特色轮播图展示与用户相关的精选内容。

资源
| 类型 | 链接 | 状态 |
|---|---|---|
| 设计 | 设计来源 (Figma) | 可用 |
| 实现 | Jetpack Compose | 可用 |
亮点
- 使用特色轮播图来突出显示特定内容。
- 特色轮播图可以包含图像、标题、内容详情、视频、操作和分页控件等 UI 元素。
- 轮播图通常位于应用的主页或登录页面,方便用户访问。
- 特色轮播图视觉效果吸引人,有助于吸引用户并创造沉浸式体验。
- 显示的内容可以根据用户的观看历史记录、偏好或当前趋势进行个性化定制。
变体
有两种不同的方式可以集成特色轮播图
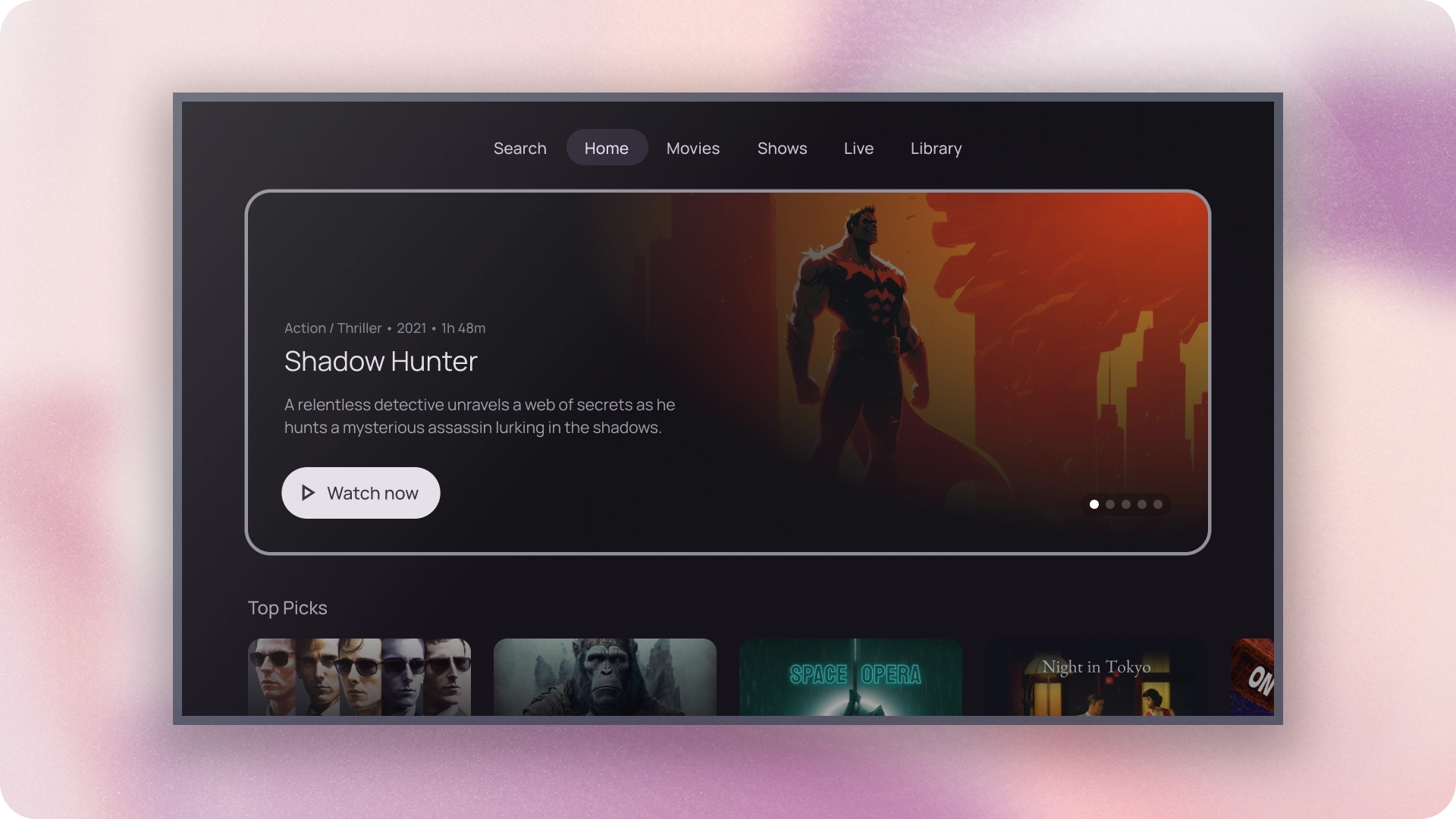
- 沉浸式
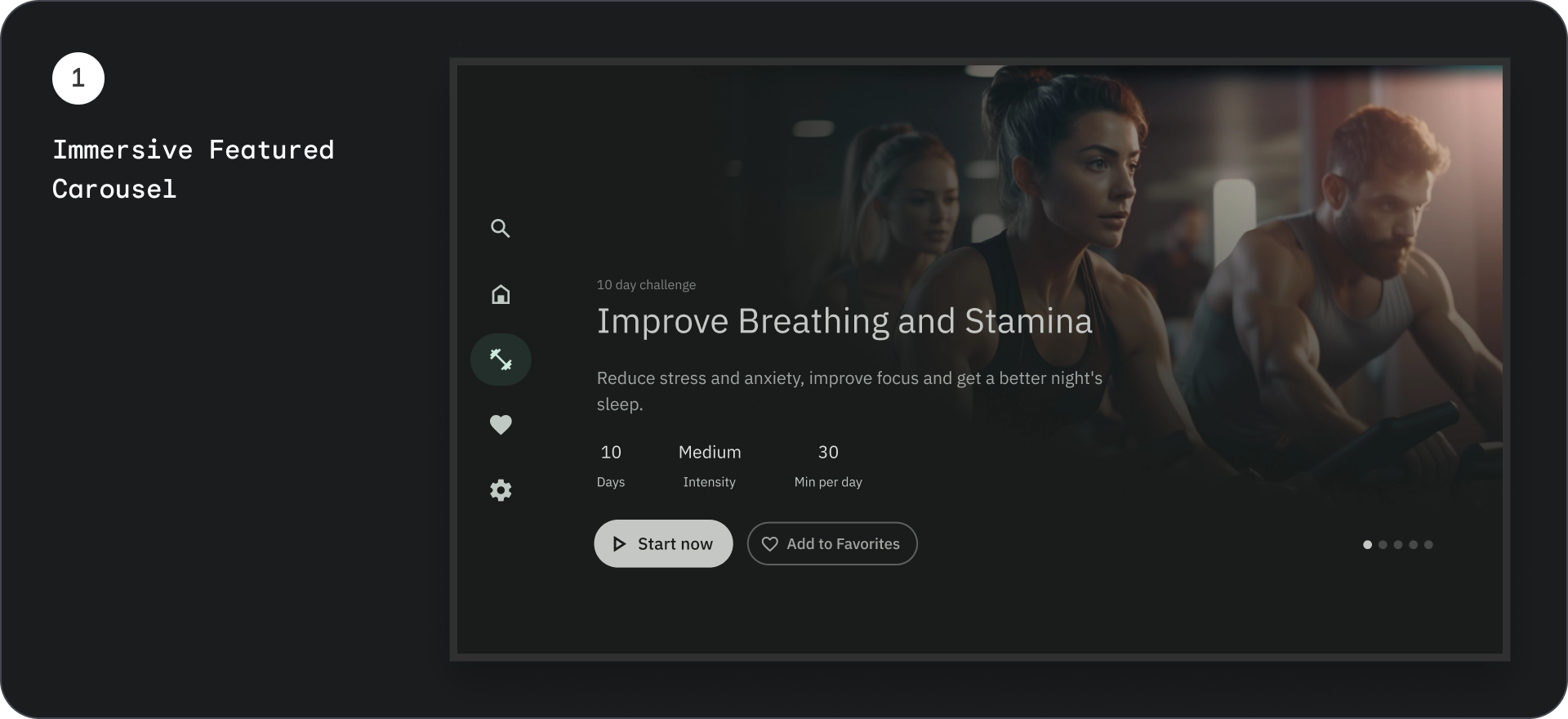
- 卡片


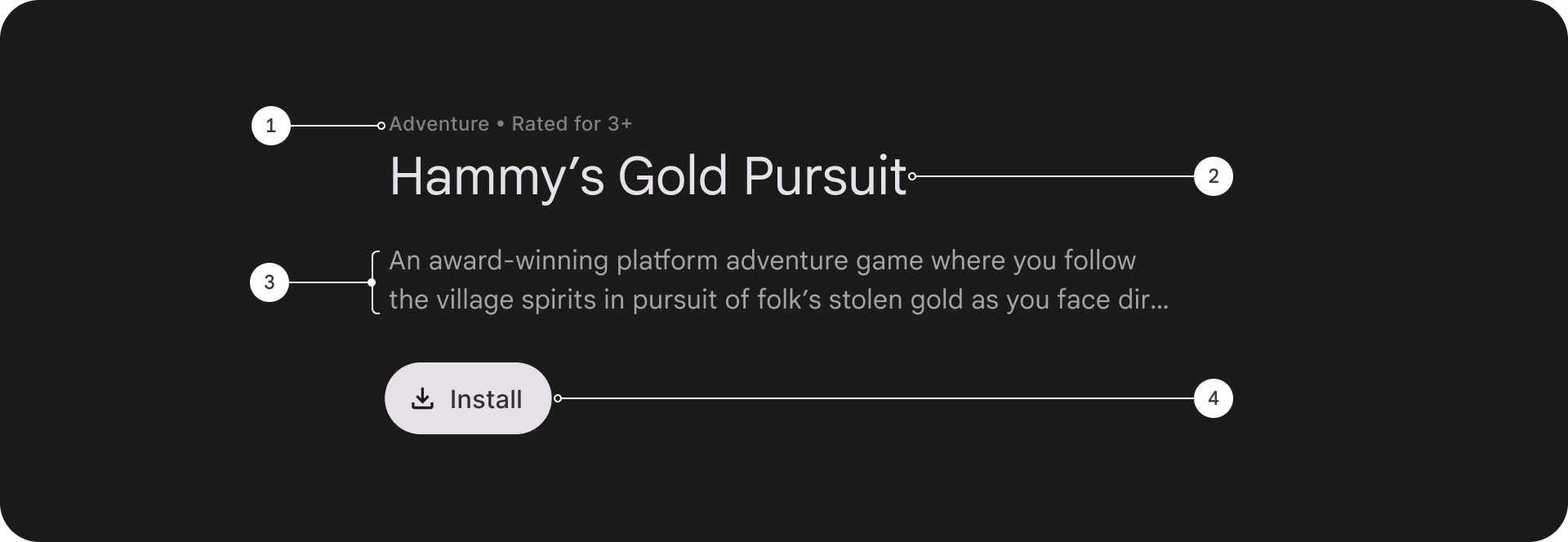
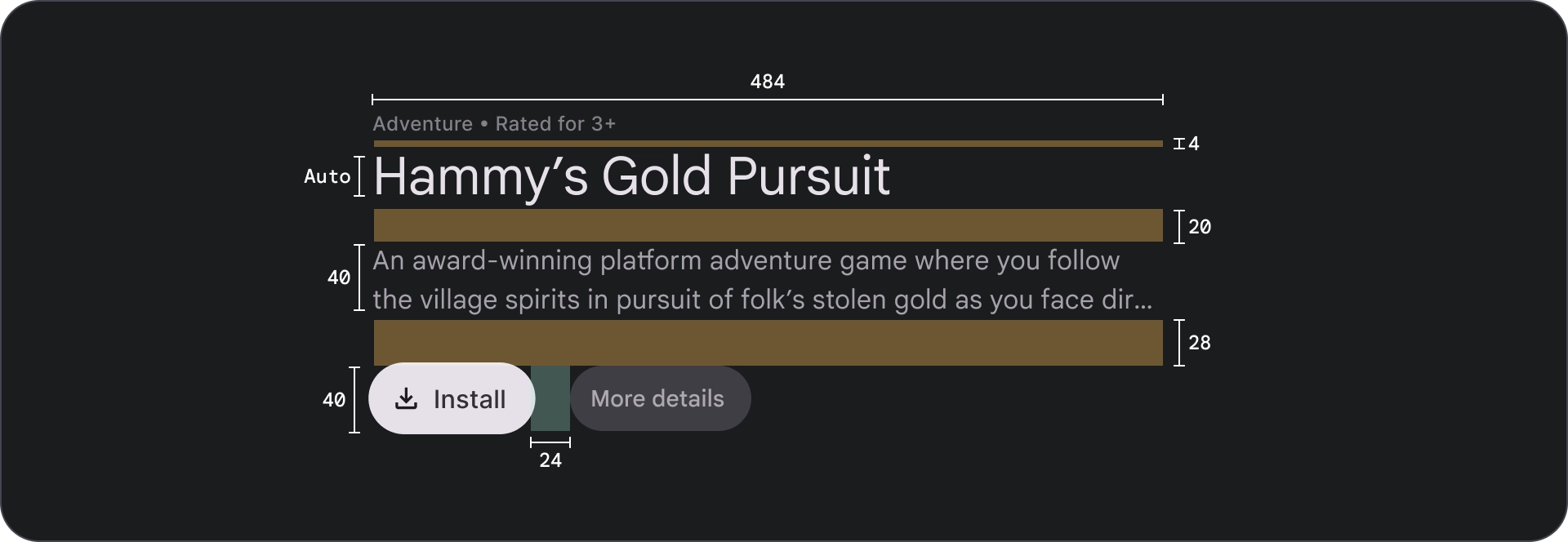
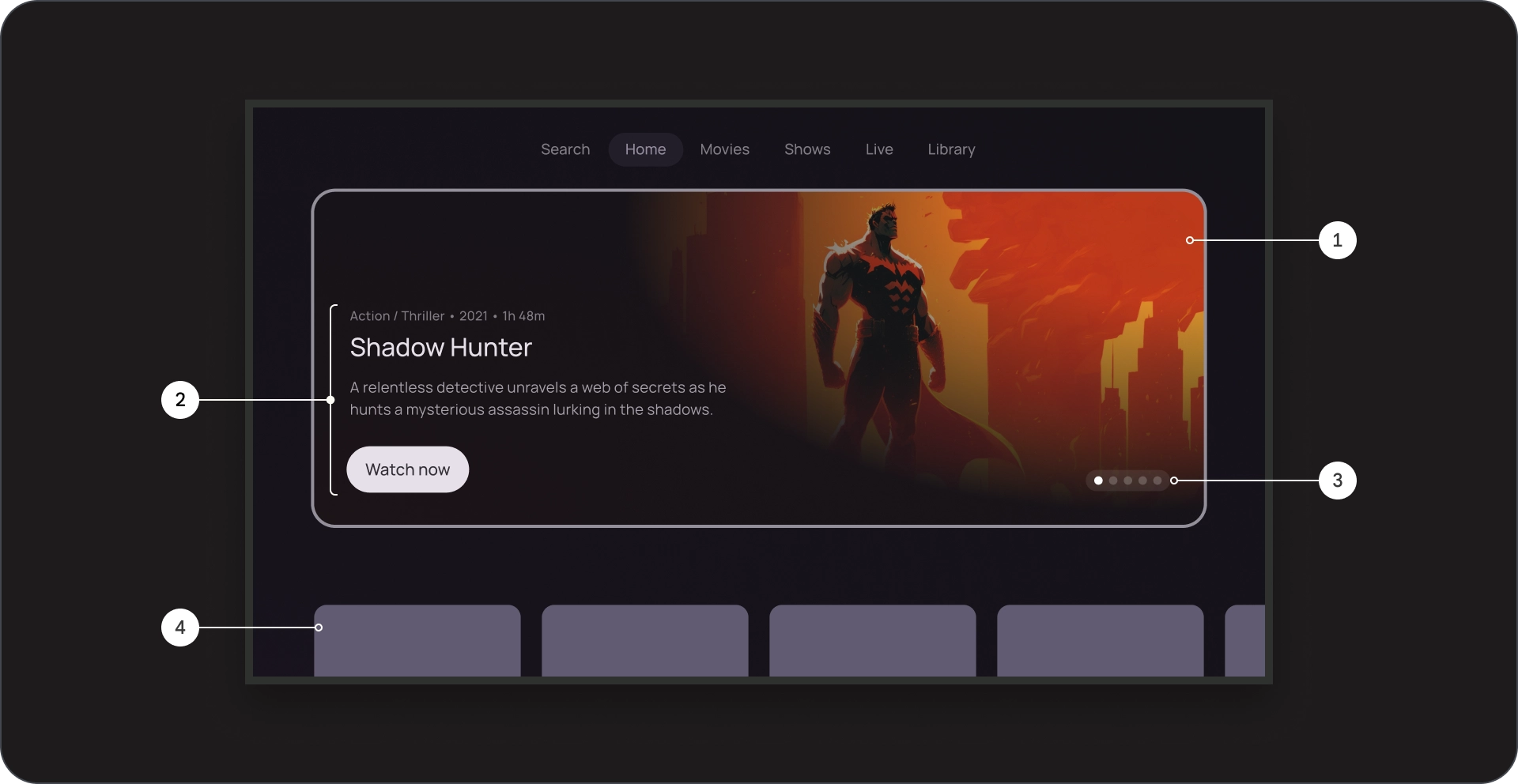
内容块
结构

- 概述文字
- 标题
- 描述
- 按钮
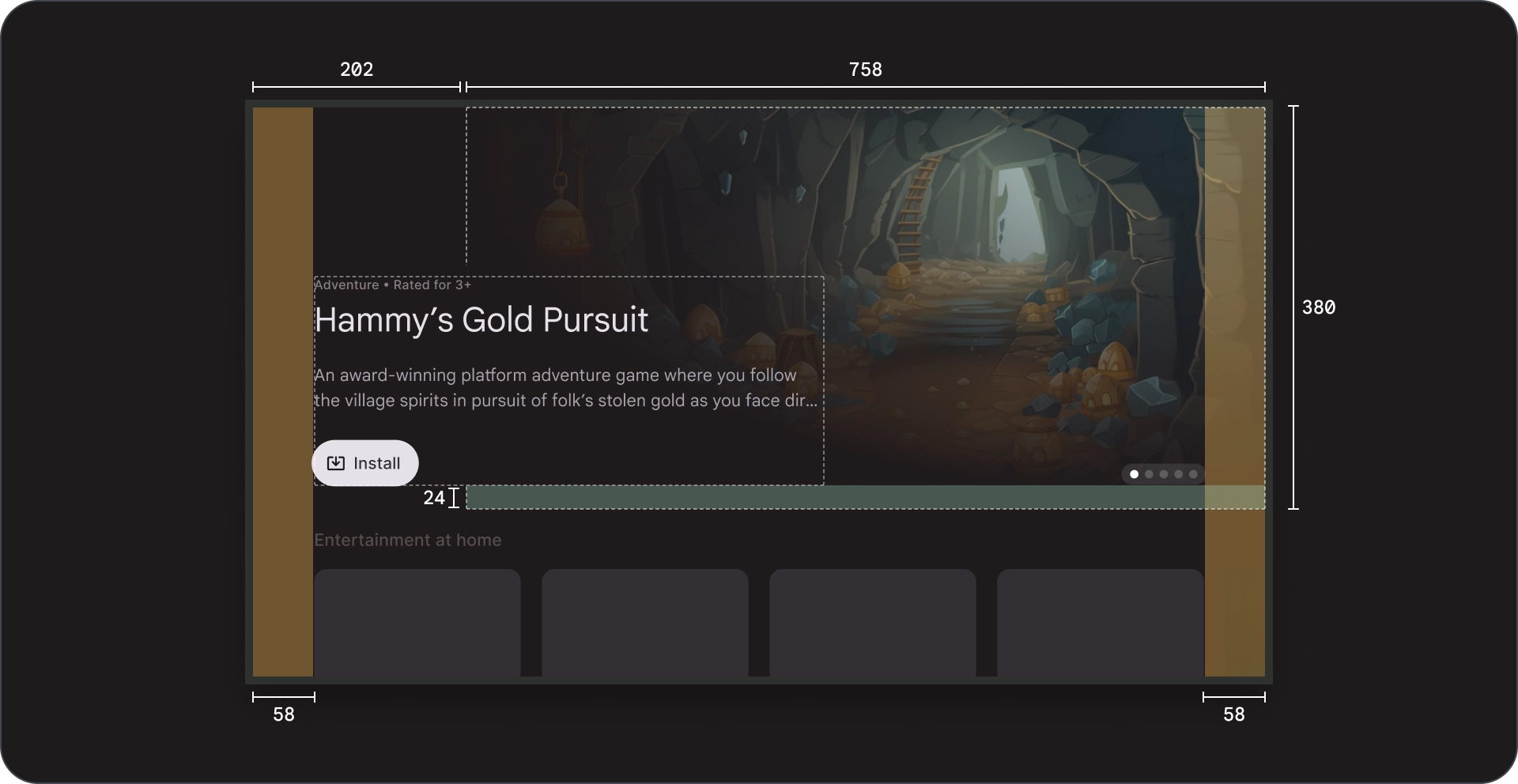
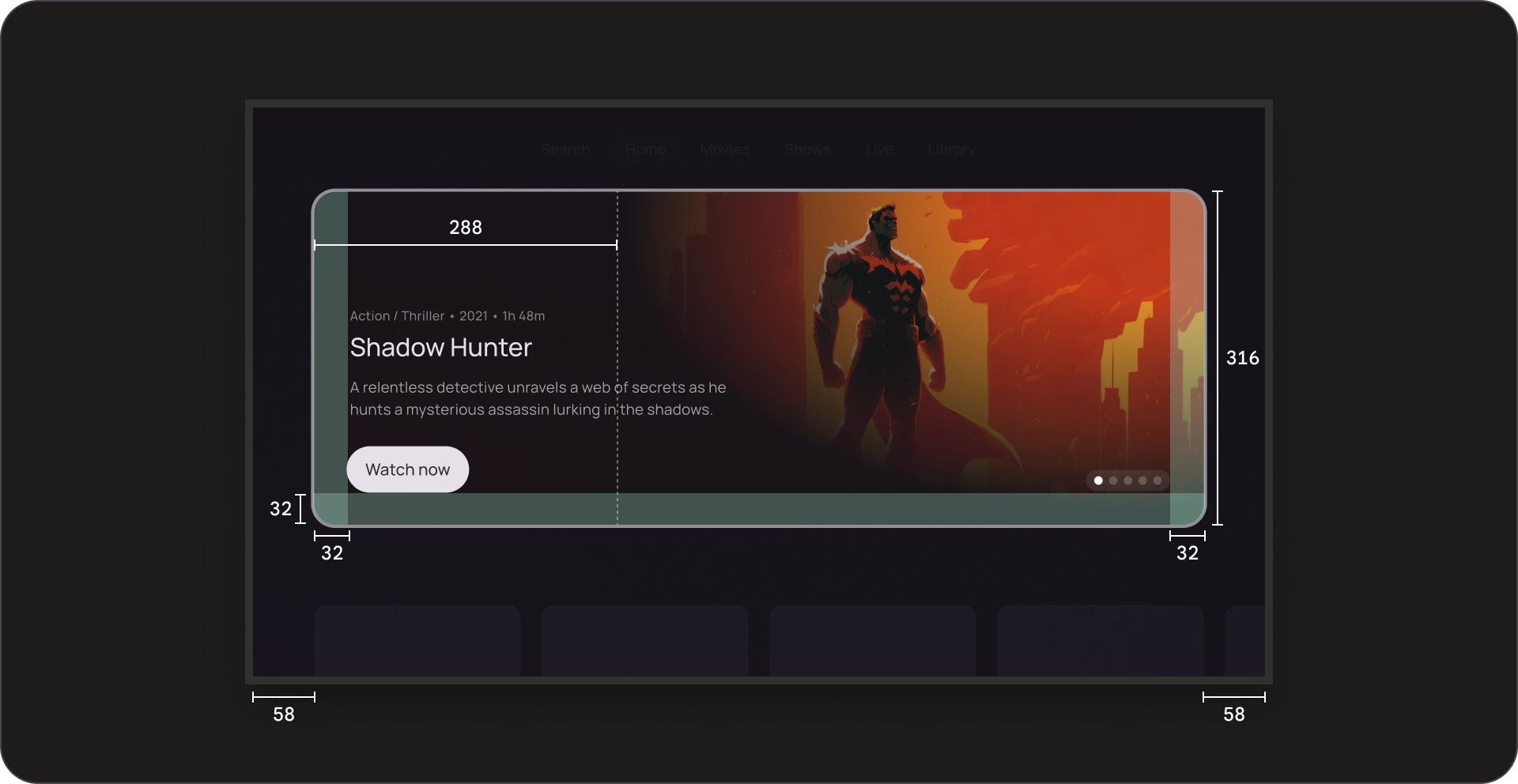
规格

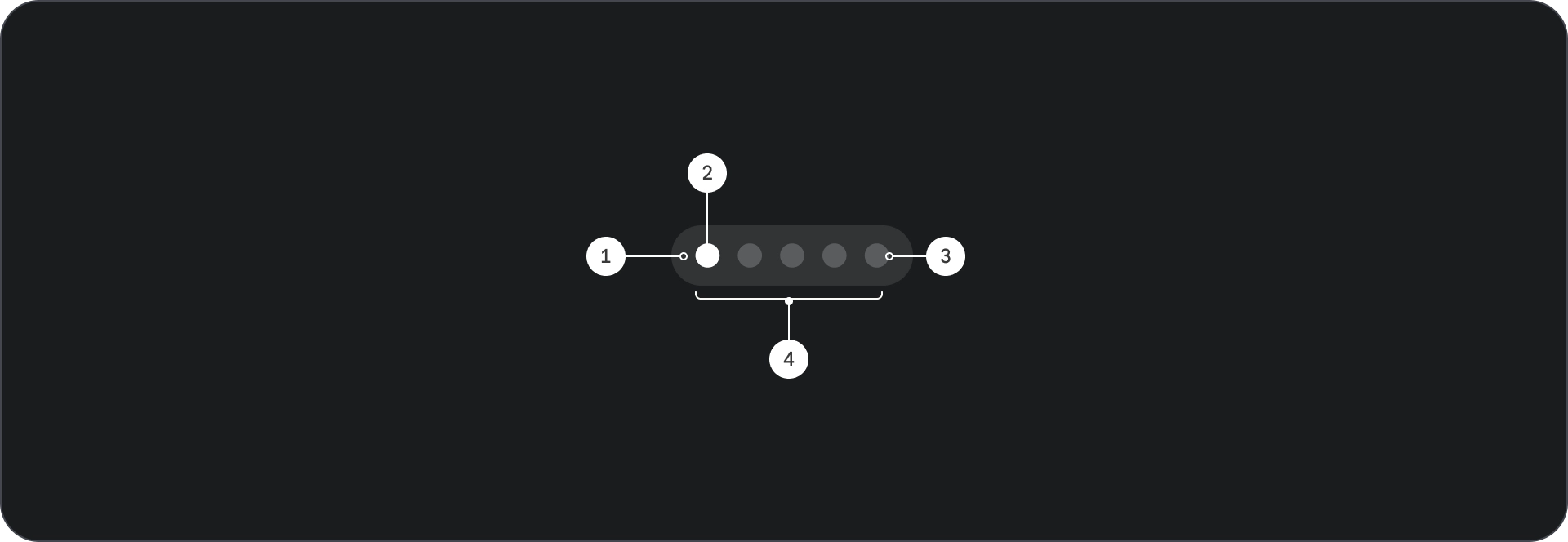
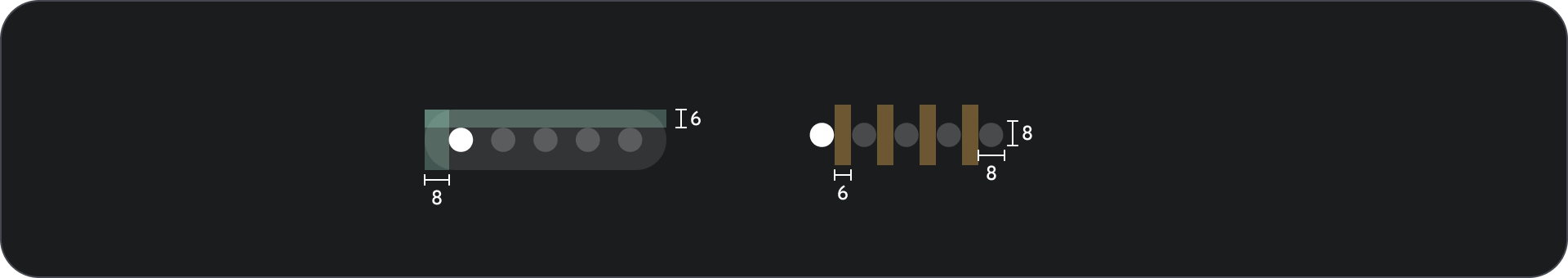
分页
结构

- 背景
- 活动元素
- 非活动元素
- 总元素数
规格

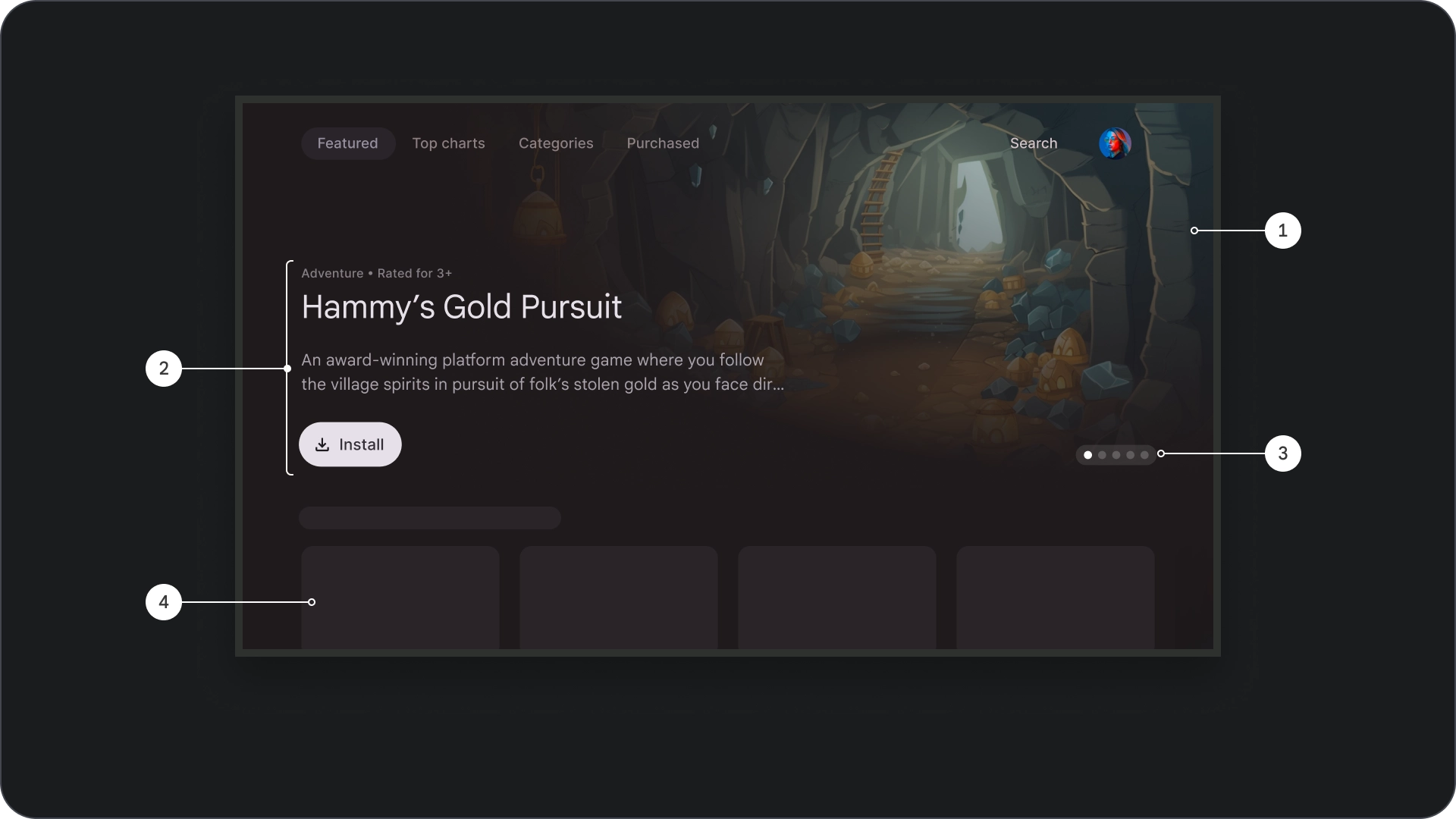
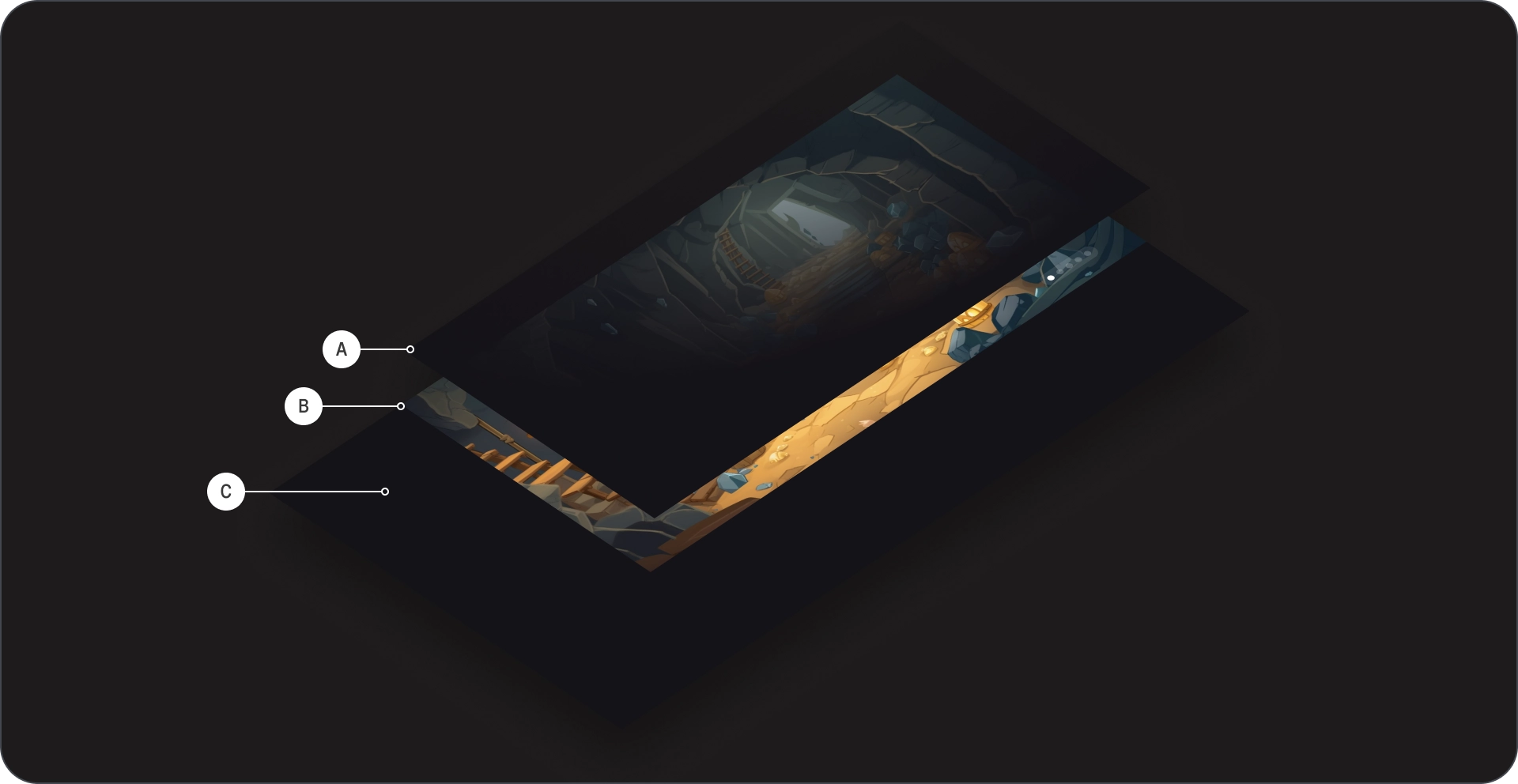
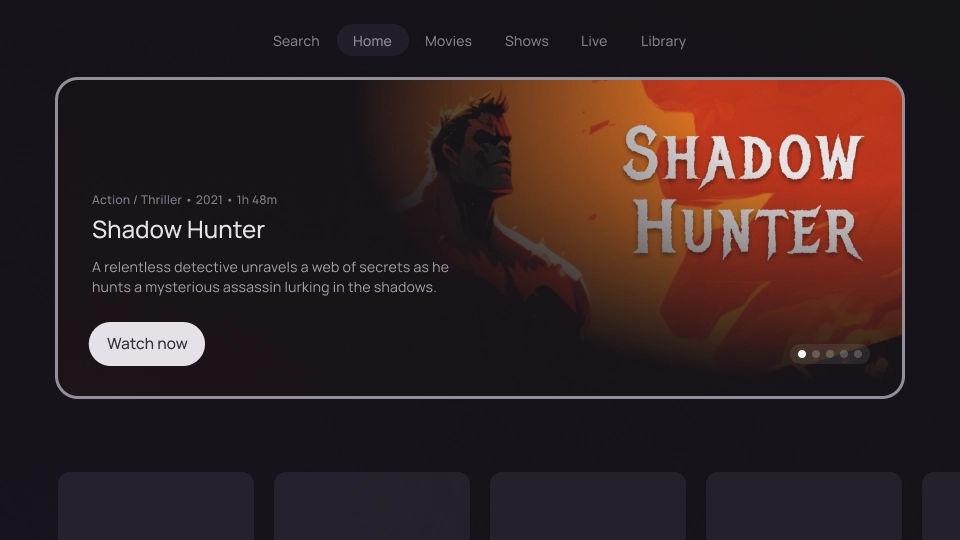
沉浸式
结构


- 图像背景
- 电影风格半透明遮罩
- 海报
- 背景颜色
- 内容块
- 分页
- 内容网格
规格

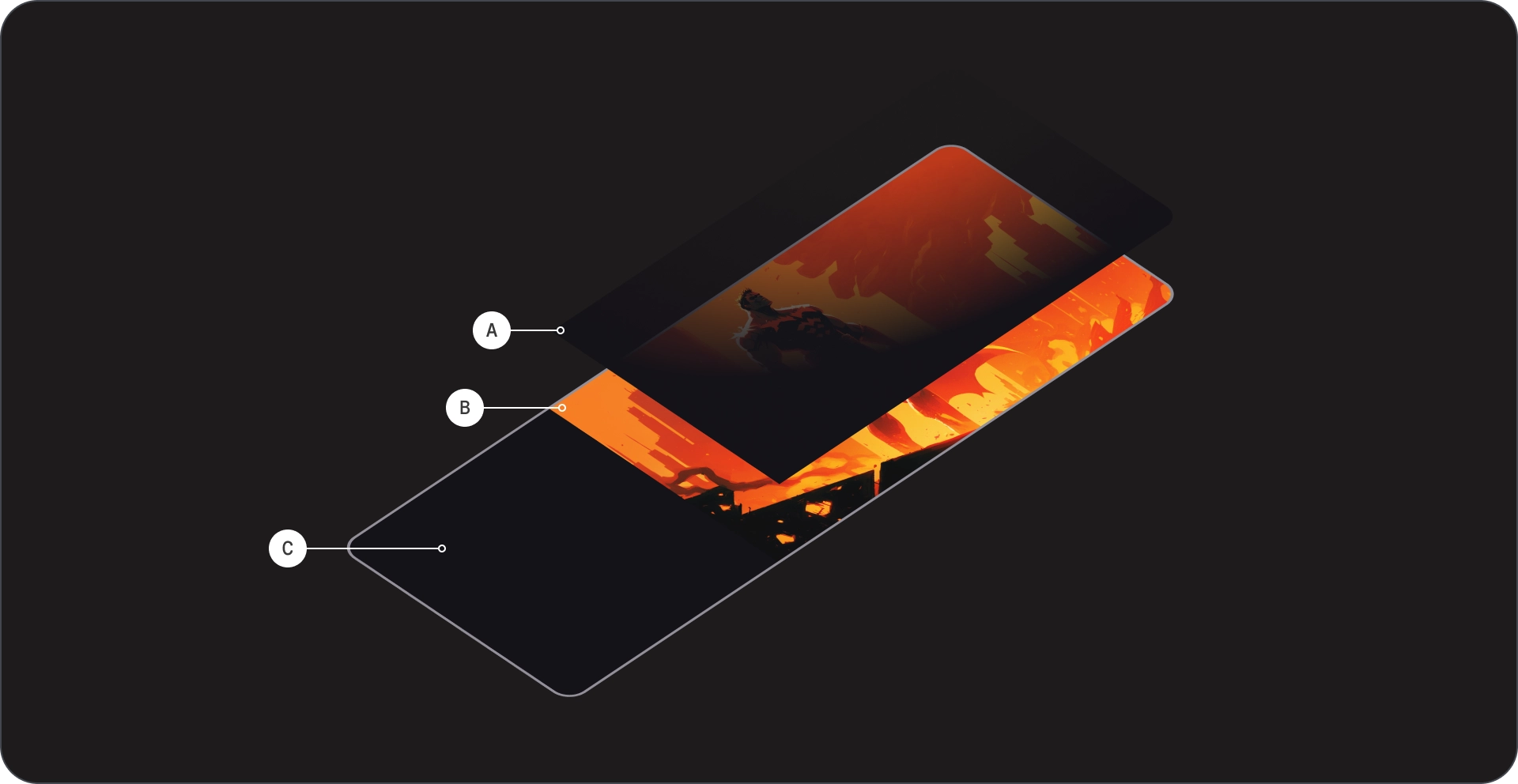
卡片
结构


- 图像背景
- 电影风格半透明遮罩
- 海报
- 卡片背景
- 内容块
- 分页
- 内容网格
规格

用法
使用特色轮播图以引人入胜、视觉吸引人且易于导航的格式展示和推广精选内容。
背景中的图像
在流媒体应用的特色轮播图中,背景图像在增强用户参与度方面起着至关重要的作用。
高质量图像
使用视觉吸引力且与焦点卡片内容相关的、高分辨率图像。

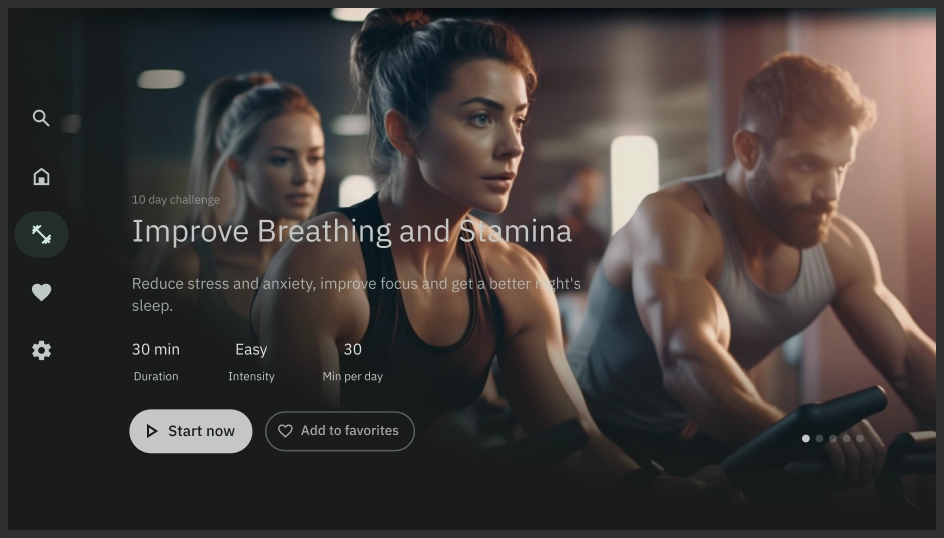
操作
保持图像简洁、视觉吸引力且与内容块相关。

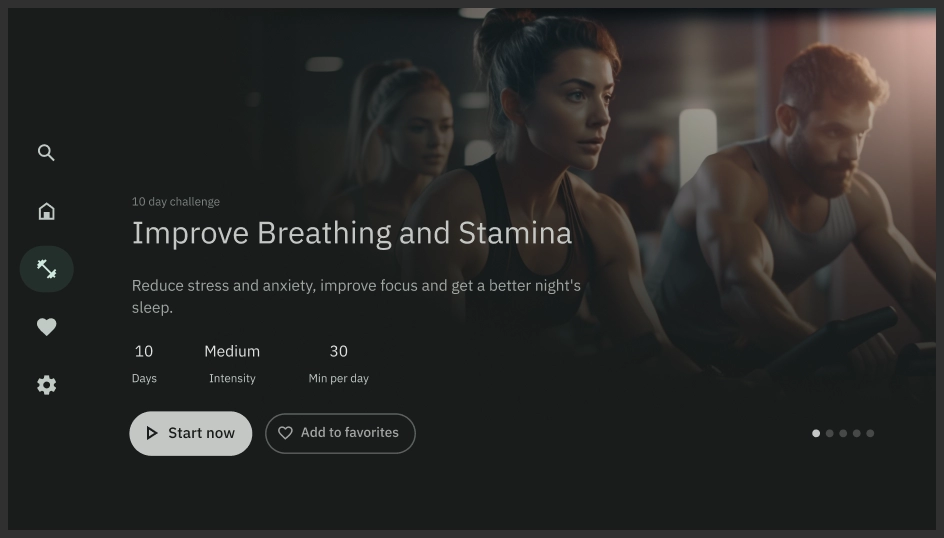
不要
避免使用背景中带有文字的图像。
明显的视觉层次结构
通过在图像上使用半透明遮罩,确保背景不会分散对焦点卡片内容的注意力;这有助于用户将注意力集中在卡片的标题、描述和号召性用语按钮上。

操作
使用半透明遮罩来提高可读性和内容理解度。

不要
确保背景不会影响屏幕上其余内容的可读性和可见性。
