
设计系统是由可重复使用的设计决策组成的集合,这些决策以指导、组件和模式的形式表达。该系统可以分解成最小的设计基元:诸如颜色、字体或形状之类的元素,这些元素构成更大的复杂组件部分。例如,图标和文本标签构成按钮组件,而多个按钮和表面构成卡片。设计系统还附带一组指导,这些指导包含围绕这些现有组件和模式的设计决策。
Material Design 是 Google 开发的一个开源设计系统,可帮助您构建精美且以用户为中心的产品。Material 3 是 Material Design 的最新迭代。
Material Design 组件
Material Design 提供了一系列代码支持的 组件,这些组件是创建用户界面的交互式构建块。这些组件可以根据其用途分为五大类:操作、容器、导航、选择和文本输入。
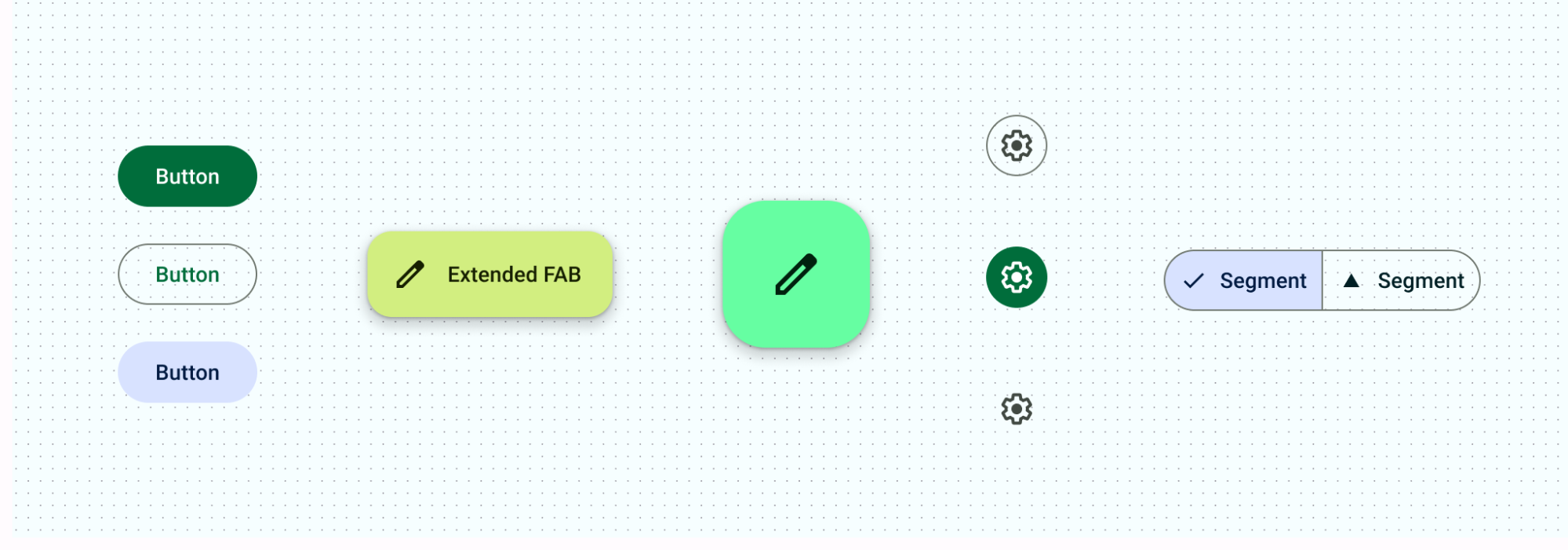
操作组件
操作组件帮助人们实现目标。
Material 提供多种类型的 按钮,以帮助在不同上下文中定义操作和交互的优先级。从用于主要操作的 FAB 或 扩展 FAB,到支持性的 图标按钮,再到使用 分段按钮 选择选项。

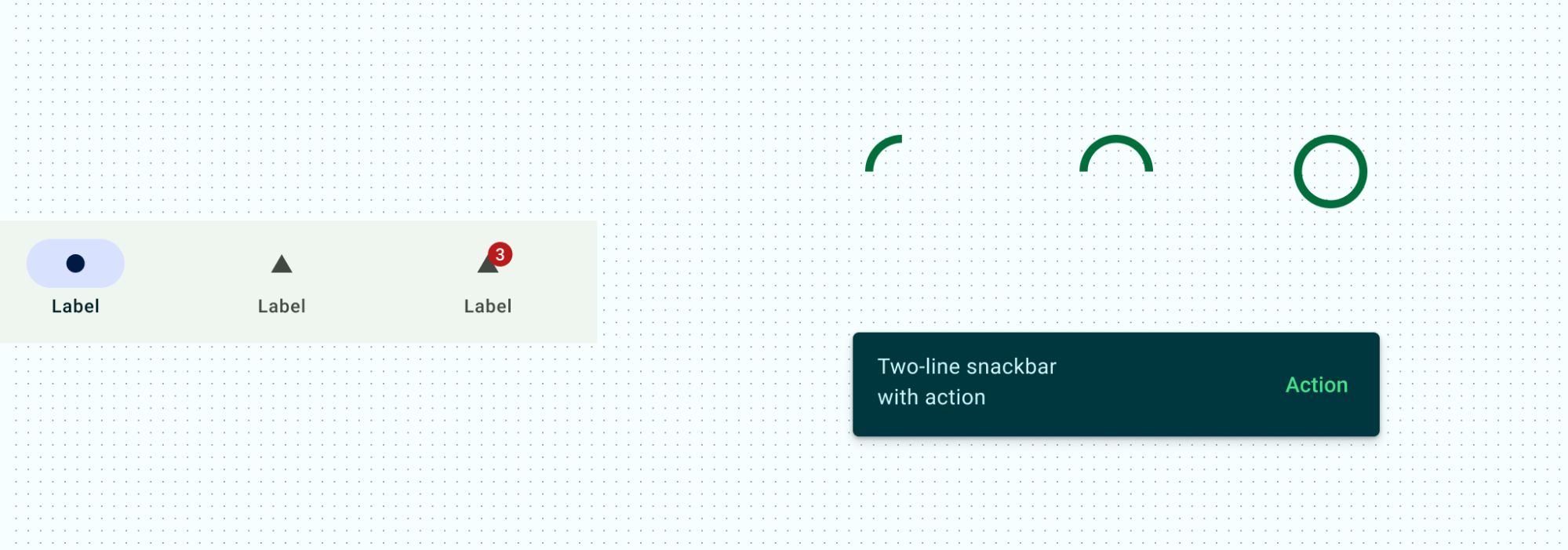
通信组件
通信组件通过 徽章 警示用户、通过 进度指示器 通知状态以及通过 Snackbar 提供简短的流程消息来提供有用的信息。

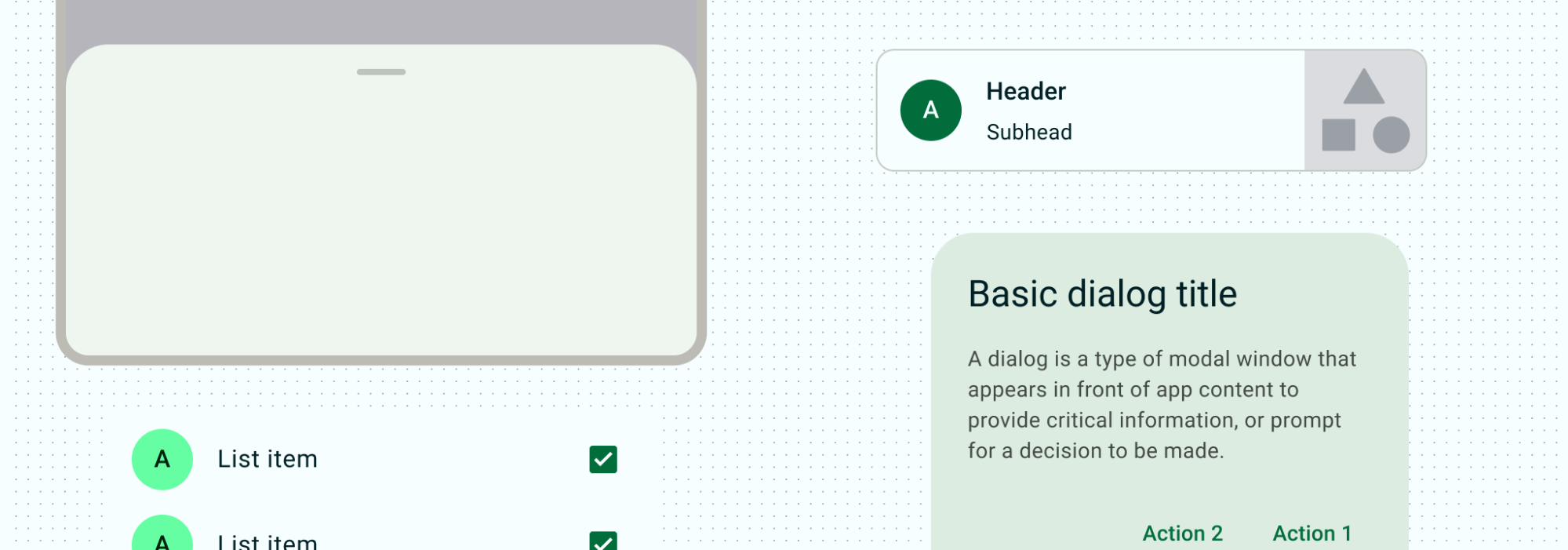
容器组件
容器组件包含信息和操作 - 包括其他组件,如按钮、菜单或芯片。大多数 Material 组件使用显式容器,使用视觉对象将相关内容和操作组合在一起:卡片、对话框、底部表单、侧边表单、轮播 和 工具提示。列表 可以通过显示可见的 分隔符 来提供隐式或显式容器。这些组件提供了显示内容组的常见模式。

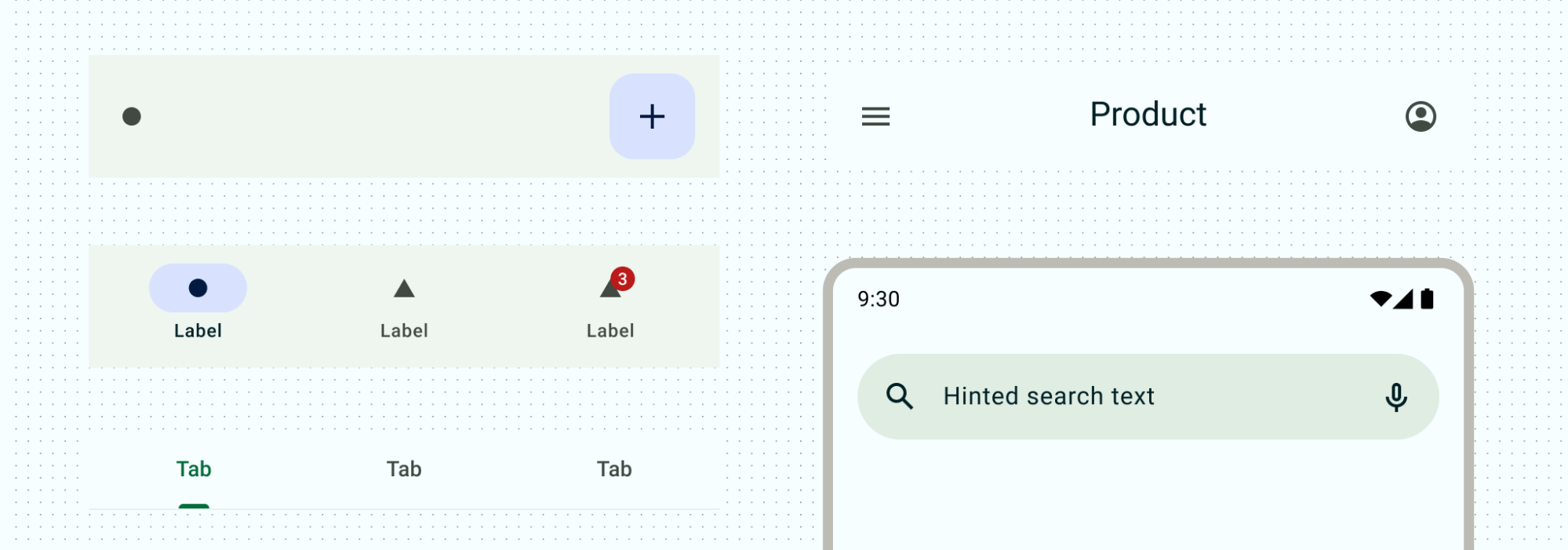
导航组件
导航组件帮助人们在 UI 中移动。对于移动设备,导航栏 或 导航抽屉 包含您的主要导航目的地。标签、底部应用栏 和 顶部应用栏 提供不同的方式来导航支持信息和操作。阅读有关如何在您的 布局 中使用导航的更多信息。

选择组件
选择组件让人们指定选择。无论是使用 复选框 和 单选按钮 构建表单,使用 芯片 进行筛选,还是使用 开关 和 滑块 切换设置,选择组件都允许用户控制和输入他们的决策。

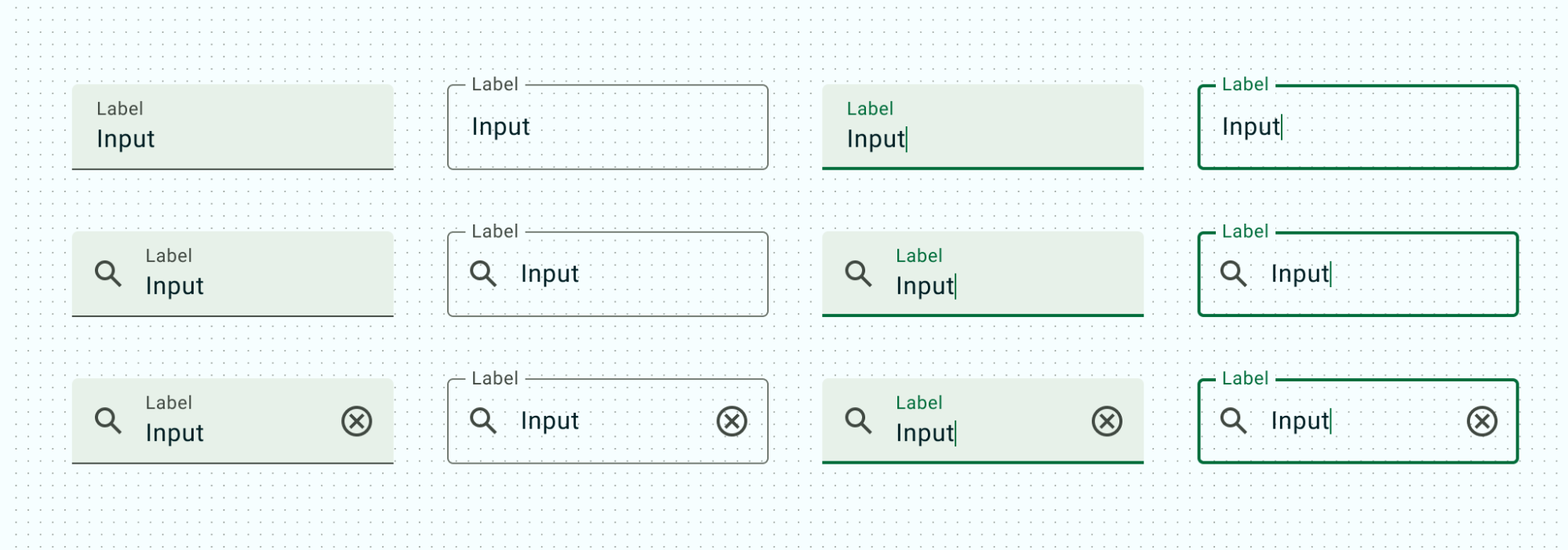
文本输入组件
文本字段 允许用户将文本输入 UI。

Compose 的设计系统
阅读 Compose 中的设计系统,了解有关如何使用 Compose 更流畅地实现设计系统,并通过主题、组件和其他设计系统方面为您的应用提供一致外观和风格的详细信息。
