
虽然您的应用可能只包含文本和颜色,但您可能希望添加更多视觉元素,例如徽标或插图。Android 有一些针对向应用添加图形的最佳实践,以及各种库可用于创建图形效果或添加动态效果。
Android 资源称为 drawable,这是一种绘制在屏幕上的资源类型。这包括但不限于位图、形状和矢量。
创建图像和图形时,请记住以下几点:
- 避免在资源中包含不可变文本。
- 尽可能优先使用矢量格式。
- 为分辨率区间提供资源。
- 在背景图像和文本之间提供足够的遮罩。
- 虽然 Android 能够实现不同的图像效果,如渐变、着色和模糊,但有些效果的性能成本更高。
- 动画矢量图形提供了一种用于小型 UI 动画的可缩放格式。
如何为 Android 导出资源
- 以小写格式命名资源。
- 将简单的资源设置为 SVG 导出。
- 将复杂的图像(如照片)设置为 WebP、PNG、JPG 导出。
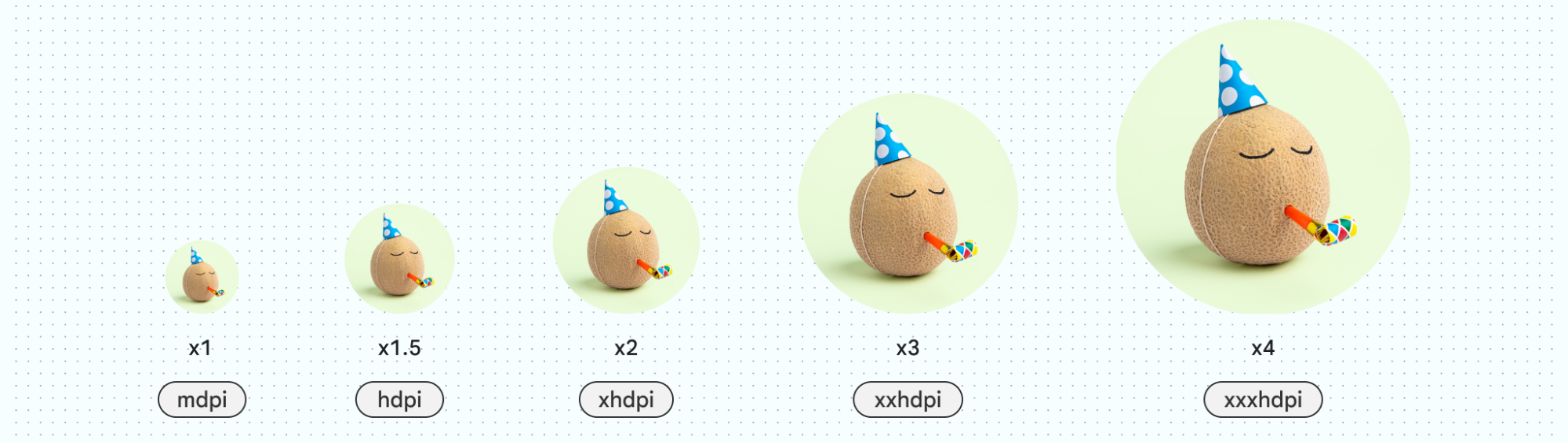
- 设置正确的分辨率缩放比例,如下表所示。
| 屏幕尺寸 | 比例 |
|---|---|
mdpi |
x1 |
hdpi |
x1.5 |
xhdpi |
x2 |
xxhdpi |
x3 |
xxxhdpi |
x4 |
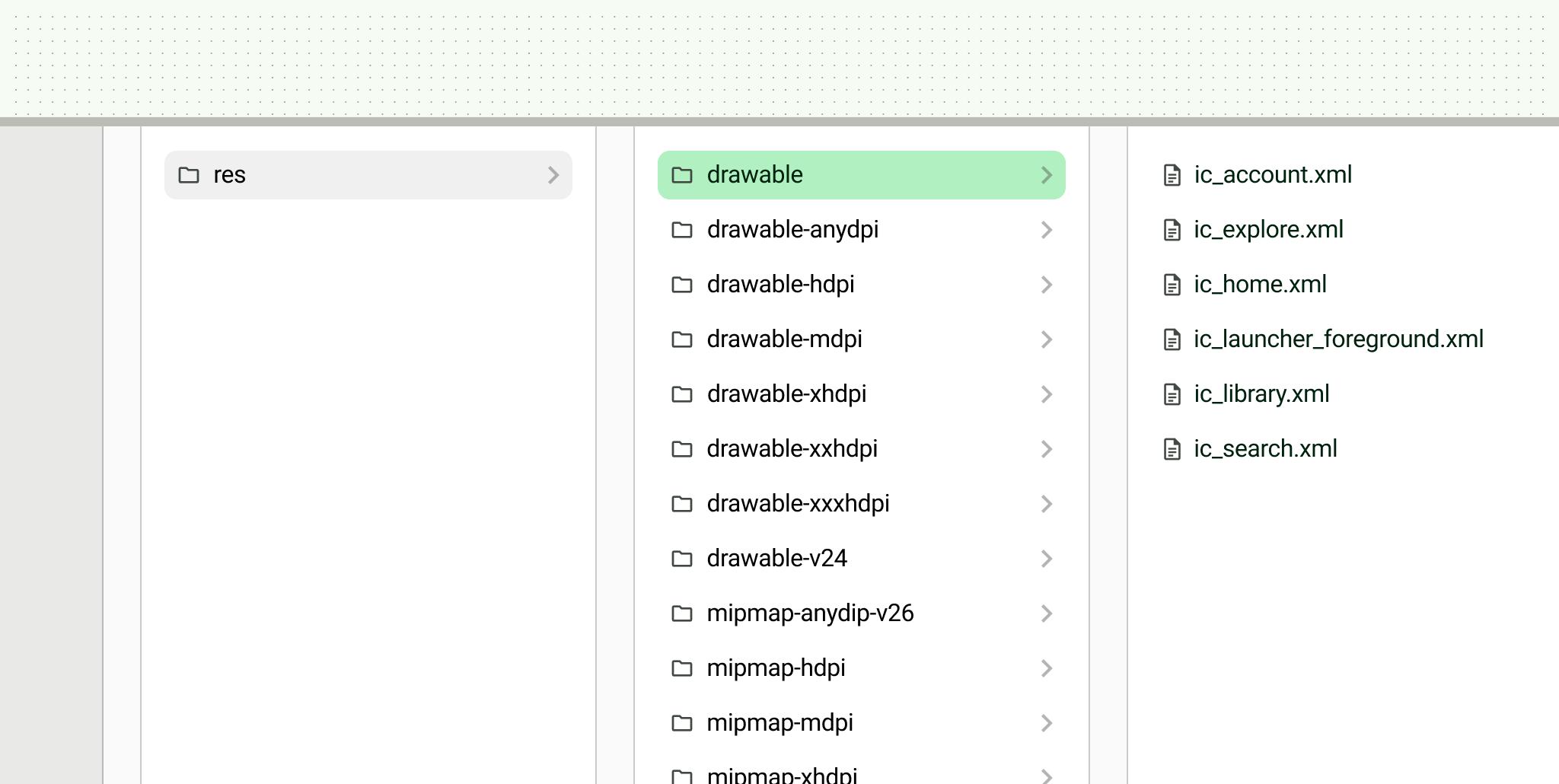
您可以选择使用 Android Studio 将 SVG 转换为矢量图形 (VD)。按照下图所示,将资源整理到与分辨率对应的目录中进行交付。例如,在文件夹名称中包含屏幕尺寸。

资源类型
Android 支持以下资源类型。
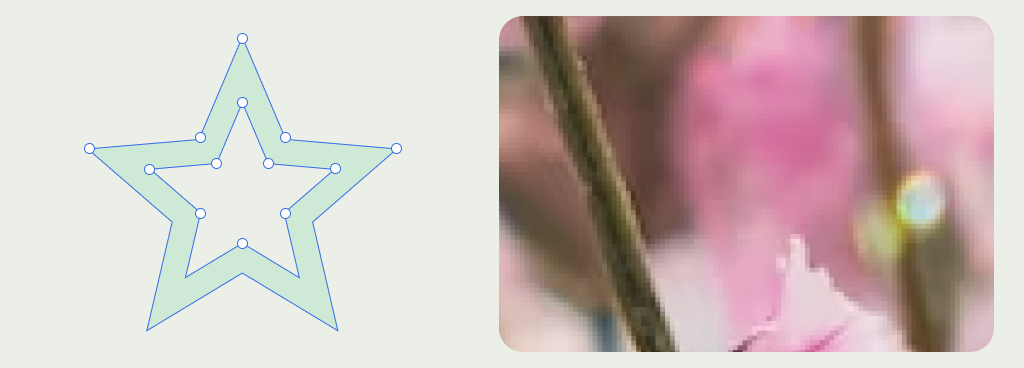
矢量
矢量图形是一种无损格式,这意味着它在缩放时不会丢失视觉信息。矢量由填充以创建图像的数学点组成。

矢量格式
Android 支持以下矢量图像格式:SVG 和矢量图形。
矢量图形看起来类似于 SVG,但它是基于 XML 的。它们还支持各种属性,例如渐变。有关支持内容的更多信息,请参阅 VectorDrawable。您可以通过 矢量资源工作室 将 SVG 转换为矢量图形。
用例
由于它们体积小,最好使用矢量格式创建图标。动画矢量图形 可用于向图标添加动态效果。
- 插图是有助于指导用户、解释概念或表达想法的图形。它们通常表达品牌风格。
- 英雄插图在其余内容中占据突出地位,用于设置整体外观和风格以及解释主要信息。
- 局部插图较小,通常位于内联位置,并支持周围内容。

光栅
有损图形,或在通过压缩或缩放进行处理时会丢失细节的图形,由像素组成以构成图像。光栅图形通常用于细节图像,例如照片或复杂的渐变。由于它们在缩放时会丢失细节,因此请导出这些图像的多个分辨率。
光栅格式
Android 支持以下光栅图像格式:PNG、GIF、JPG、WebP。
用例
用例包括具有各种纹理导致宽色域和渐变的图像,或具有过于复杂的贝塞尔点集的图像。用例还可以包括高细节的照片资源,例如产品照片、位置详细信息等等。
大小
创建资源时,请记住以下注意事项。
分辨率区间
您的应用应根据屏幕密度范围或区间提供位图图形。操作系统使用这些区间自动将正确的图形显示到相应的设备上。通过为每个区间提供资源,确保在每台设备上显示高保真图形。

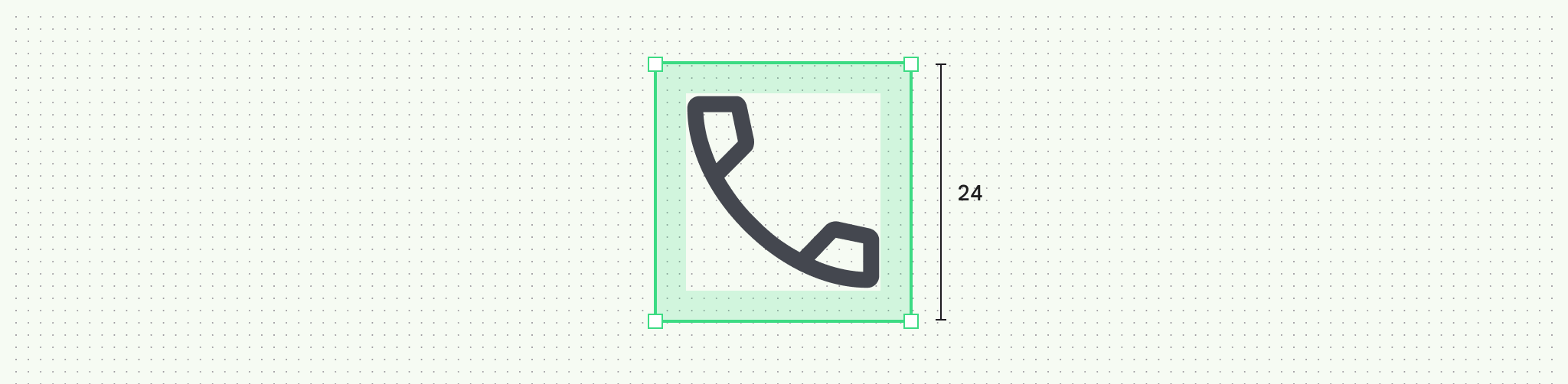
填充
图标和类似的小型资源应包含内在(内置)填充,以使资源具有足够的触摸目标空间并确保一致的大小。

文件名
Android 资源是小写的,不包含分辨率后缀。
保持一致的命名约定和结构,以保持您的文件和项目的井然有序。例如,使用前缀“ic_...”命名图标可以帮助整理项目中的所有图标,并在开发过程中快速识别图标。
其他应用资源

应用图标
启动器图标位于主屏幕上。在系统 UI 中可以找到单色图标,包括单色通知、状态栏和小部件。
自适应图标的格式为矢量可绘制对象,传统图标的格式为 PNG。应用图标。要了解有关创建和预览应用图标的更多信息,请查看设计和预览您的应用图标。
启动画面
从 Android 12 开始,您的应用可以在应用打开时显示带动画效果的启动画面,其中显示应用图标。
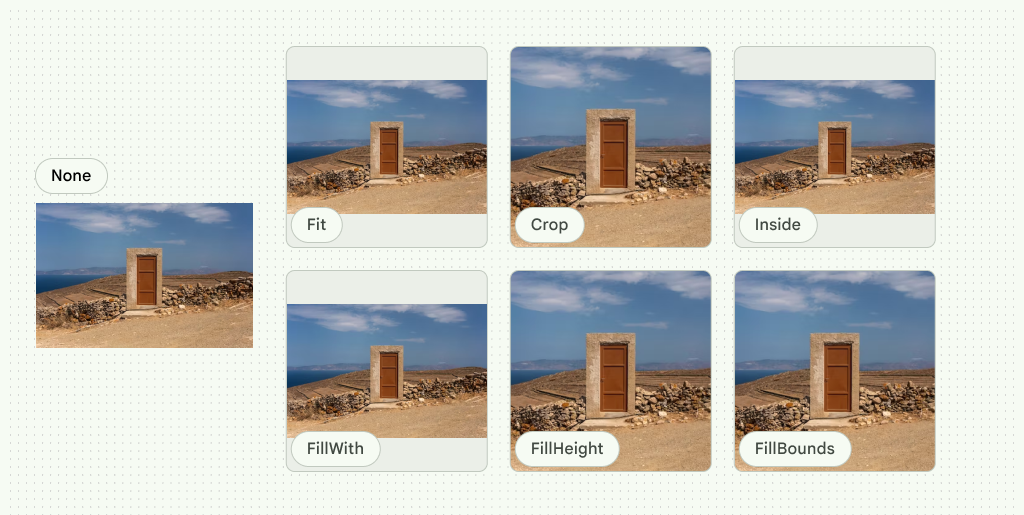
布局
请注意图像如何在屏幕上缩放和定位。适应、裁剪、填充高度、填充宽度、填充边界、内部和无都可用于设置图像的缩放比例。

您还可以将图像剪辑成某种形状以创建其他效果。
响应式裁剪
要响应式地显示图像,请定义图像在不同断点范围内如何裁剪。在不同的断点范围内,裁剪可以
- 保持一个固定比例。
- 适应不同的比例。
- 保持固定的图像高度。
保持一个比例
图像大小可以在断点范围内保持一个固定比例。

适应不同的比例
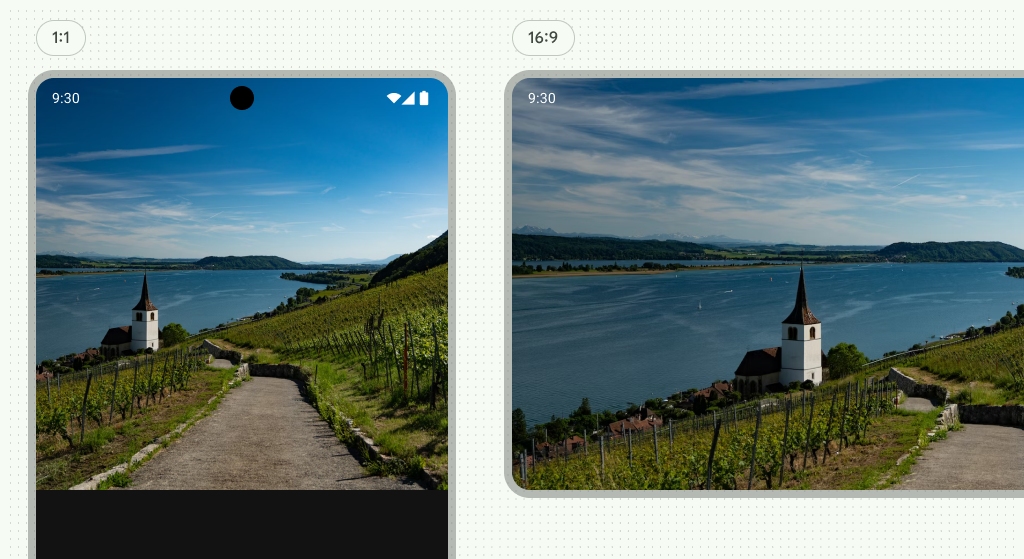
图像比例可以通过适应不同的断点范围来更改。例如,在图 9 中,图像比例在断点之间从 1:1 更改为 16:9。
固定图像高度
图像大小可以在断点范围之间和断点范围内保持固定高度和灵活宽度。图像保持固定高度,而断点之间的宽度是灵活的。
效果
Android 包含各种内置图像效果。以下是一些常见的效果
渐变
在 Compose 中,使用Brush在屏幕上绘制内容。不同的画笔可用于绘制不同颜色或渐变的形状。使用内置的渐变画笔来实现不同的渐变效果。这些画笔允许您指定要从中创建渐变的颜色列表。
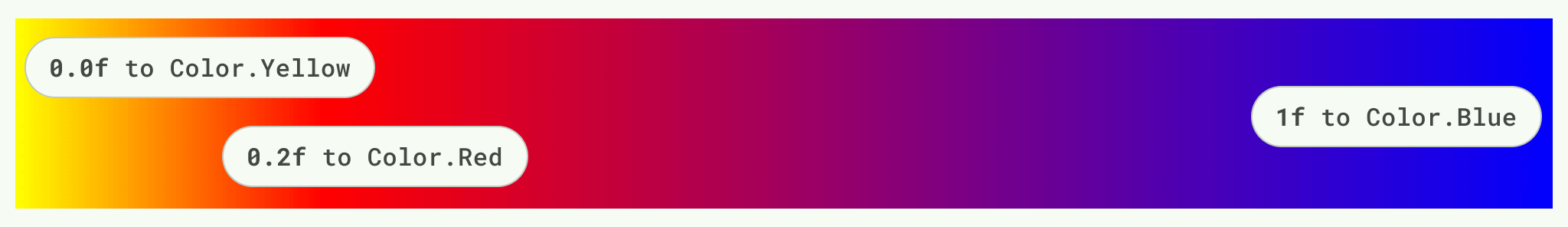
通过添加颜色停止点和平铺,渐变画笔能够实现更高级的渐变,只要您提供颜色列表和停止点百分比即可。使用容器或形状来裁剪渐变、纯色填充或图像。

模糊
通过使用Modifier.blur()方法并提供模糊比例来对图像应用模糊效果。谨慎使用模糊效果,因为它们会影响性能,并且仅在运行 Android 12 及更高版本的设备上可用。有关更多信息,请参阅模糊图像组合。
混合模式
Android 能够通过类似于您在设计软件(如联合或乘法)中可能找到的布尔运算和混合模式来修改图像。有关更多信息,请参阅BlendMode。
色调
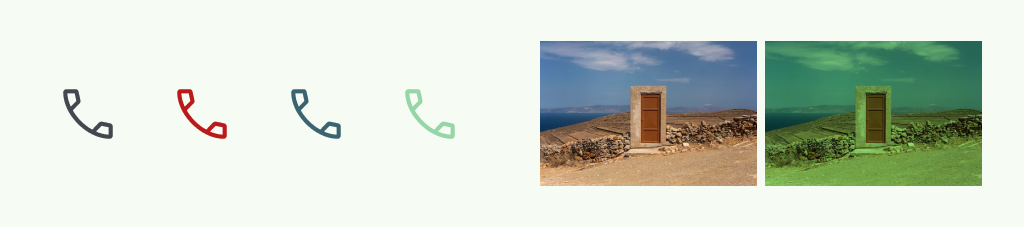
使用混合模式和填充来着色资源。这使您可以拥有单个资源并对其应用不同的颜色,从而可以减少生成的资源数量。

动画
可以以编程方式为图形设置动画以创建运动图形,而不是上传运动文件。这可以提供更大的灵活性和更小的资源。
动画矢量可绘制对象允许您创建小型 UI 动画。否则,请在Compose中了解有关使用关键帧进行动画制作的更多信息。有关图像效果的更多信息,请阅读自定义图像。
