导航抽屉是任何电视应用中必不可少的组件,它们允许用户访问不同的目的地和功能。导航抽屉是应用信息架构的基石,它提供了一种清晰直观的方式来浏览应用。
与移动导航抽屉相比,电视上的导航抽屉具有用户可见的展开和折叠状态。

资源
| 类型 | 链接 | 状态 |
|---|---|---|
| 设计 | 设计来源 (Figma) | 可用 |
| 实现 |
Jetpack Compose (NavigationDrawer)
Jetpack Compose (ModalNavigationDrawer) |
可用 |
重点
- 目的地按照用户重要性排序,常用目的地排在前面,相关目的地分组在一起。
- 折叠时,标准导航抽屉和模态导航抽屉都需要导航栏。
变体
有两种类型的导航抽屉样式
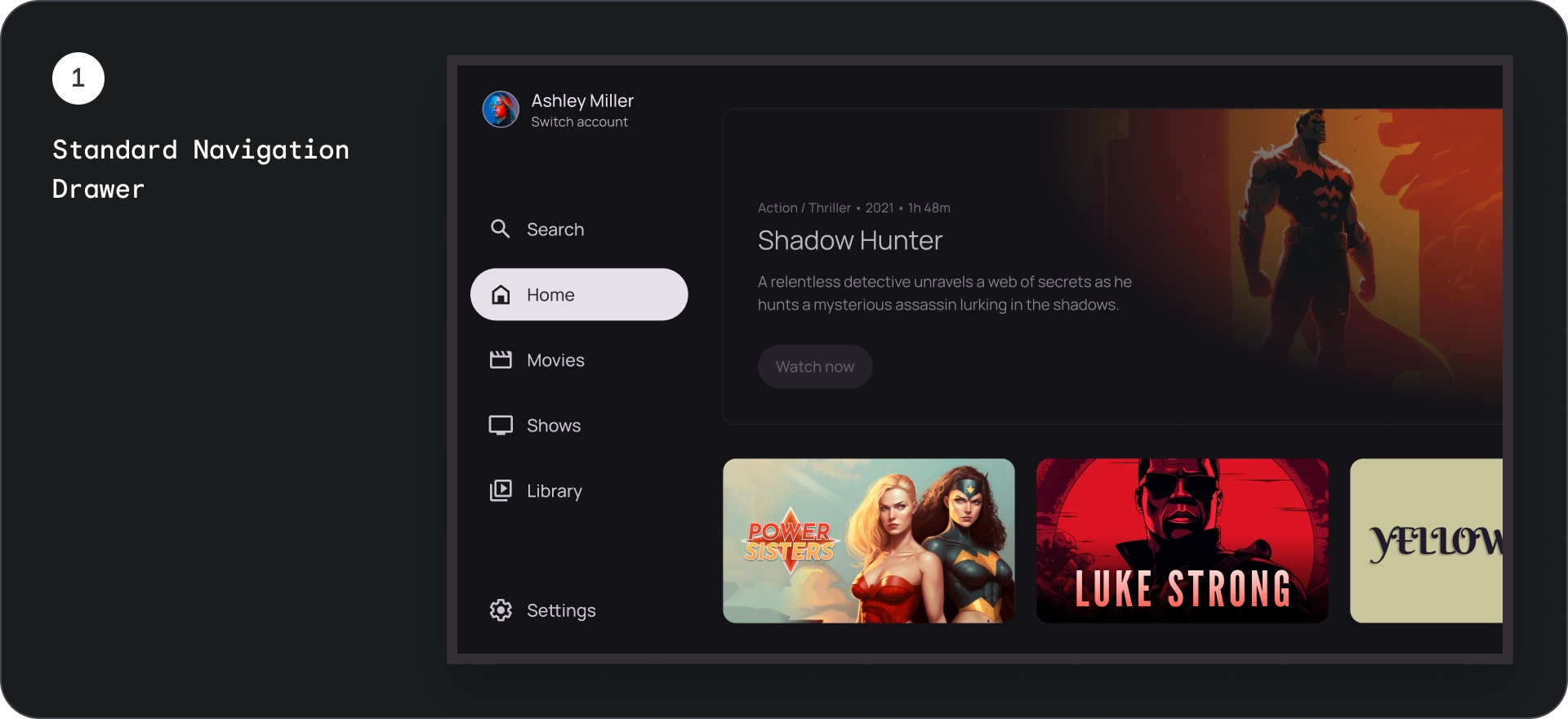
- 标准导航抽屉 — 展开以创建额外的导航空间,将页面内容推到一边。
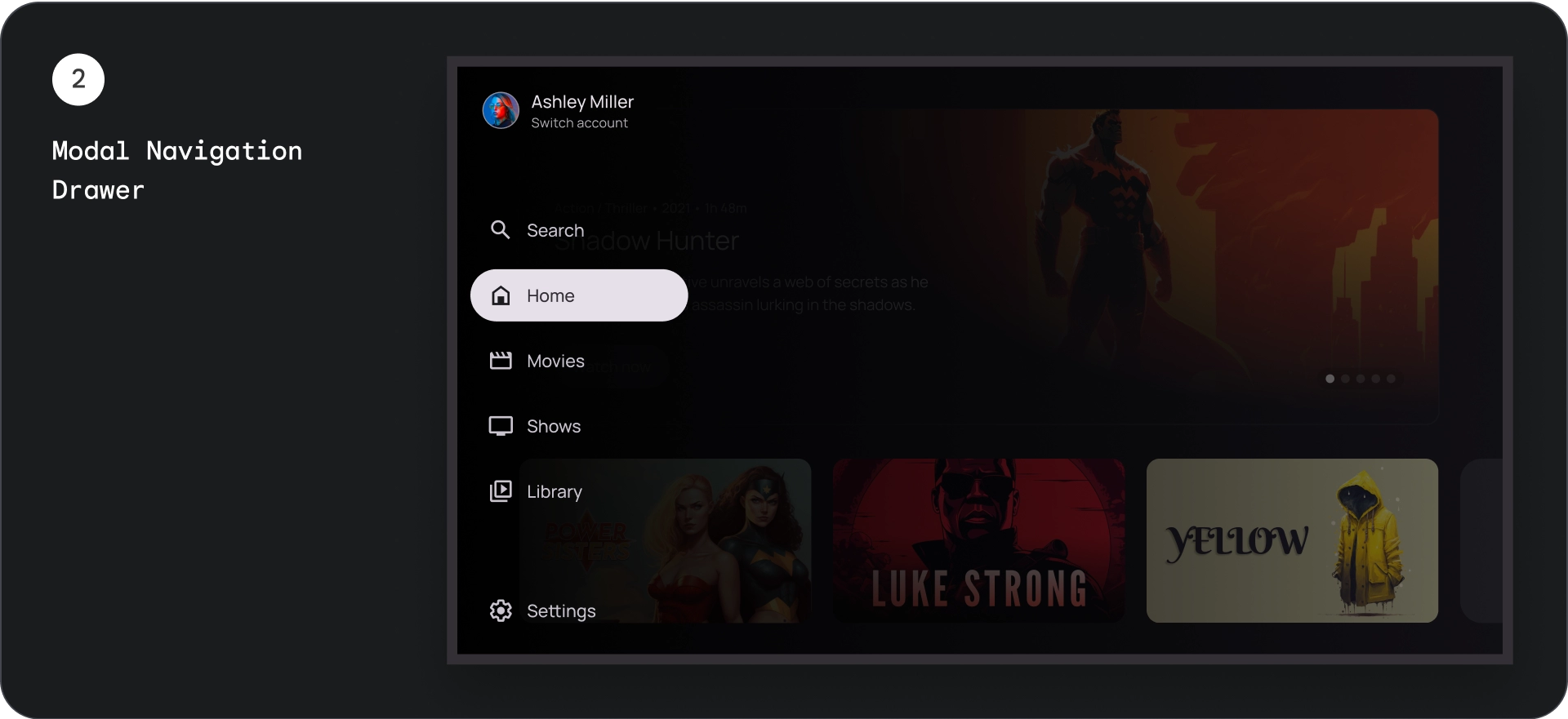
- 模态导航抽屉 — 作为应用内容顶部的叠加层出现,并带有遮罩层,有助于在抽屉展开时提高可读性。


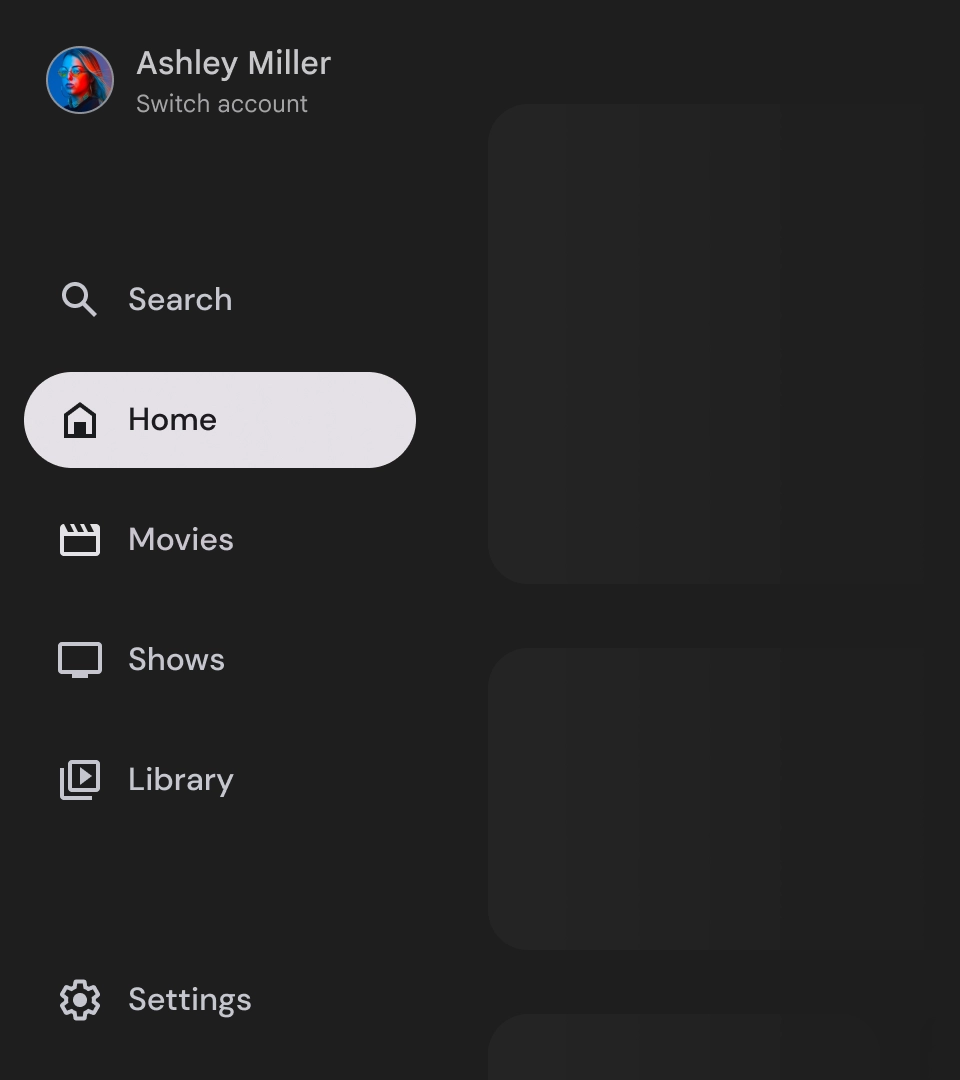
标准导航抽屉
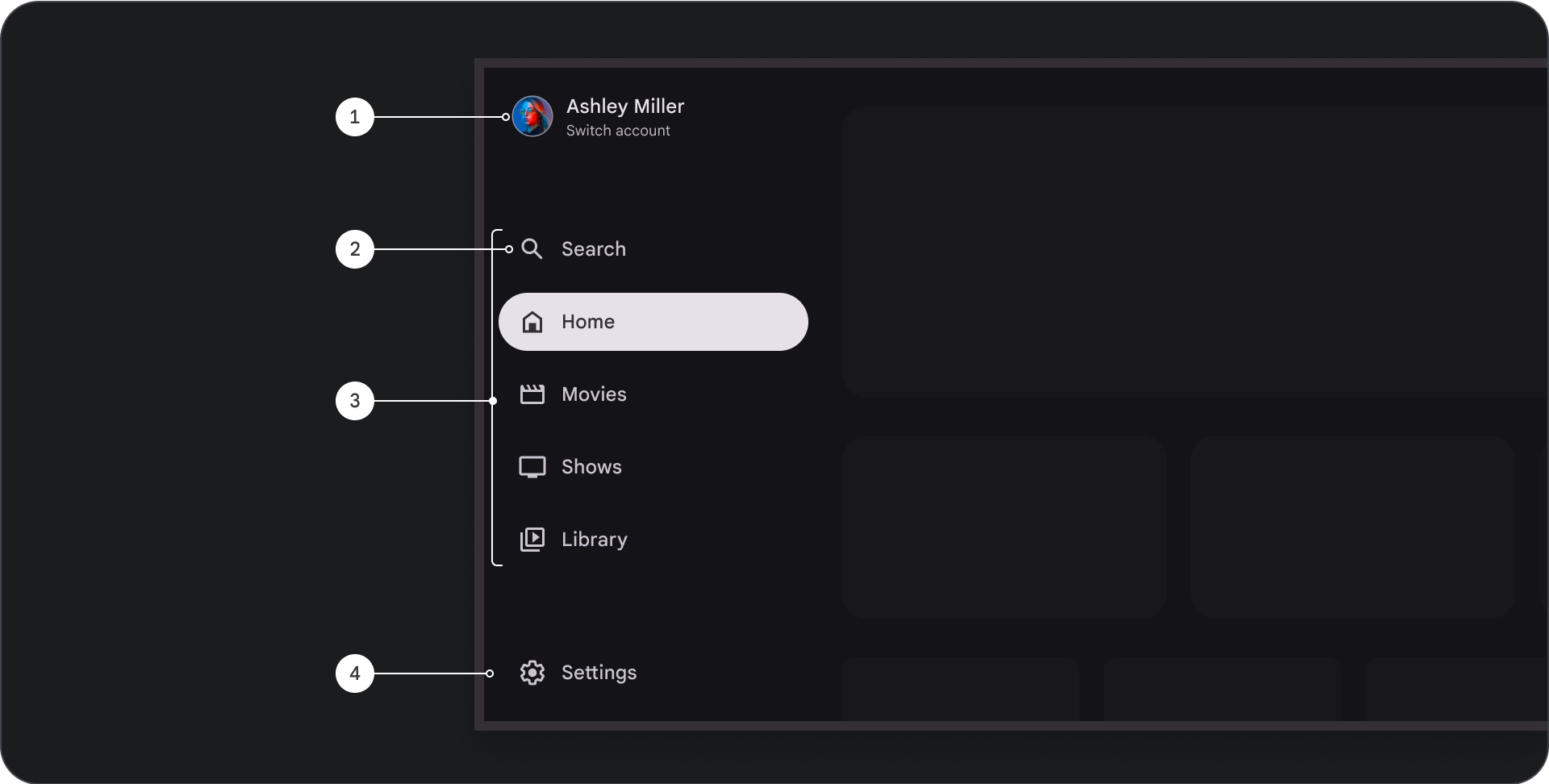
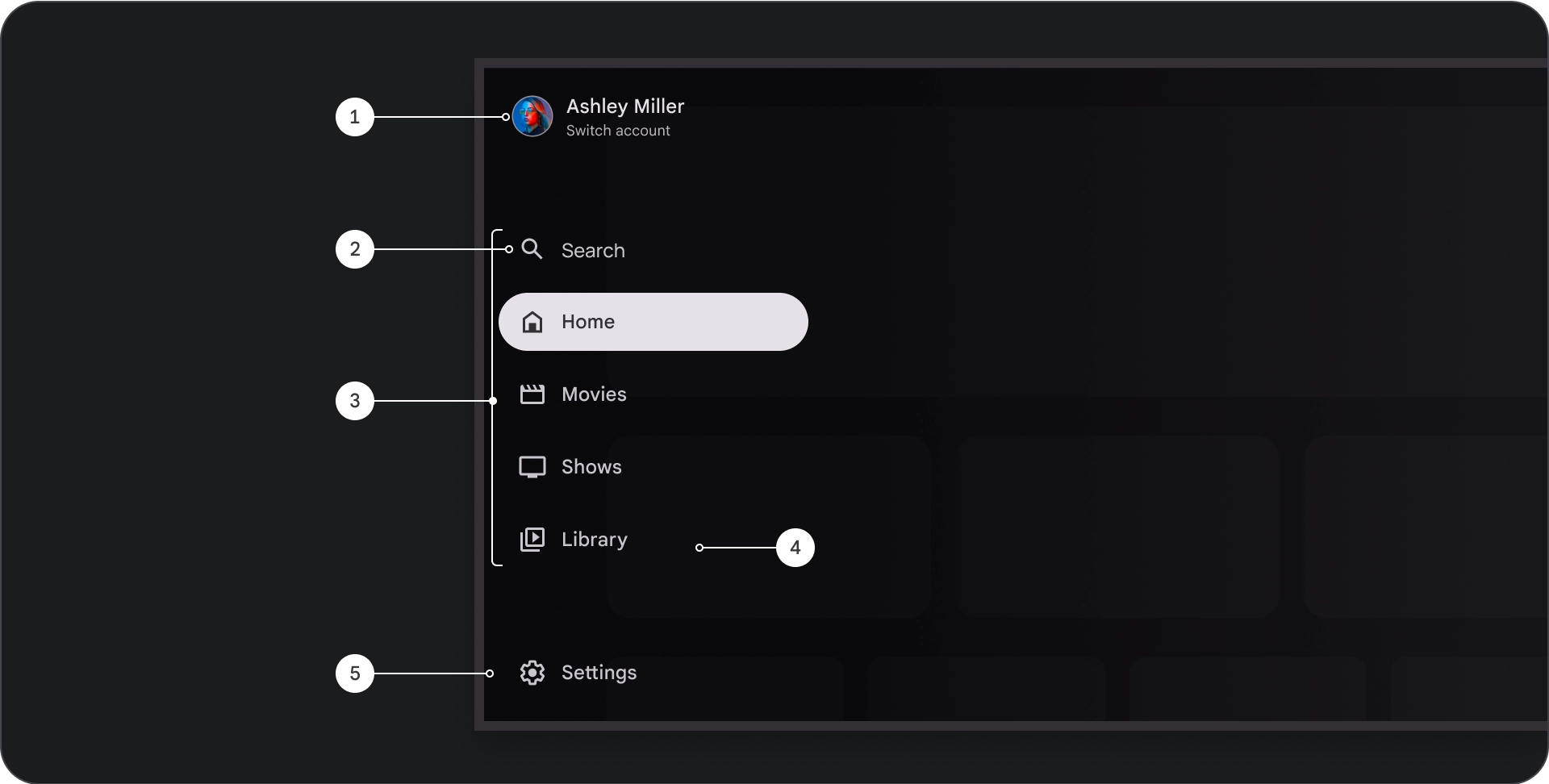
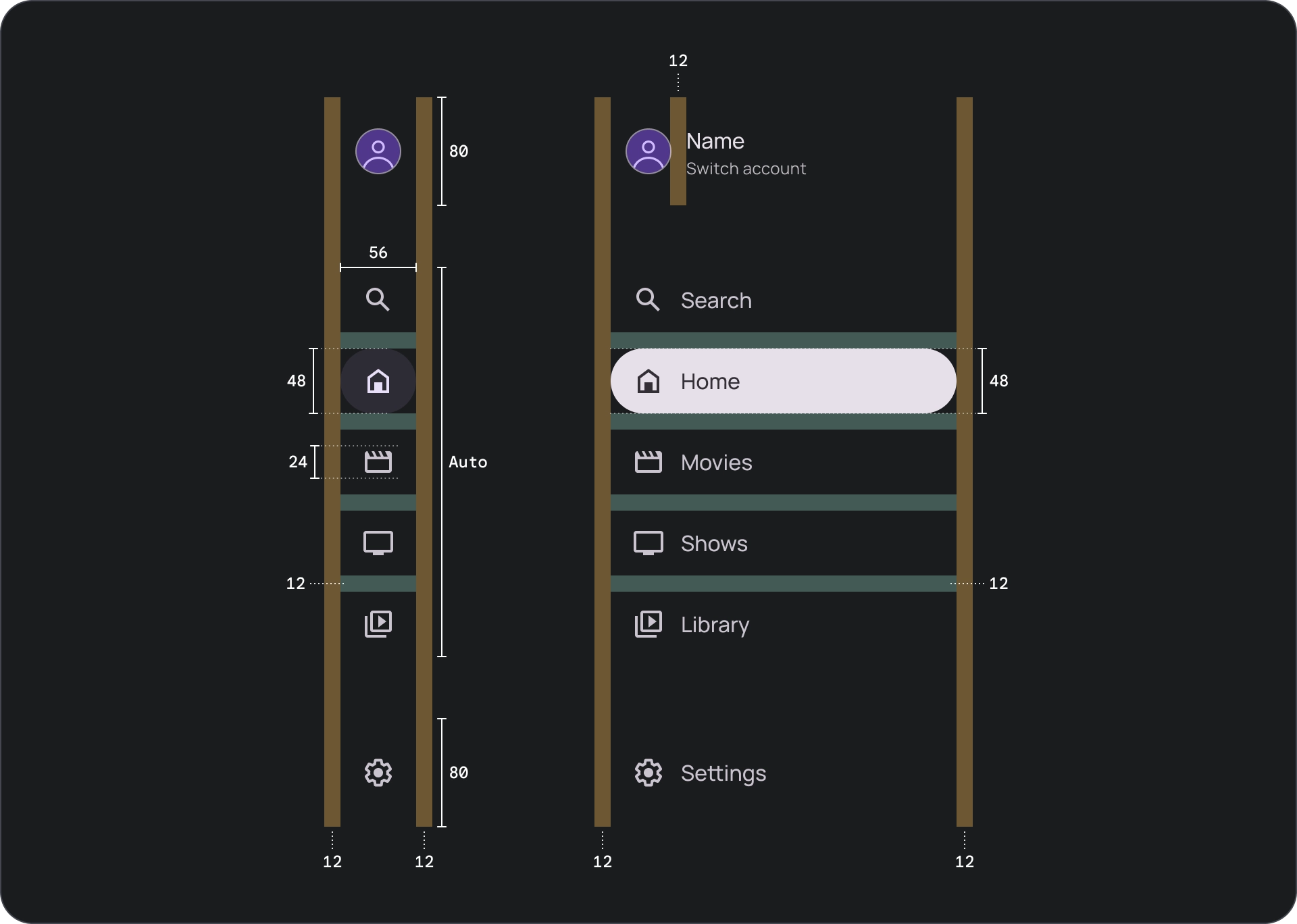
结构

- 顶部区域:包含应用徽标。用作切换用户资料或触发搜索操作的按钮。在折叠状态下,顶部容器中仅显示图标。
- 导航项目:导航栏中的每个项目都包含图标和文本的组合,在折叠状态下仅显示图标。
- 导航栏:导航栏是一个显示 3 到 7 个应用目的地的列,用作主菜单。每个目的地都有文本标签和可选图标,可以选择对菜单项进行分组以获得更好的上下文。
- 底部区域:可以包含一到三个操作按钮,这些按钮非常适合设置、帮助或用户资料等页面。
行为
- 导航抽屉展开:展开时,标准导航抽屉会将页面内容推开,为展开的导航版本腾出空间。
- 导航更新:从一个导航项目移动到另一个导航项目时,页面会自动更新到新的目的地。
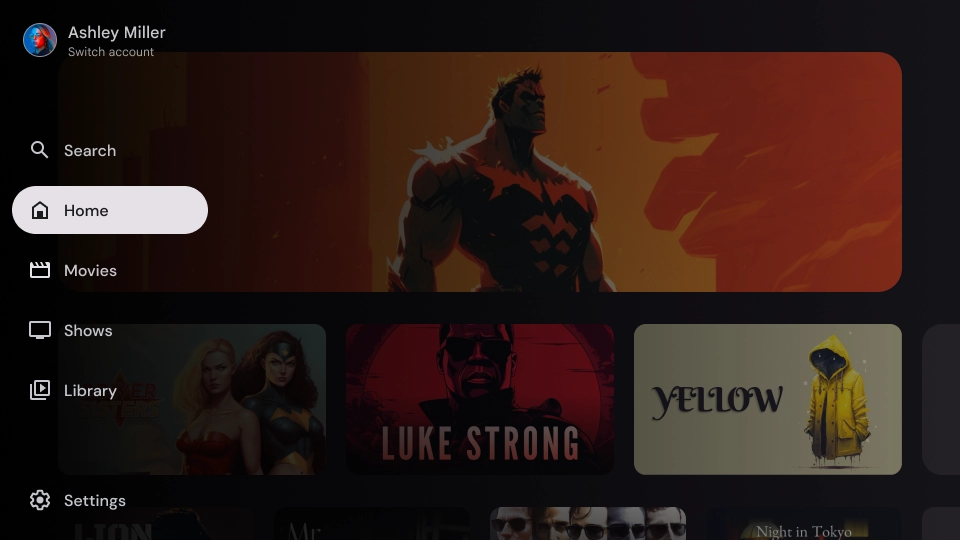
模态导航抽屉
结构

- 顶部区域:包含应用徽标。用作切换用户资料或触发搜索操作的按钮。在折叠状态下,顶部容器中仅显示图标。
- 导航项目:导航栏中的每个项目都包含图标和文本的组合,在折叠状态下仅显示图标。
- 导航栏:显示 3 到 7 个应用目的地的列,用作主菜单。每个目的地都有文本标签和可选图标,可以选择对菜单项进行分组以获得更好的上下文。
- 遮罩层:为了更好地读取导航项目文本。
- 底部区域:可以包含一到三个操作按钮,这些按钮非常适合设置、帮助或用户资料等页面。
行为
- 抽屉展开:作为应用内容顶部的叠加层出现,并带有遮罩层,有助于在抽屉展开时提高可读性。
- 导航更新:在用户选择导航项目时发生。
遮罩层
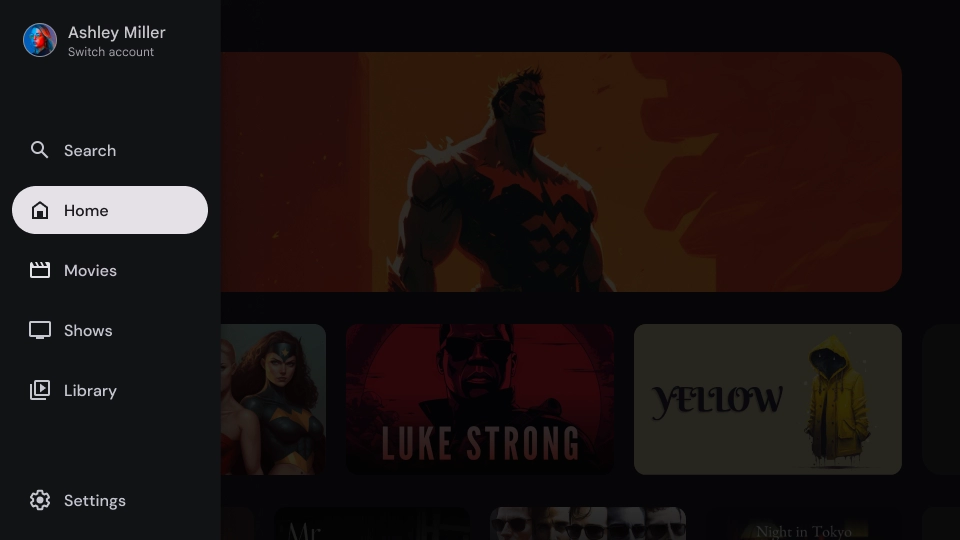
对于模态导航抽屉,抽屉后面的遮罩层可确保抽屉内容清晰易读。您可以在导航抽屉后面使用渐变或纯色表面来创建不同版本的 UI。

渐变遮罩层

纯色遮罩层
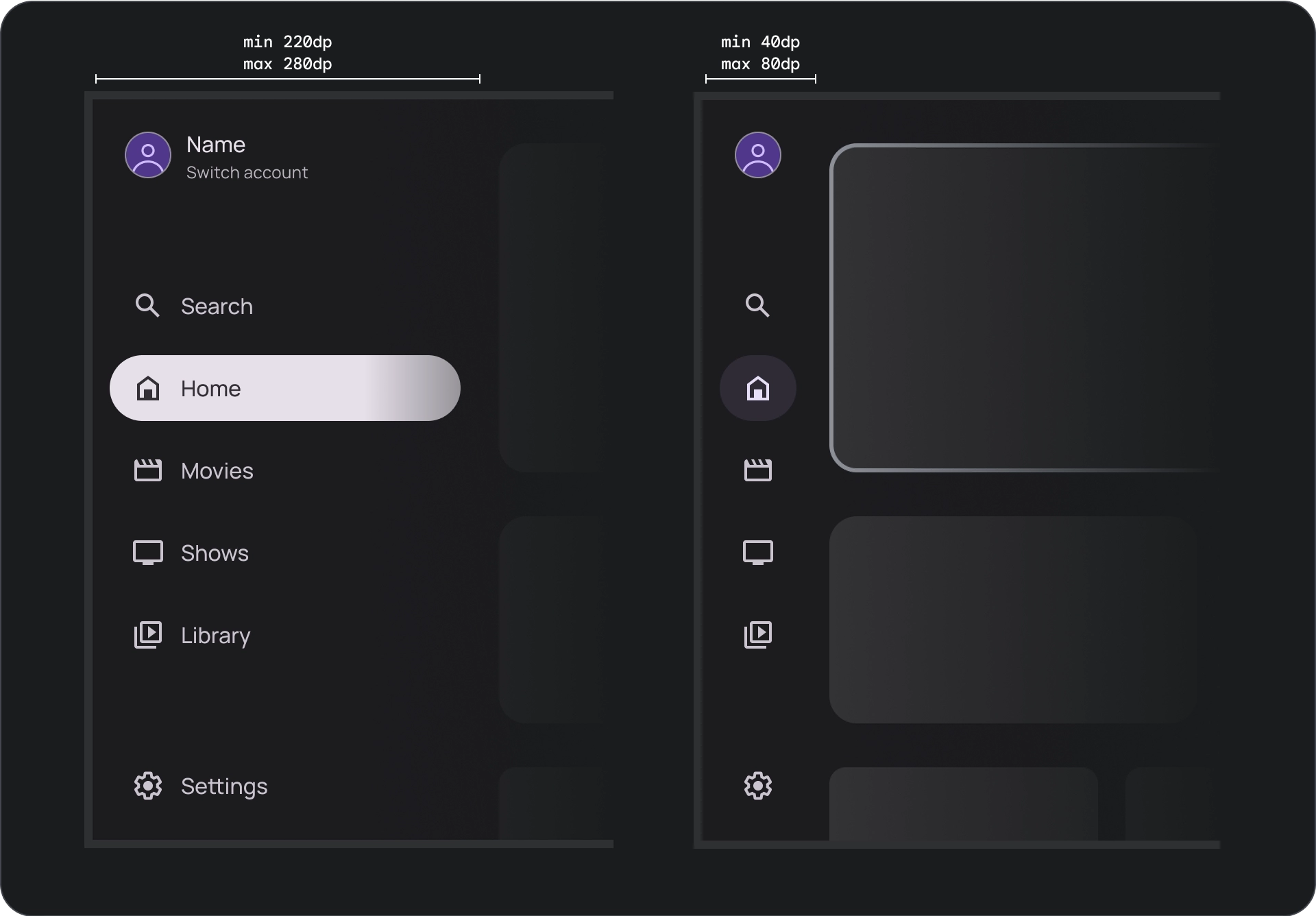
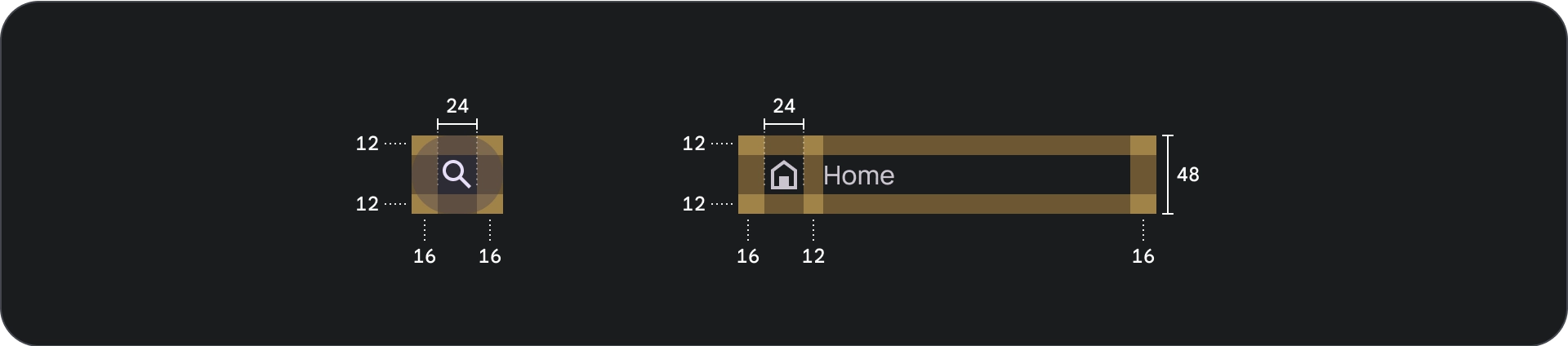
规格



用法
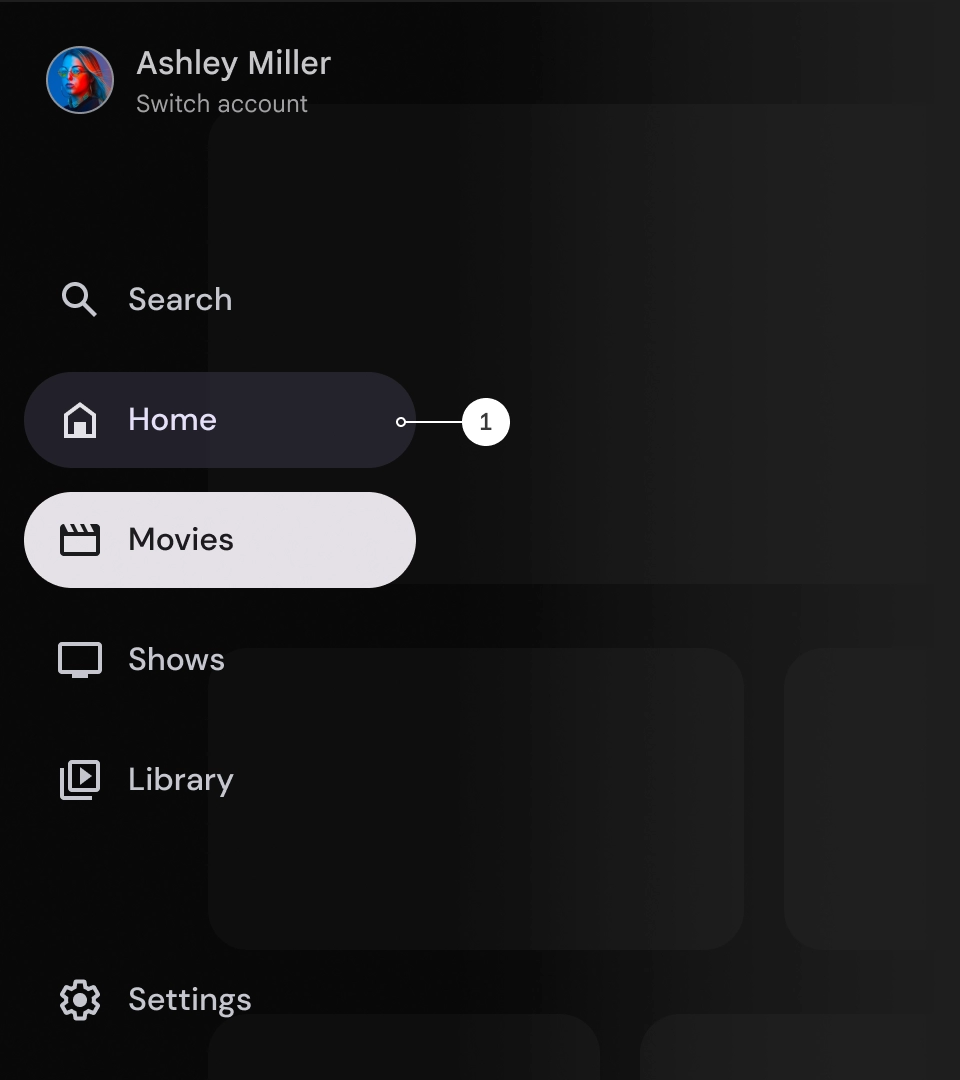
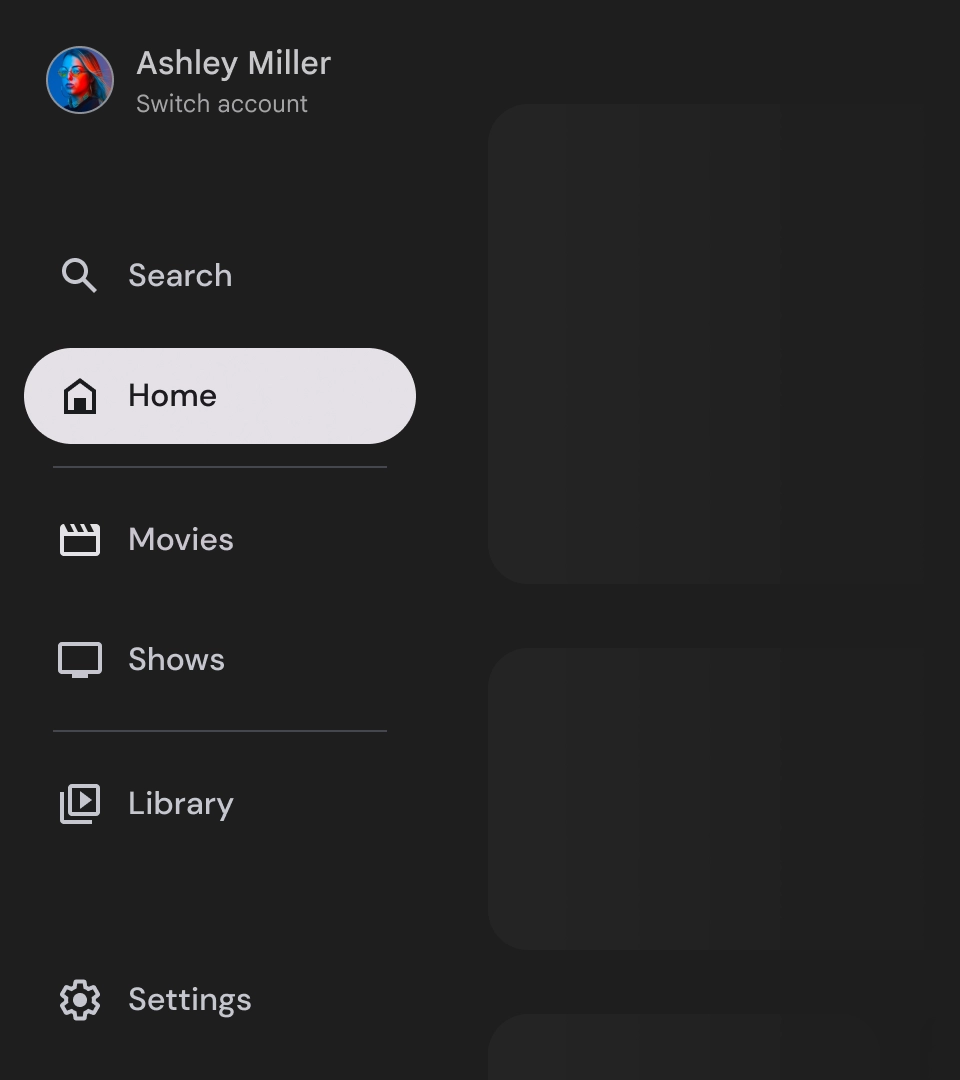
活动指示器
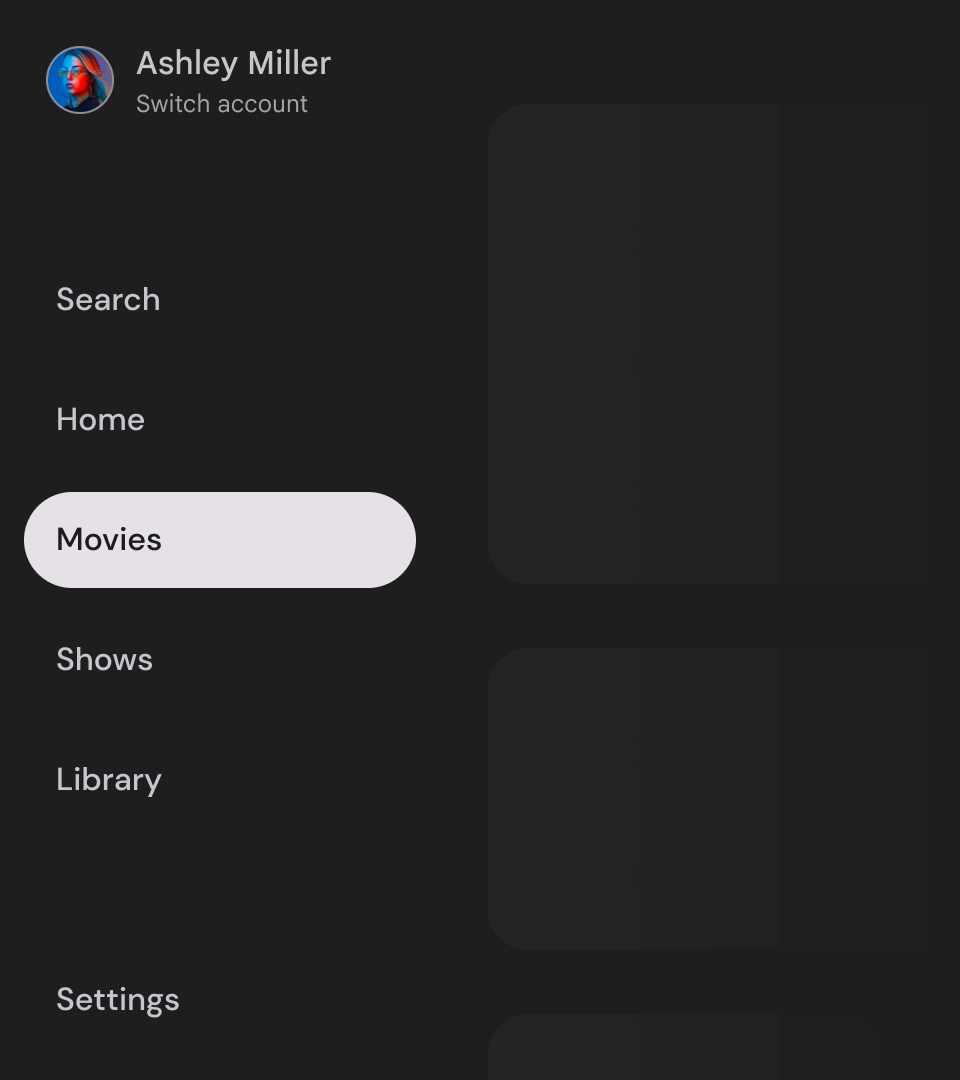
活动指示器是一个视觉提示,用于突出显示正在显示的导航抽屉目的地。该指示器通常由与抽屉中其他项目视觉上不同的背景形状表示。活动指示器可帮助用户了解他们在应用中的位置以及正在浏览的目的地。确保活动指示器清晰可见,并且比导航抽屉中的其他项目更容易区分。

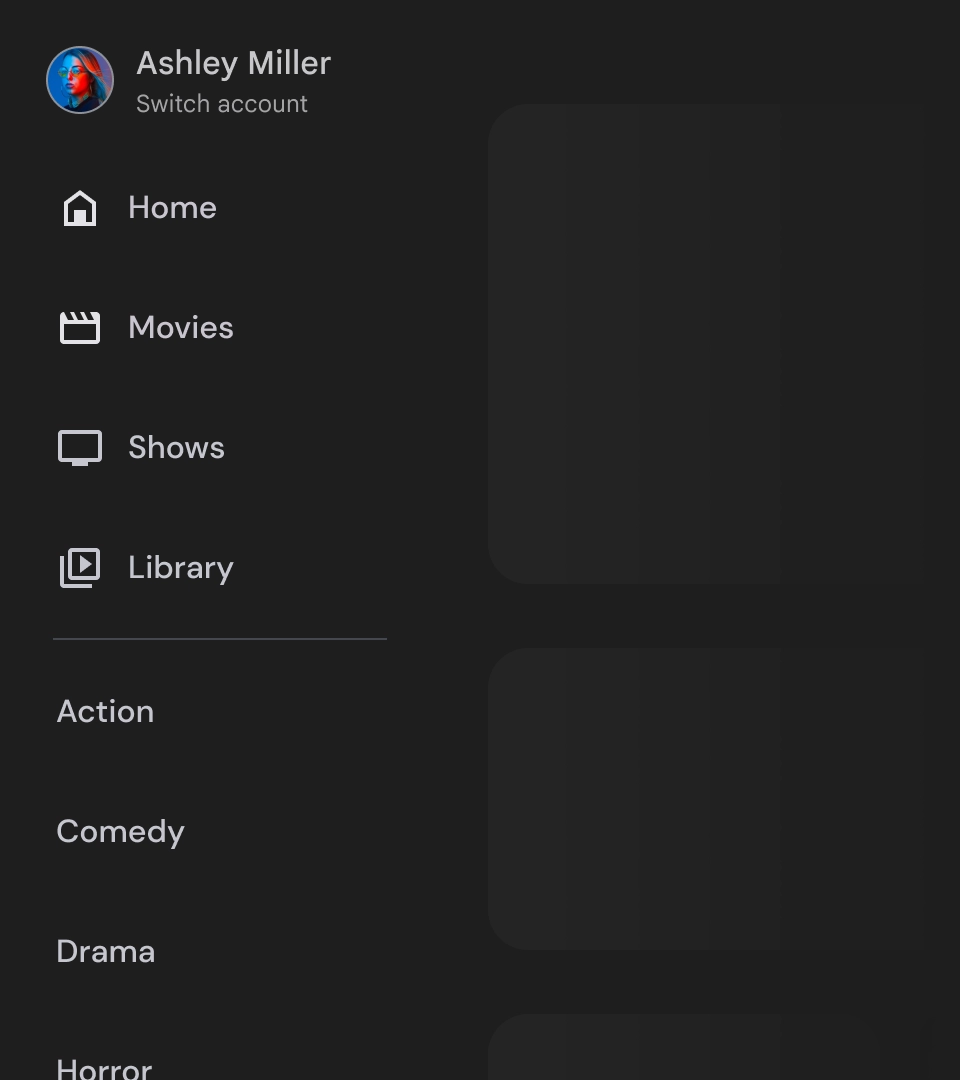
分隔线(可选)
分隔线可用于分割导航抽屉中的目的地组,以实现更好的组织。但是,务必谨慎使用,因为过多的分隔线会造成视觉干扰,并增加用户的认知负担。

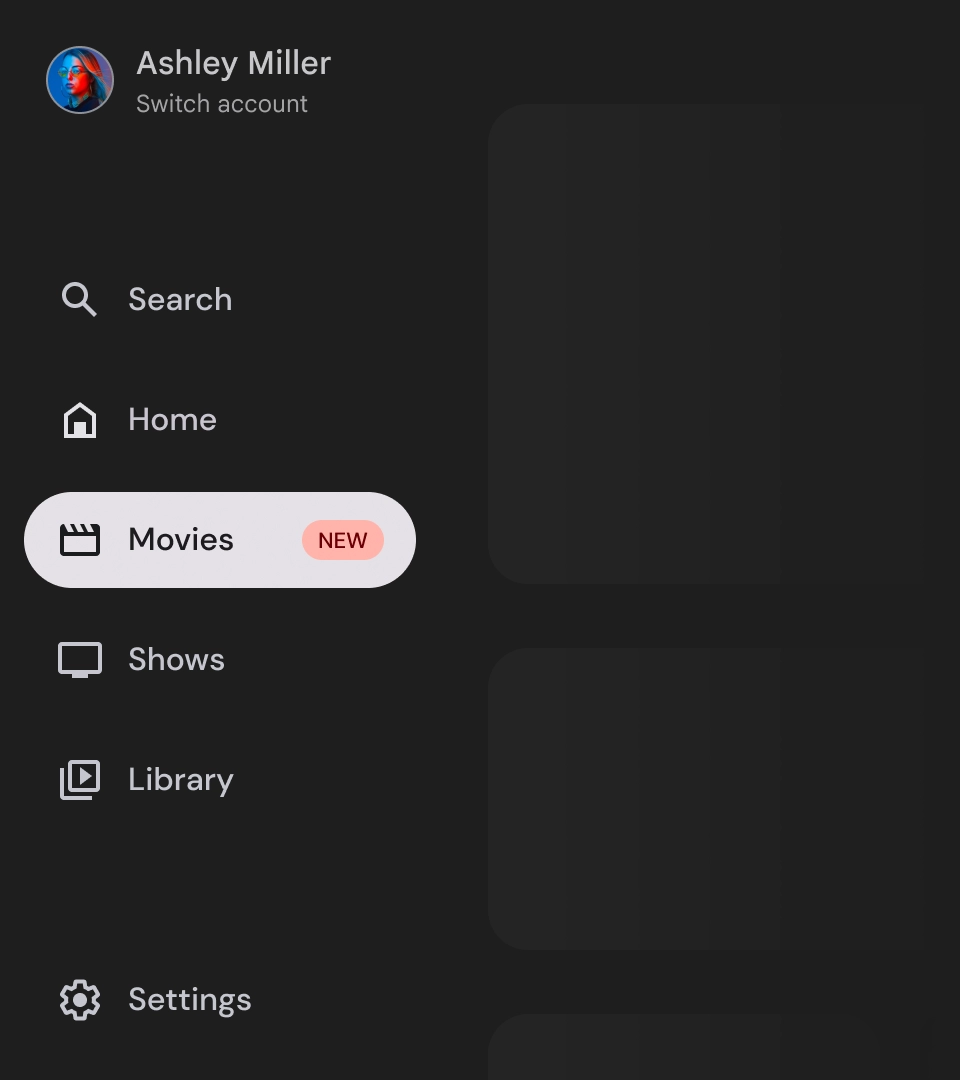
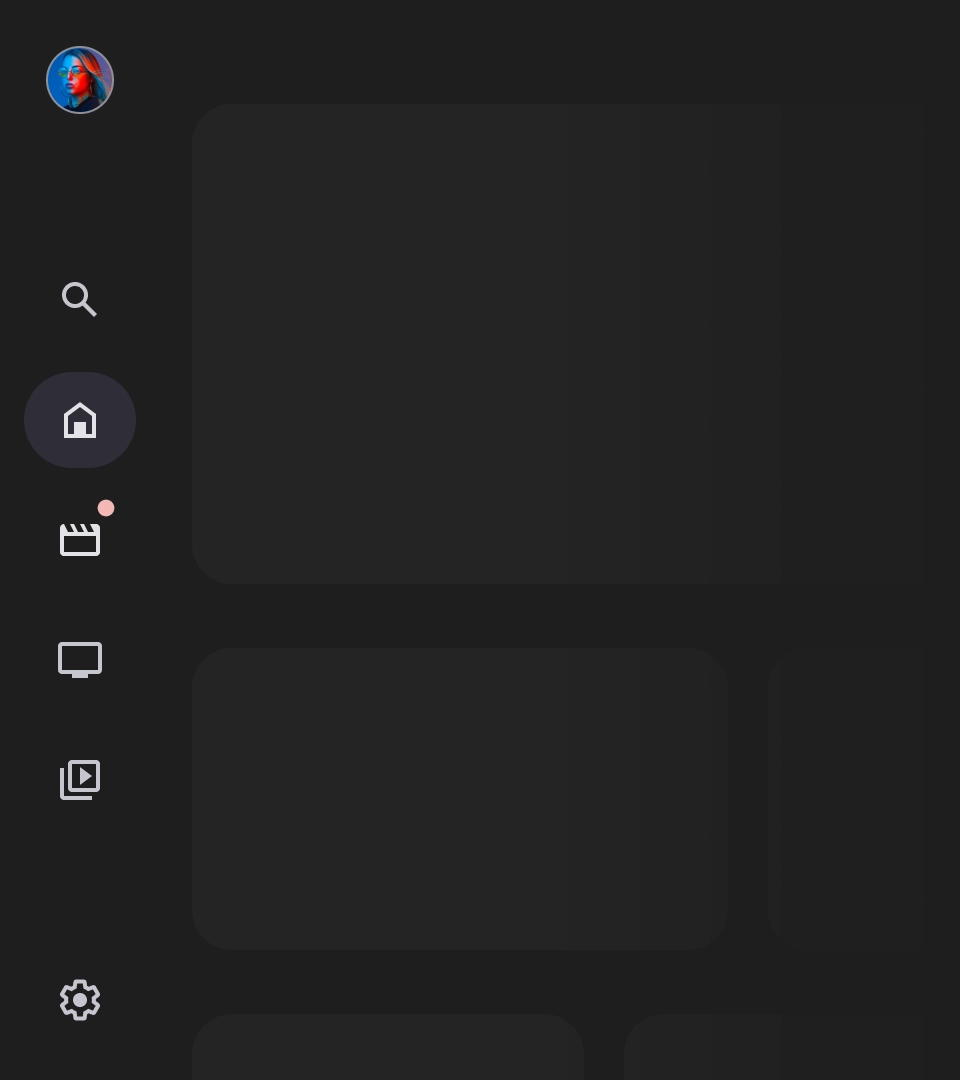
徽章
徽章是可添加到导航项目以提供附加信息的视觉提示。例如,徽章可用于指示流媒体应用中可用新电影的数量。谨慎使用徽章,仅在必要时使用,因为它们会使UI显得繁忙且杂乱。使用徽章时,请确保它们清晰易懂,并且不会影响用户浏览应用的能力。

徽章展开

徽章折叠
标签
导航抽屉中的标签应简洁明了,以便于阅读。

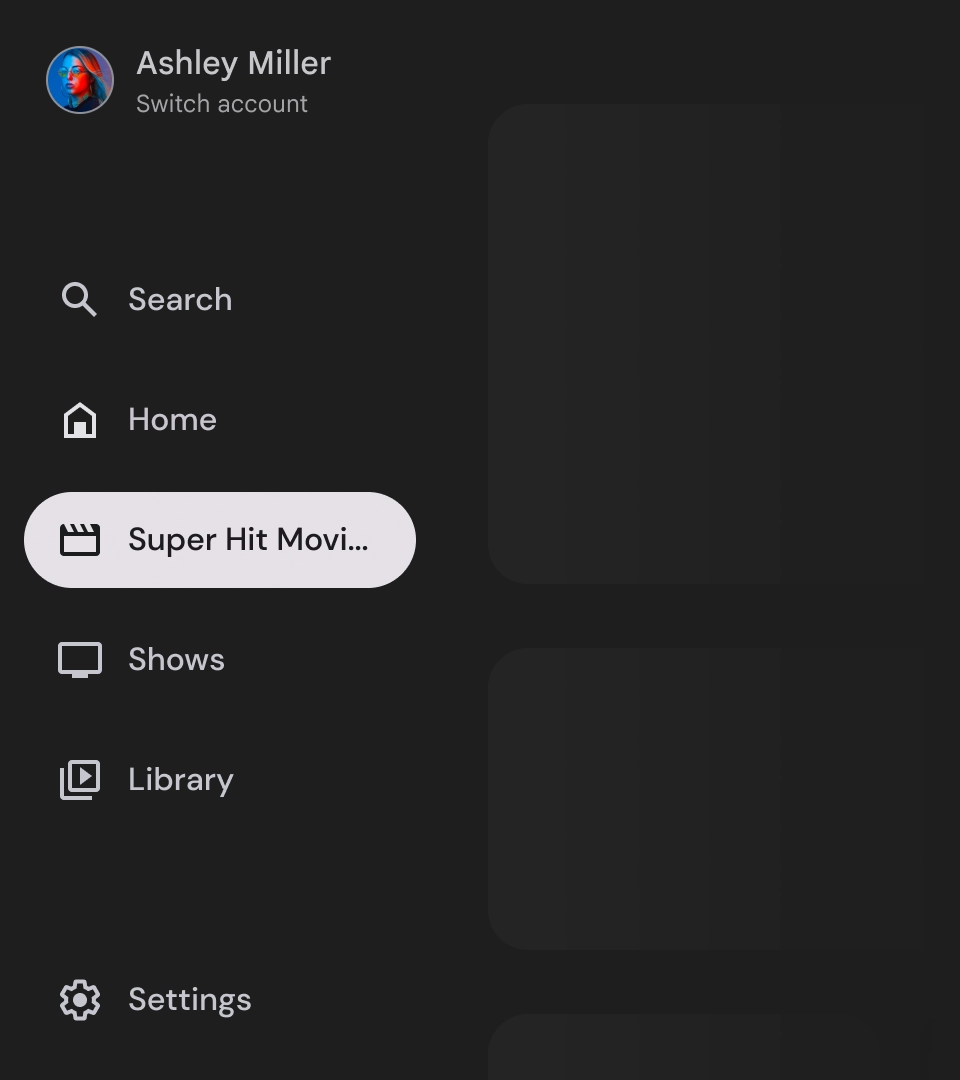
注意
如果无法避免使用长标签,请使用省略号截断标签。

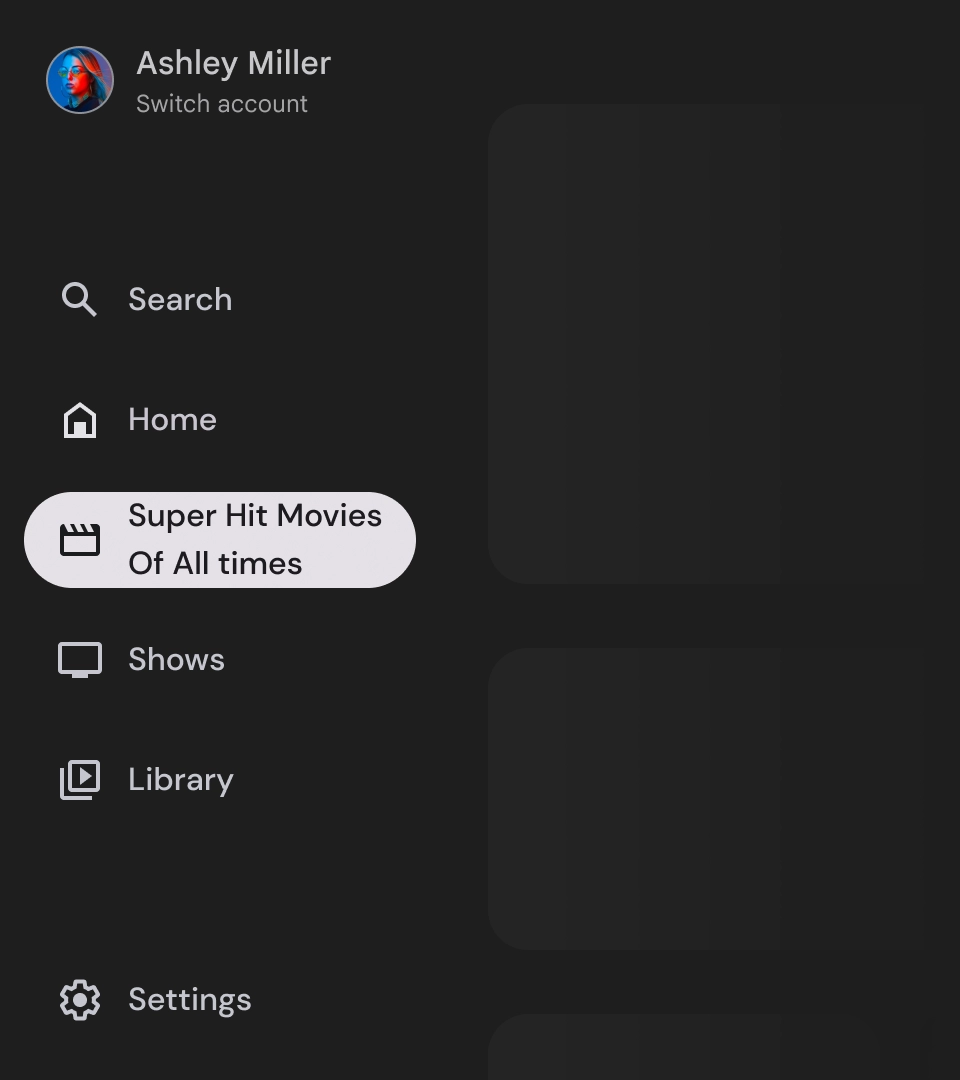
不要
避免使用需要换行的长文本标签。

不要
避免创建没有图标的导航抽屉,因为这会使用户难以浏览应用。

不要
避免将图标导航项目与非图标导航项目混合使用,因为这会使用户的导航体验混乱。
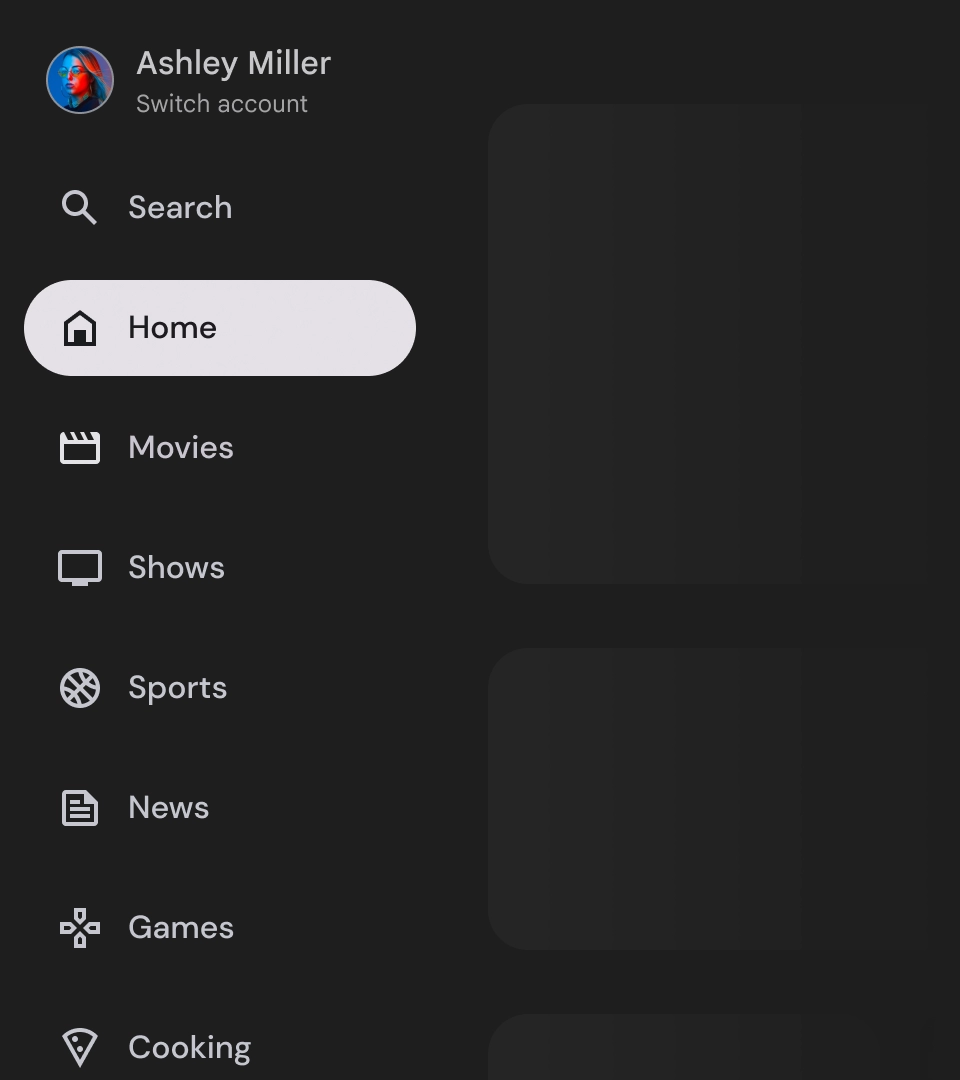
导航抽屉是代表应用层次结构的基本元素,应仅用于列出五个到六个主要的导航目的地。

要
将导航抽屉中的主要导航目的地数量限制为五到六个,以获得更好的用户体验。

不要
避免添加过多的导航项目,因为这会创建垂直滚动,并使用户难以浏览应用。
