按钮帮助用户启动操作或流程。从不同类型的按钮中选择以告知强调内容。

资源
| 类型 | 链接 | 状态 |
|---|---|---|
| 设计 | 设计源 (Figma) | 可用 |
| 实现 | Jetpack Compose | 可用 |
重点
- 根据操作的重要性选择按钮类型。操作越重要,按钮的强调效果越强。
- 按钮应具有清晰的标签,以指示其执行的操作。
- 在屏幕上合理放置按钮 - 用户可能期望在这些位置找到它们。
- 不要过度使用按钮。屏幕上过多的按钮会破坏视觉层次结构。
变体
有六种类型的按钮
- 填充按钮
- 轮廓按钮
- 图标按钮
- 轮廓图标按钮
- 长按钮
- 图像按钮






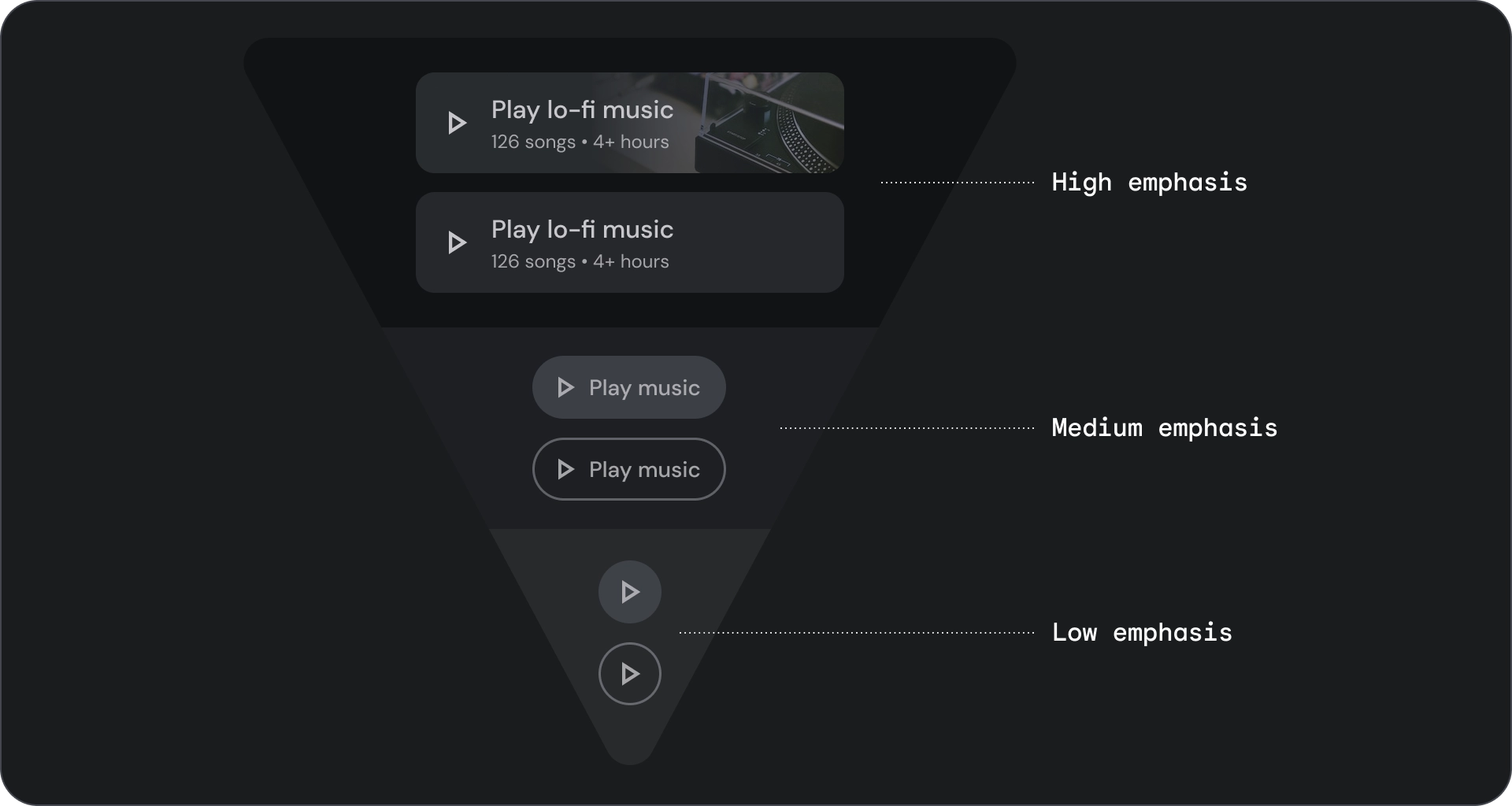
根据操作的重要性选择按钮类型。操作越重要,其按钮的强调效果应越强。

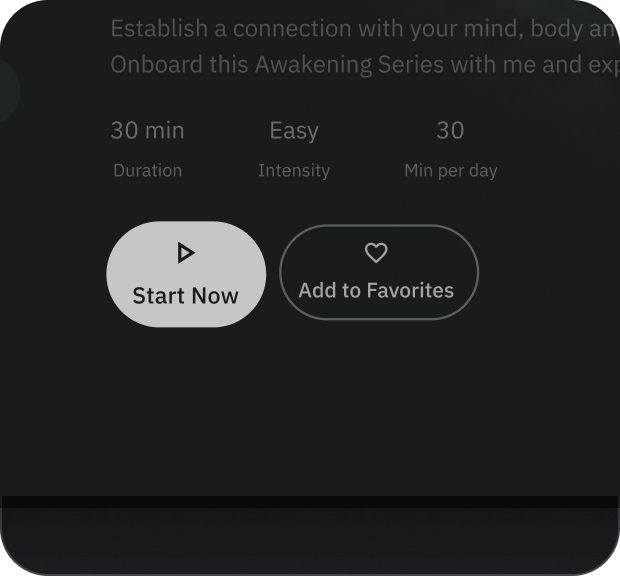
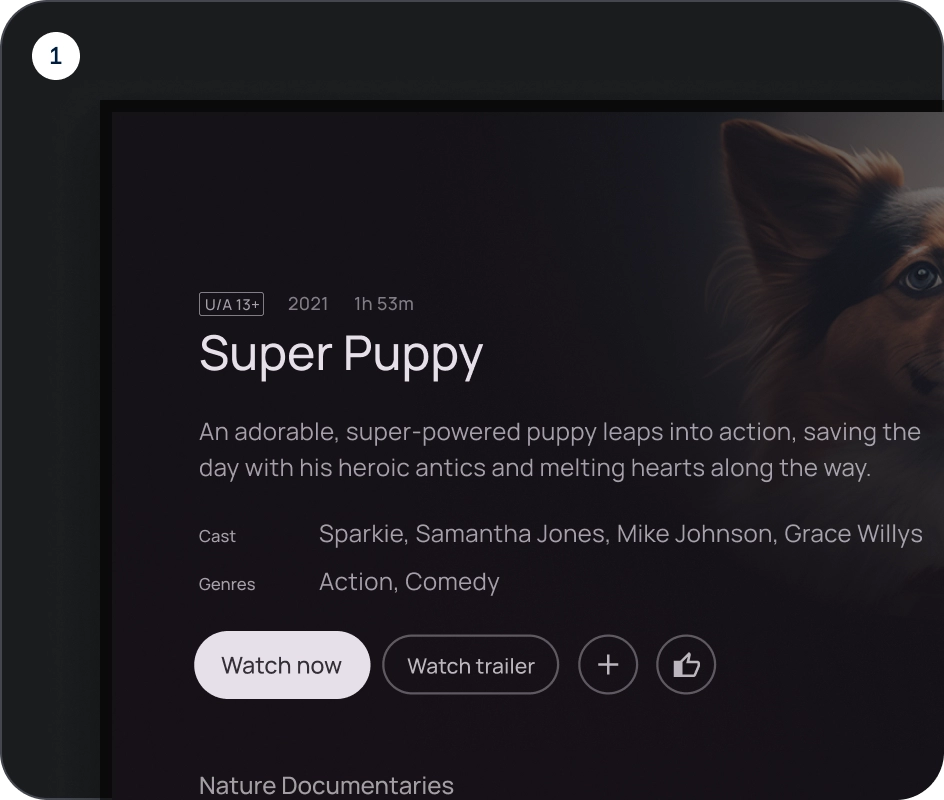
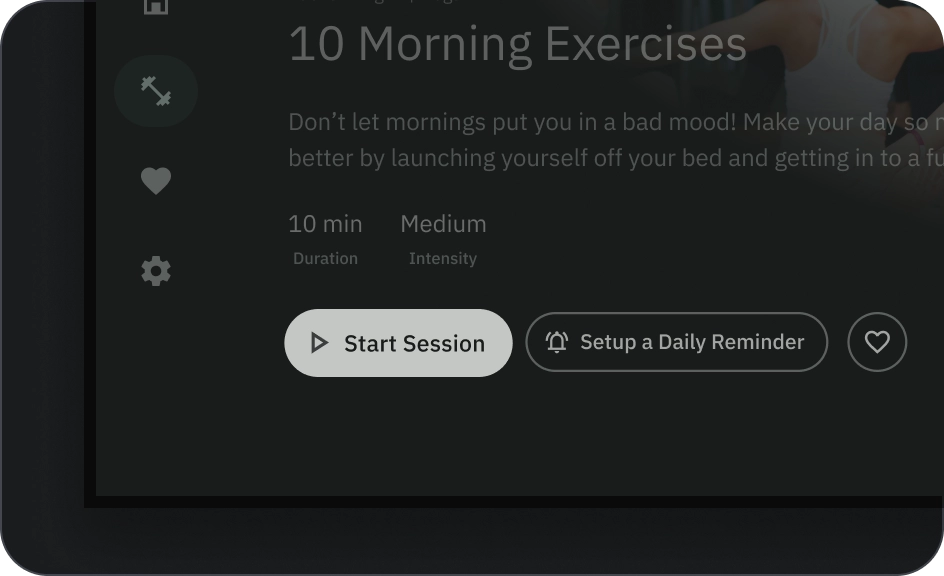
填充按钮和轮廓按钮
填充按钮具有最大的视觉冲击力,应用于重要的、最终的操作,这些操作可以完成流程,例如“保存”、“立即加入”、“确认”或“下载”。
轮廓按钮是中等强调的按钮。它们包含重要的操作,但不是应用中的主要操作。轮廓按钮与填充按钮搭配使用,可以指示替代的次要操作。
结构

- 容器
- 标签文本
- 图标(可选)
状态
组件状态的视觉表示。

- 默认
- 已聚焦
- 已按下
规范

图标和轮廓图标按钮
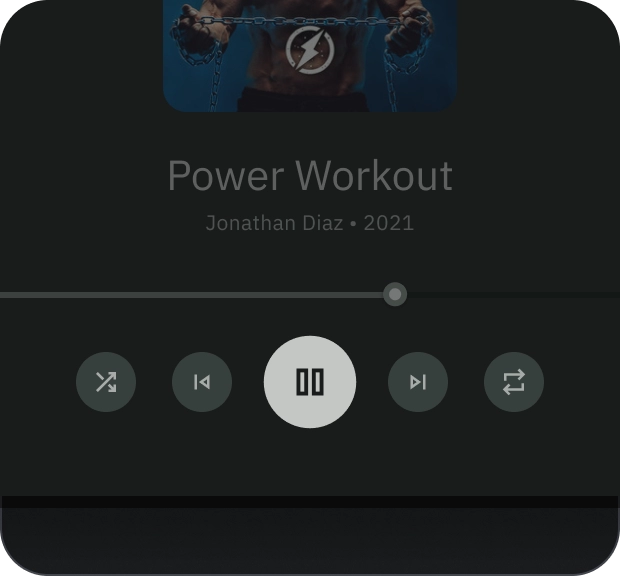
使用图标按钮在紧凑的布局中显示操作。图标按钮可以表示打开操作,例如打开溢出菜单或搜索,或者表示可以打开和关闭的二元操作,例如收藏或书签。它们还用于播放或暂停媒体。
图标按钮可以定义三种尺寸:小、中和大。
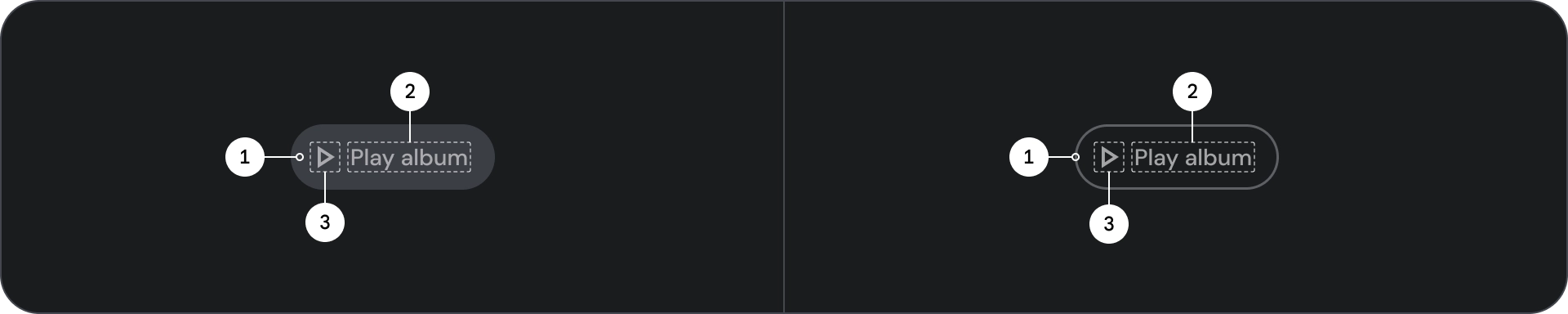
结构
![]()
- 容器
- 图标
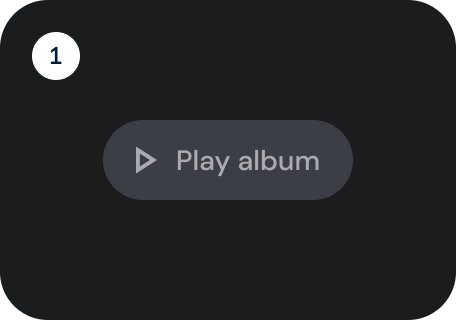
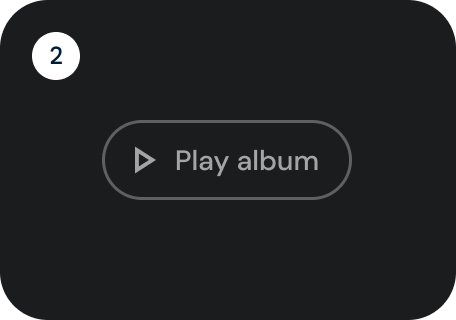
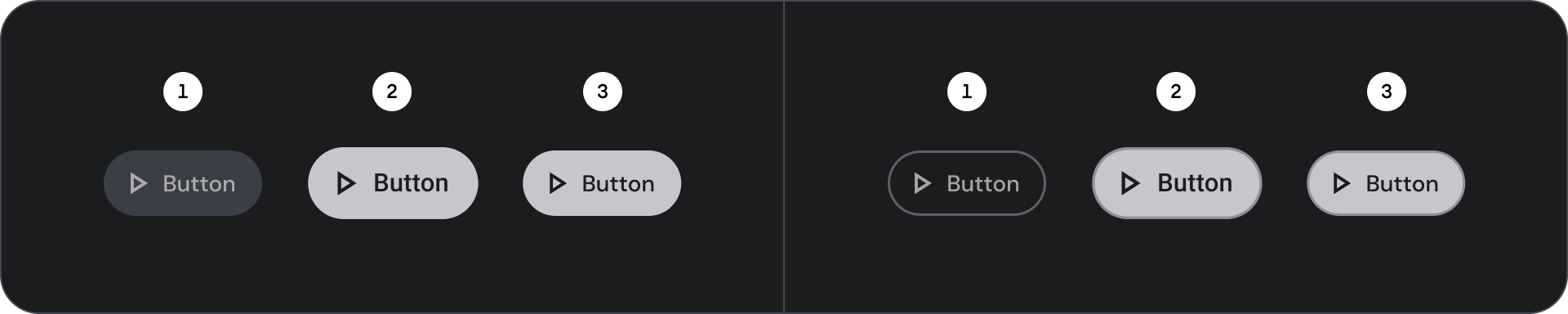
状态
![]()
- 默认
- 已聚焦
- 已按下
状态是用于传达组件或交互元素状态的视觉表示。
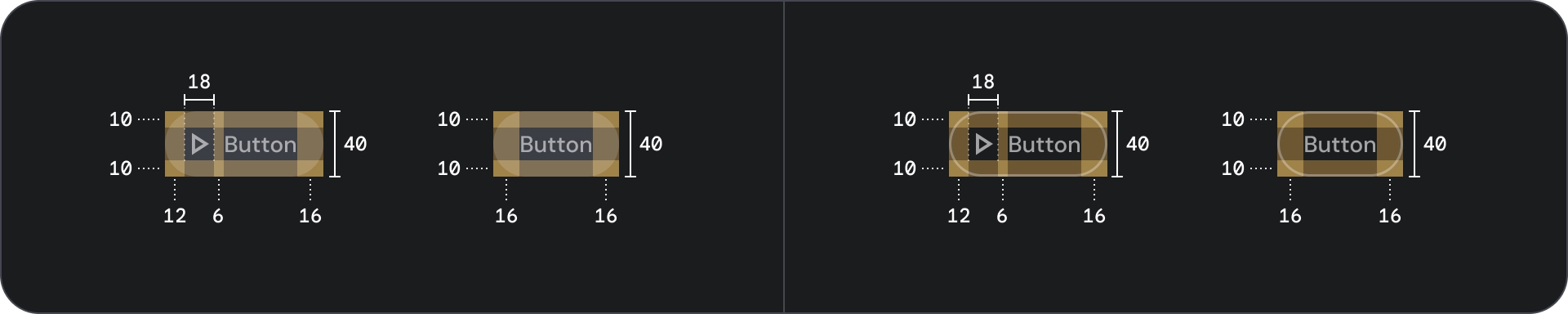
规格
![]()
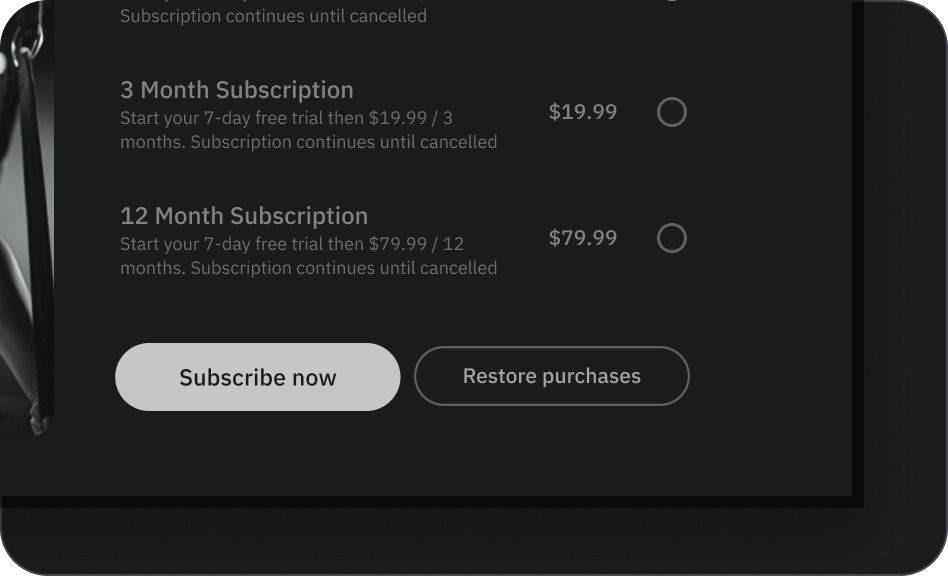
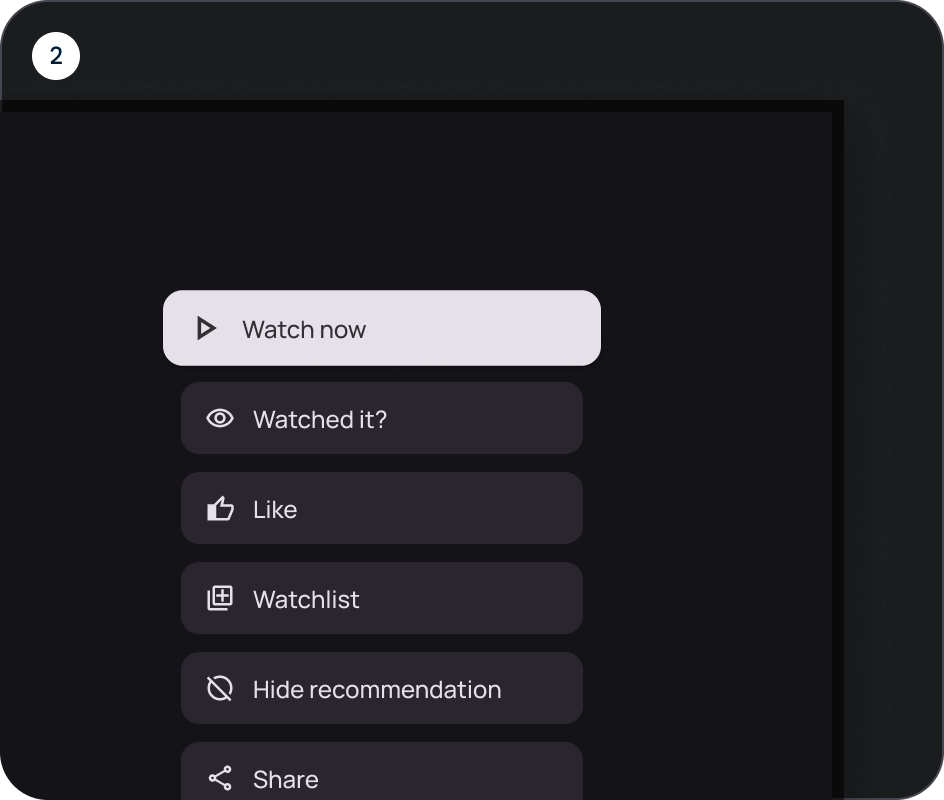
宽按钮
宽按钮用于比普通按钮更高的强调效果。它们包含重要的操作。表示相关选项的按钮组合在一起。该组应共享一个公共表面。
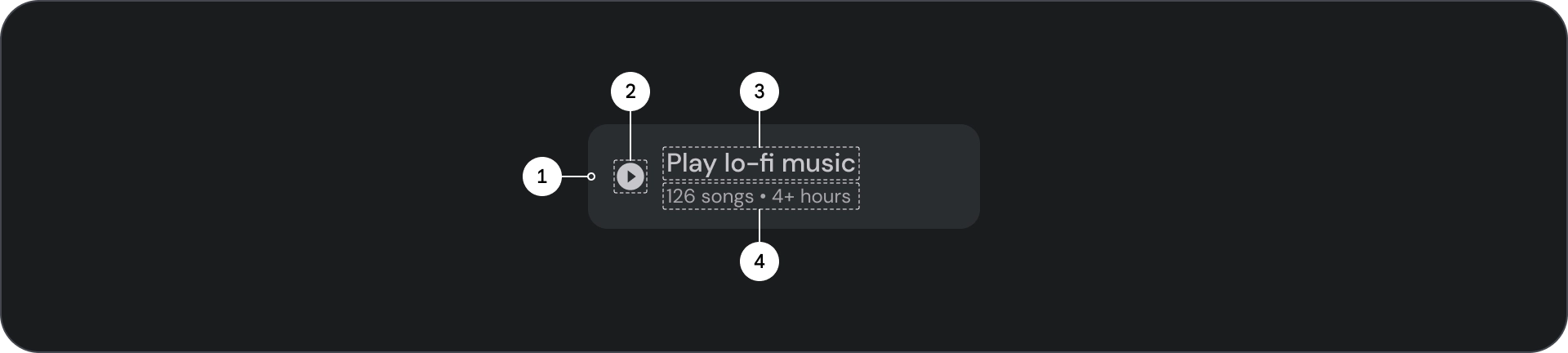
结构

- 容器
- 前导图标
- 标题
- 副标题
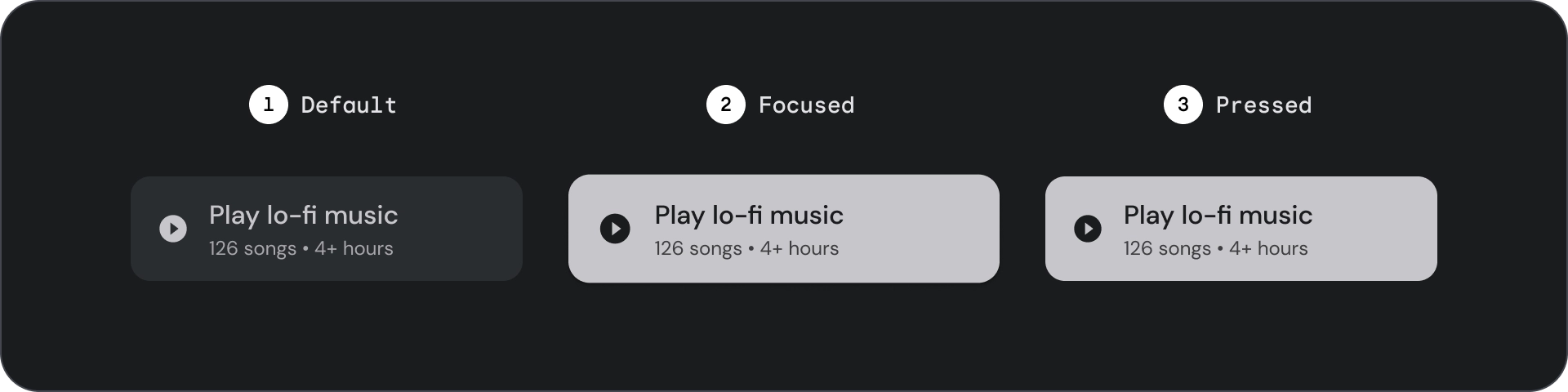
状态

- 默认
- 已聚焦
- 已按下
状态是用于传达组件或交互元素状态的视觉表示。
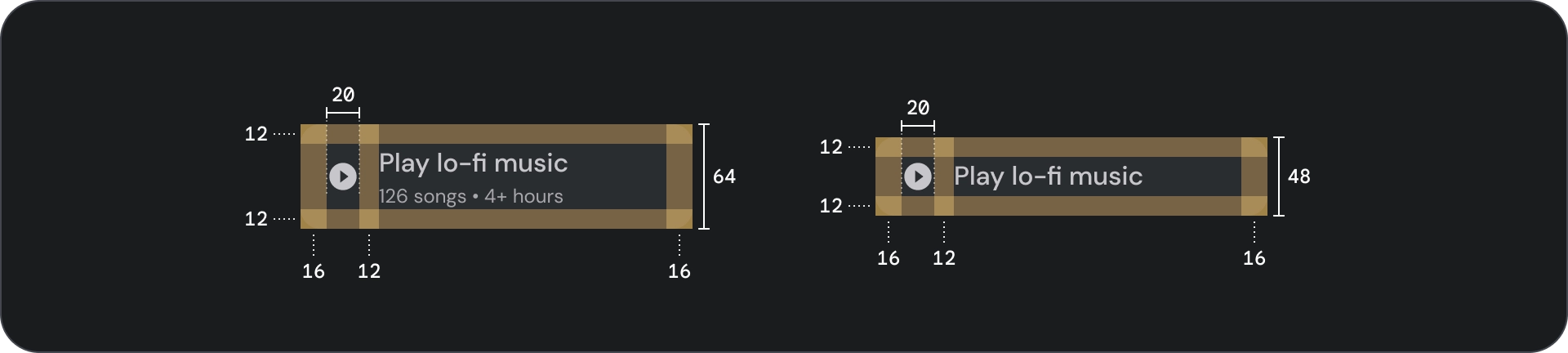
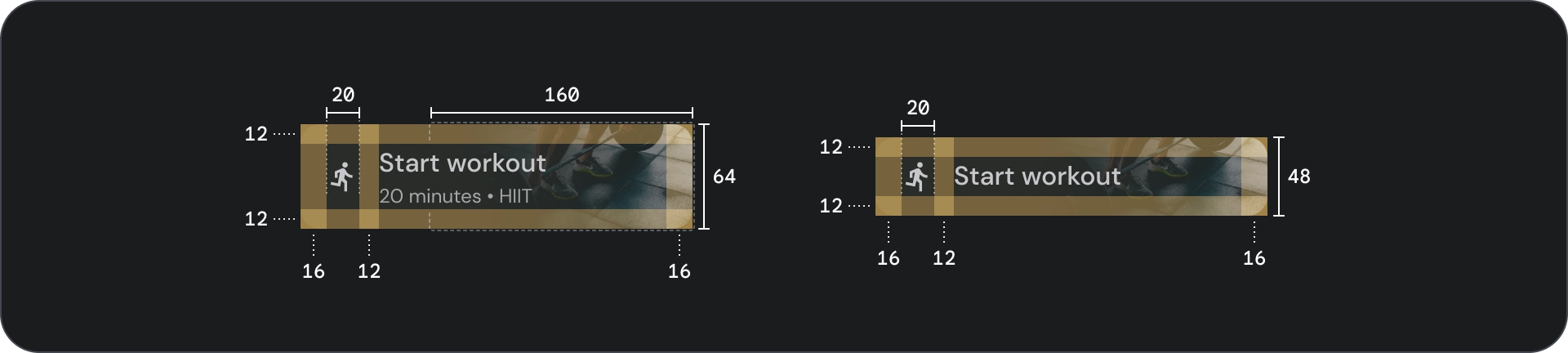
规格

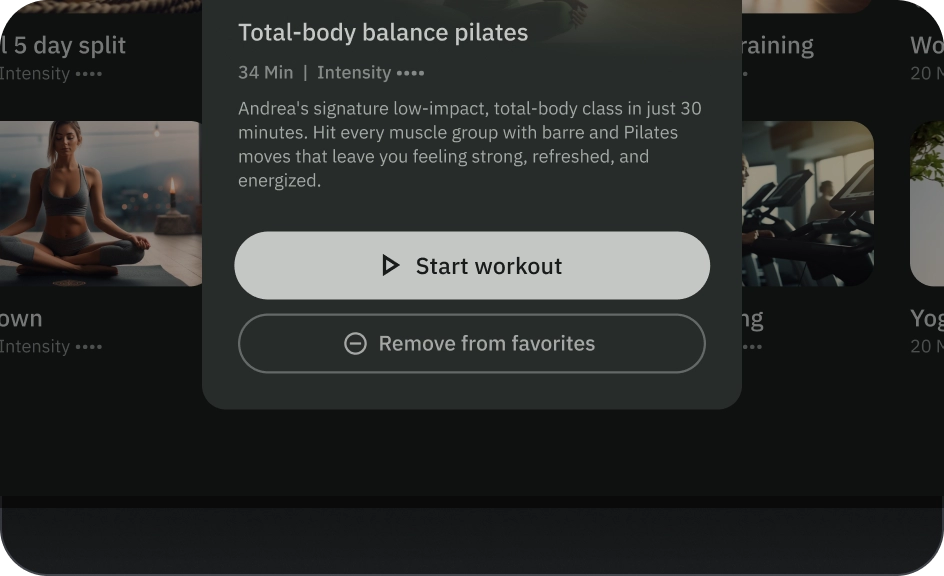
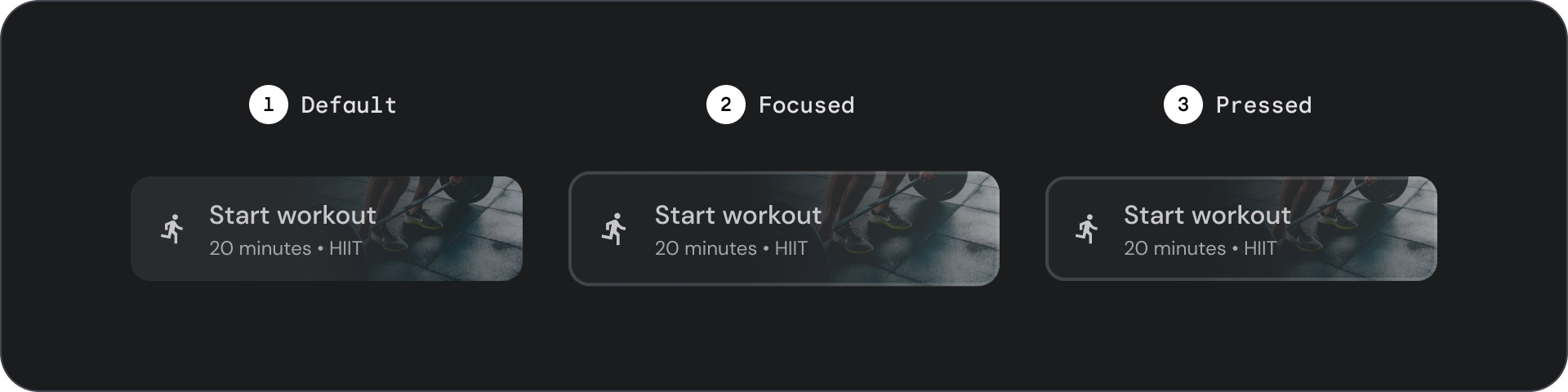
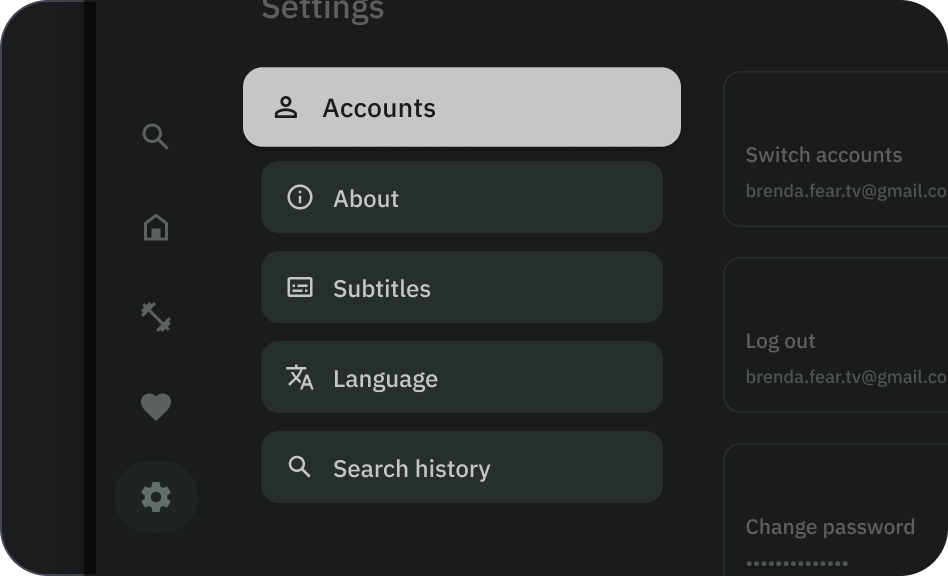
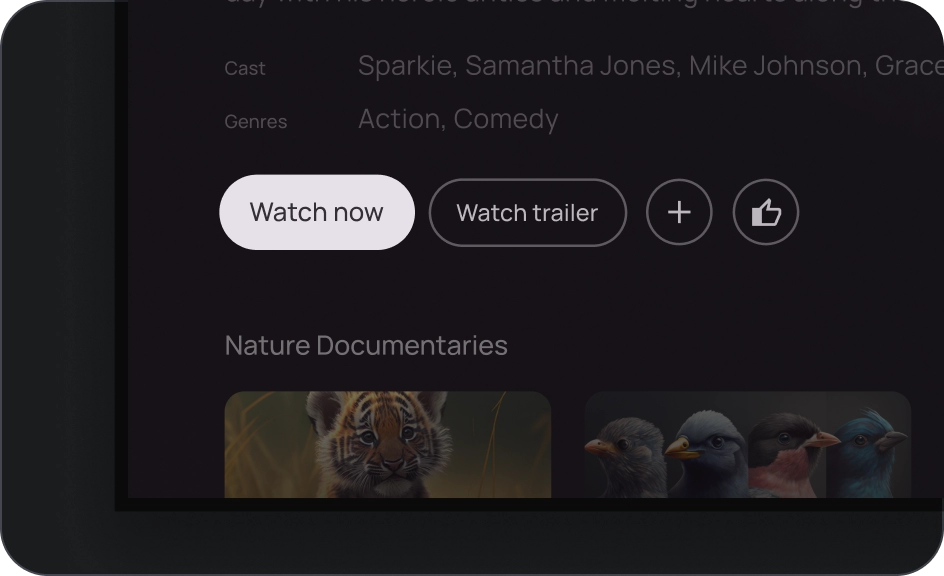
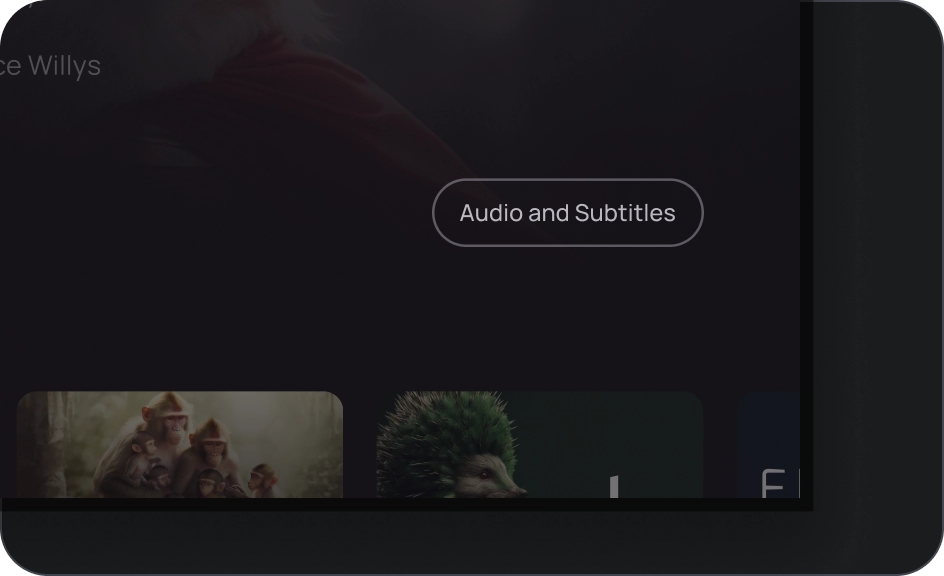
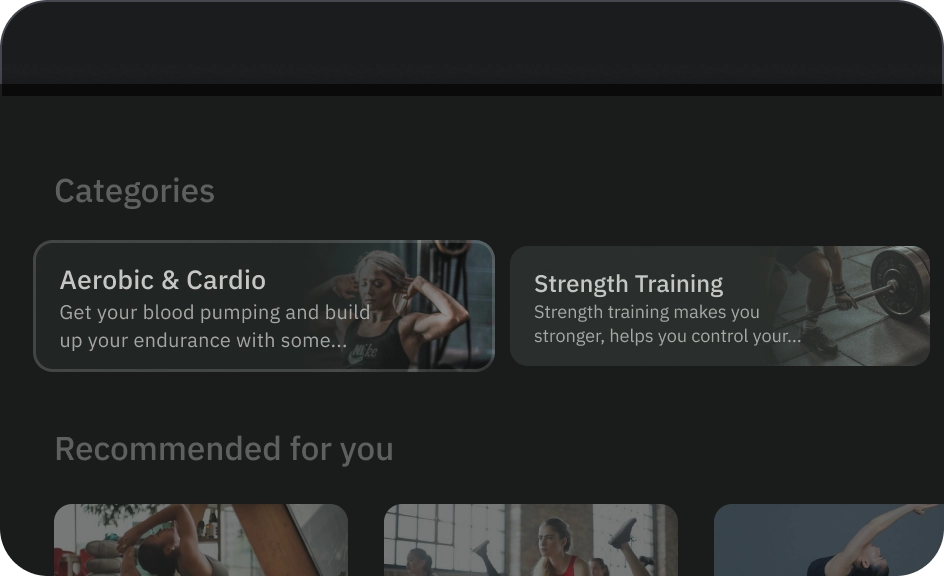
图像按钮
图像按钮通常用于显示下一级导航中可用内容的缩略图。它们通常与相关操作组合在一起,并且该组应共享一个公共表面。
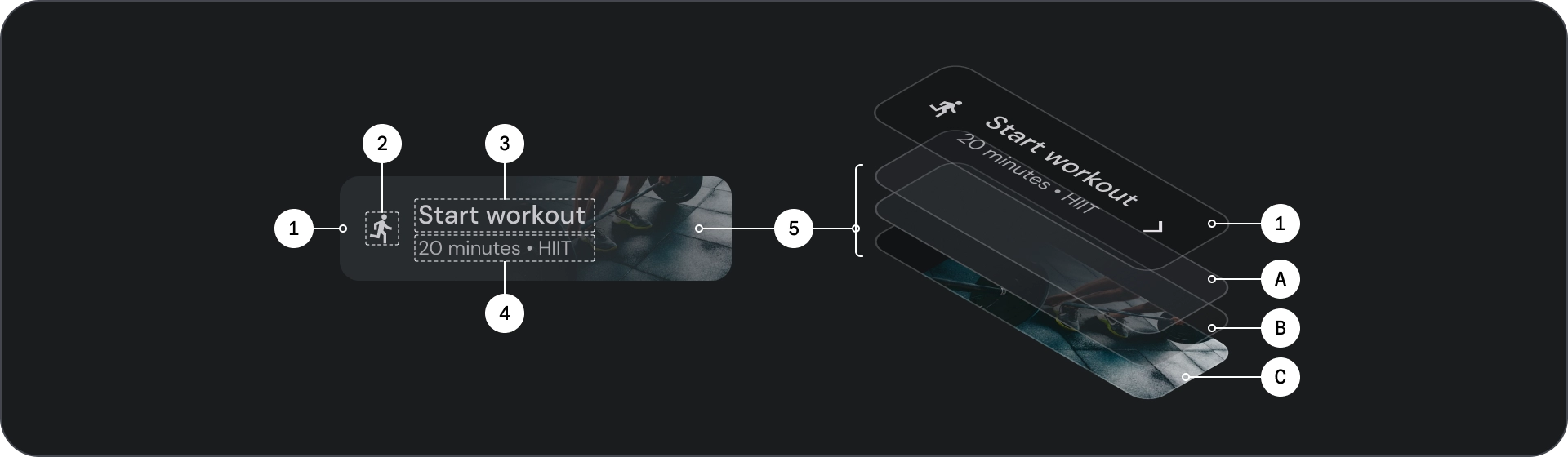
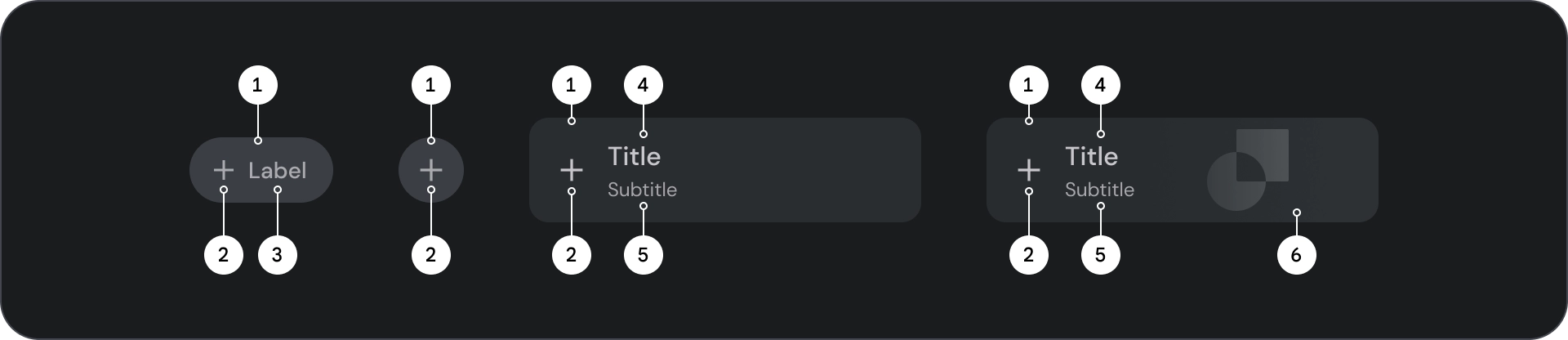
结构

- 容器
- 前导图标
- 标题
- 副标题
- 图像层,包括
- 遮罩(状态叠加)
- 渐变(基于表面颜色)
- 图像
状态

- 默认
- 已聚焦
- 已按下
状态是用于传达组件或交互元素状态的视觉表示。
规格

用法
按钮通常用于传达用户可以执行的操作。它们经常出现在 UI 元素中,例如对话框、模态窗口、表单、卡片和工具栏。
按钮只是在 UI 中表示操作的一种选择。不要过度使用它们。屏幕上过多的按钮会破坏视觉层次结构。

- 容器
- 图标
- 标签文本
- 标题
- 副标题
- 图像
容器
按钮在内容周围显示一个容器。容器在聚焦时按 1.1 倍缩放,保持内部填充。以下是一些关于容器的注意事项
- 根据内容设置容器宽度,并保持一致的填充。
- 将容器的相对位置设置为响应式布局网格。
- 对于填充按钮,使用纯色容器。
- 对于轮廓按钮,在聚焦时使用描边和填充颜色。在聚焦时,容器会获得填充颜色以及轮廓。
- 对于宽按钮和图像按钮,容器宽度根据布局网格设置。
- 容器的大小、位置和对齐方式可能会随着其父容器的缩放而发生变化。

文本和图标按钮容器具有完全圆角。宽按钮和图像按钮容器具有 12dp 的圆角容器。

执行

注意
图标
图标以视觉方式传达按钮的操作并有助于吸引注意力。它们应放置在按钮的前导侧。图标始终在容器内垂直居中。

执行

不要

注意
标签文本
标签文本是按钮中最重要的元素。它描述了用户点击按钮后发生的事件。
按钮标签文本使用首字母大写,首单词和专有名词首字母大写。避免换行。为了获得最大的可读性,标签文本应保持在一行。

执行

注意
图像
图片按钮始终在背景图像上覆盖渐变叠加层和遮罩。渐变叠加层根据容器颜色设置。遮罩根据状态更改。
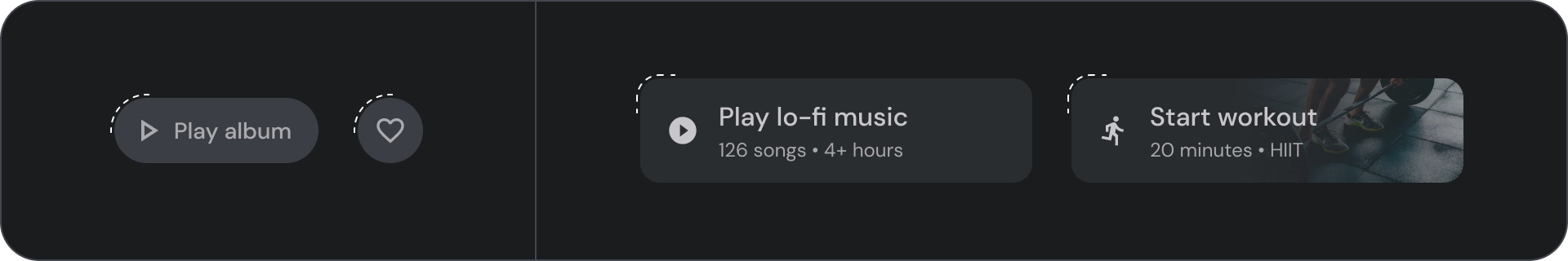
按钮组
按钮以行或列的形式排列在一起,以保持操作之间一致的导航。以下部分描述了注意事项。
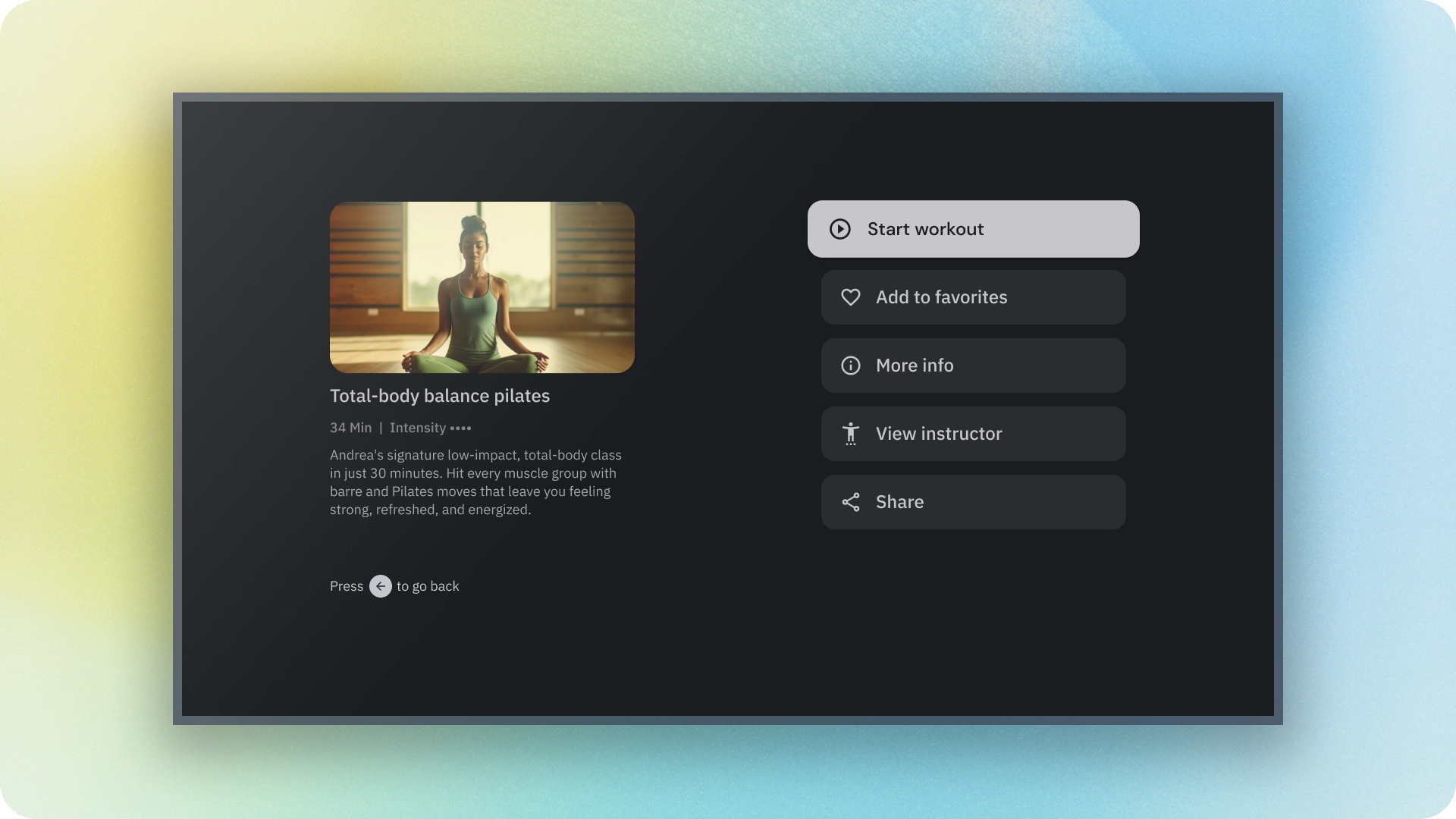
信息层级
每个屏幕都应该有一个主要操作,由一个突出的(通常是宽的)按钮表示。该按钮应该更容易看到和理解。其他按钮应该不那么突出,并且不应分散用户对主要操作的注意力。
组中的第一个按钮充当主要操作,因为焦点首先落在它上面。
保持线性布局


- 行布局
- 列布局
逻辑地使用变体
在列布局中,应保持单个按钮变体。在行布局中,不同的变体可以组合在一起形成一个按钮组,但逻辑应该清晰。填充按钮和轮廓按钮可以用于同一组,但请确保操作的层级清晰。

执行

不要

注意