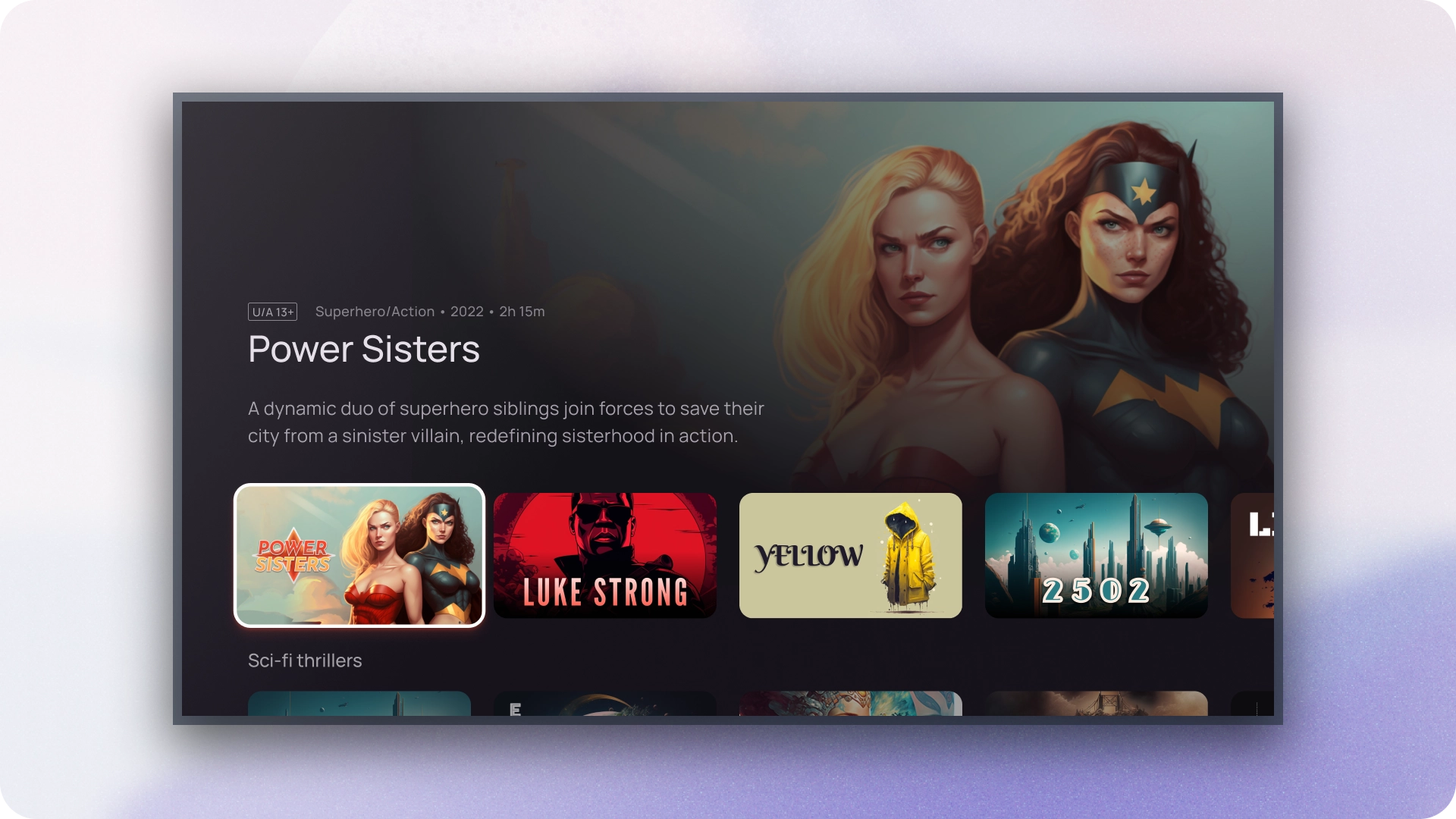
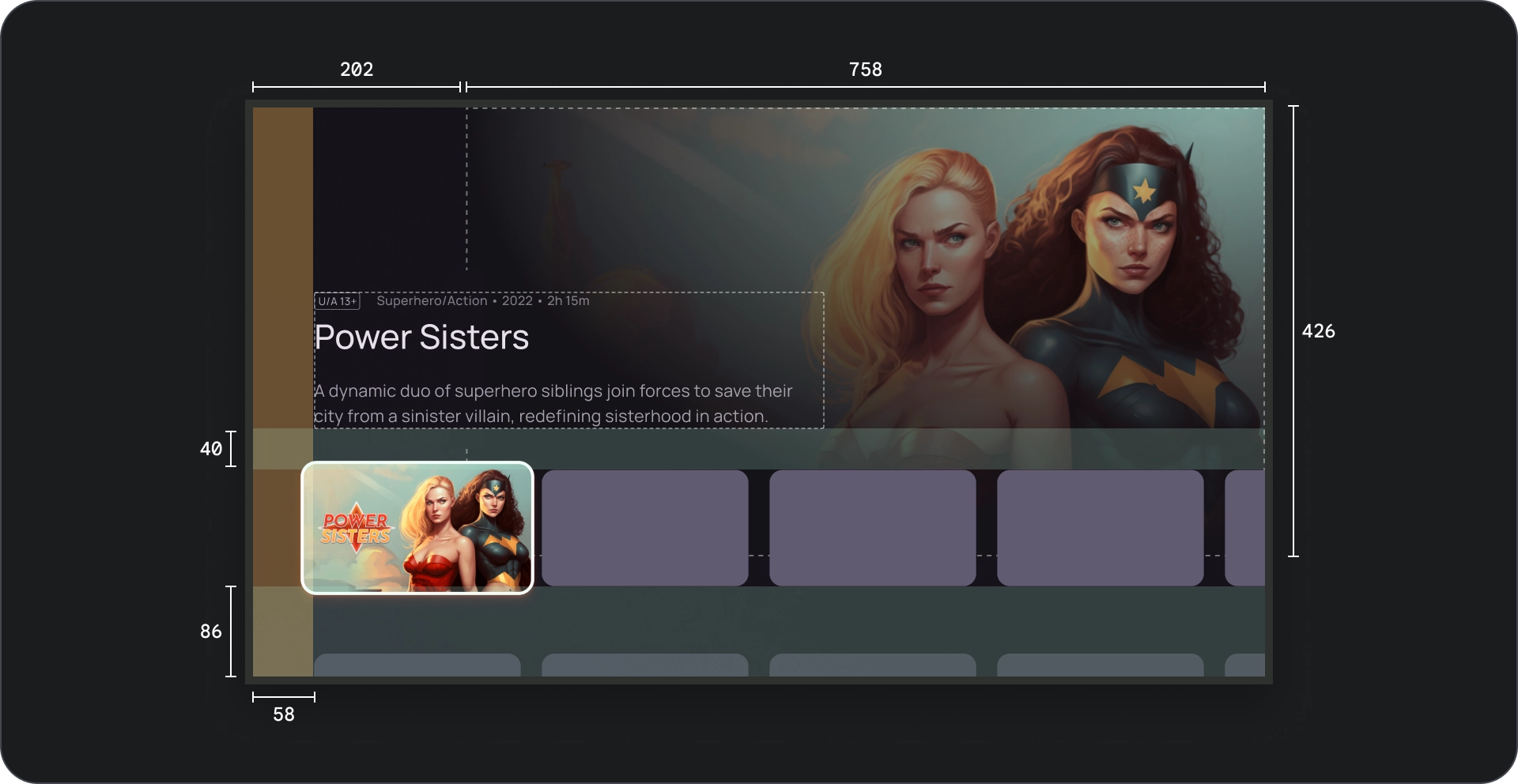
沉浸式列表结合了内容行和所选项目的预览。它以更大的视口显示内容。

资源
| 类型 | 链接 | 状态 |
|---|---|---|
| 设计 | 设计源(Figma) | 可用 |
| 实现 | 示例 | N/A |
亮点
- 动态内容预览。当用户浏览内容行时,预览区域会自动更新以显示当前聚焦的项目。
- 沉浸式列表组件具有更大的视口来显示内容,使用户更容易查看和欣赏聚焦项目的视觉细节。
- 沉浸式列表提供有关聚焦项目的相关和上下文信息,帮助用户在不离开浏览体验的情况下做出明智的决策。
- 沉浸式列表组件使用渐进式公开,在用户导航时显示有关内容的更多详细信息,从而减少认知负担并保持用户参与度。
- 沉浸式列表组件确保整个应用中的交互一致,为用户提供熟悉且可预测的体验。
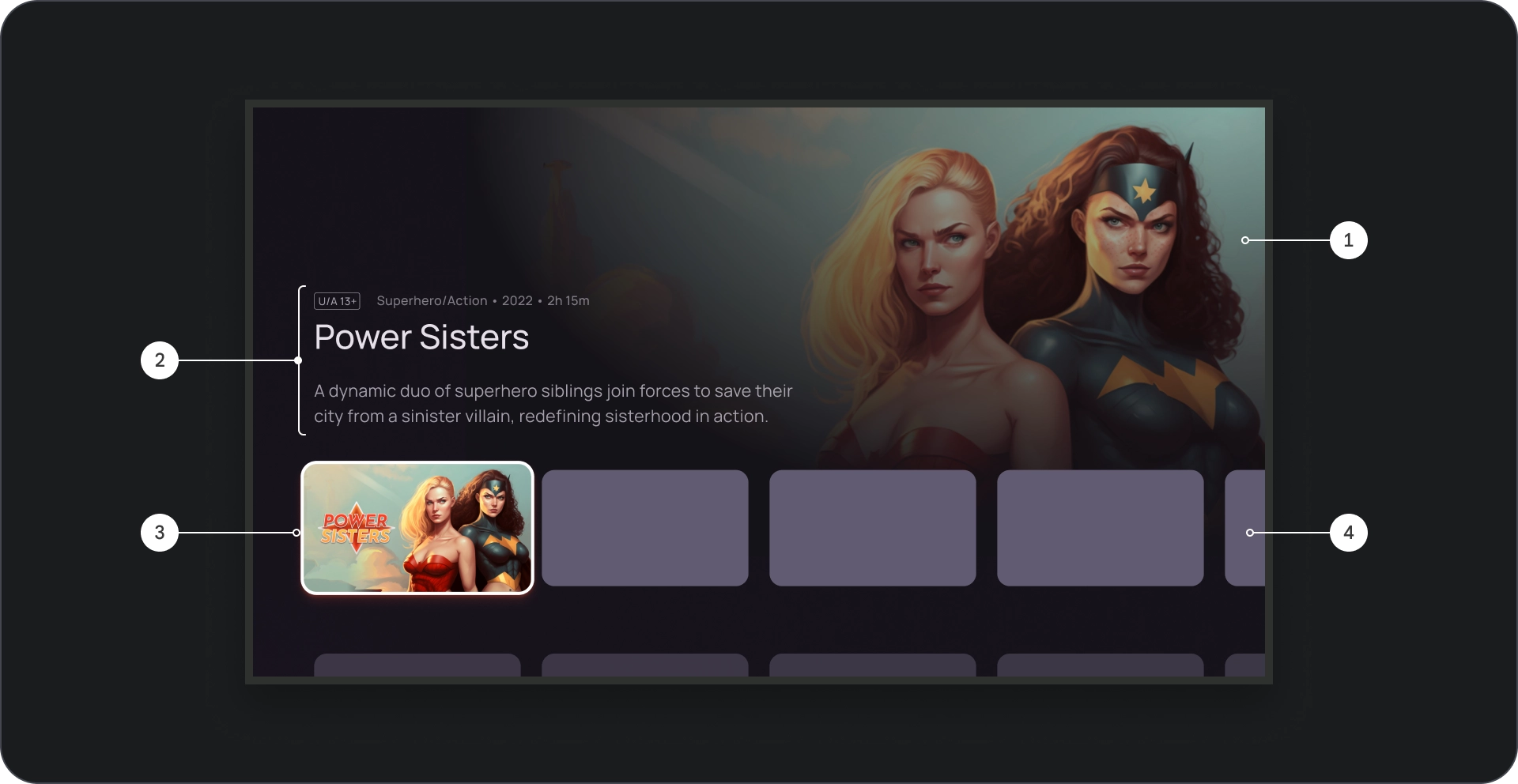
结构

- 图像背景
- 内容块
- 卡片聚焦
- 内容网格

- 电影风格遮罩
- 海报
- 背景颜色
规格

行为
在沉浸式列表中导航卡片之间时,所选卡片的详细信息会在背景中逐步显示。
当沉浸式列表处于焦点时,其高度会增加以显示其他信息,例如背景标题和说明,如下面的视频所示。
用法
当您想要突出显示特色或推广内容(例如新版本、热门节目或独家标题)时,可以使用沉浸式轮播。更大的视口和动态预览提供了一种引人注目的方式来展示这些高优先级项目。
图像显示

- 卡片焦点:用户在轮播中导航时,聚焦的卡片会以视觉方式突出显示,将卡片缩放 1.1 倍,使用边框和其他视觉提示作为高程来指示其选择。确保聚焦卡片缩略图内的内容标题清晰可见且易于阅读。
- 背景图像:当卡片处于焦点时,会在更大的视口中显示相应的背景图像。我们建议此背景图像是高质量且视觉上吸引人的,因为它为内容提供了沉浸式和引人入胜的背景。
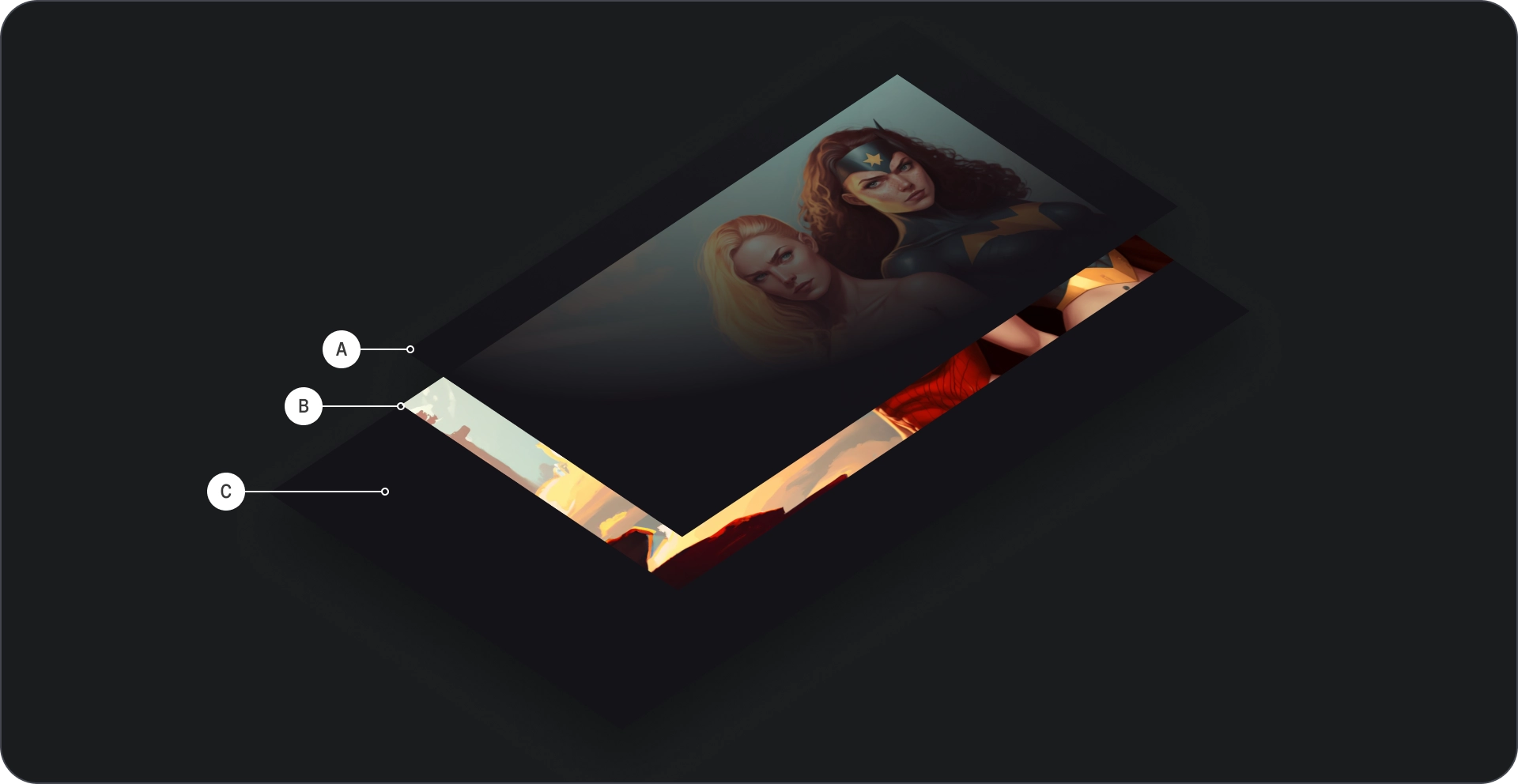
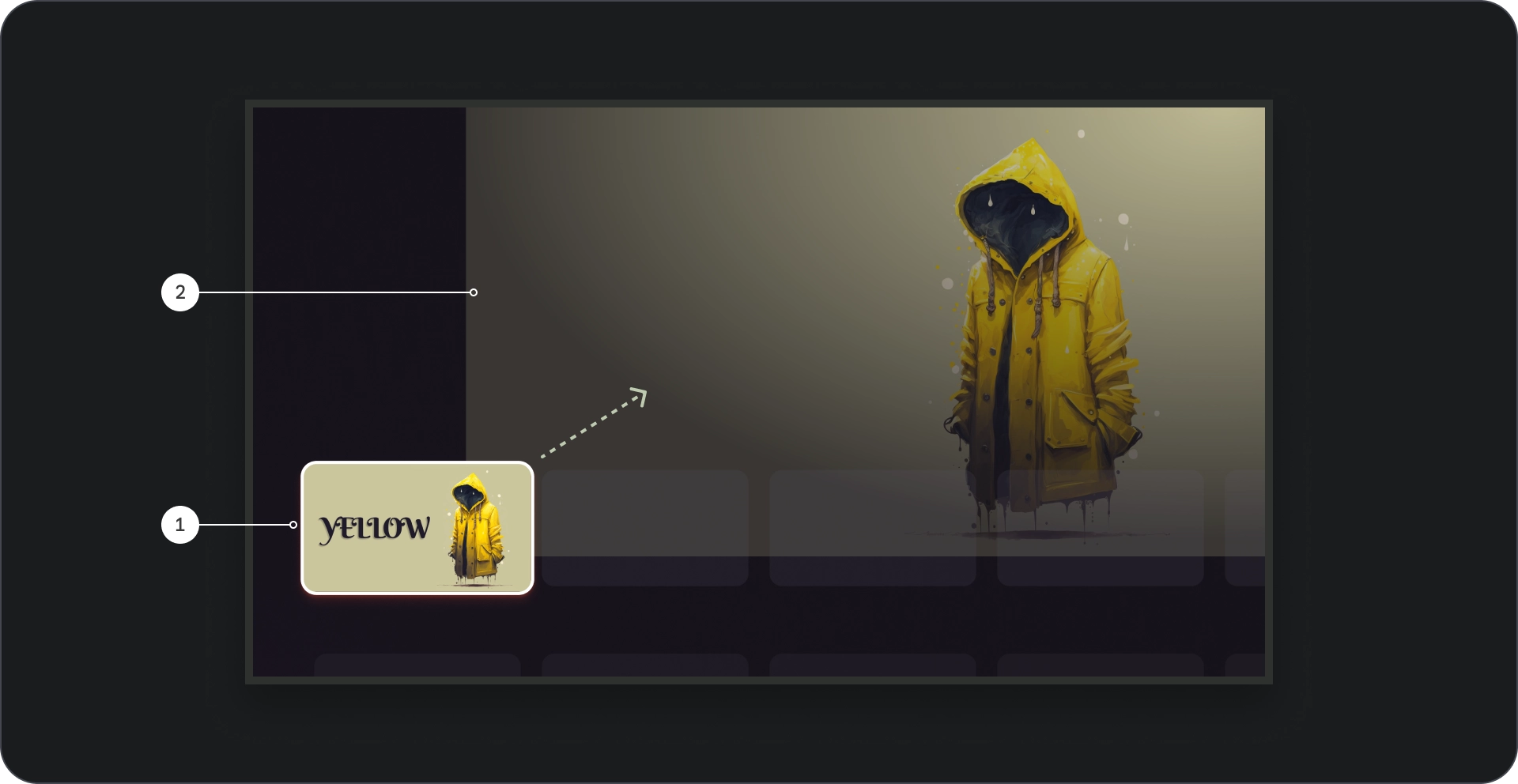
构成

操作
将主题缩放并对齐到右上角,营造电影般的体验。

避免操作
避免使用全屏裁剪,这会导致主题在内容下被裁剪。
为了确保用作沉浸式列表组件背景的图像看起来不错,请确保适当缩放图像,以免图像模糊或变形。
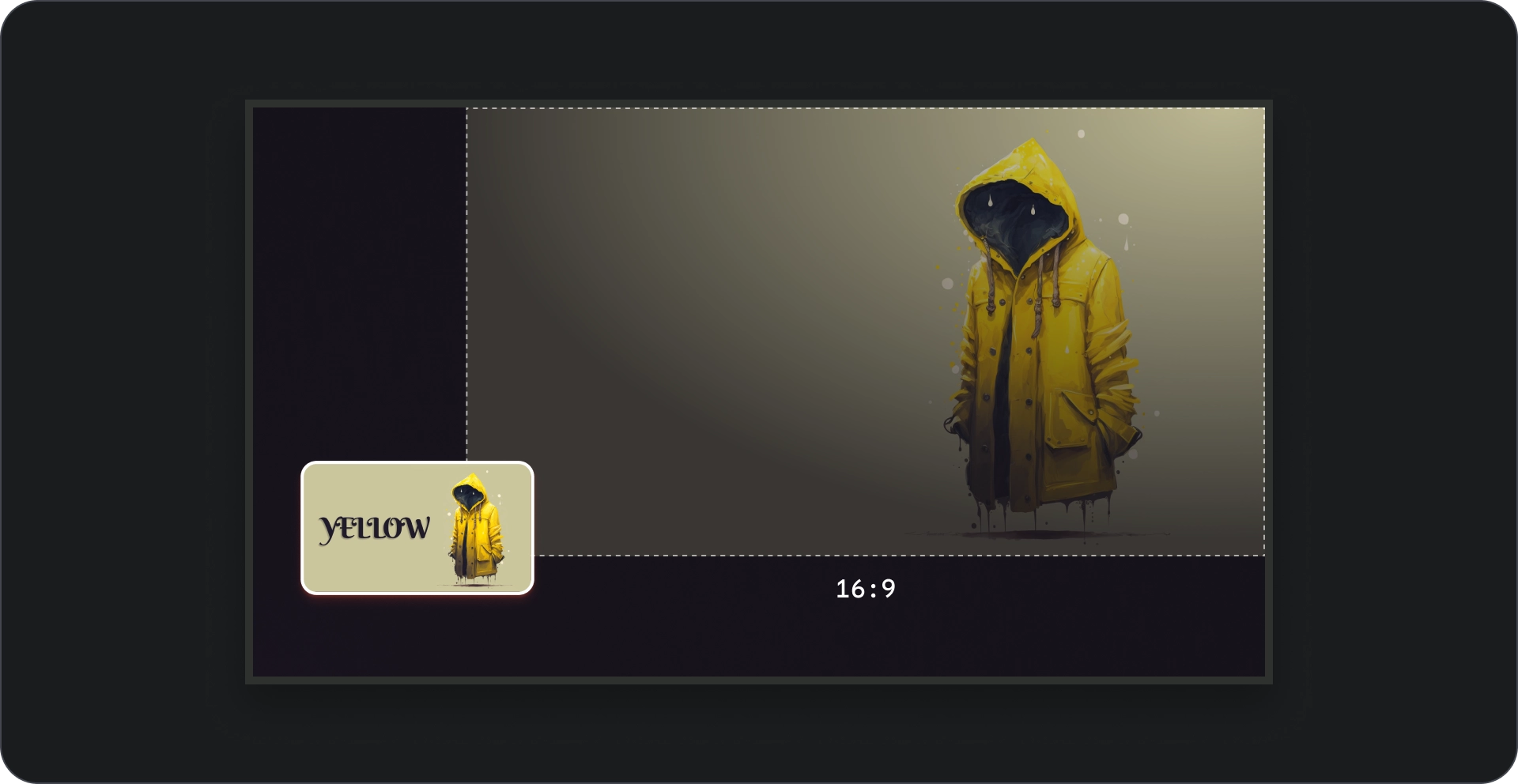
纵横比
尽可能使用 16:9 的纵横比作为背景图像,以确保视觉上吸引人且布局一致。