
预测式返回是手势导航操作的结果,在该操作中,用户已向后滑动以预览返回手势的目标位置,然后才完全完成该操作。这使用户可以决定是否继续(换句话说,是否“提交”返回手势)或保留在当前视图中。
预测式返回在使用 手势导航 时提供更流畅、更直观的导航体验。它利用内置动画来告知用户他们的操作将把他们带到哪里,从而减少意外结果。
如果您的应用程序设计需要为自定义过渡和关键时刻的动画提供返回导航,请使用此页面上的设计指南。
支持预测式返回
无论使用默认返回导航还是自定义返回导航,都可以支持预测式返回。如果您使用的是默认返回导航,可以轻松选择加入该功能。了解有关 支持预测式返回 的更多信息。
选择加入后,您的应用程序具有内置动画,例如返回主页、跨活动和跨任务。
您还可以将 Material 组件依赖项升级到 MDC Android 的 1.10.0-alpha02 或更高版本,以接收以下 Material 组件动画
确保您的应用程序具有边缘到边缘支持
为了帮助您的用户,预测式返回导航尊重在 边缘到边缘功能 中定义的手势内边距。避免在这些手势区域下添加触摸手势或拖动手势目标。

全屏表面
如果您的应用程序为全屏表面创建自定义的应用程序内过渡,请遵循此设计指南。
返回预览
当用户对全屏表面执行返回手势时,内部区域应该随着手势的进行而缩小。当用户越过提交阈值时,内容应该使用淡入淡出进行切换到下一个状态,告知用户他们的操作将把他们带到哪里。
插值
使用的插值器确保屏幕快速退出。参数为 (.1, .1, 0, 1),与用于 SystemUI 动画的插值器相匹配
取消操作
如果用户在非提交状态下释放手势,内容将迅速返回并缩放到手势开始之前原始状态和大小,撤消任何状态更改。
运动规范
参数 |
初始值 |
目标值 |
上下文 |
|---|---|---|---|
退出缩放 |
100% |
90% |
|
进入缩放 |
110% |
100% |
|
退出淡出 |
100% |
0% |
在 35% 的进度阈值处淡出到目标值 |
进入淡入 |
0% |
100% |
进入淡入从 35% 的进度阈值开始 |
共享元素过渡(跨视图)
如果您的应用程序为视图的共享元素过渡创建自定义的应用程序内过渡,请使用以下设计指南。
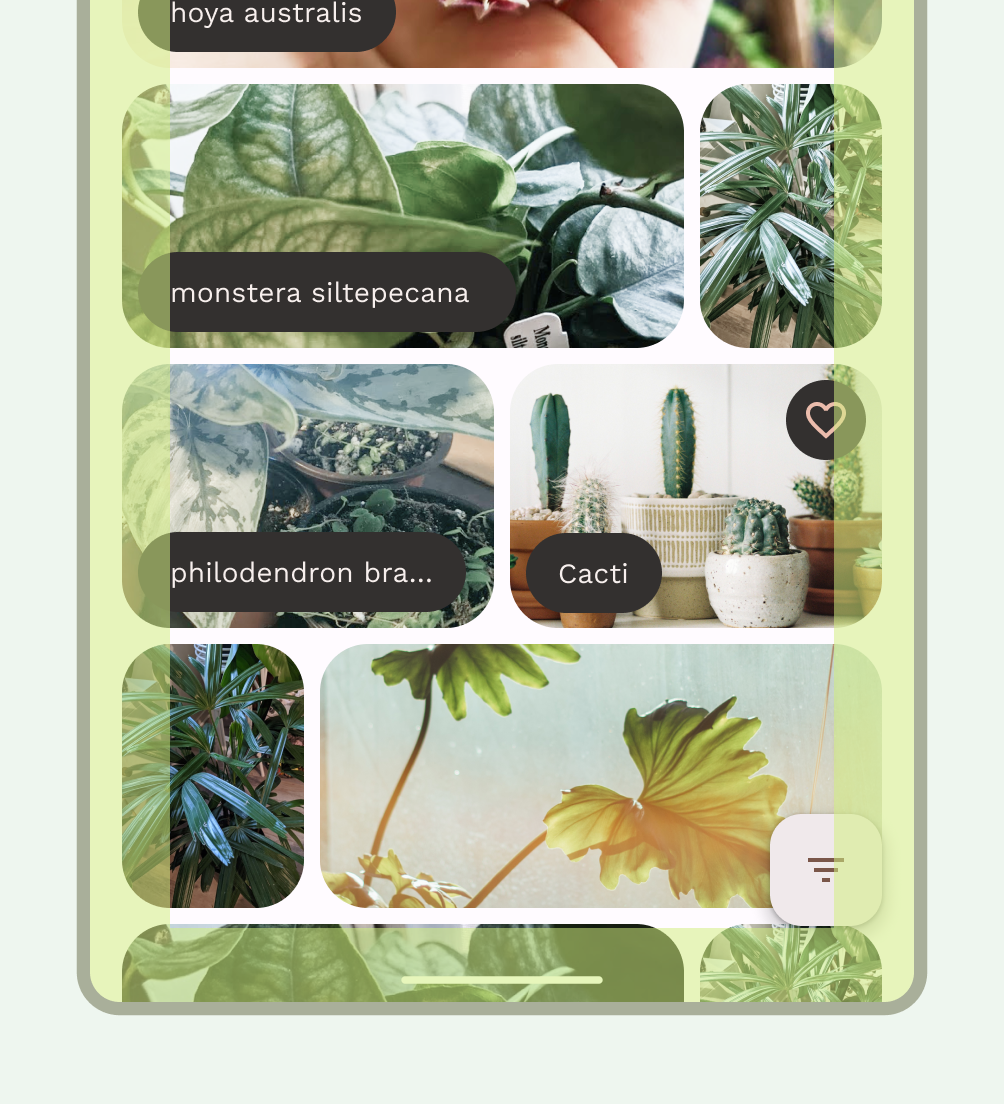
当用户对共享元素过渡进行返回手势时,表面在返回预览期间完全从屏幕边缘分离,用户可以直接操作它。但是,设计不应在视觉上提示用户,完成返回手势会按返回手势的方向关闭项目。
例如,您可以将共享元素过渡用于将详细信息屏幕关闭回垂直列表,以在视觉上提示用户他们正在撤消之前的操作。在视频 3 中,日历事件被关闭回日视图。为了提高触觉性,设计添加了一个轻微的过冲以吸收手势期间积累的一些弹簧张力。
返回预览
向用户展示预测性动画时,应用程序维护的预提交状态会衡量用户何时执行了边缘到边缘的返回手势,但尚未通过松开手势来提交该手势。您需要提供适用于此预提交状态的参数。
显示的移动量基于用户从开始手势的位置所能移动的最远距离。
运动规范
共享元素过渡直接受手势开始时的 x 和 y 位移影响。本部分描述控制屏幕反馈机制的规范和值。
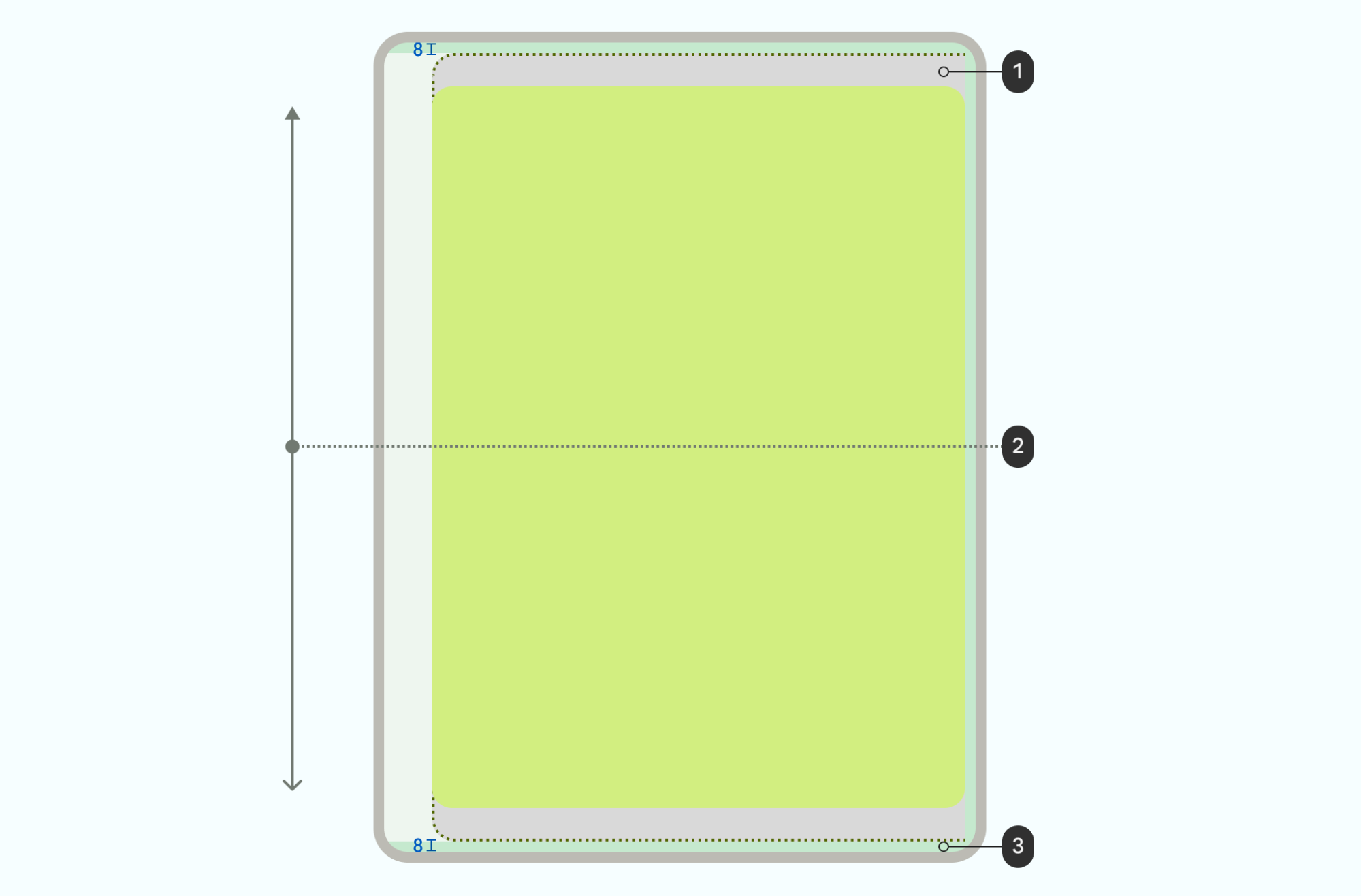
以下图示显示了表面动画的推荐运动规范。

1 边距:每侧宽度 5%(与 3 中描述的表面区域相关)
2 将窗口缩放至中心的计算偏移量。计算所需的 8dp 边距:((屏幕宽度 / 20) - 8) dp
3 表面缩放到 90% 的大小,留下 10% 可用于边距(参见 1)
4 从屏幕边缘留出 8 dp 的间隙
我们建议您保持列出的参数,以获得一致的体验,但您可以更改规格以创建自定义动画。
在上图中,屏幕宽度为 1280,x 偏移量为 56 dp。公式如下:
((1280/20)-8)= 56 dp x 偏移量

1 边缘和设备边距之间的空间,可用于 Y 偏移
2 如果表面移出屏幕,则将表面缩小不超过 50%。
2 表面最初垂直居中,Y 偏移量定义如下
- 限制 Y 偏移量,以确保表面永远不会超过 8 dp 屏幕边距
- 为了防止表面突然停止,请使用减速插值器并映射到 Y 偏移量限制
3 当表面足够短时,保留 8 dp 边距
对于自定义动画,您必须定义以下所有参数。
参数 |
值 |
上下文 |
|---|---|---|
X 偏移量 |
((屏幕宽度 / 20) - 8) dp |
最大偏移量,保留 8dp 边距 |
Y 偏移量 |
((可用屏幕高度 / 20) -8) dp |
最大偏移量,保留 8dp 边距 |
比例 |
90% |
窗口大小的最小比例 |
使用 Predictive Back Progress API 实现自定义动画的开发者可以使用这些参数。
插值手势进度
可以从用户的手势推导出线性进度值,但它不应直接用于预览动画。相反,反馈应该根据在向后操作过程中对用户有帮助的内容进行定制。用 STANDARD_DECELERATE 令牌 或 PathInterpolator(0f, 0f, 0f, 1f) 来提供进度值,以便手势在开始时更加明显。此反馈增强了手势开始时的移动检测,并利用减速以直观且清晰的方式控制反馈。
提交操作
当用户在提交点后进行手势并释放时,会显示一个动画,确认操作已完成。
当用户快速执行手势时,这些手势通常被解释为抛动。这种交互可以对屏幕上的元素施加很高的速度,因此在背面预览的上下文中,系统会通过在运行提交动画之前短暂地将表面动画到其最大预览状态来吸收该速度。
抛动的强度决定了在运行提交动画之前显示多少预览动画。显示的动画类型取决于被关闭的内容,如视频 2 所示。
取消操作
视频 6 显示了用户在阈值之前释放时发生的情况的示例,显示一个动画,确认操作已取消。对于共享元素过渡,窗口会在手势开始之前快速移动并缩放回其原始的边缘到边缘状态。
