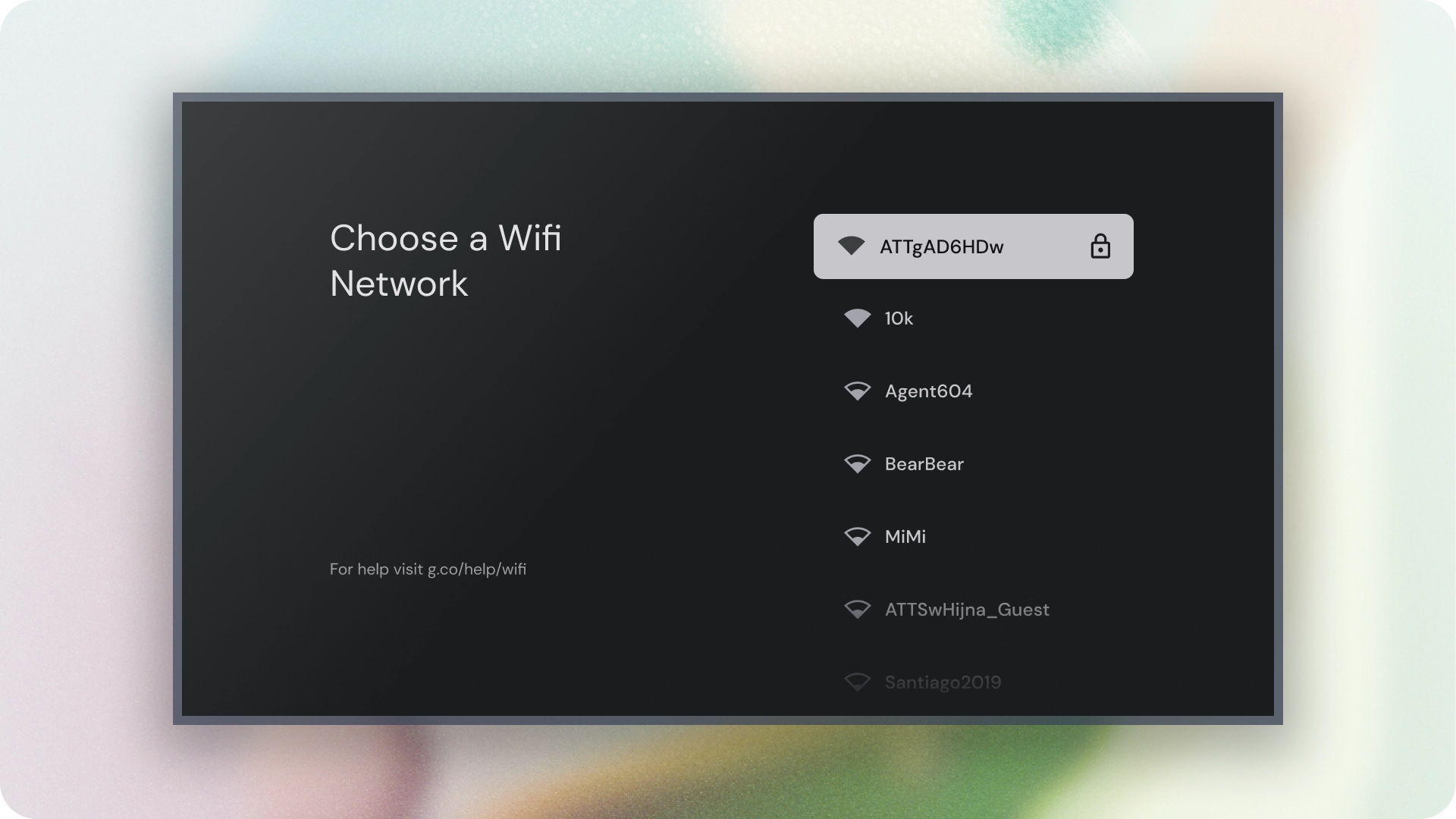
列表是可视化表示一个或多个相关项目的集合。它们通常用于显示一组选项。

资源
| 类型 | 链接 | 状态 |
|---|---|---|
| 设计 | 设计源 (Figma) | 可用 |
| 实现 | Jetpack Compose | 可用 |
要点
- 列表是文本或图像的连续集合。
- 列表应感觉自然,并且易于扫描。
- 列表由包含由图标和文本表示的主要操作和辅助操作的项目组成。
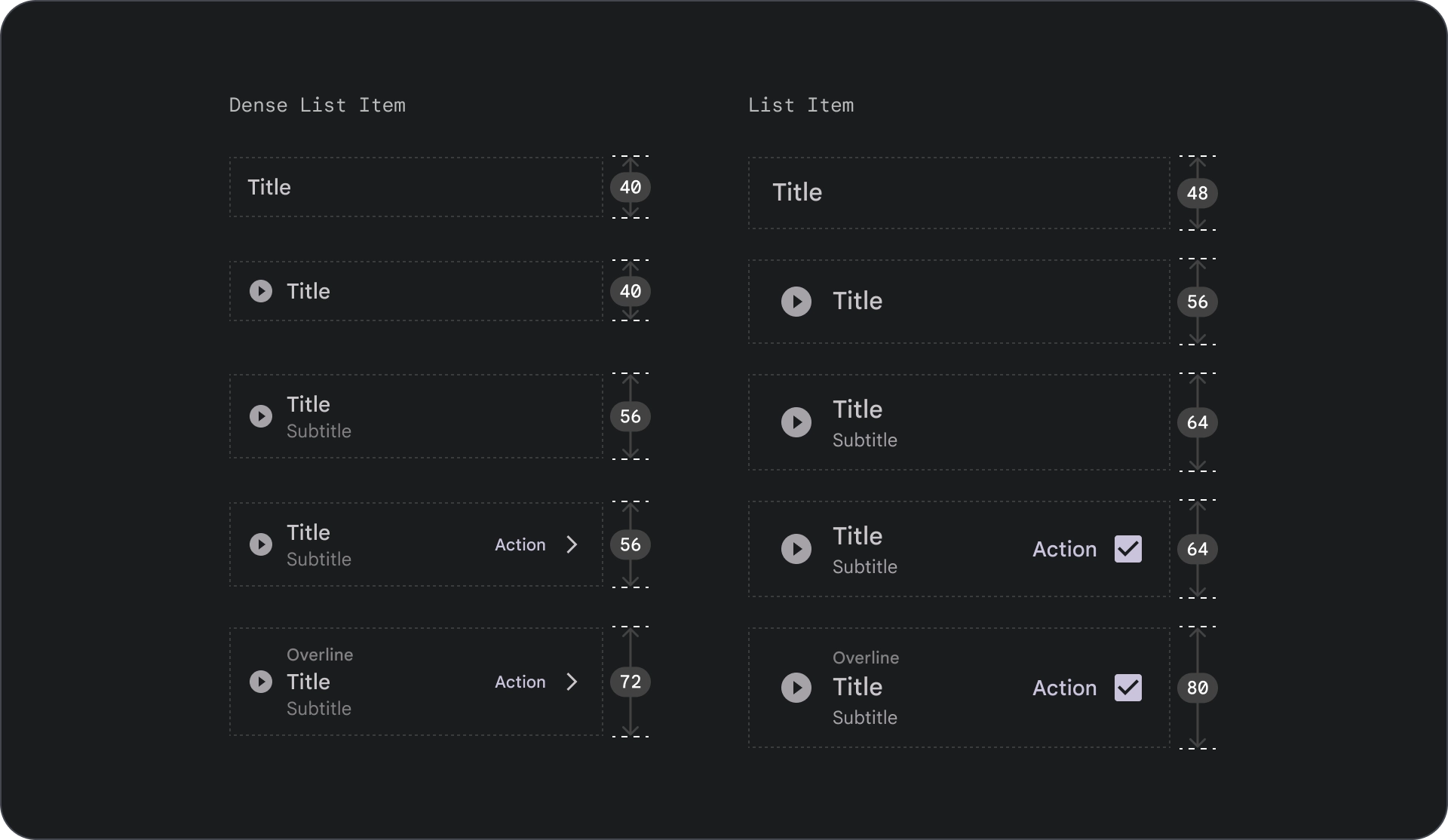
变体
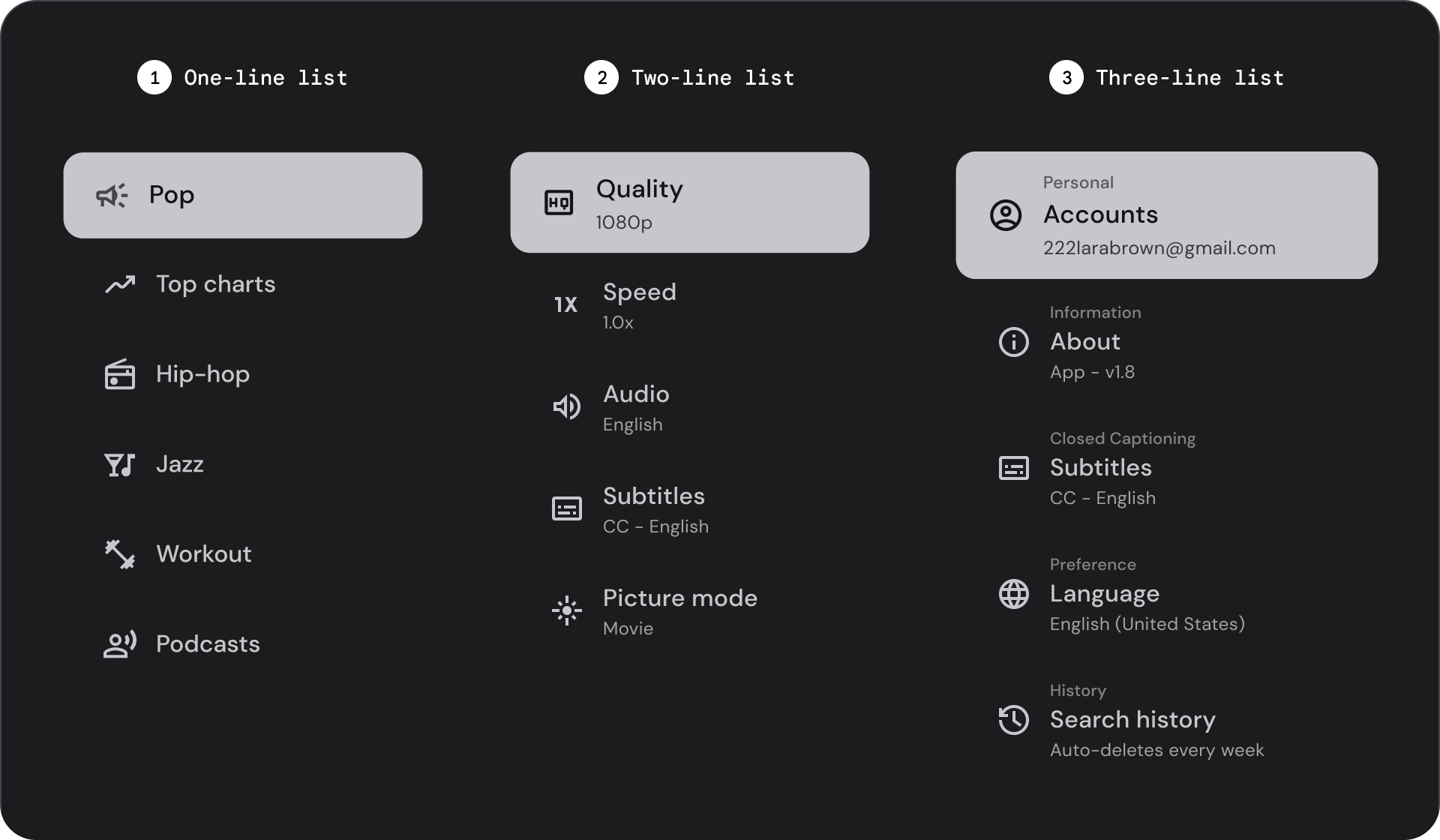
有三种类型的列表:单行列表、双行列表和三行列表。

- 单行列表:单行用于传达每个项目。这种简单的设计确保每个项目都与其他项目清晰地区分开。
- 双行列表:使用两行平行线传达每个项目。这种结构化设计确保自然可读性并避免认知超载。
- 三行列表:使用三行平行线表示每个项目。这种装饰性设计创造出高度的视觉突出性。
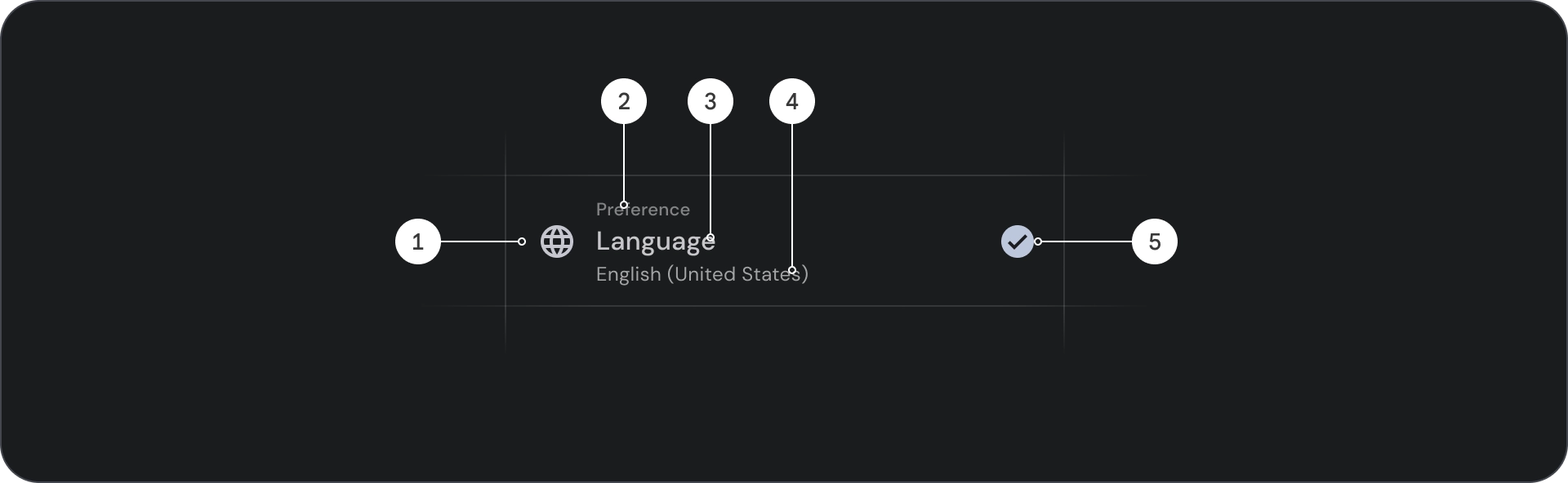
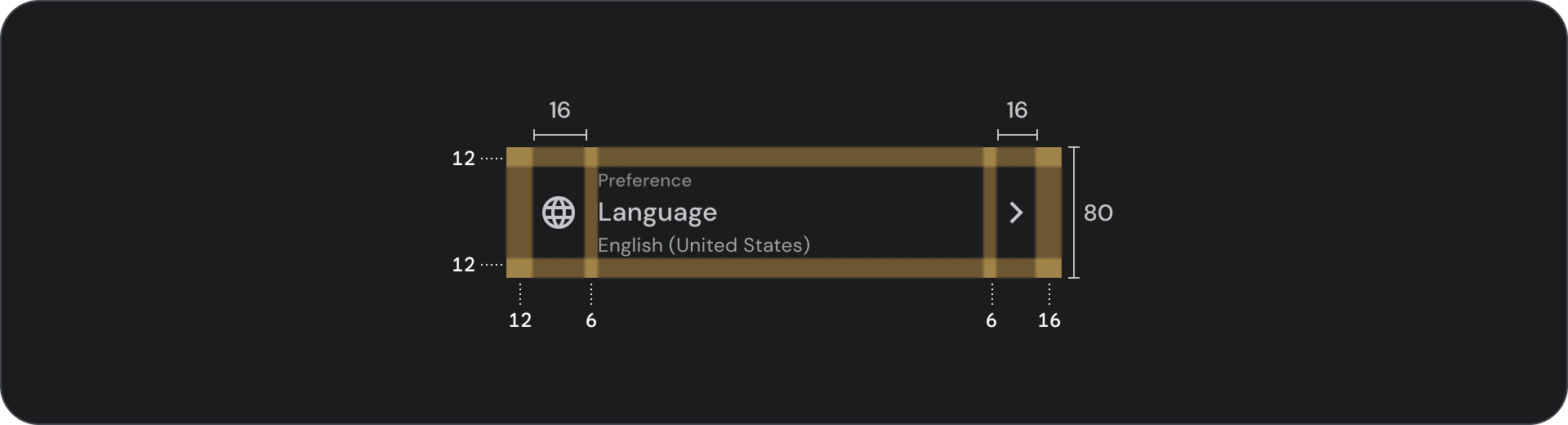
解剖

- 图标:一个小图形,代表一个特定的对象或操作,通常用于直观地传达想法或概念。
- 标题线:出现在标题或副标题上方的简短文本行,通常用于提供额外的上下文或强调。
- 标题:大而粗体的一行文本,作为设计元素或页面的主要标题。
- 副标题:出现在主标题下方的一行较小的文本,用于提供额外的信息或上下文。
- 控件:允许用户输入决策的交互式元素。
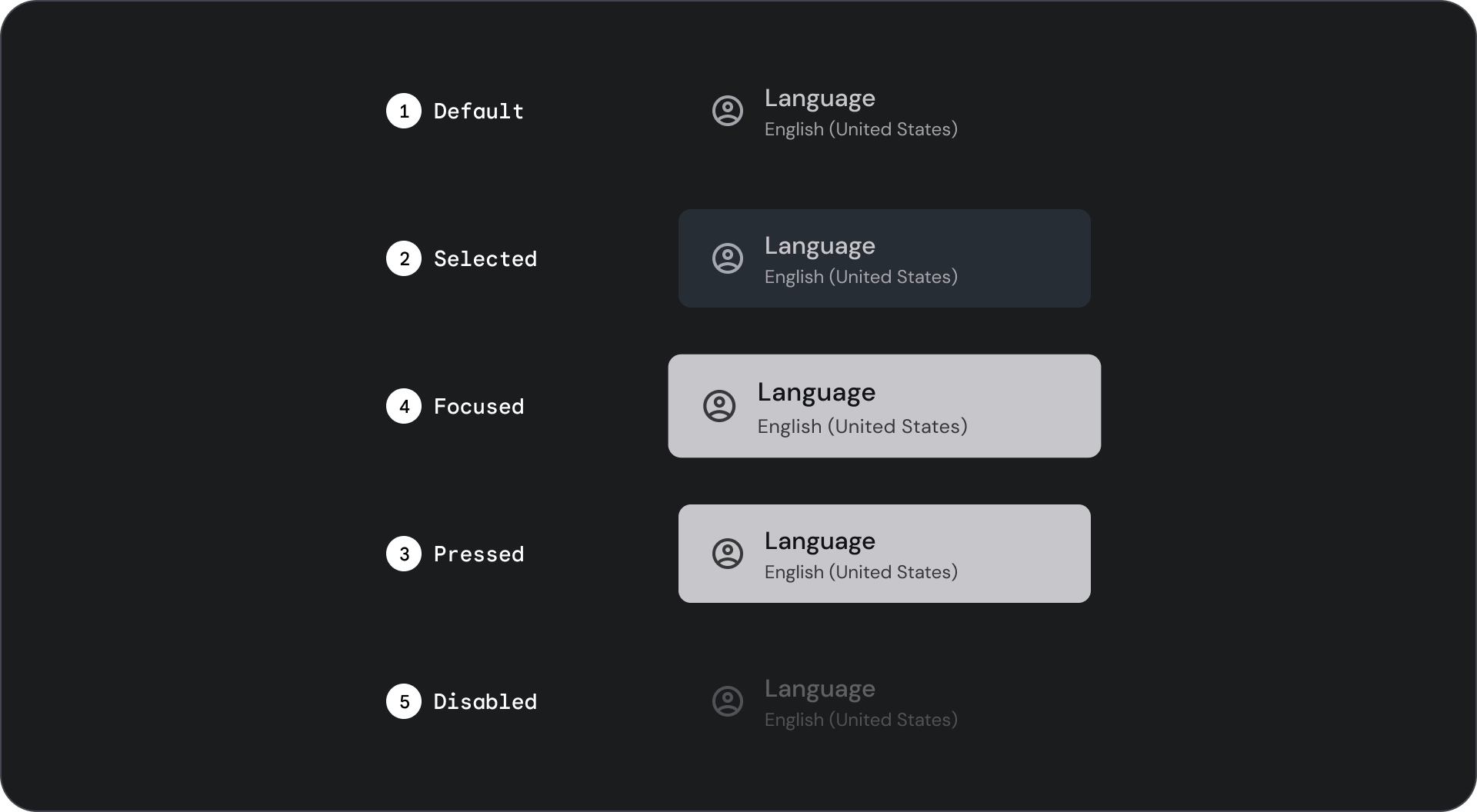
状态

规范



用法
列表是文本和图像的垂直组织组。列表针对阅读理解进行了优化,由一个单一的连续项目列组成。列表项可以包含由图标和文本表示的主要操作和辅助操作。

执行
列表项不是按钮。项目没有容器。默认情况下,列表项未选中且未聚焦。

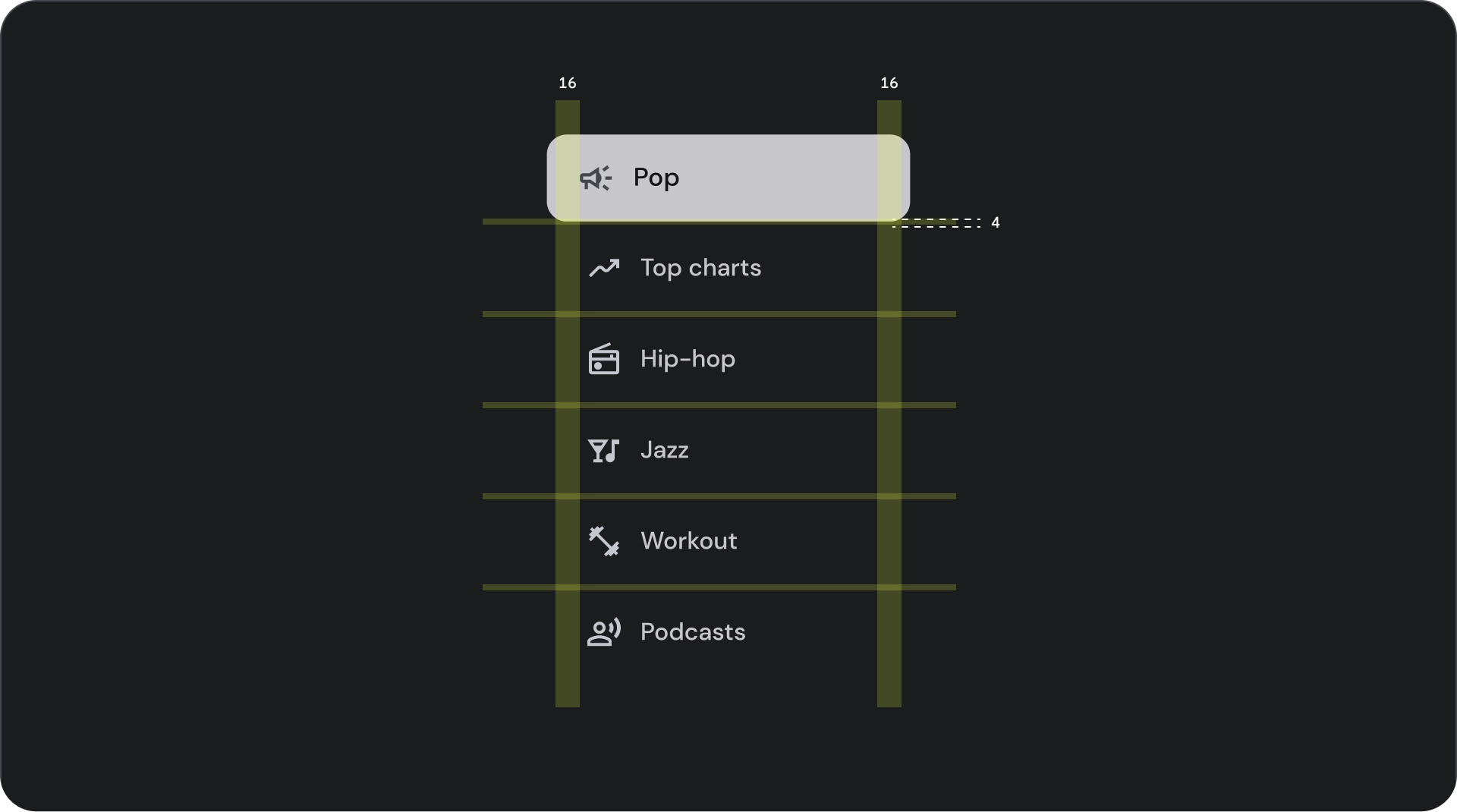
注意
仅在必要时才为列表项使用容器背景。
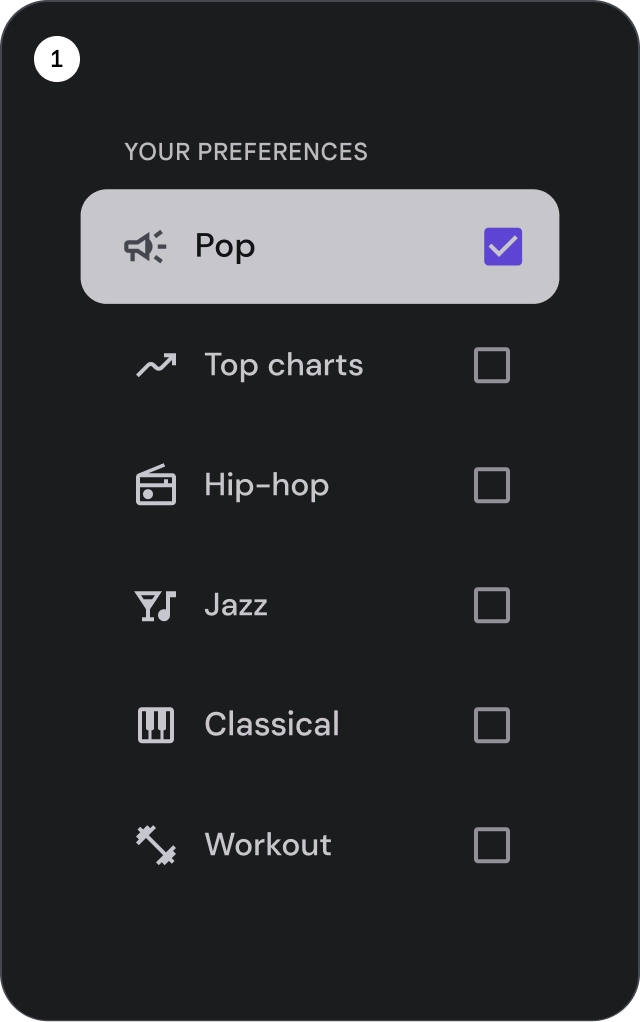
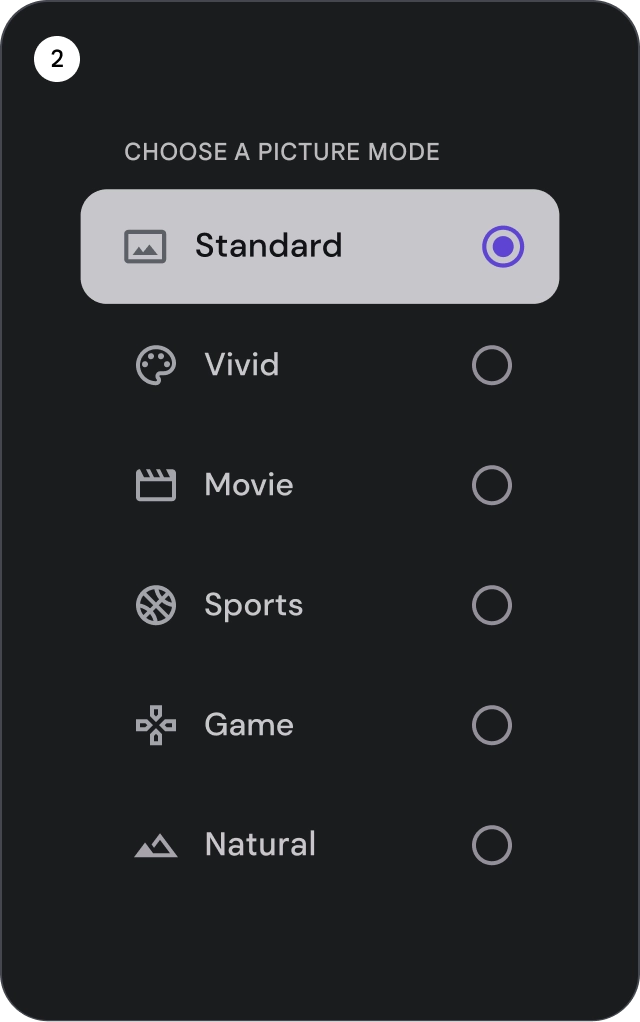
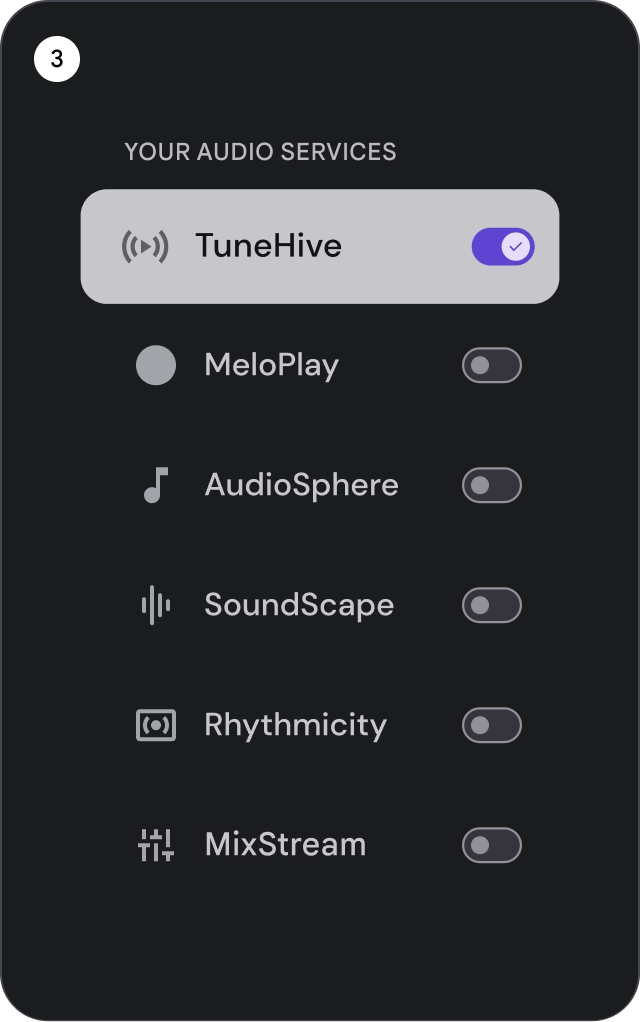
选择控件
控件显示列表项的信息和操作。它们可以与列表项的前缘或后缘对齐。



- 复选框:选择一个或多个列表项。
- 单选按钮:在列表中选择一个项目。
- 开关:打开或关闭控件。

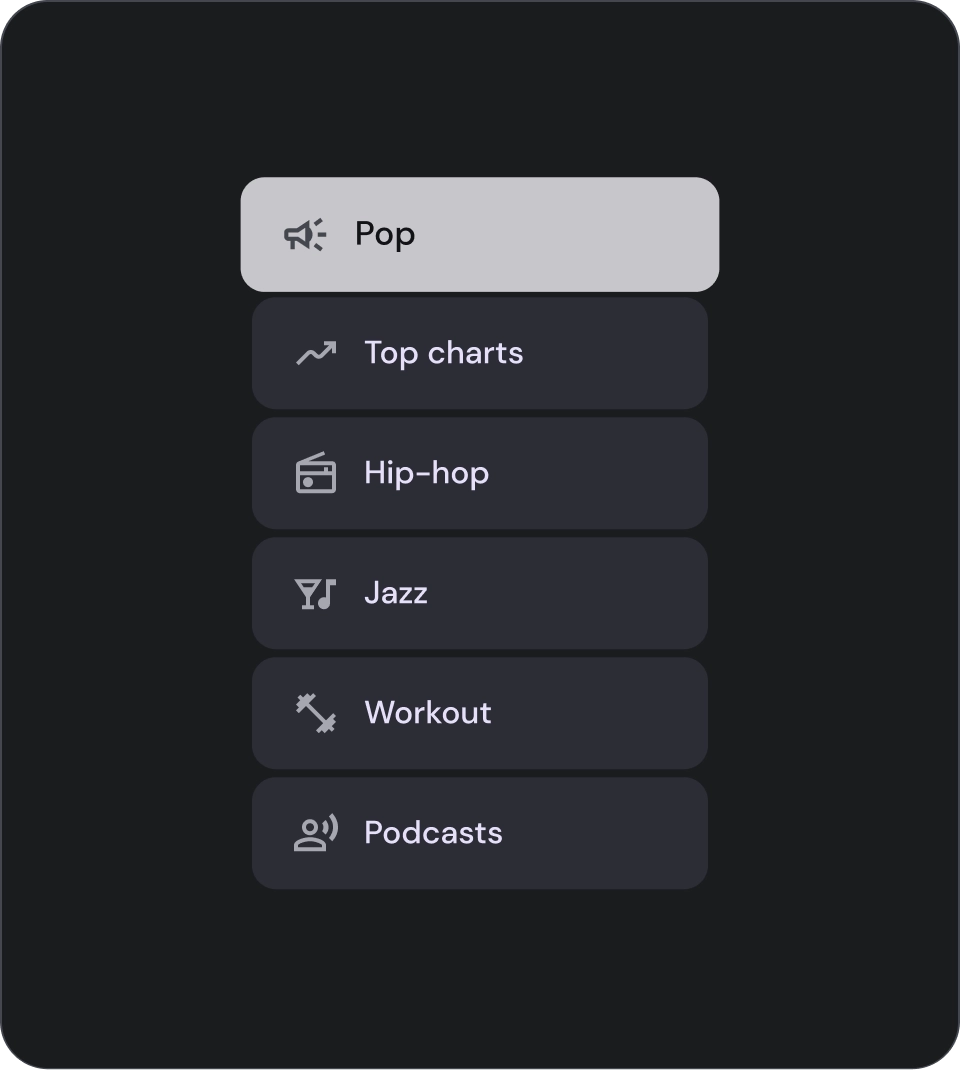
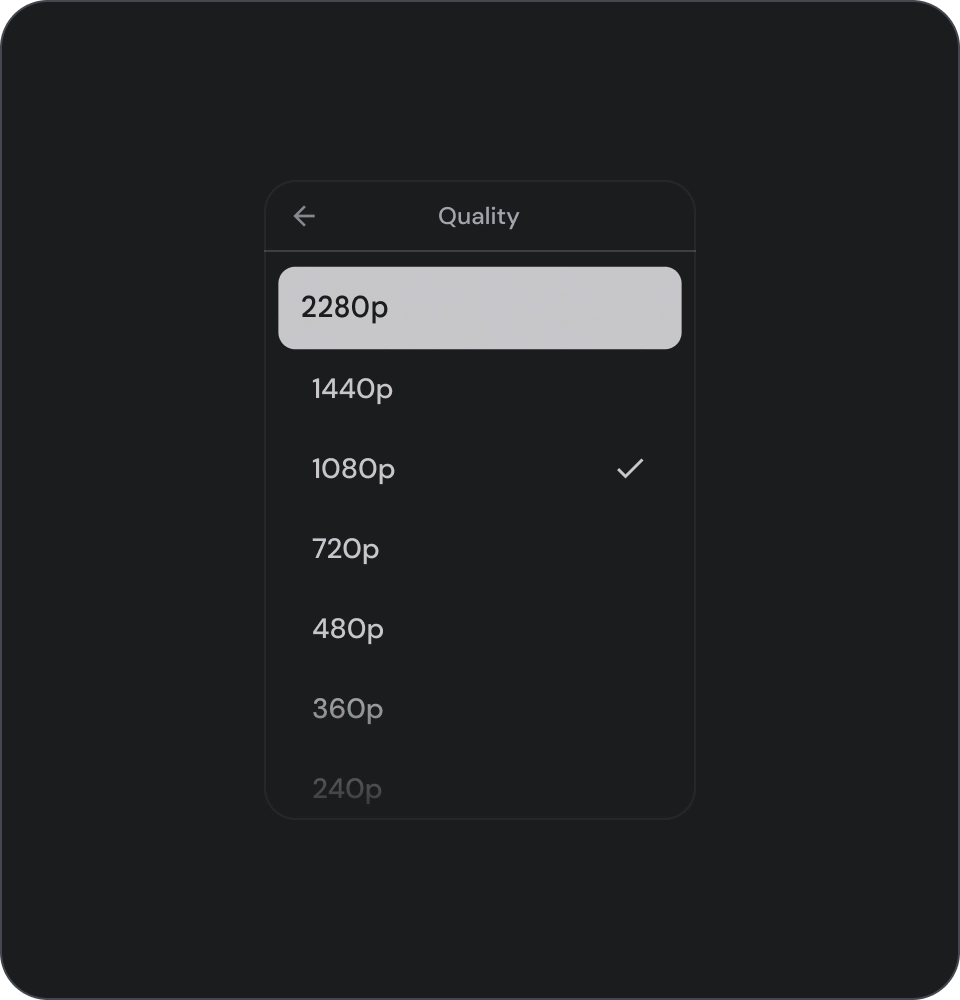
执行
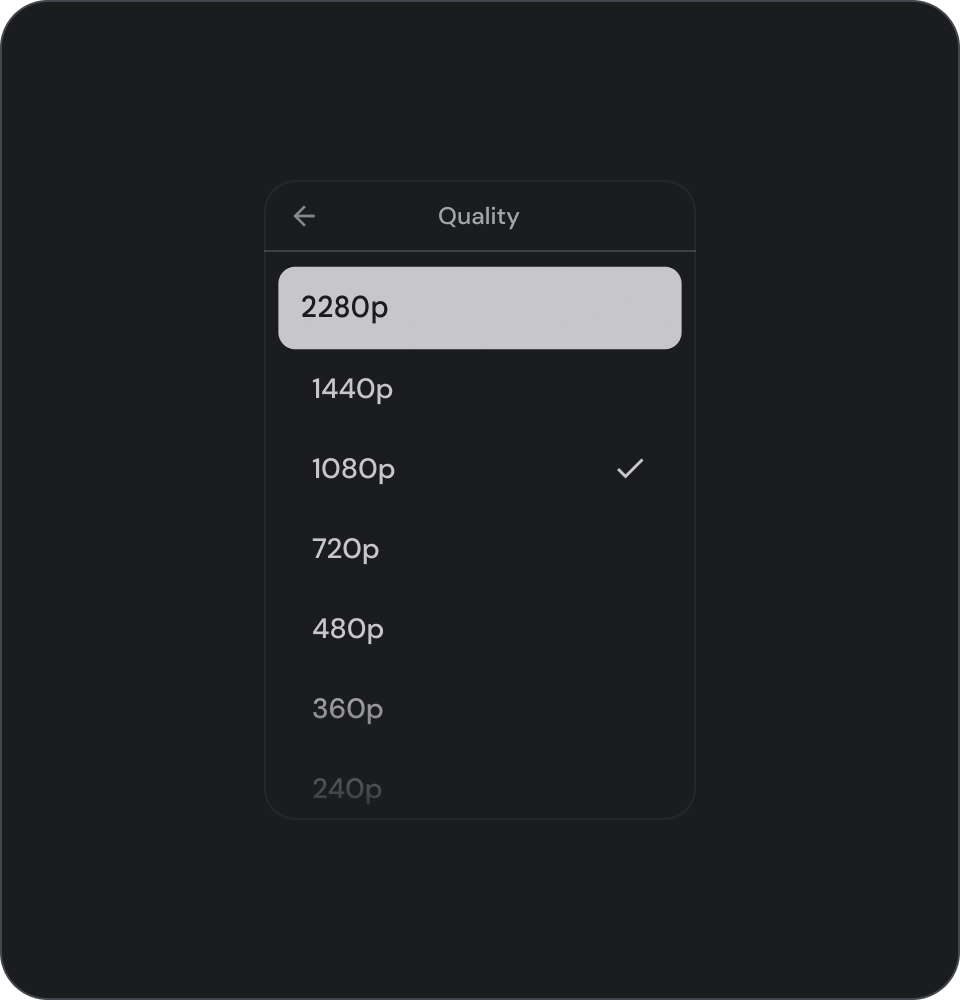
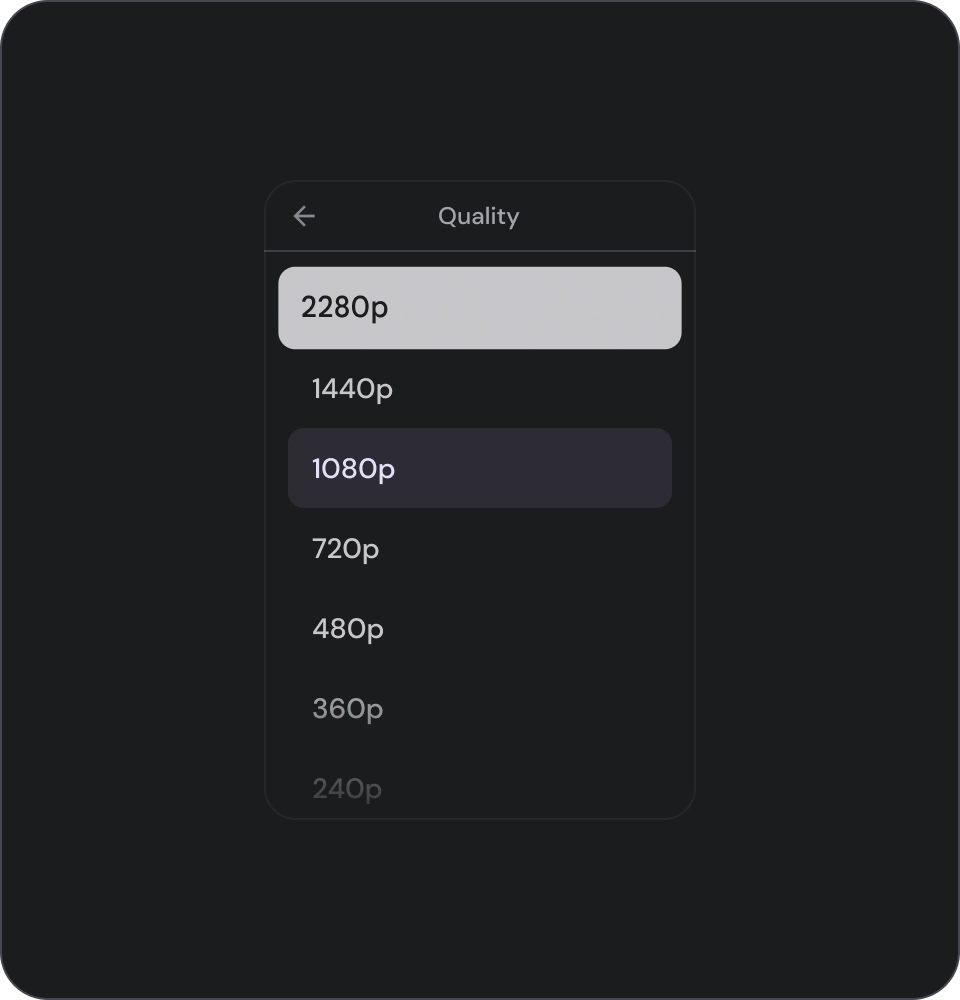
使用图标选择指示器来清楚地显示列表中选定的项目。这将帮助用户轻松识别他们已选定的项目,并改善整体用户体验。

不要
避免仅依靠背景颜色来指示列表中的选择。

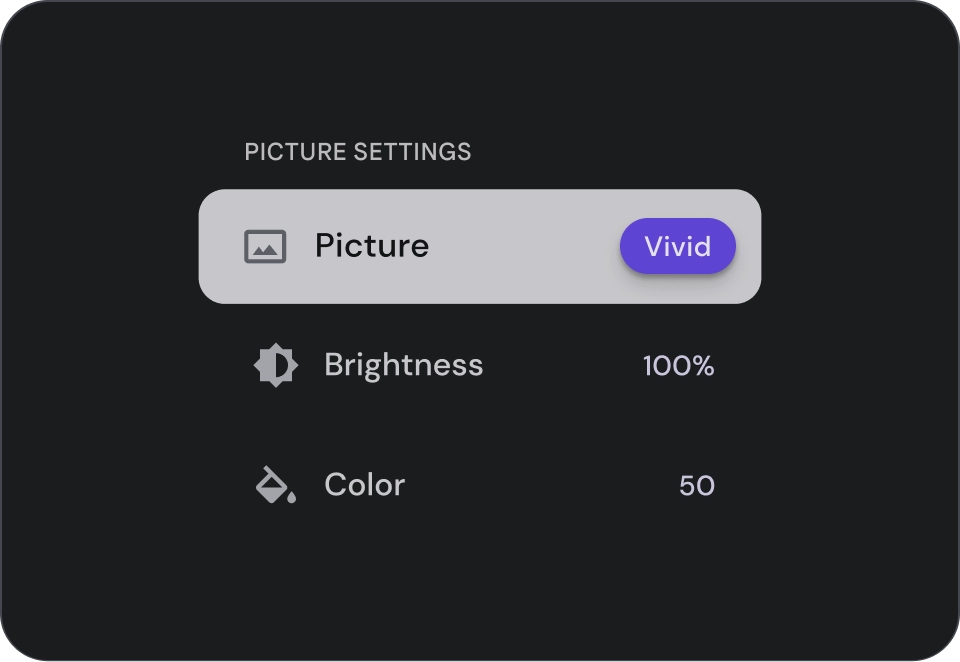
不要
避免将按钮放在列表项内,因为这会导致对当前处于焦点的元素感到困惑。
图标

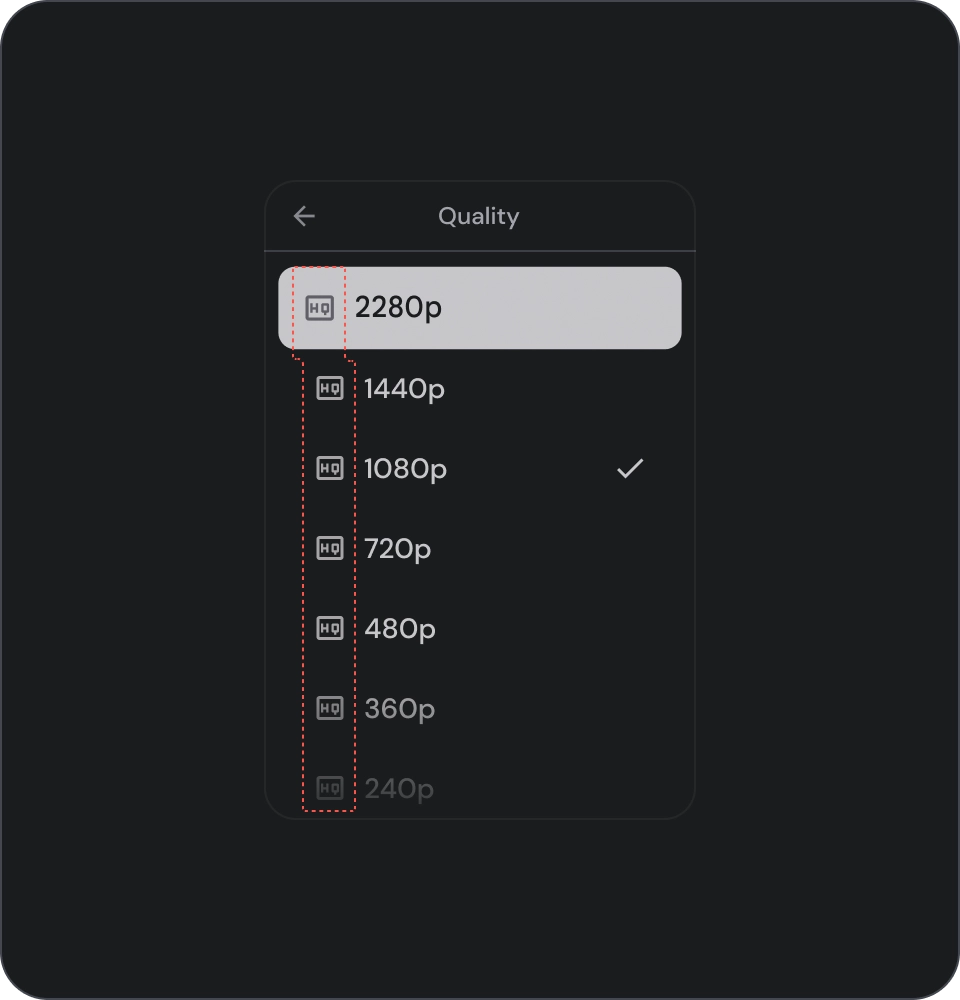
执行
如果您在列表中显示相同类型的內容,请省略图标以减少视觉噪声并改善用户体验。当图标没有用,也没有提供更多信息时,请避免在列表中使用它们。

不要
避免在列表中对所有项目使用相同的图标。这对用户来说可能会视觉上难以承受,令人困惑。相反,仅当它们能增值或提供更多信息时才使用图标。
头像和图像
列表项可以包含圆形裁剪的图像,以代表个人或实体。
![]()
