导航抽屉是任何电视应用中的基本组件,它允许用户访问不同的目的地和功能。导航抽屉是应用信息架构的支柱,提供清晰直观的应用内导航方式。
与移动导航抽屉不同,电视上的导航抽屉具有对用户可见的展开和折叠两种状态。

资源
| 类型 | 链接 | 状态 |
|---|---|---|
| 设计 | 设计源(Figma) | 可用 |
| 实现 |
Jetpack Compose(NavigationDrawer)
Jetpack Compose(ModalNavigationDrawer) |
可用 |
亮点
- 目的地按照用户重要性排序,常用目的地优先,相关目的地分组显示。
- 在折叠状态下,标准导航抽屉和模态导航抽屉都需要导航栏。
变体
有两种导航抽屉样式
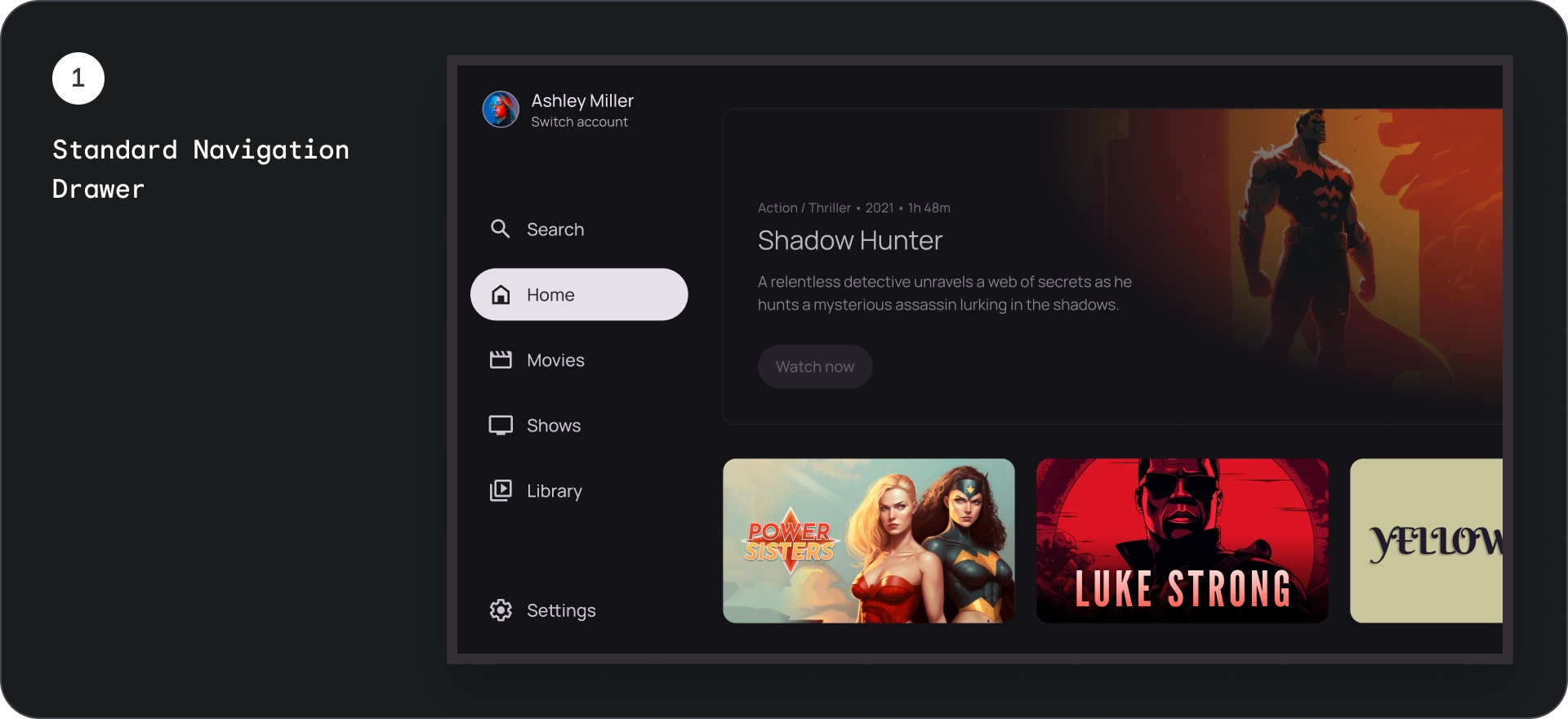
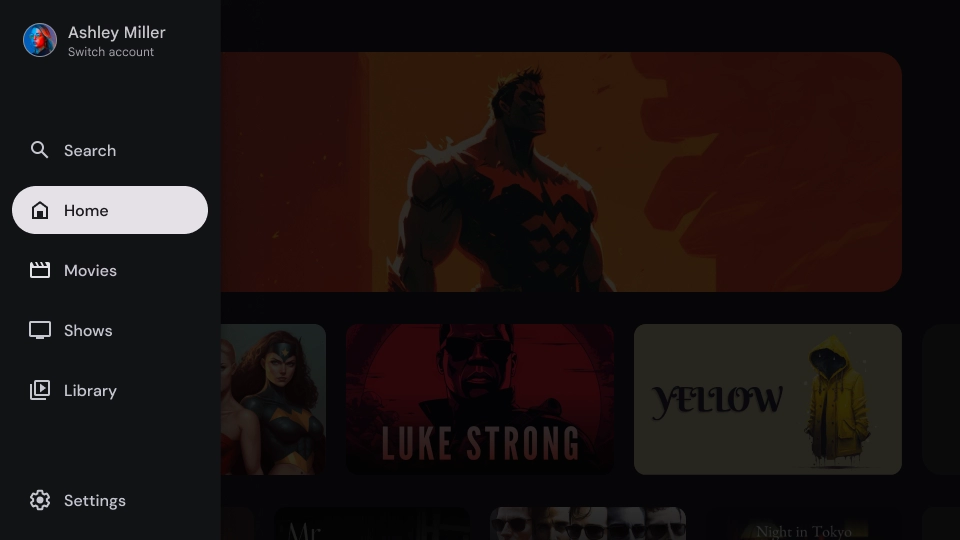
- 标准导航抽屉 — 展开时会为导航创建额外空间,将页面内容推到一边。
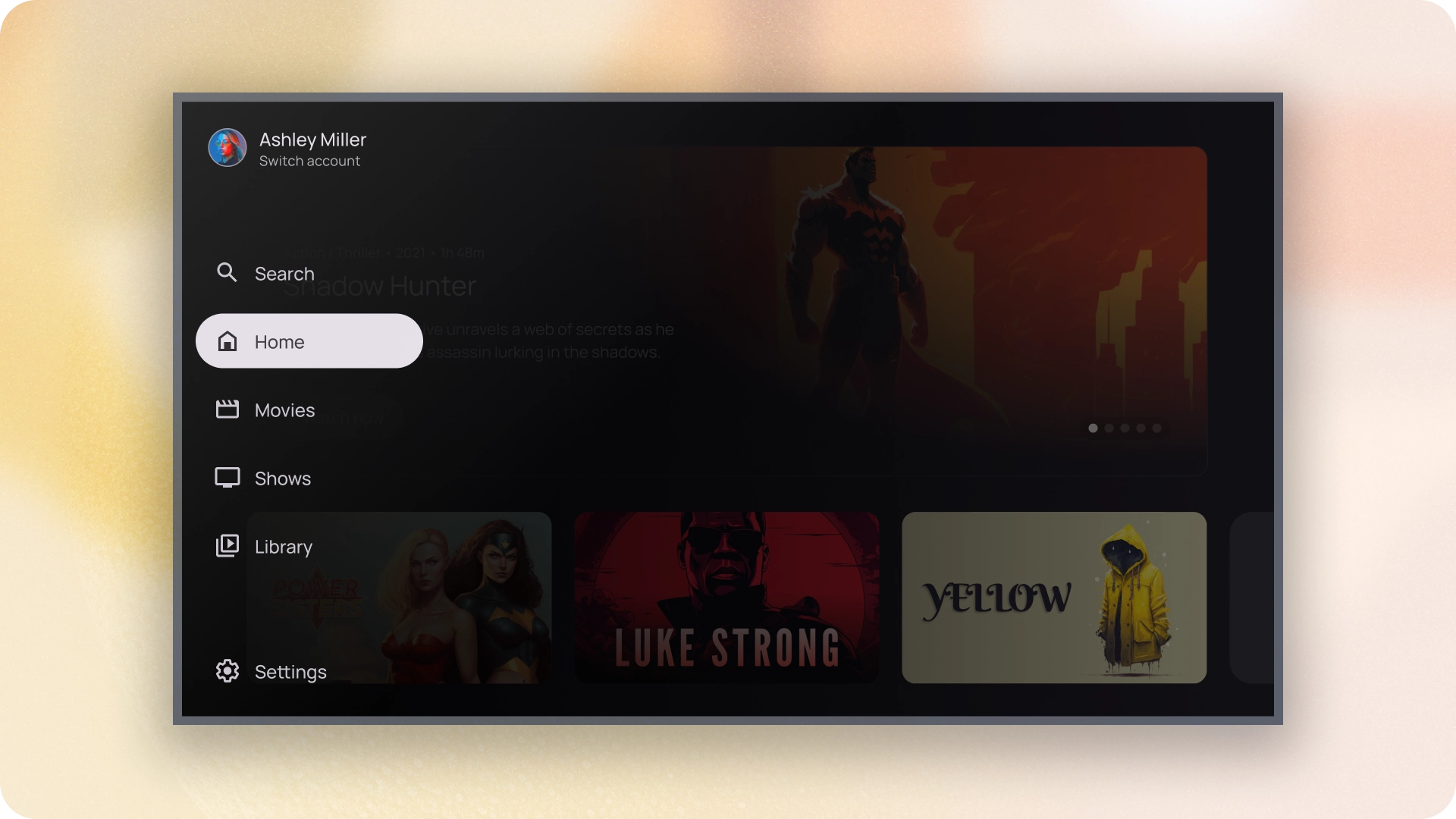
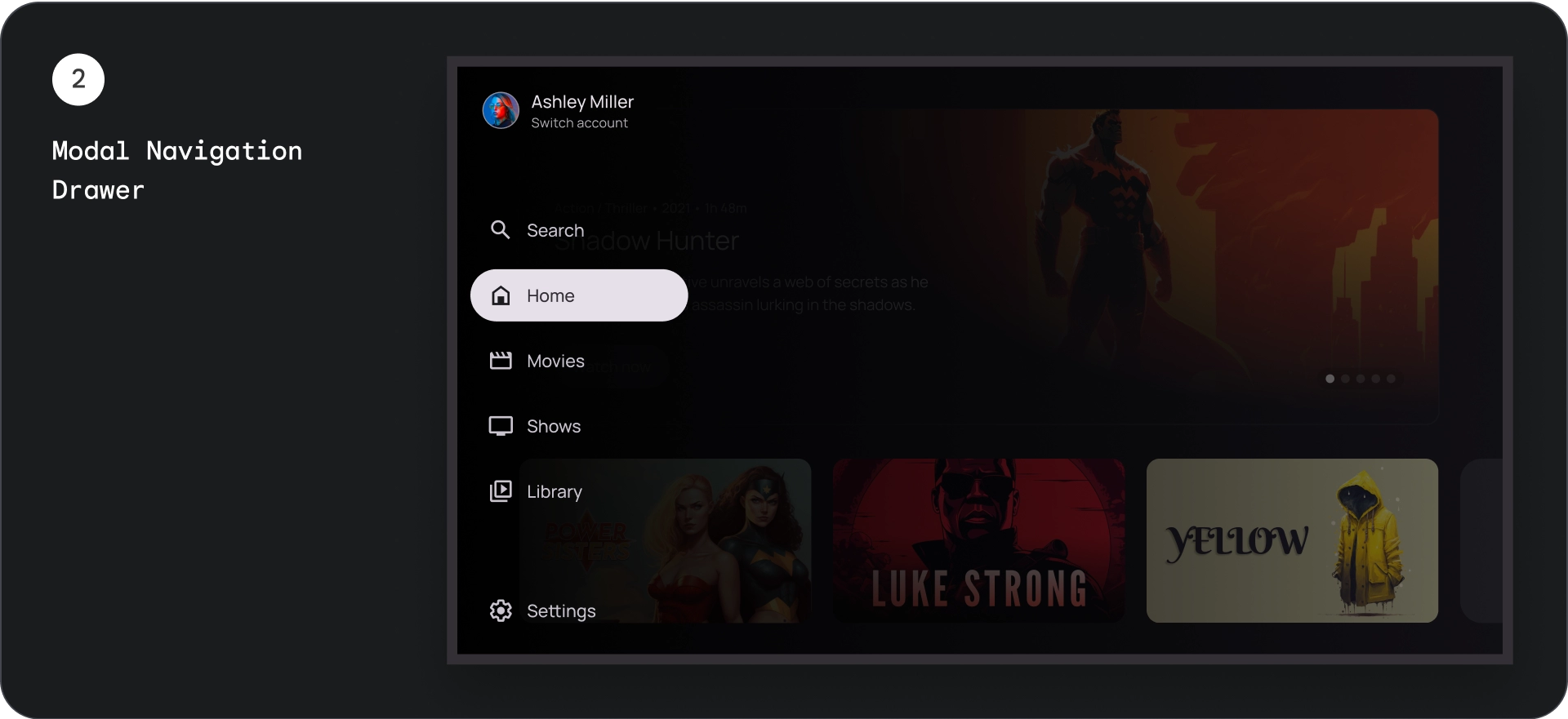
- 模态导航抽屉 — 作为应用内容上方的叠加层出现,并带有一个遮罩,有助于在抽屉展开时提高可读性。


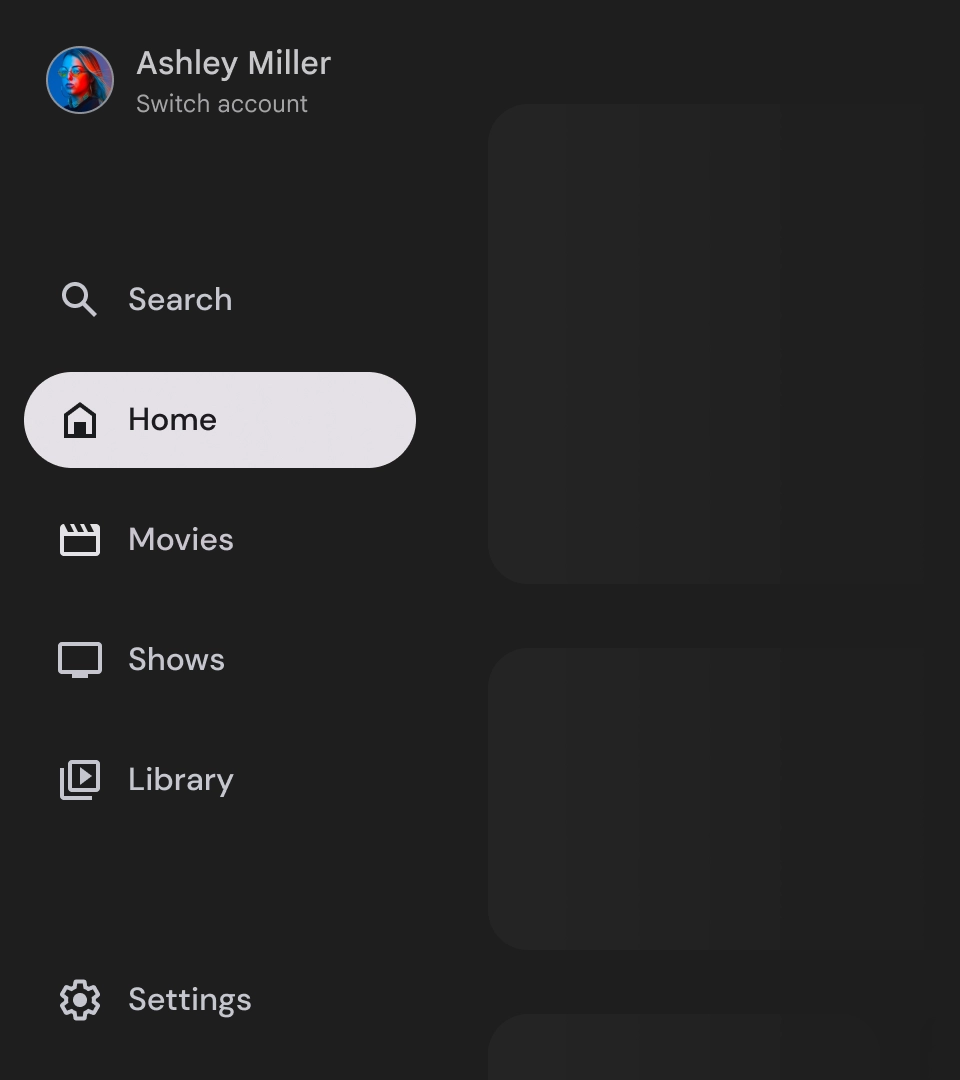
标准导航抽屉
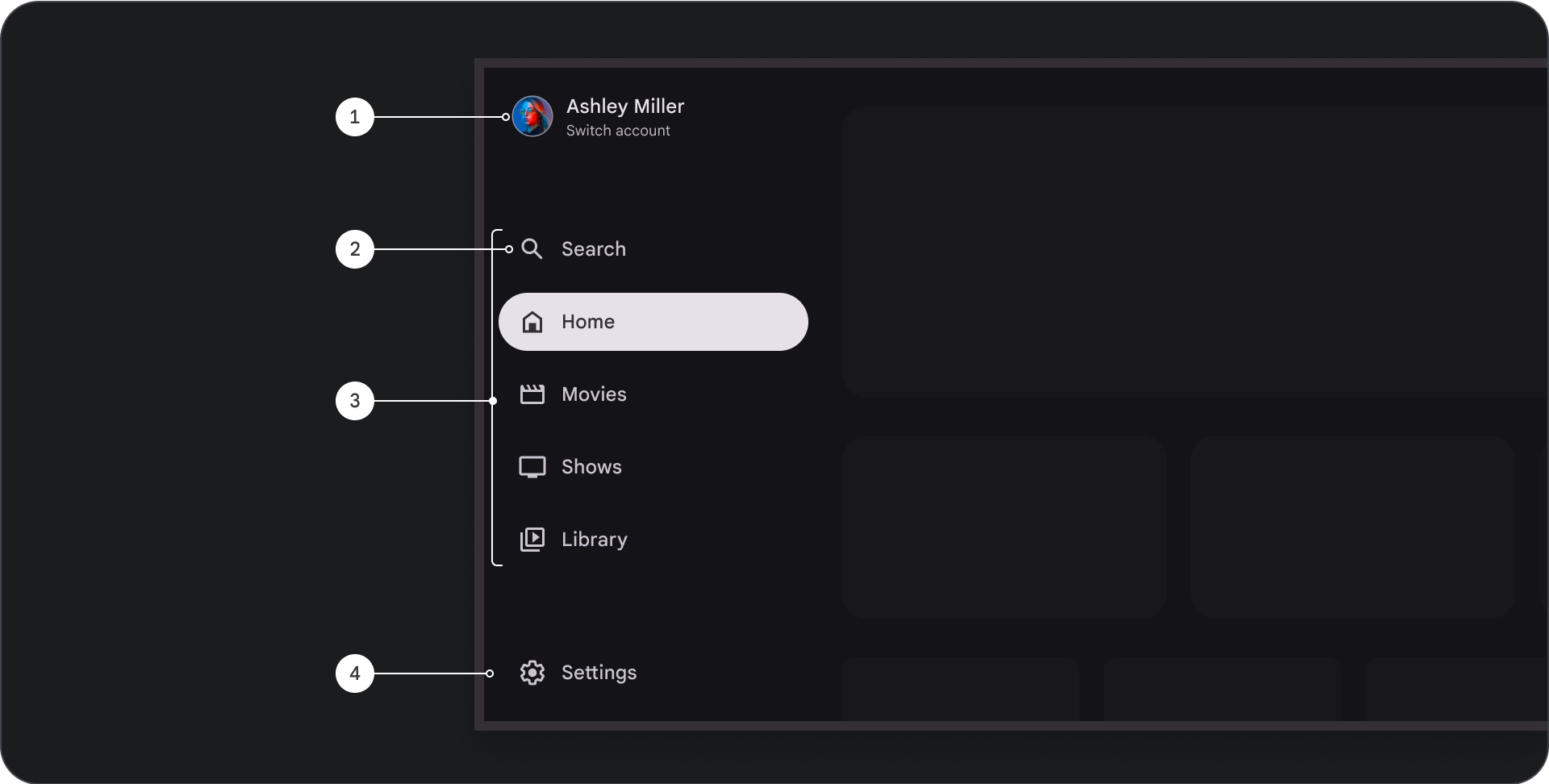
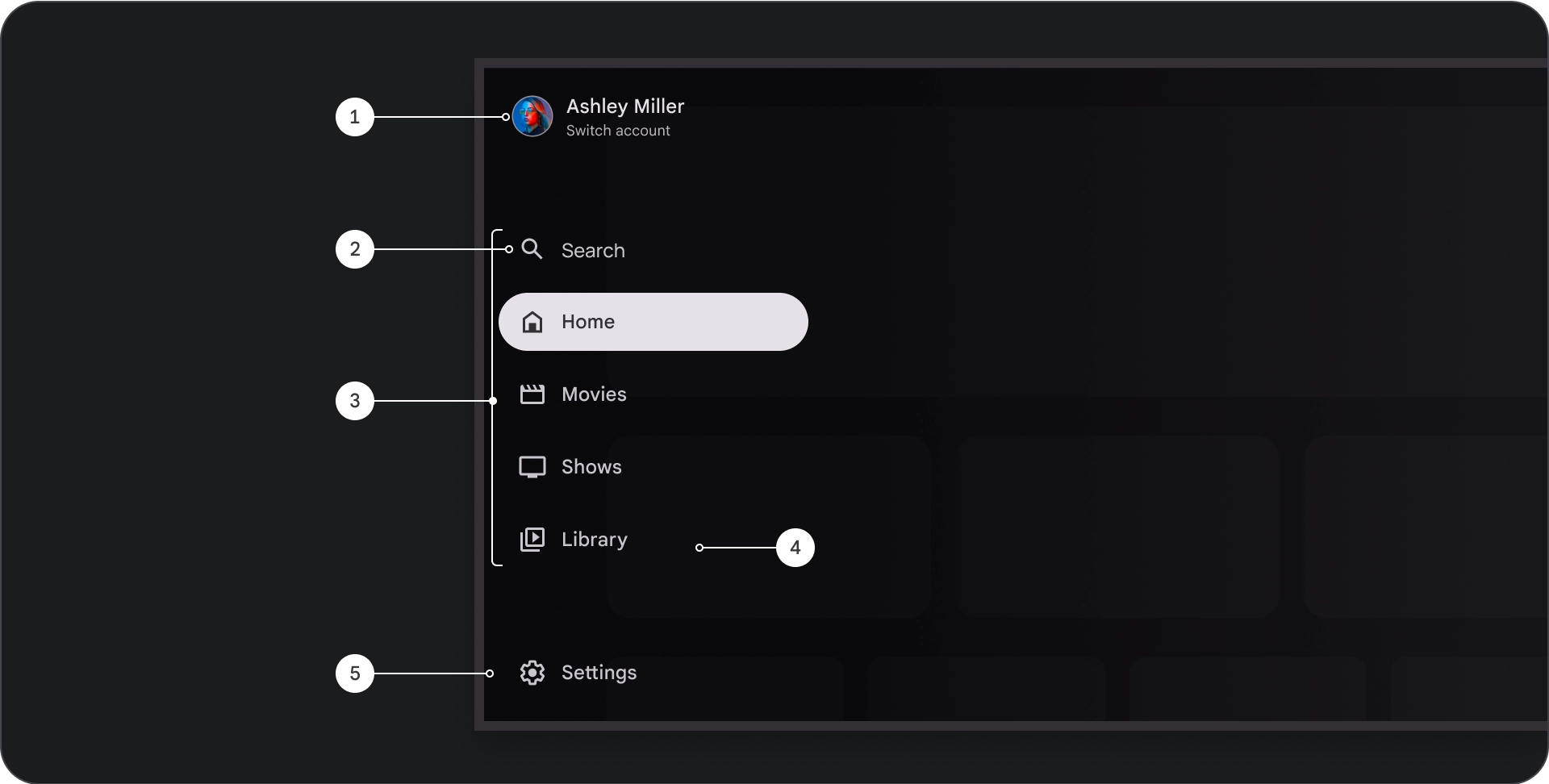
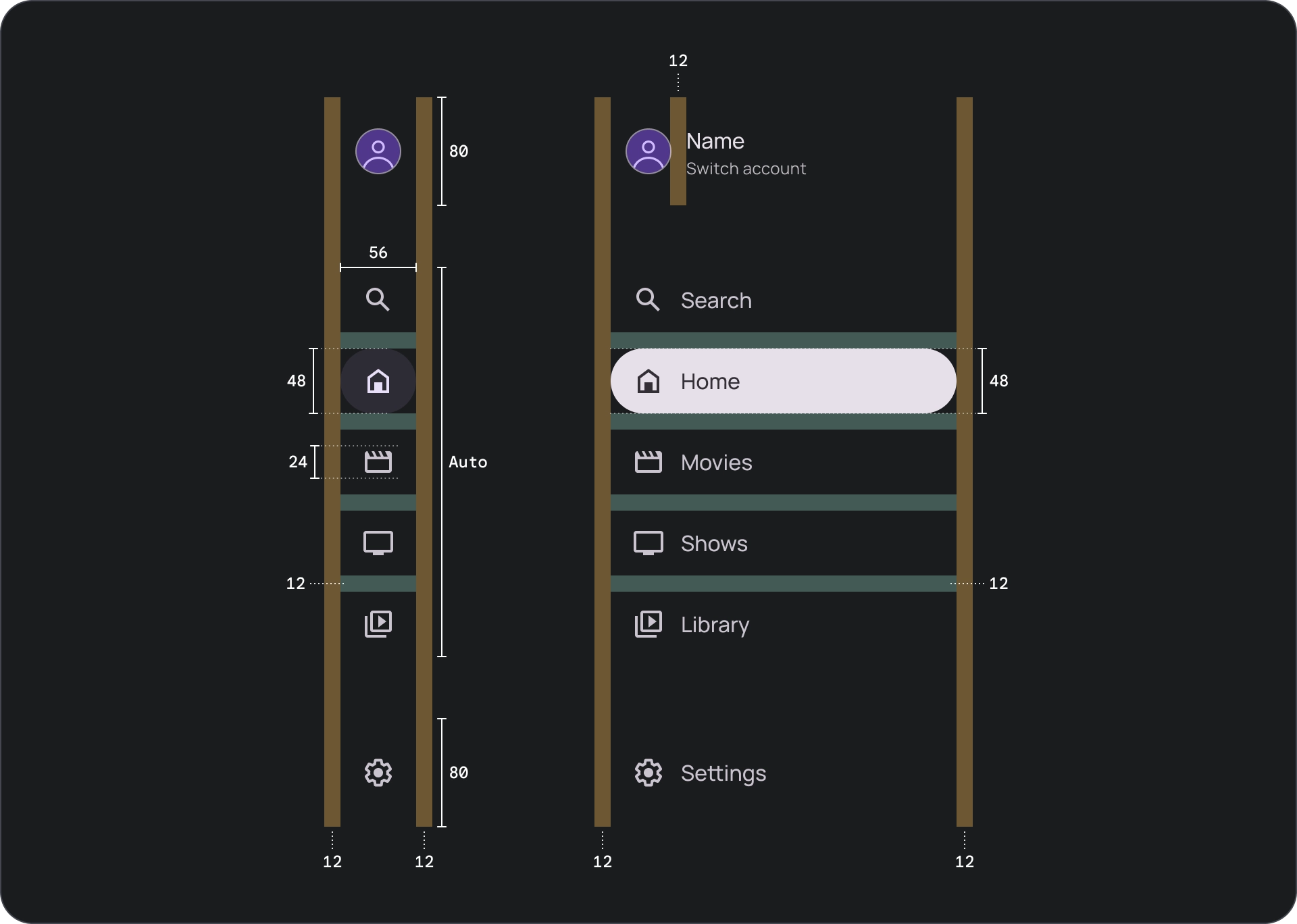
结构

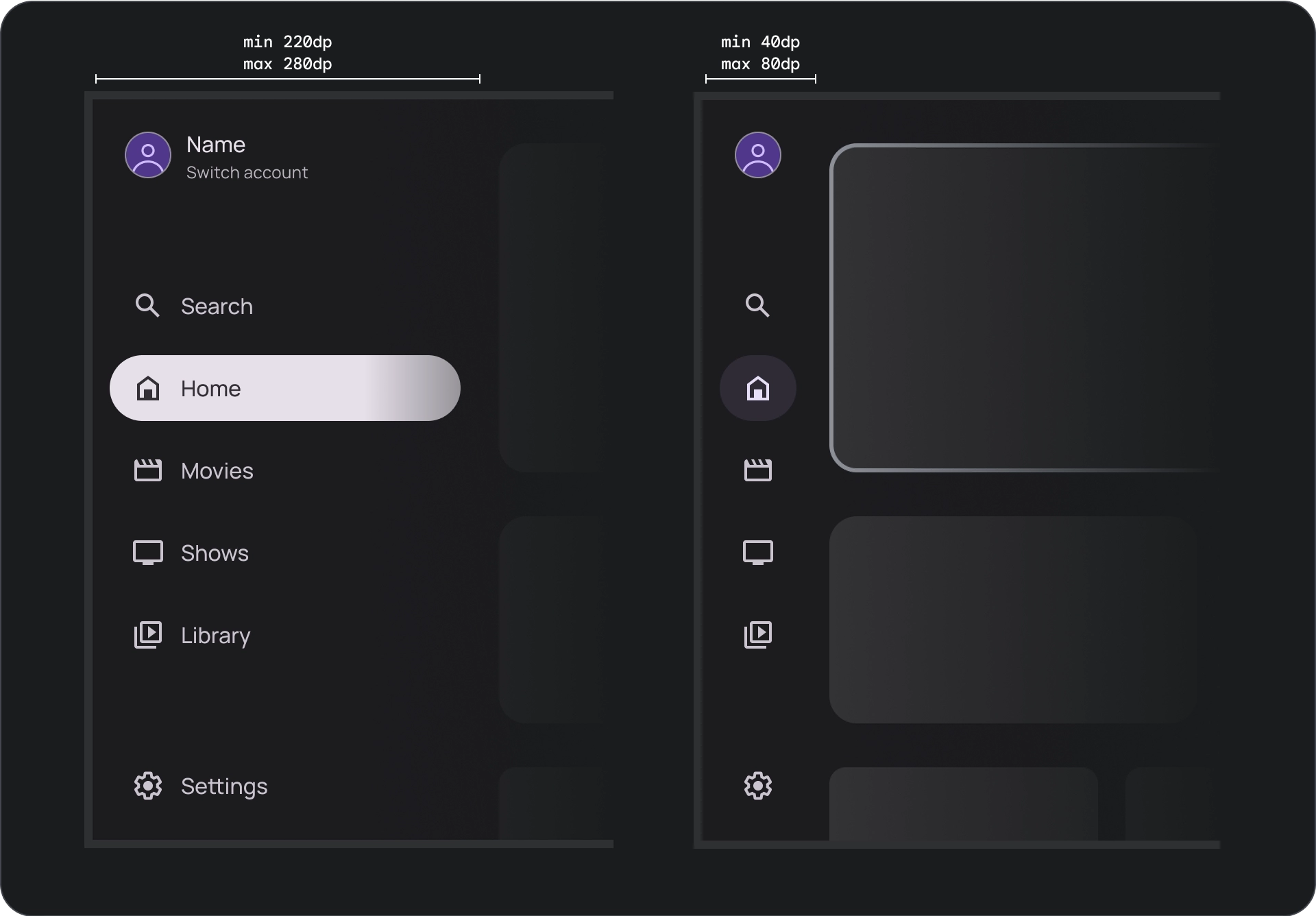
- 顶部区域:显示应用徽标。可作为切换配置文件或触发搜索操作的按钮。在折叠状态下,顶部容器中仅图标可见。
- 导航项:导航栏中的每个项目都包含图标和文本的组合,在折叠状态下仅显示图标。
- 导航栏:导航栏是一个显示 3 到 7 个应用目的地(作为主菜单)的列。每个目的地都有一个文本标签和一个可选图标,可以选择对菜单项进行分组以提高上下文相关性。
- 底部区域:可以有一个到三个操作按钮,非常适合设置、帮助或个人资料等页面。
行为
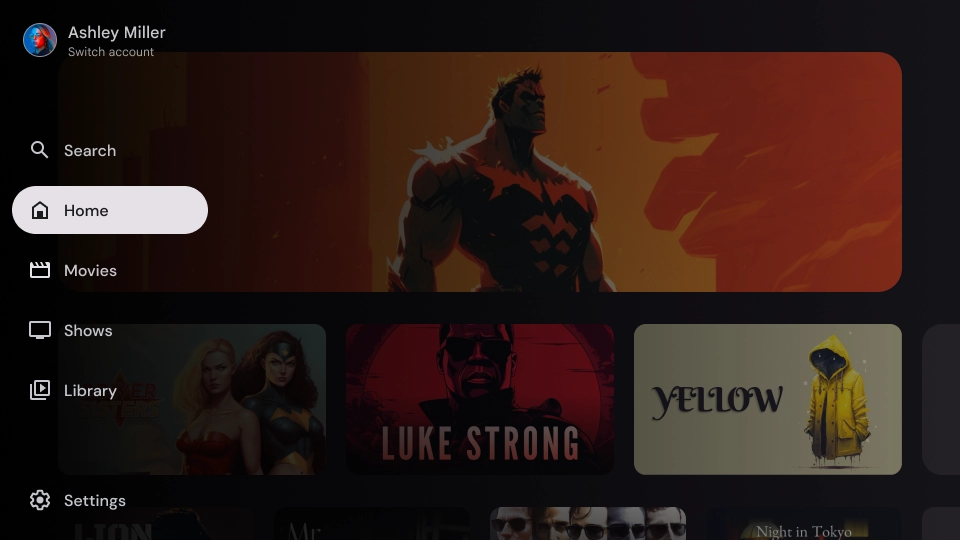
- 导航抽屉展开:展开时,标准导航抽屉会将页面内容推开,为展开的导航版本腾出空间。
- 导航更新:从一个导航项移动到另一个导航项时,页面会自动更新到新的目的地。
模态导航抽屉
结构

- 顶部区域:显示应用徽标。可作为切换配置文件或触发搜索操作的按钮。在折叠状态下,顶部容器中仅图标可见。
- 导航项:导航栏中的每个项目都包含图标和文本的组合,在折叠状态下仅显示图标。
- 导航栏:一个显示 3 到 7 个应用目的地(作为主菜单)的列。每个目的地都有一个文本标签和一个可选图标,可以选择对菜单项进行分组以提高上下文相关性。
- 遮罩:为了更好地阅读导航项文本。
- 底部区域:可以有一个到三个操作按钮,非常适合设置、帮助或个人资料等页面。
行为
- 抽屉展开:作为应用内容上方的叠加层出现,并带有一个遮罩,有助于在抽屉展开时提高可读性。
- 导航更新:在用户选择导航项时发生。
遮罩
对于模态导航抽屉,抽屉后面的遮罩可确保抽屉内容可读。您可以使用渐变或纯色表面作为导航抽屉的背景,以创建不同的 UI 变体。

渐变遮罩

纯色遮罩
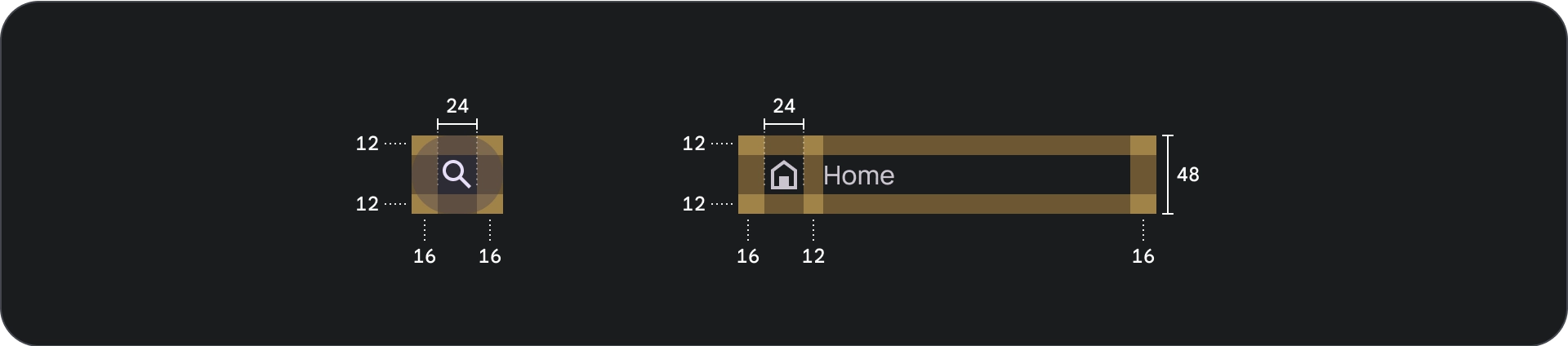
规范



用法
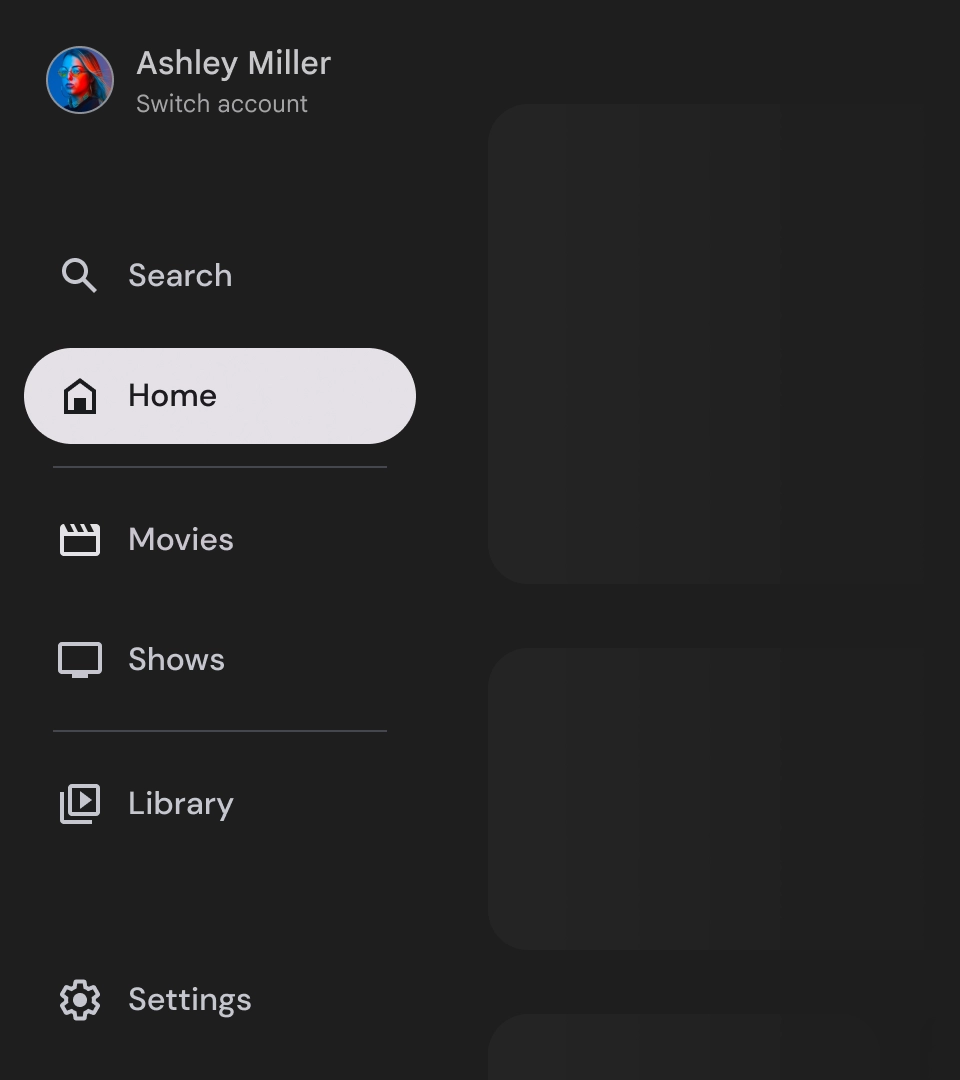
活动指示器
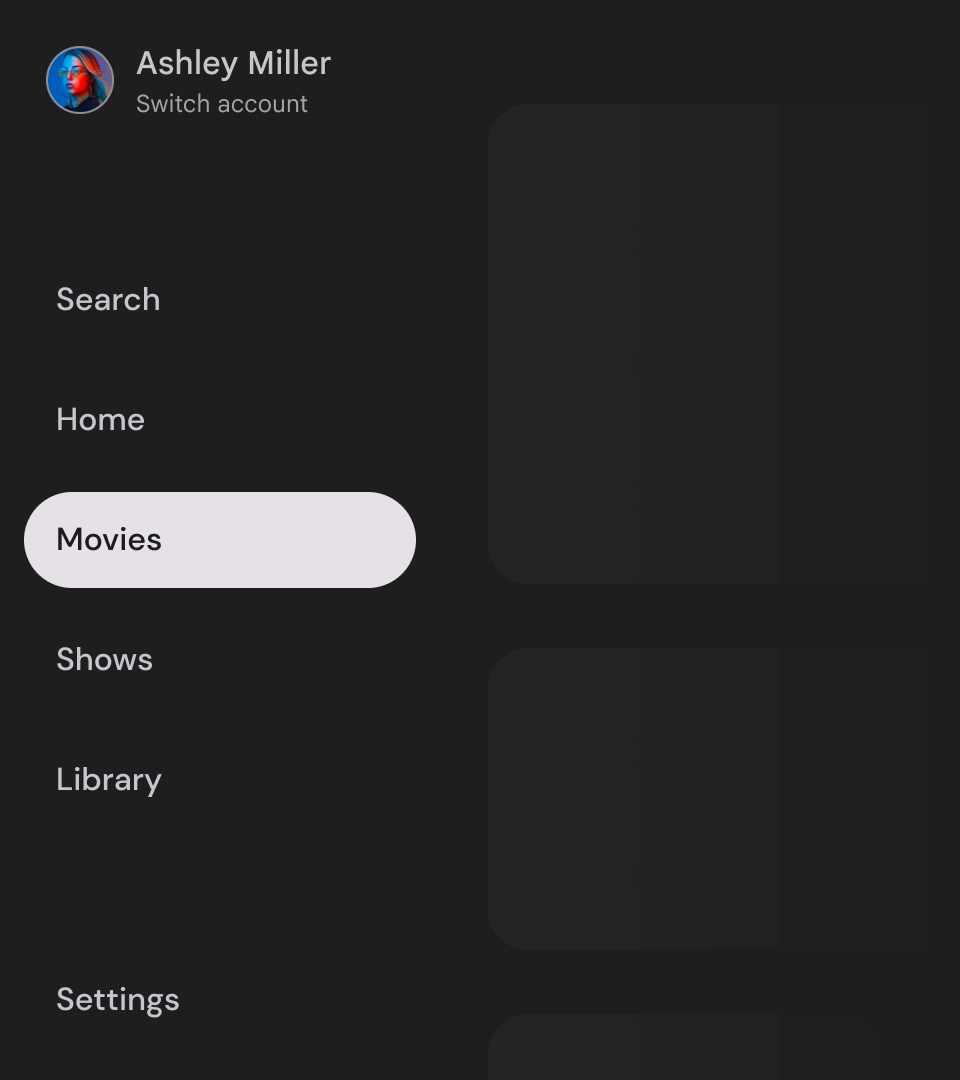
活动指示器是突出显示所显示导航抽屉目的地的视觉提示。指示器通常由在视觉上与抽屉中其他项目不同的背景形状表示。活动指示器可帮助用户了解他们在应用中的位置以及正在浏览哪个目的地。确保活动指示器清晰可见且易于与导航抽屉中的其他项目区分开。

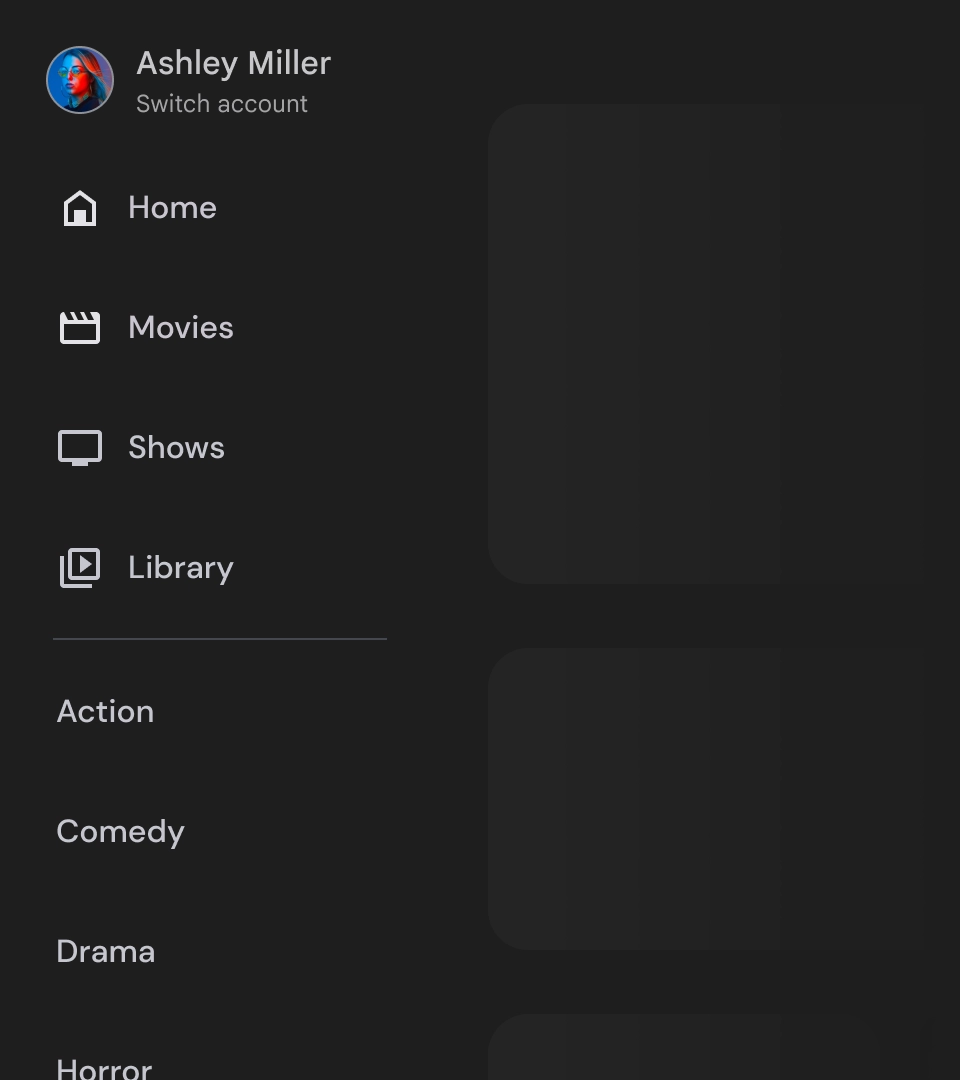
分隔线(可选)
分隔线可用于分隔导航抽屉中的目的地组,以更好地组织内容。但是,重要的是要谨慎使用它们,因为过多的分隔线会产生视觉噪音,并给用户增加不必要的认知负担。

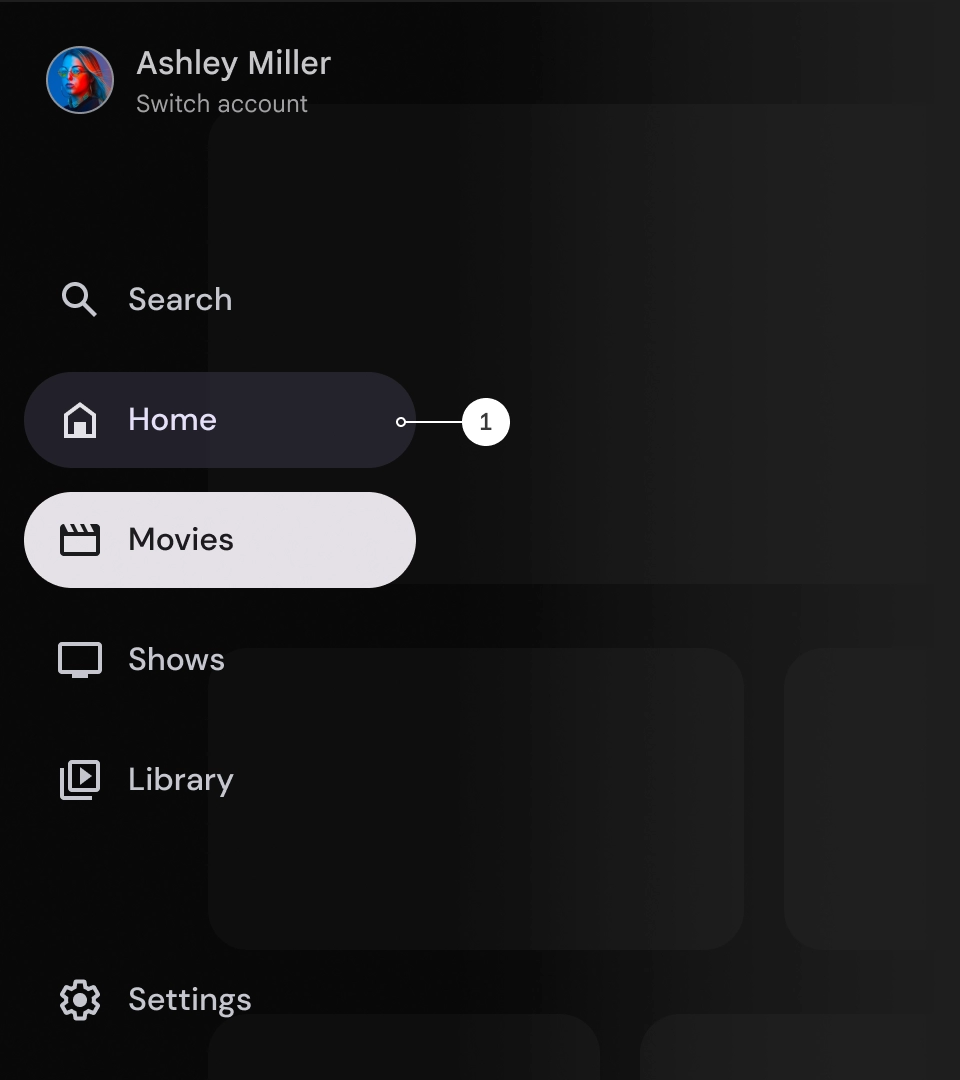
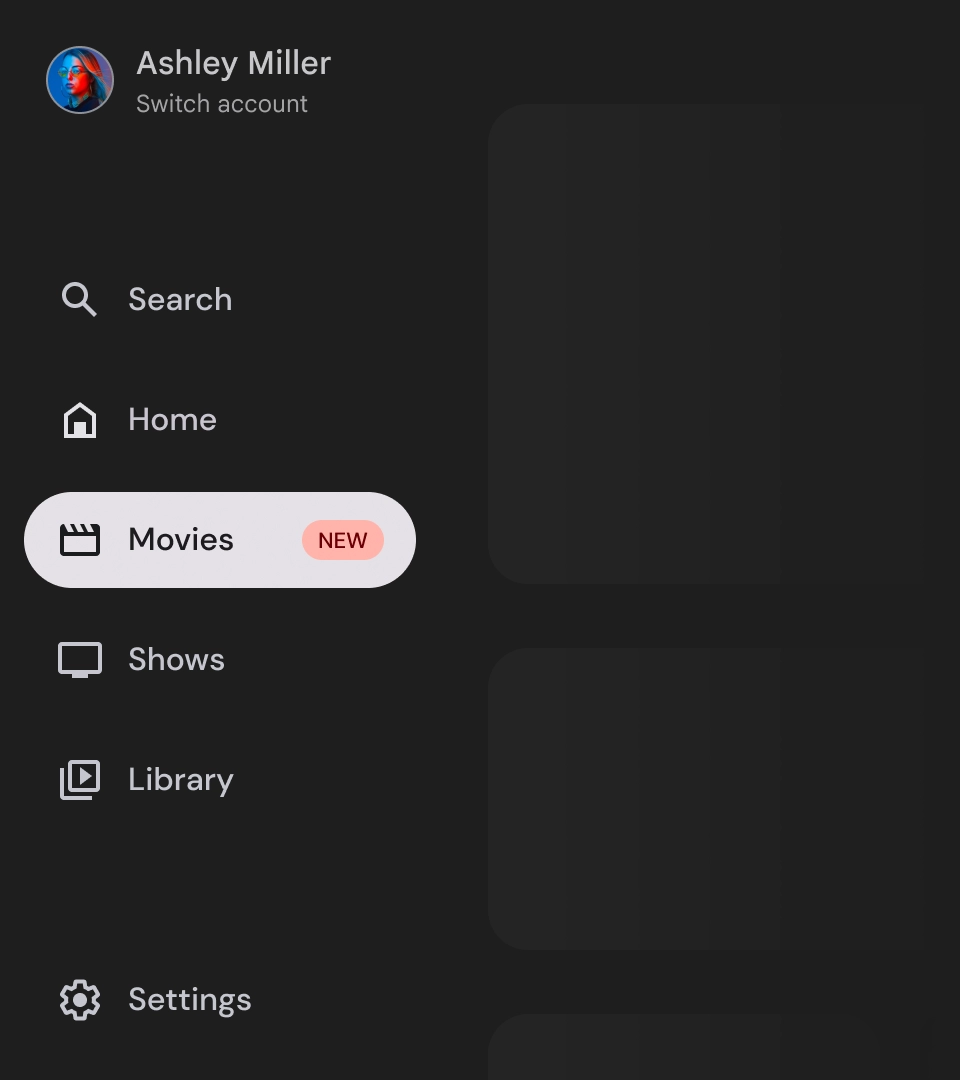
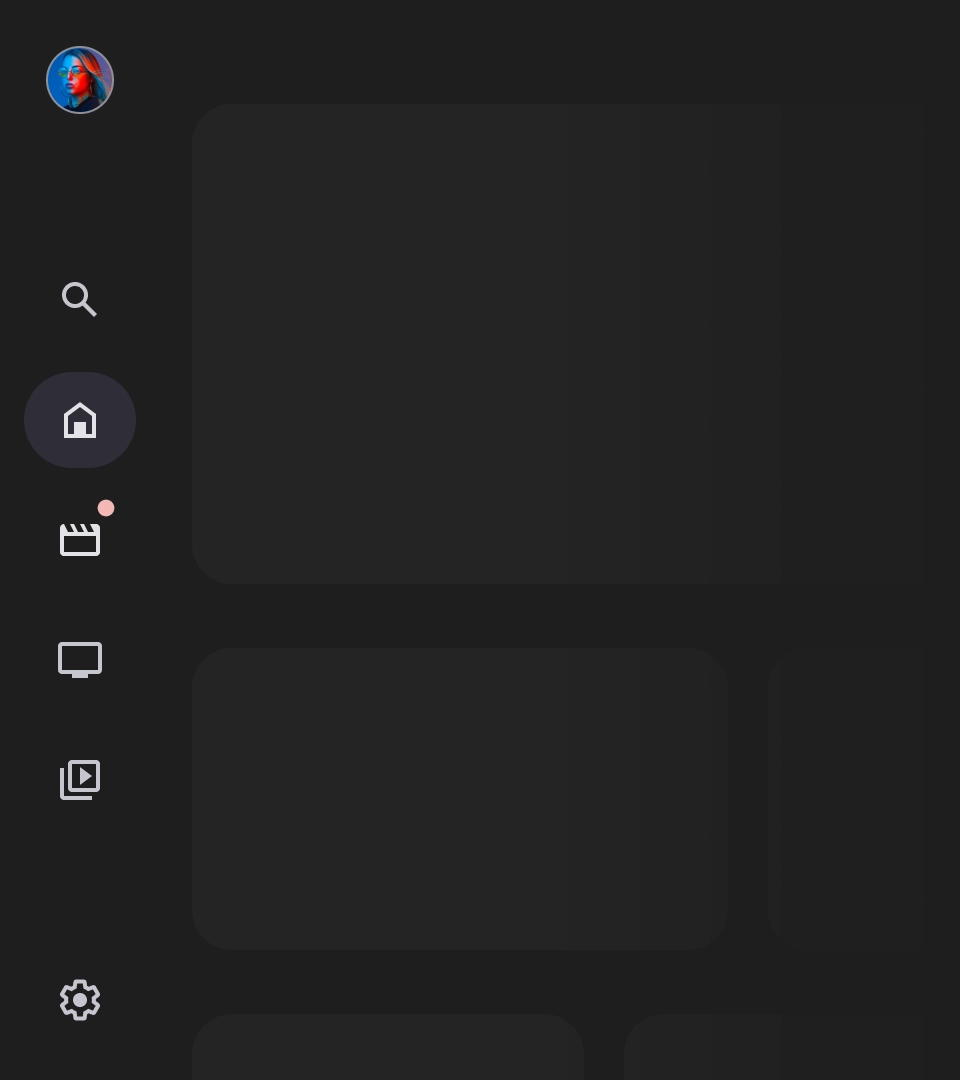
徽章
徽章是可添加到导航项以提供附加信息的视觉提示。例如,徽章可用于指示流媒体应用中可用新电影的数量。请谨慎使用徽章,仅在必要时使用,因为它们会使 UI 显得繁忙和杂乱。使用徽章时,请确保它们清晰且易于理解,并且不会干扰用户导航应用的能力。

徽章展开

徽章折叠
标签
导航抽屉中的标签应清晰简洁,以便于阅读。

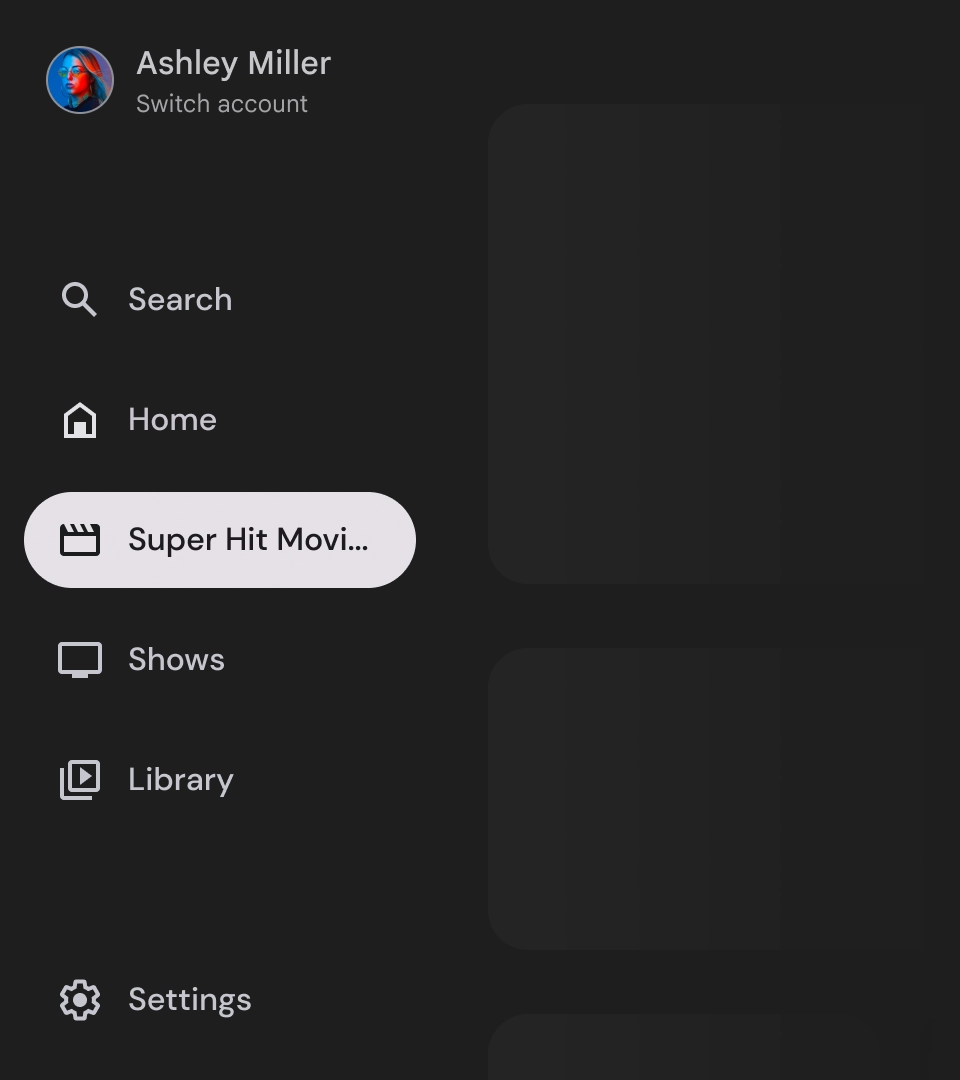
注意
如果无法避免使用长标签,请使用省略号截断标签。

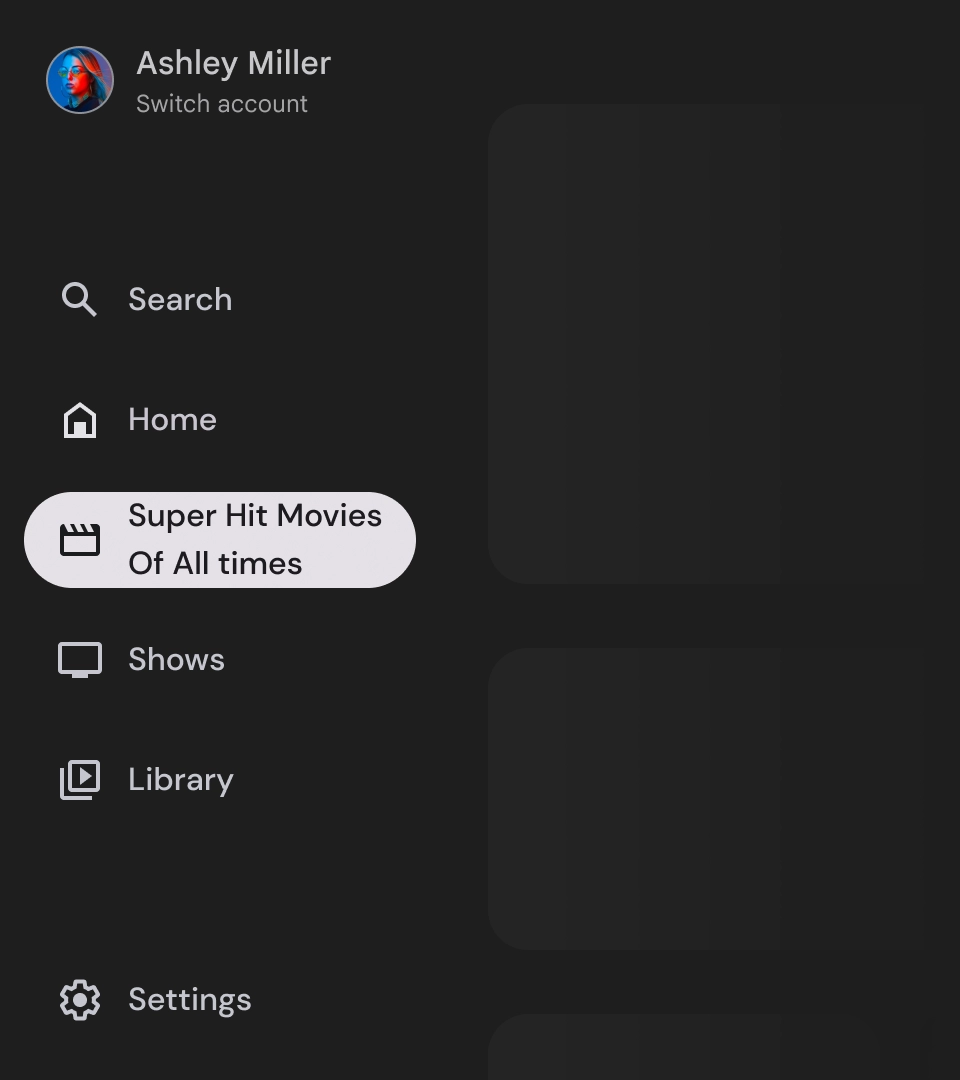
不要
避免使用需要换行的长文本标签。

不要
避免创建没有图标的导航抽屉,因为这会使用户难以导航应用。

不要
避免将图标导航项与非图标导航项混用,因为这会使用户的导航体验感到困惑。
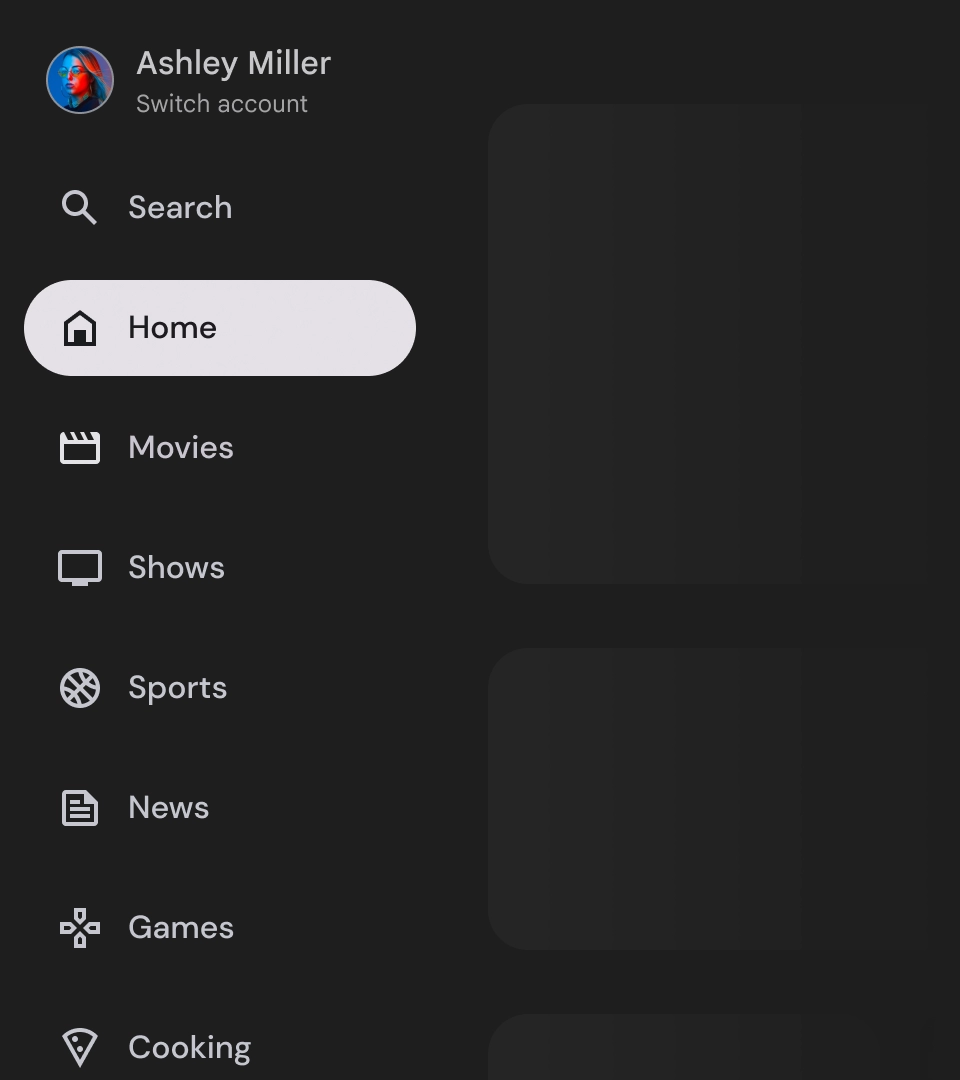
导航抽屉是代表应用层次结构的基础元素,应仅用于列出五到六个主要导航目的地。

建议
将导航抽屉中的主要导航目的地数量限制在五到六个,以获得更好的用户体验。

不要
避免添加过多的导航项,因为这会创建垂直滚动并使用户更难以导航应用。
