
根据世界卫生组织 (WHO) 和世界银行 2011 年的报告,全球约有 15% 的人口(即大约每六个人中就有一人)在其一生中会经历某种程度的显著或暂时性残疾。因此,设计中的无障碍性对于创建包容性、可用性和高质量的应用至关重要——它能为用户带来最佳效果,并能防止代价高昂的返工。Android 提供各种功能,帮助您默认情况下构建支持无障碍选项的应用。
面向视觉设计的无障碍性
通过检查颜色对比度和文字大小,确保应用内容尽可能清晰易读,并且组件在视觉上易于理解,并且易于彼此区分。
请遵循以下指南来设计视觉无障碍性。
- 要允许用户调整字体大小,请以可缩放像素 (sp)指定字体大小。
- 正文大小不得小于 12 sp。此指南与 Material 文字比例尺默认值一致。
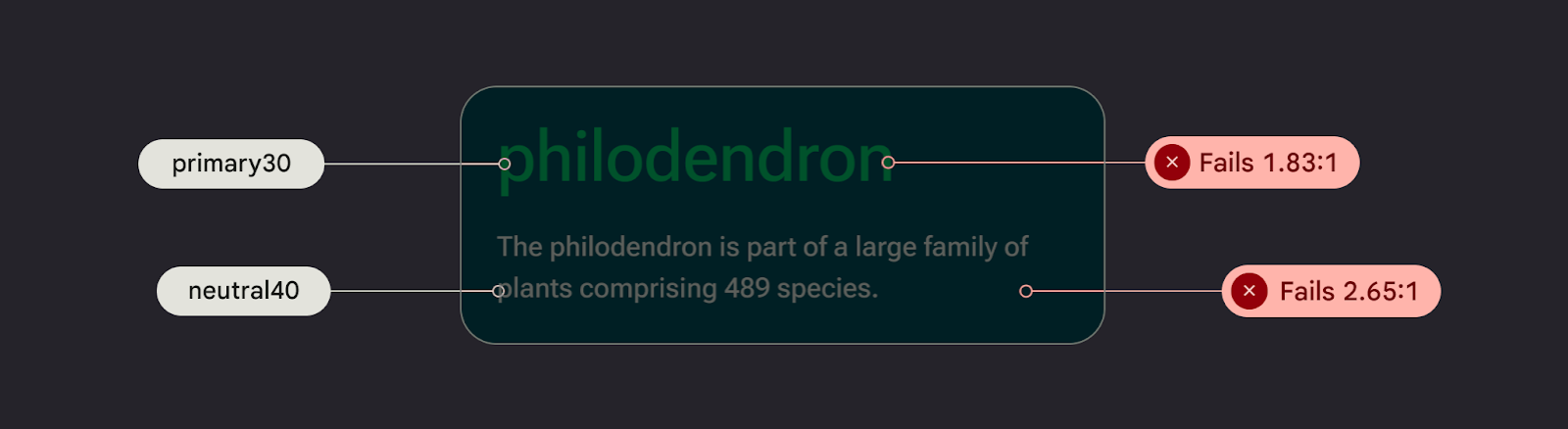
- 确保背景和文字之间的对比度至少为 4.5:1。了解如何检查颜色对比度。
- 表面和非文字元素之间使用 3:1 的比例。例如,背景与图标的比例为 3:1。
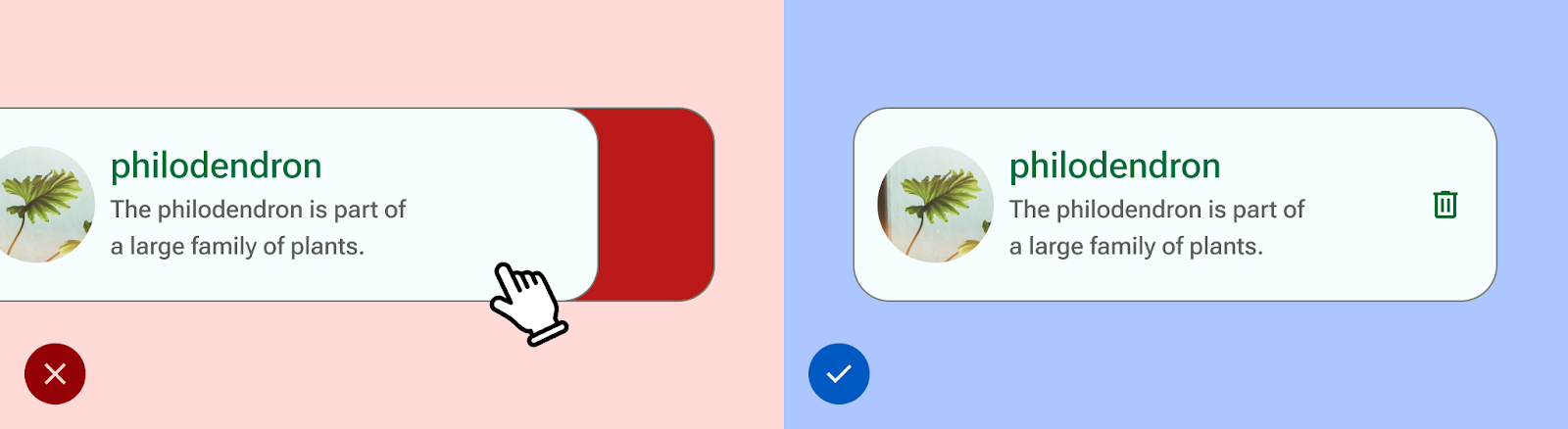
- 对链接等操作使用多个视觉辅助工具。
使用 Material 的无障碍颜色系统。此颜色系统基于色调调色板,是默认情况下创建无障碍配色方案的核心。

面向听觉设计的无障碍性
TalkBack 是 Android 设备上包含的 Google 屏幕阅读器,它使用户能够无需视觉即可控制设备。您可以通过使用 TalkBack 探索您的应用或使用A11y 扫描器手动测试。
请遵循以下指南,确保您的应用已准备好用于屏幕阅读器。
- 在代码中描述 UI 元素。Compose 使用语义属性来告知辅助功能服务 UI 元素中显示的信息。
- 为满足 Android 框架要求,请提供图标和图像的其他文字说明。
- 将装饰性项目的说明设置为 null。
- 为了允许在操作和内容块之间跳过,请考虑 UI 粒度并对 UI 元素进行分组。
查看 Material 的设计到实现指南,该指南将引导您完成使用 Web 内容无障碍指南 (WCAG) 的无障碍注意事项和符号。

面向听觉设计的无障碍性
Android 提供的功能使用户能够通过各种语音命令和查询与他们的设备进行交互。
Android 的语音访问应用让您可以使用语音命令控制设备。使用语音来打开应用、导航和编辑文本,无需动手。
面向运动技能设计的无障碍性
开关访问 使用户能够使用一个或多个设备与 Android 设备进行交互,这对于操作灵活性有限且难以直接与触摸屏进行交互的用户非常有帮助。
通过探索开关访问手动测试。