设计可适应的 Android 小部件,它们可以无缝缩放。将我们的推荐默认尺寸作为起点,并在不同尺寸和不同设备上测试您的布局,以确保最佳可读性和用户体验。
默认尺寸
通过为至少一个推荐尺寸优化布局,提供完善的小部件体验。通过为手机和平板电脑设备定义 targetCellWidth 和 targetCellHeight 属性,确保在小部件选择器中正确放置和小部件可见。
这些值基于 Pixel 设备。将这些尺寸作为小部件设计的起点。在不同尺寸和不同设备上彻底测试您的 小部件,以确保高质量的用户体验。
手机
| 尺寸 | 最小宽度 | 最大宽度 | 最小高度 | 最大高度 |
|---|---|---|---|---|
| 2x1 | 109 | 306 | 44 | 130 |
| 2x2 | 109 | 306 | 115 | 276 |
| 2x3 | 109 | 306 | 185 | 422 |
| 4x1 | 245 | 624 | 44 | 130 |
| 4x2 | 245 | 624 | 115 | 276 |
| 4x3 | 245 | 624 | 185 | 422 |
平板电脑
| 尺寸 | 最小宽度 | 最大宽度 | 最小高度 | 最大高度 |
|---|---|---|---|---|
| 2x1 | 180 | 304 | 64 | 120 |
| 2x2 | 180 | 304 | 184 | 304 |
| 2x3 | 180 | 304 | 304 | 488 |
| 3x1 | 328 | 488 | 64 | 120 |
| 3x2 | 298 | 488 | 184 | 304 |
| 3x3 | 298 | 488 | 304 | 488 |
| 3x4 | 298 | 488 | 424 | 672 |
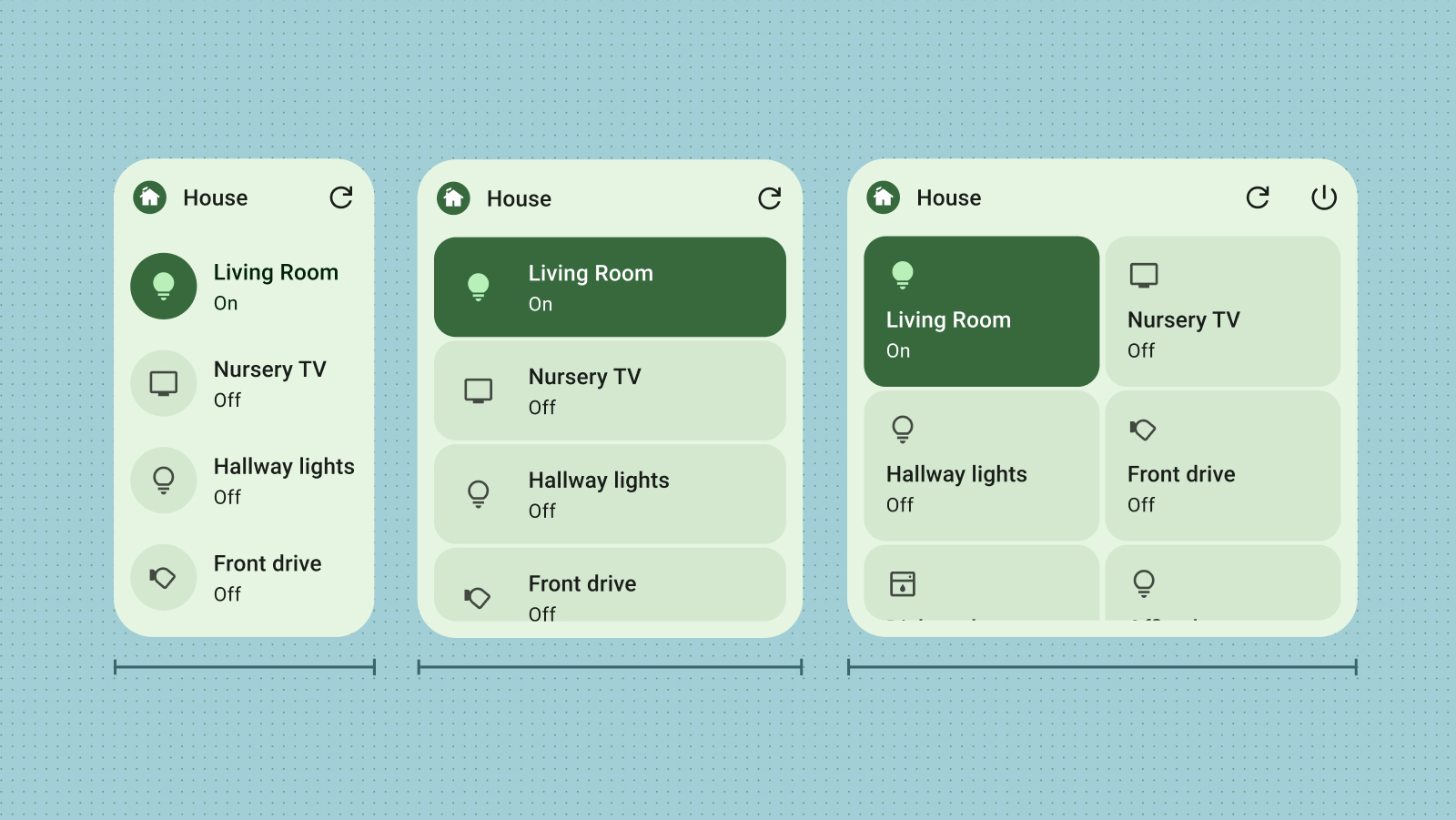
断点
断点对于打造可适应的、用户友好的可调整大小的小部件至关重要。通过测试您的设计,您可以确定需要调整布局的尺寸阈值。实现断点以触发这些更改,确保您的 小部件在任何尺寸下都能保持视觉效果和功能。
断点还提供灵活性,可以有条件地包含或排除补充内容,根据 小部件的尺寸优化空间利用率。

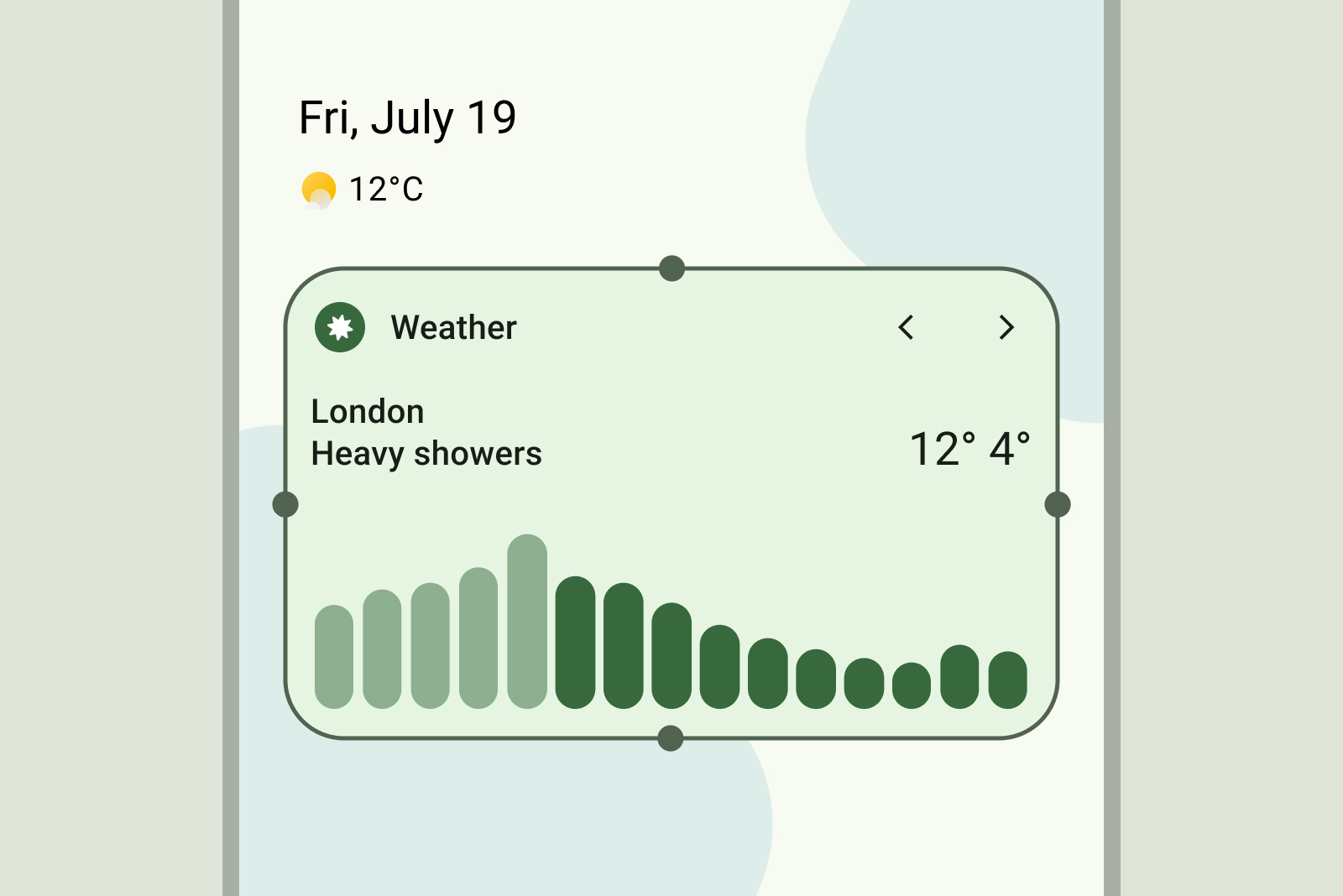
填充边界
用户删除小部件的主要原因之一是与其他主屏幕元素对齐不当。为了防止这种情况发生,请确保您的 小部件始终完全填充分配的网格空间。

操作
确保容器在所有尺寸下都能边缘到边缘地拉伸。

不要
添加自定义填充。您的 小部件应无缝地边缘到边缘地延伸。

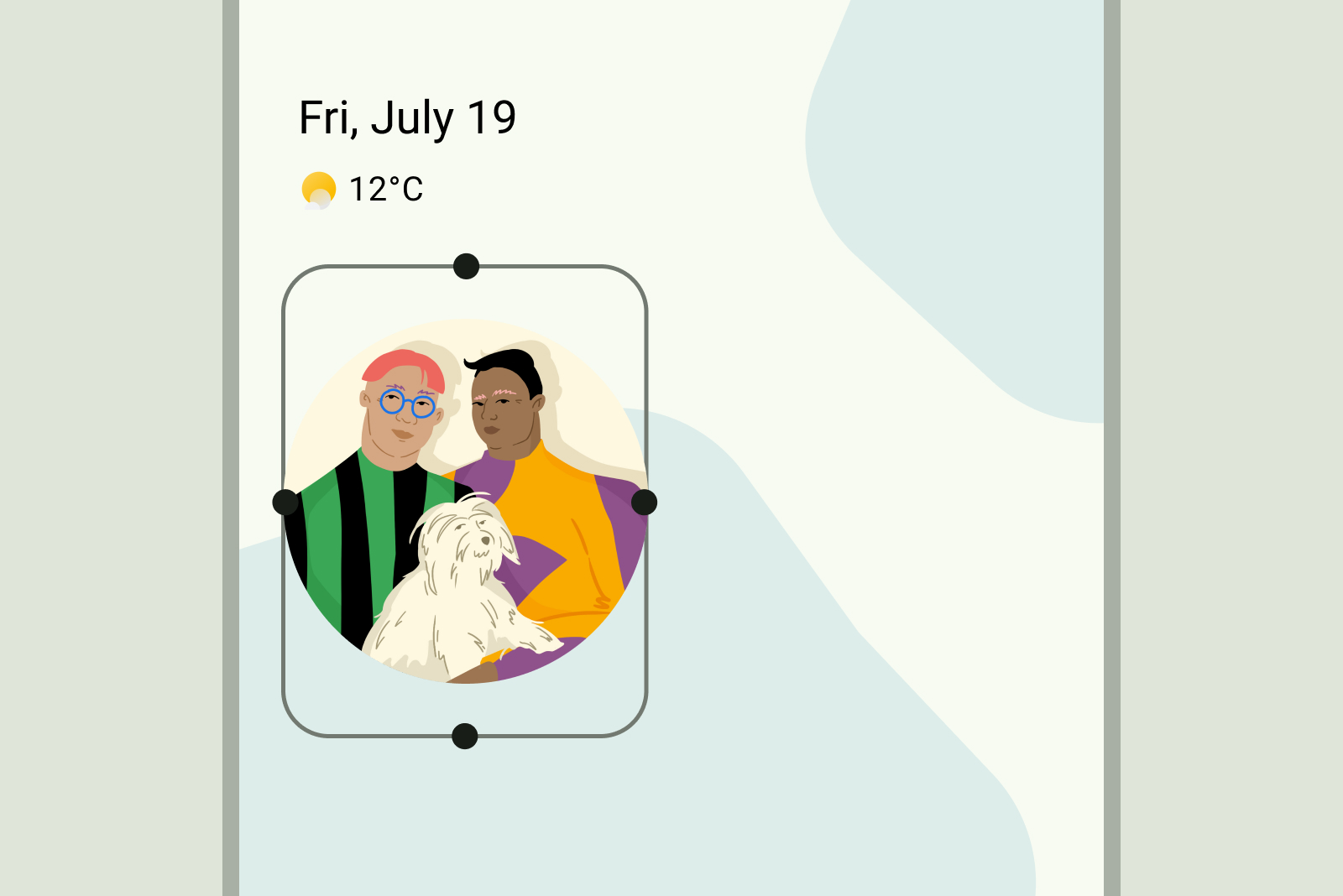
操作
确保您的非矩形形状在垂直或水平轴线上与网格相接,以保持视觉一致性。

不要
使用固定方形形状。相反,请使用响应式矩形容器,这些容器可以适应各种网格尺寸。
