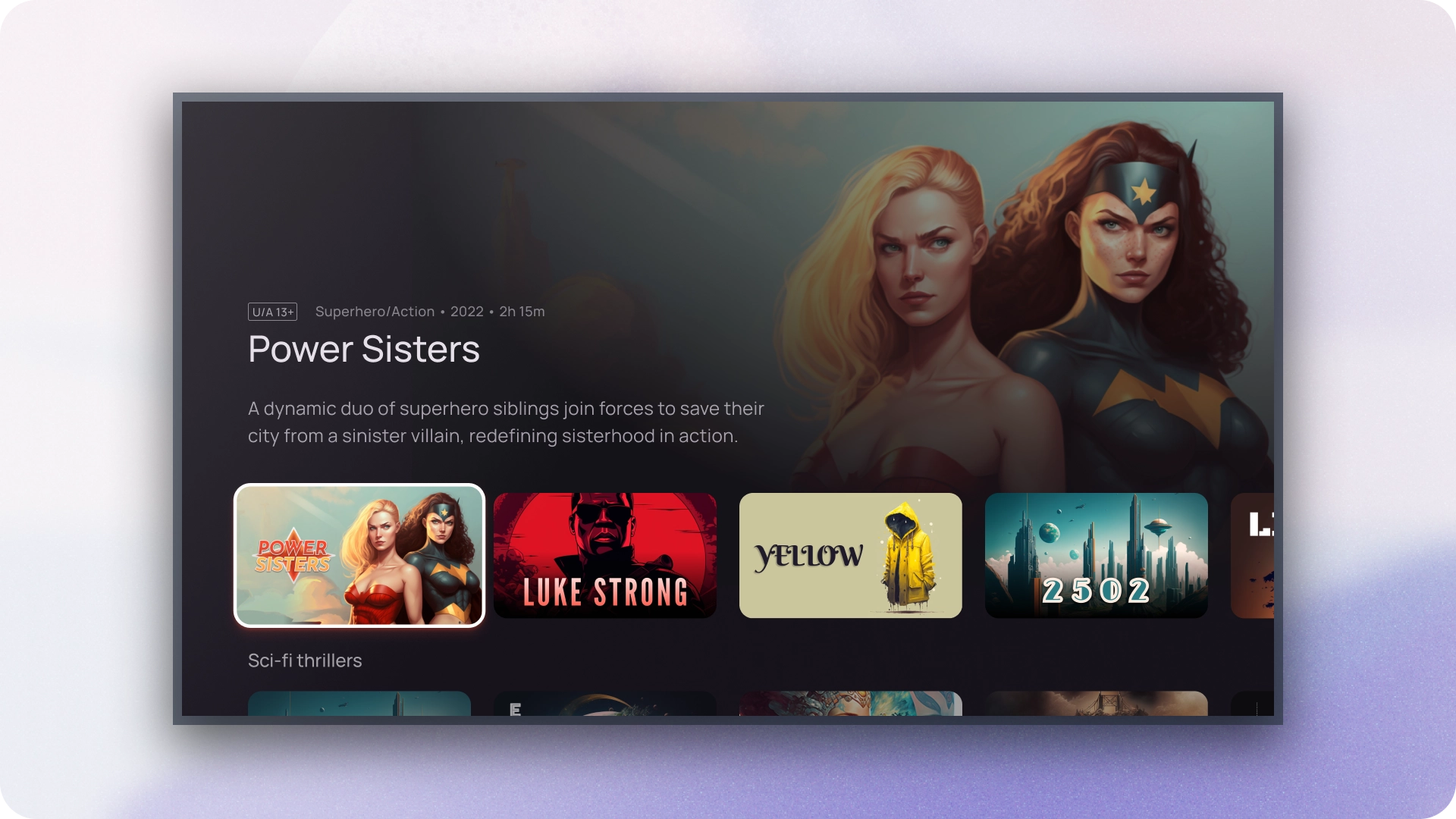
沉浸式列表是内容行和所选项目预览的组合。它在较大的视口中显示内容。

资源
| 类型 | 链接 | 状态 |
|---|---|---|
| 设计 | 设计源(Figma) | 可用 |
| 实现 | 示例 | 不适用 |
亮点
- 动态内容预览。当用户浏览内容行时,预览区域会自动更新以显示当前焦点项。
- 沉浸式列表组件具有更大的视口来显示内容,使用户更容易查看和欣赏焦点项的视觉细节。
- 沉浸式列表提供有关焦点项的相关上下文信息,帮助用户在不离开浏览体验的情况下做出明智的决定。
- 沉浸式列表组件使用渐进式披露,随着用户导航显示更多内容详细信息,从而减少认知负担并保持用户参与度。
- 沉浸式列表组件确保应用中的交互一致,为用户提供熟悉且可预测的体验。
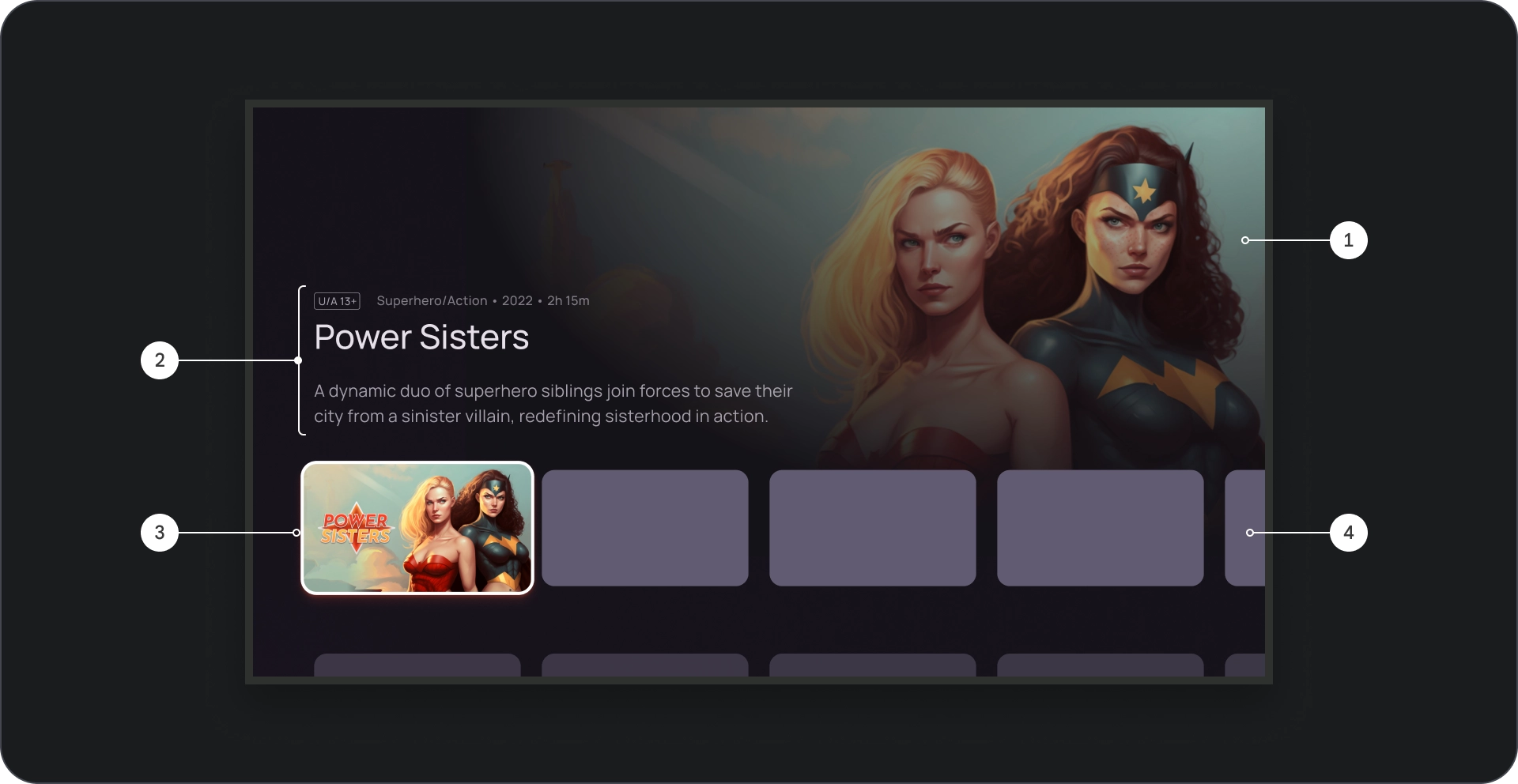
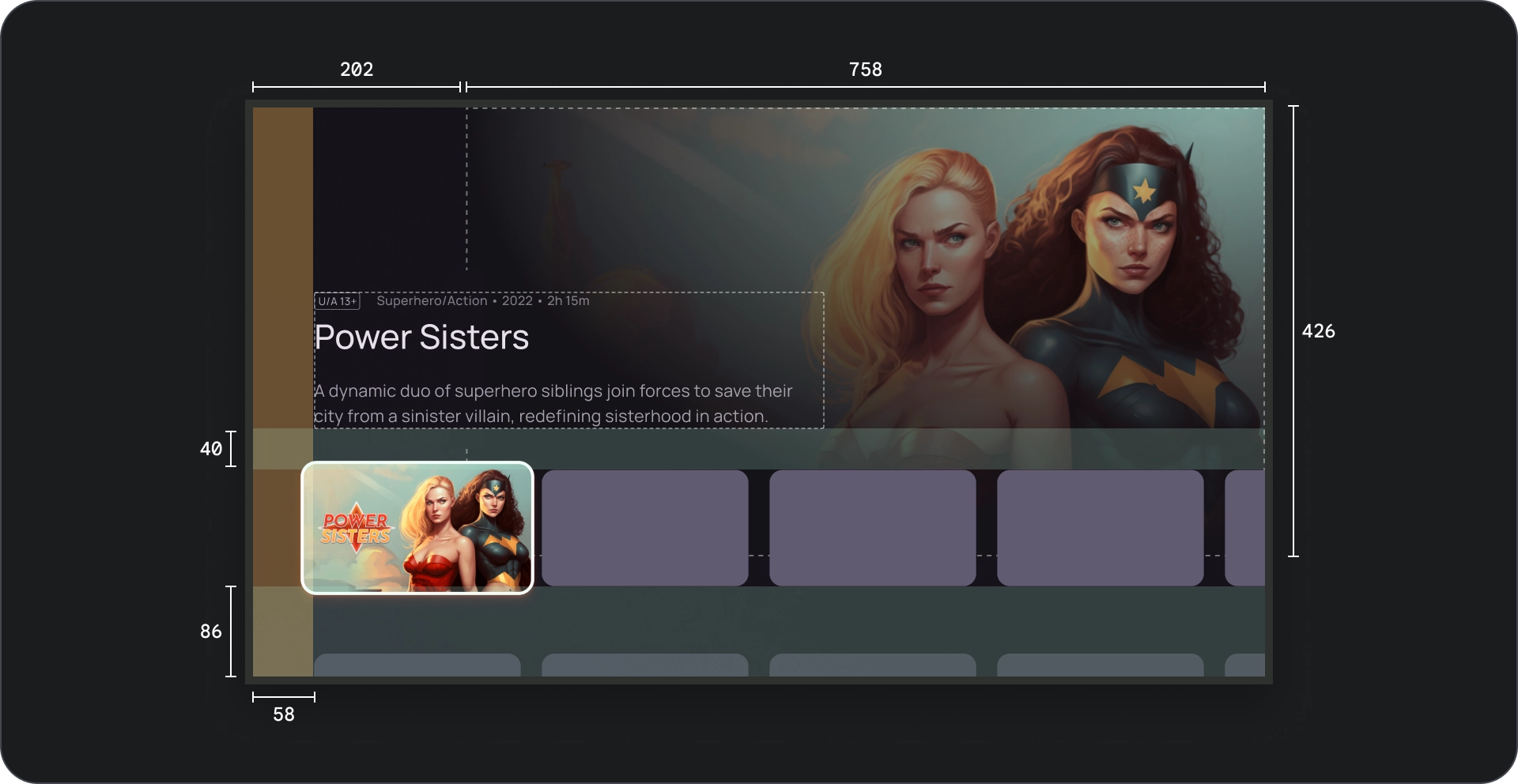
结构

- 图片背景
- 内容块
- 焦点卡片
- 内容网格

- 电影式遮罩
- 海报
- 背景颜色
规格

行为
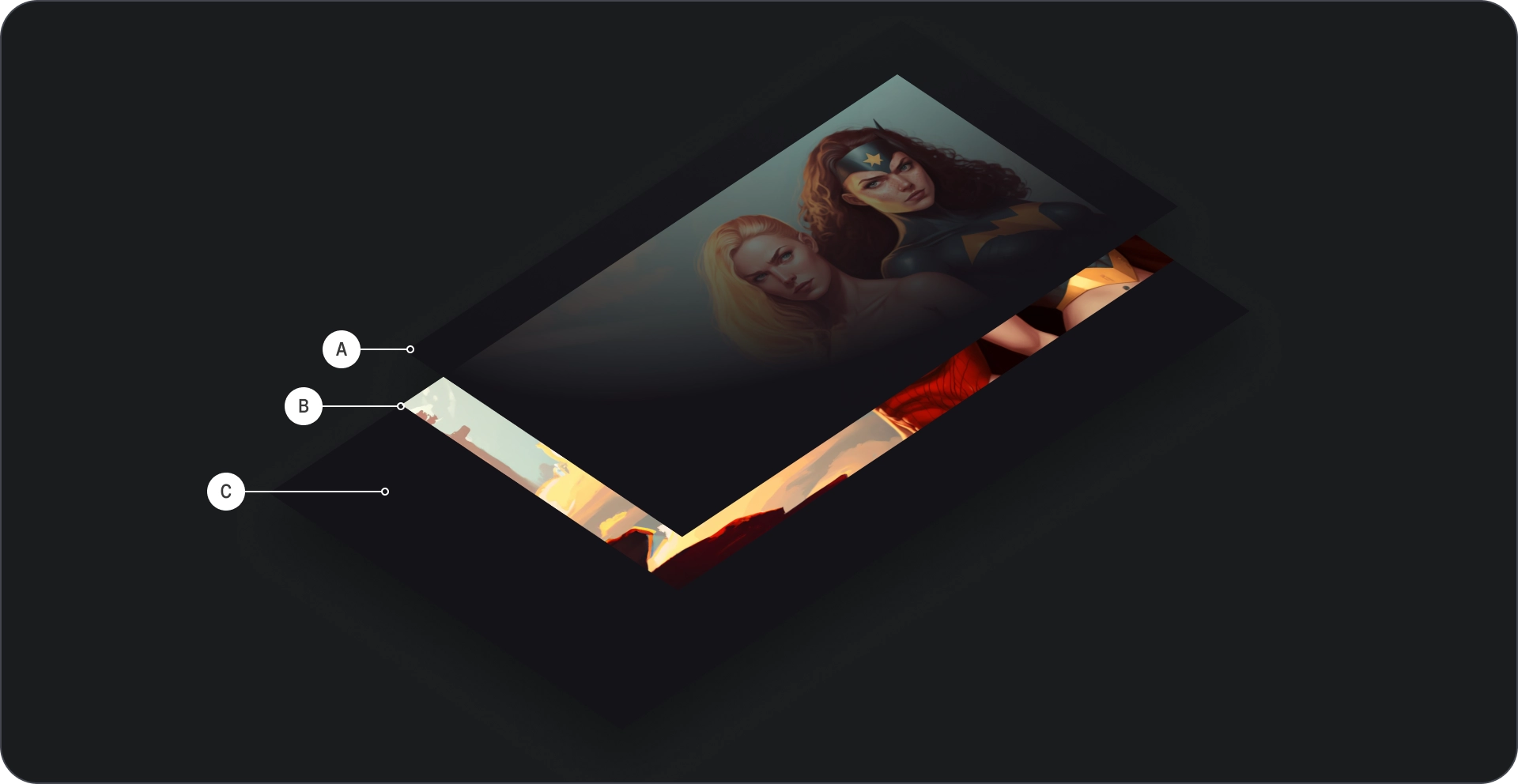
在沉浸式列表中浏览卡片时,所选卡片的详细信息会在背景中逐步显示。
当沉浸式列表处于焦点状态时,其高度会增加以显示其他信息,例如背景标题和说明,如以下视频所示。
用法
当您想吸引用户关注特色或推广内容时(例如新发布、热门节目或独家影片),请使用沉浸式轮播。更大的视口和动态预览提供了一种引人注目的方式来展示这些高优先级项目。
图片显示

- 卡片焦点:当用户浏览轮播时,焦点卡片会得到视觉强调,卡片会缩放 1.1 倍,并使用边框和其他视觉线索(如高程)来指示其选中状态。确保焦点卡片缩略图内的内容标题清晰可见且易于阅读。
- 背景图片:当卡片处于焦点状态时,相应的背景图片会显示在较大的视口中。我们建议此背景图片是高质量且视觉上吸引人的,因为它为内容提供了沉浸式且引人入胜的背景。
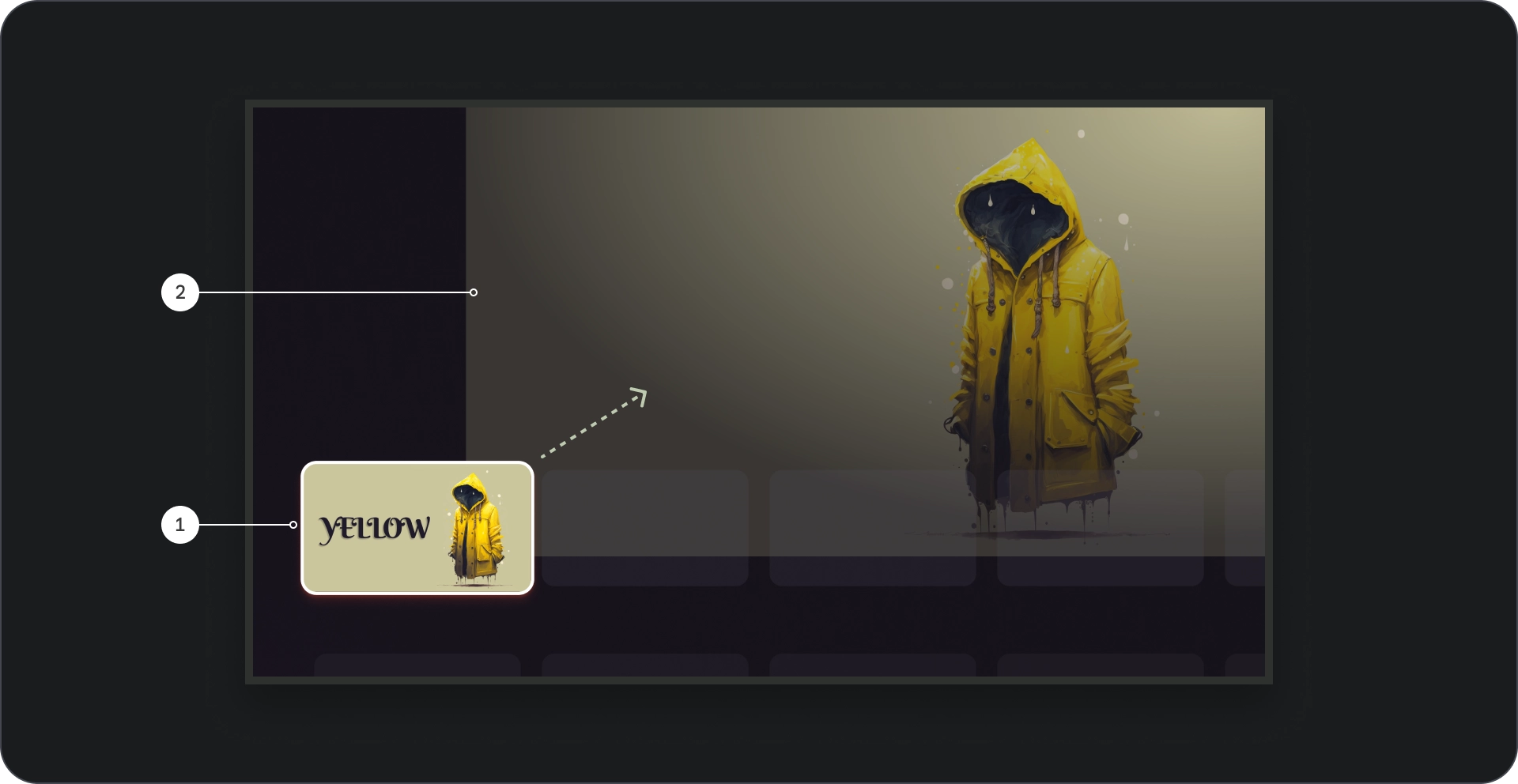
构图

建议
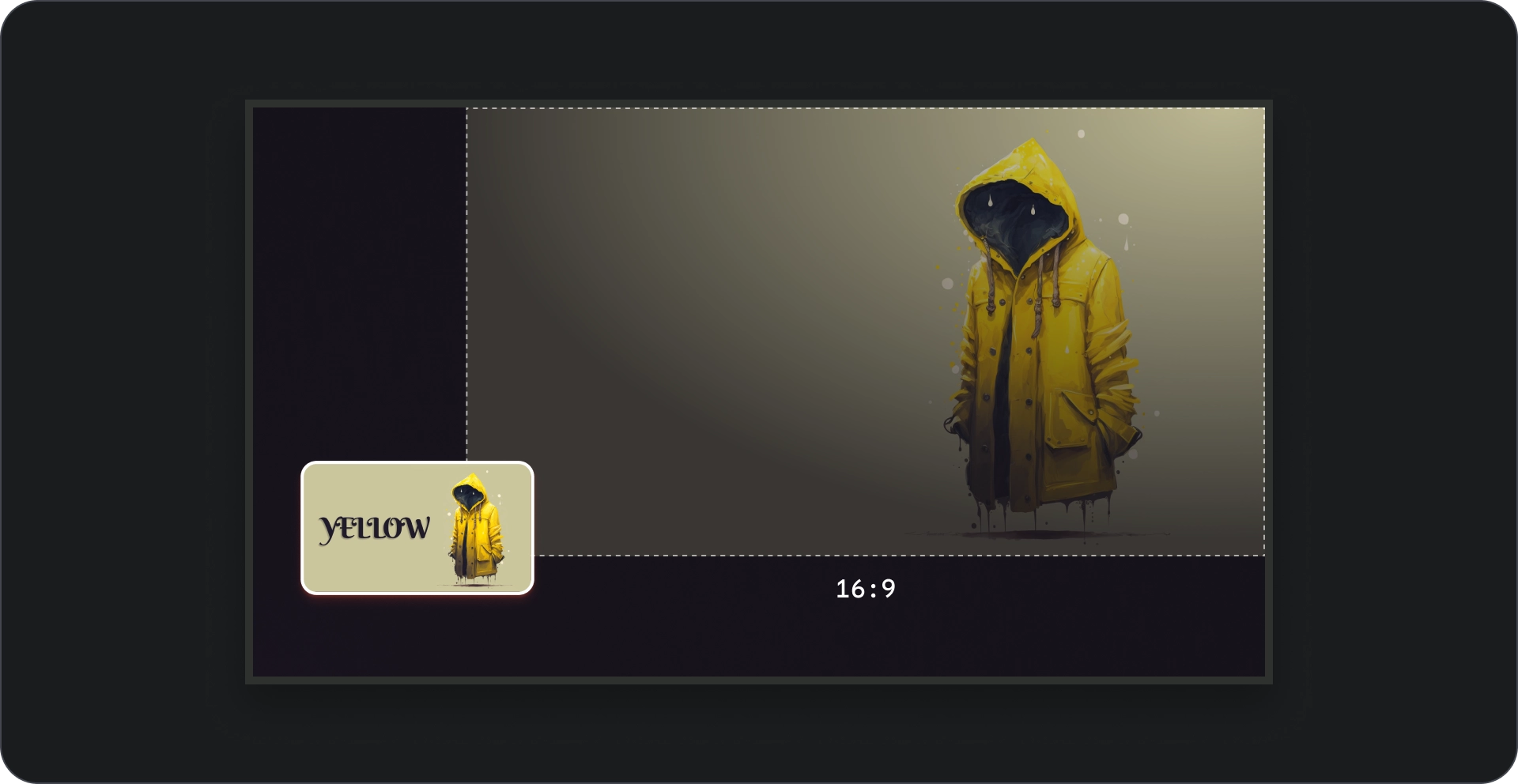
缩放主体并将其与右上角对齐,营造电影般的体验。

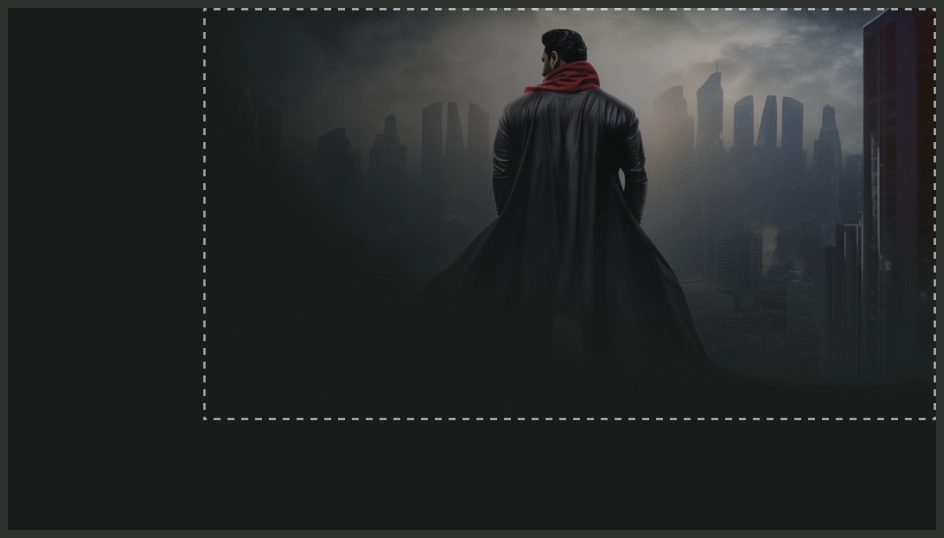
避免
避免使用全屏裁剪,这会导致主体被裁剪到内容下方。
为确保沉浸式列表组件中用作背景的图片看起来美观,请务必对其进行适当缩放,以避免模糊或失真。
宽高比
尽可能为背景图片使用 16:9 的宽高比,以确保视觉吸引力且布局一致。