有效地为小部件设置样式对于实现视觉上吸引人且一致的用户体验至关重要。本节深入探讨了定义颜色和排版以创建最有帮助和最具吸引力的 Android 小部件的关键概念和技术。
颜色
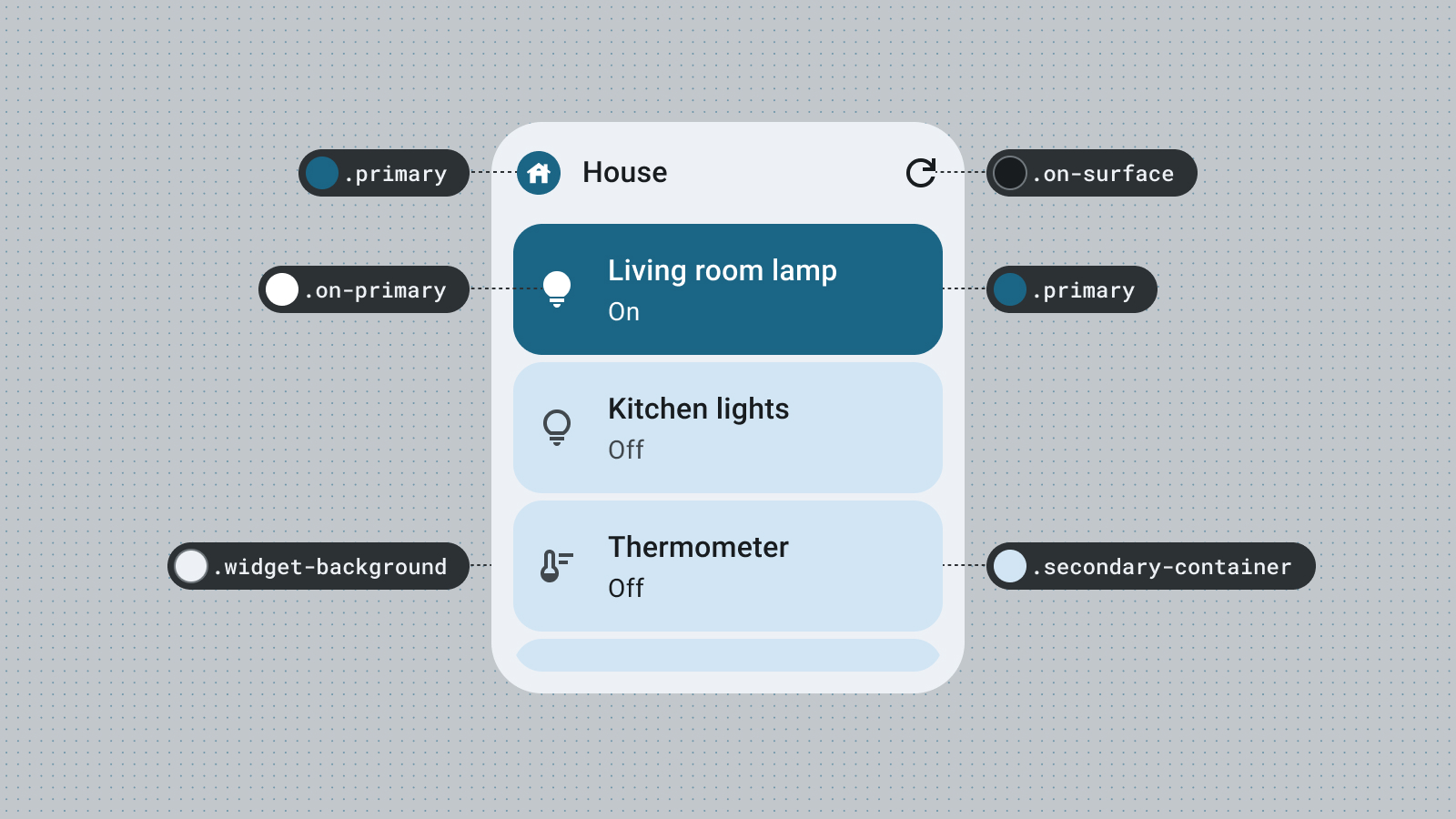
使用颜色来表达样式和传达含义。为小部件颜色设置适当的颜色对于易读性、个性化以及表达您的应用品牌标识至关重要。
使用 Material 颜色角色和标记来满足辅助功能对比度指南并支持动态颜色功能,例如用户生成的色彩以及深色或浅色主题。
有关更多信息,请参阅 Material Design 颜色指南。
动态主题
从 Android 12 开始,小部件可以使用设备主题颜色来设置按钮、背景和其他组件。这为不同的部件、主屏幕图标和壁纸提供了视觉一致性,为 Android 用户提供了更具凝聚力的用户体验。使用提供的颜色标记可确保您的部件在不同设备制造商提供的设备主题以及用户设置的动态主题中看起来都是集成的。

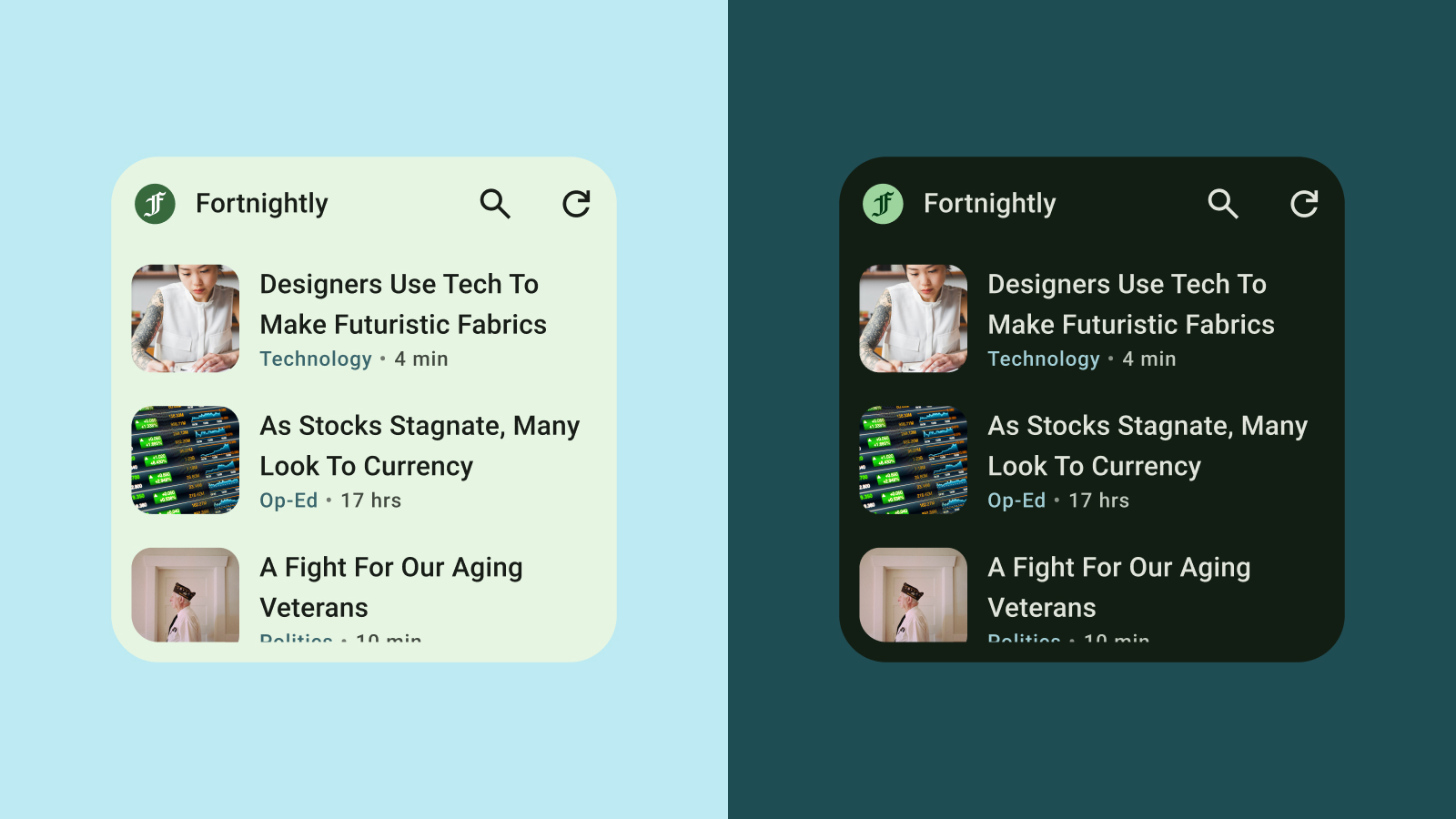
浅色和深色模式
深色模式是设备 UI 的低光版本,主要显示深色表面颜色。用户越来越多地切换到深色模式以获得更长的电池续航时间和更好的眼睛舒适度。如果您的部件不适应深色模式,它将显得格格不入,并可能让用户感到沮丧。

排版
排版有助于使文字易于阅读和美观。利用字体大小和粗细来建立清晰的层次结构,引导用户的眼睛关注最重要的元素。注意行距和字距 (字距调整) 以提高可读性,尤其是在小部件有限的空间内显示较小文本时。
层次结构
层次结构通过字体粗细、大小、行高和字距的差异来传达。更新的类型比例将文本样式组织成五个角色,这些角色的命名是为了描述其用途。这五个文本样式分别是显示、标题、主标题、副标题和正文。新的角色与设备无关,可以更容易地应用于各种用例。

