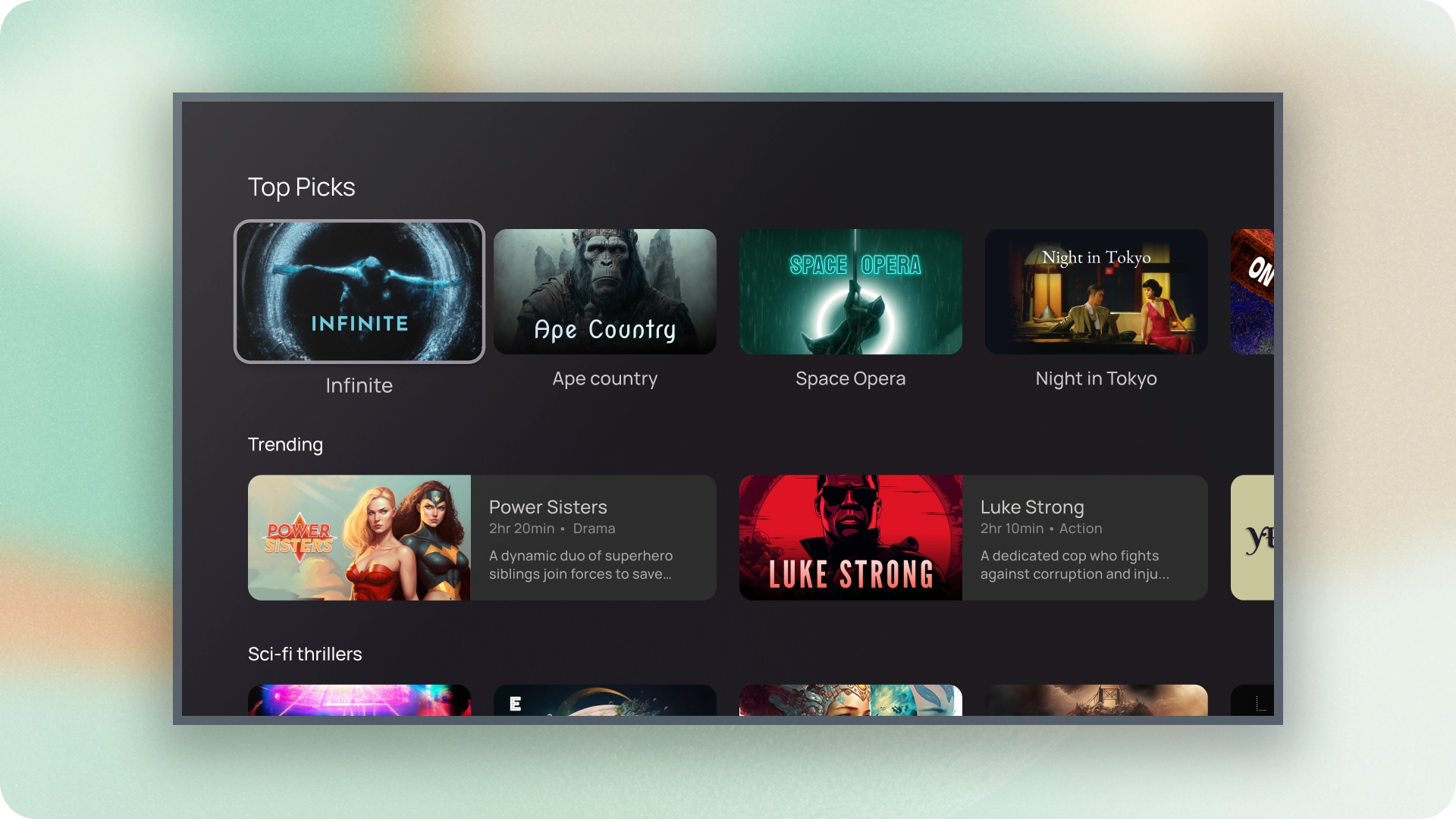
卡片是您的电视应用程序的基本构建块。

资源
| 类型 | 链接 | 状态 |
|---|---|---|
| 设计 | 设计来源 (Figma) | 可用 |
| 实施 | Jetpack Compose | 可用 |
亮点
- 使用卡片显示有关单个主题的内容。
- 卡片可以容纳从图像到标题、支持文本、按钮、列表和其他 UI 元素的任何内容。
- 卡片不能与其他卡片合并或分成多个卡片。
- 有六种卡片变体:标准、经典、紧凑、内嵌、宽标准和宽经典。
变体
有五种类型的卡片,每种卡片都有不同的用例
- 标准
- 经典
- 紧凑
- 宽标准
- 宽经典





内容块
卡片的内容排列在不同的块中。卡片的视觉设计(包括强调)表示层次结构。卡片本身的布局适应卡片包含的内容类型。
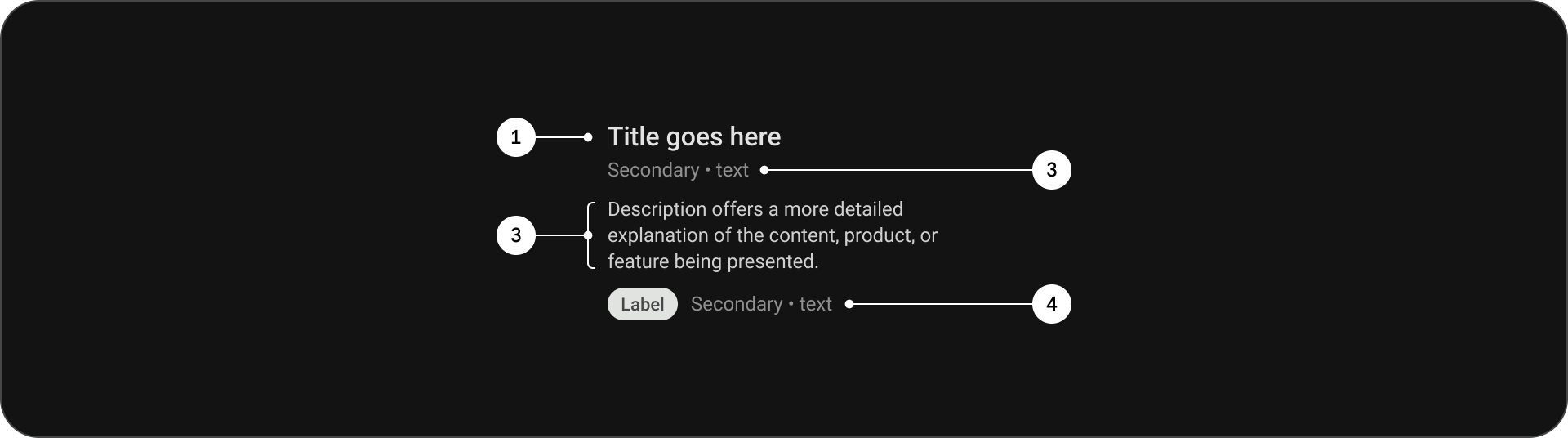
解剖

- 标题
- 副标题
- 描述
- 附加文本
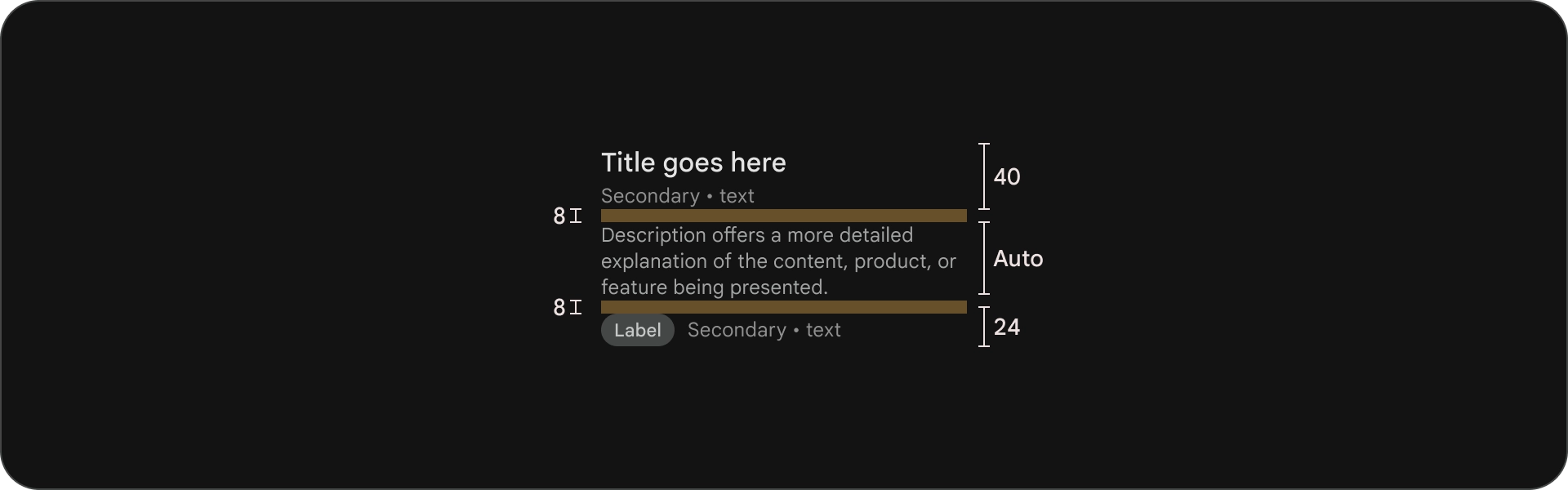
规格

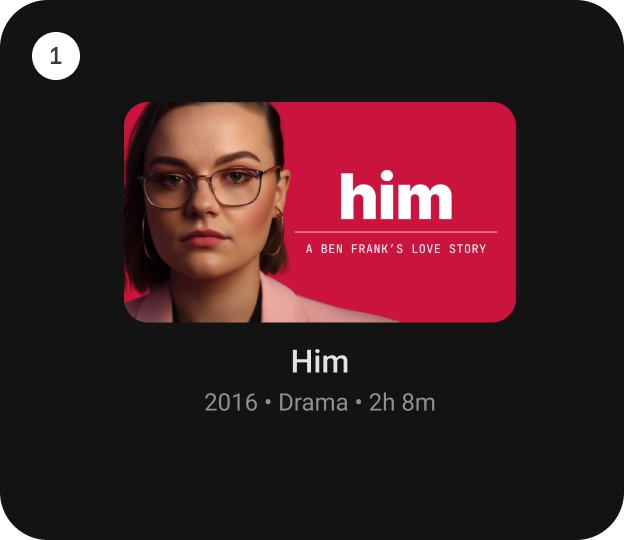
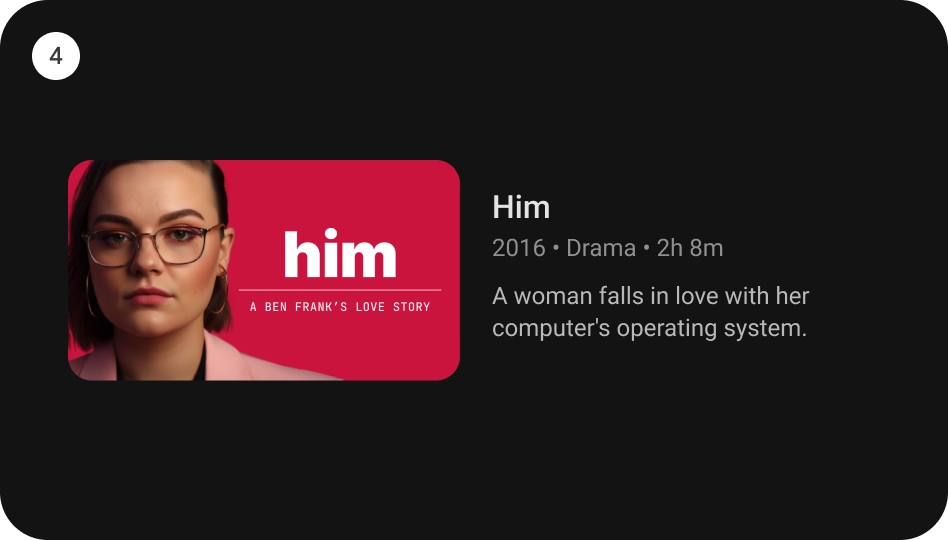
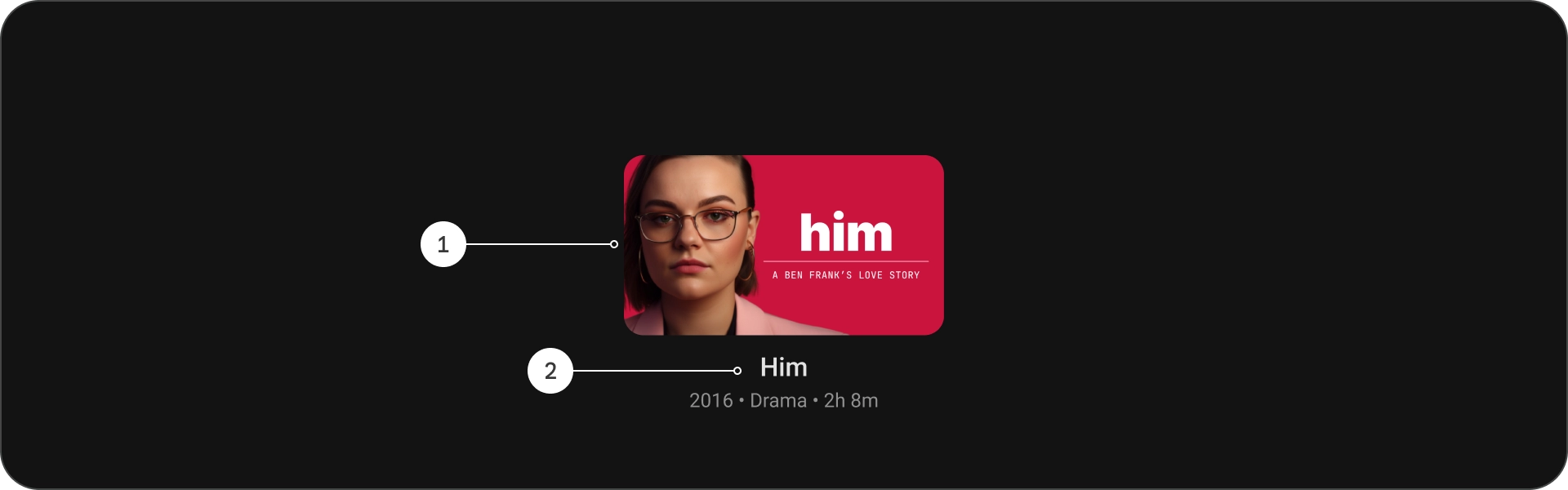
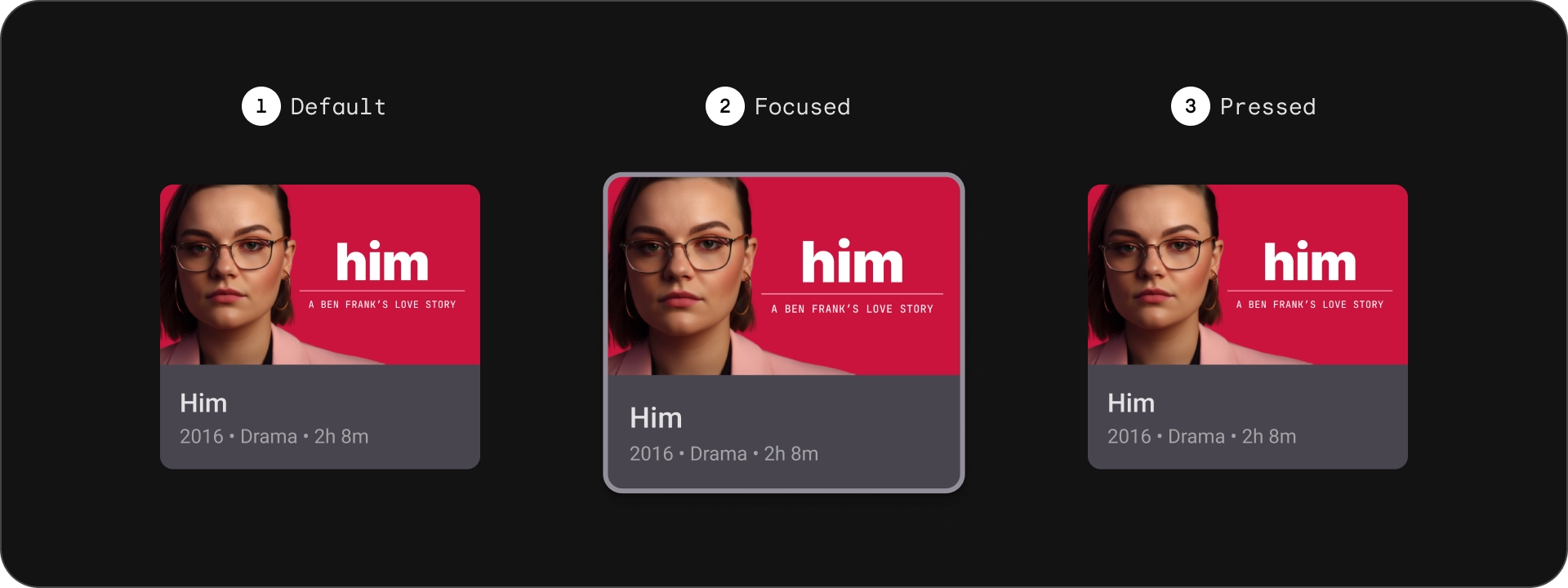
标准卡片
解剖

- 图像
- 内容块
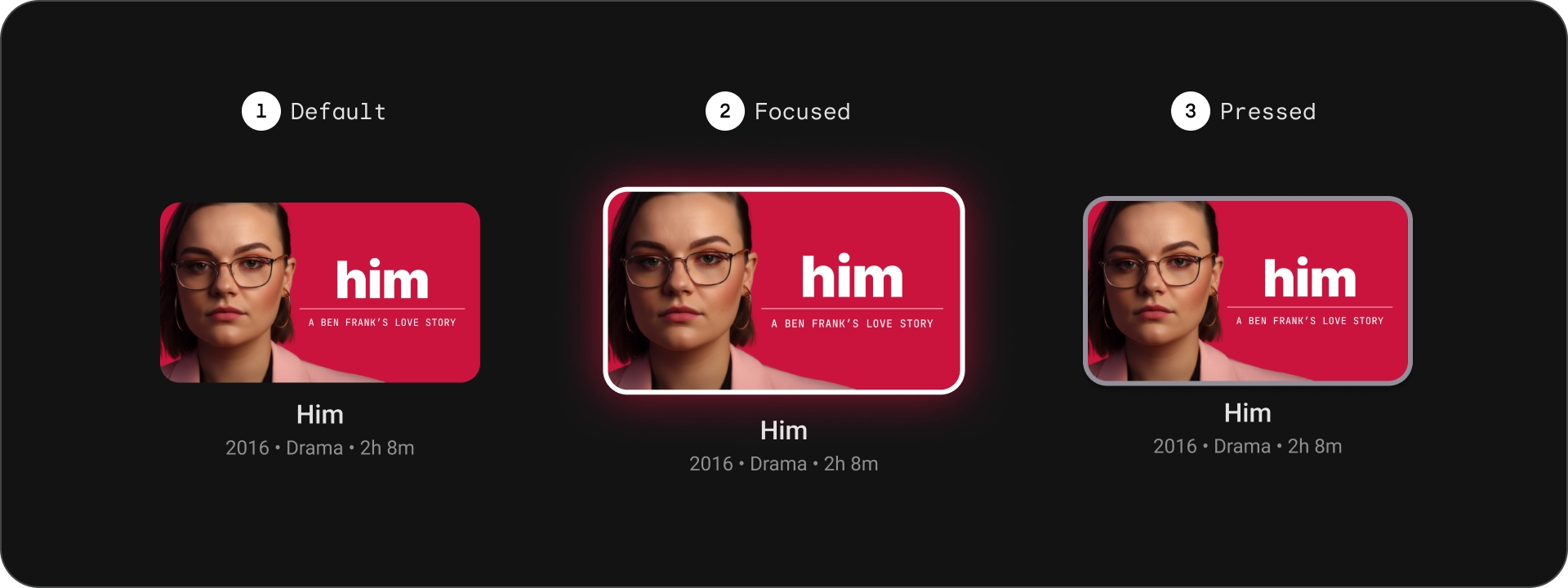
状态

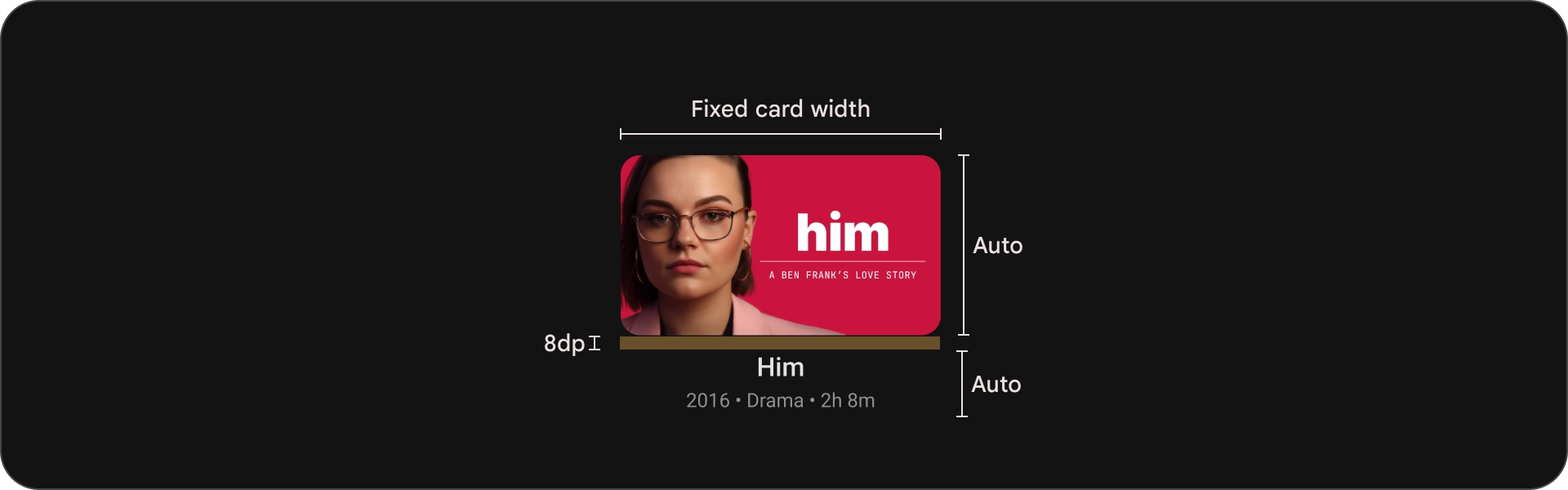
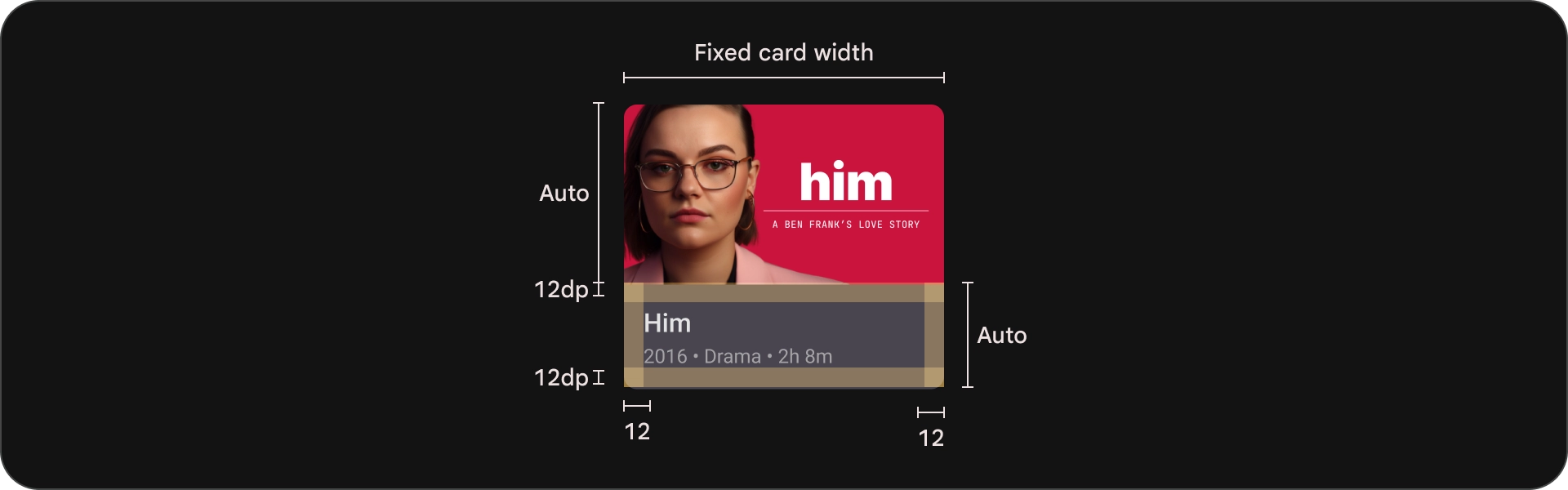
规格

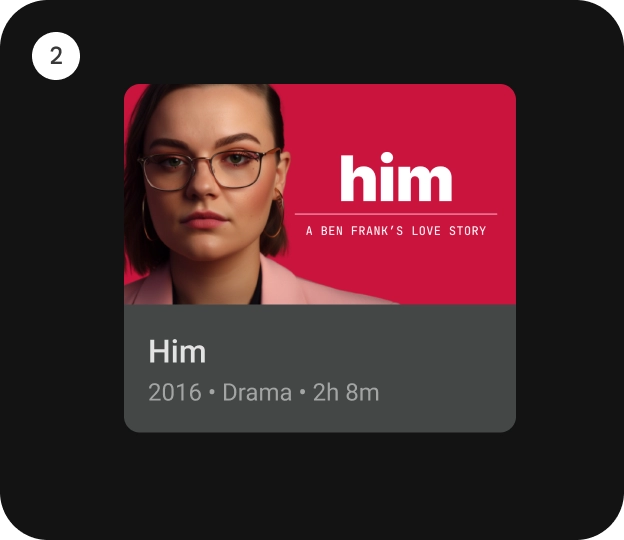
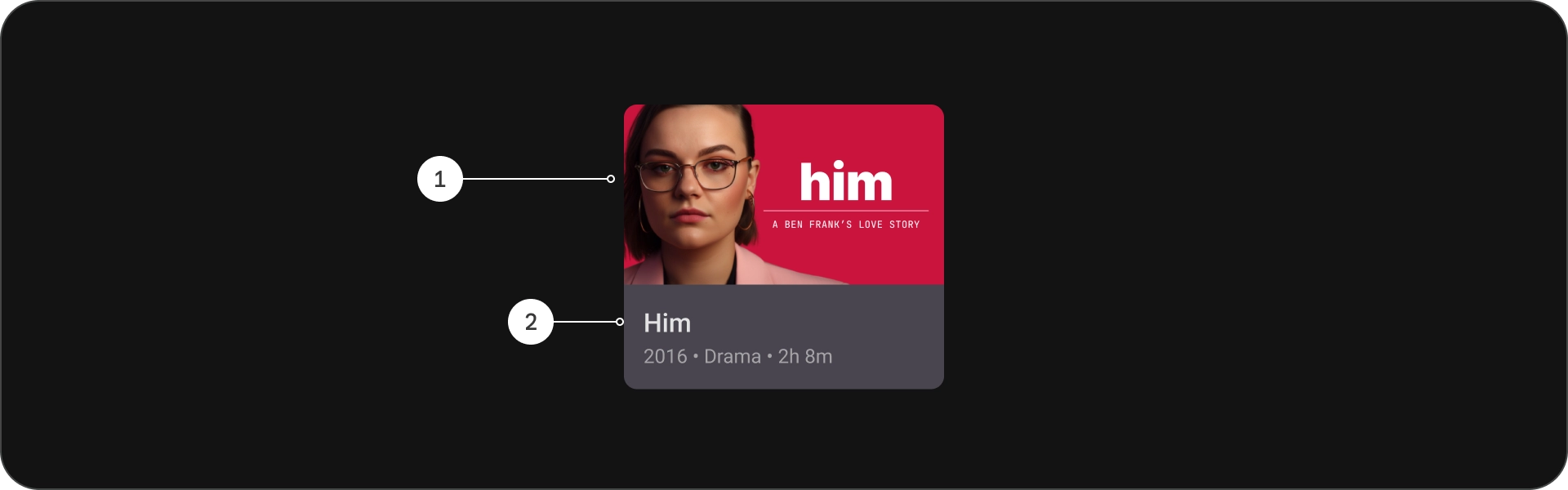
经典卡片
解剖

- 图像
- 内容块
状态

规格

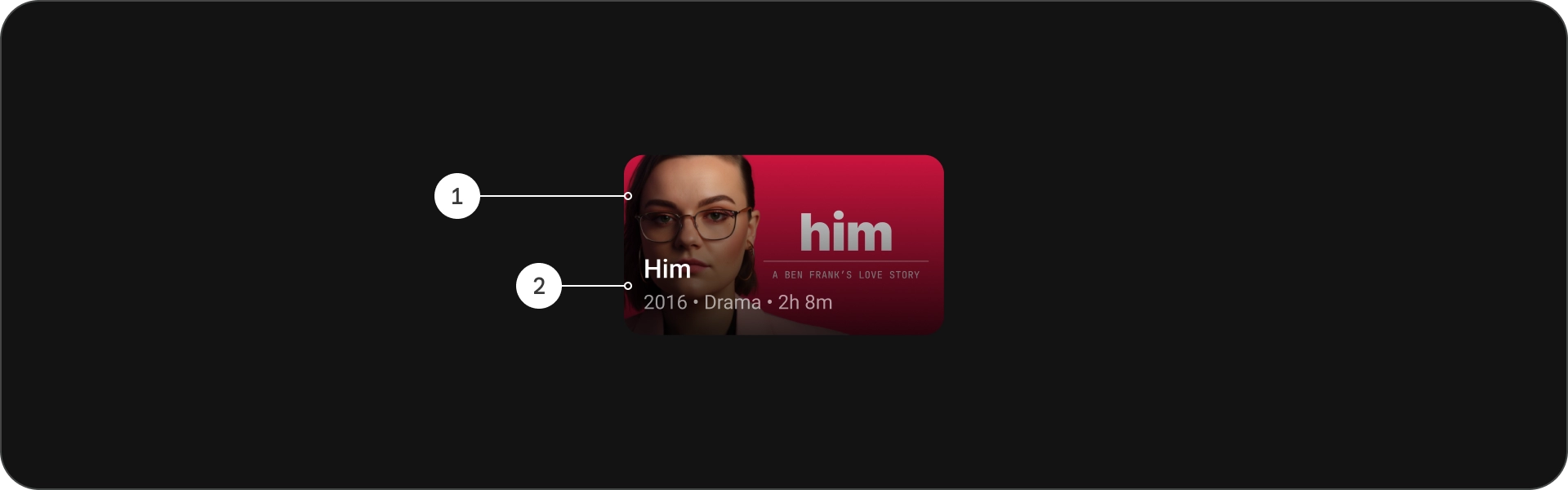
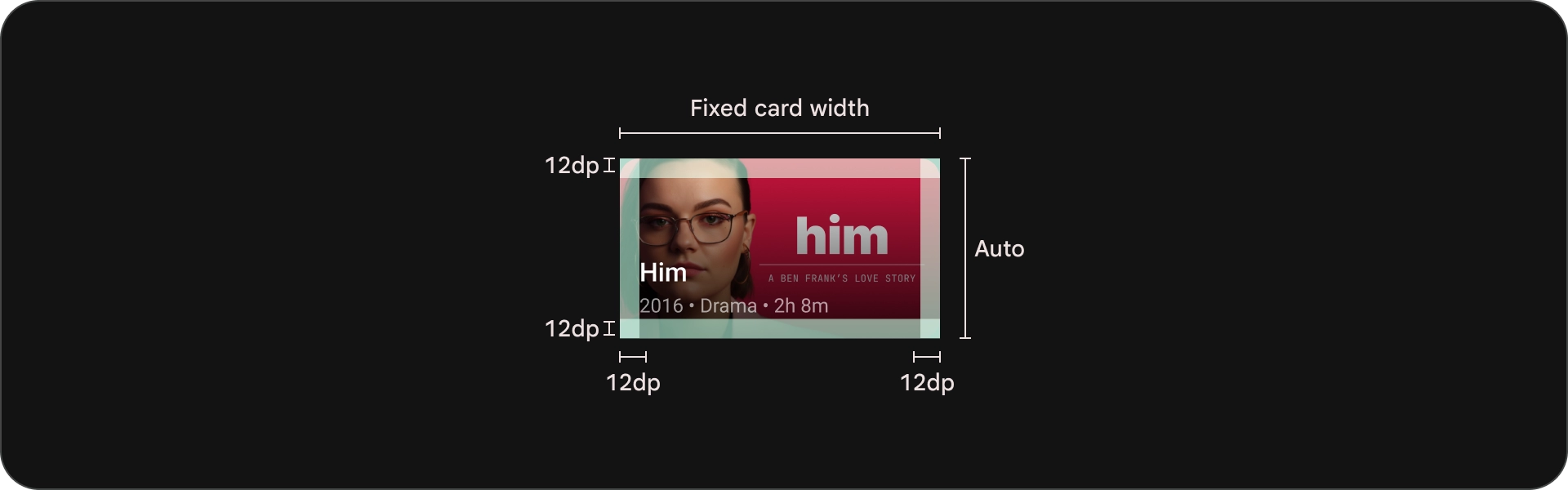
紧凑卡片
解剖

- 图像
- 内容块
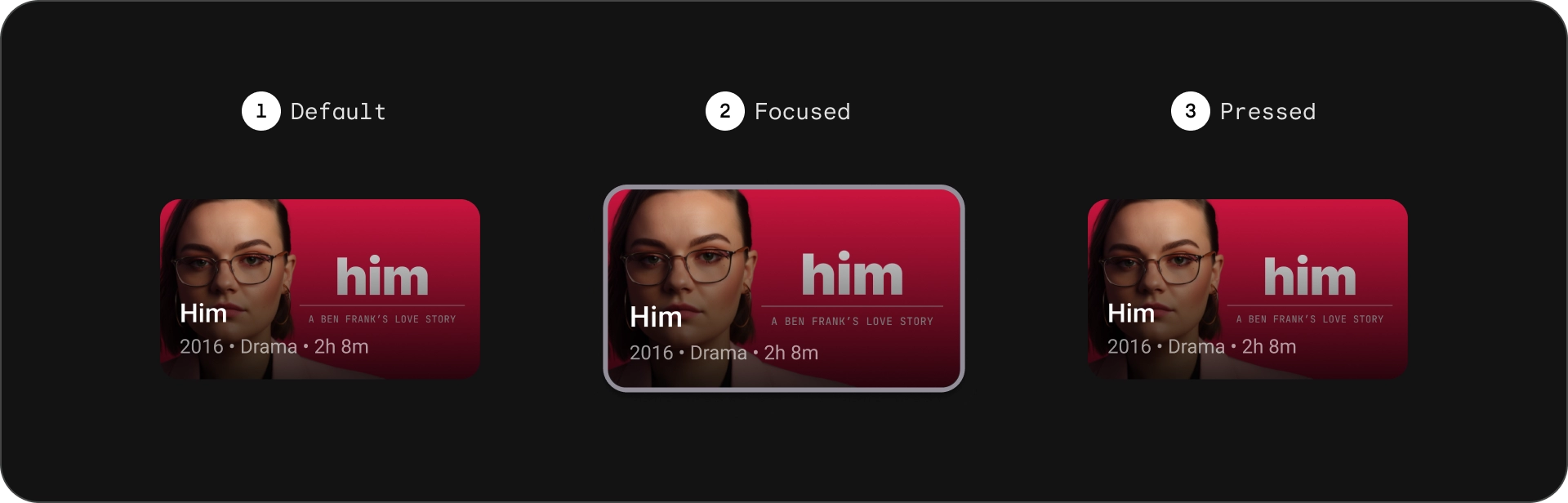
状态

规格

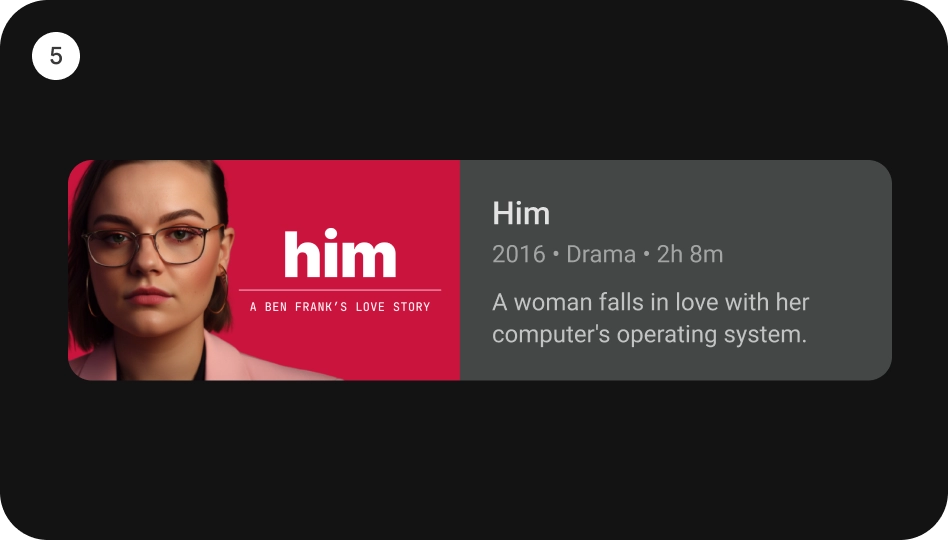
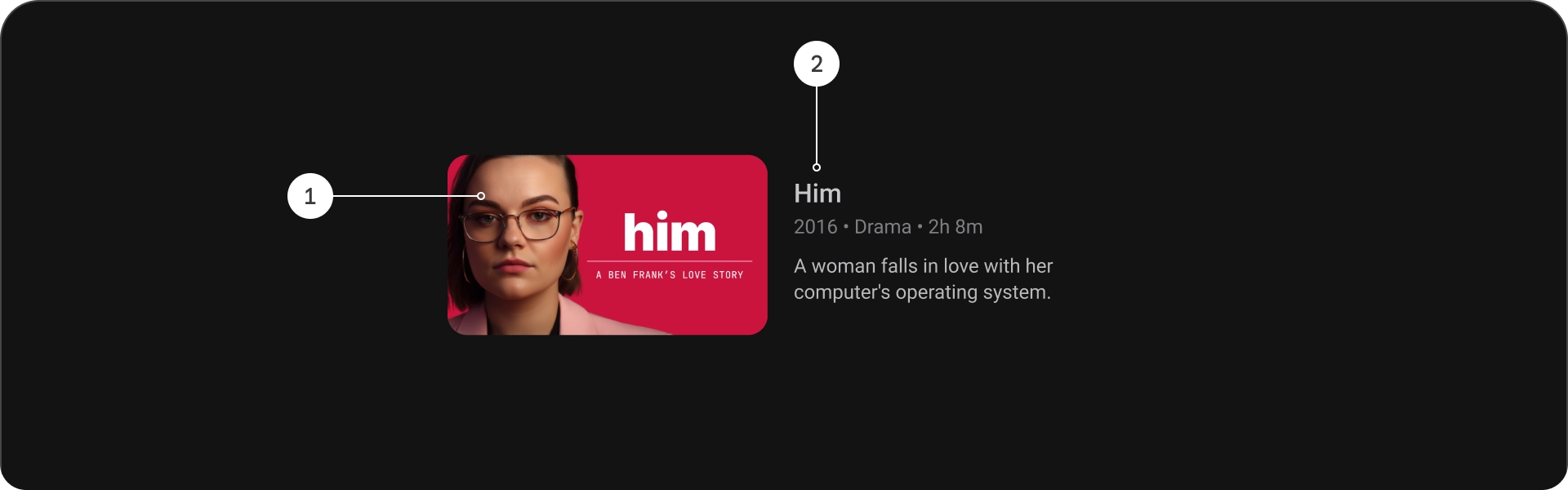
宽标准卡片
解剖

- 图像
- 内容块
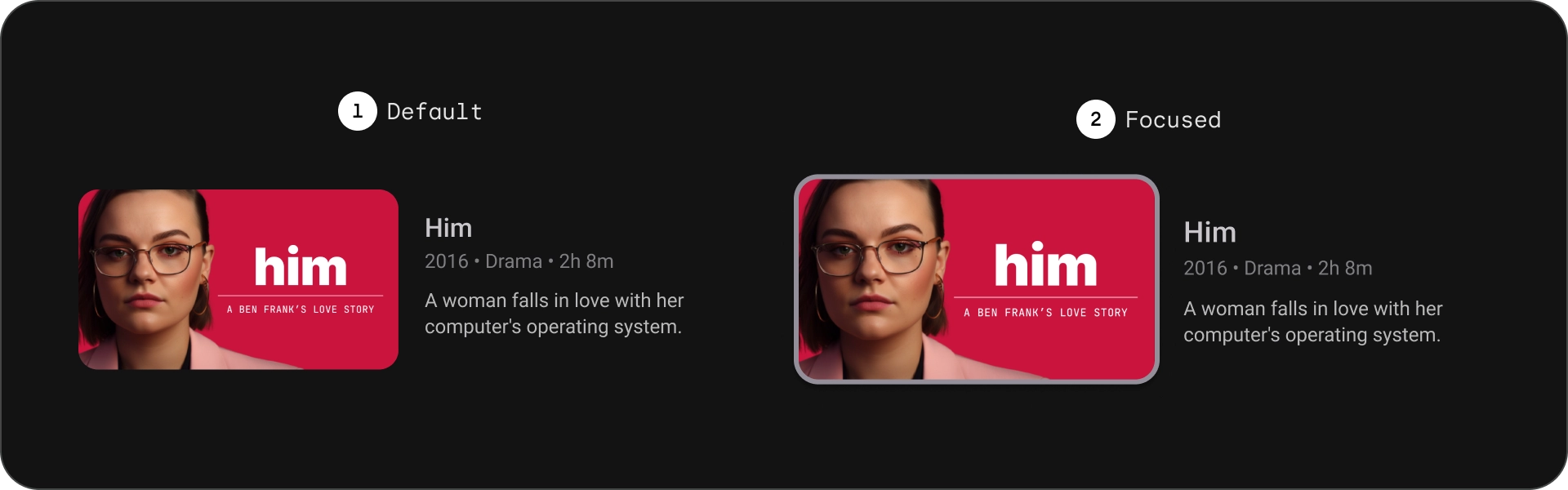
状态

规格

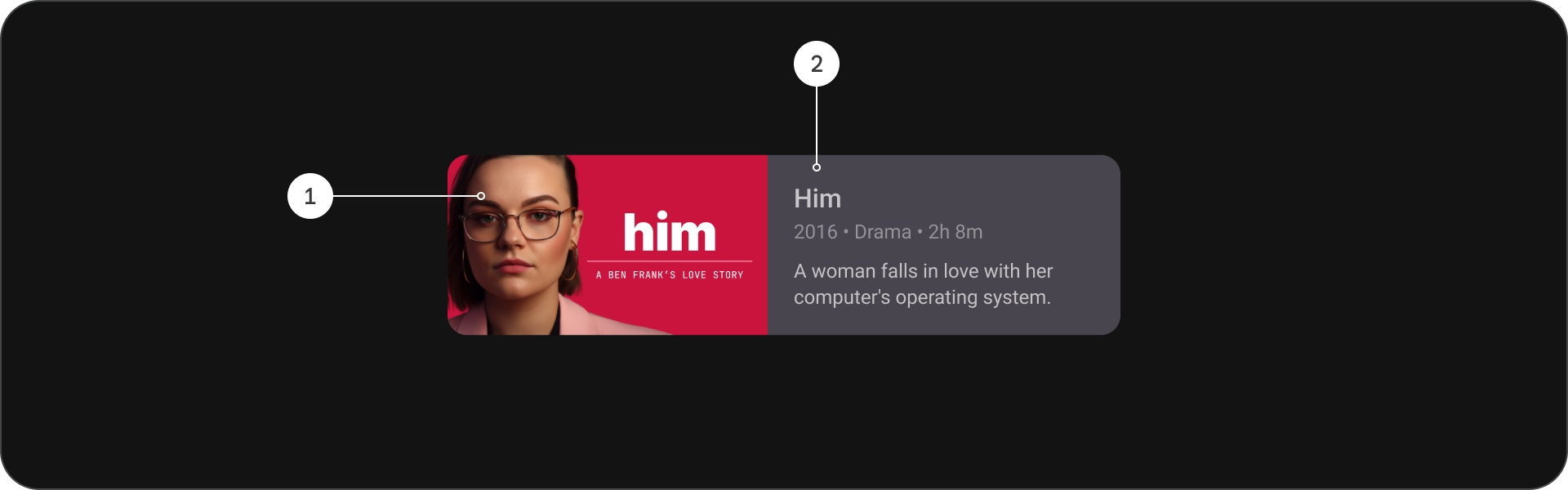
宽经典卡片
解剖

- 图像
- 内容块
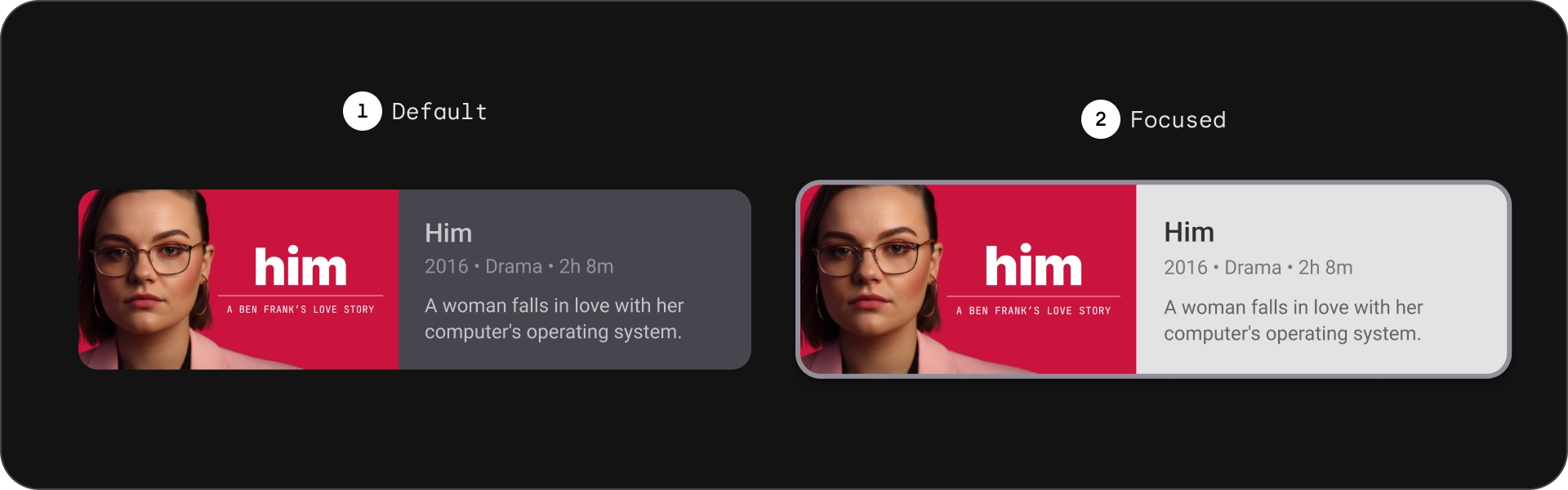
状态

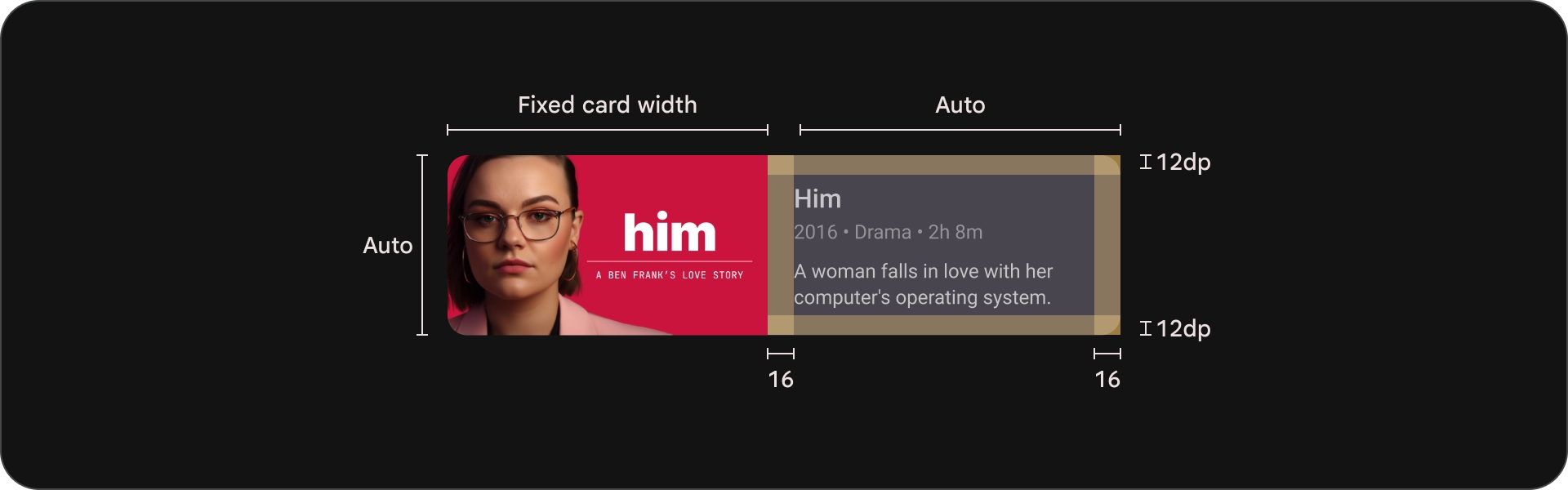
规格

用法
卡片是通用的设计元素,可用于以视觉吸引人和用户友好的方式显示各种内容。以下部分将探讨卡片的设计注意事项。
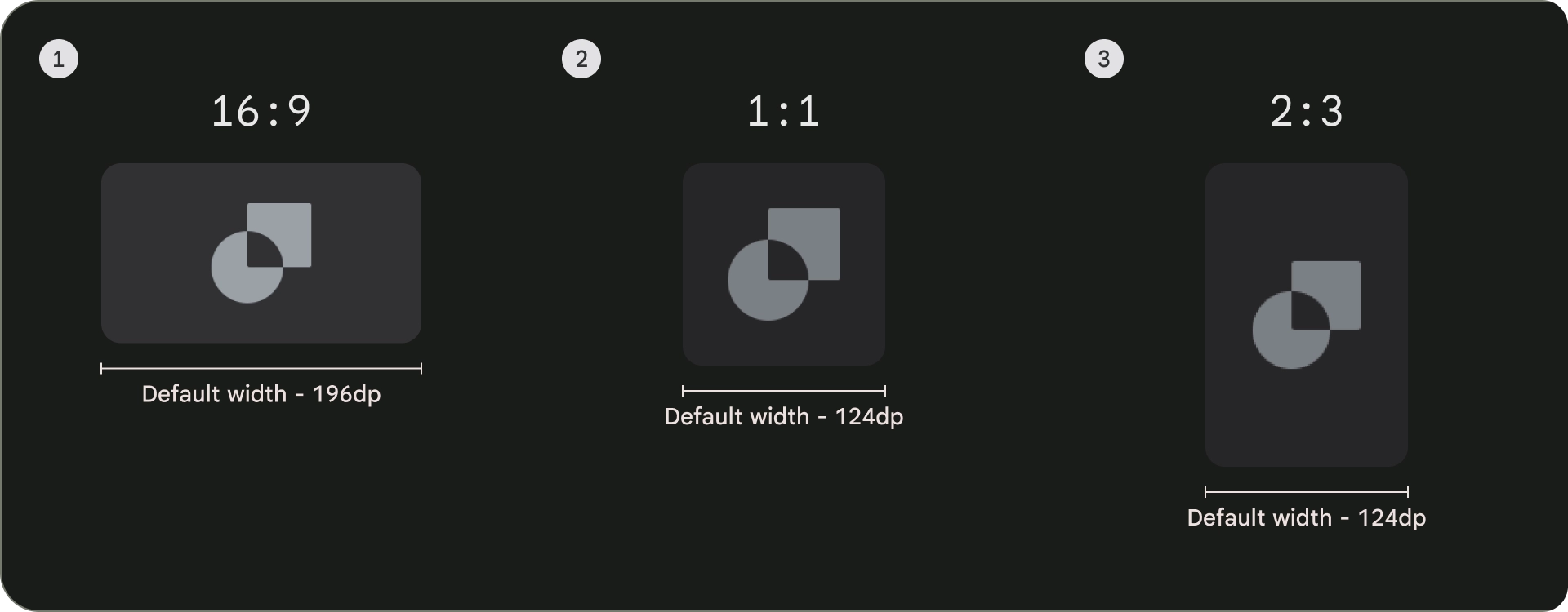
纵横比
卡片有三种常见的纵横比:16:9、1:1 和 2:3。每个纵横比都有其优势,因此最适合您的选择取决于您的具体需求。
- 16:9 是卡片最常见的纵横比。它是一种宽纵横比,非常适合显示图像和视频。
- 1:1 是一种方形纵横比。对于需要视觉平衡的卡片来说,这是一个不错的选择,例如演员和工作人员、频道徽标或团队徽标。
- 2:3 是一种较高的纵横比。如果您想打破网格并带来更多强调,这是一个不错的选择。
最终,为您的卡片选择纵横比的最佳方法是尝试不同的选项,看看哪个看起来最好。

以下是一些不同纵横比的示例用法
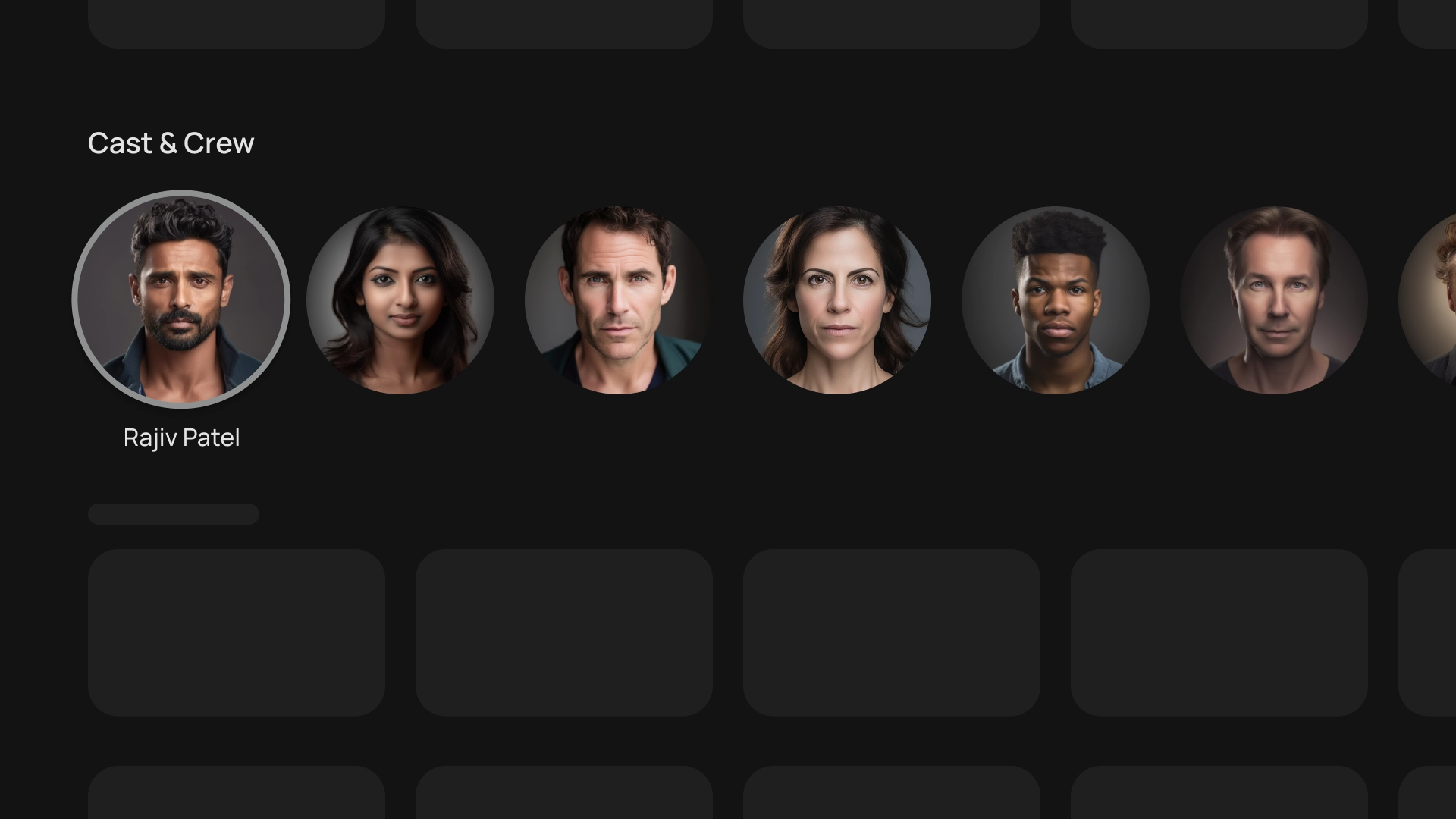
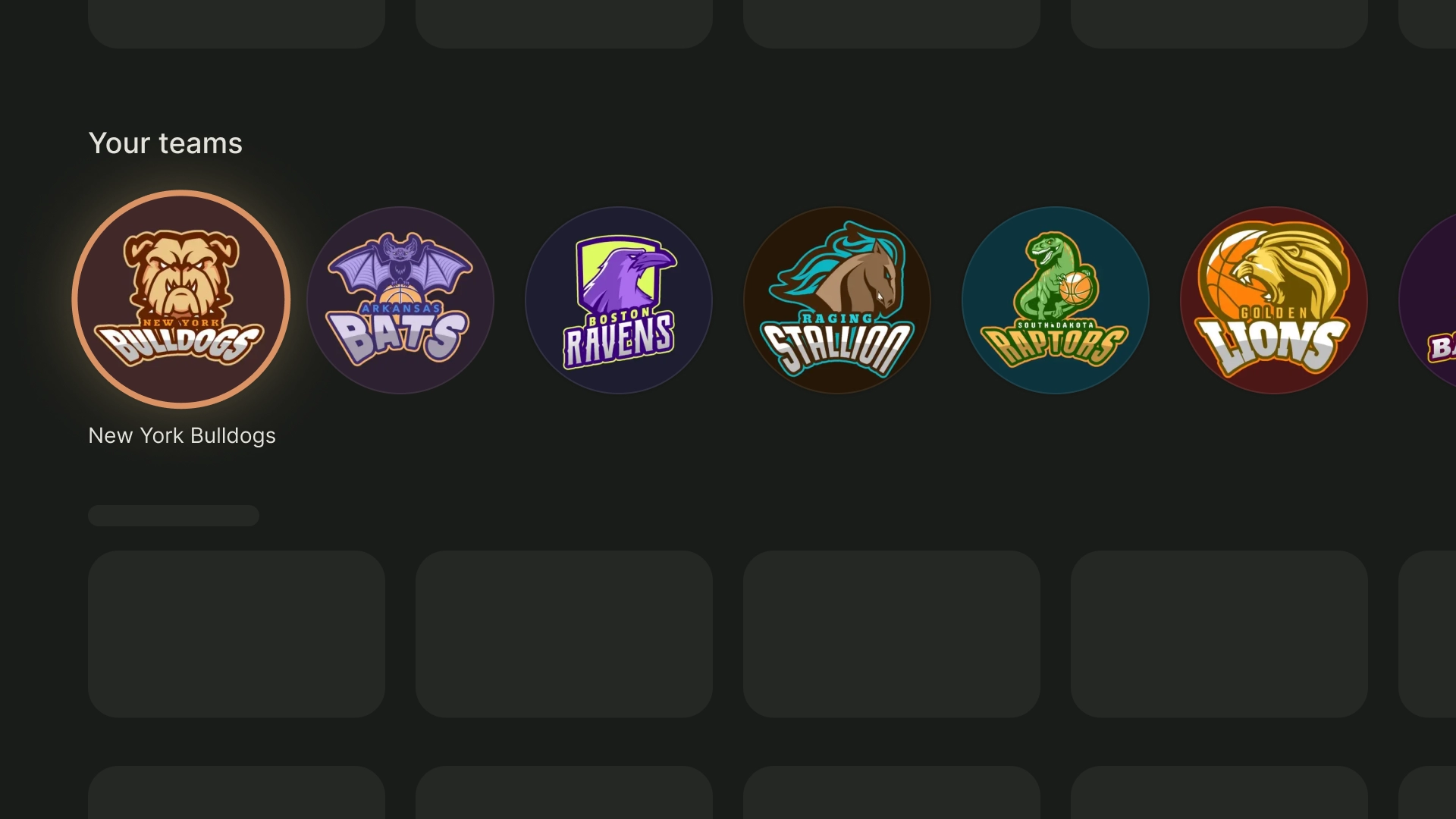
1:1
演员和工作人员

体育队徽标

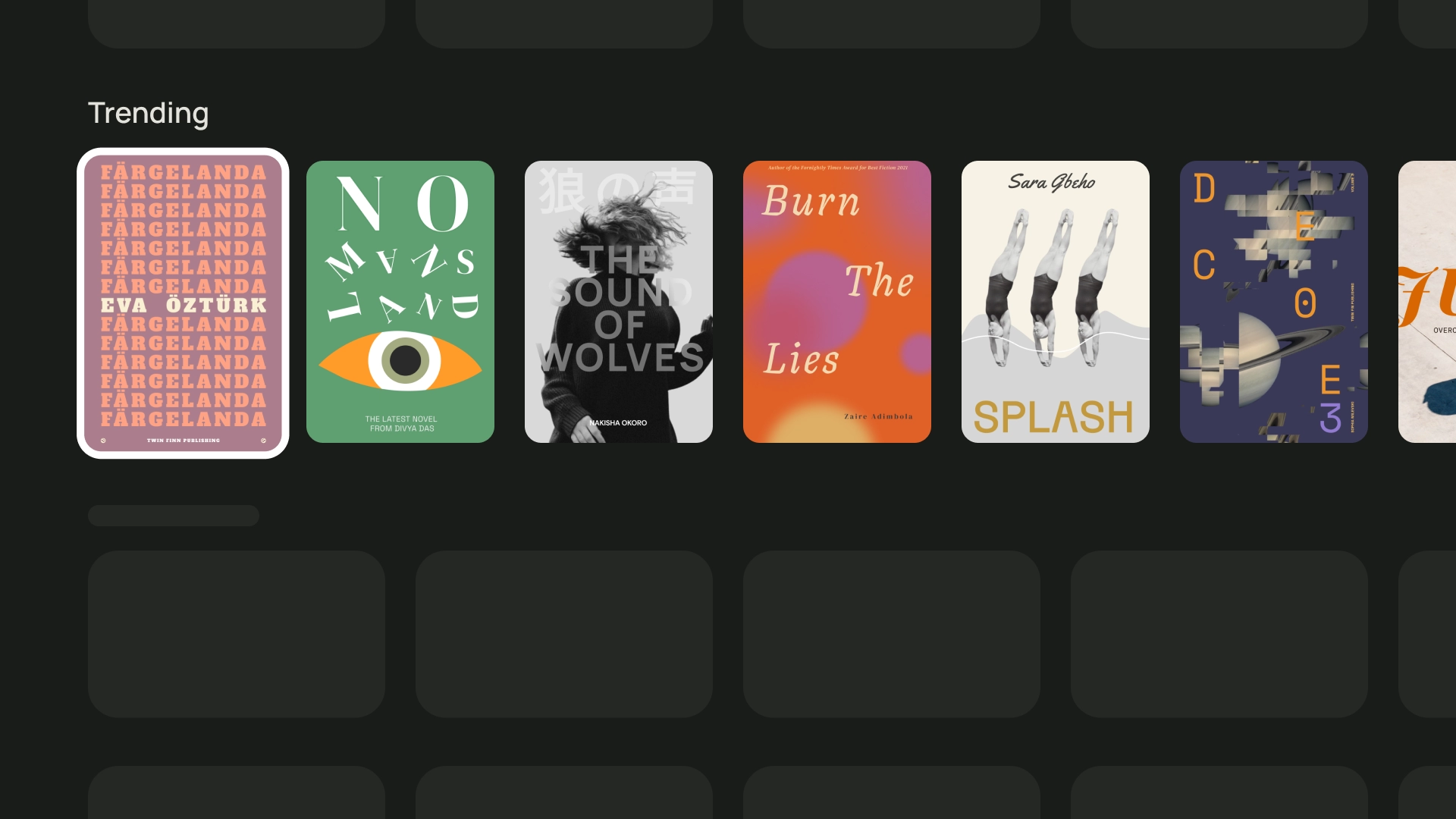
2:3
趋势书籍

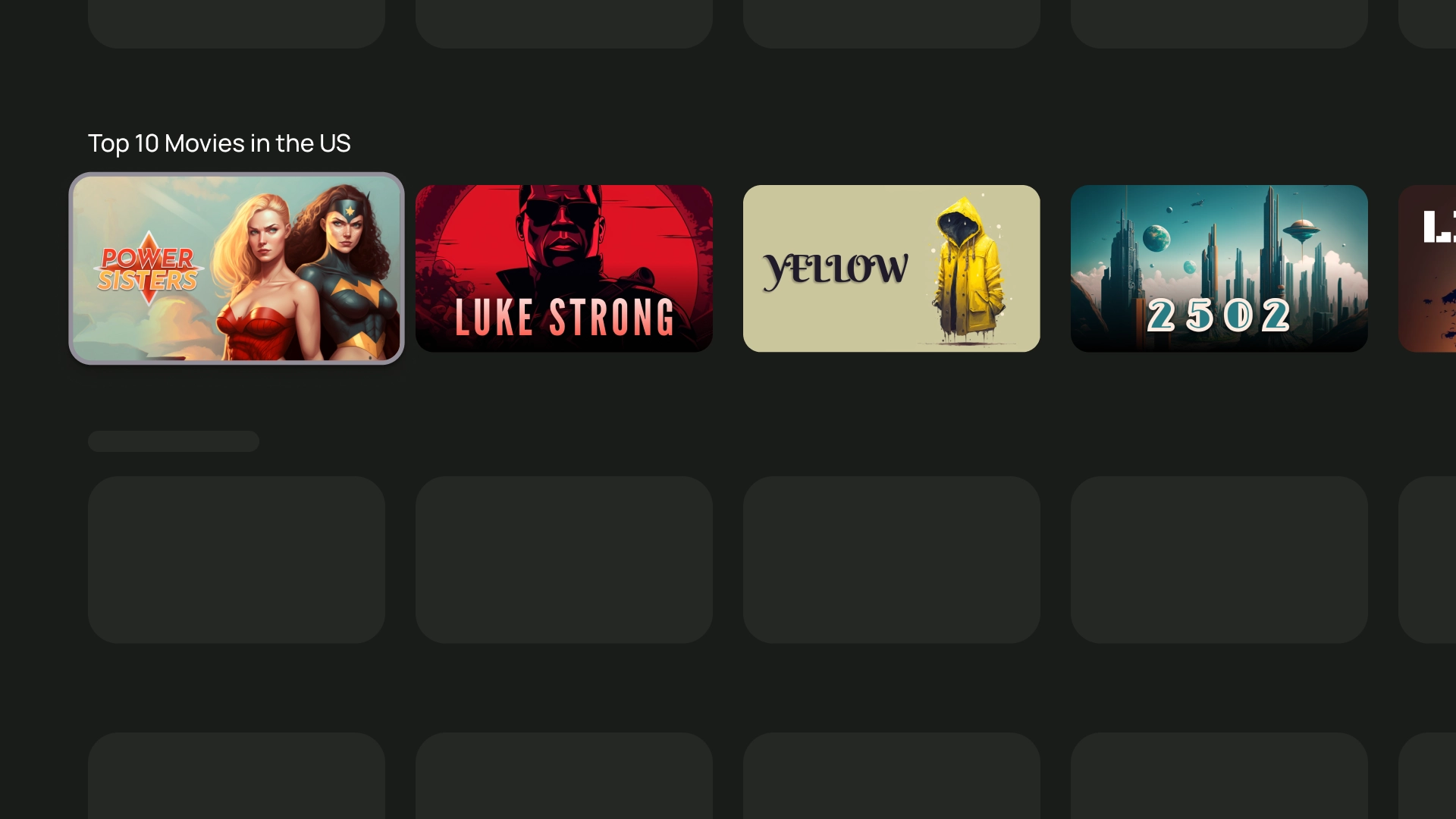
16:9
电影卡片

布局和间距
通过实施适当的突出显示,间距为 20dp,可以实现根据屏幕上可见的卡片数量改变卡片宽度的效果。
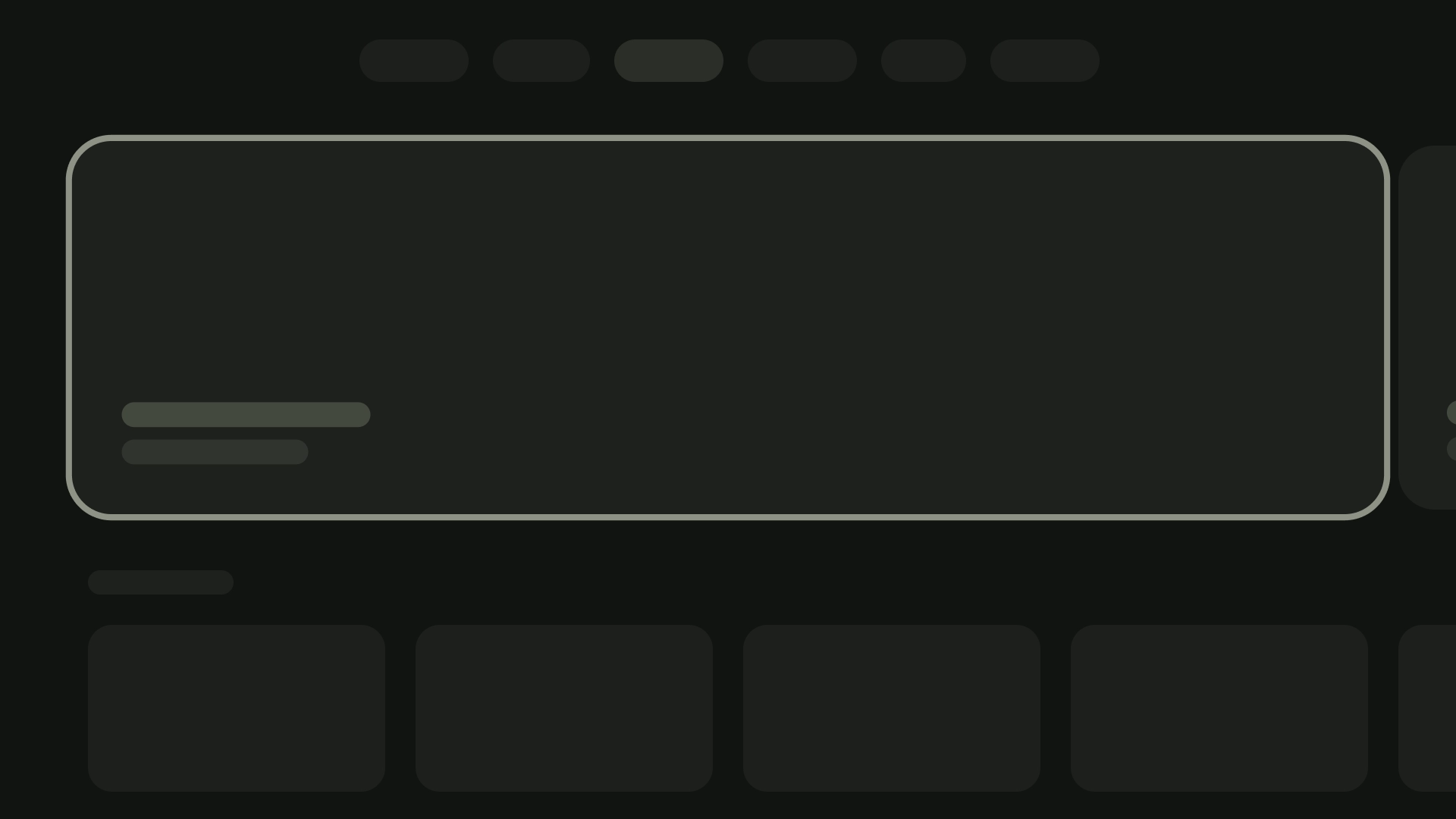
1 卡布局
卡片宽度 - 844dp

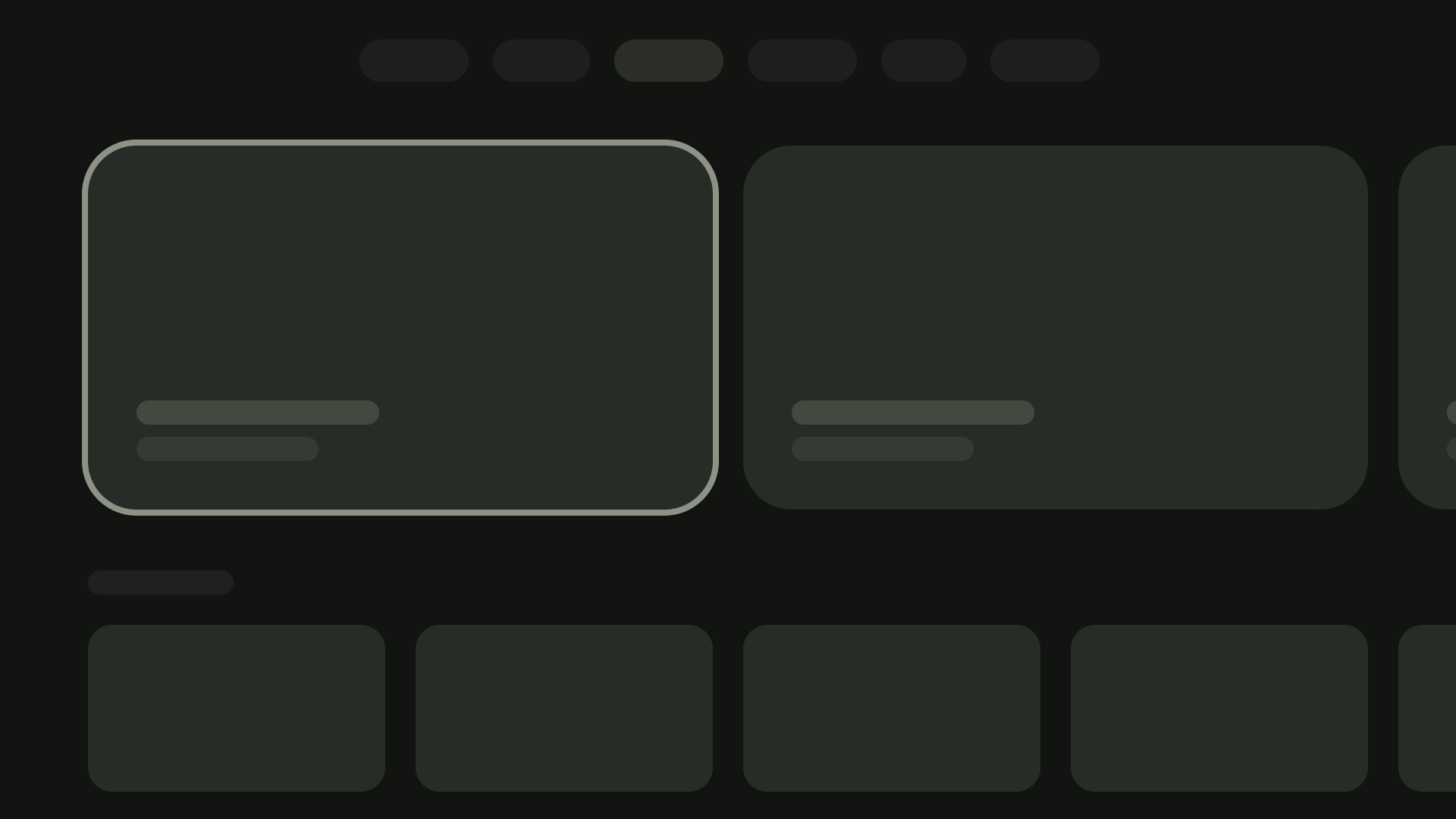
2 卡布局
卡片宽度 - 412dp

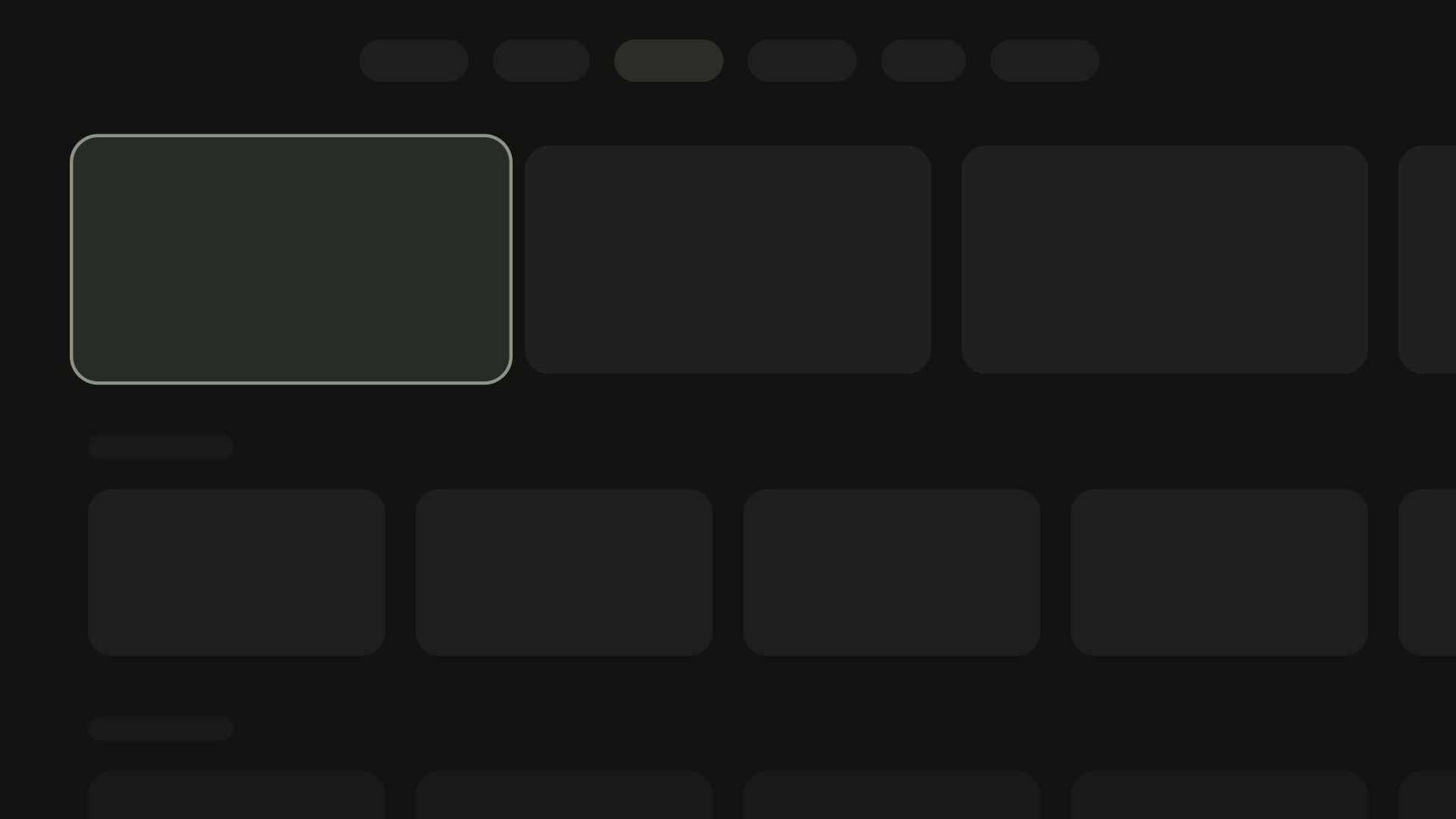
3 卡布局
卡片宽度 - 268dp

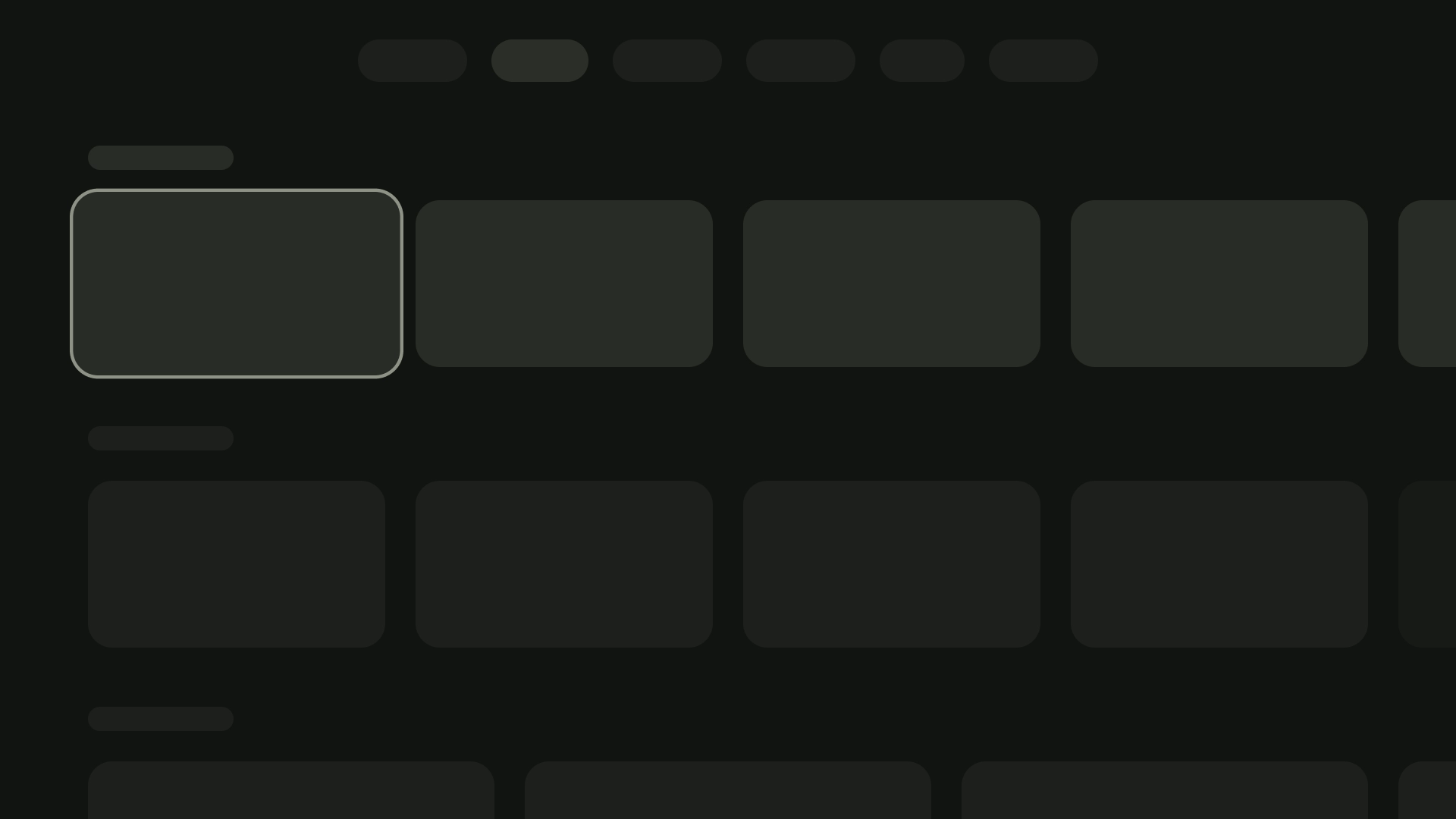
4 卡布局
卡片宽度 - 196dp

5 卡布局
卡片宽度 - 124dp

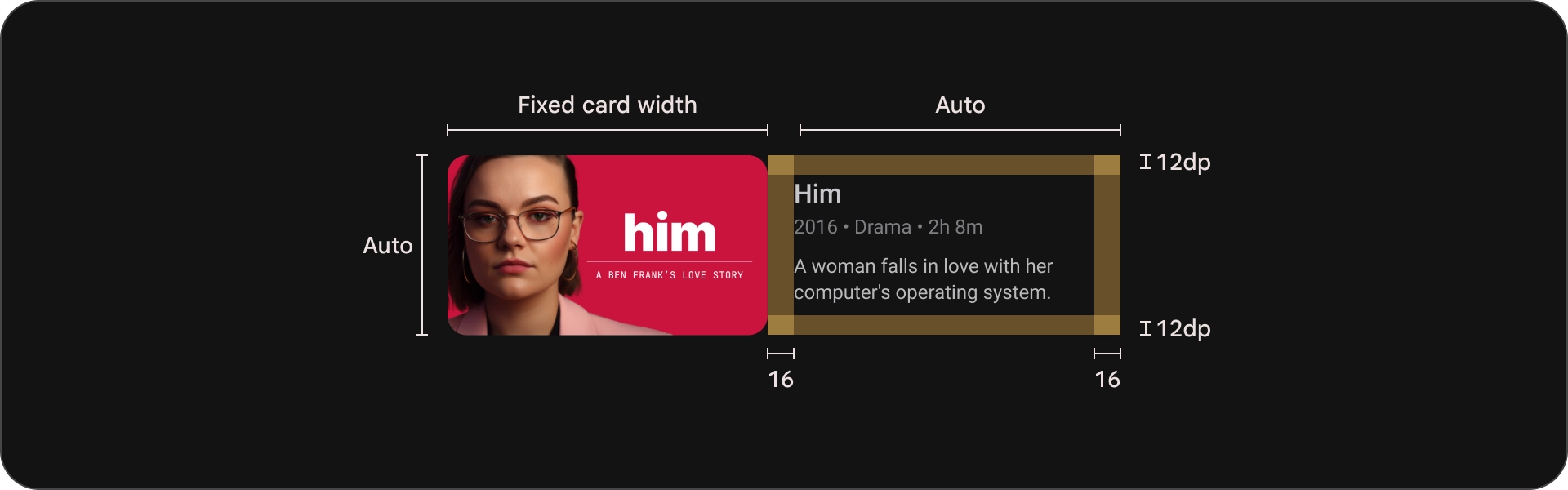
内容块
卡片中内容块的宽度应与图像缩略图的宽度相同。如果您需要在内容块中显示更多文本,请使用宽卡片变体。

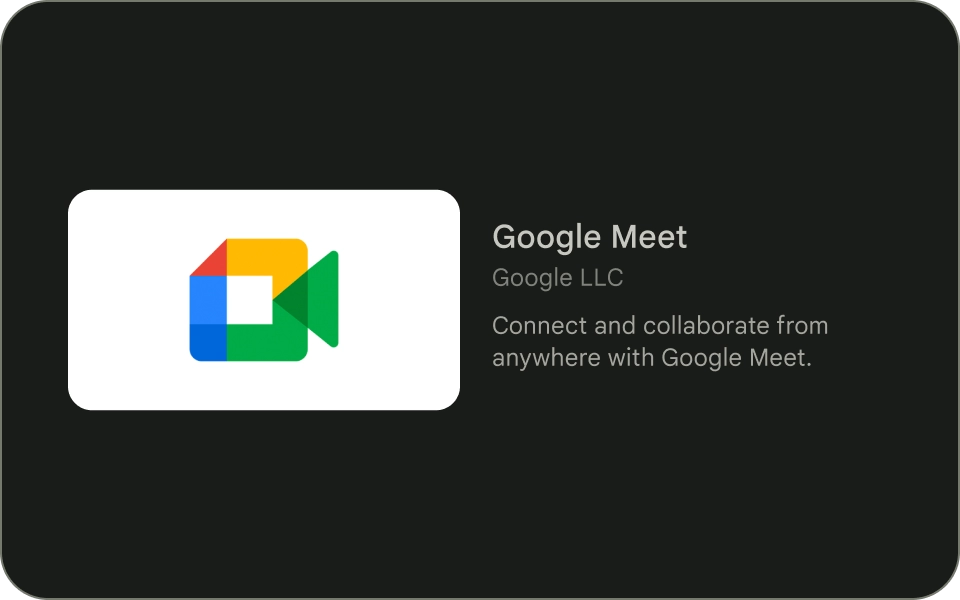
执行
使用宽卡片显示简短描述,但只有在绝对必要时才使用。描述的长度应该只有几个词。

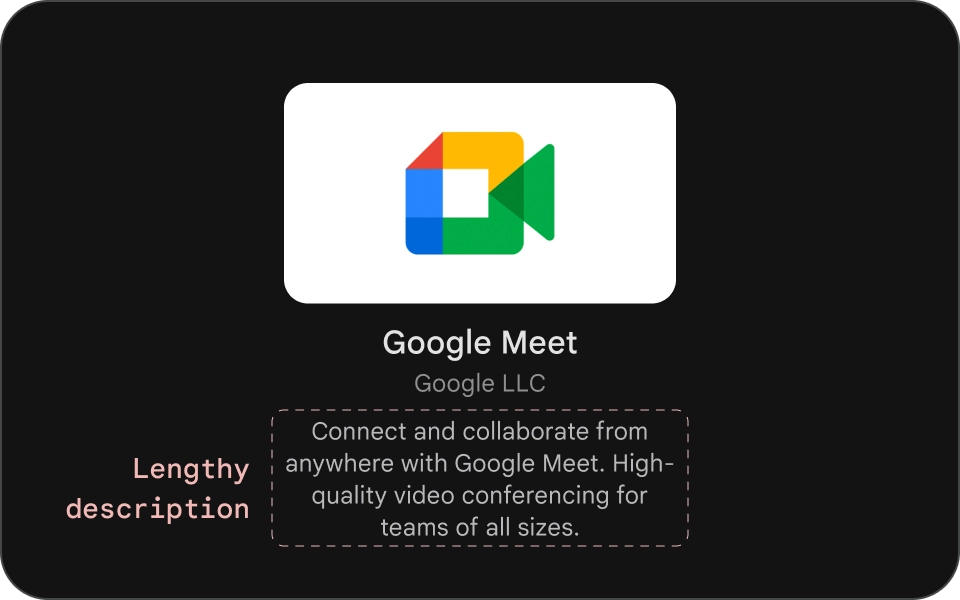
不要
避免在垂直堆叠的卡片上使用长描述。
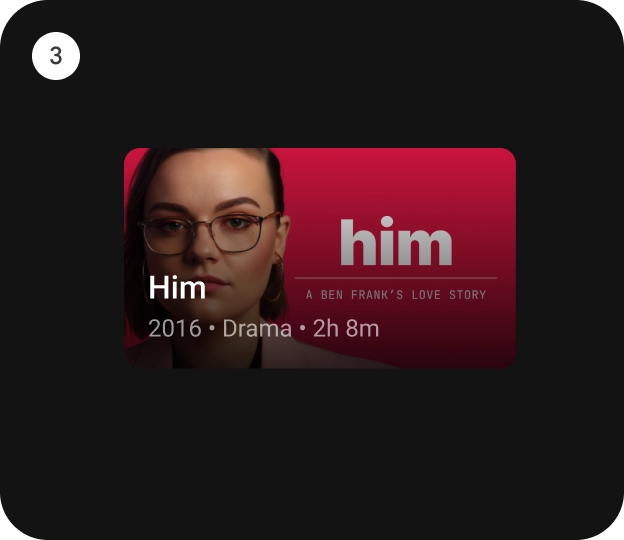
紧凑卡片
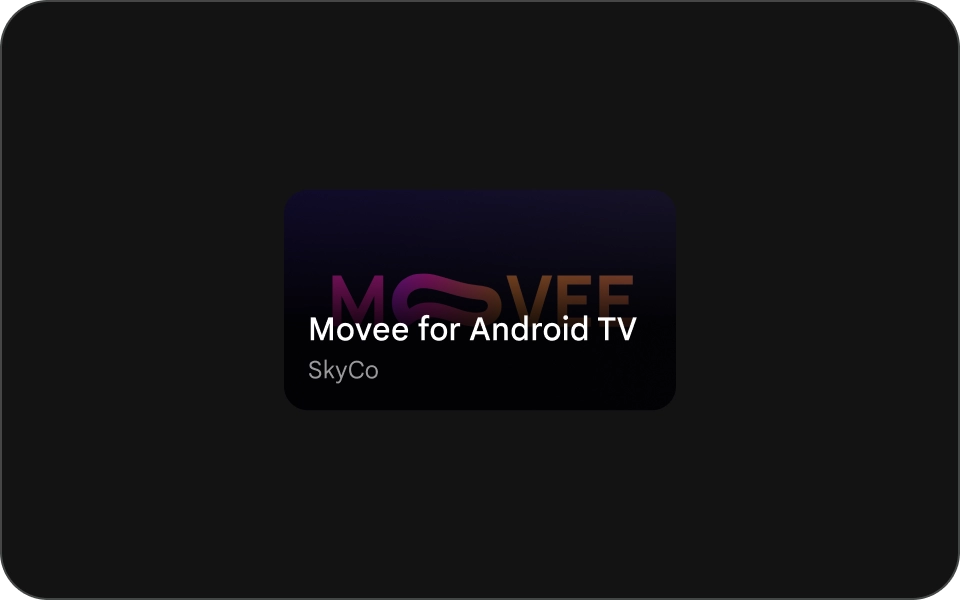
紧凑卡片应该简洁易读。背景图像之前的內容應該簡潔明瞭。避免使用長標題、副標題或描述。這使得您的卡片更具視覺吸引力,更容易掃描。
要在图像上使文本更易读,请添加半透明的黑色渐变叠加层。这会使背景变暗,而不会过多地遮盖图像,使文本更容易看到。

执行
使用在图像背景顶部使用蒙版层的紧凑卡片。

不要
不要使用没有在背景图像顶部使用蒙版层的紧凑卡片。
