
注意: 有关其他 Android 平台主题的详细信息,请参阅Wear Material 主题和TV 设计指南。
为给用户提供更个性化、更便捷的体验,请确保您的应用采用系统偏好设置,包括主题(如浅色或深色主题)、动态主题和对比度。
- 如果动态主题不可用,则创建一个自定义主题作为备用。
- 使用不同主题时,请考虑字体设置。
- 始终检查文本和界面对比度,确保易读性。
- 主题类型
主题分为系统主题和应用主题。系统主题可以影响用户的整个设备界面,并在设备设置中提供相应的控件;而应用主题仅影响其实现所在的应用。
您的应用必须实现任一类型的主题才能显示,但应用主题仅在应用内部生效,不会影响设备其他地方。您还可以通过应用内设置覆盖某些系统主题设置。
系统主题
系统主题适用于整个 Android 设备,包括根据用户设置而定的各个应用。系统主题包括浅色和深色主题、用户生成的主题以及制造商主题。
浅色和深色主题
浅色主题(或日间模式)由高亮度的显示模式和高色调值的界面组成。相反,深色主题(或夜间模式)会降低界面亮度。界面由深灰色或低色调值构成。
深色主题有多种好处:有助于在阳光充足或弱光条件下提高屏幕可读性,由于亮度较低而减轻眼睛疲劳,并节省电池电量。此外,它通常是用户最需要的应用功能。
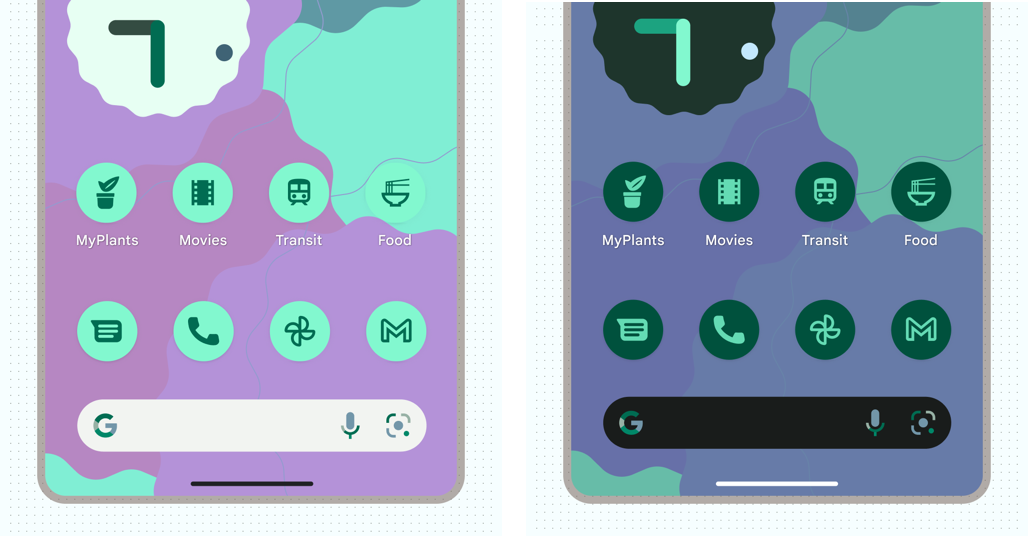
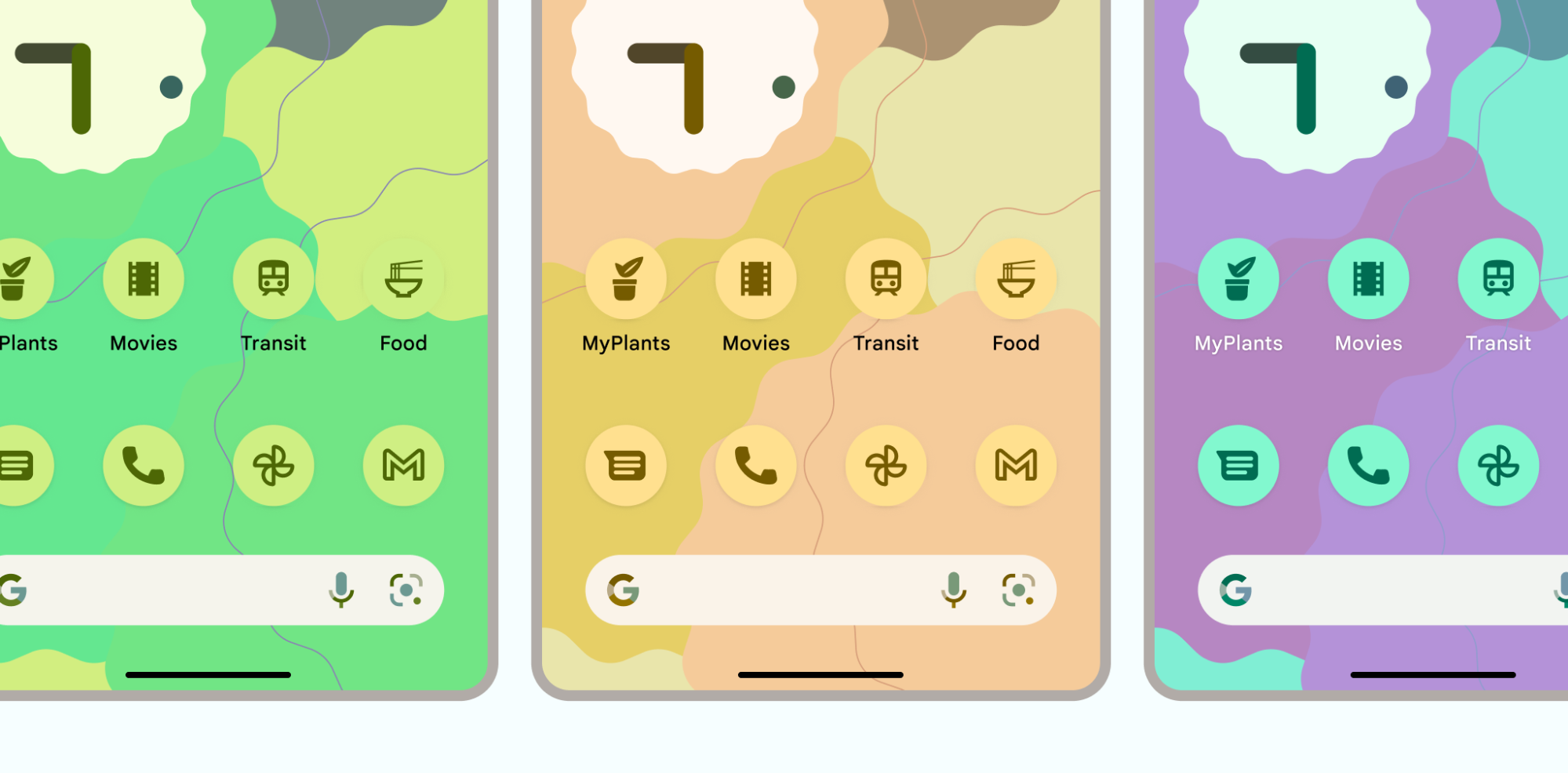
图 1: 显示浅色和深色主题的相同主屏幕和图标。

您可以自定义配色方案以获得更丰富的表达。如果您使用 Material Theme Builder 创建配色方案,它会自动创建一个深色方案。阅读有关自定义 Material 和颜色系统以创建品牌主题的更多信息。
- 用户可以在系统级的显示设置中将浅色主题或深色主题设置为始终开启、始终关闭,或根据一天中的时间自动切换。我们建议反映用户的首选系统设置,但创建应用内控件以提供更精细的修改也是个好主意。
- WebView 中的网页内容也可以使用浅色、深色或默认样式。了解 WebView 中深色主题如何受支持。
- 如果用户已启用,Android 可以强制使用深色主题。您也可以创建自定义深色主题以获得更大的控制权。
- 如果用户未启用其他主题或设置,您确实可以选择将您的应用“锁定”到浅色主题。但是,我们不建议这样做,因为它可能违背用户的无障碍功能和个性化需求。
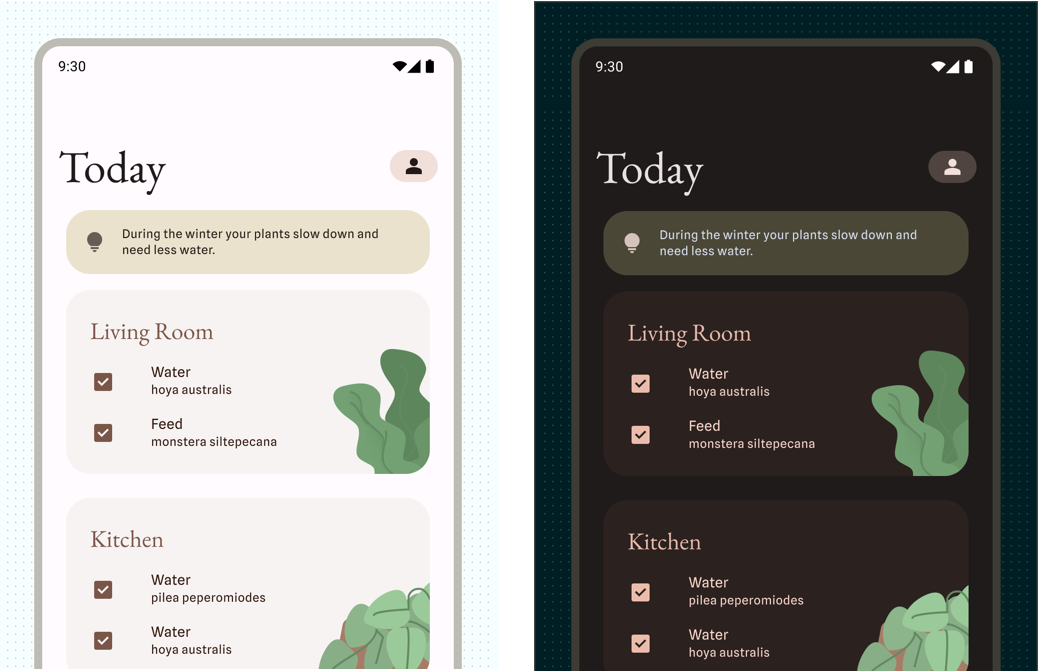
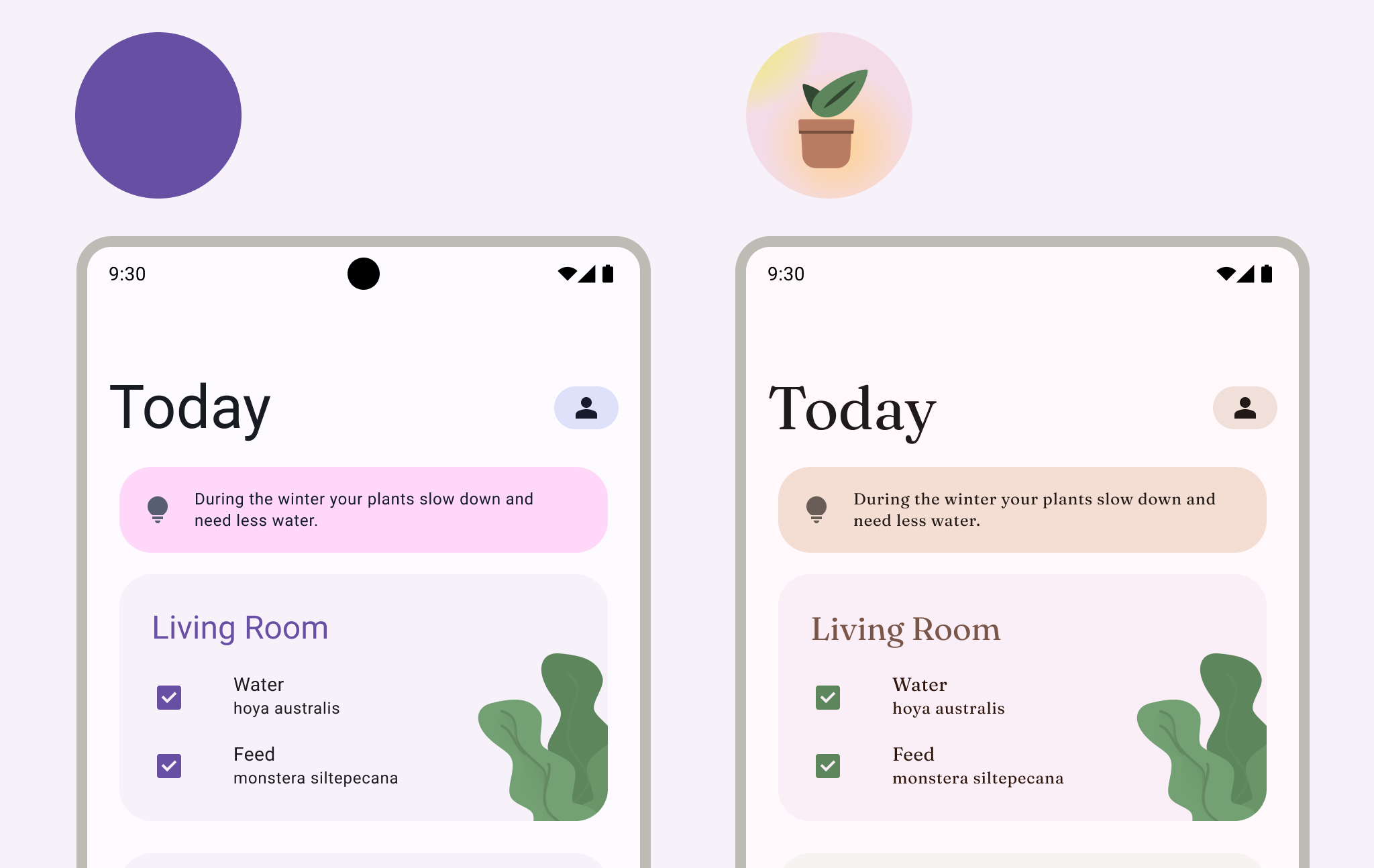
- 图 2: 显示相同内容但采用浅色和深色主题的应用

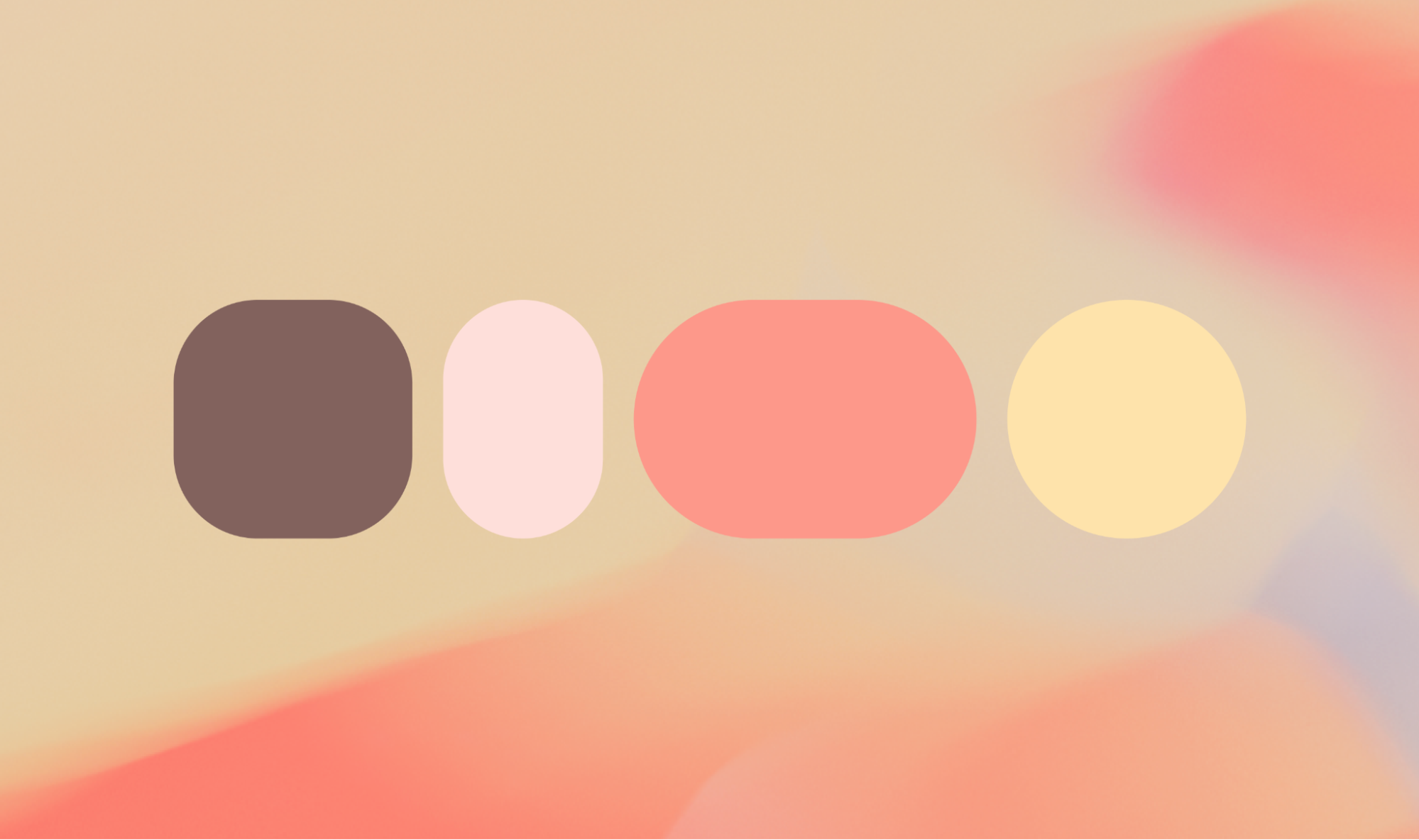
用户生成的主题受动态色彩支持,我们从 Android 12 开始通过 Material You 提供此功能。启用后,动态色彩会从用户的壁纸中提取自定义颜色,并应用于其应用和系统界面。此调色板用作生成浅色和深色配色方案的起点。
字体设置也可以在设备设置中更新,以满足用户的偏好和无障碍需求。这些设置可以也应该应用于应用,因此请务必为字体使用可伸缩的像素值。
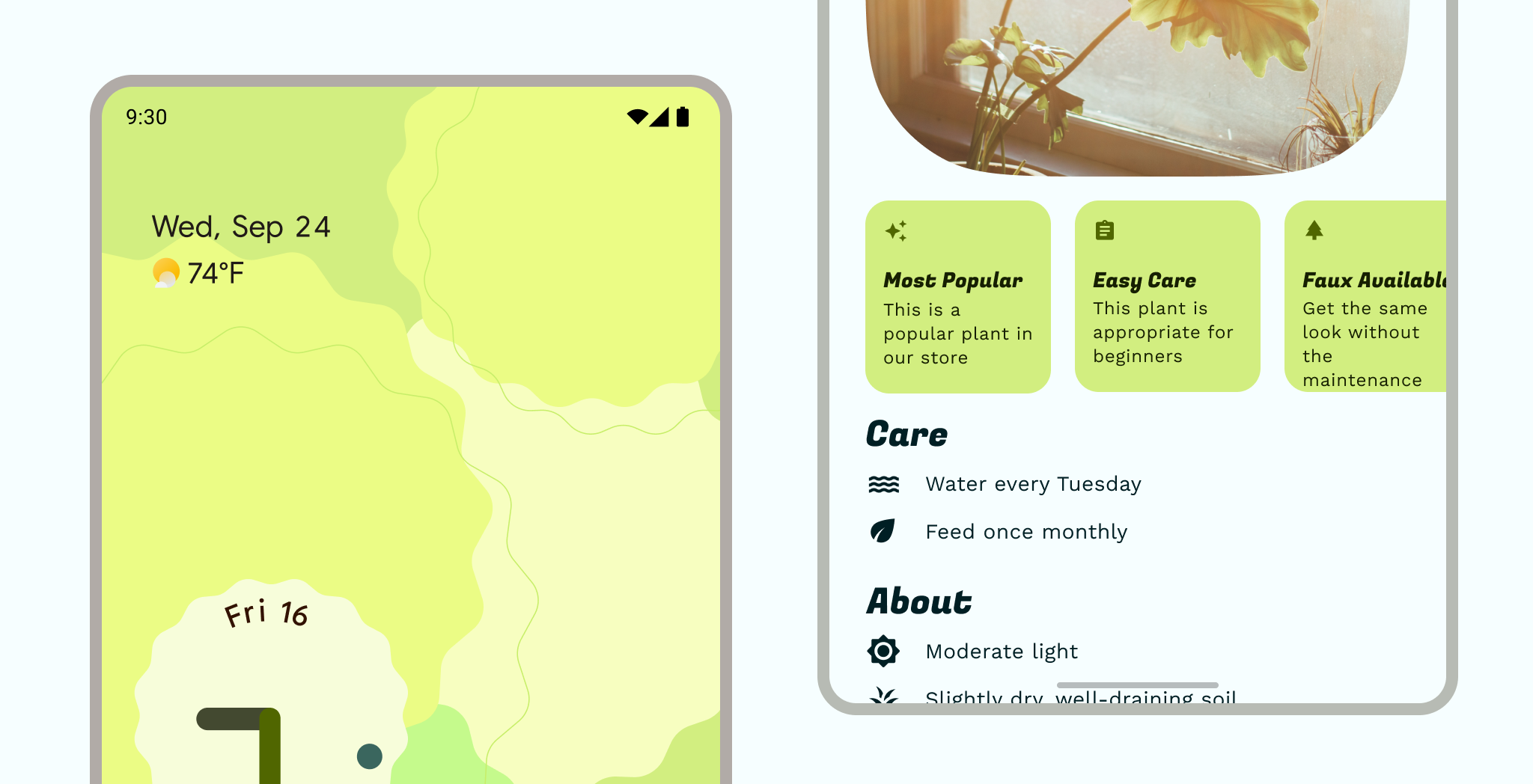
图 3: 源自壁纸的 UI 配色方案


设备制造商可能会提供额外的专有主题功能,这些功能可能会影响系统界面和显示设置。
应用主题
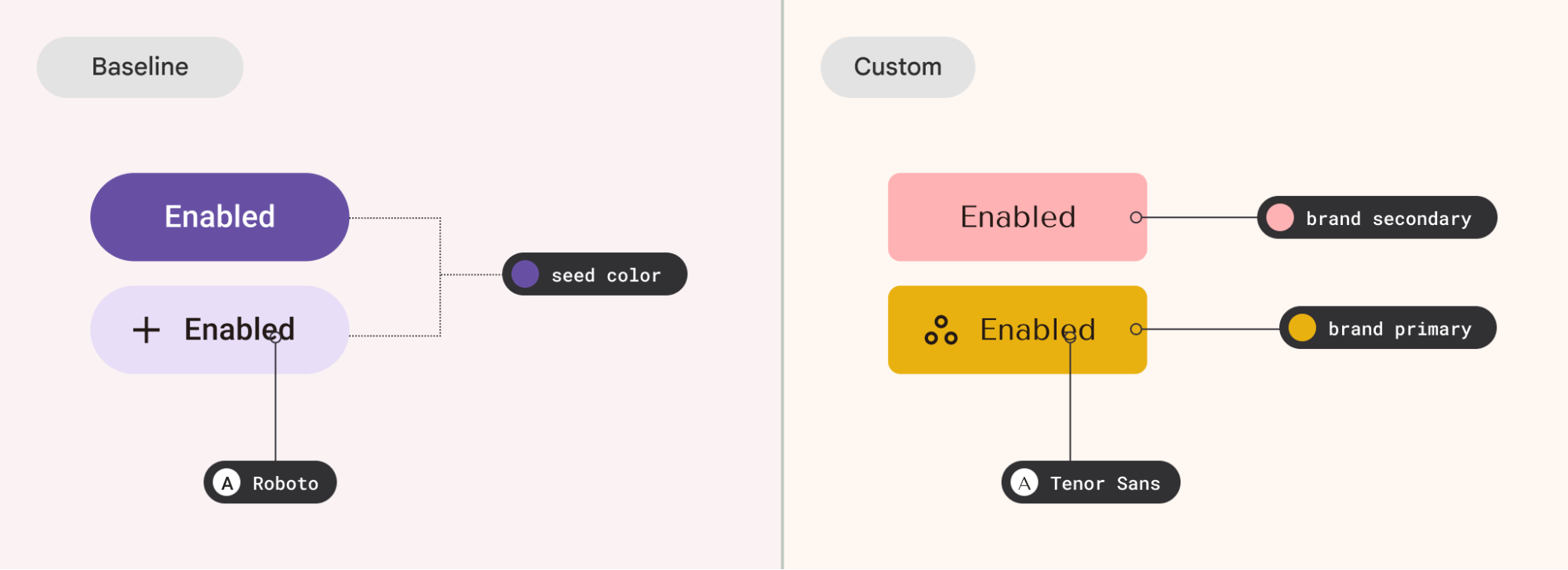
基准
Material 库中的 Material 组件提供了使用紫色配色方案和 Roboto 字体的基准主题。任何未定义主题属性的应用都将恢复为这些基准属性。
自定义(品牌)
使用自定义主题可为您应用的外观和感觉提供更广泛的表达,或在某些系统主题不可用时作为备用。无论您是使用完整的自定义设计系统、小型品牌指南还是您最喜欢的几种颜色,这都很有用。
您的应用还可以有多个自定义方案,无论是用户可以选择的完整方案、内容启发式方案还是子品牌元素。
图 5: 相同的应用及其内容,应用了基准主题(左)和自定义主题(右)


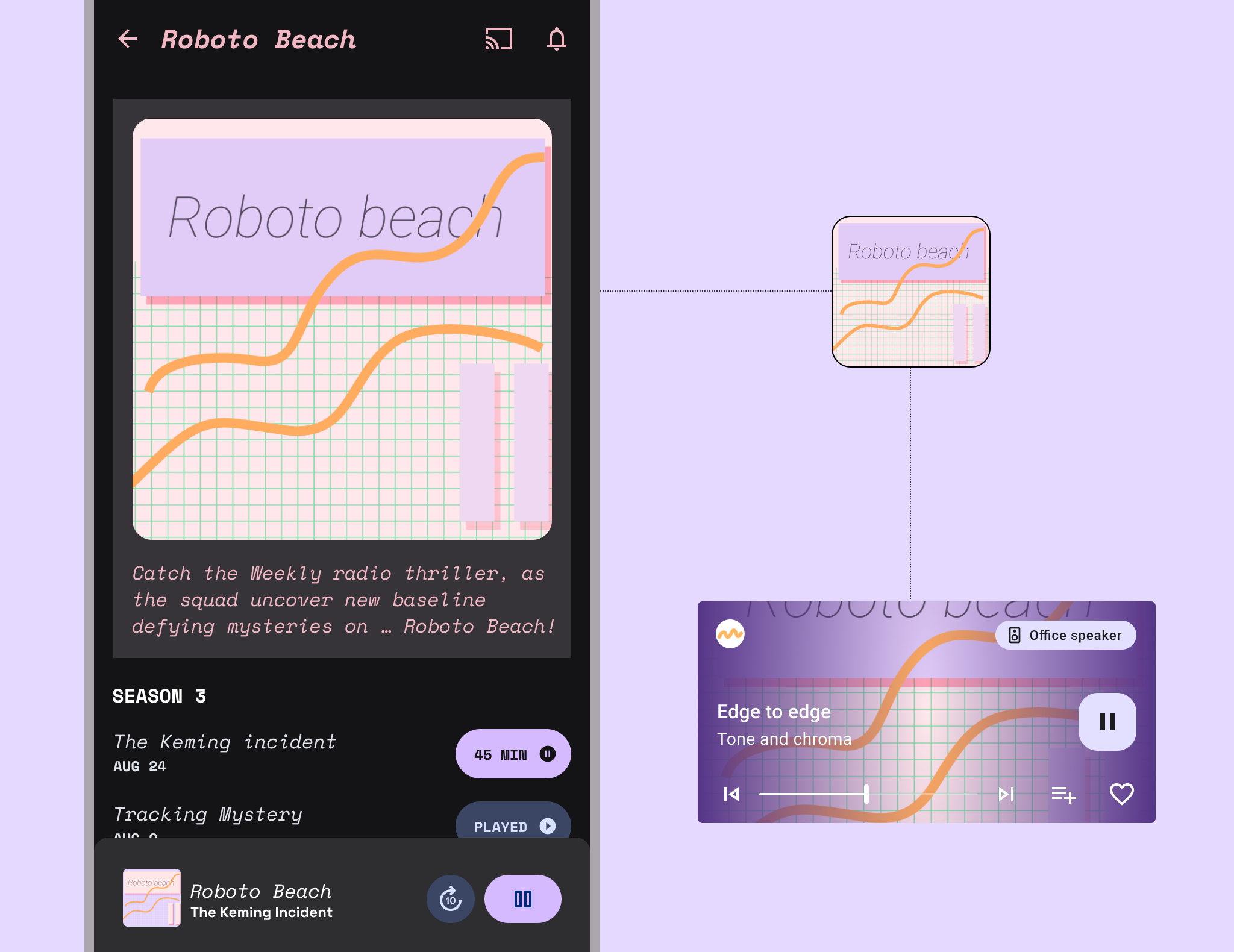
为了更突出某些内容,UI 可以使用动态颜色从内容中继承颜色。内容颜色与一个主要内容源配合良好,但请务必在具有多个内容源的视图中谨慎使用。
图 7: 应用从关键艺术作品中拉取内容。媒体通知也可以从媒体艺术作品中提取颜色

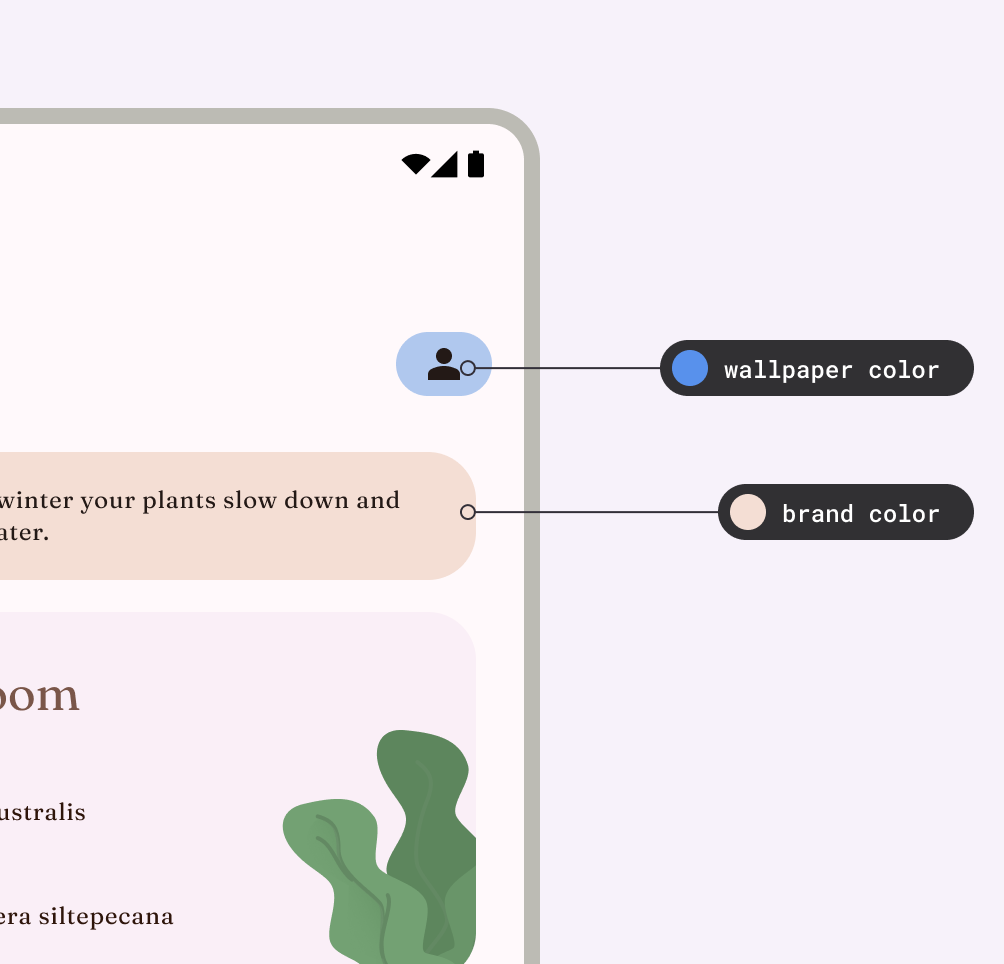
图 8: 应用可以通过将动态颜色或品牌颜色应用于某些元素来利用主题组合

Material Design 提供了一个基准主题和主题系统(颜色、字体、形状)。Material 主题化还可以扩展以实现主题的其他属性。
品牌
如果 Material Design 主题系统与您在应用中所需的外观和感觉不符,您可以实现一个完全自定义的主题。请务必测试自定义属性的对比度和易读性。
查看如何在 Compose 中实现自定义系统
主题属性.
主题属性与 UI 设计中常用的视觉样式保持一致,以唤起一系列美学效果。在应用内,这些属性通常与 Material 主题系统相关联,以允许应用开发者自定义。
使用颜色表达风格并传达含义。设置您应用的颜色对于个性化、定义语义目的以及当然定义品牌标识至关重要。


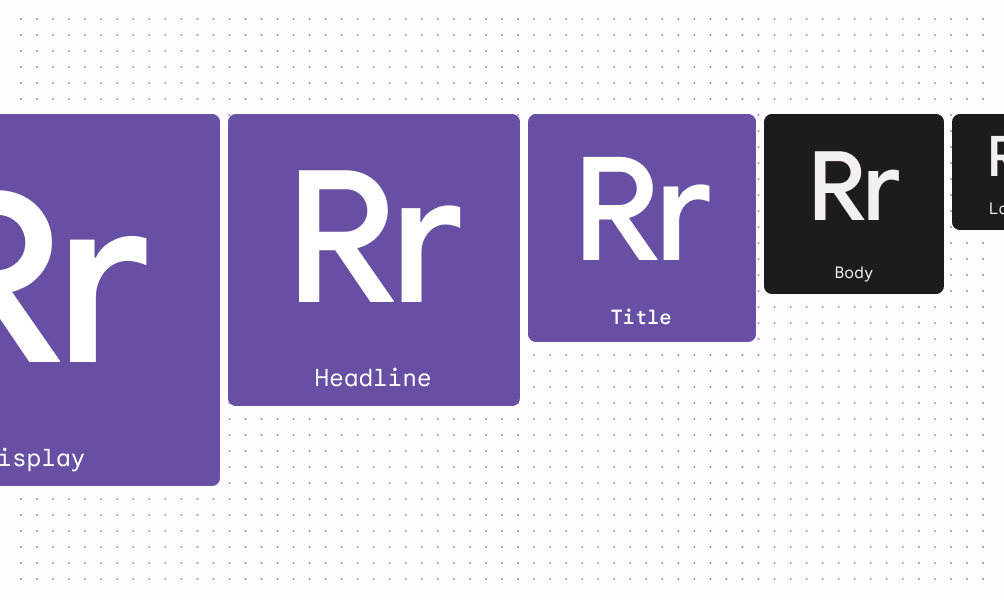
Android 的系统字体是 Roboto(所有应用均可免费使用),但您可以自定义字体。请考虑所选字体的易读性,以使其与它们的角色保持一致。阅读有关应用字体的更多信息。
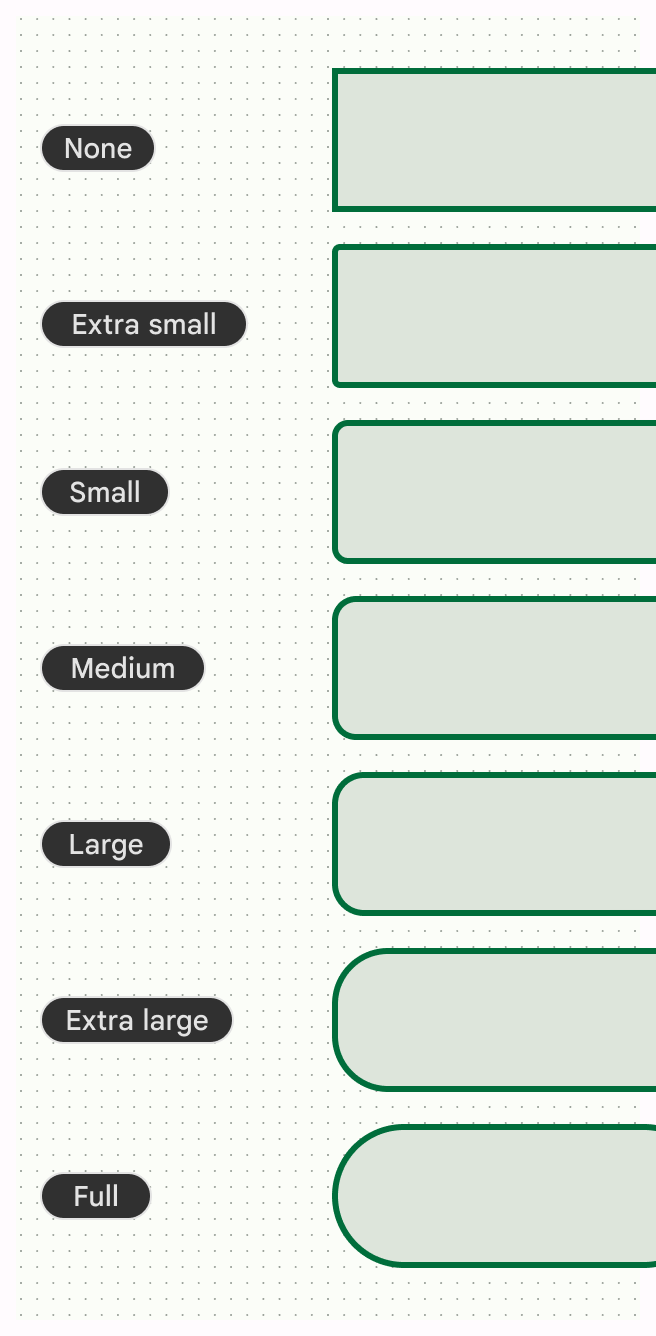
形状

自定义容器角的形状超出基准默认值有助于定义应用的特征。例如,您可以使用完全圆角来带来更柔和和有趣的感觉,或使用棱角切割来带来更严肃的感觉。查看Material 组件的形状标记和样式。
图标
Material 图标有五种样式可供您的应用使用:Filled(实心)、Outlined(描边)、Sharp(锐利)、Rounded(圆角)、Two Tone(双色调)。在整个应用中统一使用相同的图标样式,以保持一致且精致的外观。
图 12: Material 图标样式

尽管颜色、字体和形状构成了主要的 Material 主题系统,但设计系统并不限于 Material 所依赖的概念。您可以修改现有系统并引入全新的系统(带有新的类和类型),以使其他概念与主题兼容。您可能还需要扩展或替换现有系统,以利用超出所提供内容的自定义属性。例如,您可能希望添加渐变系统或间距尺寸。
在应用中应用主题
主题与样式加类
主题和样式都可以有多个设计属性。样式可以独立于主题,并指单个元素(或视图)的外观,而主题可以应用于多个元素甚至整个应用。样式是可重用的风格选择,类似于设计软件中的样式或标记。例如,“正文大号”是一种样式,而“浅色”和“深色”是主题。
在 Compose 中实现主题
主题通常由多个系统组成,这些系统将常见的视觉和行为概念分组,您可以使用带有主题值的类对其进行建模。
有关使用 Jetpack Compose 创建 Material Design 3 主题实现的更多信息,请参阅Compose 中的 Material Design 3。
在视图中实现主题
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
主题是语义命名的资源集合,可在您的应用中全面使用。主题共享相同的样式语法。
视图入门
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
WebView 中的网页内容也可以使用浅色、深色或默认样式。了解 WebView 中深色主题如何受支持。
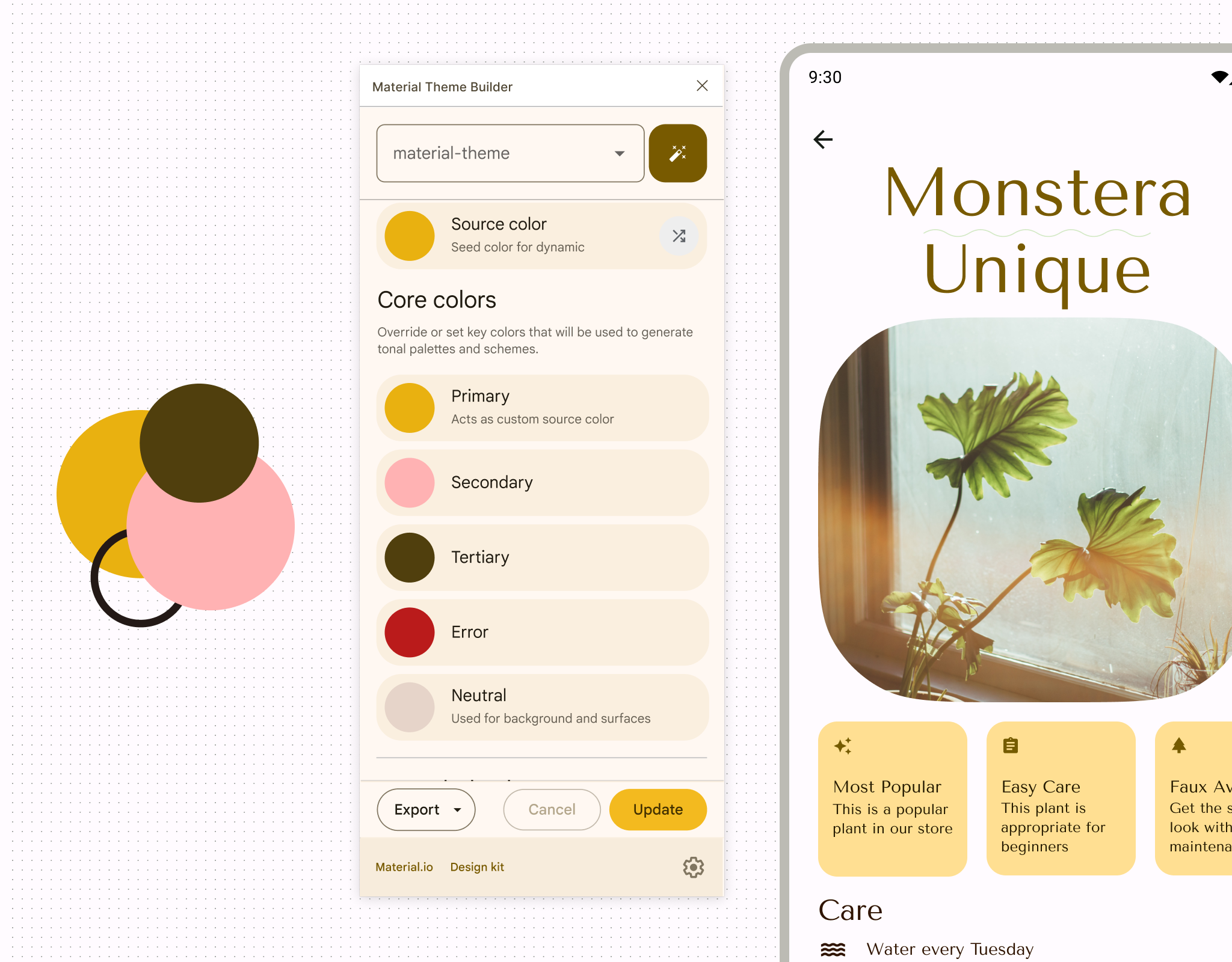
自定义 Material 主题
您可以使用Material Theme Builder Figma 插件来自定义 Material 主题。使用它构建主题将为您提供可实现的主题文件,其中已生成了浅色和深色配色方案,使您可以通过使用精确值更新导出的主题文件来进一步自定义。
图 13: Material Theme Builder 允许生成动态和自定义主题