
根据世界卫生组织 (WHO) 和世界银行 2011 年的一份报告,全球约有 15% 的人口(即大约每六人中就有一人)在一生中经历过严重的或暂时的残疾。因此,设计中的无障碍功能是创建包容、可用和高质量应用的基础——它能为用户带来最佳结果,并能避免代价高昂的返工。Android 提供了多种功能,可帮助您默认支持无障碍选项来构建应用。
视觉设计
通过检查颜色对比度和文本大小,并确保组件在视觉上清晰易辨,尽可能保证应用内容的易读性。
遵循以下准则,以设计支持视觉无障碍功能的应用。
- 要允许用户调整字体大小,请在可缩放像素 (sp) 中指定字体大小
- 正文字体大小不得小于 12 sp。此准则与 Material 排版缩放的默认设置保持一致。
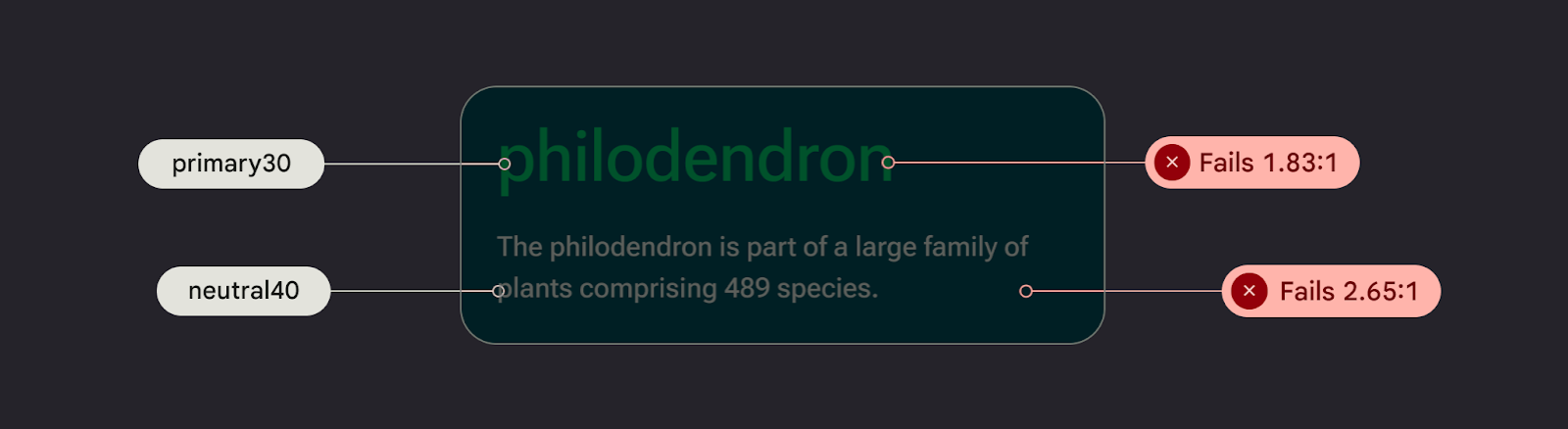
- 确保背景与文本之间的对比度至少为 4.5:1。了解如何检查颜色对比度。
- 表面和非文本元素之间使用 3:1 的比例。例如,背景与图标的比例为 3:1。
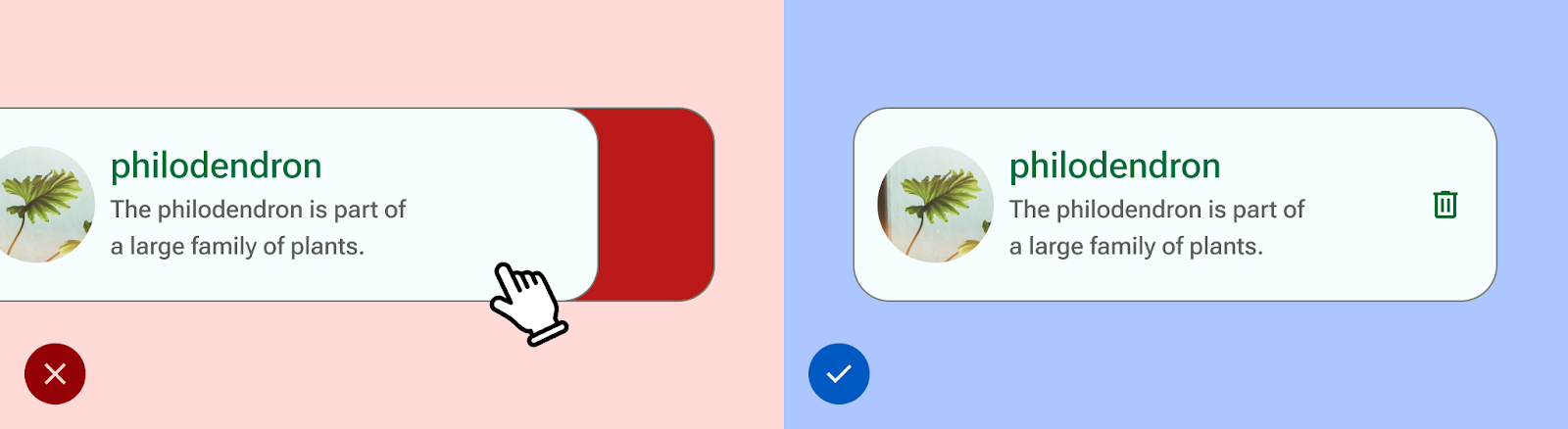
- 对于链接等操作,请使用不止一种视觉指示器。
使用 Material 的无障碍颜色系统。此颜色系统基于色调调色板,对于默认使配色方案具有无障碍性至关重要。

声音设计
TalkBack 是 Android 设备中包含的 Google 屏幕阅读器,可让用户无需眼睛即可控制设备。您可以通过使用 TalkBack 探索您的应用或使用 A11y 扫描仪手动进行测试。
遵循以下准则,确保您的应用已为屏幕阅读器做好准备
- 在代码中描述 UI 元素。Compose 使用语义属性向无障碍服务提供 UI 元素中显示的信息。
- 为了满足 Android 框架要求,请提供图标和图像的额外文本描述。
- 将装饰性项的描述设为 null。
- 为了允许在操作和内容块之间跳转,请考虑 UI 粒度并分组 UI 元素。
查看 Material 的从设计到实现演练,其中介绍了使用 Web 内容无障碍指南 (WCAG) 的无障碍注意事项和表示法。

音频设计
Android 提供了多种功能,使用户能够通过各种语音命令和查询与其设备进行交互。
Android 版 语音访问应用可让您通过语音命令控制设备。使用语音免提打开应用、导航和编辑文本。
运动技能设计
开关访问允许用户使用一个或多个设备与 Android 设备交互,这对于手部灵活性有限且难以直接与触摸屏交互的用户非常有用。
通过探索开关访问进行手动测试。