首先确定您的核心内容,从而设计有效的小部件布局。您的布局决定了信息和交互式元素如何在小部件中组织。Android 提供了一些针对文本、列表和网格类型小部件的预构建布局,以简化此过程。
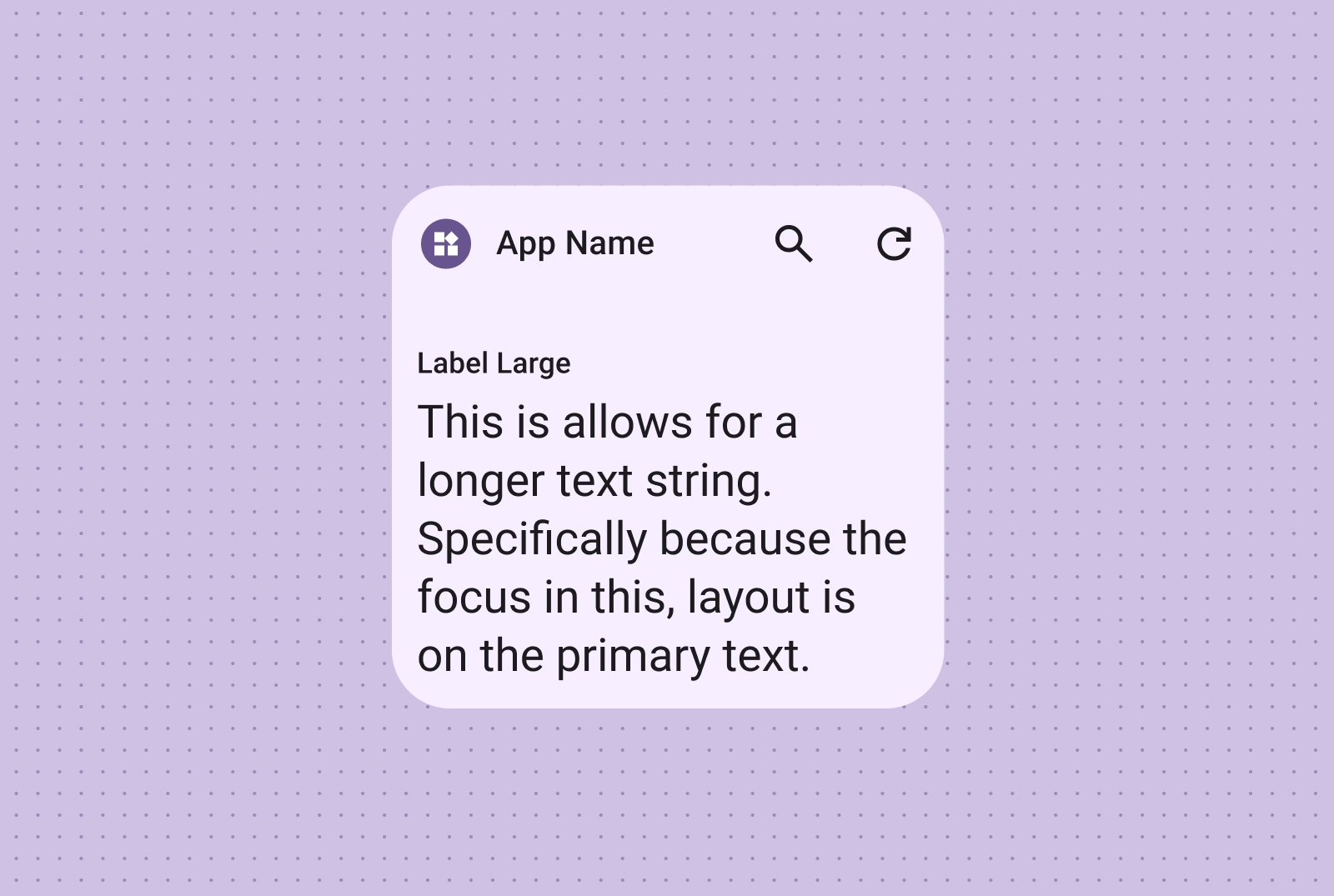
文本
文本布局非常适合显示简洁的信息。您可以选择在文本旁边包含图像,以增强小部件的视觉效果。
仅文本
非常适合标题、状态更新、简短描述或任何只需一行文本即可有效传达信息的场景。请参阅 规范布局示例,了解如何根据小部件大小动态缩放文本内容。

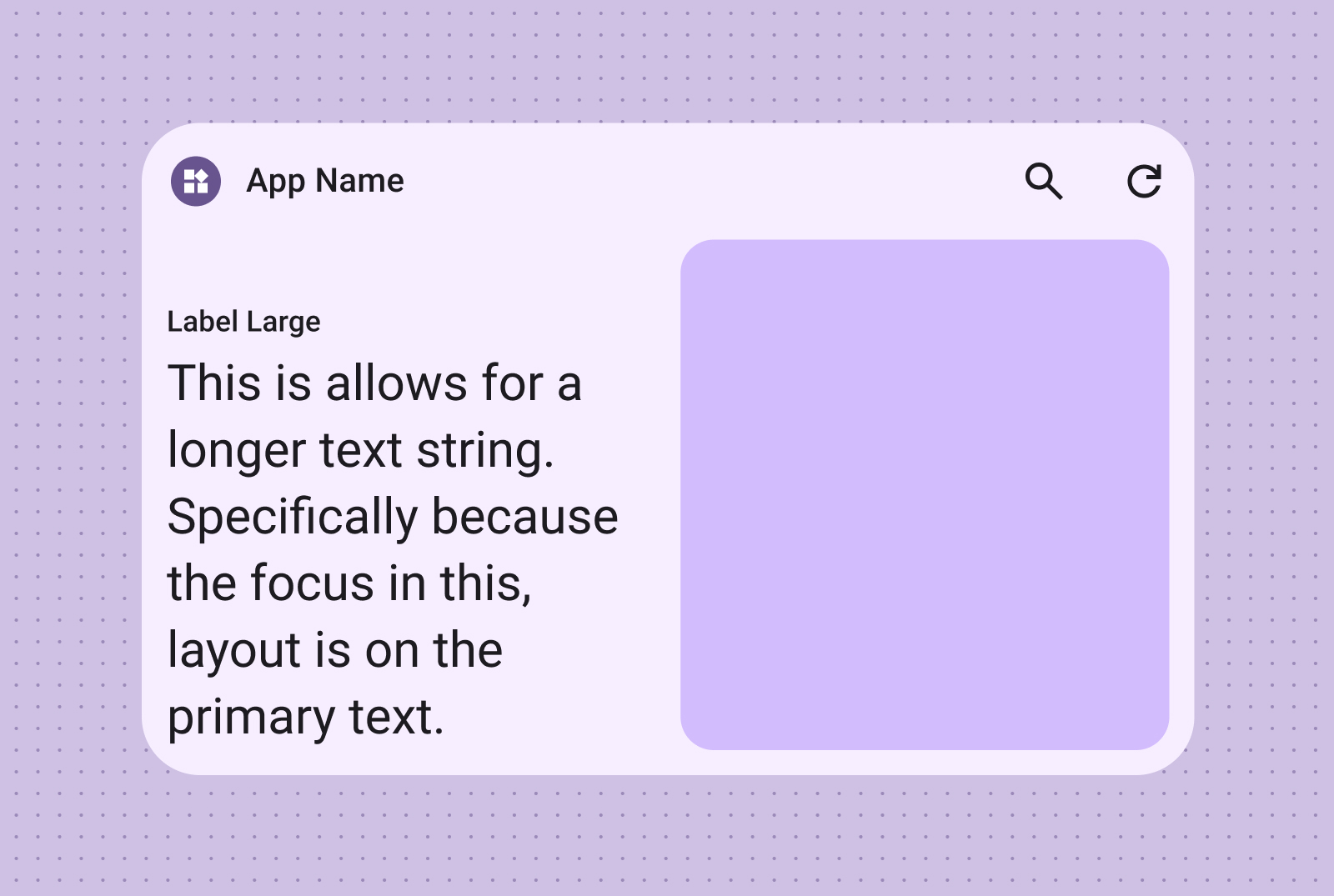
文本和图像
包含图像以增强视觉效果。有关更多信息,请参阅 断点,了解如何调整此布局以适应不同的屏幕尺寸。

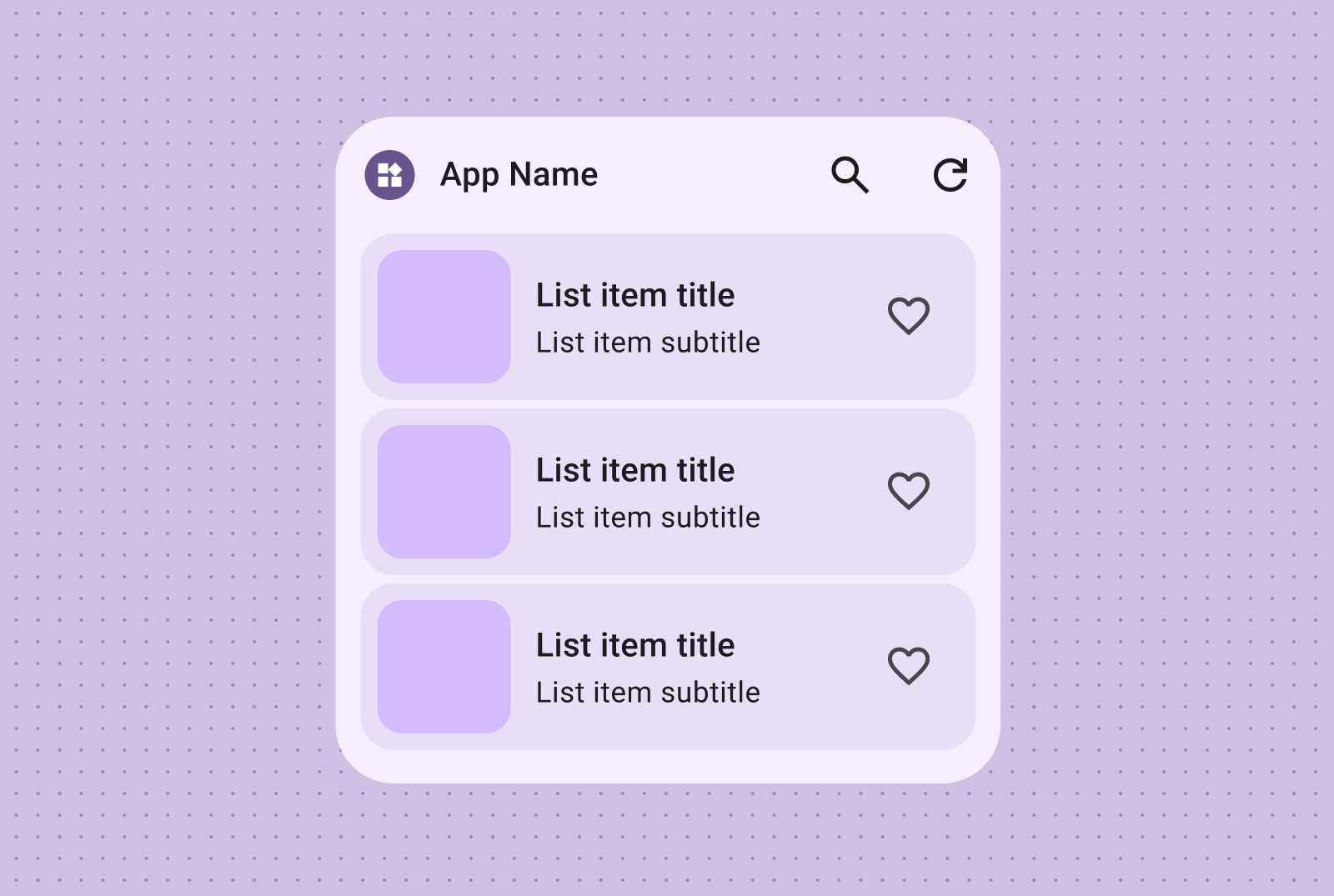
列表
使用列表布局以清晰、可扫描的格式组织多个项目。这非常适合新闻标题、待办事项列表或消息。将内容组织成结构化、易于扫描的列表。根据您的内容需求,选择容器化或无容器呈现。
文本和图像列表
易于扫描的文本和图像列表非常适合展示多种内容类型,例如新闻标题、带有专辑封面的播放列表或消息。

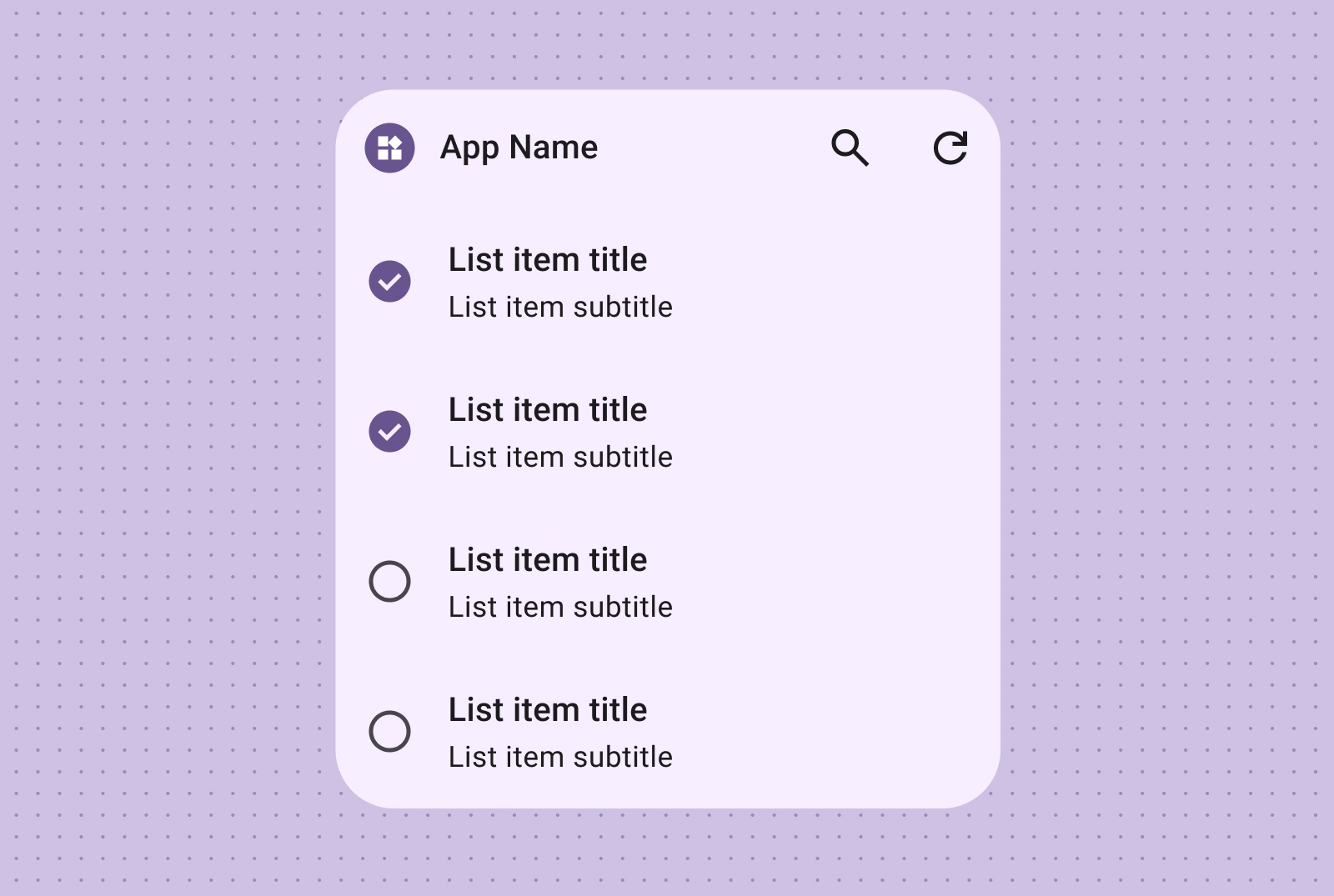
清单
清单布局非常适合显示任务,为用户提供清晰的点击目标,以便轻松将项目标记为已完成。

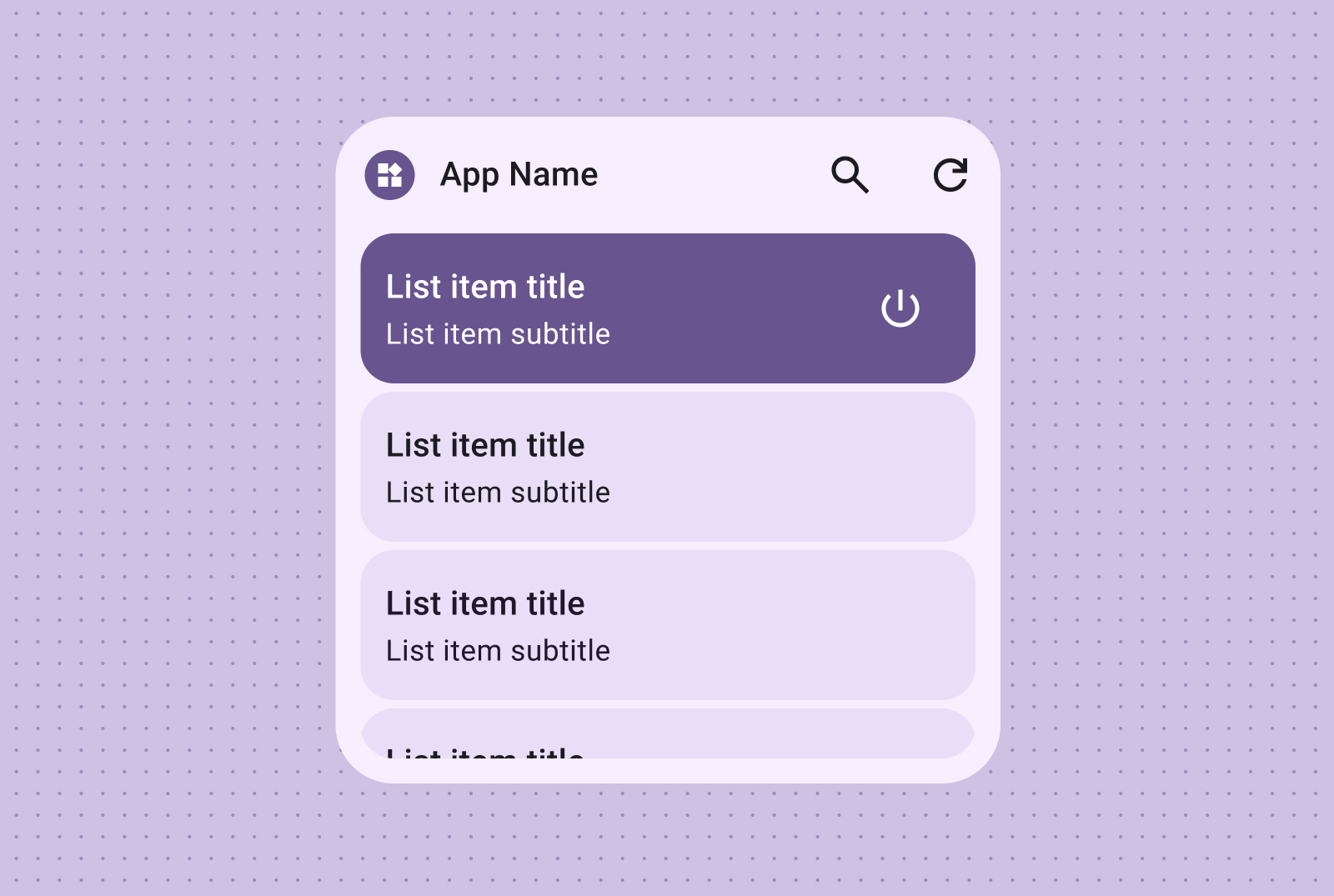
操作列表
使用操作列表提供直观的控件分组,其中视觉开/关状态可提供项目状态的即时反馈。

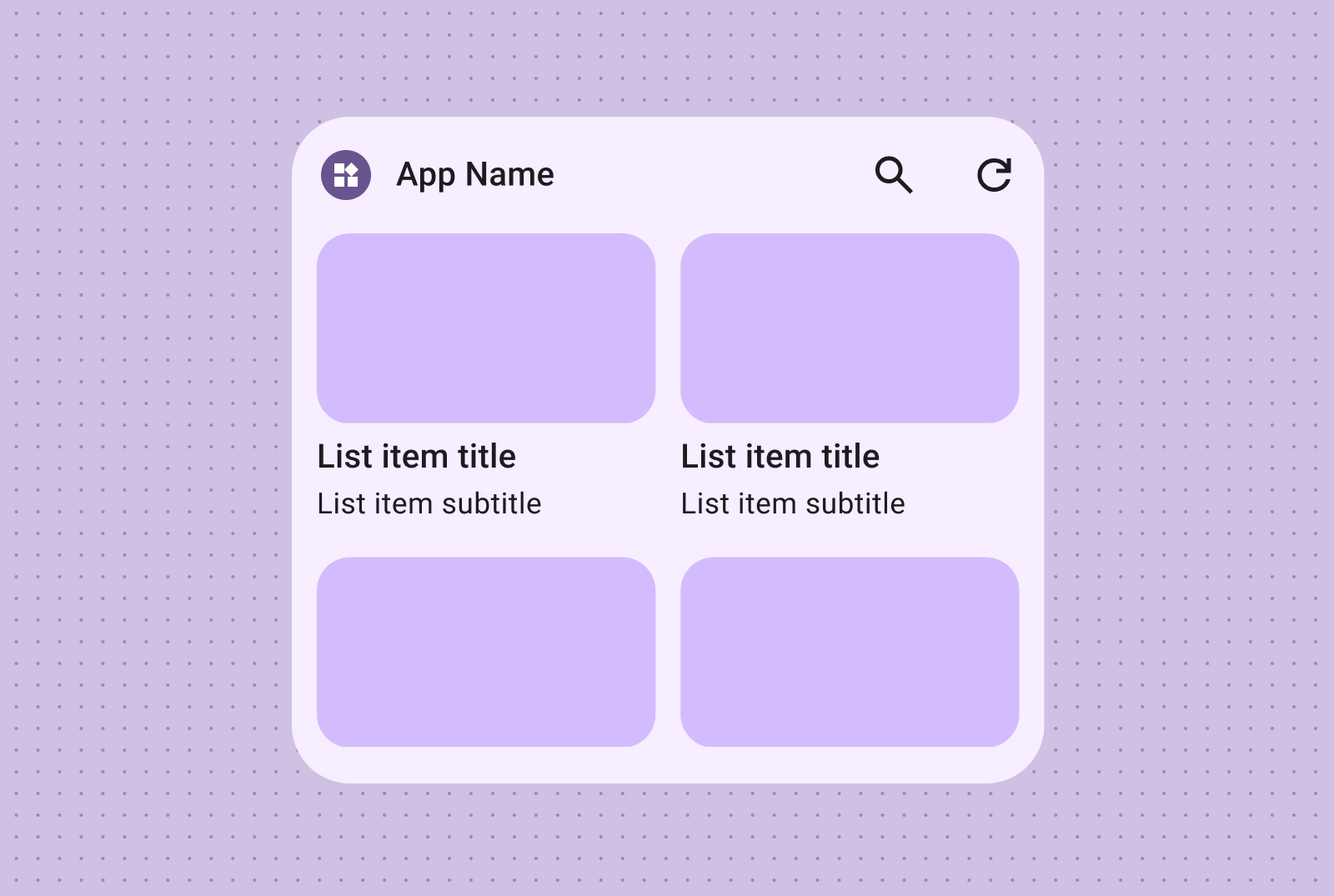
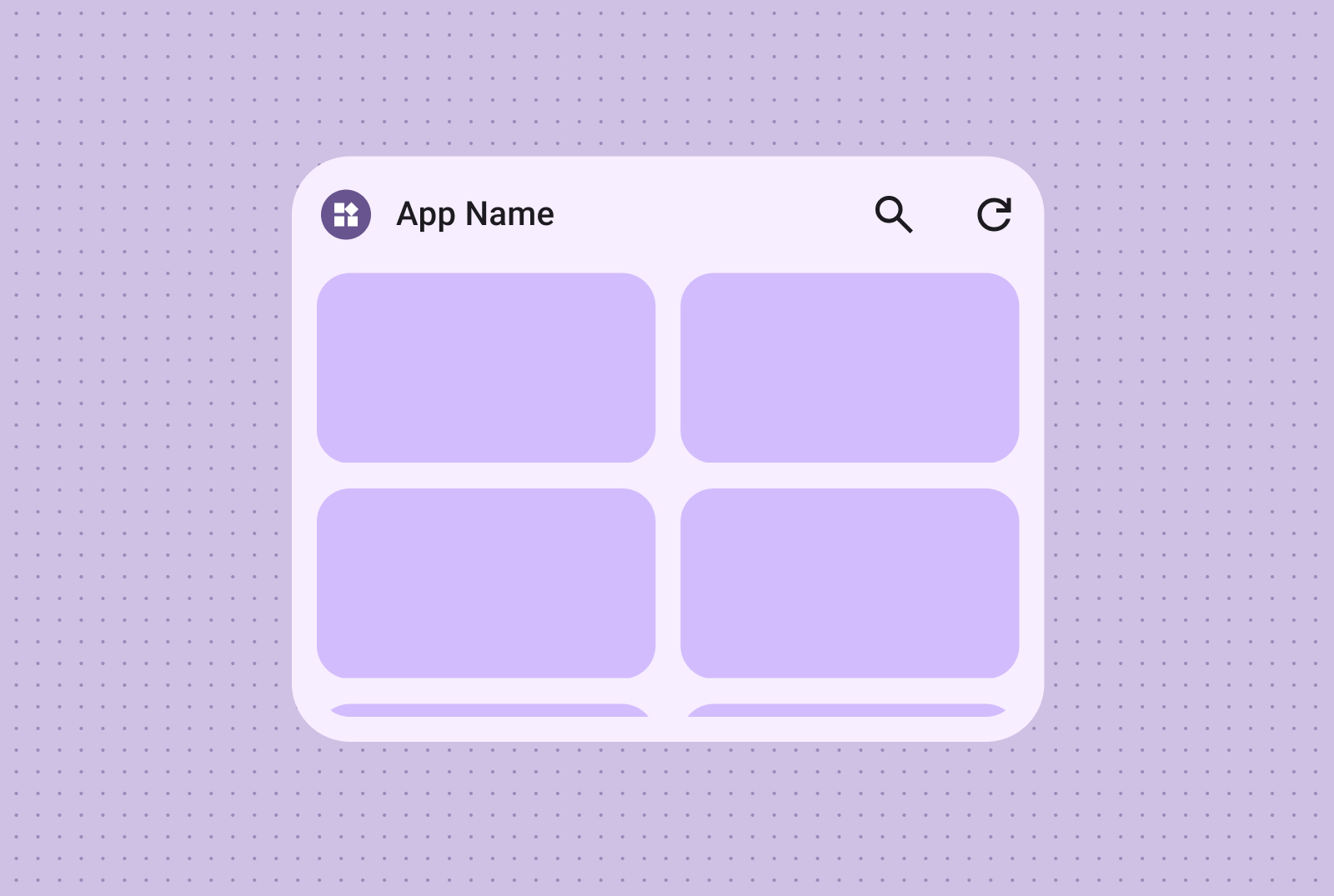
网格
以紧凑、灵活、视觉效果丰富的网格呈现图像,并可以选择性地添加标签。使用适应不同屏幕尺寸的列和行。
仅图像
使用仅图像网格创建视觉效果强烈的可滚动图像库。行和列会自动适应各种屏幕尺寸,以实现最佳呈现。

图像和文本
您还可以合并文本标签和描述,从而使用其他上下文和信息丰富您的图像网格内容。