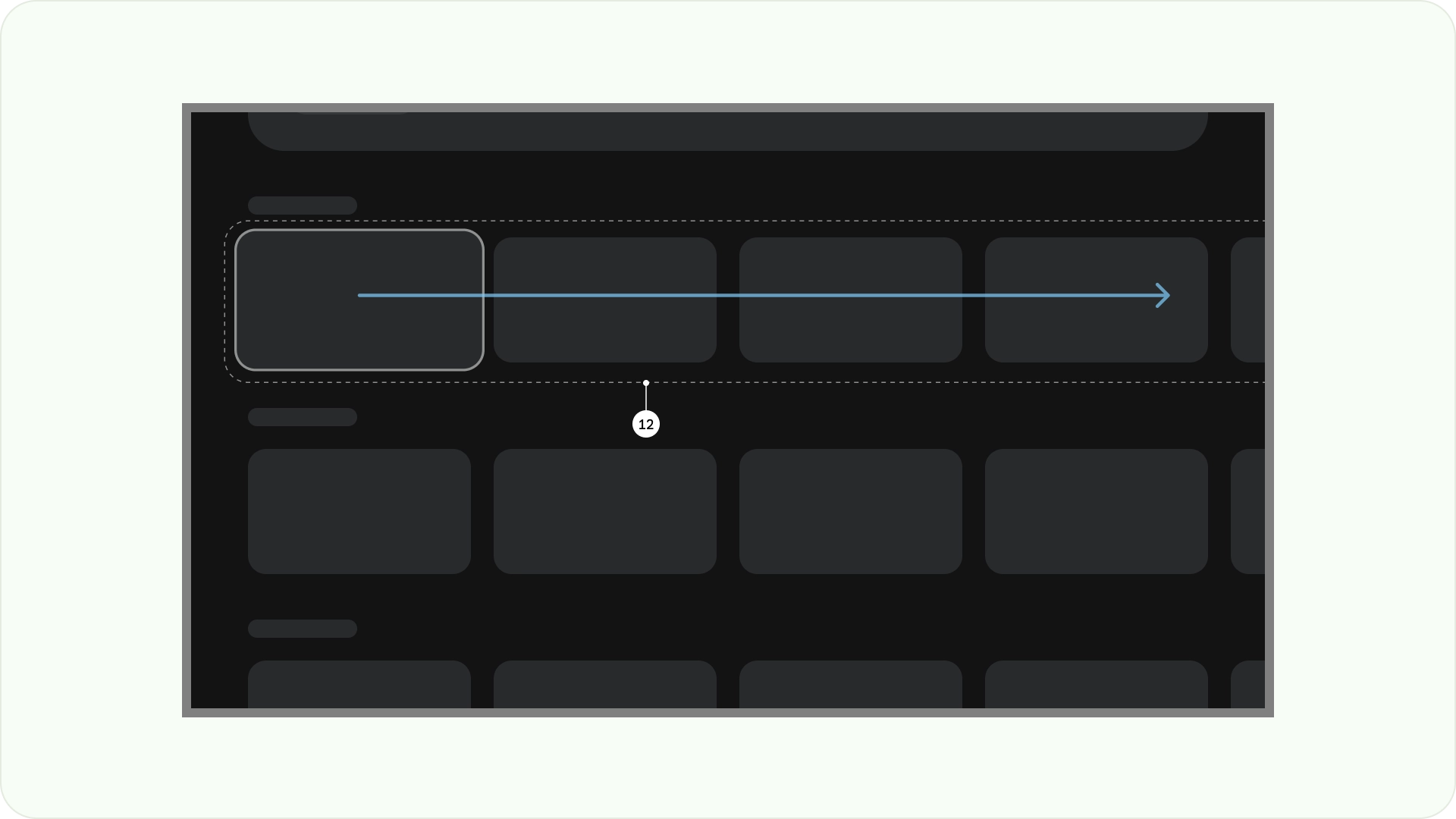
水平堆叠布局
水平堆叠布局水平排列组件。它们的大小、比例或格式可能不同。此布局通常用于对内容和组件进行分组。

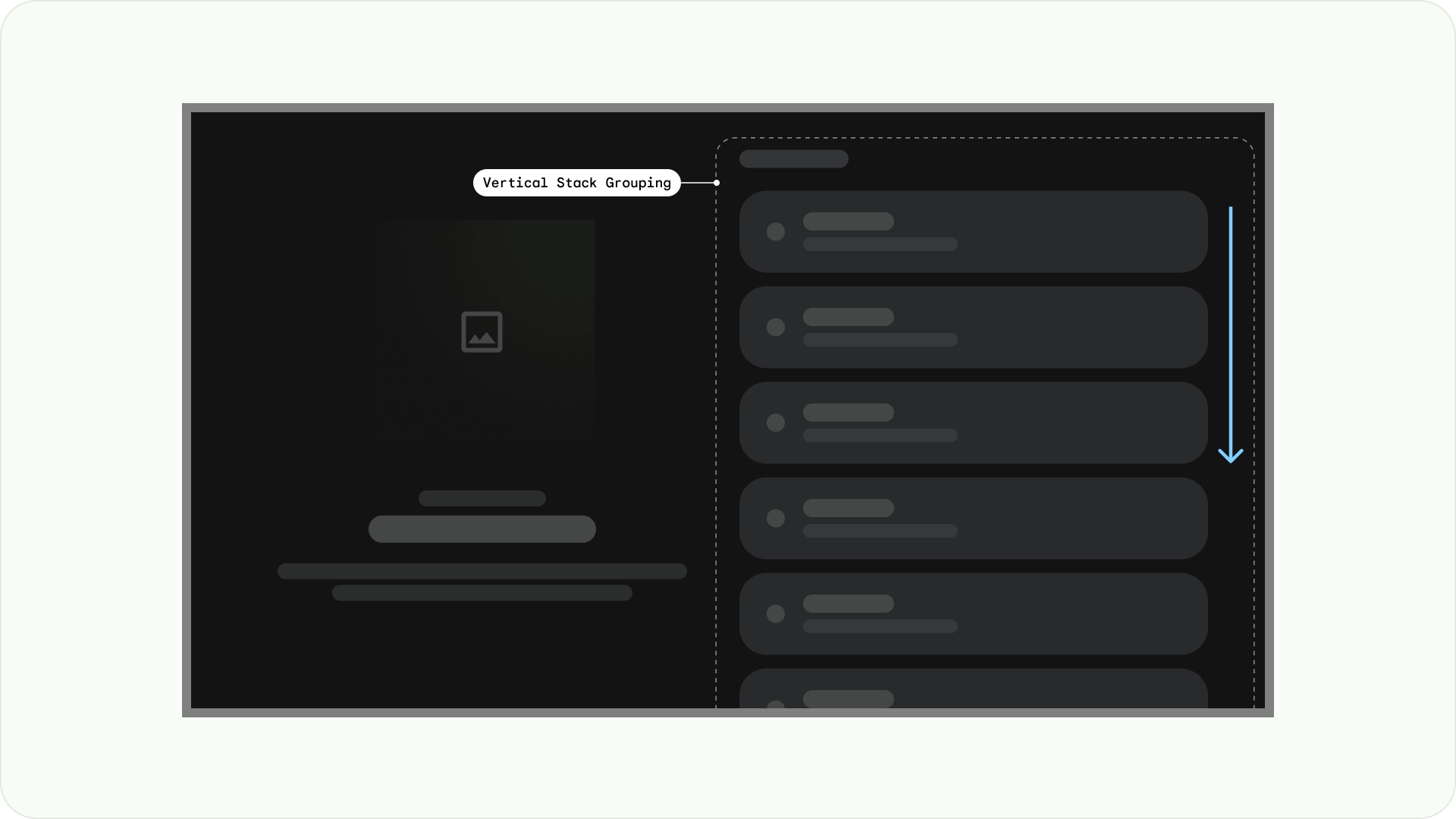
垂直堆叠布局
垂直堆叠布局以垂直方式排列组件,允许灵活的大小、比例和格式。它通常用于将各种类型的文本、交互式组件和布局模式组合在一起。

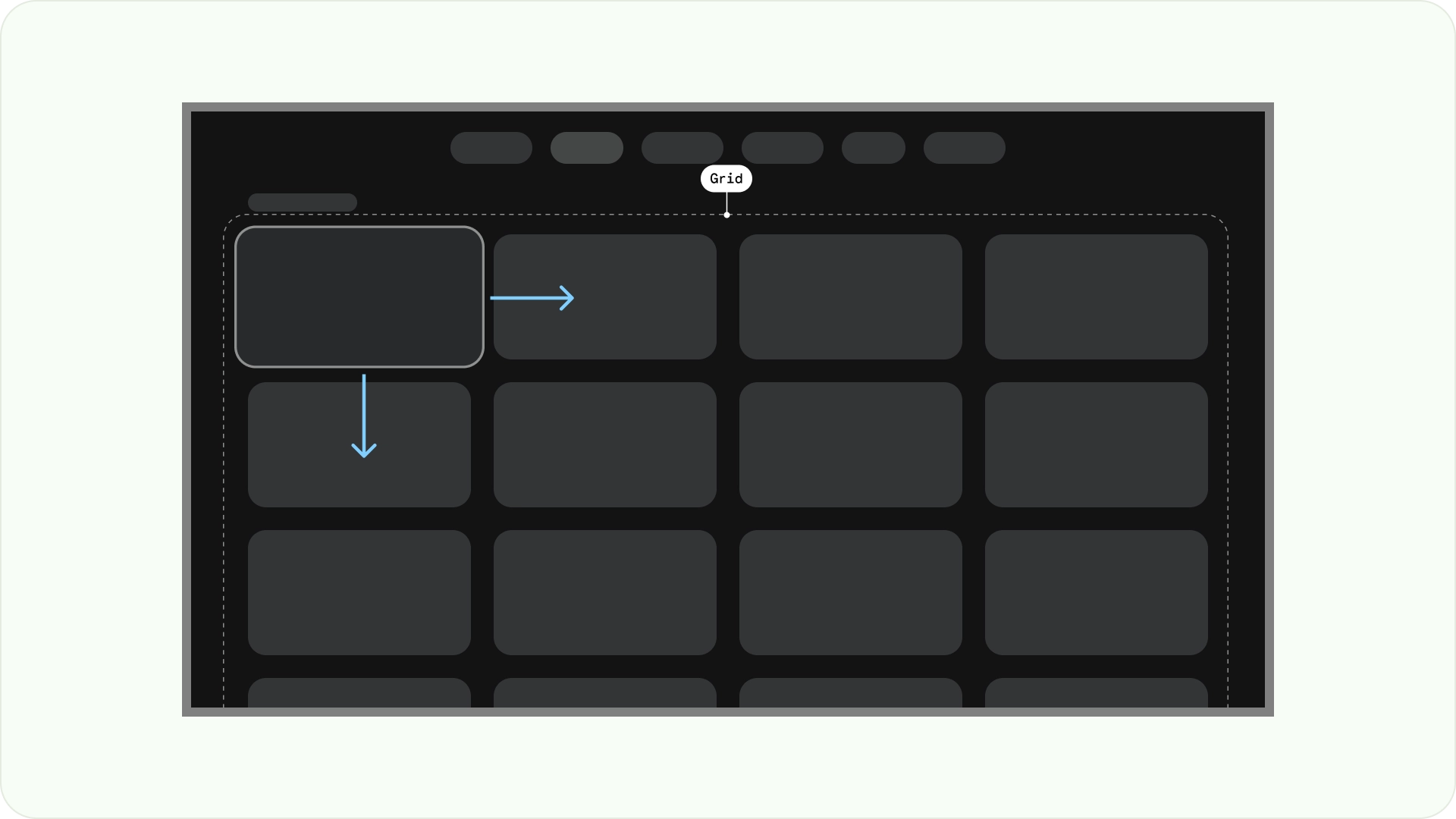
网格布局
网格是相交的列和行的集合,网格布局在此网格中显示内容。它以逻辑方式排列内容,使用户易于导航和浏览。

为防止重叠,考虑项目之间的内边距以及焦点状态的尺寸增加非常重要。例如,当焦点组件(如卡片)突出显示时。如果您正在使用我们建议的网格布局(12 列,每列 52dp,间距 20dp),请参阅卡片以获取建议的组件布局和预览。
布局结构
这里有一些布局结构可以帮助您在设计电视布局时做出更好的决策。通过水平划分电视屏幕,可以帮助分离不同类型的组件,传达信息层次结构和导航逻辑。一个窗格可以包含多个单位列。每个面板可以承载不同的布局模式,例如堆叠布局和网格布局。

单窗格布局
单窗格布局有助于将注意力引向主要内容。将其用于内容优先体验和关键信息页面。

双窗格布局
当页面显示分层内容时,双窗格布局表现更好。它广泛用于任务优先体验。
认知负荷
复杂和不清晰的内容可能导致混淆、烦恼和参与度下降。让您的设计可扫描、整洁,并且只呈现必要信息。
避免使用过多面板对内容进行分组。这会给用户带来不必要的认知负担和层次结构。

请这样做

请勿这样做
表达层次结构和导航
面板在视觉上分离和组织内容。它们有助于引导用户,并可以创建更直观的界面,从而增强体验。

请这样做

请勿这样做
布局模板
布局模板促进秩序、一致性和熟悉度。这种设计创造了舒适的用户界面体验,清晰地传达用户当前所处位置以及可以前往何处。
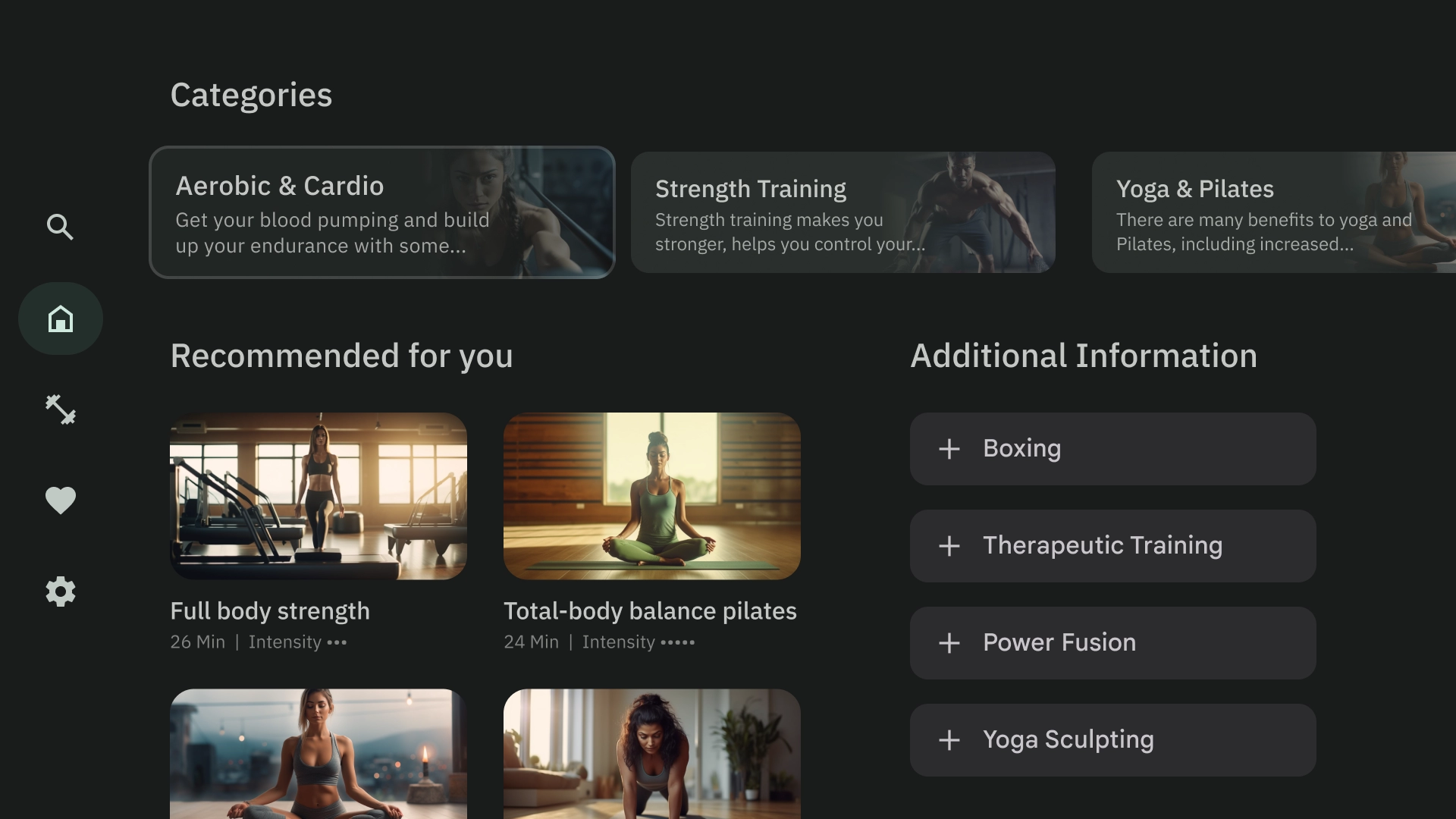
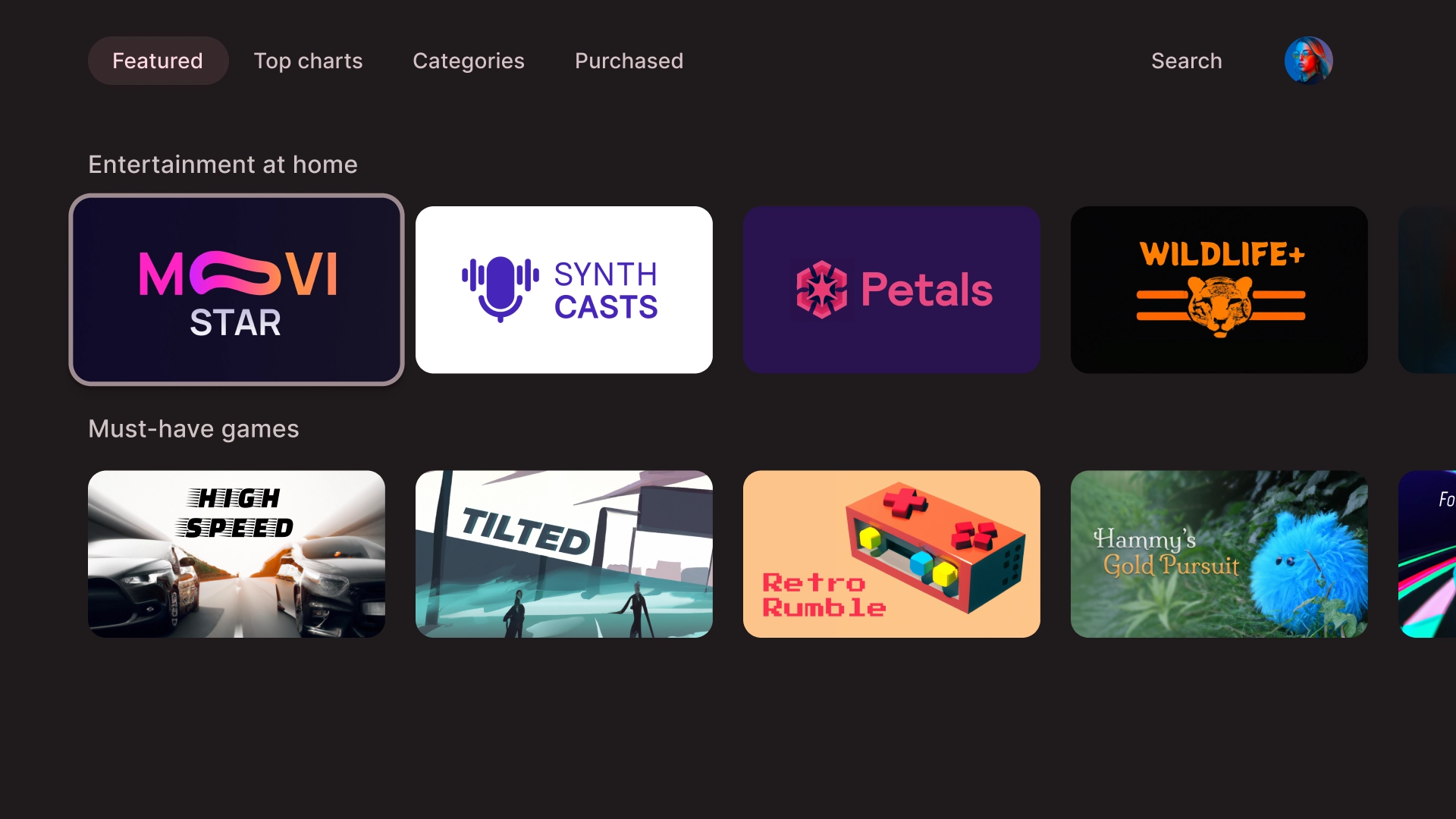
浏览
浏览器模板以垂直堆叠的方式显示媒体内容“集群”或行。用户上下导航以浏览行,左右导航以浏览特定行的内容。

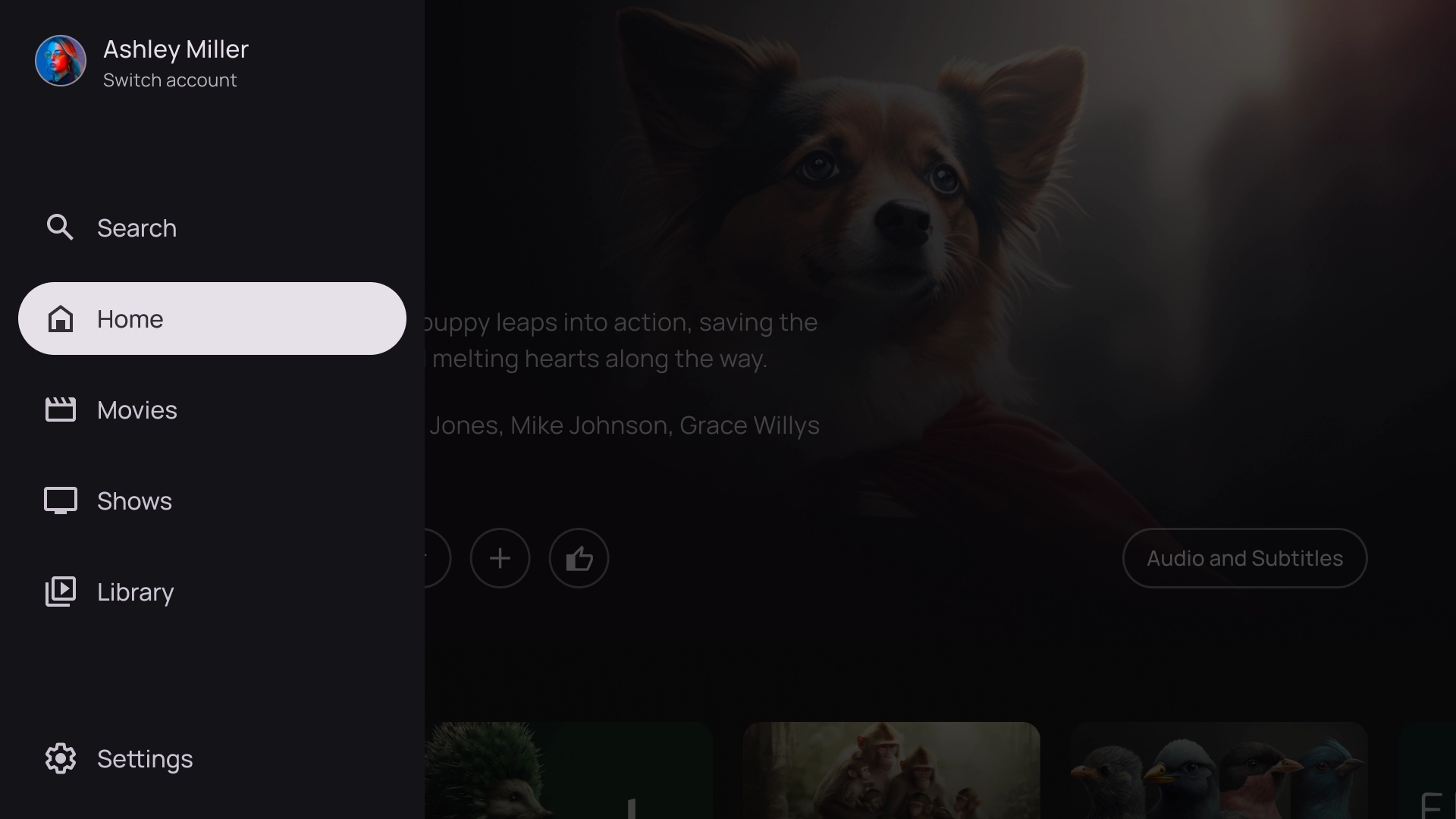
左侧浮层
左侧导航模板在屏幕左侧显示一个浮层面板。它通常显示与背景内容相关的导航或可操作的项目。

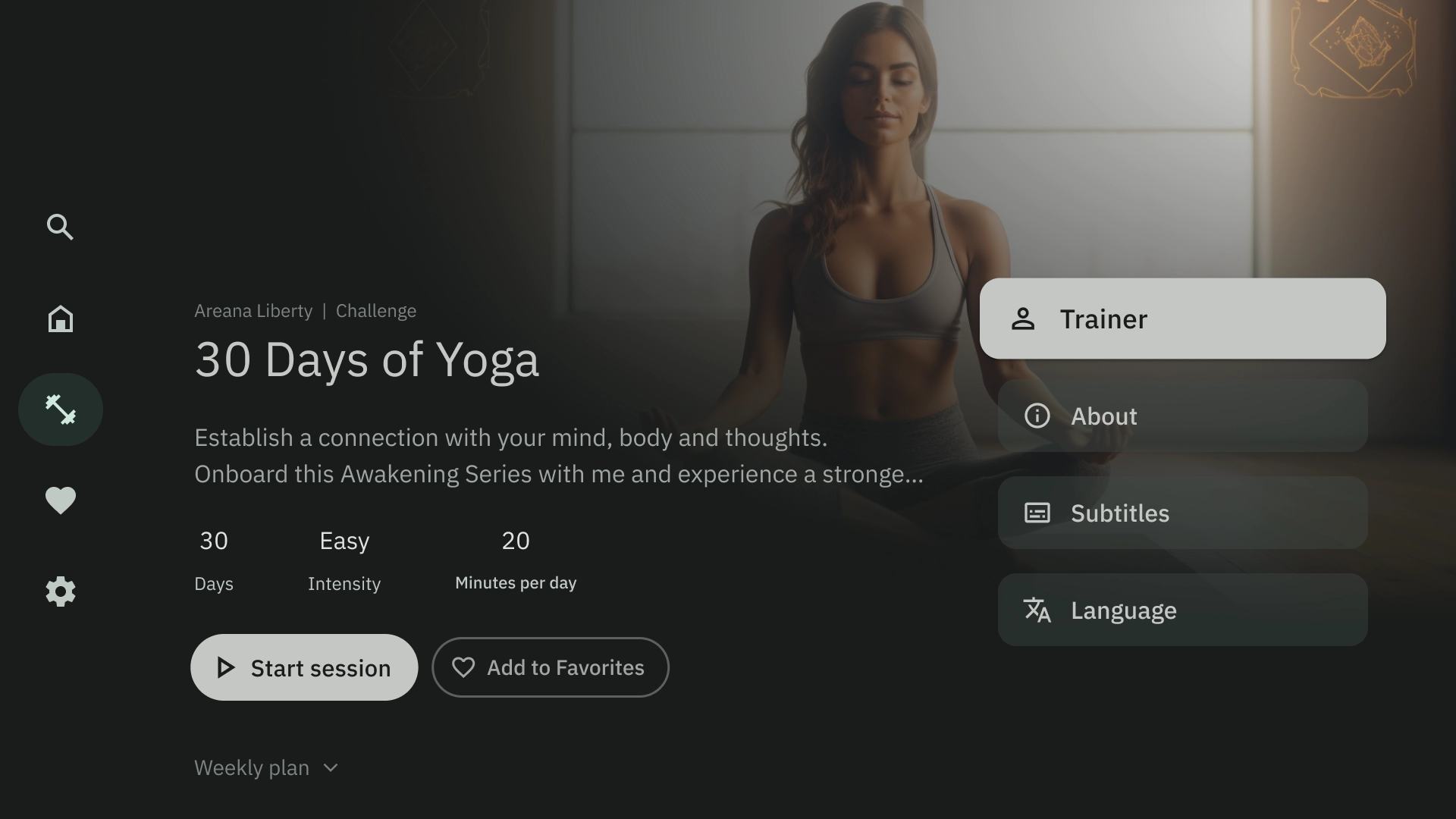
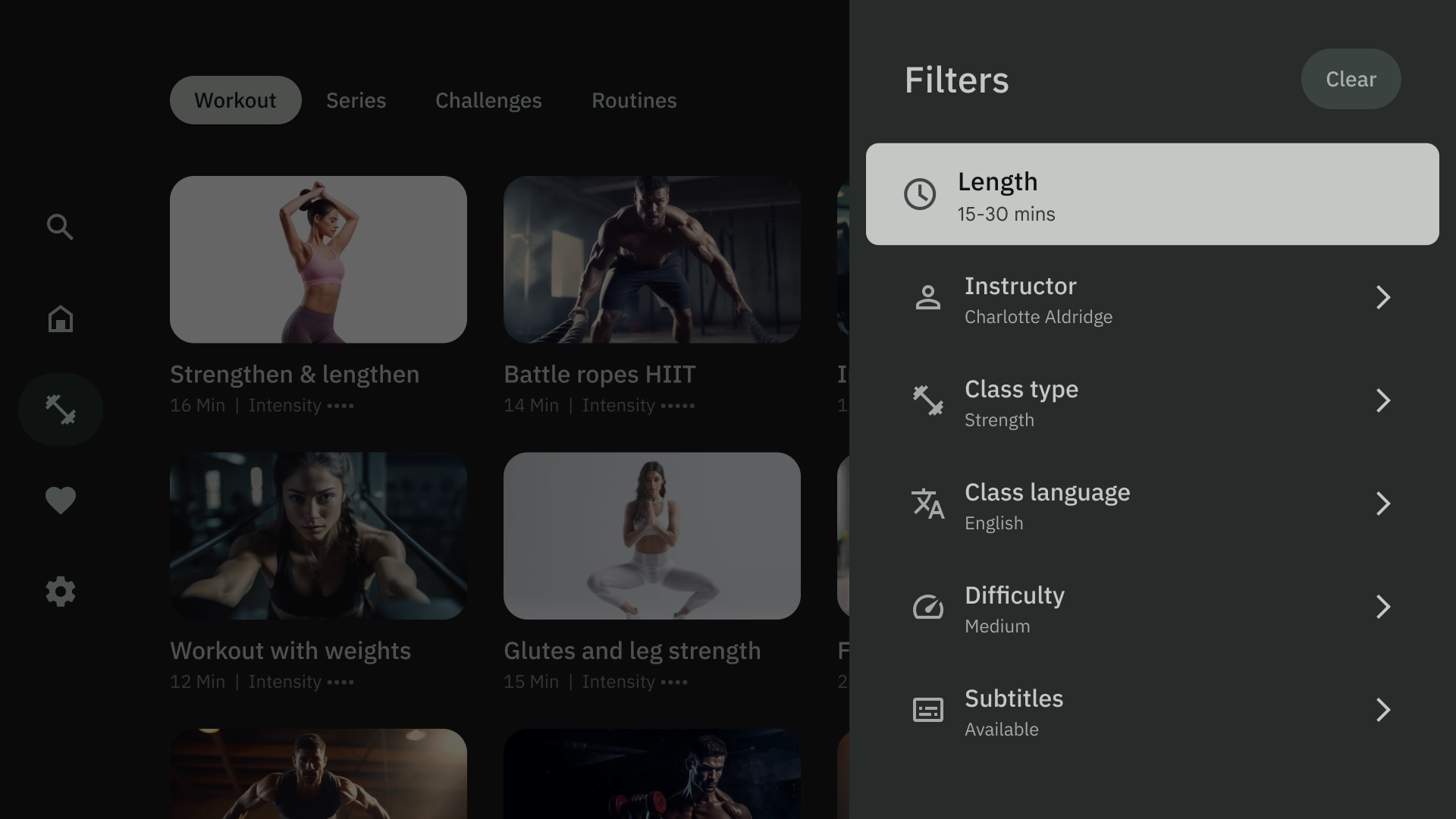
右侧浮层
右侧浮层模板在屏幕右侧显示一个浮层面板。它通常显示与背景内容无关的可操作项目。

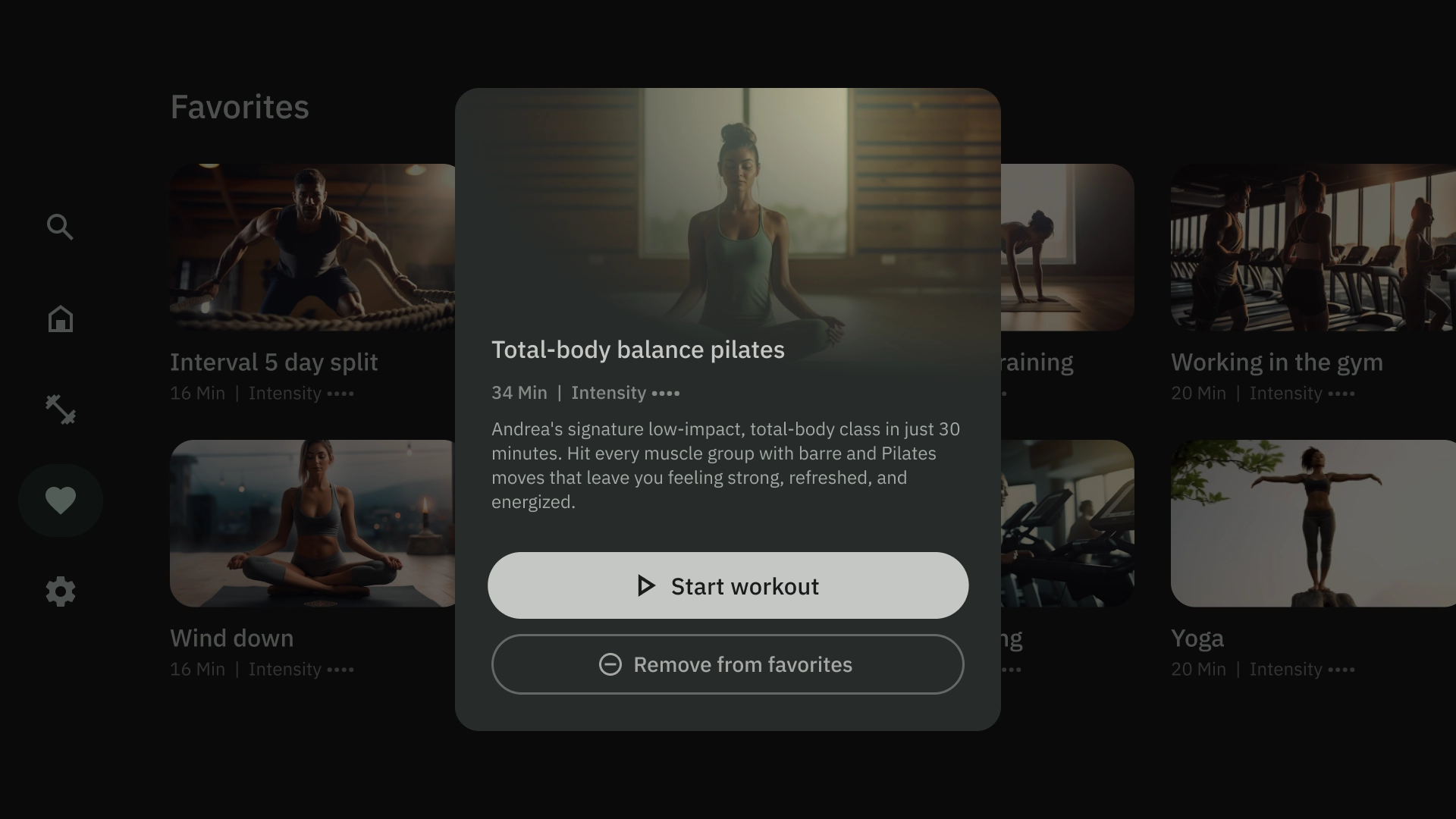
中心浮层
中心浮层模板显示一个模态元素,该元素覆盖在现有视图之上。它用于传达紧急信息或提示决策。

底部浮层
底部浮层模板通常用于底部工作表。底部工作表是包含补充内容并固定在屏幕底部的表面。它们允许您创建微流程,而不会丢失当前页面的上下文。

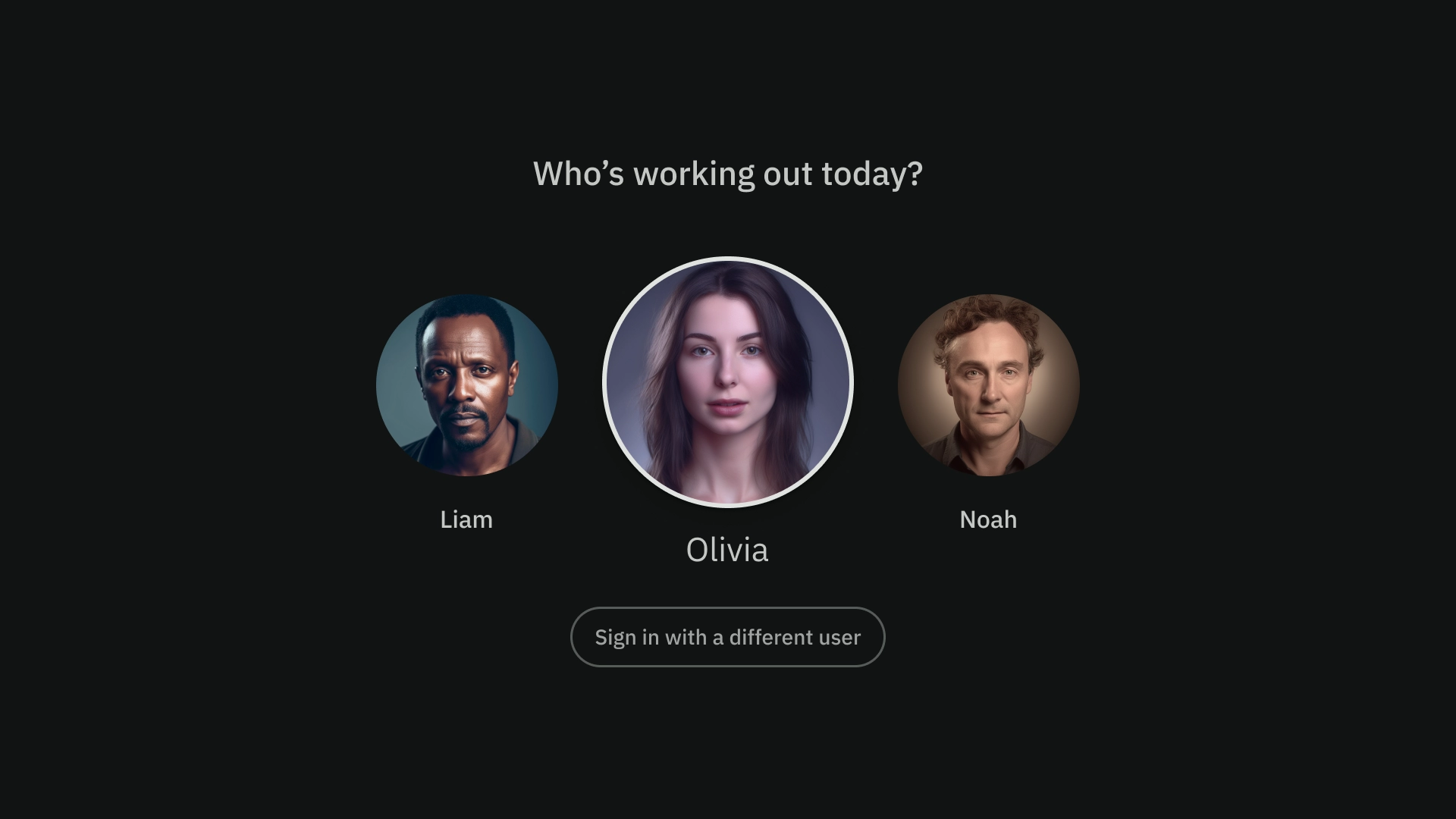
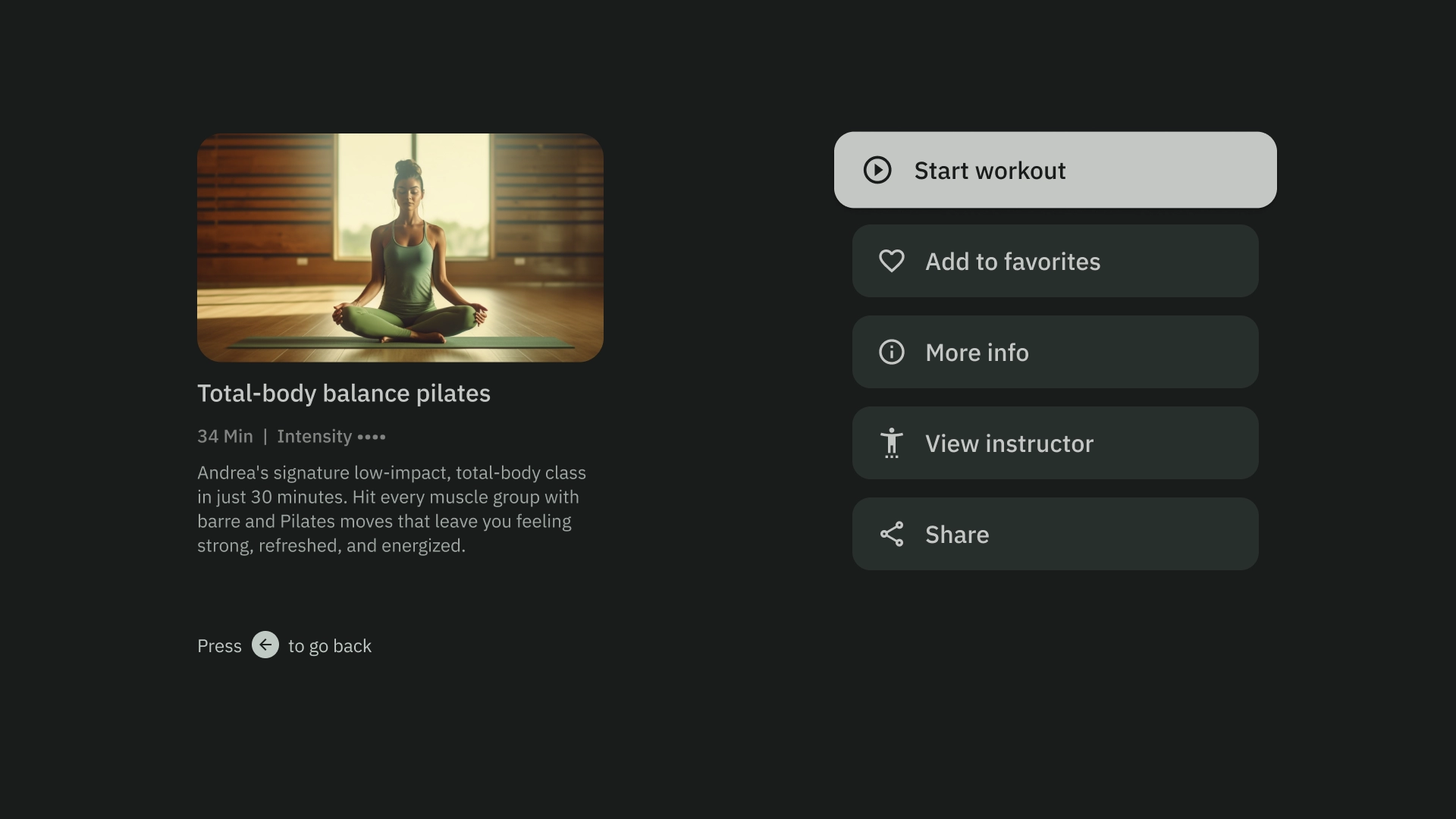
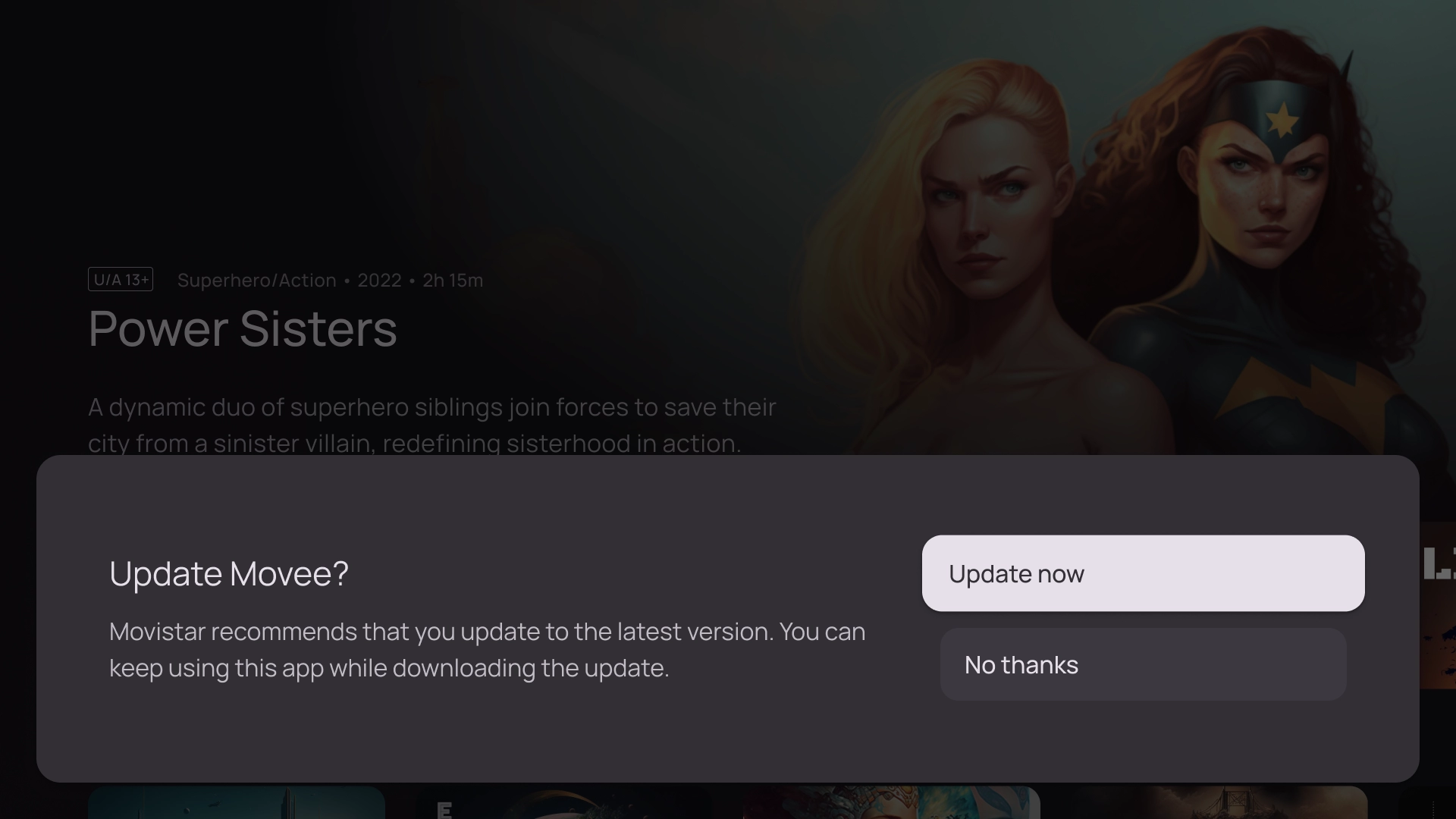
操作
操作模板在左侧显示标题和副标题,右侧显示选项或操作。此模板通常要求用户做出选择或执行操作。

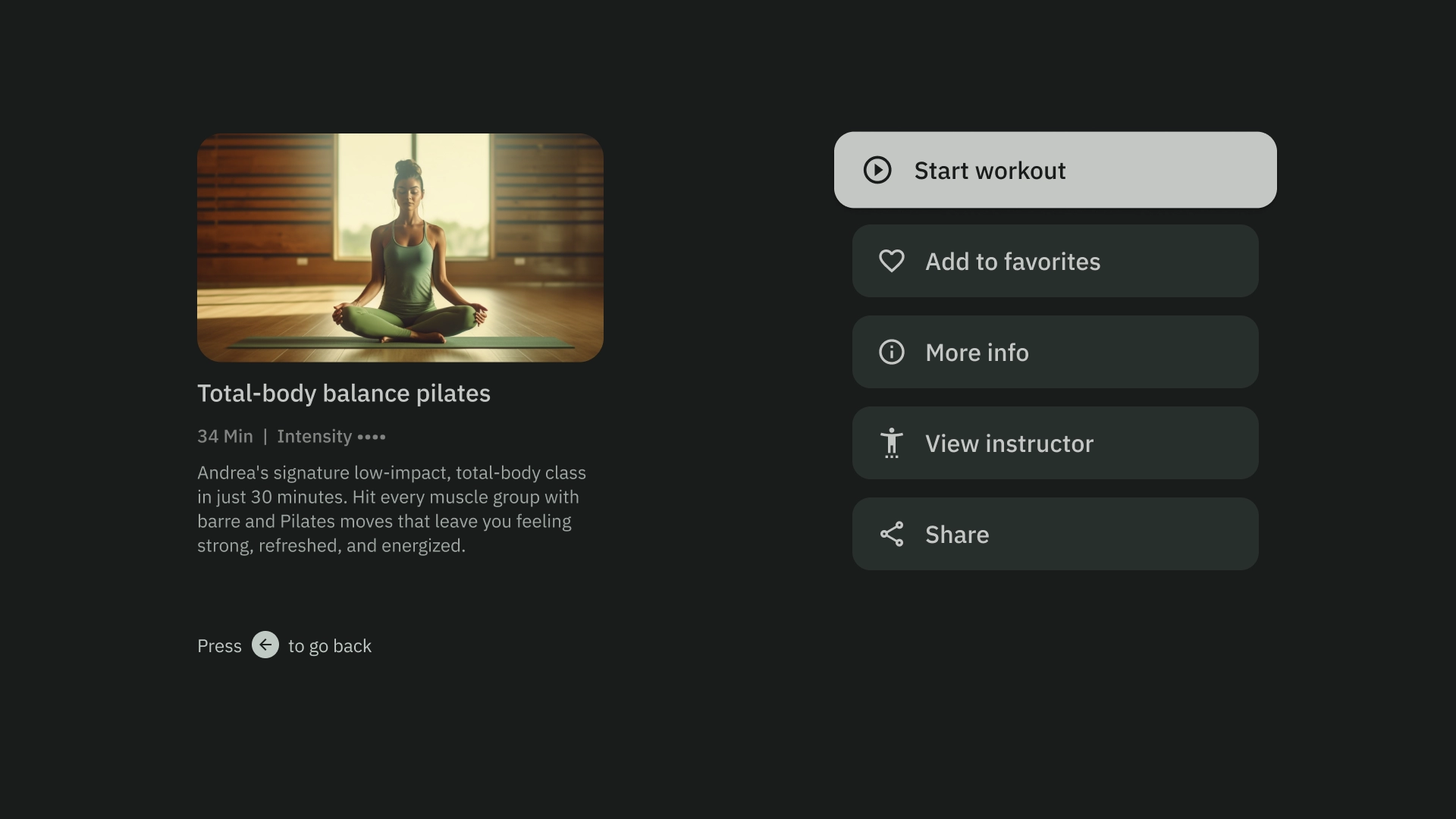
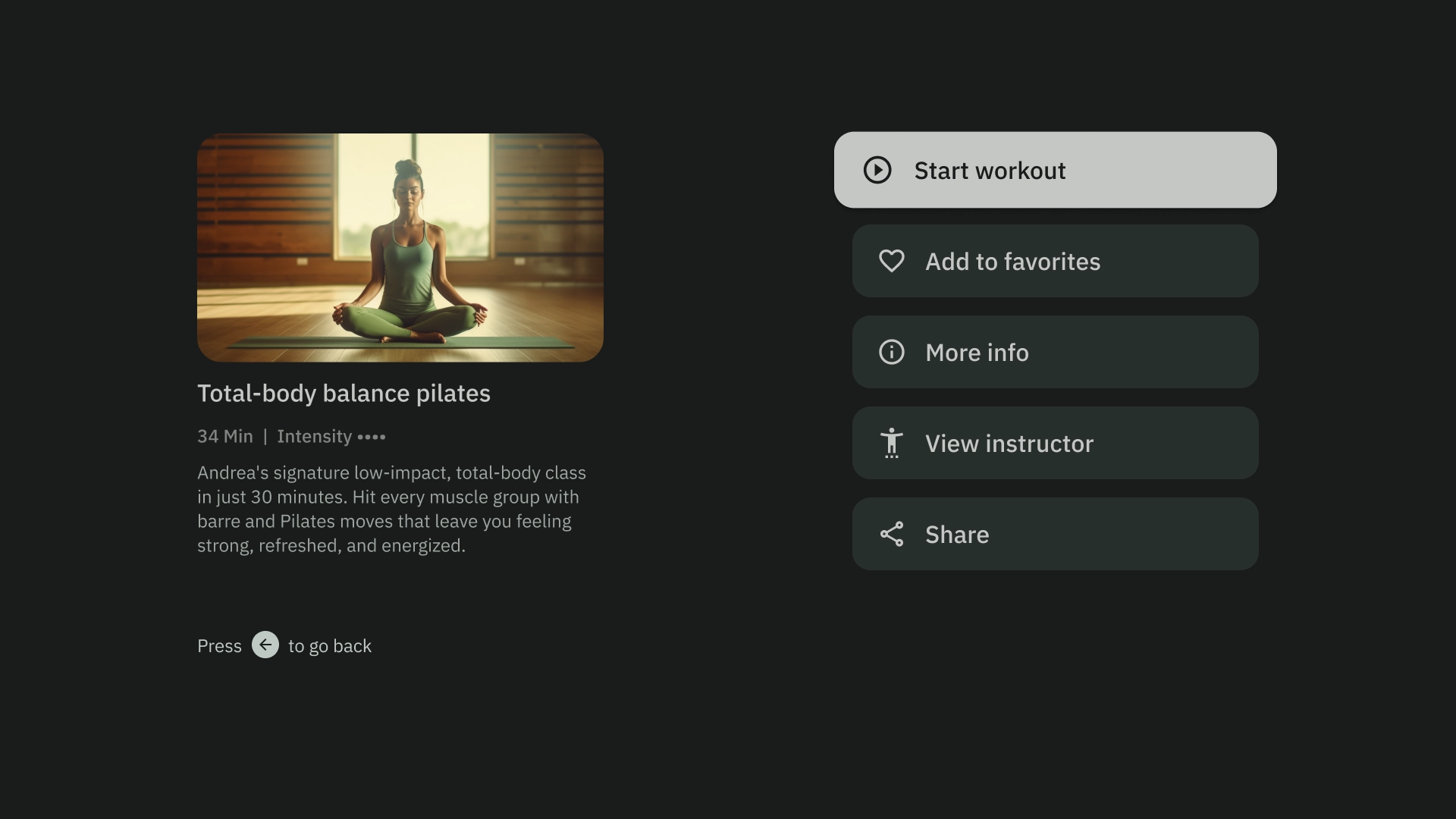
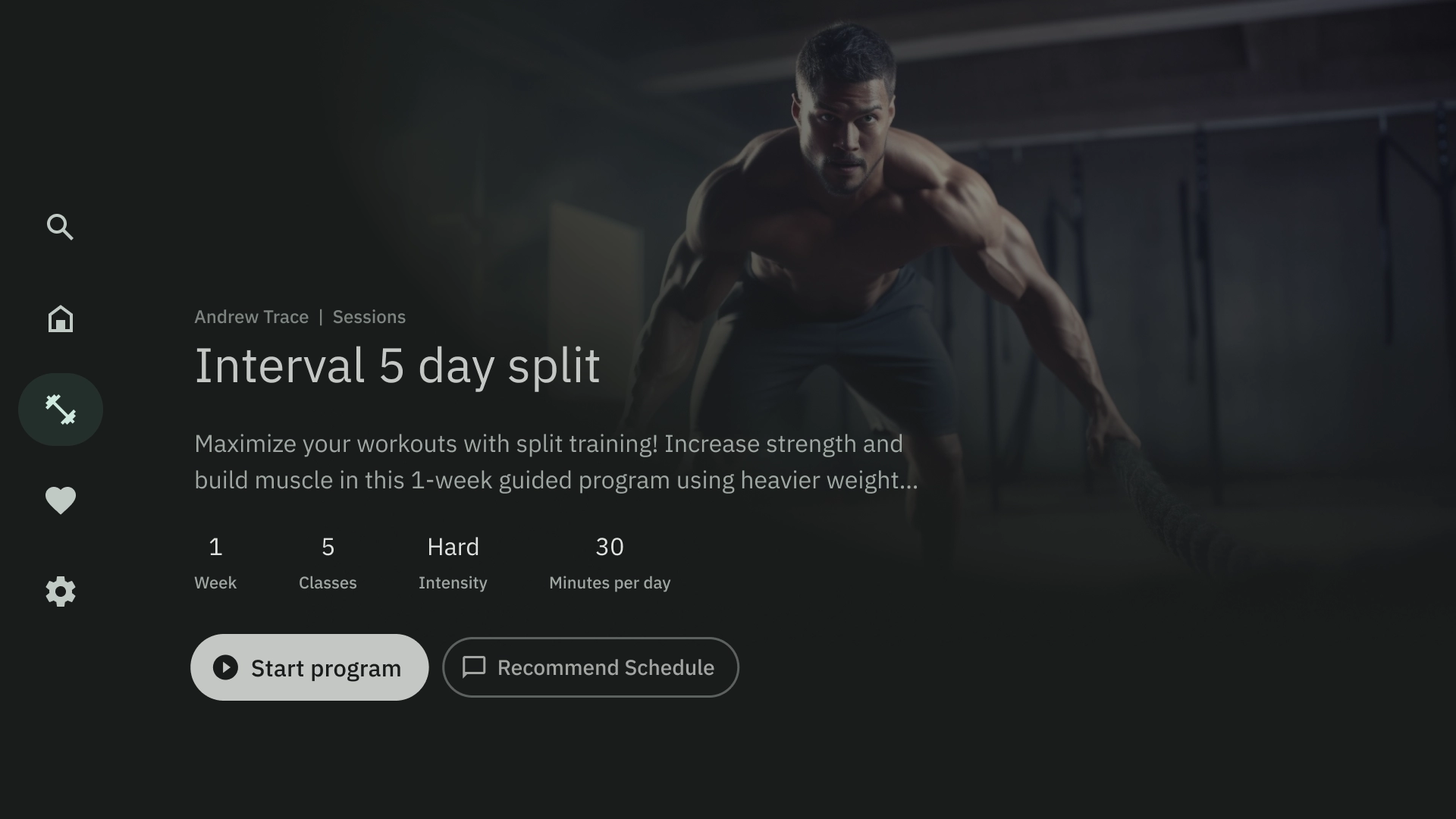
内容详情
内容详情模板以水平堆叠布局显示内容。内容通常包括标题、元数据、简短描述、快速操作和相关信息集群。

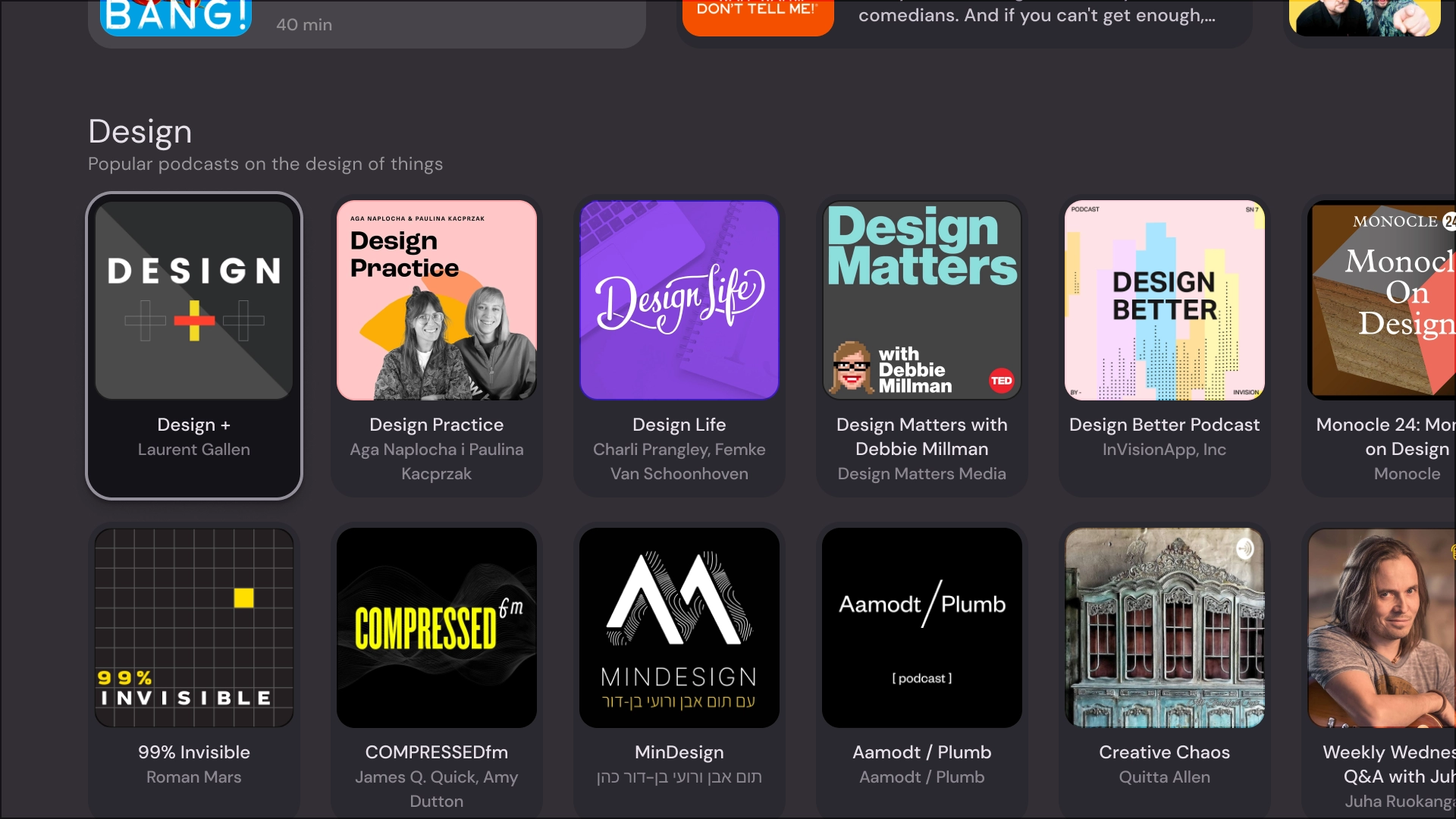
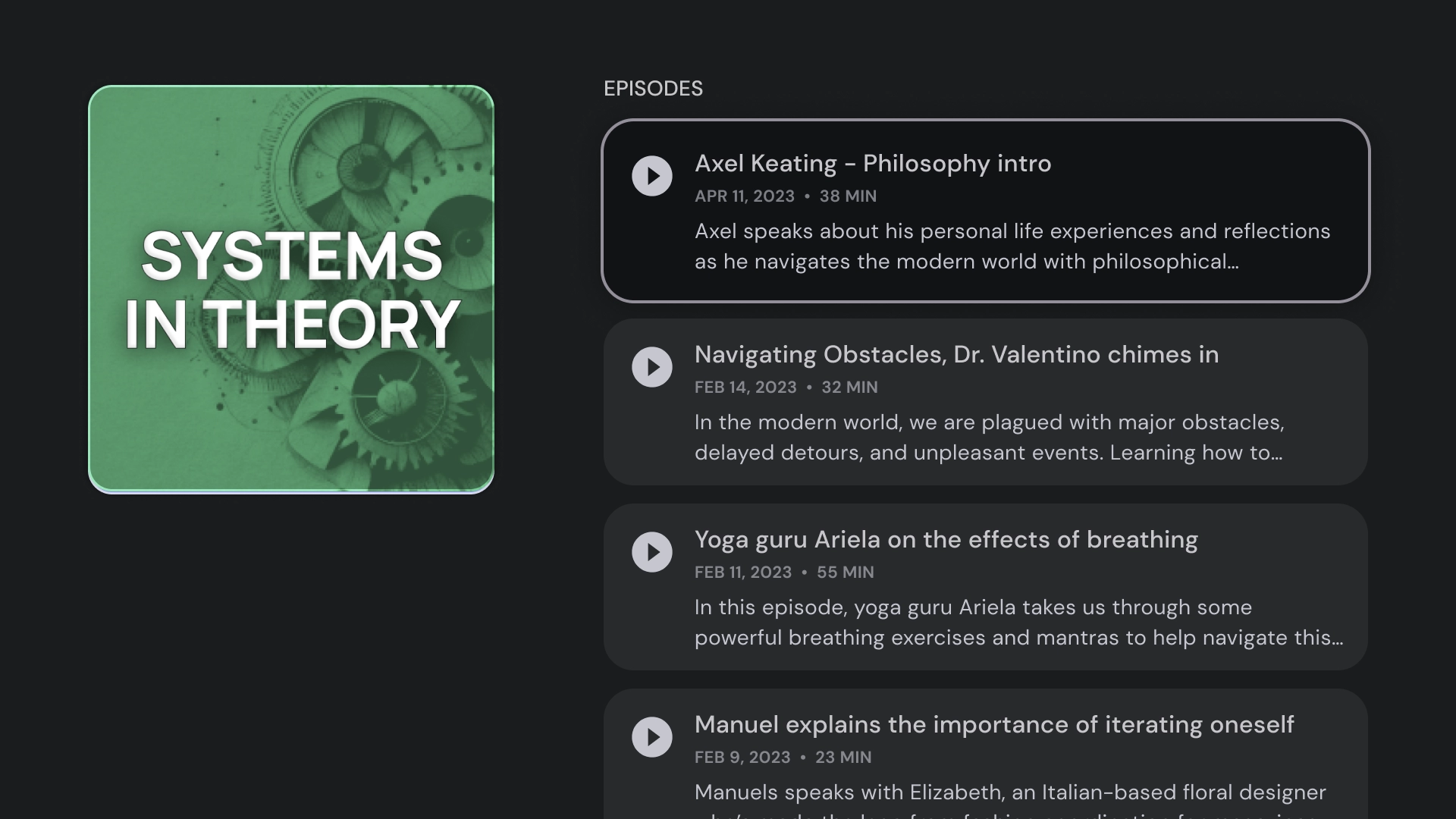
合集
合集模板在屏幕左侧显示项目的详细信息(例如播客),并在右侧面板显示其元素(例如剧集)。

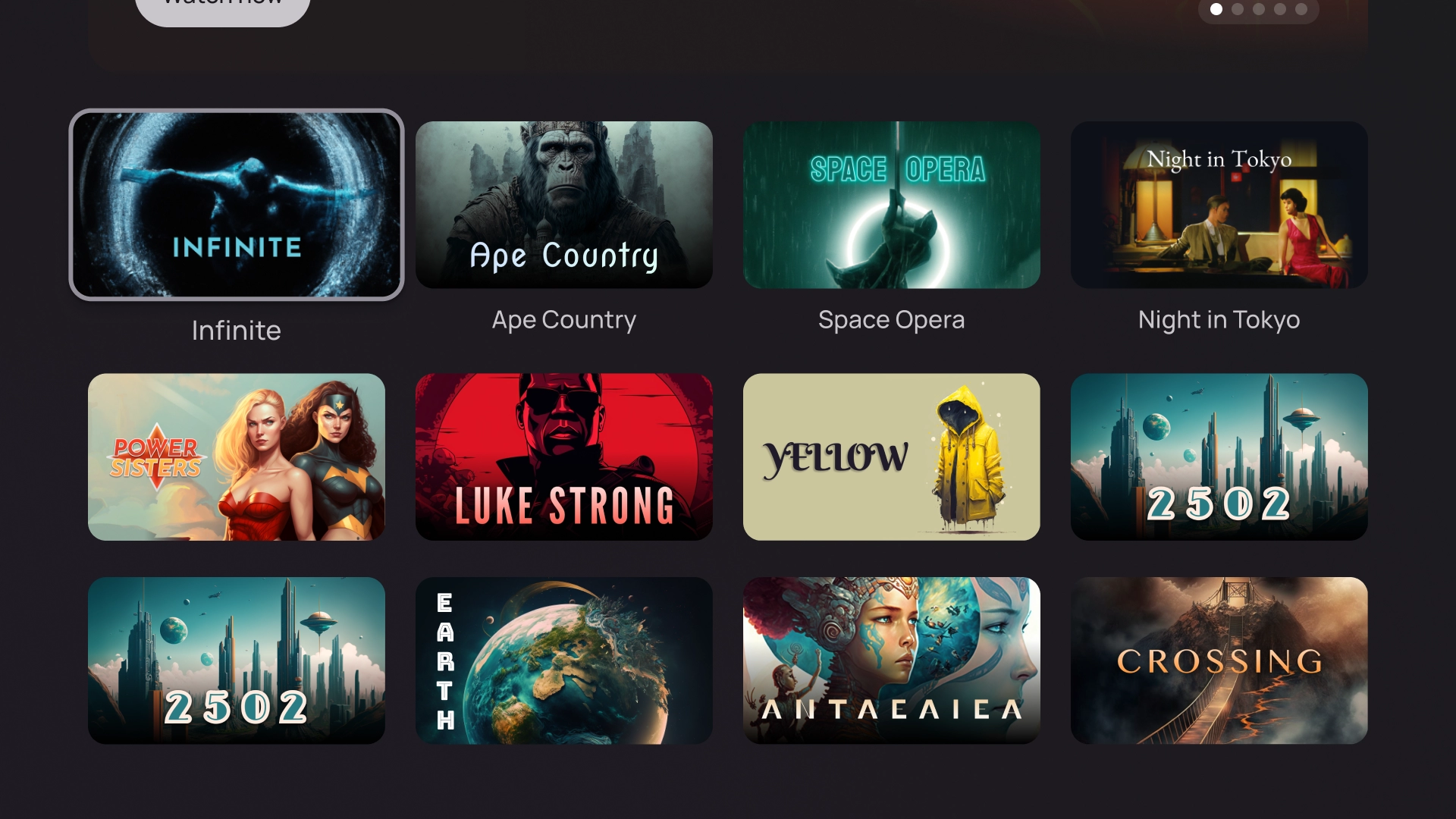
网格
网格模板以有组织的网格显示内容集合。它展示了具有清晰远程导航逻辑和最佳浏览体验的内容。

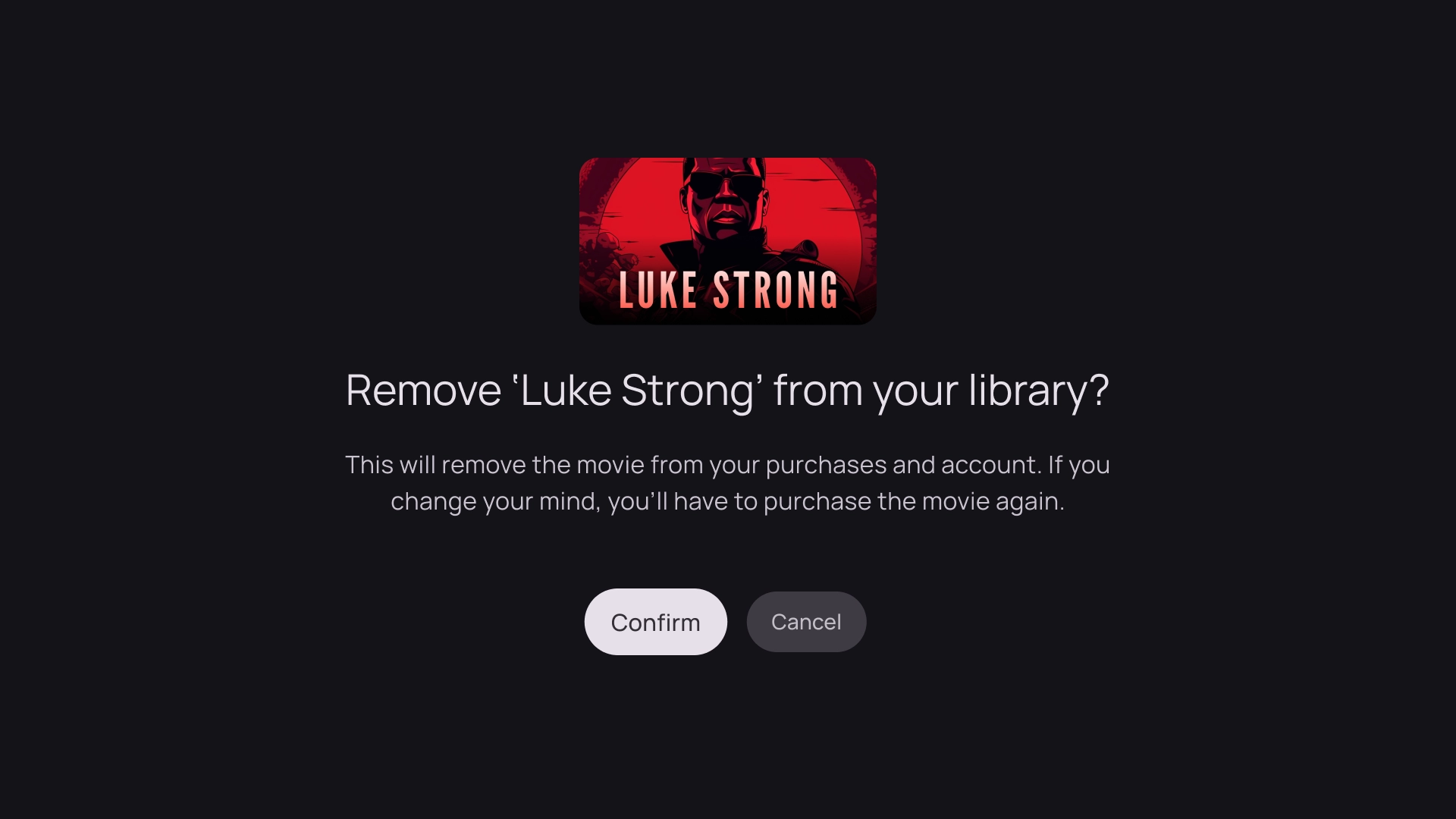
提醒
提醒模板显示全屏消息。它通常需要一个操作才能解除提醒并返回到上一个屏幕。

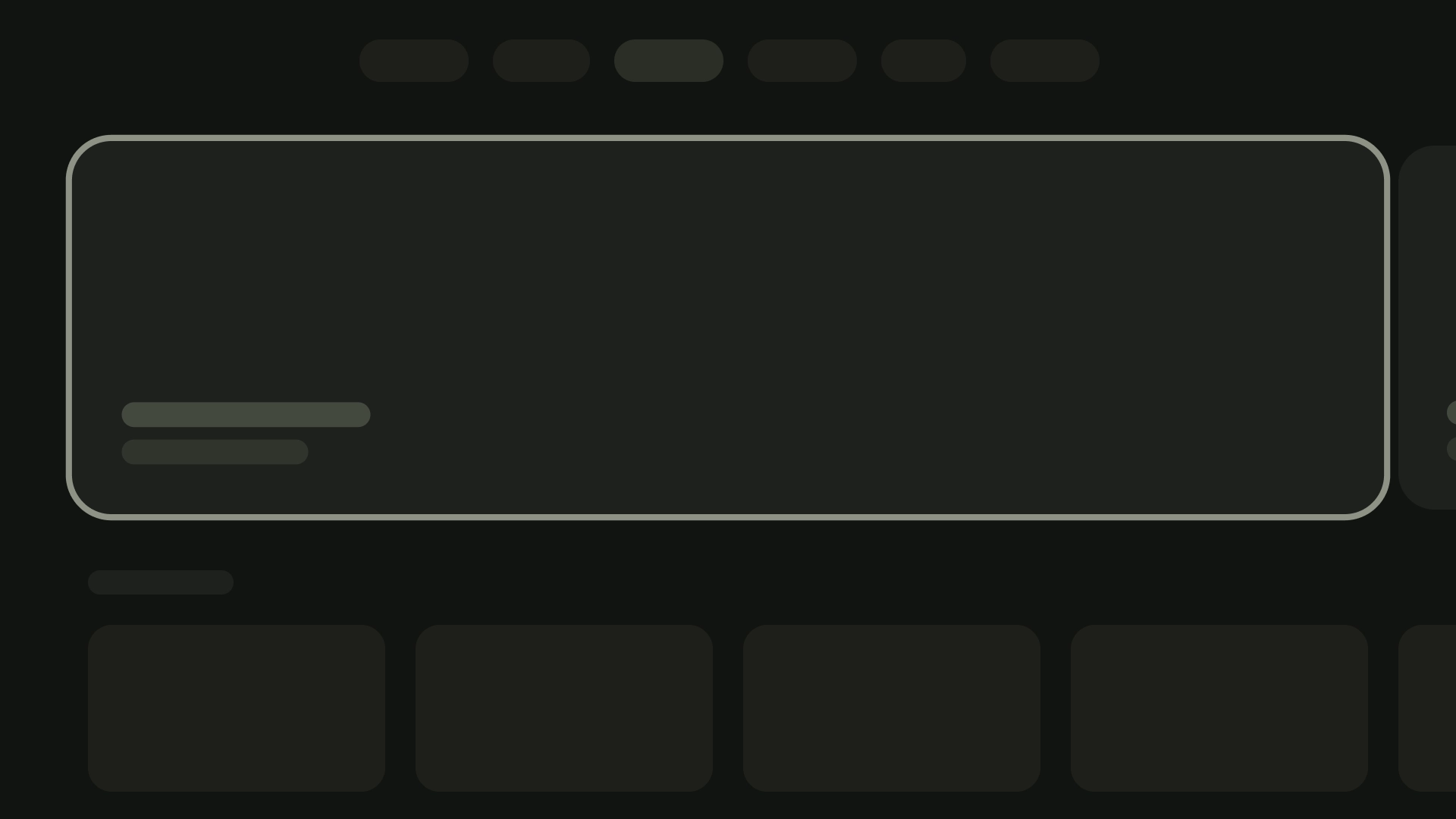
卡片列
1 张卡片布局
卡片宽度 — 844dp

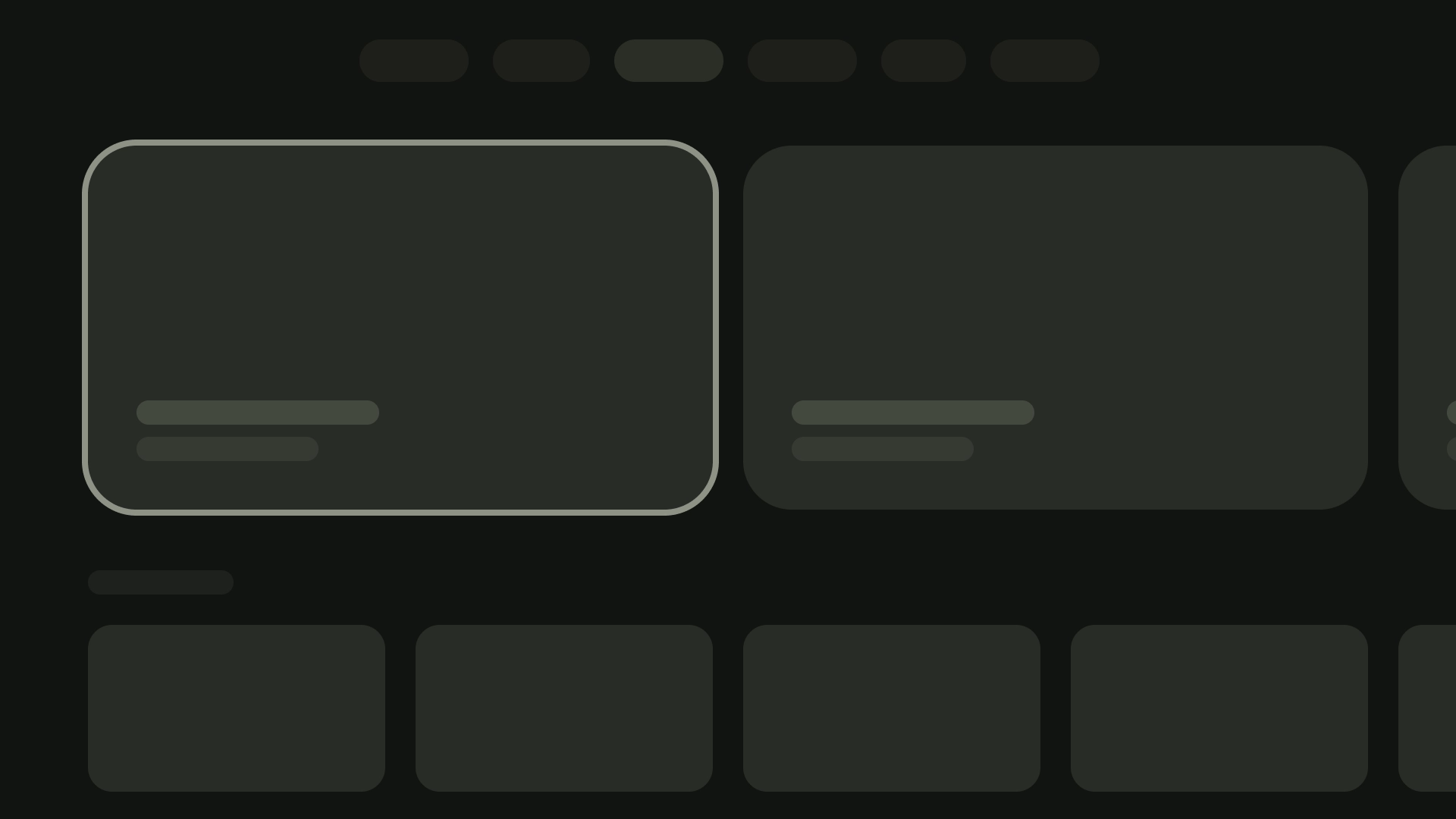
2 张卡片布局
卡片宽度 — 412dp

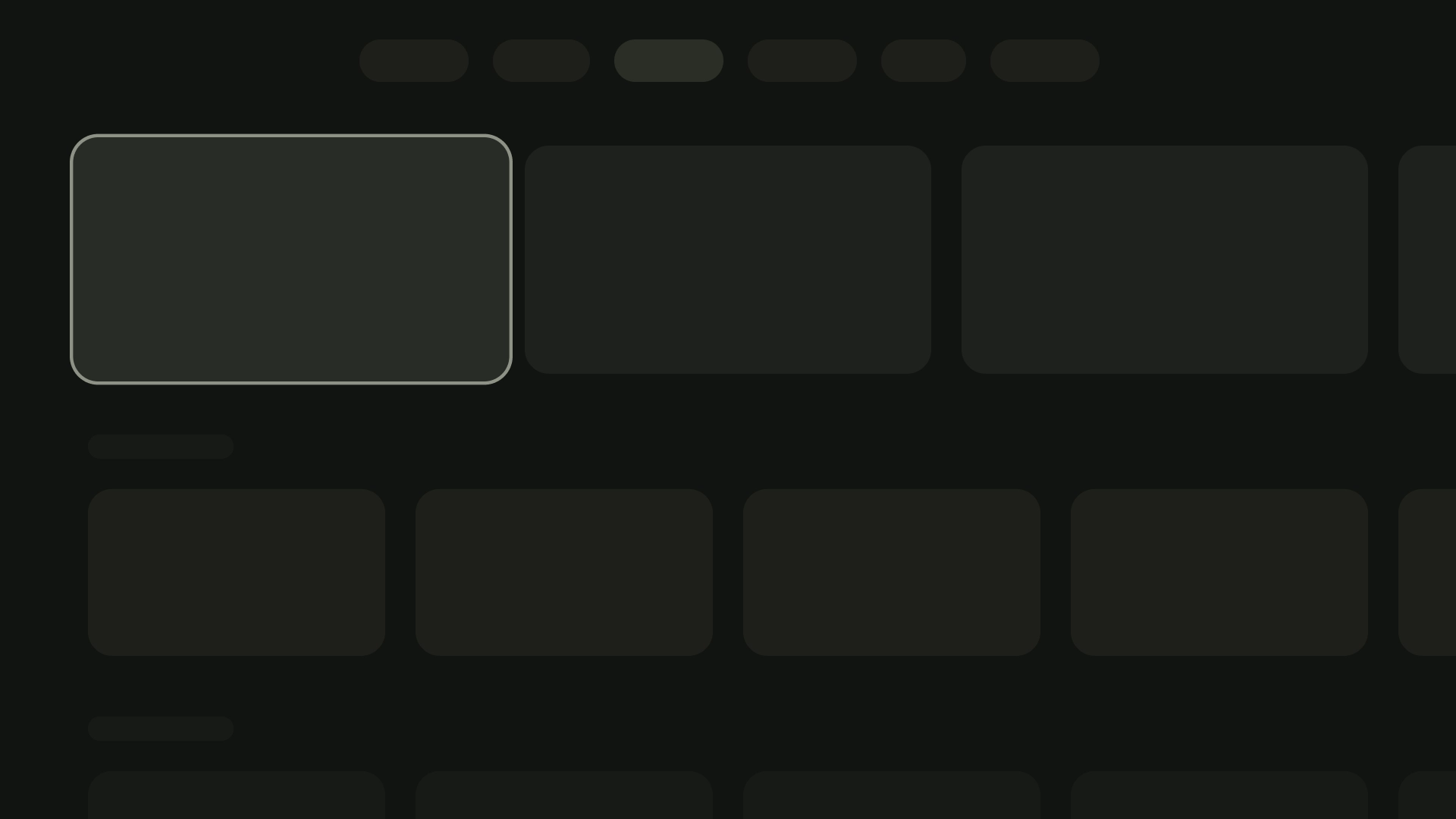
3 张卡片布局
卡片宽度 — 268dp

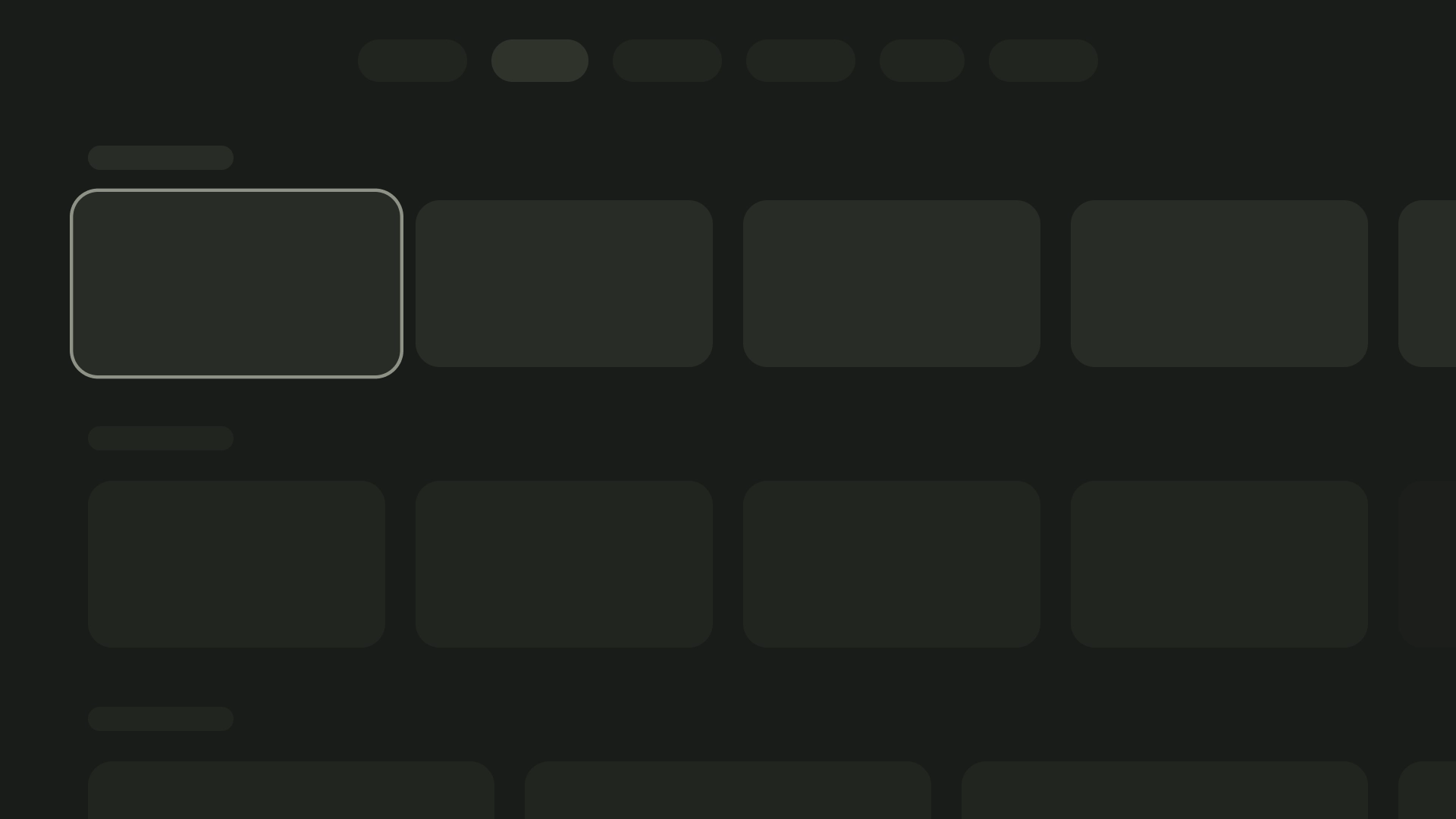
4 张卡片布局
卡片宽度 — 196dp

5 张卡片布局
卡片宽度 — 124dp