
布局定义了用户与您的应用交互的视觉结构,例如在活动中。Android 提供了一系列库、规范的起点和技术来显示和定位内容。
要点
尊重设备安全区域,其中包括 UI 的部分,例如显示切口、边缘到边缘内边距、边缘显示、软件键盘和系统栏。
执行: 提供灵活的布局供用户与键盘交互。
视频 1:提供灵活的布局供用户交互
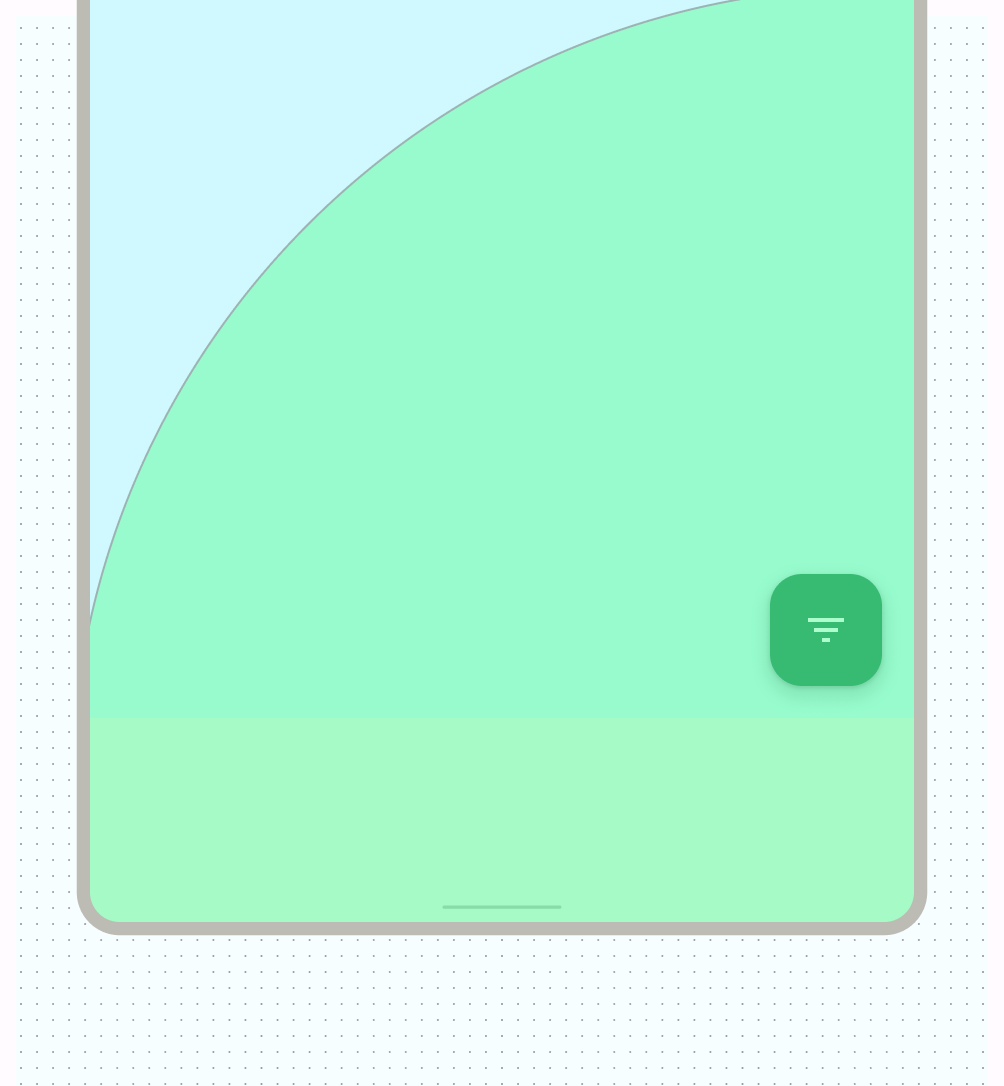
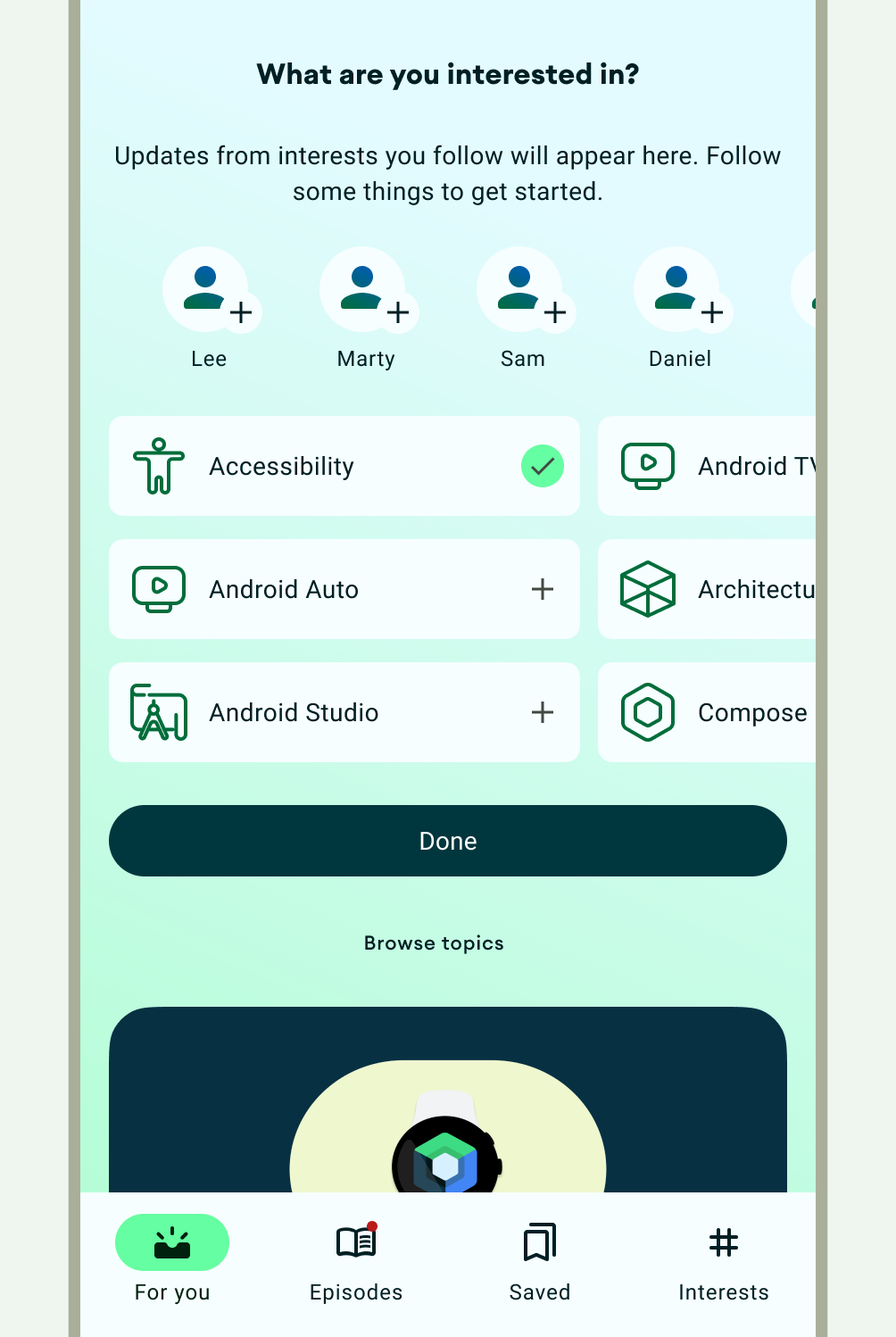
将基本交互(如主要导航)保留在可触及的屏幕区域。

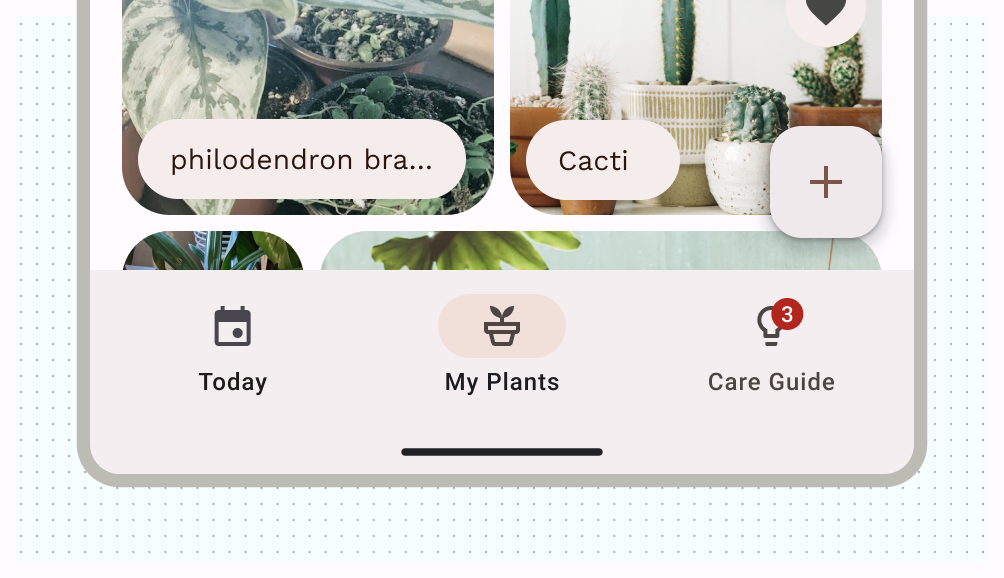
图 1:浮动操作按钮 (FAB) 提供了一个突出且可触及的交互点 使用包含来对相关内容进行分组,以引导用户浏览内容和操作。

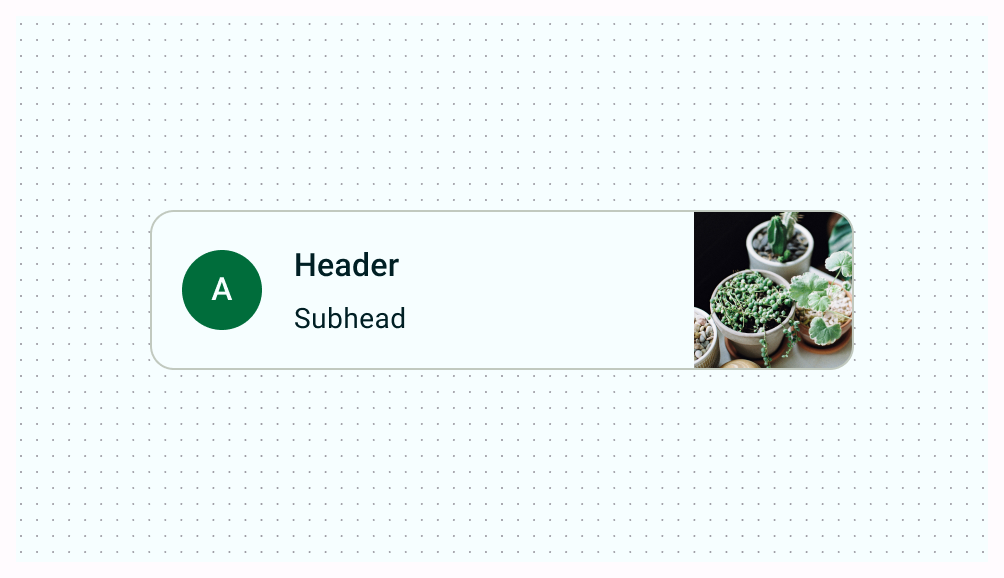
图 2:使用显式包含的卡片将内容与其相关操作分组 在类似内容和 UI 元素之间提供一致的对齐方式。
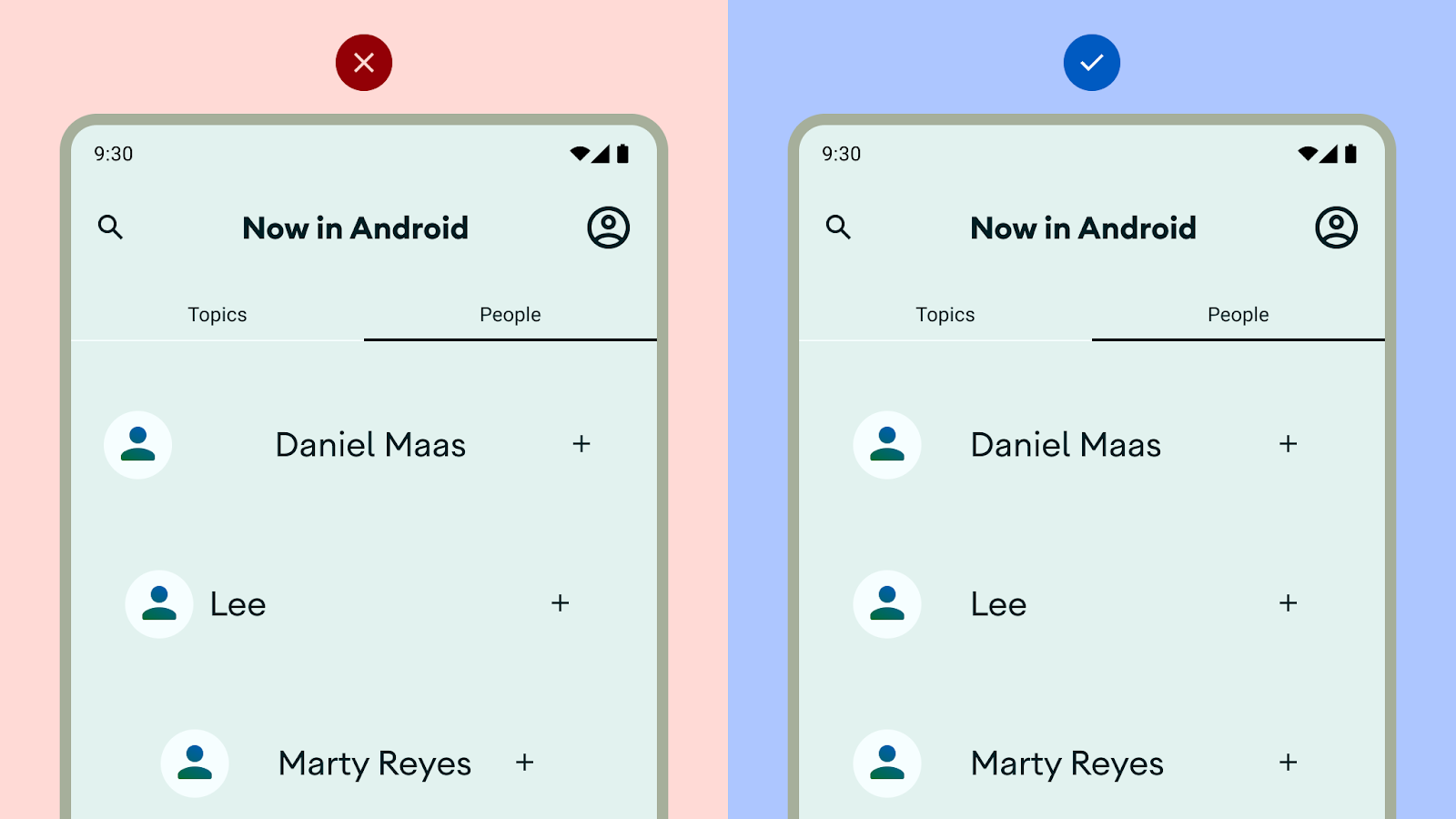
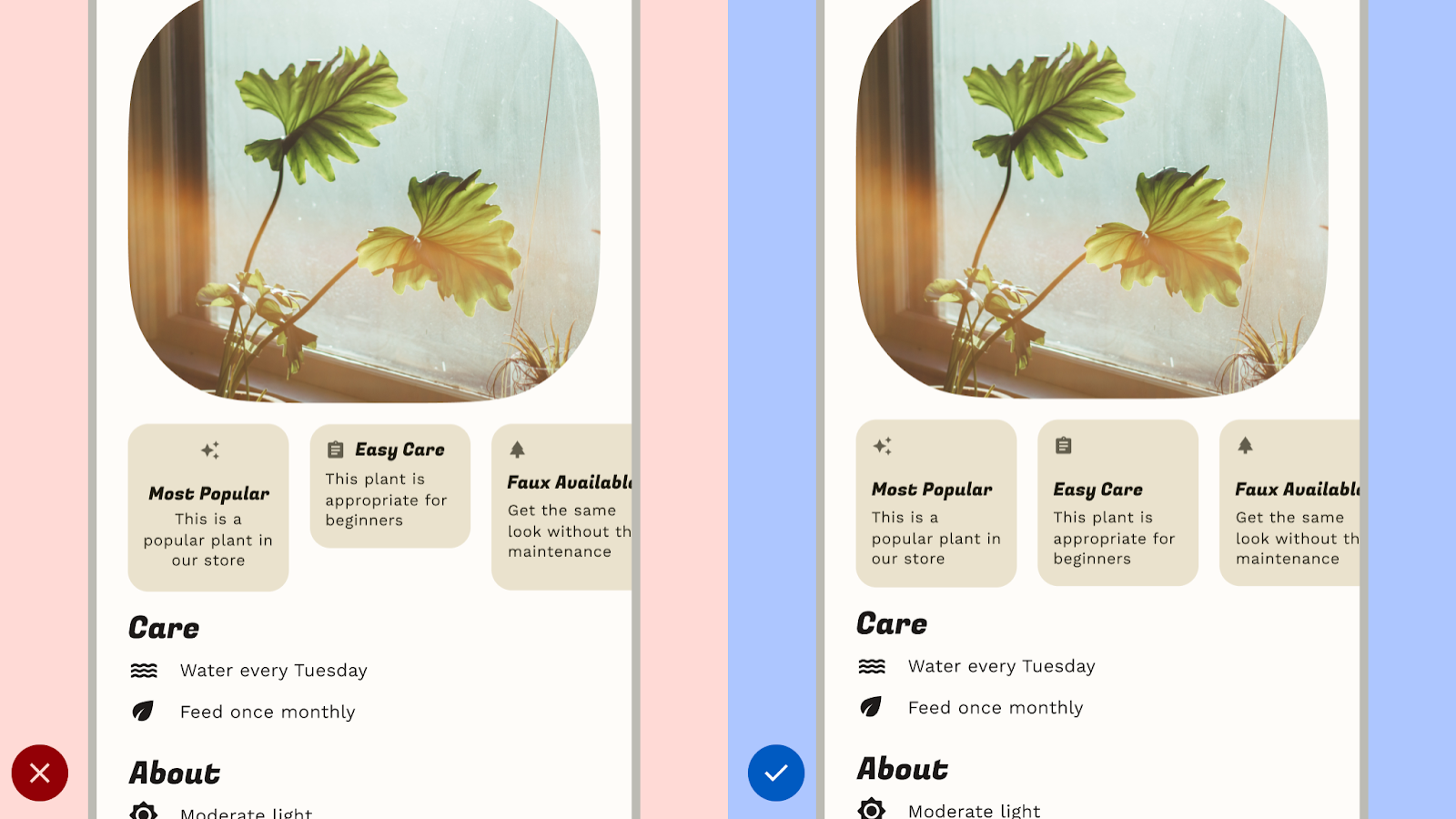
请勿: 通过不一致地间隔类似元素来破坏可读性,这会导致设计显得杂乱无章。
执行: 在类似元素之间建立一致的间距。

图 3:请勿破坏可读性 请勿坚持纵向或理想化的布局:考虑用户可能遇到的不同纵横比、尺寸类别和分辨率。
请勿在每个视图中向用户提供过多的操作。
在构建自定义布局时,使用对齐方式、约束或重力术语来记录内容应如何在布局中放置。包括图像如何响应其容器以正确显示。
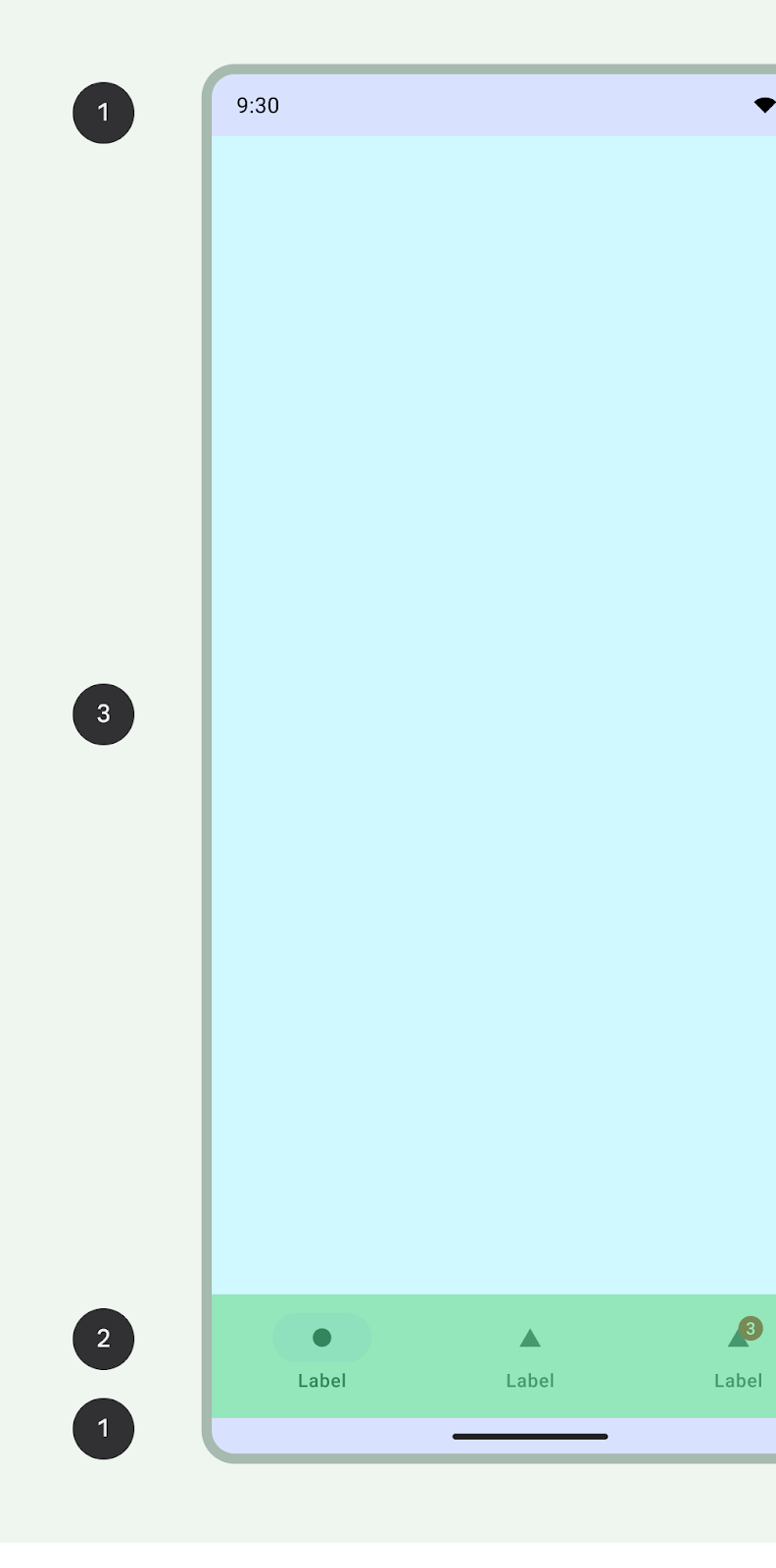
典型 Android 应用屏幕的组成部分
大多数 Android 应用都包含称为系统栏、导航区域和主体的区域。

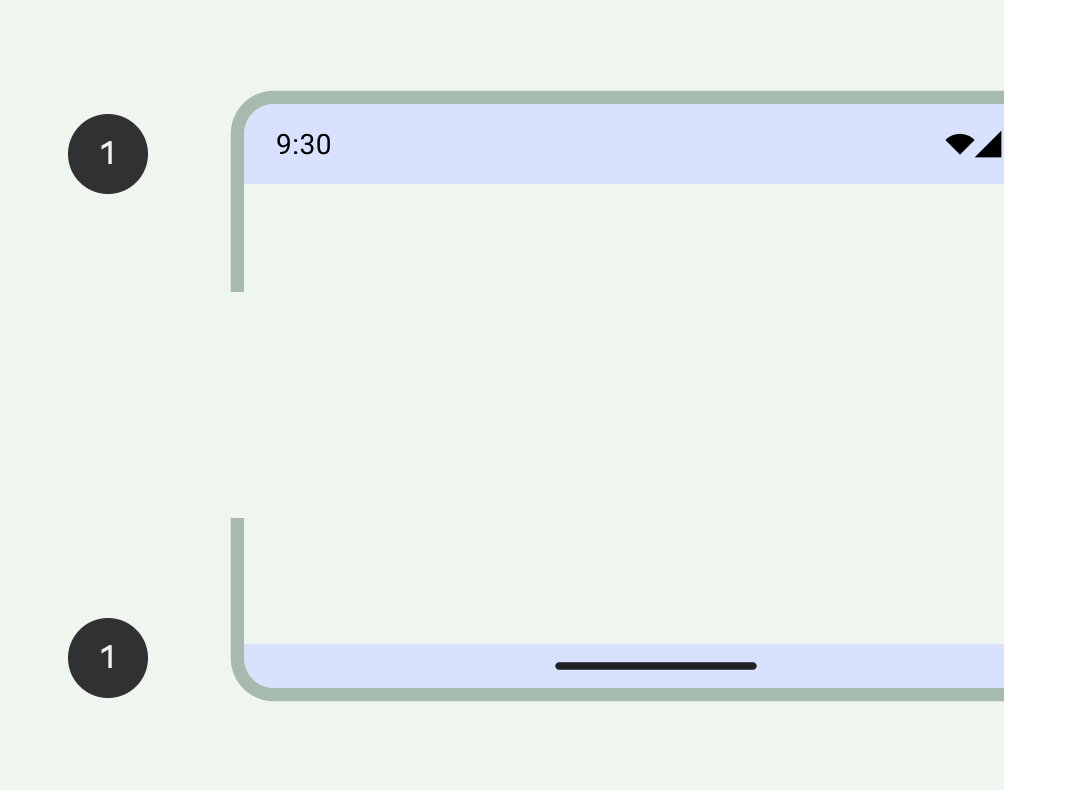
系统栏
状态栏和导航栏(统称为系统栏)显示电池电量、时间和通知提醒等重要信息,并提供来自任何位置的直接设备交互。详细了解系统栏。
系统栏是设备界面不可或缺的一部分。将它们作为设计的最顶层添加,以确保在屏幕布局中考虑它们。否则,用户可能会错误地认为目的是隐藏它们,您错过了对其进行样式设置的机会,并且间距最终可能不正确。
将栏作为顶层添加。使用android:navigationBarColor 和android:statusBarColor 在应用的主题中应用颜色到系统栏。

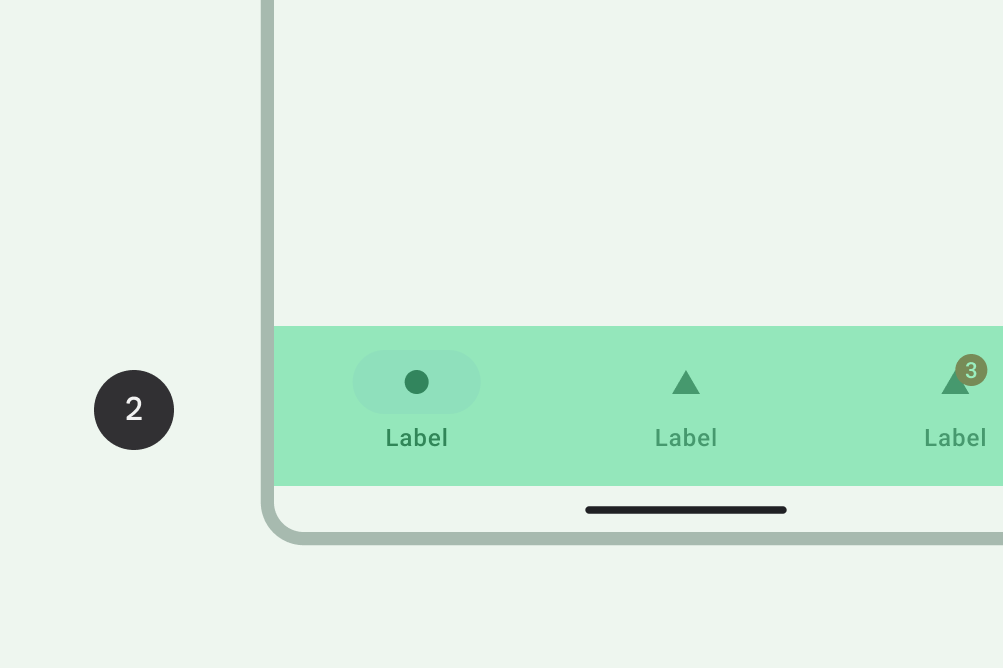
导航区域
导航代表允许用户在您的应用中导航、访问重要操作或跨 Android 平台的不同功能。

主体区域
主体区域包含屏幕内容。主体内容由其他分组和布局参数组成。它必须继续位于导航和系统栏区域下方。
为边缘到边缘内边距声明WindowCompat.setDecorFitsSystemWindows(window, false)。

要确定布局的适当组成和导航模式,请了解用户如何与您的内容交互,以及他们如何浏览应用的信息架构。这种理解可以通过创建用户可以操作的 UI 来指导您的设计更侧重于用户。
内容组成和结构
使用内容的结构和包含方法构建灵活的流程和节奏。
基本结构:使用边距和列作为视觉护栏
要开始使用一致的护栏创建可靠的结构,请将边距和列添加到您的布局中。
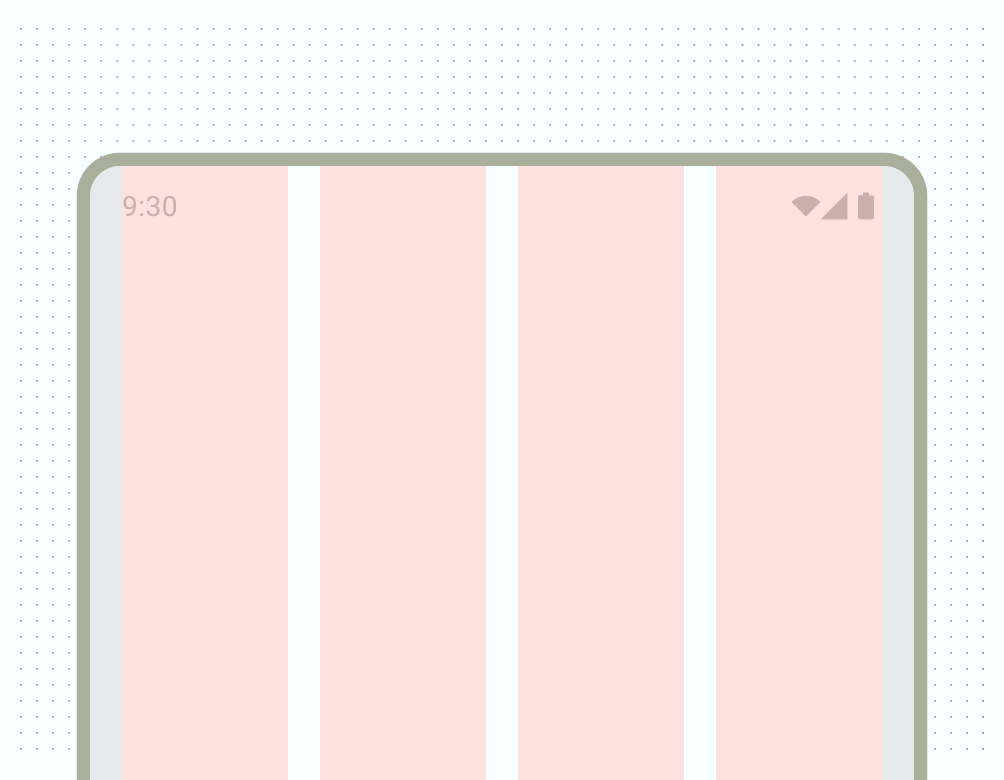
边距在屏幕和内容的左侧和右侧边缘提供间距。紧凑尺寸的标准边距值为 16 dp,但边距应适应更大的屏幕。应用的主体内容和操作必须保留在这些边距内并与之对齐。
您还可以在此步骤确保内边距安全区域或内边距。系统栏内边距可防止关键操作落在系统栏下方。有关详细信息,请参阅在系统栏后面绘制内容。

使用列构建灵活的网格结构,以实现一致的对齐,并通过划分主体区域内的内容来为布局提供垂直定义。内容位于包含列的屏幕区域中。这些列为您的布局提供了结构,方便您排列元素。

使用列网格将内容与底层的网格对齐,但保留灵活的尺寸。列网格可以通过根据屏幕尺寸在某些点更改列的大小和列数来适应不同的尺寸规格,同时允许内容也进行缩放。避免对列网格进行过细的划分,这是基线网格的作用:提供一致的间距单位。
注意不要建立一个伴随的行网格,因为它可能会限制跨方向和尺寸规格的水平内容缩放,通常建立填充规则将提供所需的视觉一致性。
使用容器视觉上对元素进行分组
容器是指使用空白和可见元素一起创建视觉分组。容器是一种表示封闭区域的形状。在一个单一的布局中,您可以将具有相似内容或功能的元素组合在一起,并使用空白、排版和分隔符将其与其他元素分开。
您可以使用空白或可见的分隔符将相似的项目组合在一起,以帮助引导用户浏览内容。

隐式容器使用空白视觉上对内容进行分组以创建容器边界,而显式容器使用分隔线和卡片等对象将内容组合在一起。
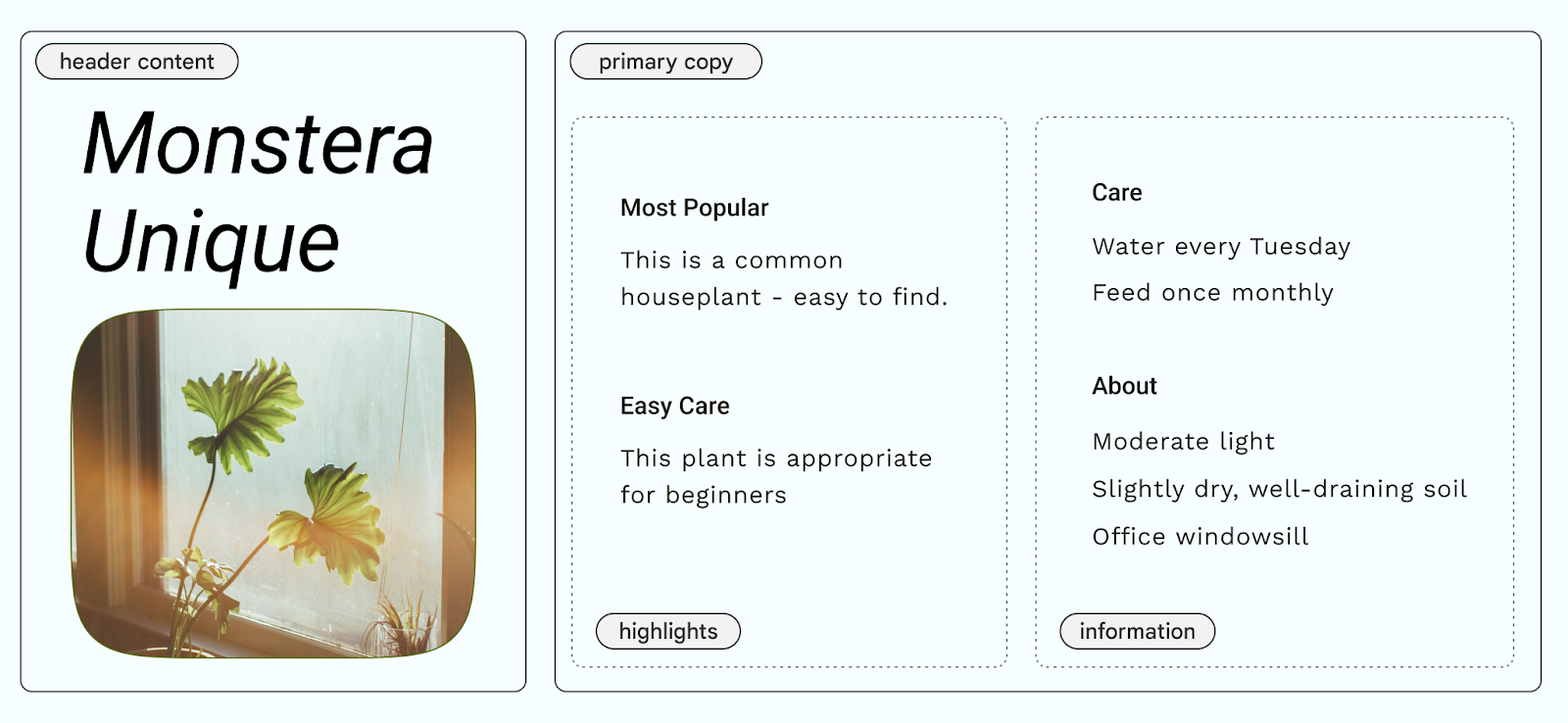
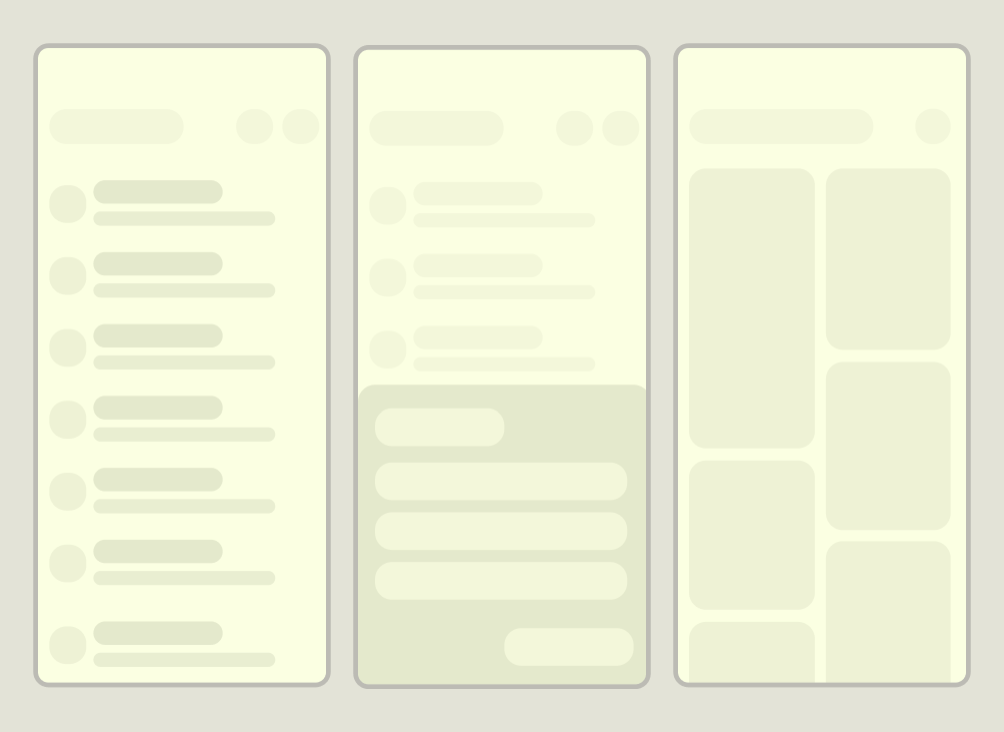
下图显示了一个使用隐式容器包含标题和主要文案的示例。列网格用于对齐和创建分组。突出显示的内容显式包含在卡片中。使用图标和类型层级以获得更好的视觉分离。

内容定位
Android有多种方法来处理其各自容器中的内容元素,以帮助适当地定位它们,包括重力、间距和缩放。

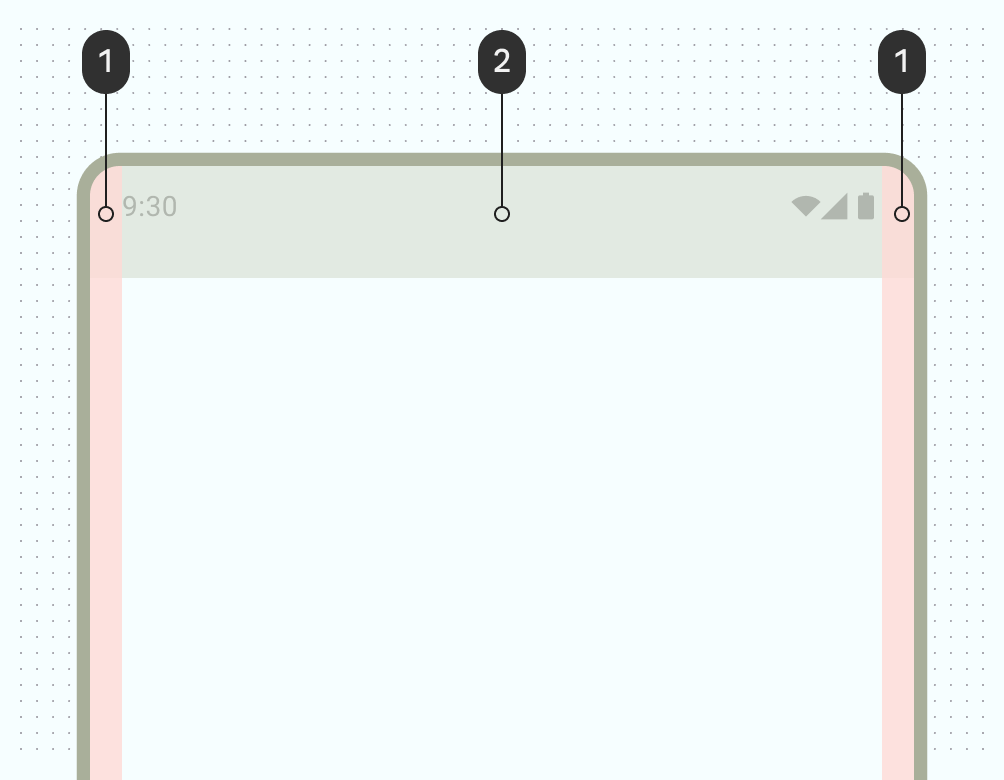
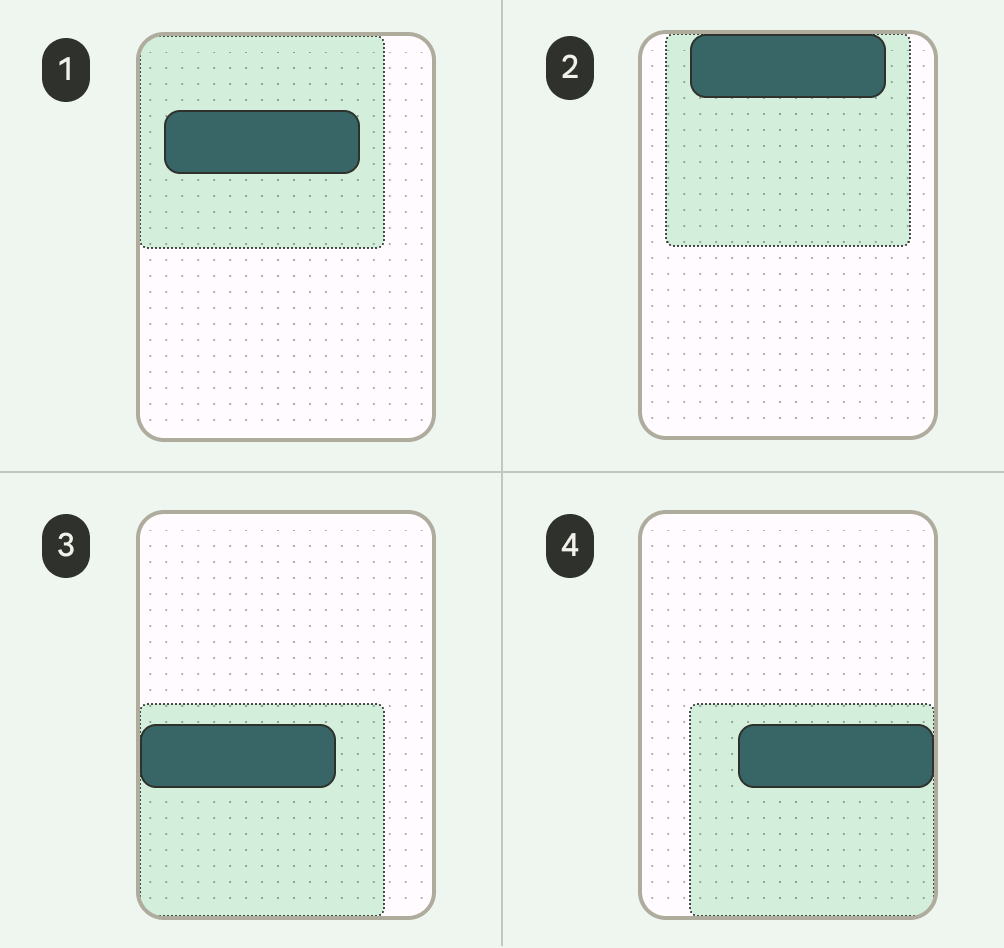
重力是将对象放置在可能更大的容器中的标准,用于特定的用例。下图显示了将对象定位到开始和居中(1)、顶部和水平居中(2)、左下角(3)以及结束和右侧(1)的示例。

缩放
缩放对于适应动态内容、设备方向和屏幕尺寸至关重要。元素可以保持固定或进行缩放。
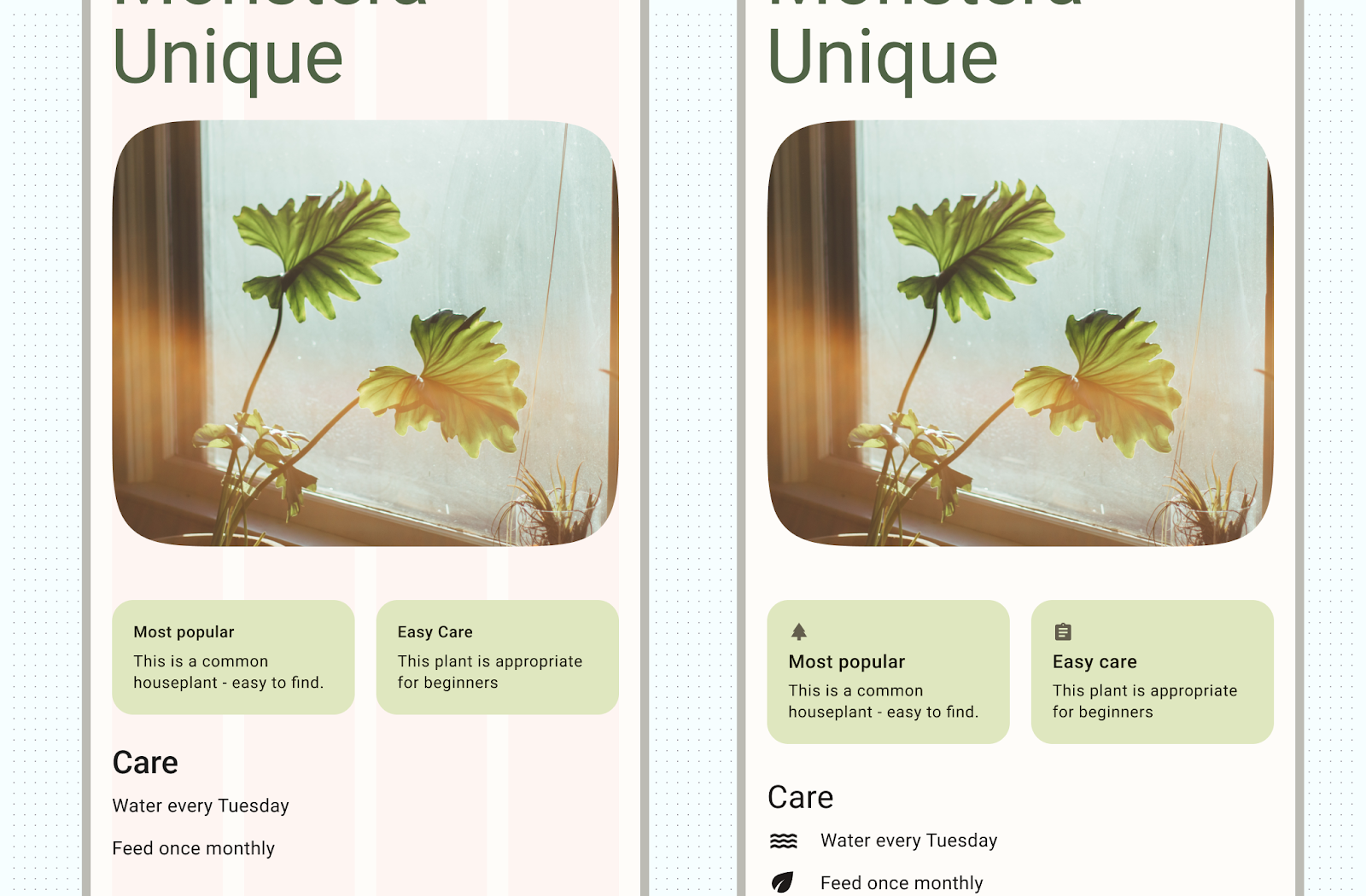
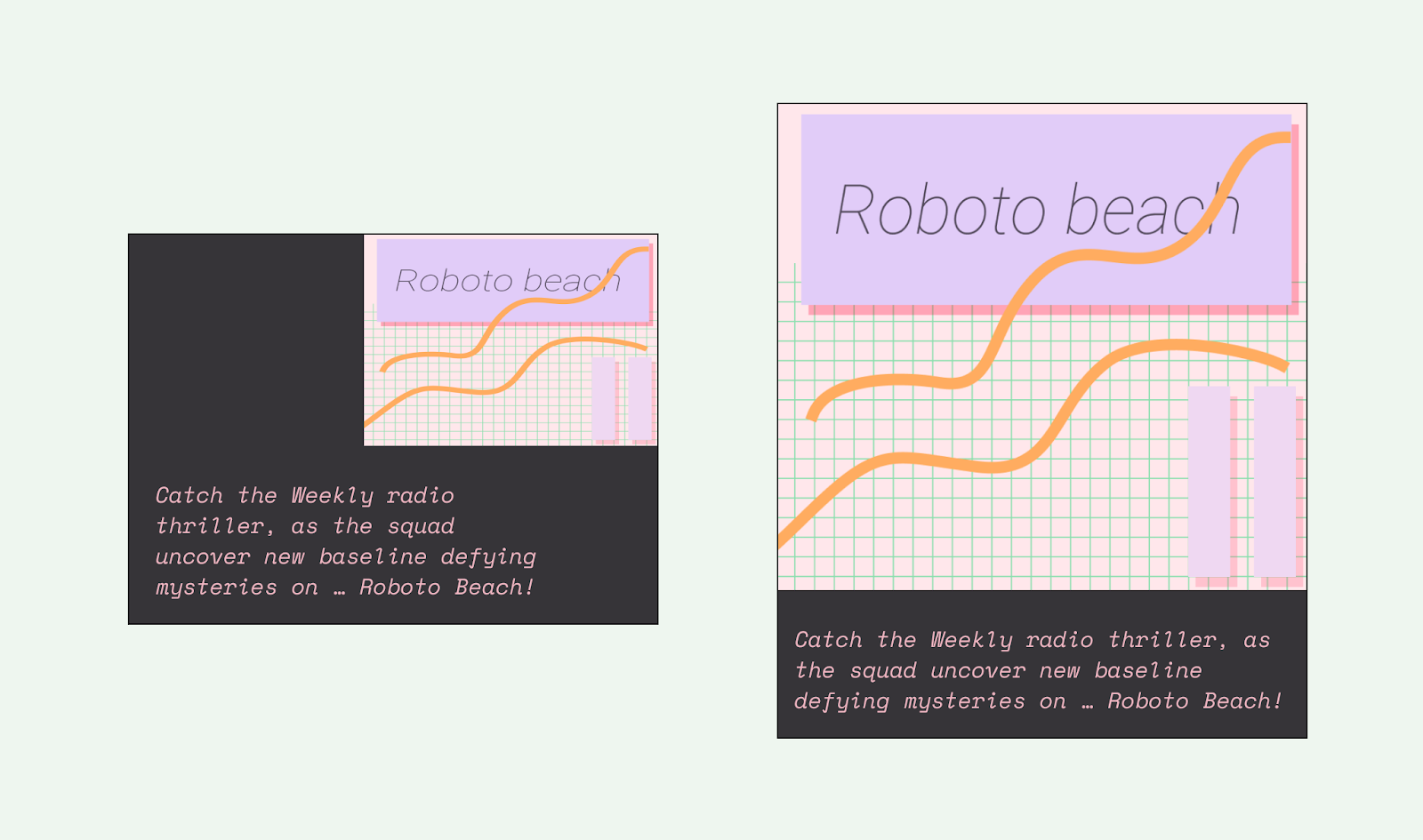
注意图像如何在容器中使用缩放和位置进行显示,这对于确保图像在设备环境下都能按照您期望的方式显示非常重要,否则图像的主要焦点可能会被截断,图像可能对于布局来说太小或太大,或者出现其他不良效果。

未标注的内容可能显示与您预期或期望不同的效果。

固定内容
许多元素都具有内置的交互、滚动和使用插槽或脚手架进行定位的功能。某些元素可以修改为保持固定,而不是对滚动做出反应,例如包含关键操作的浮动操作按钮 (FAB)。
对齐
使用AlignmentLine创建自定义对齐线,父布局可以使用这些对齐线来对齐和定位其子元素。

请勿: 通过不一致地间隔类似元素来破坏可读性,这会导致设计显得杂乱无章。
执行: 在类似元素之间建立一致的间距。
组件布局
Material 3 组件提供了自己的配置和状态,用于交互和内容。
Compose 提供了方便的布局,用于将 Material 组件组合成常见的屏幕模式。诸如 Scaffold 之类的可组合项为各种组件和其他屏幕元素提供了插槽。阅读有关 Material 组件和布局的更多信息。
布局和导航模式
如果您的应用包含多个用户需要遍历的目标位置,我们建议采用其他应用常用的布局和导航配对。由于许多用户已经拥有这些配对的心理模型,因此您的应用对他们来说将更直观。
布局和导航配对
导航栏和模态导航抽屉被用作父布局视图和主要导航目标位置的主要导航模式。
导航栏可以在同一层次结构级别上容纳 3 到 5 个导航目标位置。此组件转换为大屏幕上的导航栏。
尽管导航抽屉可以容纳超过 5 个导航目标位置,但由于需要在紧凑尺寸上触及顶部栏,因此该模式不如导航栏理想。

Material 3 选项卡和底部应用栏是您可以用来补充主要导航或出现在子视图上的次要导航模式。

布局操作
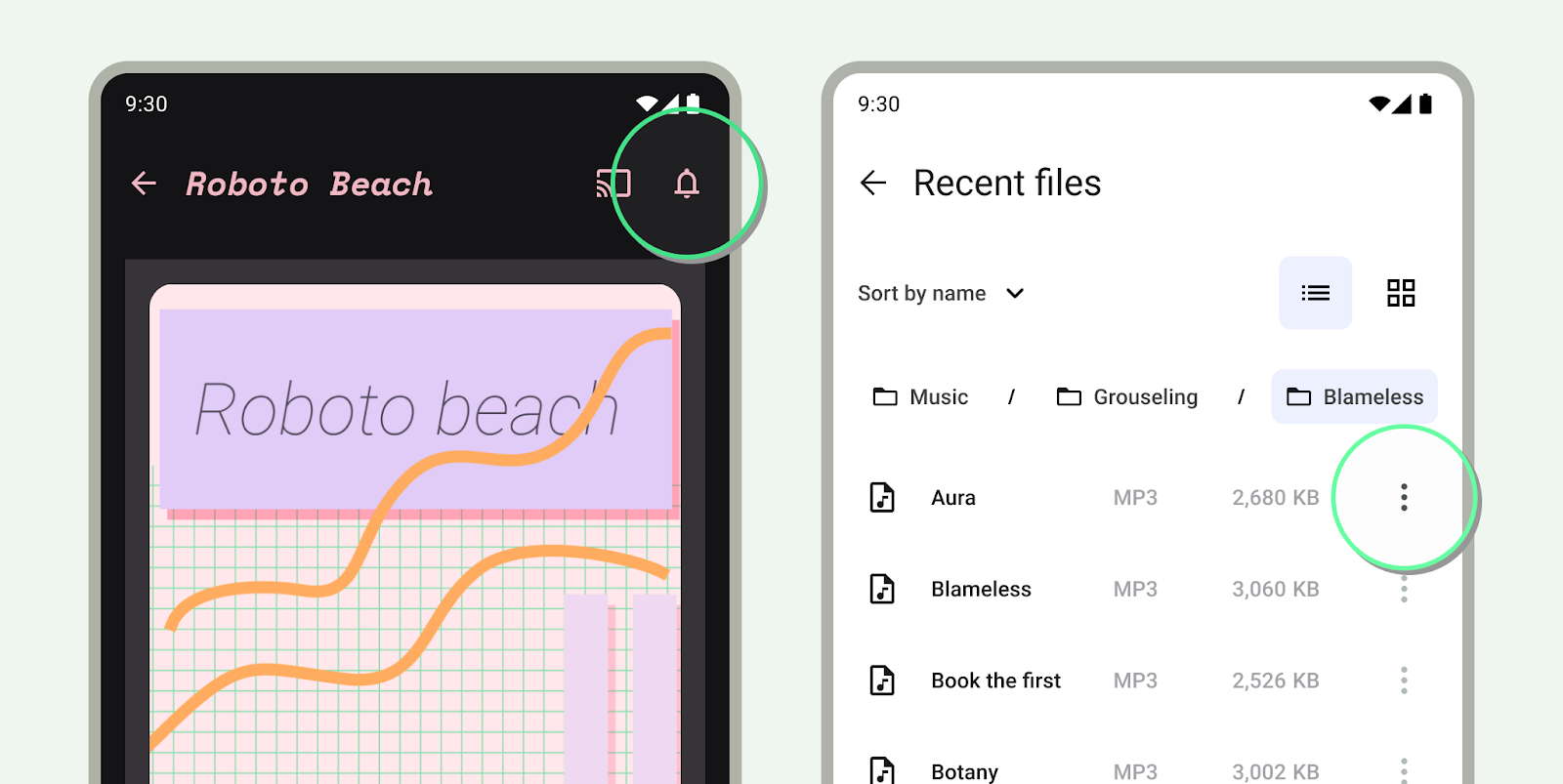
提供控件以使用户能够完成操作。常见模式包括顶部栏操作、浮动操作按钮 (FAB) 和菜单。
对于最重要的操作,FAB 为用户提供了一个大而突出的按钮。在此级别一次仅提供一个操作。FAB 可以以多种尺寸和展开形式出现,其中包括标签。使用 Scaffold 固定 FAB,确保它即使在滚动时也始终可见。

您可以将次要操作放置在顶部栏中,或者如果它与相关内容分组在一起,则放置在页面中。

对于任何不需要立即或频繁执行的其他操作,请在溢出菜单中添加这些操作。
规范布局
利用规范布局作为起点,即开箱即用的组合,帮助布局适应常见的用例和屏幕尺寸。这些布局在美学和功能上都具有优势,并且源自Material 3 指南。

Android 框架包含专门的组件,使用 Jetpack Compose 或 Views API 可以轻松可靠地实现这些布局。
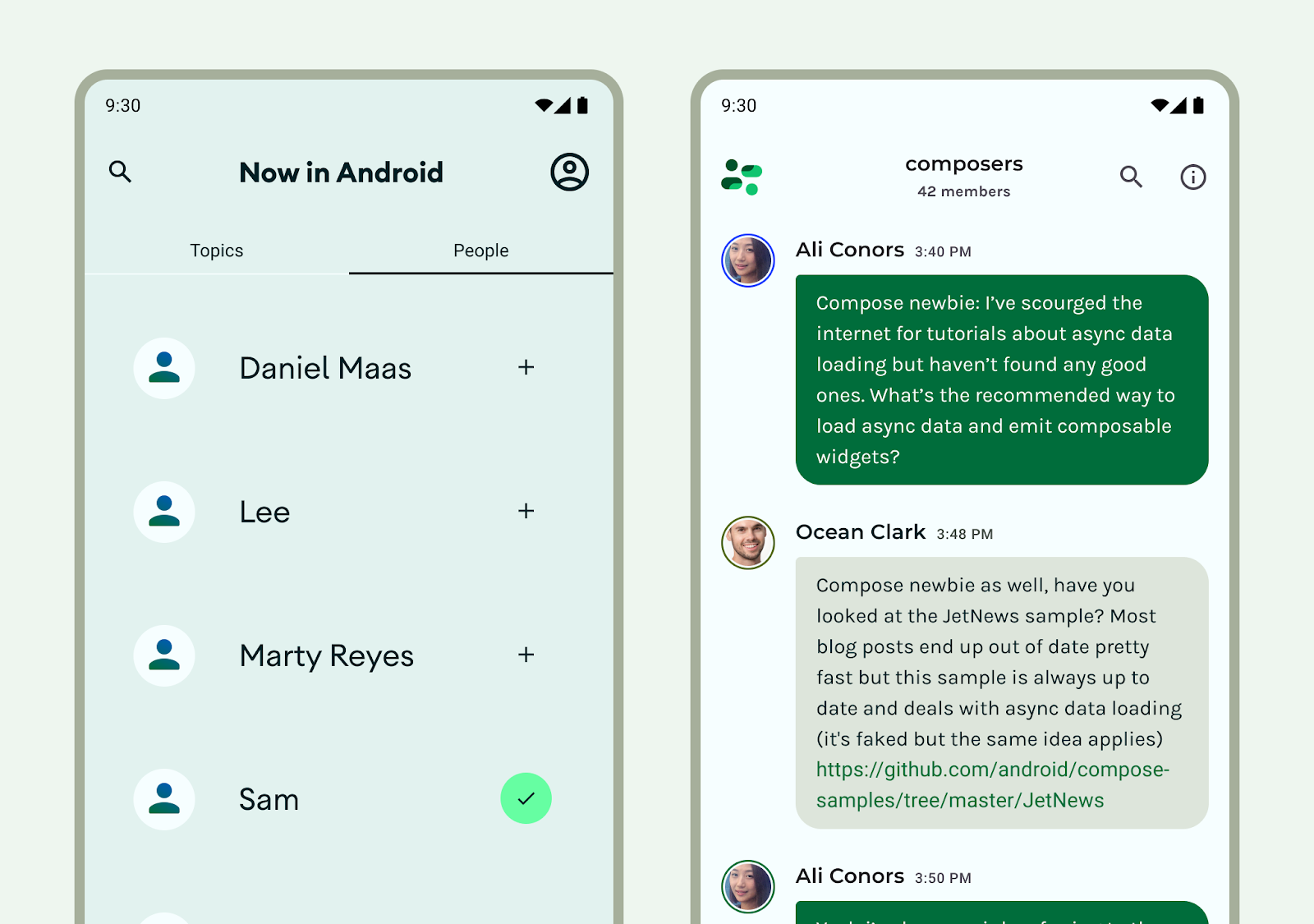
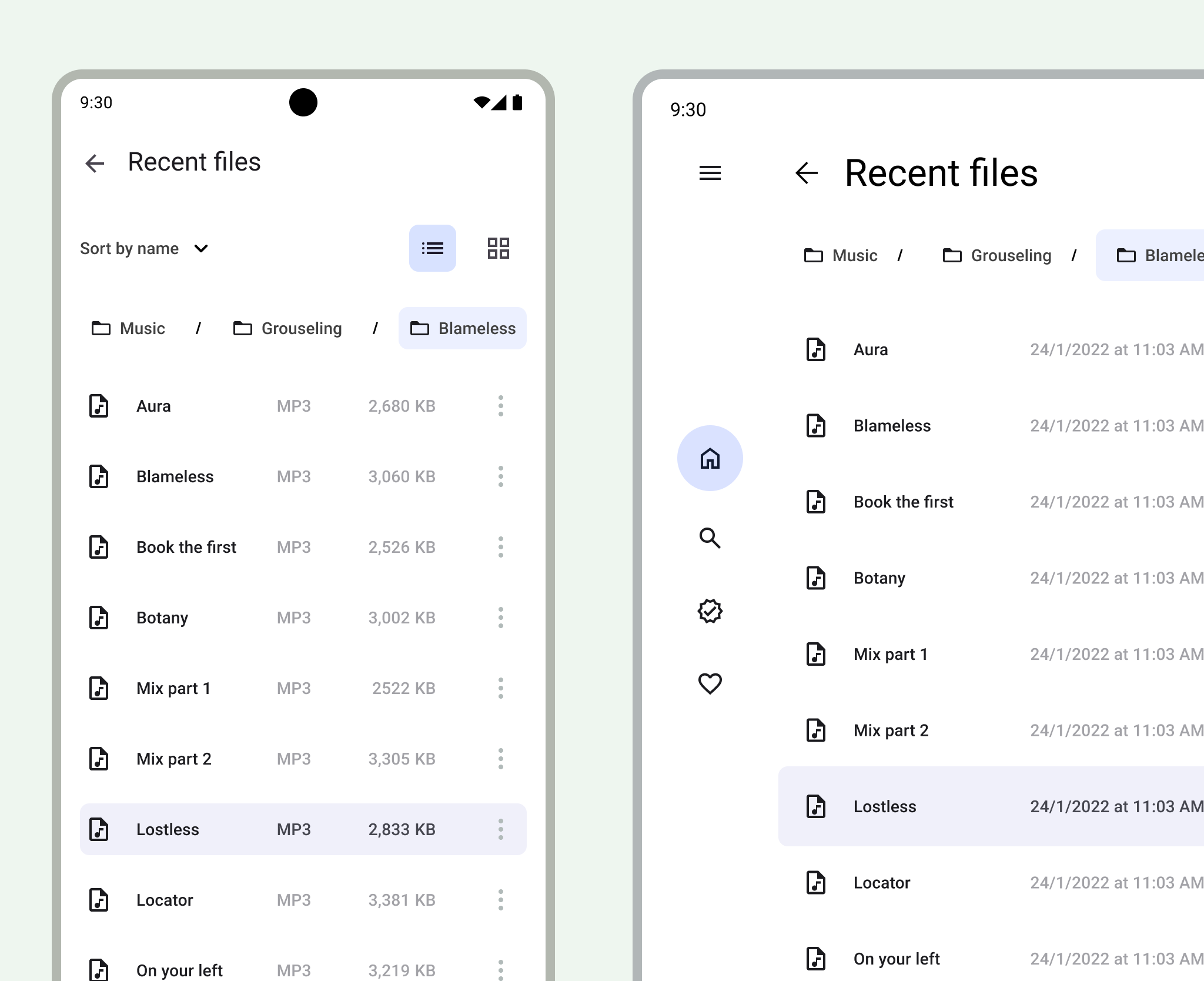
列表-详细信息布局
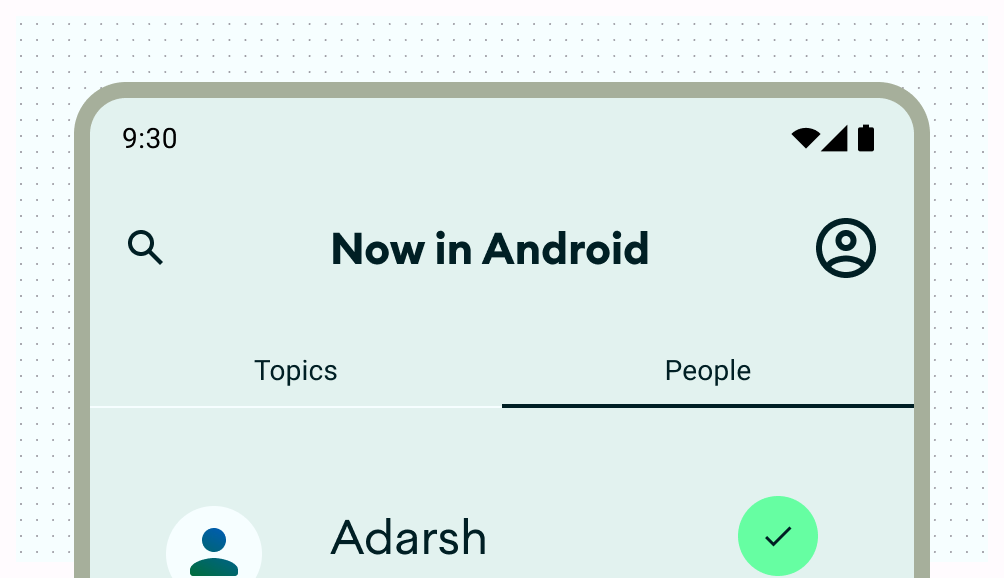
列表-详细信息布局使用户能够浏览具有描述性、解释性或其他补充信息(项目详细信息)的项目列表。对于紧凑型屏幕尺寸,仅可见列表或详细信息视图。以基于行的布局显示内容集合,列表构成应用中最常见的布局形式。列表-详细信息非常适合消息应用、联系人管理器、文件浏览器或任何可以将内容组织成显示其他信息的项目列表的应用。
内容可以是静态的或动态的。
- 动态内容是指您的应用即时提供的,非常适合显示用户生成的内容或反映用户的偏好或操作。例如,想象一个照片应用,其中包含一个可滚动的用户生成照片列表,每个用户的列表都是唯一的,并且随着用户上传更多图像而发生变化。这些图像是动态内容。
- 静态内容表示硬编码内容,只能通过直接更改应用代码来修改。静态内容的示例是每个用户都可能看到的图像和文本。
Now in Android Figma 文件提供了多个布局示例。以下示例显示了一个一维内容集合。

探索Material 3 列表,以获取有关列表组件和规范的更多设计指南。
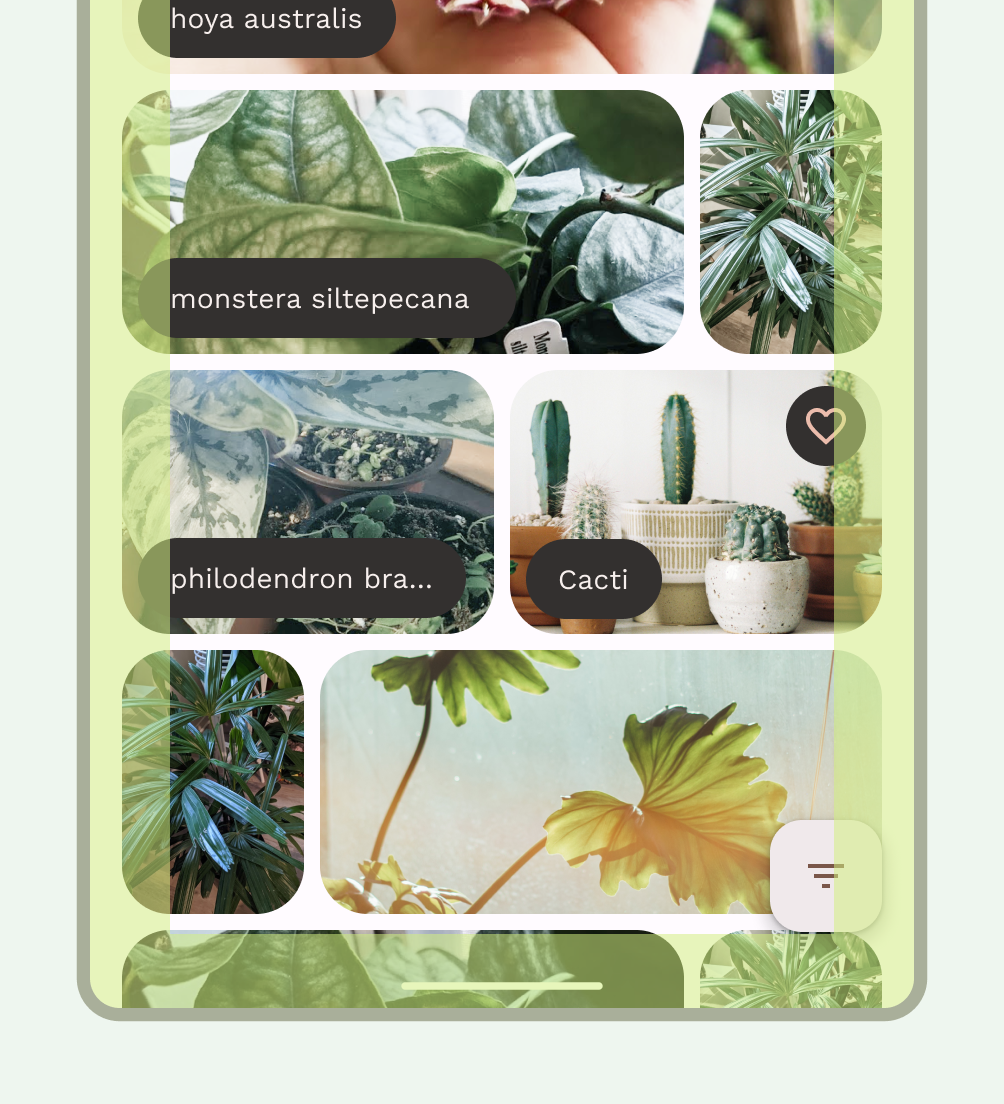
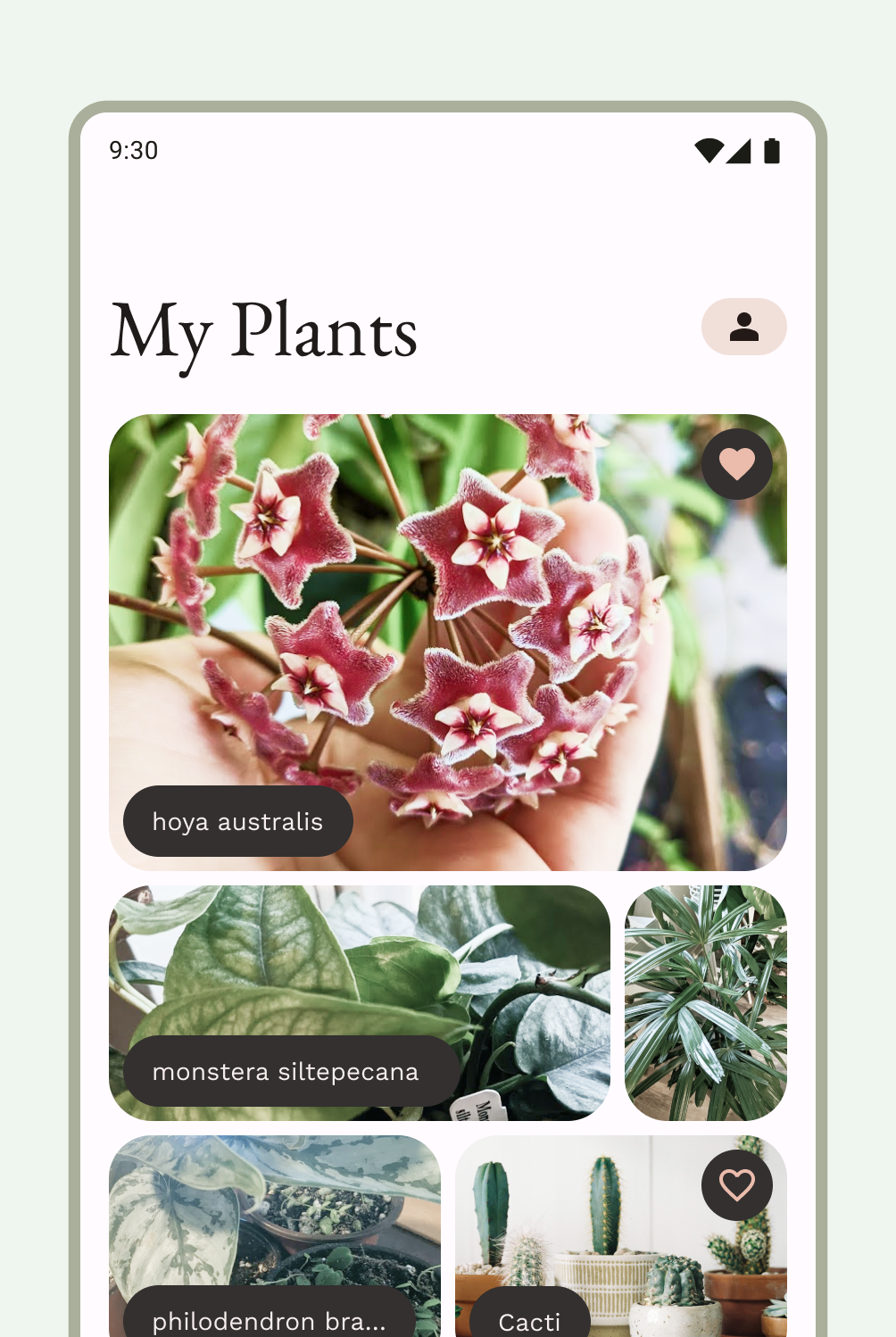
Feed 布局

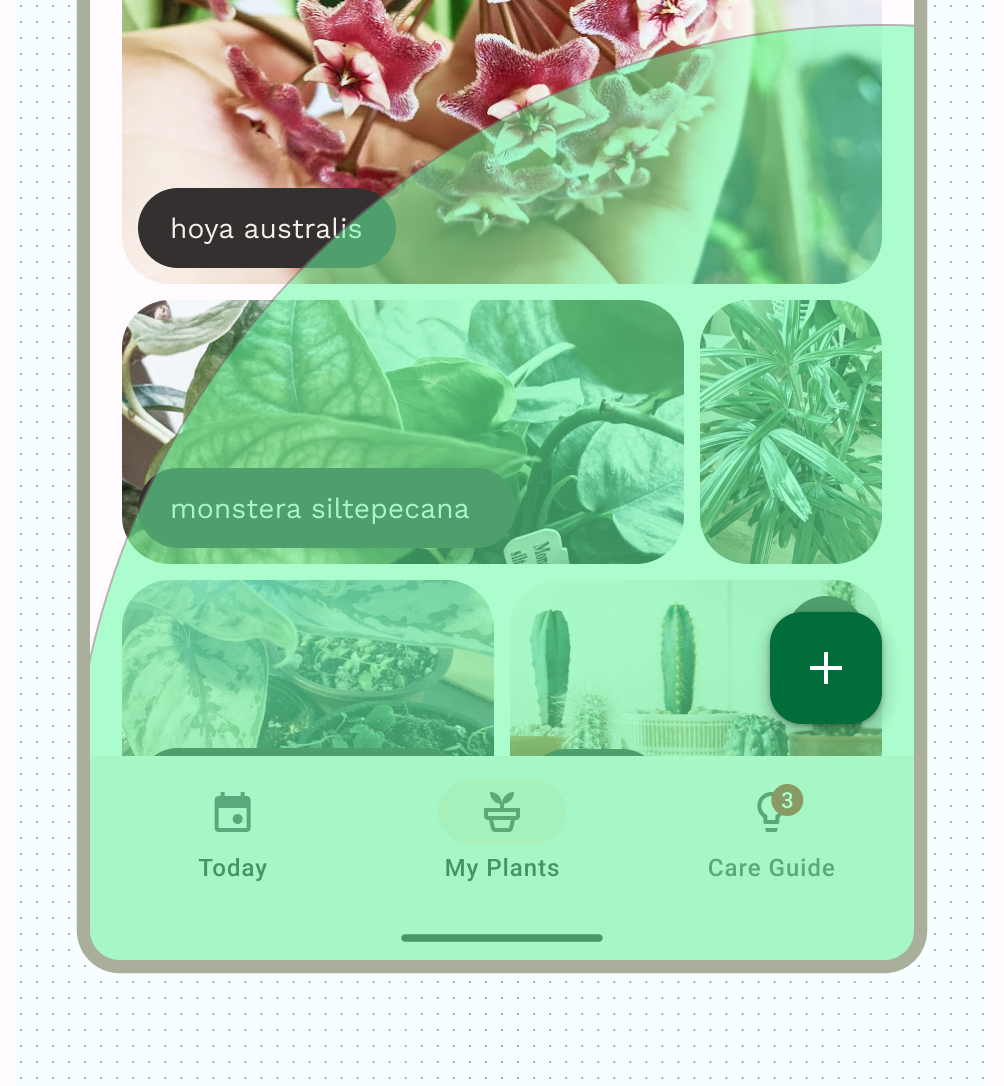
Feed 布局以可配置的网格排列等效的内容元素,以便快速、方便地查看大量内容。(请参阅Material 3 中关于在集合中使用卡片的指南。)Feed 可以是基于列表或网格的配置,在紧凑型显示屏上,通常以卡片或磁贴的形式显示。内容可以是动态的,这意味着它来自动态的外部源(例如 API)。
网格布局由隐式或显式容器原则构成的行和列组成。(有关更多信息,请参阅此页面上的容器。)网格布局可以应用得更严格或交错排列以改变行和列。两者都应具有间距和逻辑的一致应用,以避免混淆用户。探索Material 3 中关于设计 Feed 的指南。
您可以使用 惰性列表或惰性网格在 Compose 中实现 Feed 布局,或者使用 RecyclerView 或 CardView 在 Views 中实现。
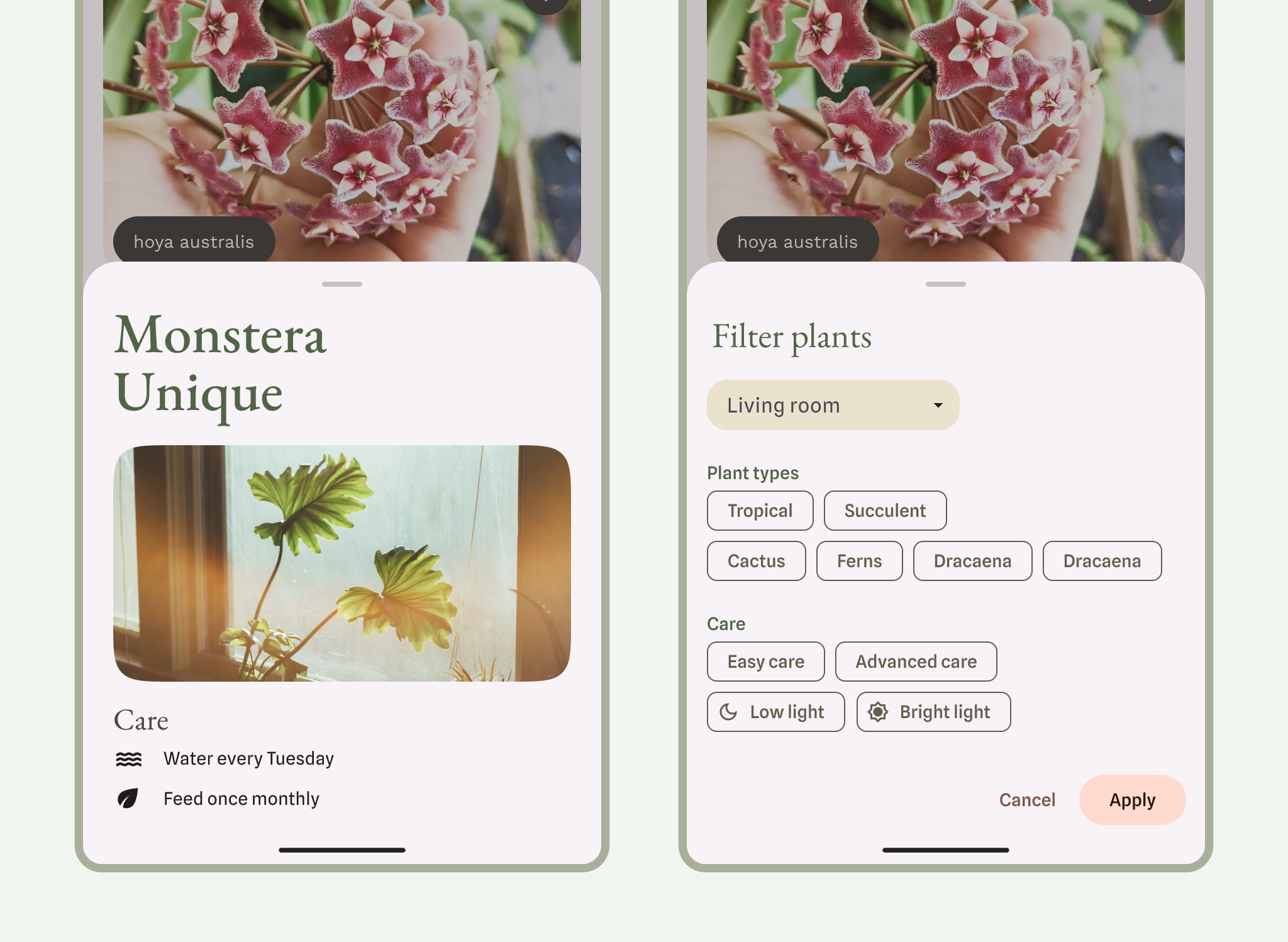
支持窗格布局
移动视图可能需要支持内容或控件。通常以表单、表单或对话框的形式出现,它们可以帮助主要视图保持焦点并保持整洁。查看M3 中关于使用支持窗格规范布局的指南。

相对布局
输入、内容或其他操作可能会相对于彼此出现,或者约束到父容器。布局可以更自定义,但请确保遵循一致的分组、列和间距。
布局还可以使用多种布局类型的组合。例如,您可以将轮播或水平滚动与垂直卡片配对。或者,您可以使用垂直列表数据显示自定义图表。
您可以使用惰性行和惰性列以滚动行或列的形式呈现内容。
详细了解 Compose 布局基础知识以及构成可组合项的内容。

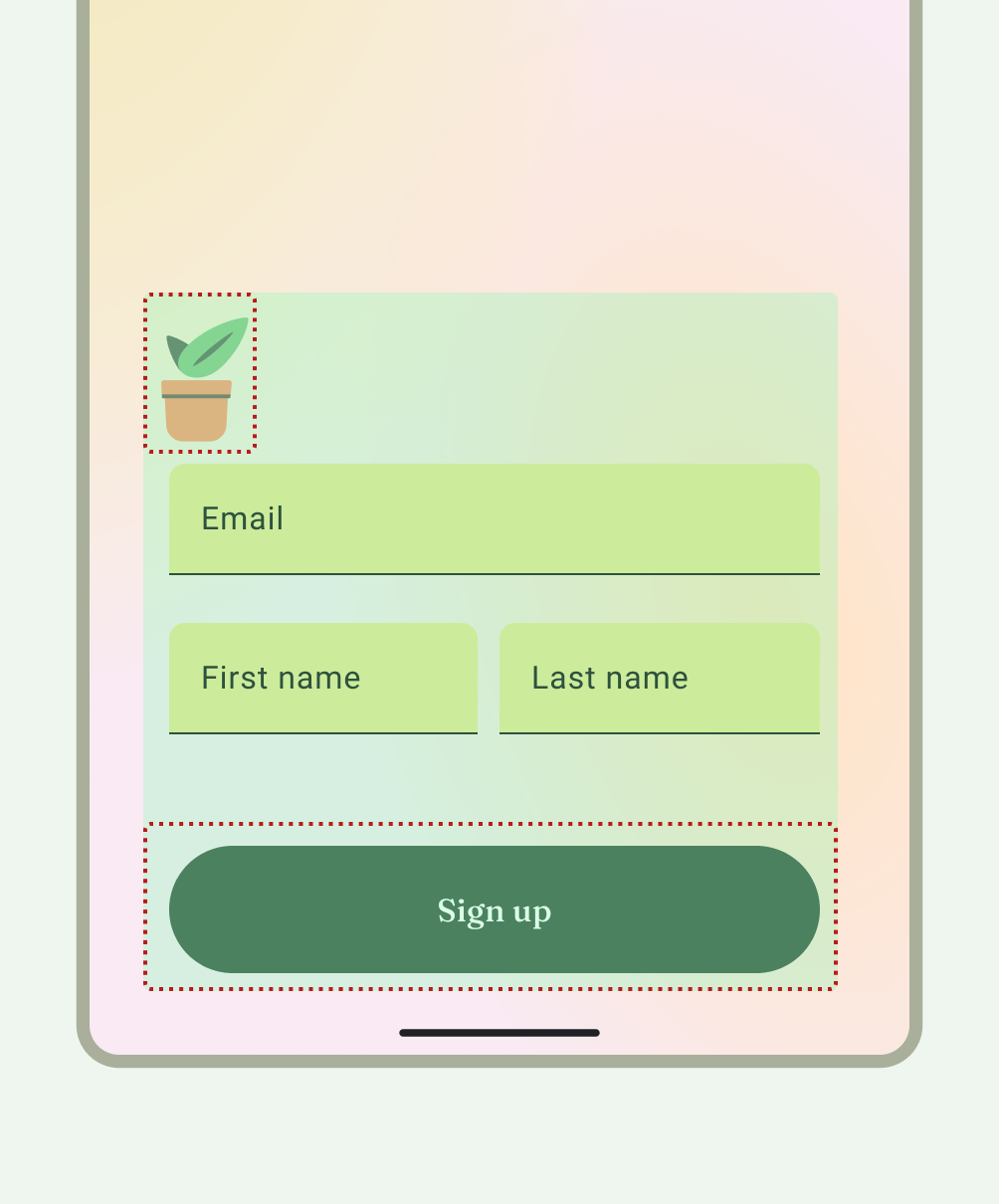
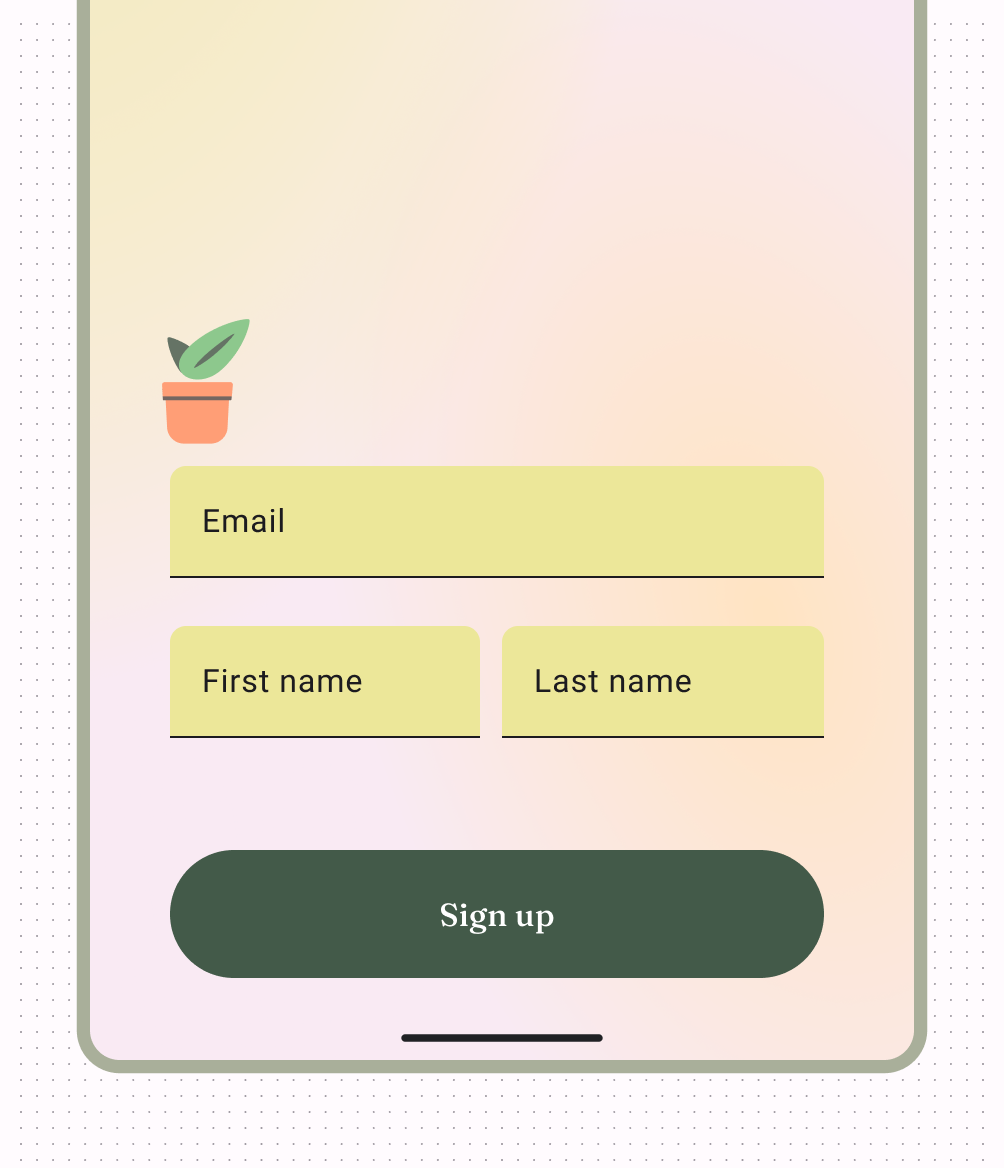
身份验证是一种常见的相对布局,如下面的图所示。

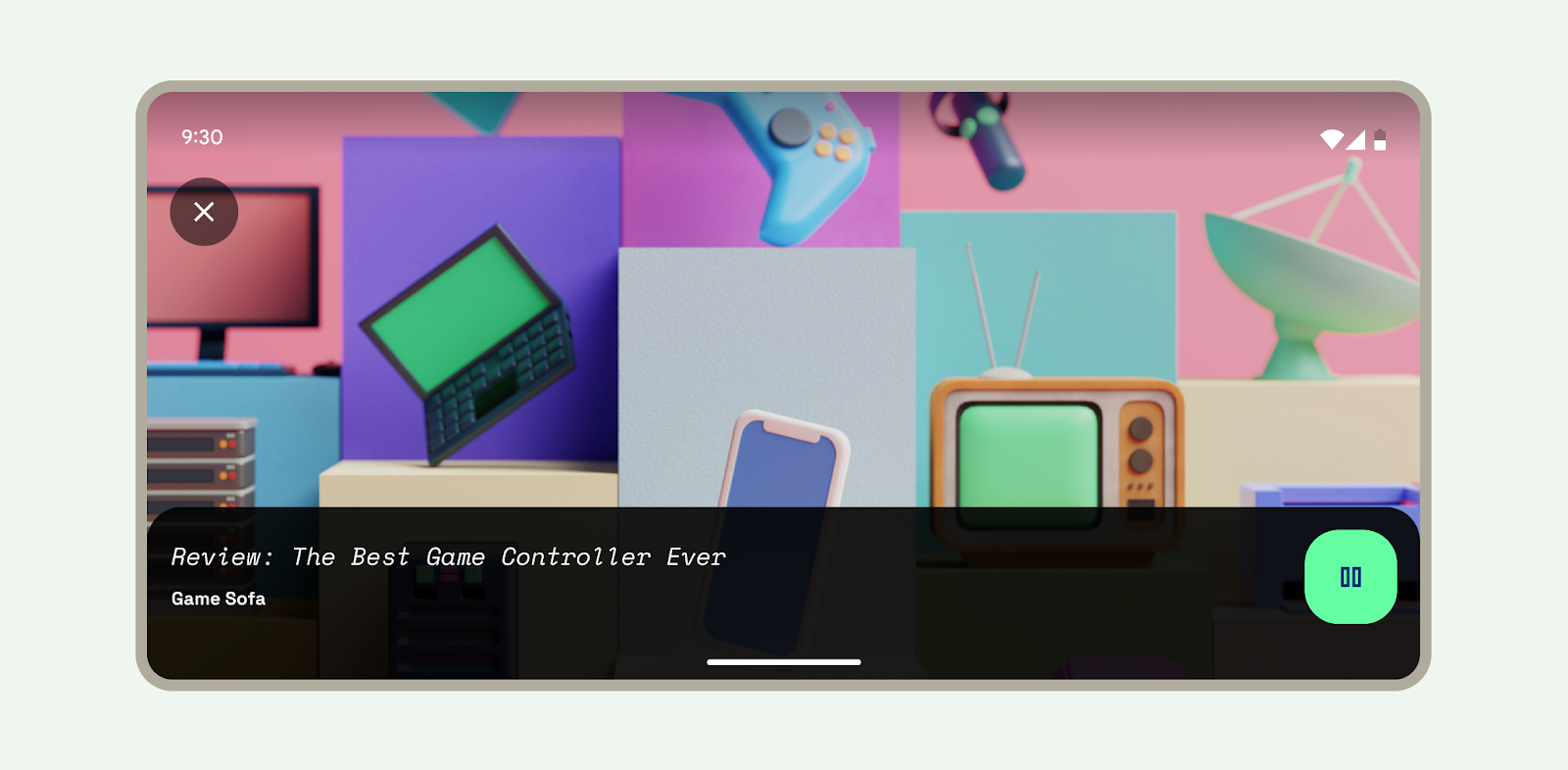
全屏布局是另一种常见的布局,如沉浸模式中所用。

如果您使用的是 Views 而不是 Compose,则可以使用 ConstraintLayout 根据兄弟视图和父布局之间的关系来布局视图,从而允许创建大型和复杂的布局。ConstraintLayout 允许您完全通过拖放来构建,而不是使用布局编辑器编辑 XML。详细了解使用布局编辑器构建 UI。
调整布局
自适应设计是指设计能够适应特定断点和设备的布局。通常,我们会考虑设备的宽度来确定布局应该在哪里发生变化或适应。Web 和 Android 都利用响应式设计概念(如灵活的网格和图像)来创建能够更好地响应其上下文的布局。

有关将布局适配到扩展屏幕尺寸的设计指南,请阅读 Compose 中的支持不同屏幕尺寸开发者指南和 M3 的应用布局页面。您还可以查看 Android 的大屏幕规范库,以获取大屏幕布局的灵感和实现。
尽管并非每个应用都需要在每个屏幕尺寸上都可用,但这确实可以让用户在人体工程学、可用性和应用质量方面拥有更多自由。
- 您可以使用类大小作为断点来设计关键屏幕(传达应用的基本概念),作为指导。
- 或者设计内容以响应方式工作,方法是记录内容应如何约束、扩展或重新排列。
有关布局的更多信息,请查看Material Design 3 (M3) 理解布局页面。
WebView
WebView 是一种显示应用内网页的视图。在大多数情况下,我们建议使用标准 Web 浏览器(如 Chrome)向用户提供内容。要了解有关 Web 浏览器的更多信息,请阅读使用 Intent 调用浏览器的指南。
