布局是结构化模板,提供了一个框架,用于在整个应用程序中保持视觉一致性。通过定义视觉网格、间距和部分,布局为信息和 UI 元素的呈现建立了一个连贯且有组织的结构。

亮点
- 与网页或移动设备不同,电视的固定屏幕纵横比为 16:9。
- 沿水平和垂直轴优化布局,以便于使用和控制。
原则
在设计电视布局时帮助您做出设计决策的指南。

为大屏幕设计
自从高清电视普及以来,具有 16:9 纵横比的矩形电视已成为规范。历史上,电视机的形状为正方形,称为 4:3 或 1.33 比 1 的纵横比。

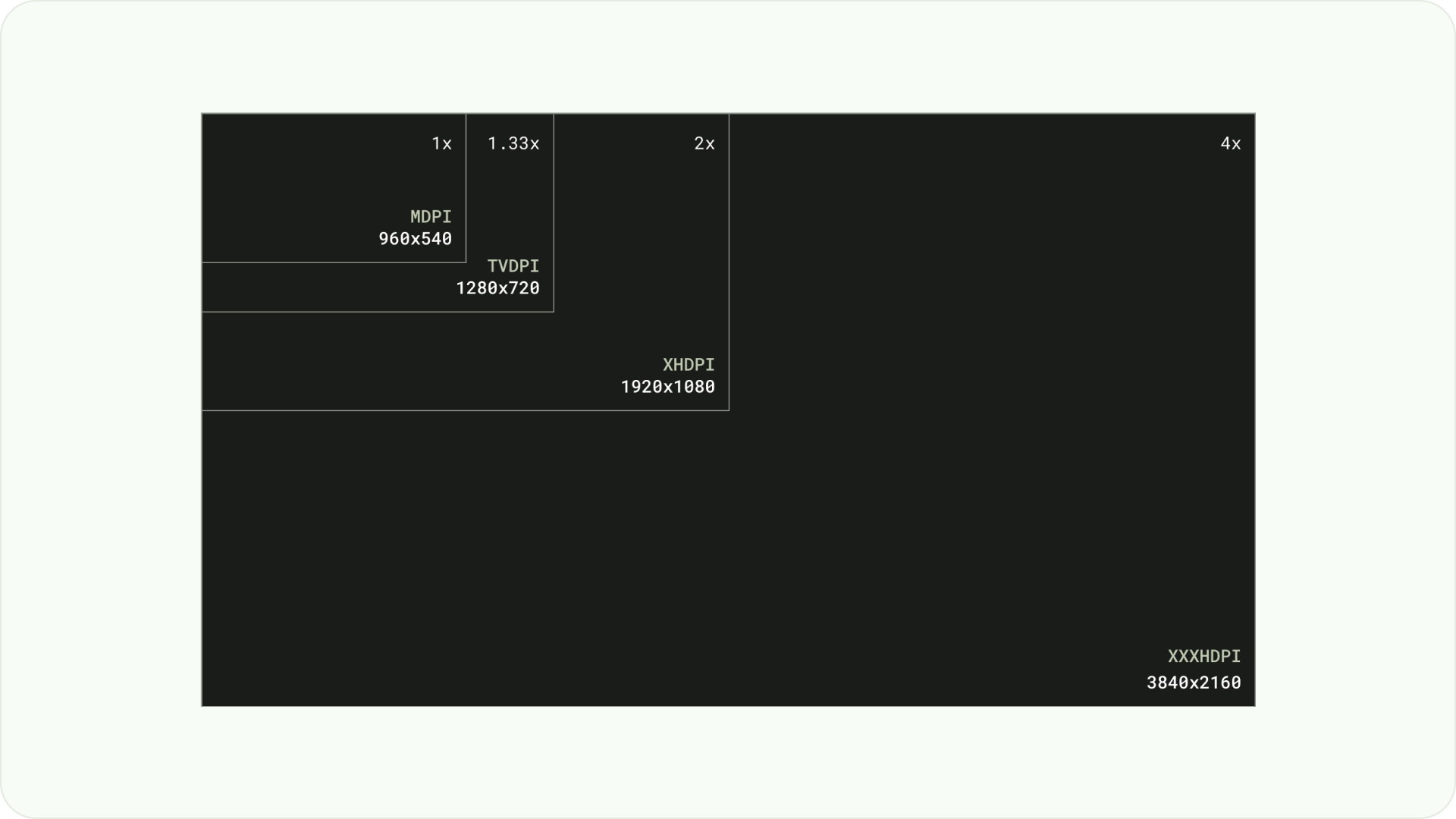
在 Android 平台上设计
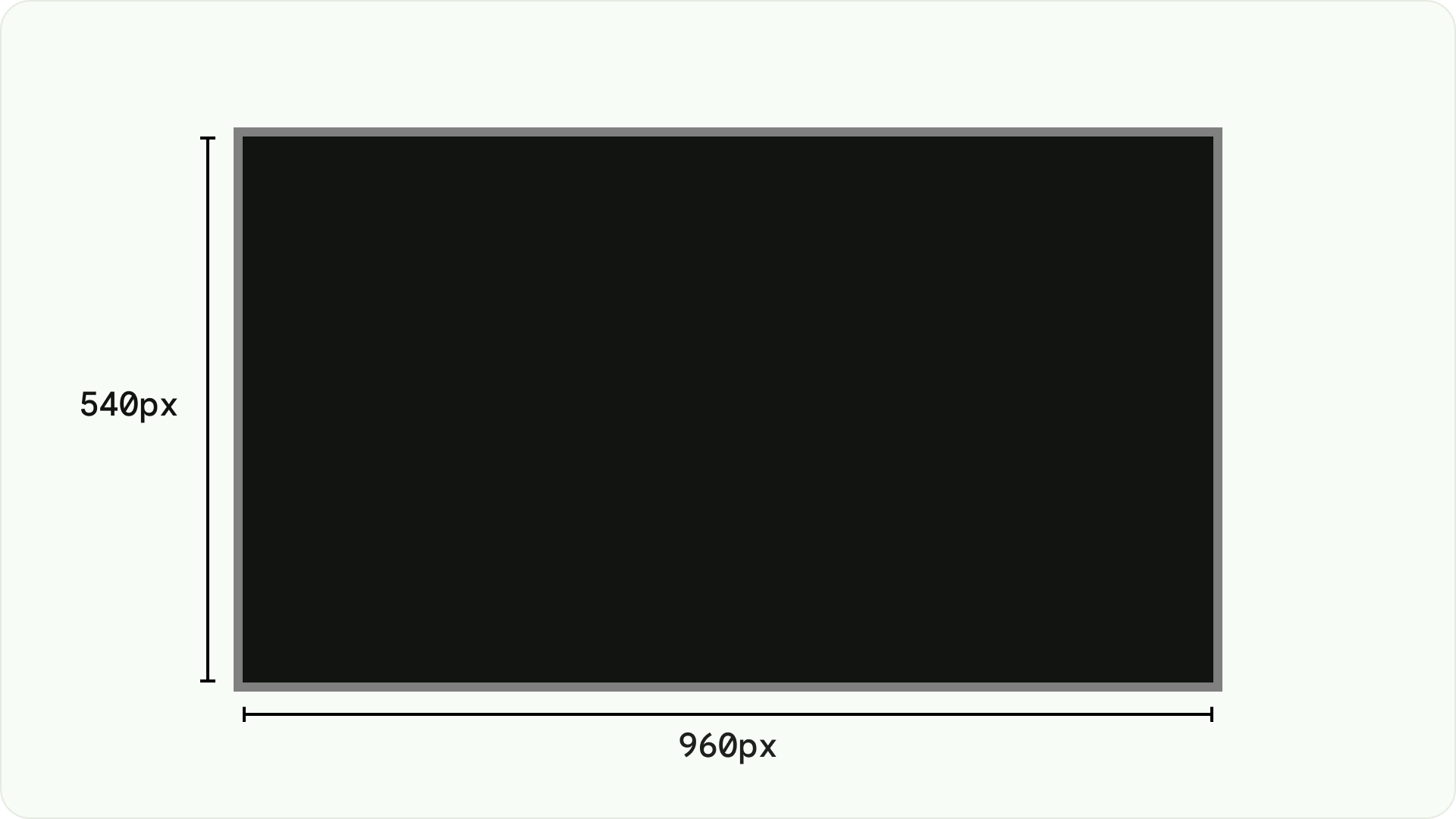
设计时,使用 dp 在不同密度的屏幕上统一显示元素,就像任何其他 Android 设备一样。始终以 960px * 540px 的 MDPI 分辨率进行设计。
在 MDPI 中,1px = 1dp。
资源需要以 1080p 为目标。这允许 Android 系统在必要时将布局元素缩减到 720p。

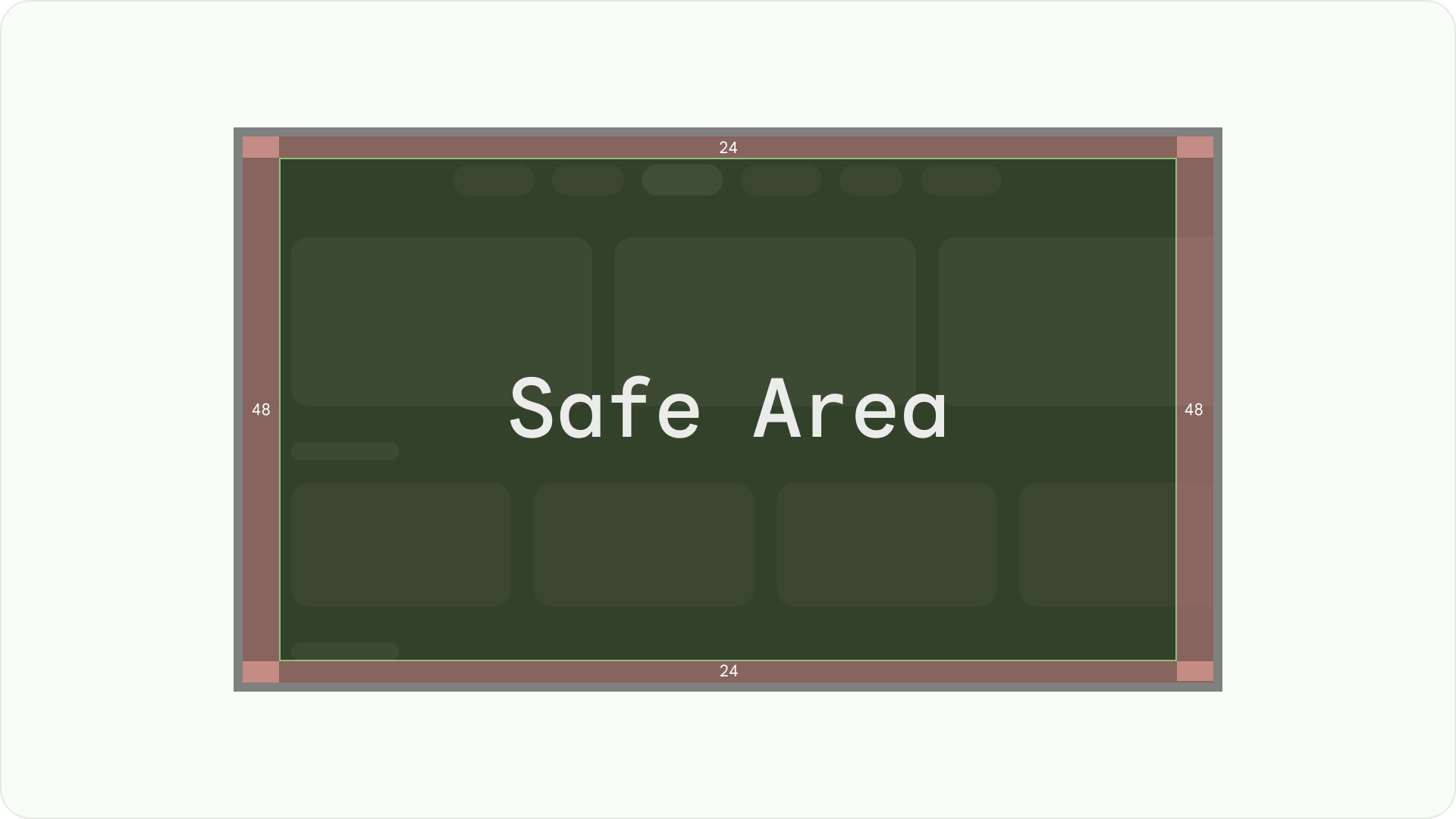
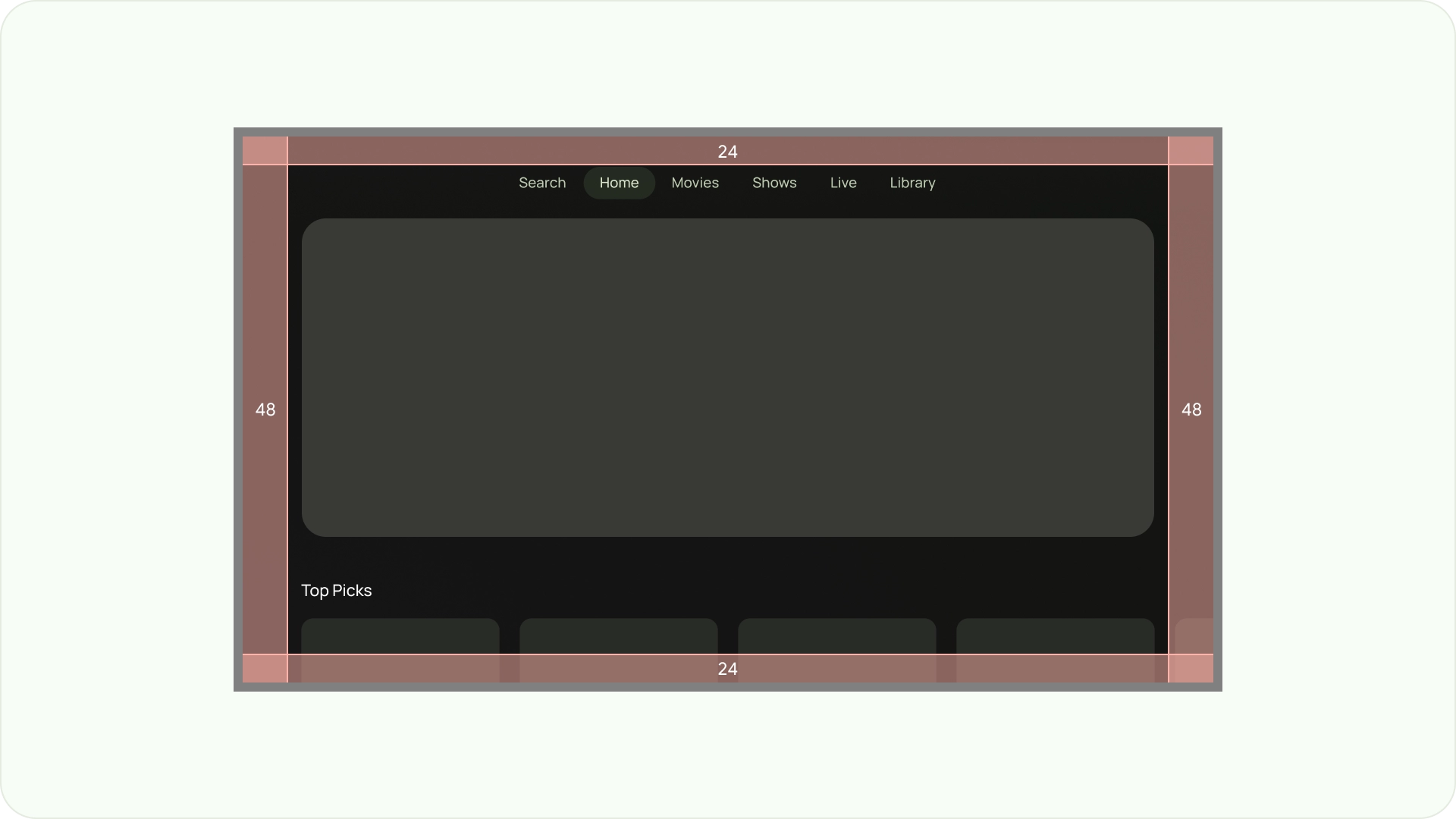
确保可见性和超扫描安全
确保用户始终可以看到重要的元素。为此,请在布局的左右两侧放置 5% 的边距(48dp),在顶部和底部放置 27dp 的边距。这确保了布局的屏幕元素在超扫描范围内。

填充整个屏幕
不要将背景屏幕元素调整或裁剪到超扫描安全区域。相反,允许部分显示屏幕外元素。这确保了所有屏幕都能正确显示背景和屏幕外元素。

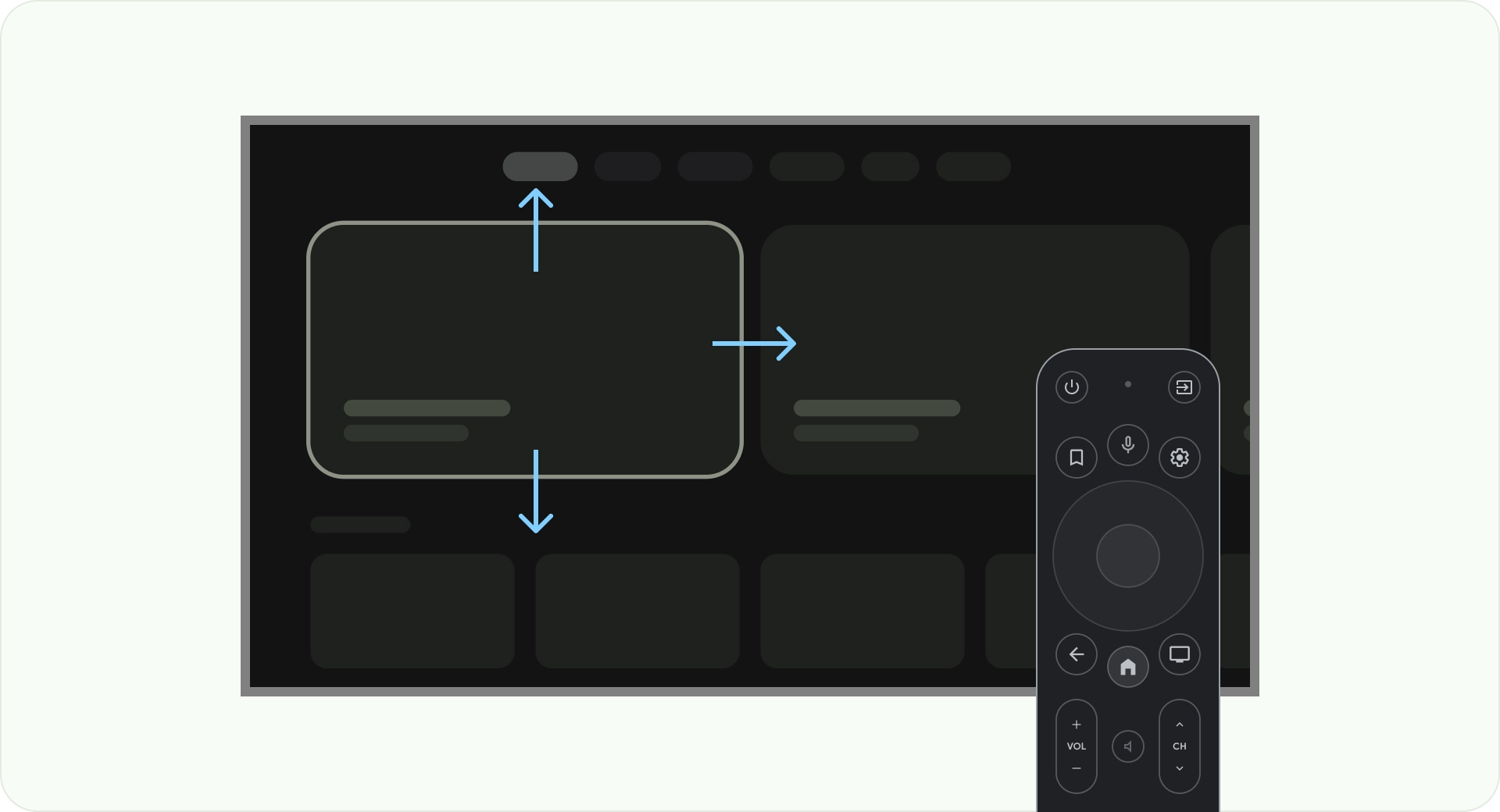
使用轴优化
考虑人们如何使用遥控器控制电视。确保您的电视界面易于使用遥控器控制。设计每个方向(上、下、左、右)以具有明确的目的和导航模式,帮助用户了解如何在大量选项中移动。
布局
电视屏幕尺寸因设备而异。由于现代电视的纵横比为 16:9,因此建议您使用 960px x 540px 的屏幕尺寸设计您的应用。这确保了所有元素都可以按比例调整大小以适应高清或 4K 屏幕。

超扫描边距
超扫描边距是内容与屏幕左右边缘之间的空间。
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
这些边框边距保护主要元素免受潜在的超扫描问题的影响。为了确保您的内容和信息安全,请使用 5% 的边距布局(侧面 58dp,顶部和底部边缘 28dp)。

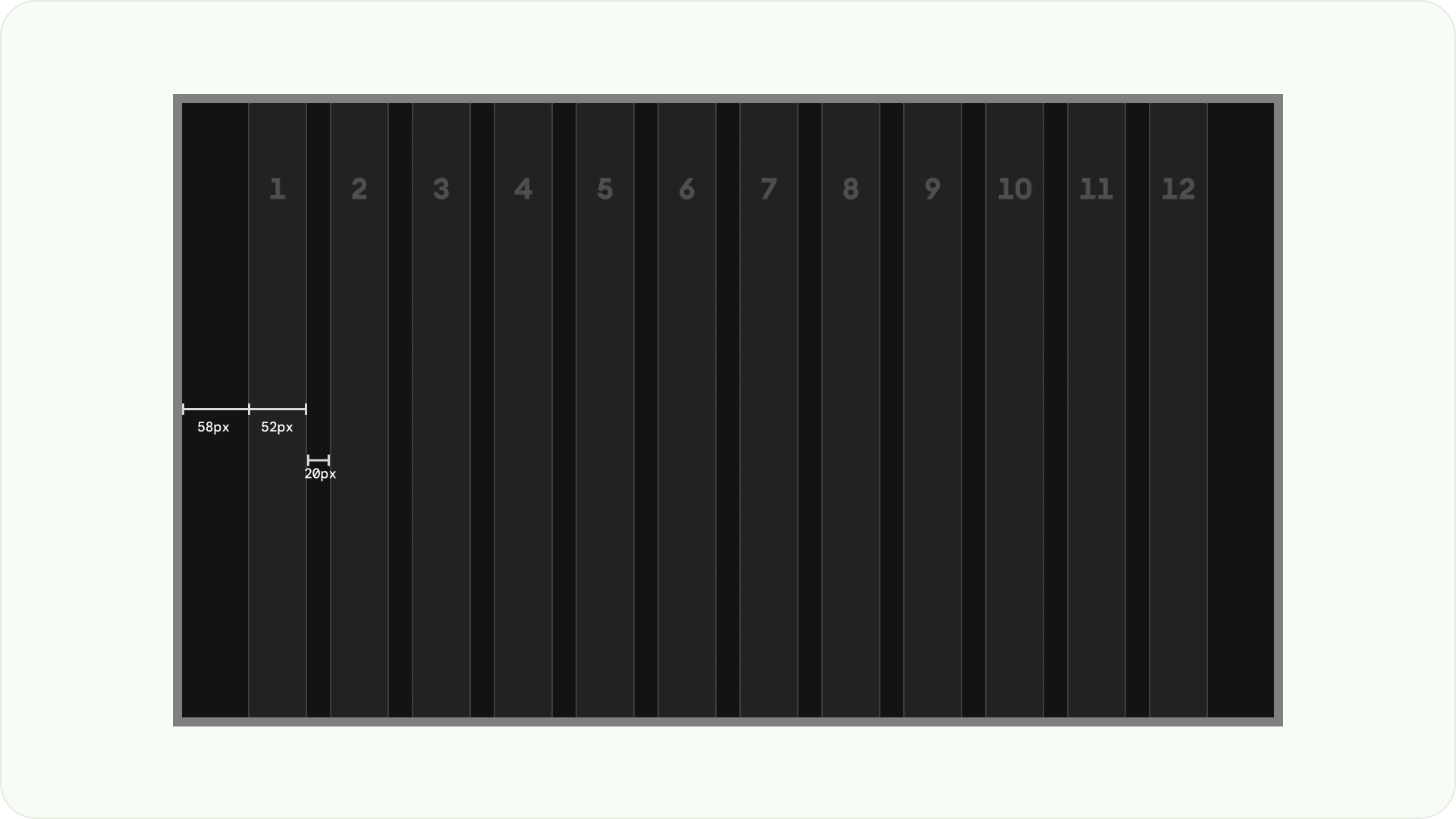
列和槽
内容被放置在具有列和槽的屏幕区域中。网格系统有 12 列。槽是列之间的空间,有助于划分内容。
使用 12 列,每列宽 52dp,列间距 20dp。两侧需要有 58dp 的空间,行间需要有 4dp 的垂直间距。

布局模式
根据您的预期用途和显示设备,有三种布局模式可用:水平堆叠布局、垂直堆叠布局和网格布局。
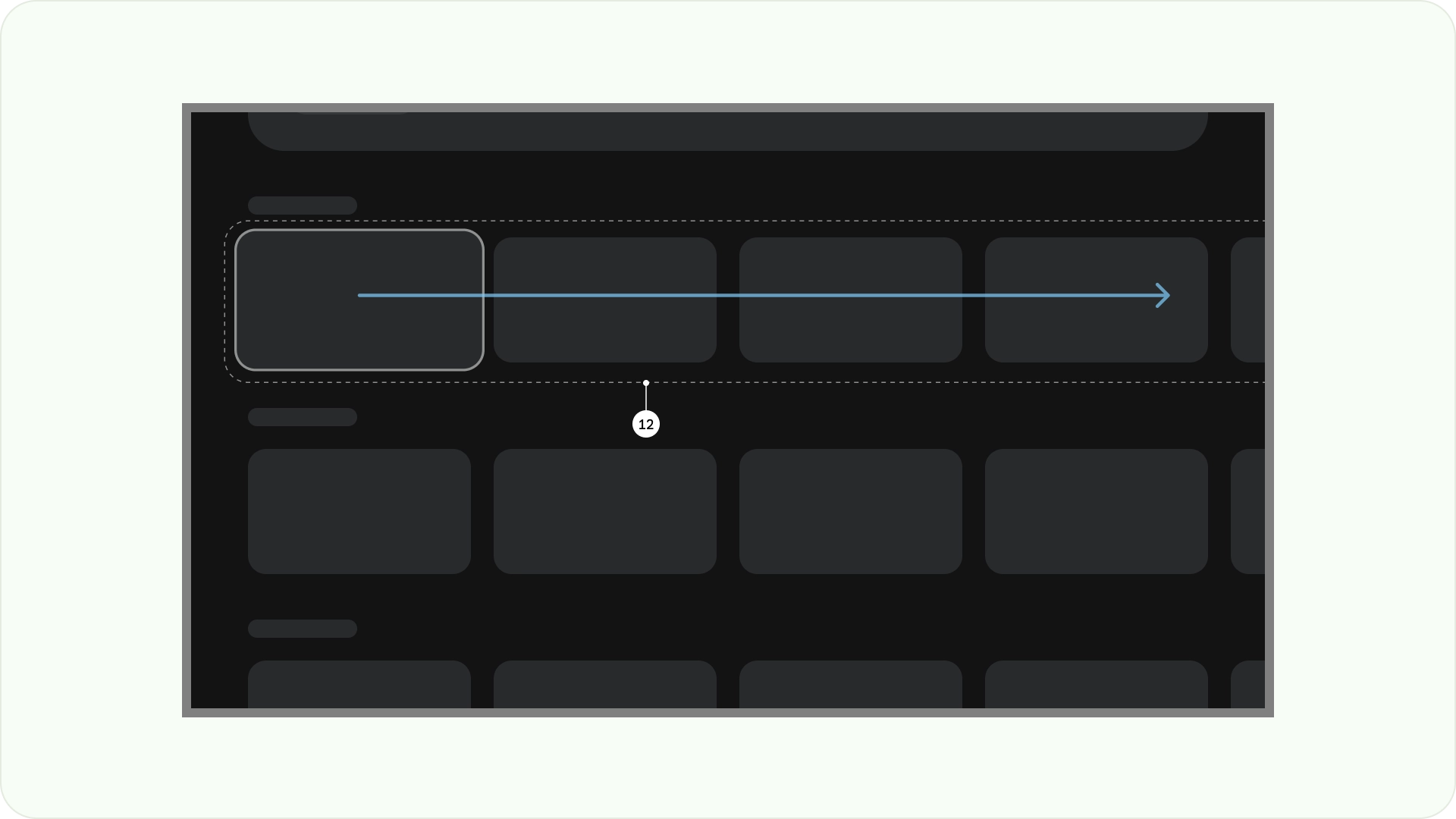
水平堆叠布局
水平堆叠布局水平排列组件。它们的大小、比例或格式可以不同。此布局通常用于对内容和组件进行分组。

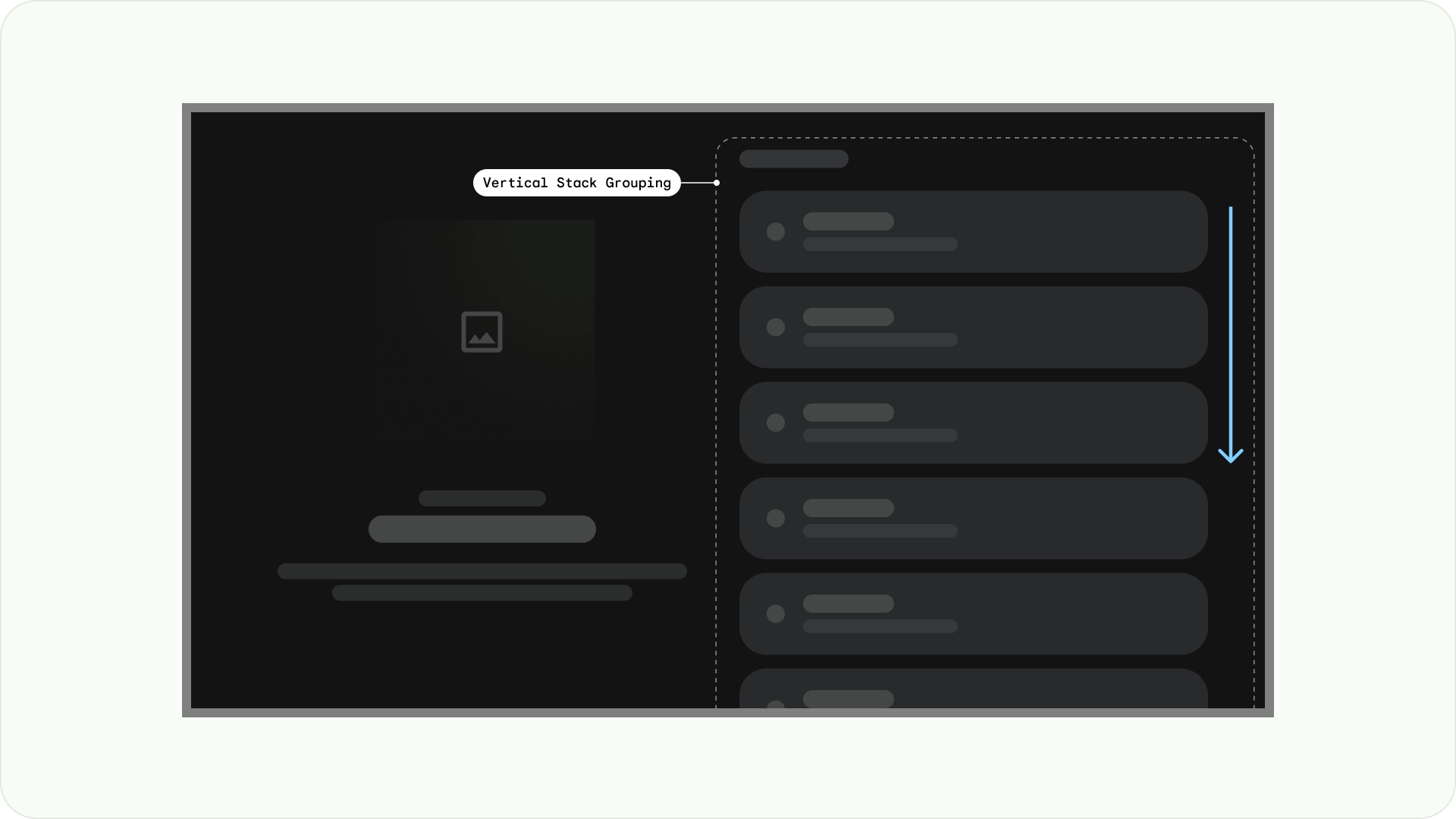
垂直堆叠布局
垂直堆叠布局以垂直方式排列组件,允许灵活调整大小、比例和格式。它通常用于将各种类型的文本、交互式组件和布局模式组合在一起。

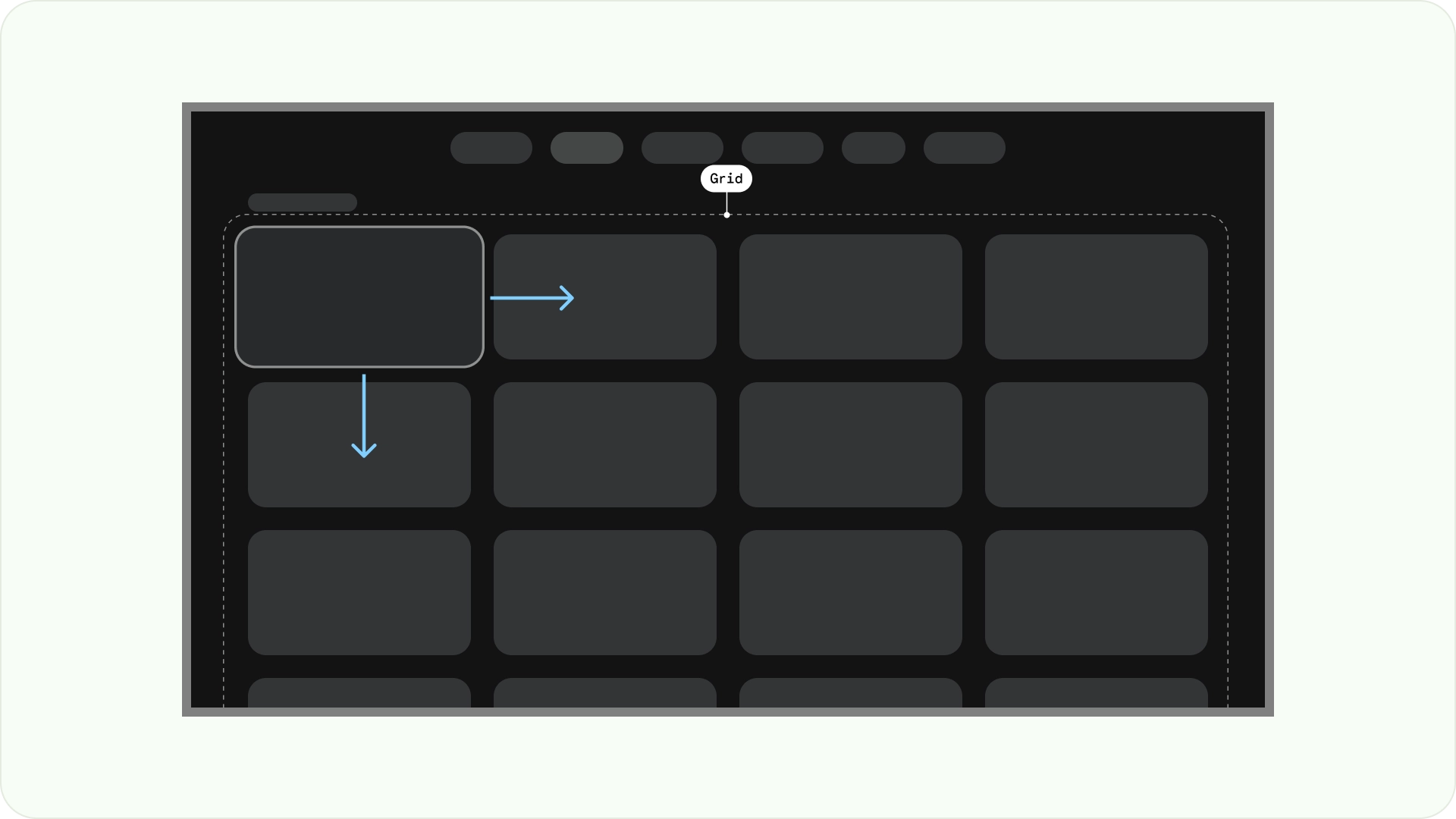
网格布局
网格是由相交的列和行组成的集合,而网格布局在此网格中显示内容。它以逻辑方式排列内容,使用户能够轻松导航和浏览。

为了防止重叠,考虑项目之间的填充和焦点状态的大小增加非常重要。例如,当一个聚焦的组件(例如卡片)被高亮显示时。如果您正在使用我们建议的网格布局(12列,每列52dp,间距为20dp),请参阅卡片以获取推荐的组件布局和预览。
布局结构
以下是一些布局结构,可帮助您在设计电视布局时做出更好的决策。通过水平分割电视屏幕,可以帮助分离不同类型的组件,传达信息层次结构和导航逻辑。一个面板可以包含多个单元列。每个面板可以承载不同的布局模式,例如堆叠布局和网格布局。

单面板布局
单面板布局有助于将注意力吸引到主要内容上。将其与内容优先体验和关键信息页面一起使用。

双面板布局
当页面显示分层内容时,2面板布局表现更好。它广泛用于任务优先体验。
认知超载
复杂且不清楚的内容会导致混淆、烦恼和参与度下降。使您的设计易于扫描、整洁,并且只呈现必要的信息。
避免使用过多的面板来对内容进行分组。这会给用户带来不必要的认知负担和层次结构。

做

不要
表达层次结构和导航
面板在视觉上分离和组织内容。它们可以帮助引导用户,并可以创建一个更直观的界面,从而增强体验。

做

不要
布局模板
布局模板促进秩序、一致性和熟悉感。设计创造了一种舒适的用户界面体验,清楚地传达了用户所在的位置以及他们可以去哪里。
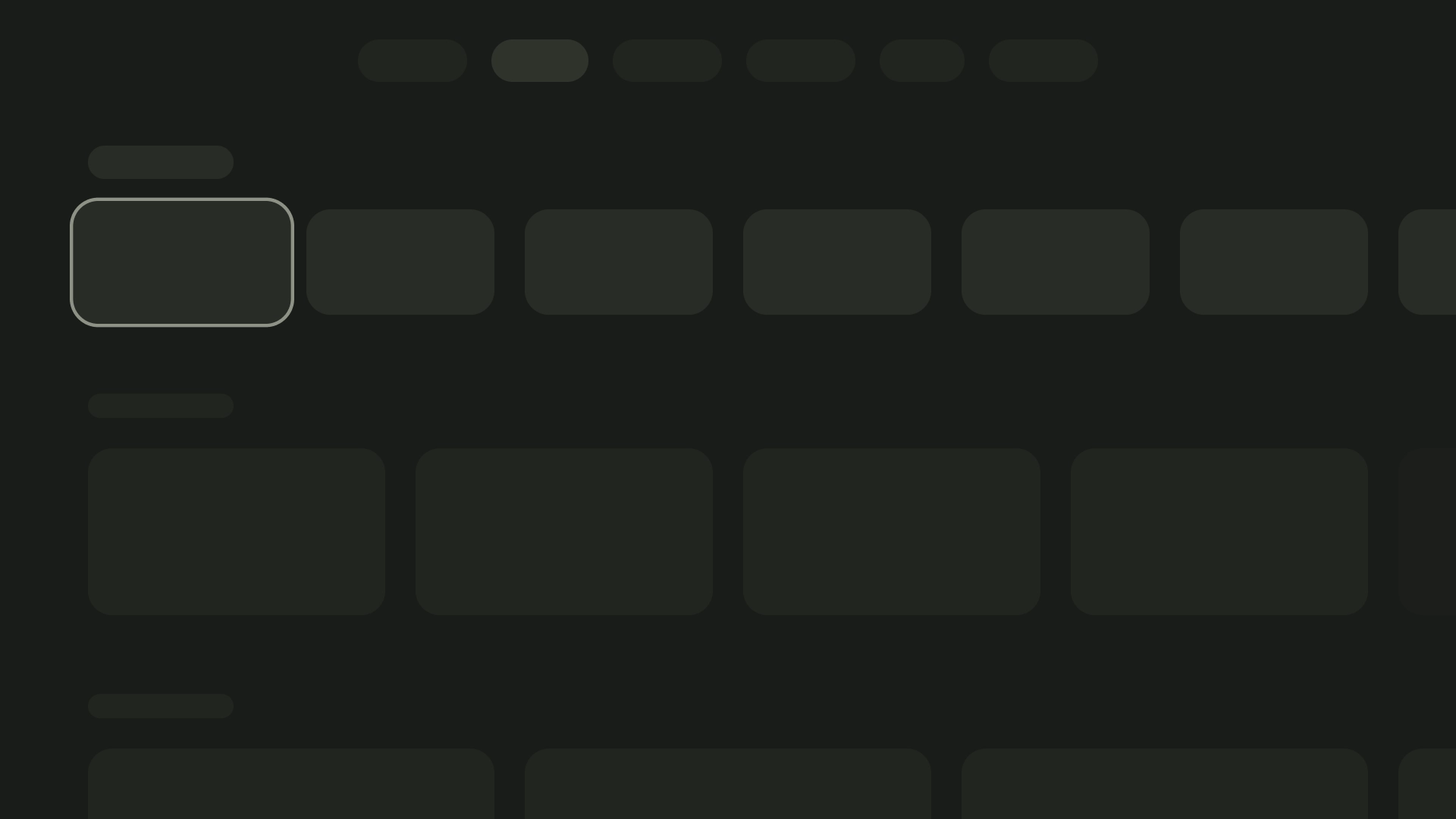
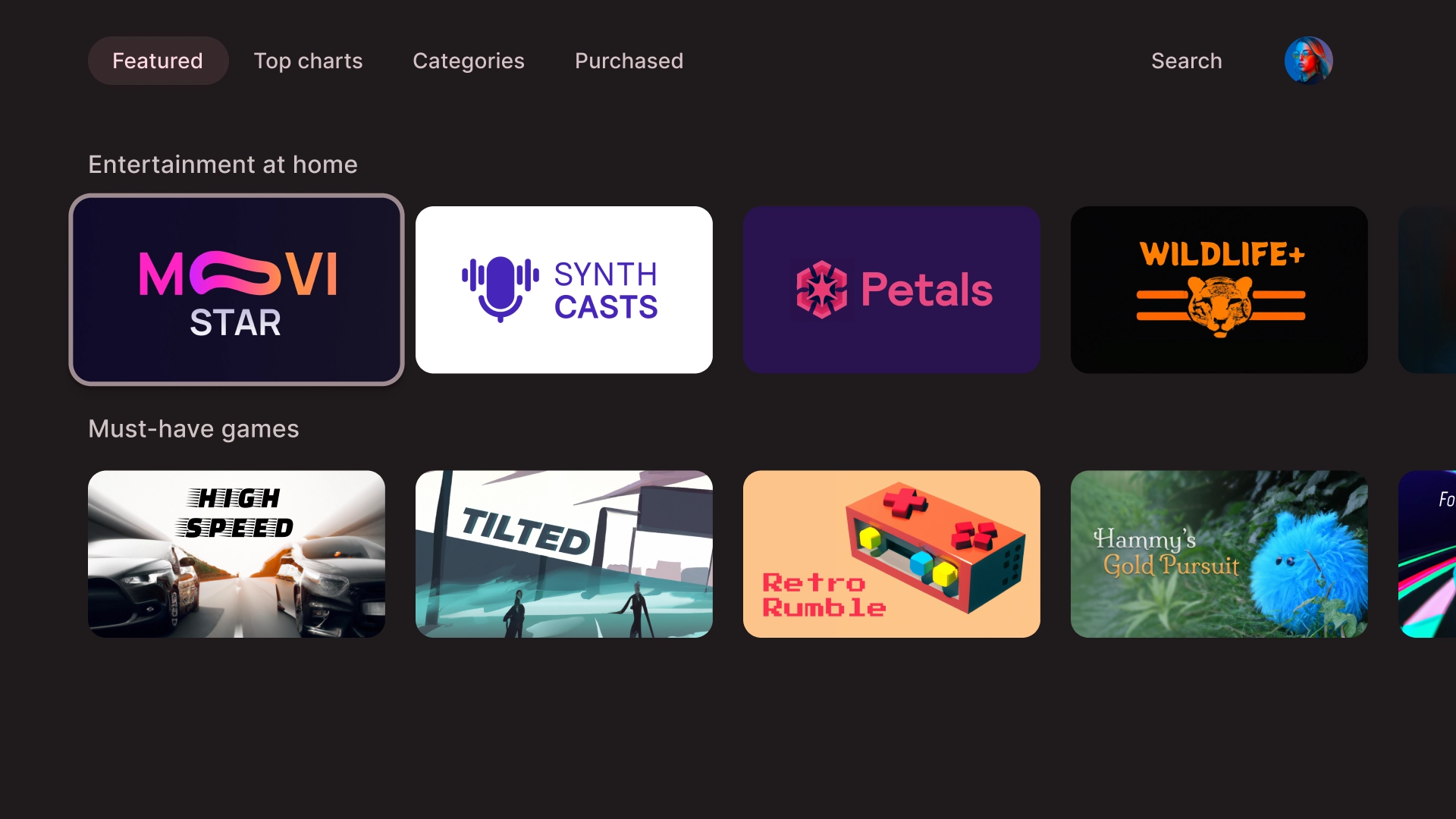
浏览
浏览器模板以垂直堆叠的方式显示媒体内容“集群”或行。用户上下导航以浏览行,左右导航以浏览特定行的内容。

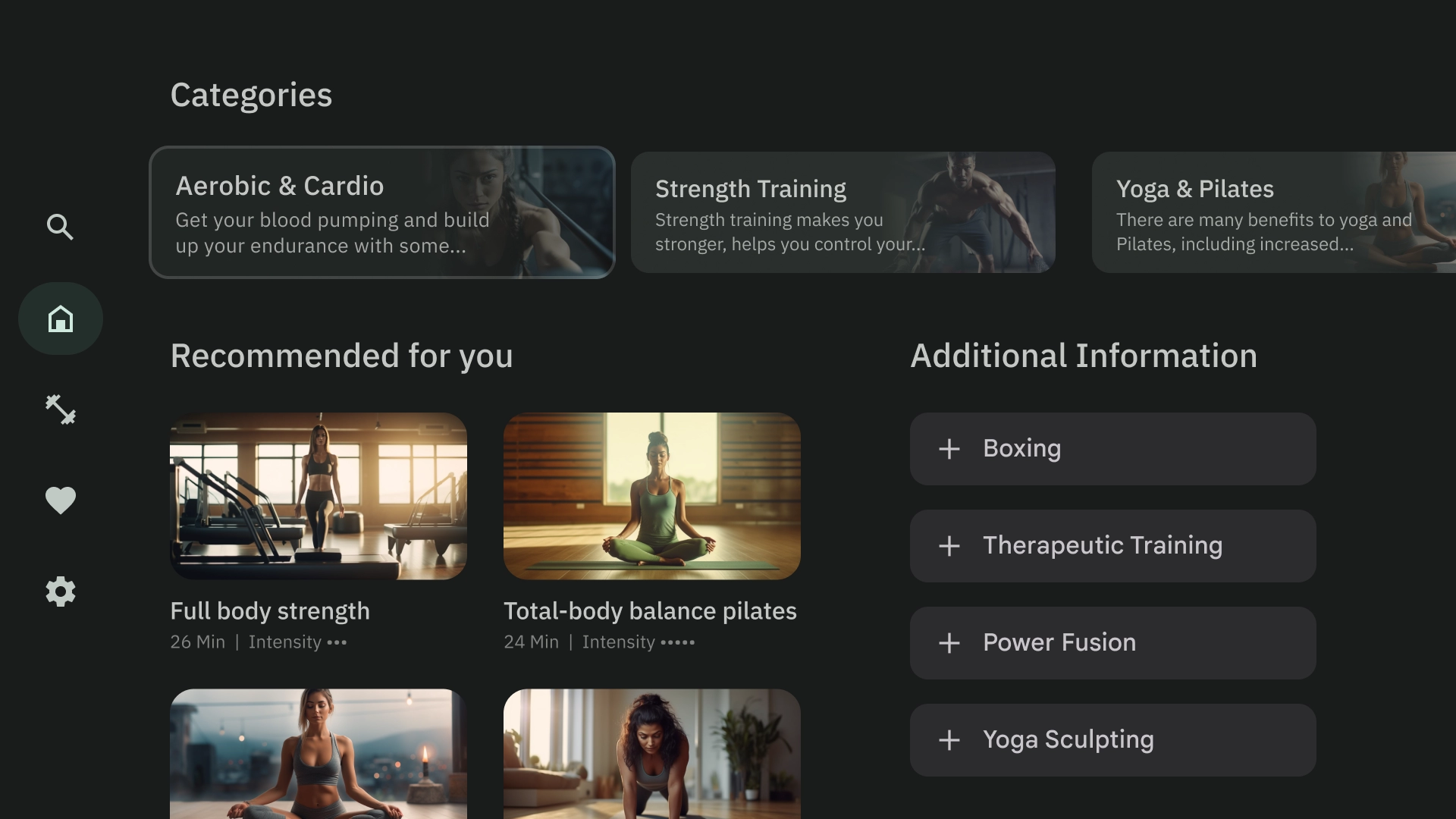
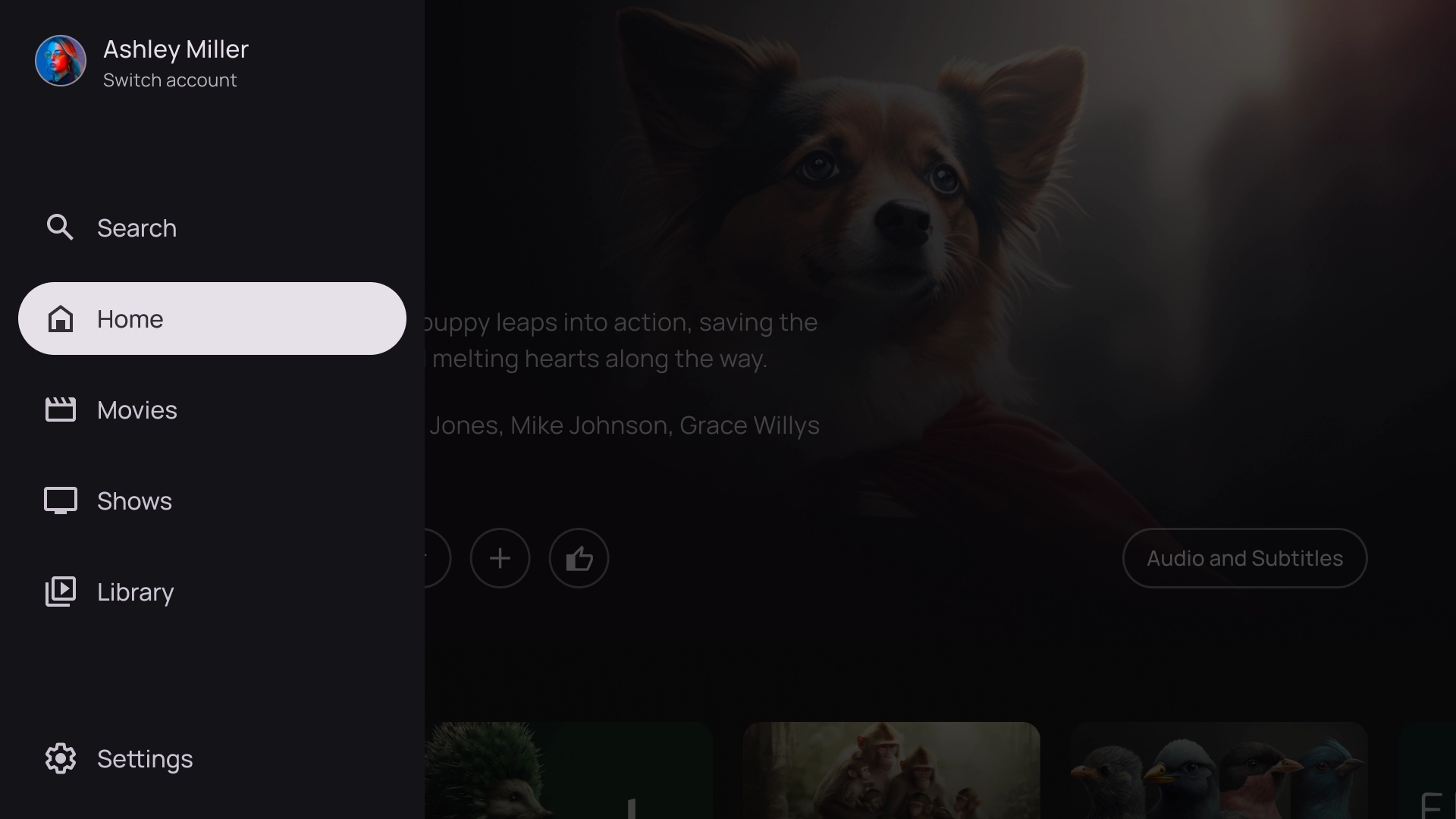
左侧覆盖
左侧导航模板在屏幕左侧显示一个覆盖面板。它通常显示与背景内容相关的导航或可以操作的项目。

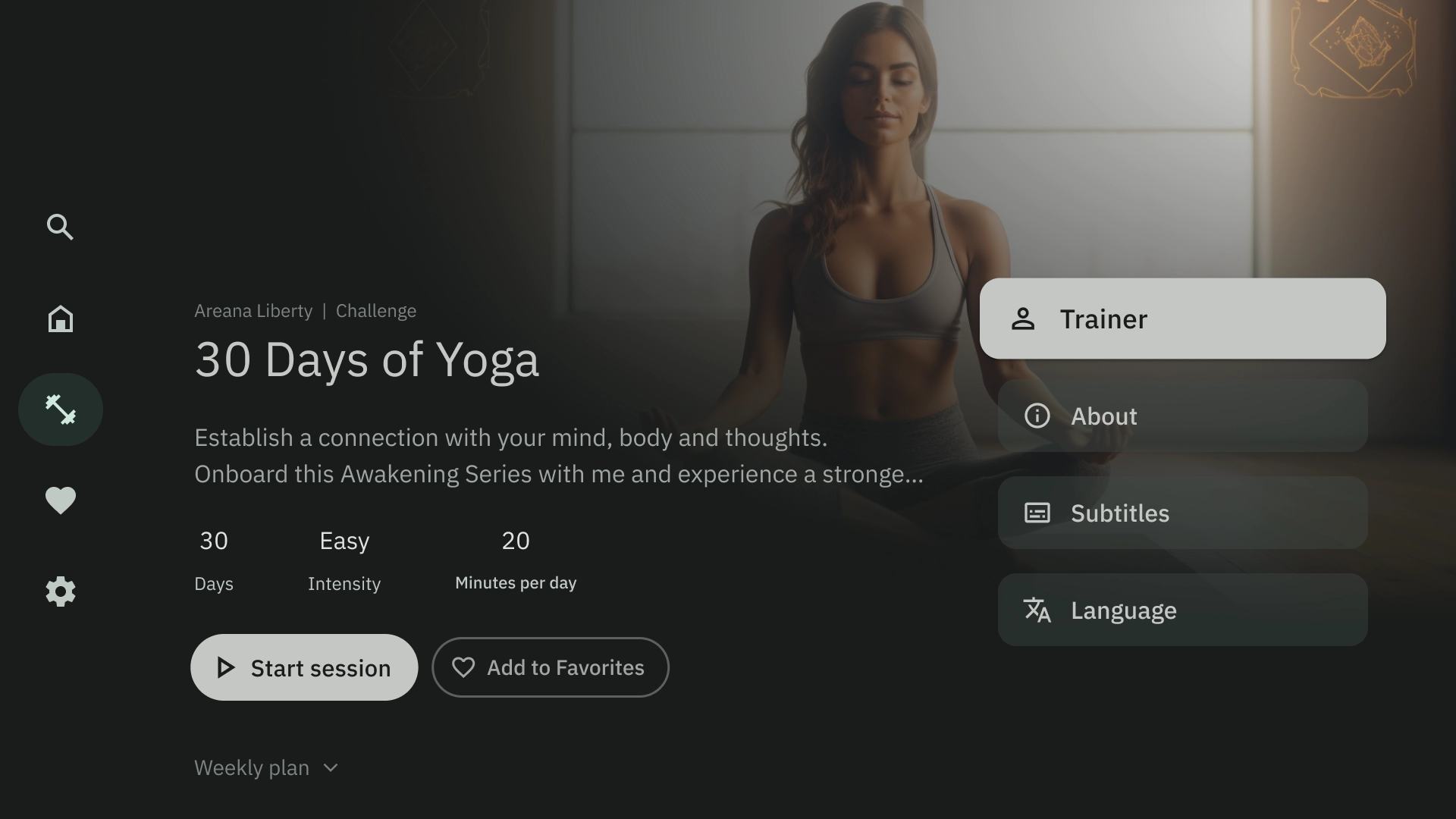
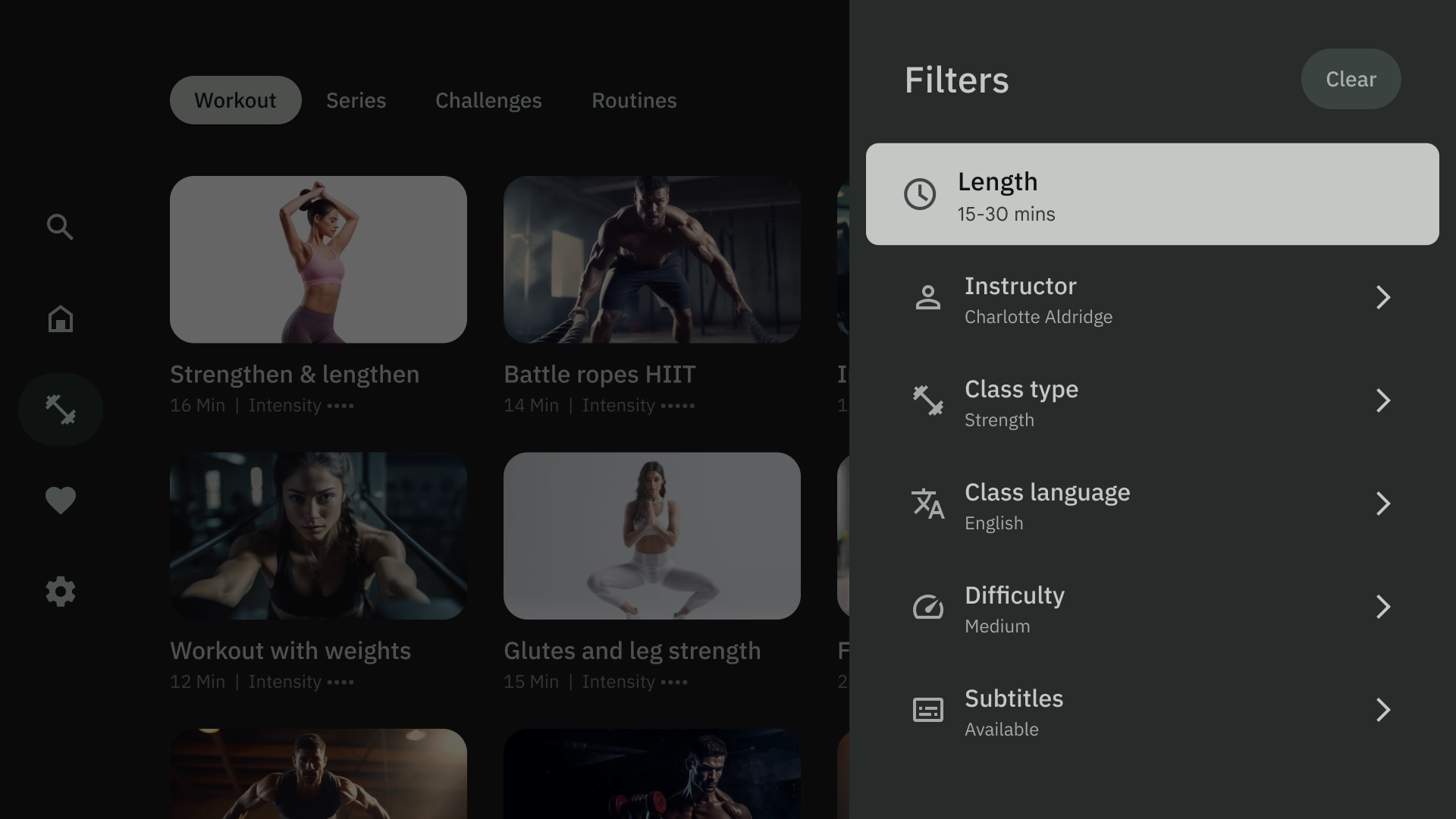
右侧覆盖
右侧覆盖模板在屏幕右侧显示一个覆盖面板。它通常显示与背景内容无关的可以操作的项目。

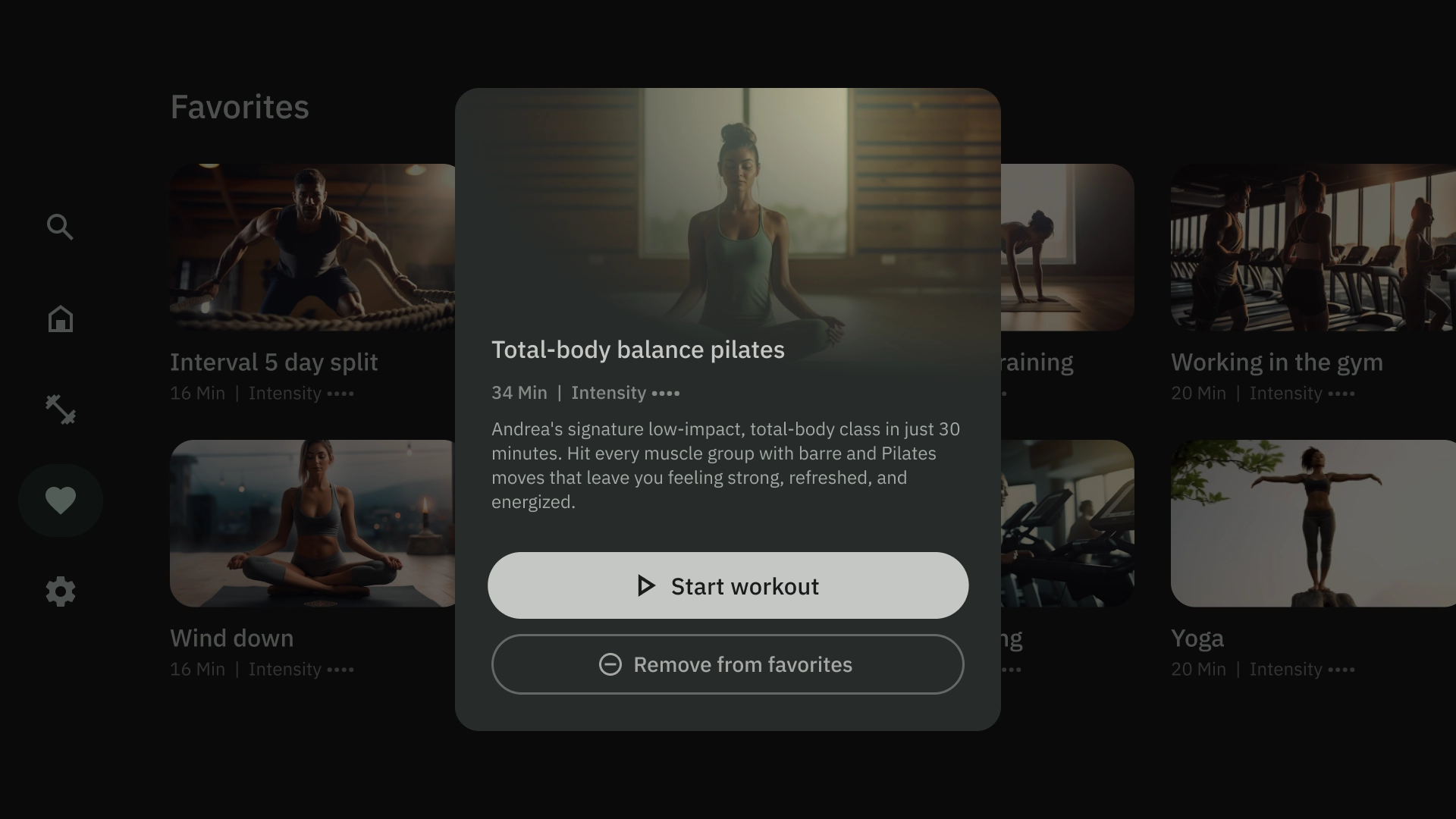
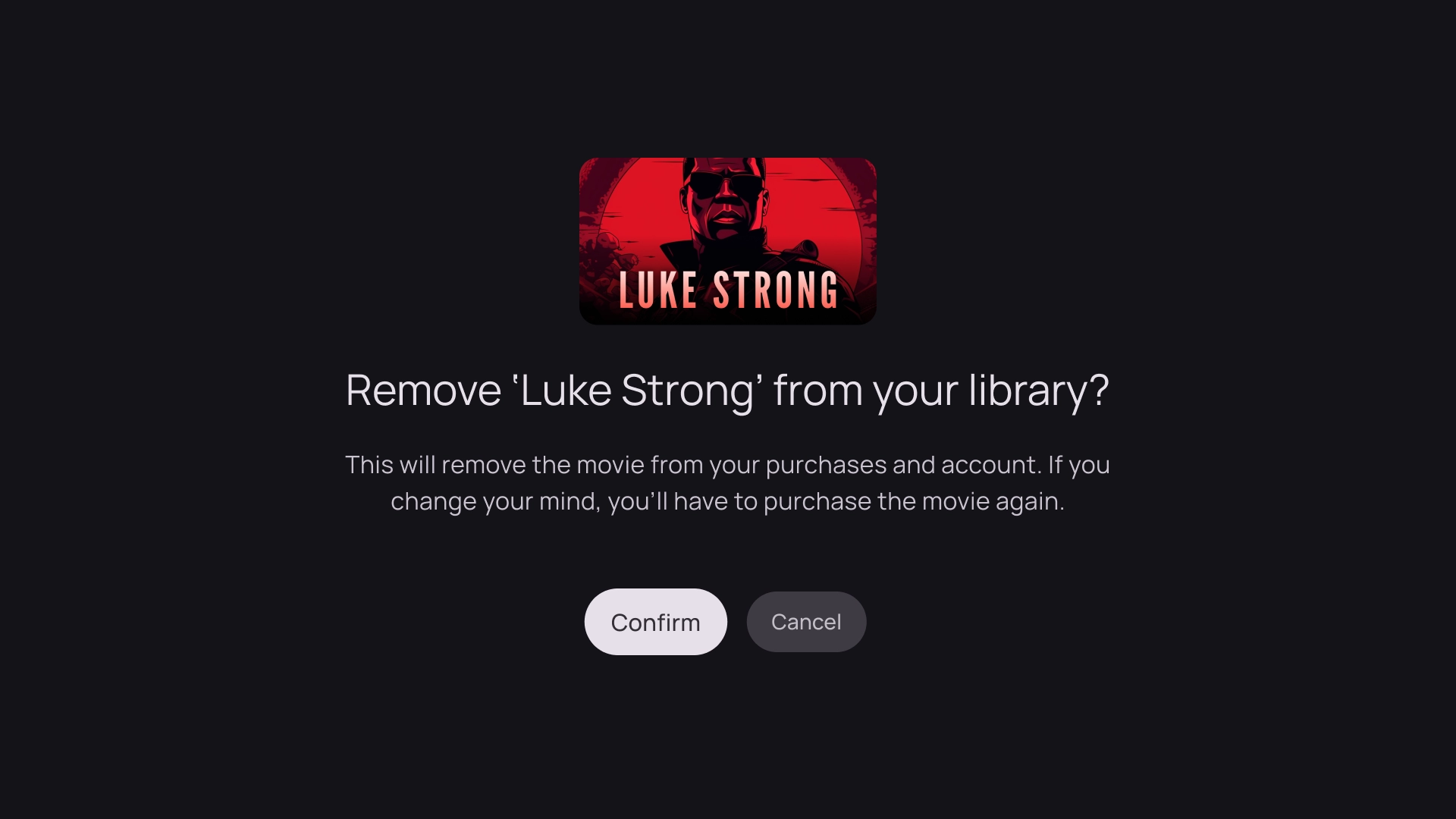
中央覆盖
中央覆盖模板显示一个模态元素,覆盖在现有视图之上。它用于传达紧急信息或提示决策。

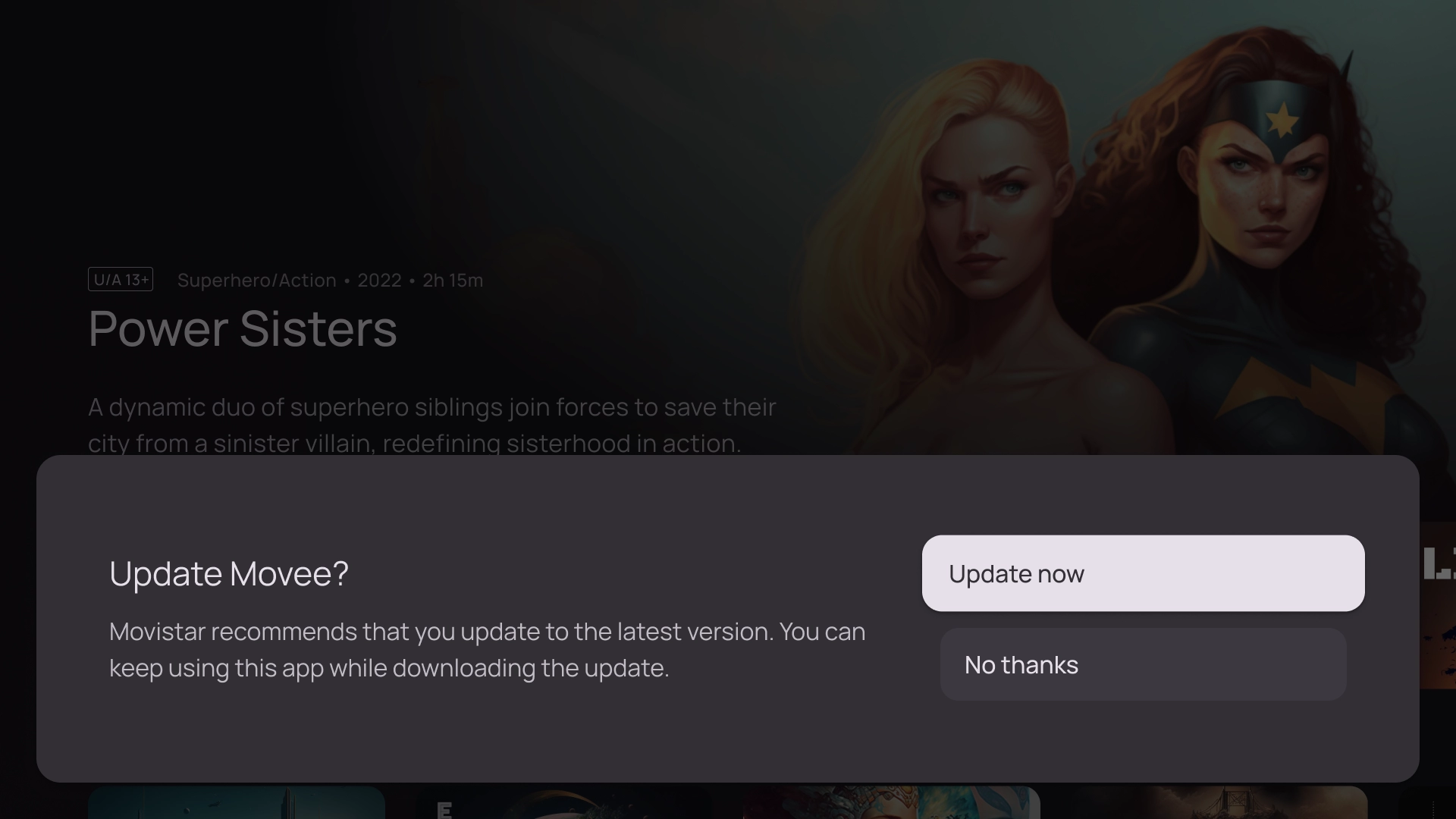
底部覆盖
底部覆盖模板通常用于底部表单。底部表单是包含补充内容并固定在屏幕底部的界面。它们允许您创建小型流程,而不会丢失当前页面的上下文。

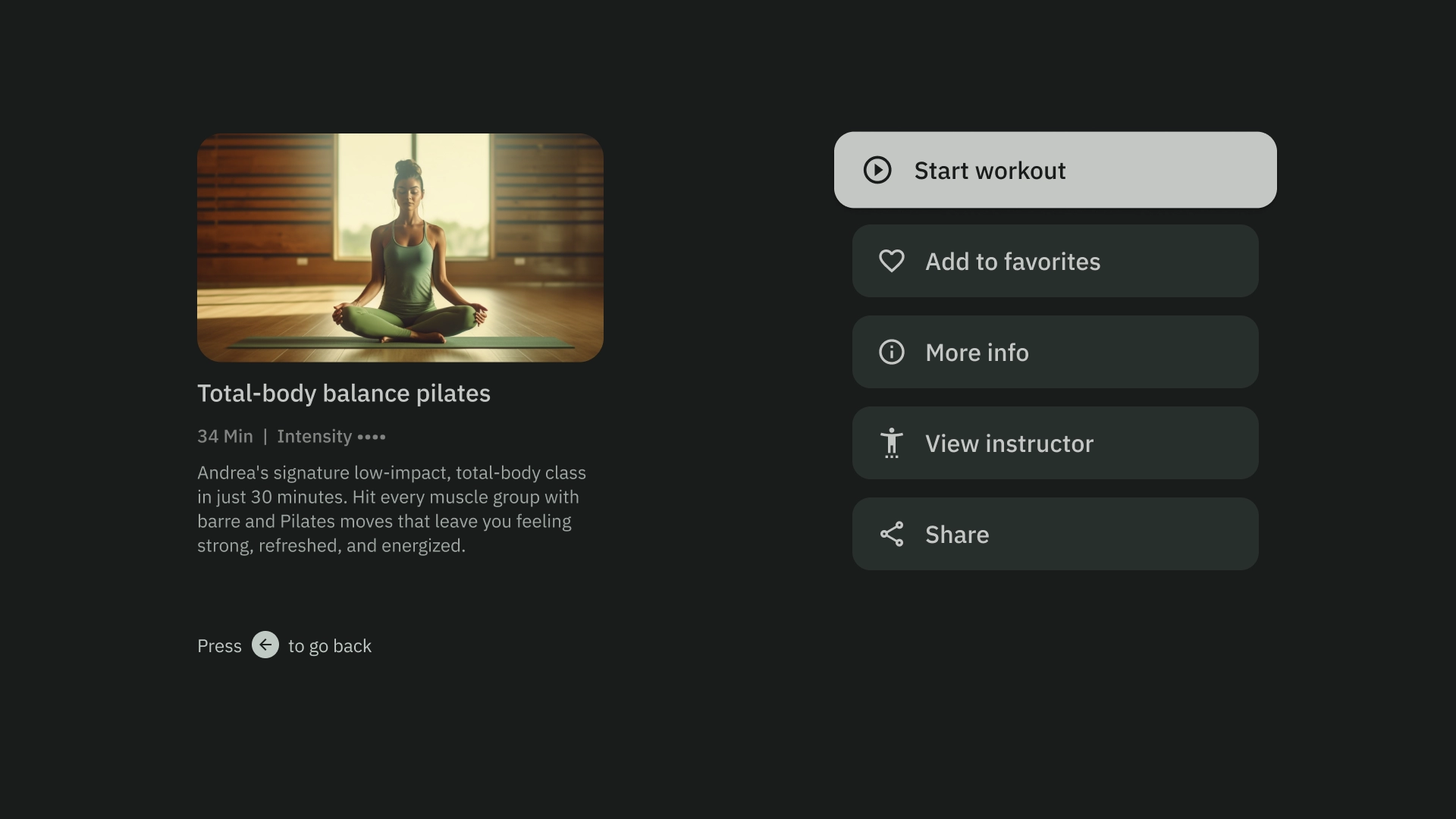
操作
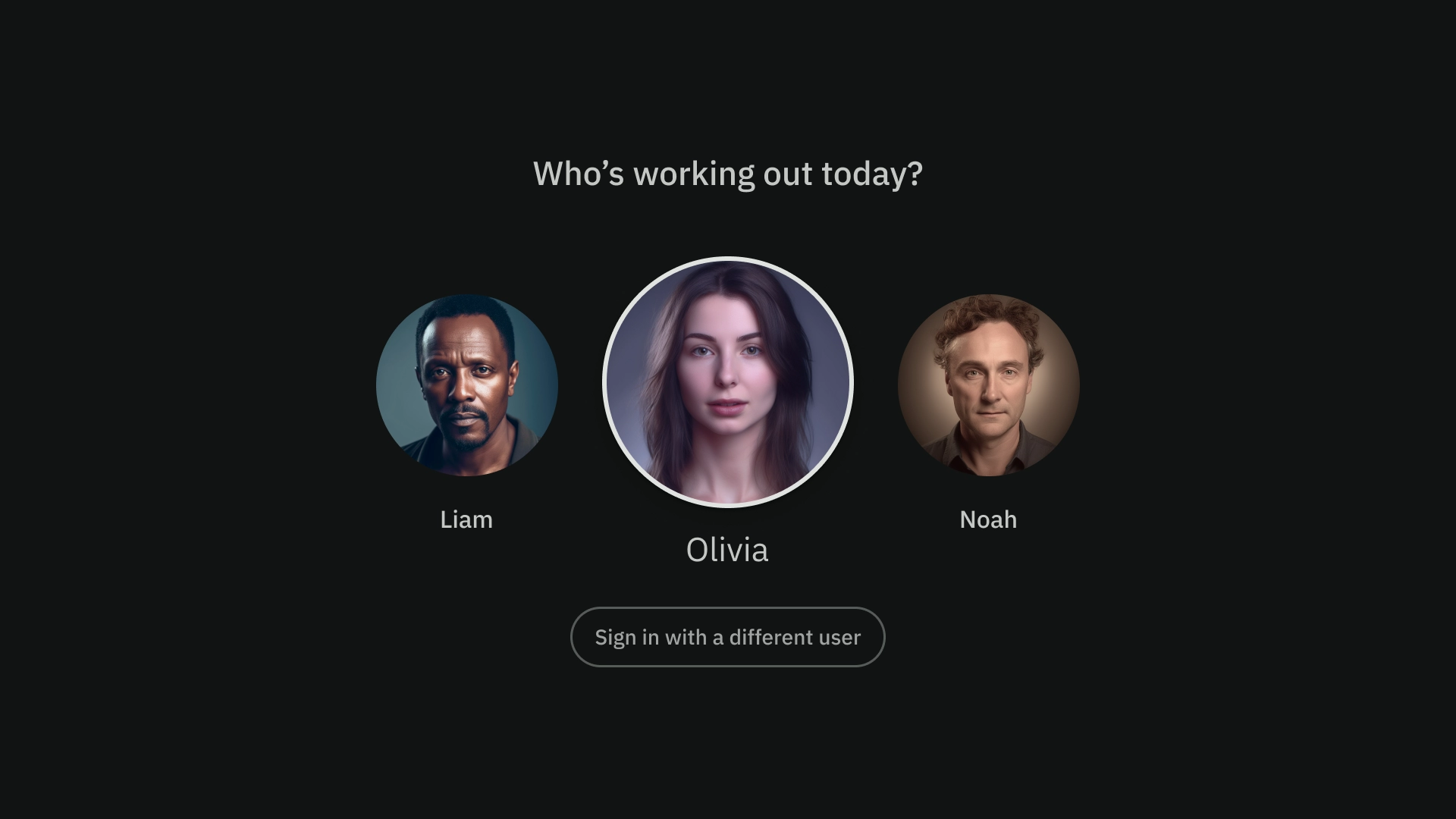
操作模板在左侧显示标题和副标题,在右侧显示选项或操作。用户通常被要求使用此模板进行选项选择或执行操作。

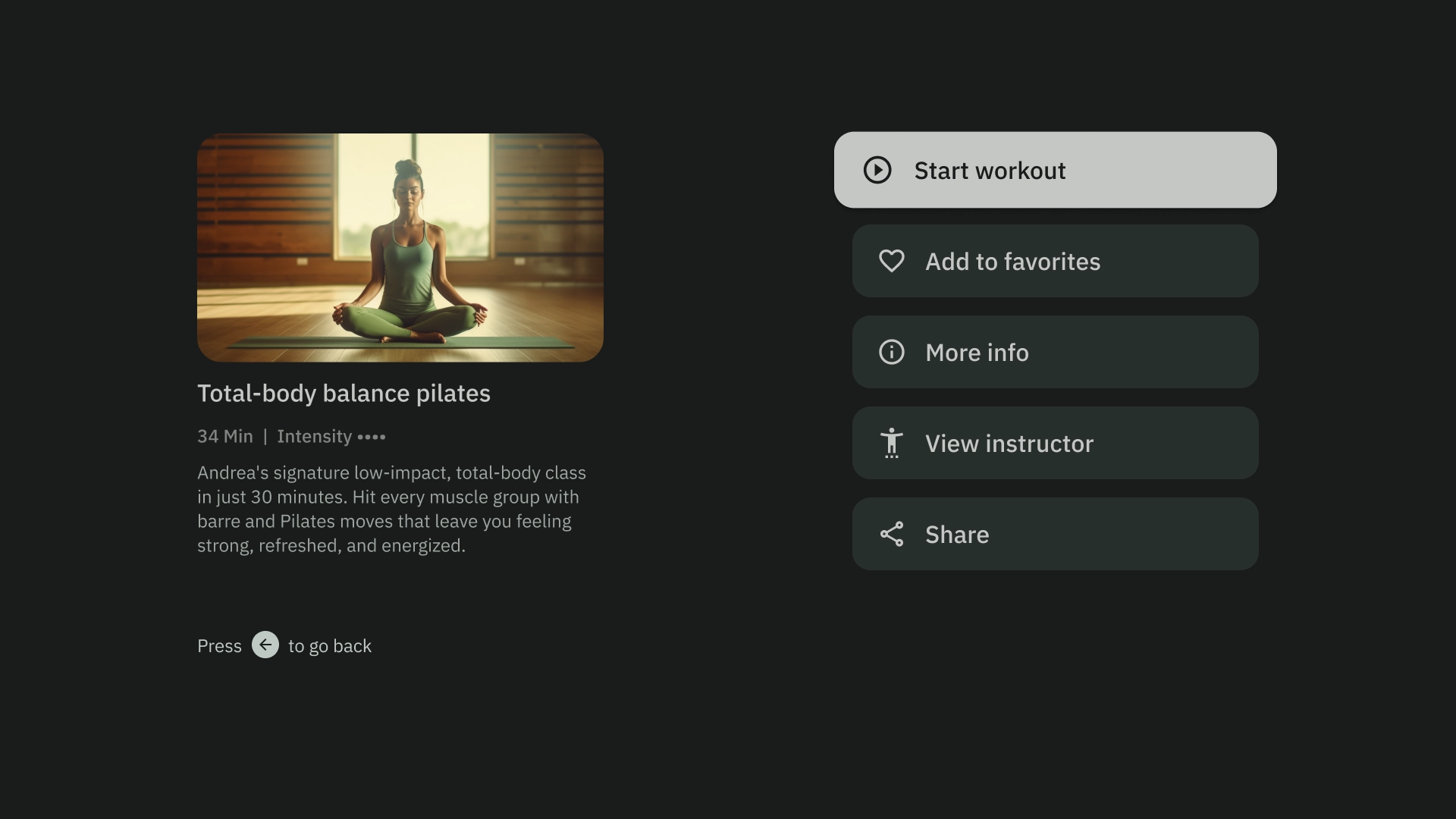
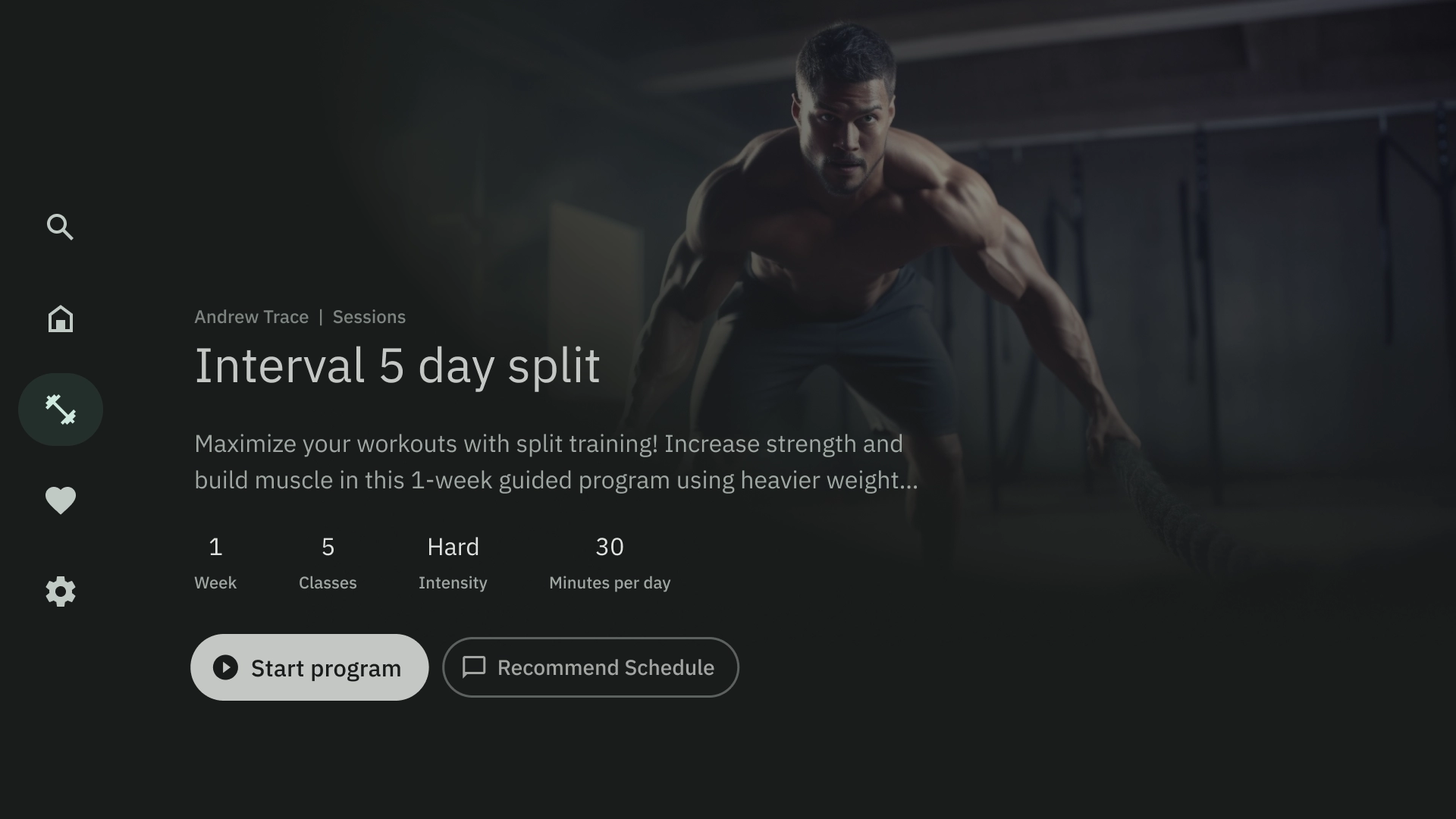
内容详情
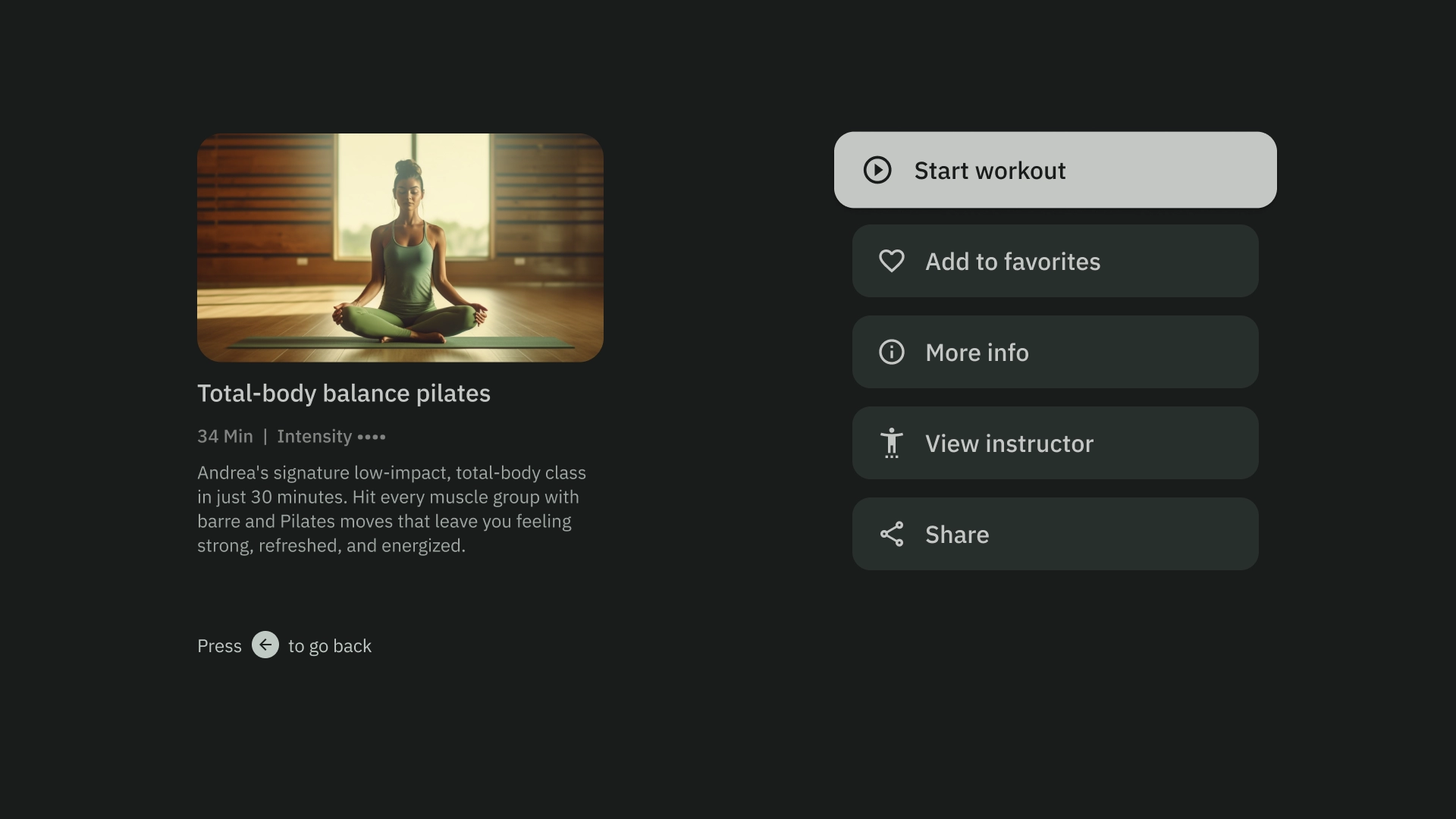
内容详情模板以水平堆叠布局显示内容。内容通常包括标题、元数据、简短描述、快速操作和相关信息集群。

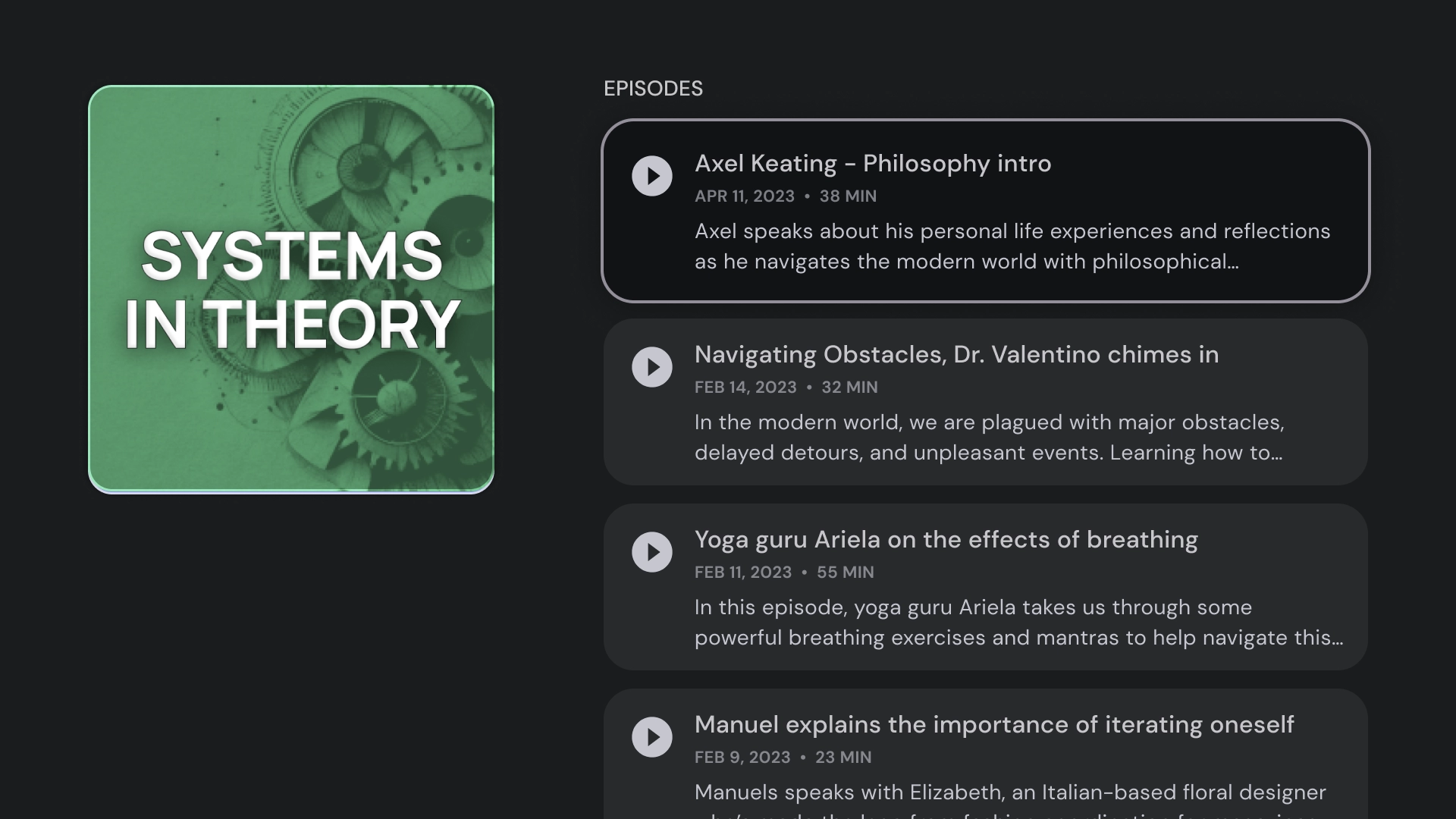
编译
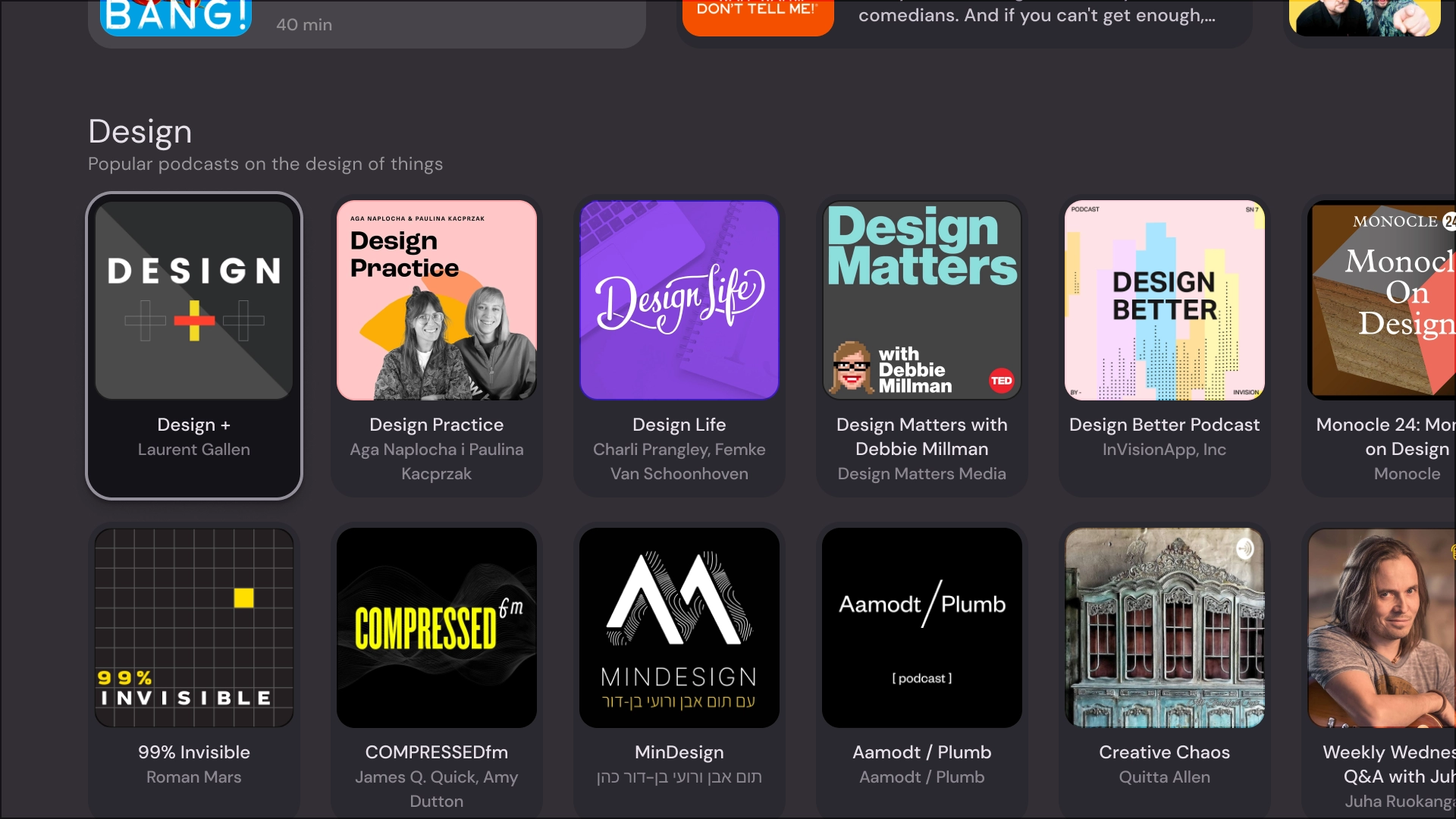
编译模板在屏幕左侧显示项目的详细信息,例如播客及其元素,例如其剧集,在右侧面板上。

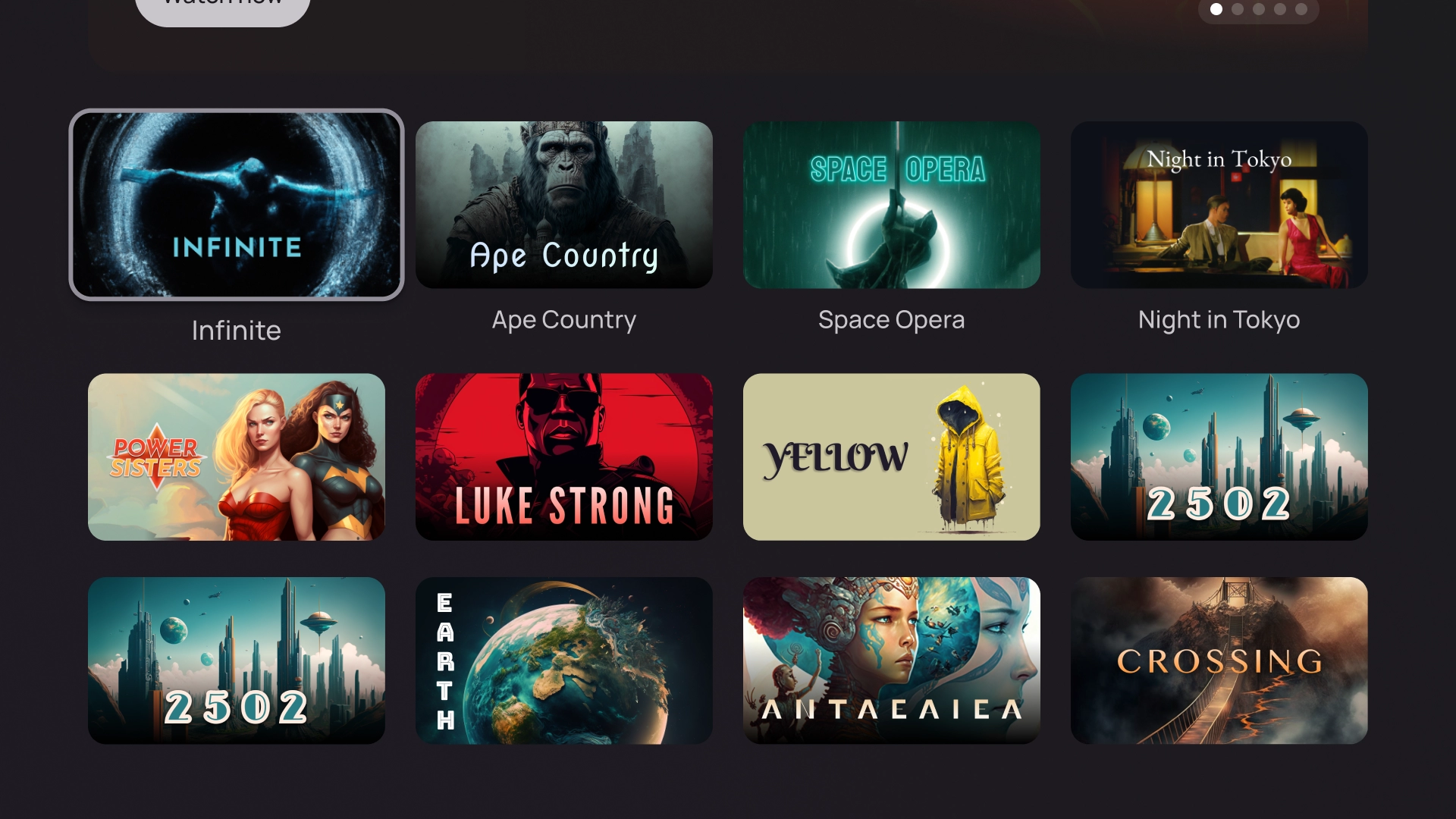
网格
网格模板以组织的网格显示内容集合。它展示了具有清晰远程导航逻辑和最佳浏览体验的内容。

警报
警报模板显示全屏消息。它通常需要一个操作来解除警报并返回到上一个屏幕。

卡片列
1 张卡片布局
卡片宽度 — 844dp

2 张卡片布局
卡片宽度 — 412dp

3 张卡片布局
卡片宽度 — 268dp

4 张卡片布局
卡片宽度 — 196dp

5 张卡片布局
卡片宽度 — 124dp