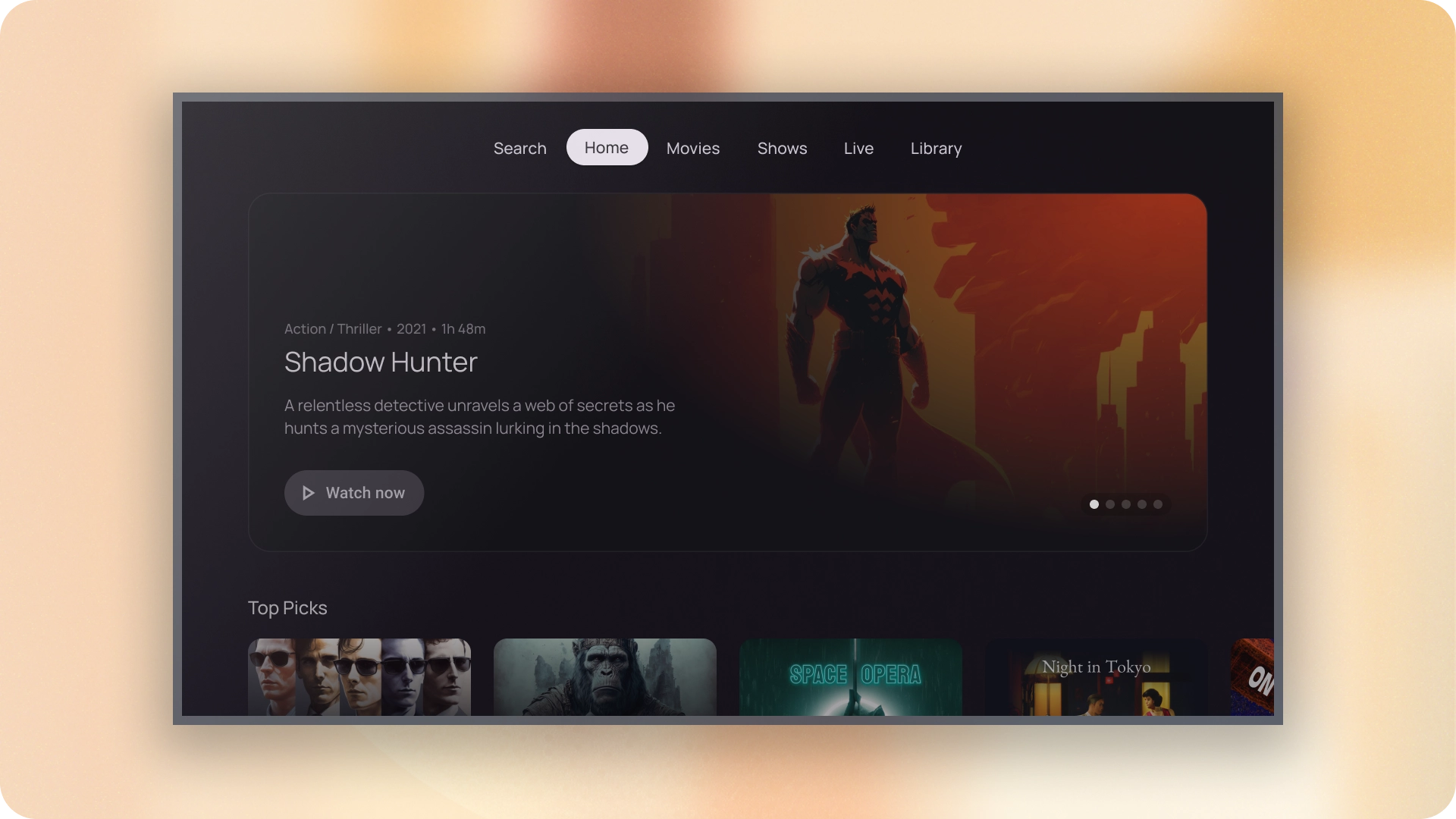
标签
使用收藏整理内容 根据您的喜好保存和分类内容。
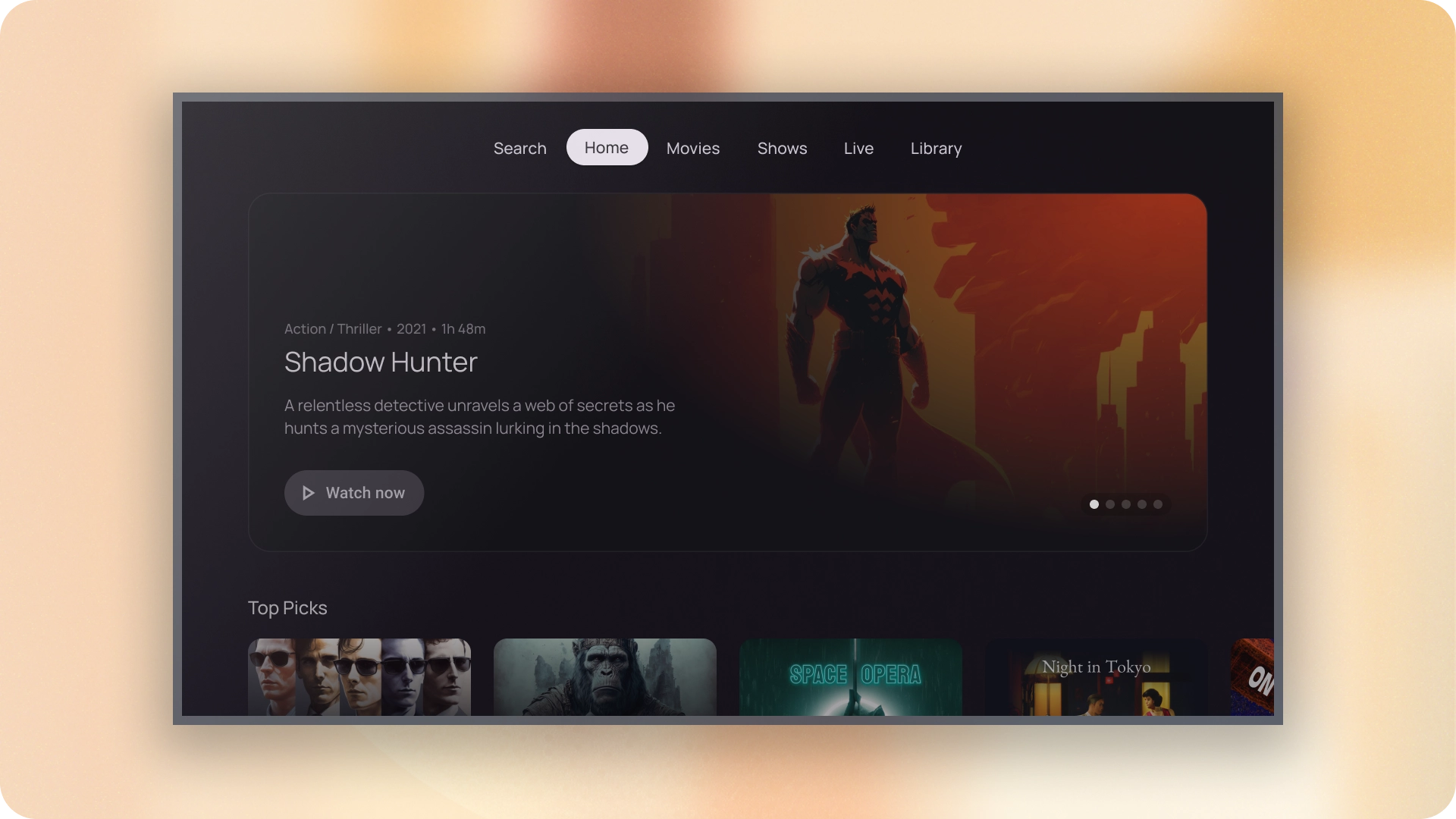
标签在不同的屏幕、数据集和交互之间组织内容。标签可用于在不同且相关的组信息的视图之间切换。

资源
亮点
- 标签可以水平滚动。UI 可以根据需要包含任意数量的标签。
- 标签将内容组织成类别,以帮助用户快速找到不同类型的信息。
- 标签作为同级元素并排显示,处于同等重要的类别中。
变体
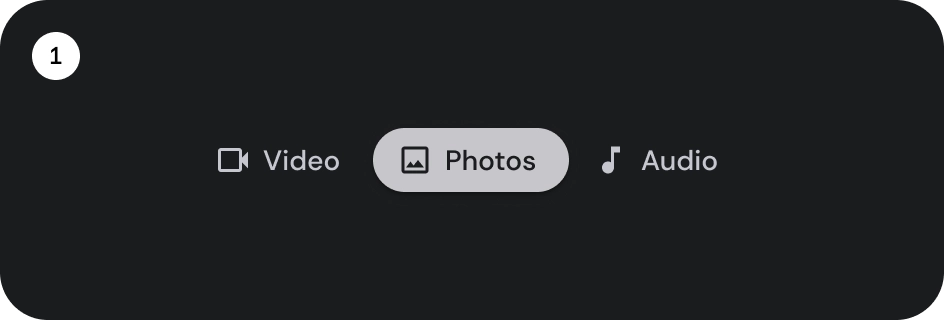
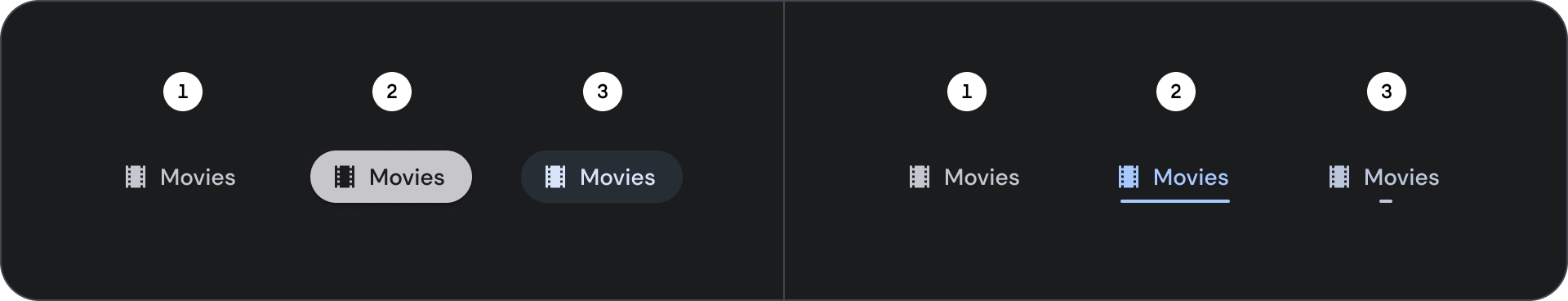
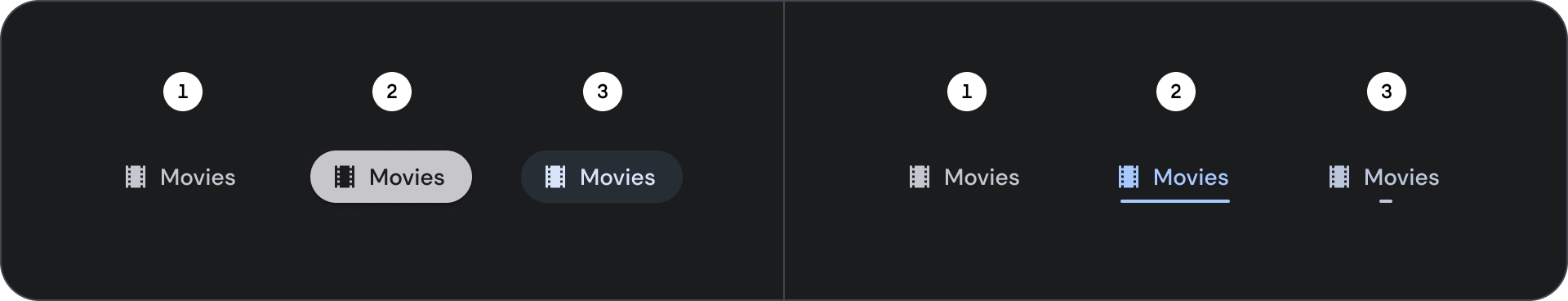
有两种类型的标签指示器
- 药丸指示器
- 条形指示器
根据强调选择合适的类型。建议使用药丸指示器标签来组织完整页面。它们显示主要内容目标。条形指示器标签用于内容区域内,以进一步分离相关内容并建立层次结构。
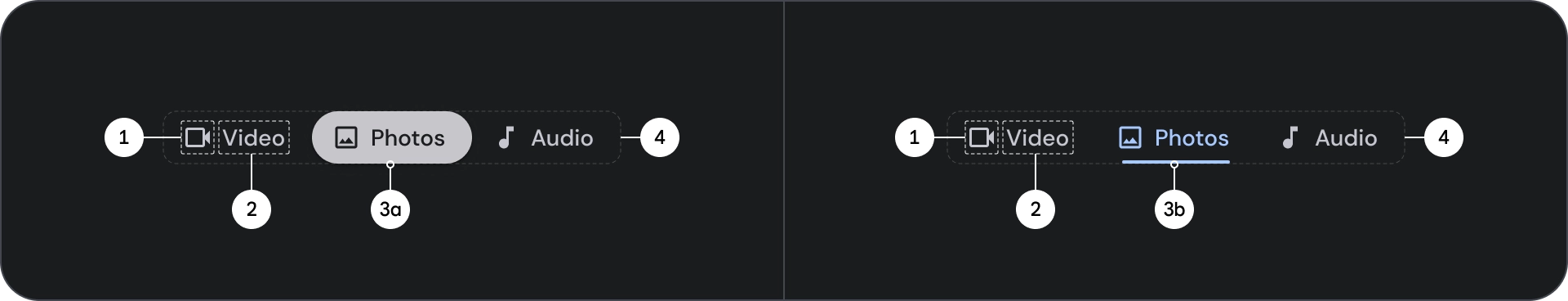
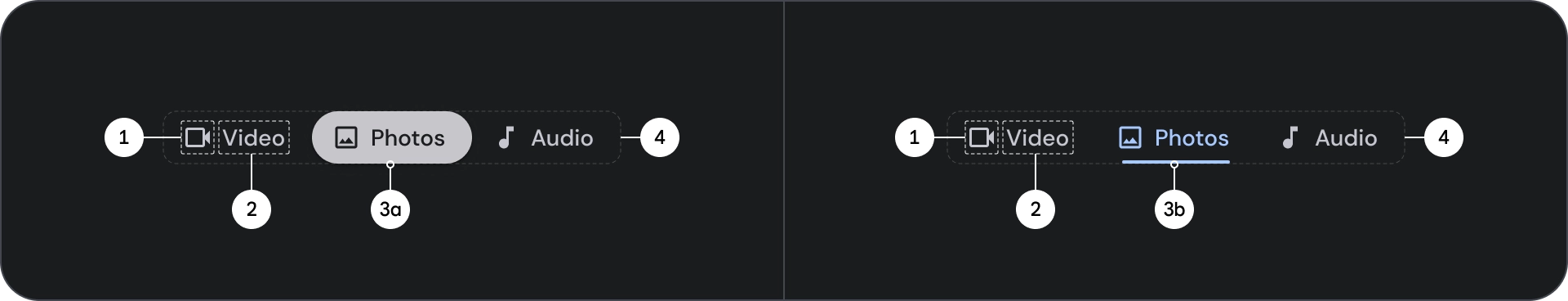
结构

- 图标(可选)
- 标签
- 活动指示器
- 药丸
- 条形
- 容器
状态

- 默认
- 已聚焦
- 已选中
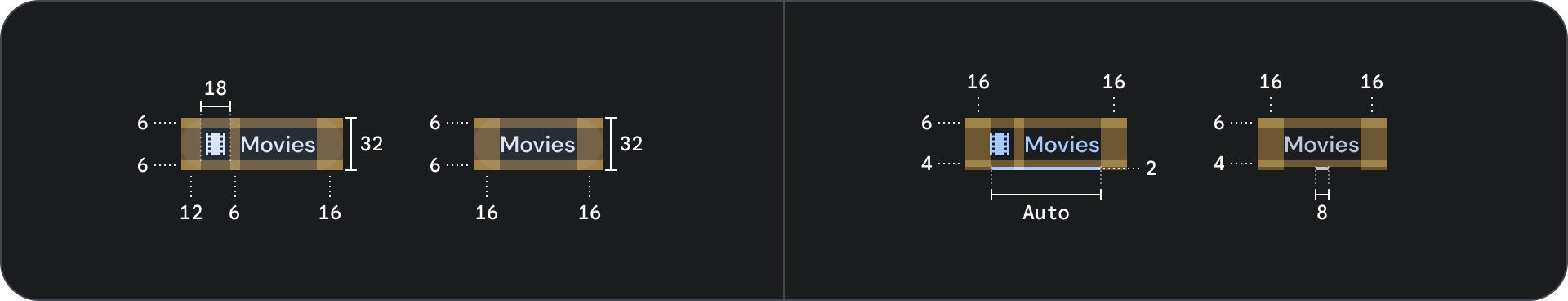
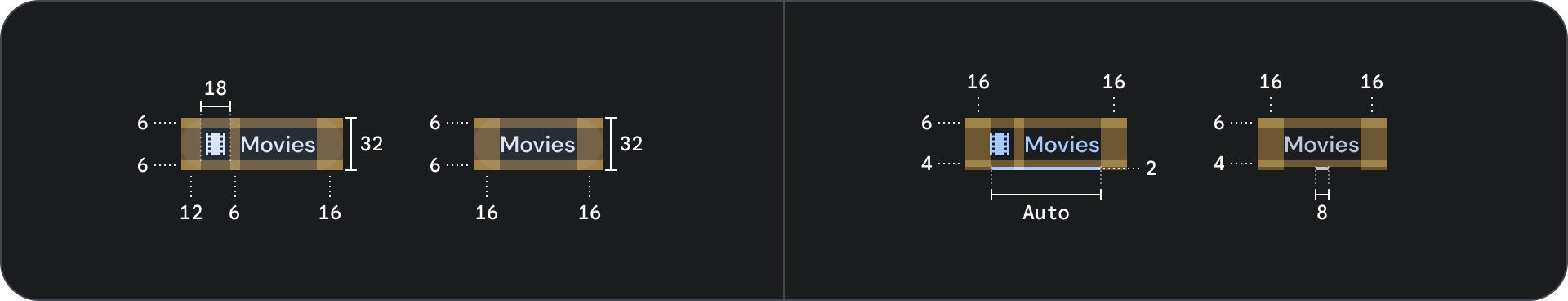
规格

行为
从一个标签移动到下一个标签时,下面的内容也会根据标签移动向左或向右滑动。
此页面上的内容和代码示例受内容许可中描述的许可的约束。Java 和 OpenJDK 是 Oracle 和/或其关联公司的商标或注册商标。
上次更新时间:2024-08-19 UTC。
[{ "type": "thumb-down", "id": "missingTheInformationINeed", "label":"缺少我需要的信息" },{ "type": "thumb-down", "id": "tooComplicatedTooManySteps", "label":"过于复杂/步骤过多" },{ "type": "thumb-down", "id": "outOfDate", "label":"已过时" },{ "type": "thumb-down", "id": "samplesCodeIssue", "label":"示例/代码问题" },{ "type": "thumb-down", "id": "otherDown", "label":"其他" }]
[{ "type": "thumb-up", "id": "easyToUnderstand", "label":"易于理解" },{ "type": "thumb-up", "id": "solvedMyProblem", "label":"解决了我的问题" },{ "type": "thumb-up", "id": "otherUp", "label":"其他" }]
{ "lastModified": "上次更新时间:2024-08-19 UTC。", "confidential": False }