TV 设备为应用提供了一组有限的导航控件。为您的 TV 应用创建有效的导航方案,取决于了解这些有限的控件以及用户操作应用时的限制。在为 TV 构建 Android 应用时,请特别注意用户在使用遥控器按钮而不是触摸屏时如何导航。
原则
目标是让导航感觉自然熟悉,同时不支配用户界面或分散用户对内容的注意力。以下原则有助于为 TV 应用提供一致且直观的用户体验设定基准。
让用户快速轻松地获取内容。用户希望以最少的点击次数快速访问内容。以需要最少屏幕的方式组织您的信息。
遵循最佳实践和建议,使导航对用户可预测。不要不必要地重新发明导航模式,因为这会导致混淆和不可预测性。
使导航足够简单,能够无缝支持广泛采用的用户行为。不要通过添加不必要的导航层来过度复杂化。
控制器
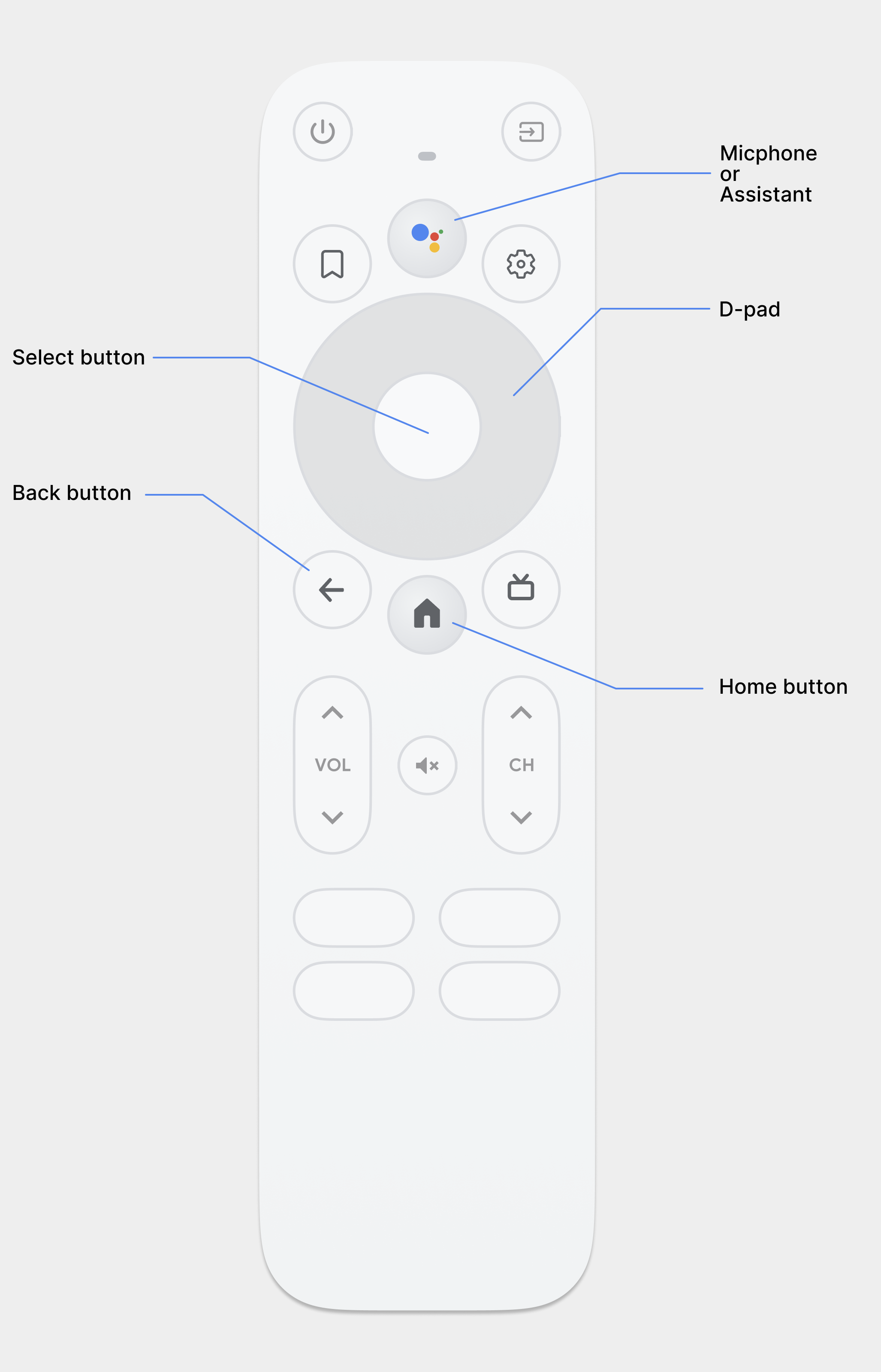
控制器有多种样式,从极简遥控器到复杂游戏控制器。所有控制器都包含一个方向键 (D-pad) 以及选择、主页和返回按钮。其他按钮因型号而异。

方向键
TV 上的主要导航方法是通过方向键,它包括上、下、左、右方向硬件按钮。方向键将焦点从一个对象转移到按下按钮方向上最近的对象。
选择按钮
选择屏幕上获得焦点的项目。
主页按钮
将用户带到系统主屏幕。
返回按钮
为用户提供返回上一视图的方法。
麦克风按钮
调用 Google 助理或语音输入。
方向键导航
在 TV 设备上,用户使用方向键或箭头键进行导航。这种类型的控制将移动限制为上、下、左、右。要构建出色的 TV 优化应用,您必须提供一种导航方案,让用户能够使用这些有限的控件快速学习如何导航您的应用。
Android 框架会自动处理布局元素之间的方向导航,因此您通常无需为您的应用做任何额外的事情。但是,您应该使用方向键控制器彻底测试导航,以发现任何导航问题。
遵循以下准则来测试您的应用的导航系统是否与 TV 设备上的方向键配合良好:
- 确保使用方向键控制器的用户可以导航到屏幕上的所有可见控件。
- 对于具有焦点的滚动列表,请确保方向键的上下按钮滚动列表,并且选择按钮选择列表中的项目。验证用户可以选择列表中的元素,并且在选择元素时列表仍然滚动。
- 确保控件之间的切换简单且可预测。
修改方向导航
Android 框架会根据布局中可聚焦元素的相对位置自动应用方向导航方案。使用方向键控制器在您的应用中测试生成的导航方案。测试后,如果您决定希望用户以特定方式浏览您的布局,您可以为您的控件设置显式方向导航。
以下代码示例展示了如何为 TextView 布局对象定义下一个获得焦点的控件:
<TextView android:id="@+id/Category1" android:nextFocusDown="@+id/Category2" />
下表列出了 Android 用户界面微件的所有可用导航属性:
| 属性 | 功能 |
|---|---|
nextFocusDown |
定义用户向下导航时下一个获得焦点的视图。 |
nextFocusLeft |
定义用户向左导航时下一个获得焦点的视图。 |
nextFocusRight |
定义用户向右导航时下一个获得焦点的视图。 |
nextFocusUp |
定义用户向上导航时下一个获得焦点的视图。 |
要使用这些显式导航属性中的一个,请将其值设置为布局中另一个微件的 android:id。确保将导航顺序设置为循环,以便最后一个控件将焦点引导回第一个控件。
提供清晰的焦点和选择
应用在 TV 设备上的导航方案的成功取决于用户确定哪个用户界面元素处于焦点状态的难易程度。如果您未能清晰指示聚焦项,从而未能指示用户可以对其采取操作的项,他们可能会很快感到沮丧并退出您的应用。出于同样的原因,在您的应用启动后或任何空闲时,始终有一个用户可以立即对其采取操作的项处于焦点状态,这一点很重要。
在您的应用布局和实现中,使用颜色、大小、动画或这些属性的组合来帮助用户轻松确定他们接下来可以采取哪些操作。在整个应用中,使用统一的方案来指示焦点。
Android 提供了可绘制状态列表资源,用于实现聚焦和选定控件的高亮显示。以下代码示例演示了如何为按钮启用视觉行为,以指示用户已导航到该控件并随后选择它:
<!-- res/drawable/button.xml -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
以下布局 XML 示例代码将之前的状态列表可绘制对象应用于 Button:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" />
确保在可聚焦和可选择控件内提供足够的填充,以便其周围的高亮显示清晰可见。
返回按钮导航
为了在平台上的应用之间保持一致性,请确保返回按钮的行为遵循以下准则。
使用可预测的返回按钮行为
为了创建简单且可预测的导航体验,当用户按下遥控器的返回按钮时,将其带到上一个目的地。


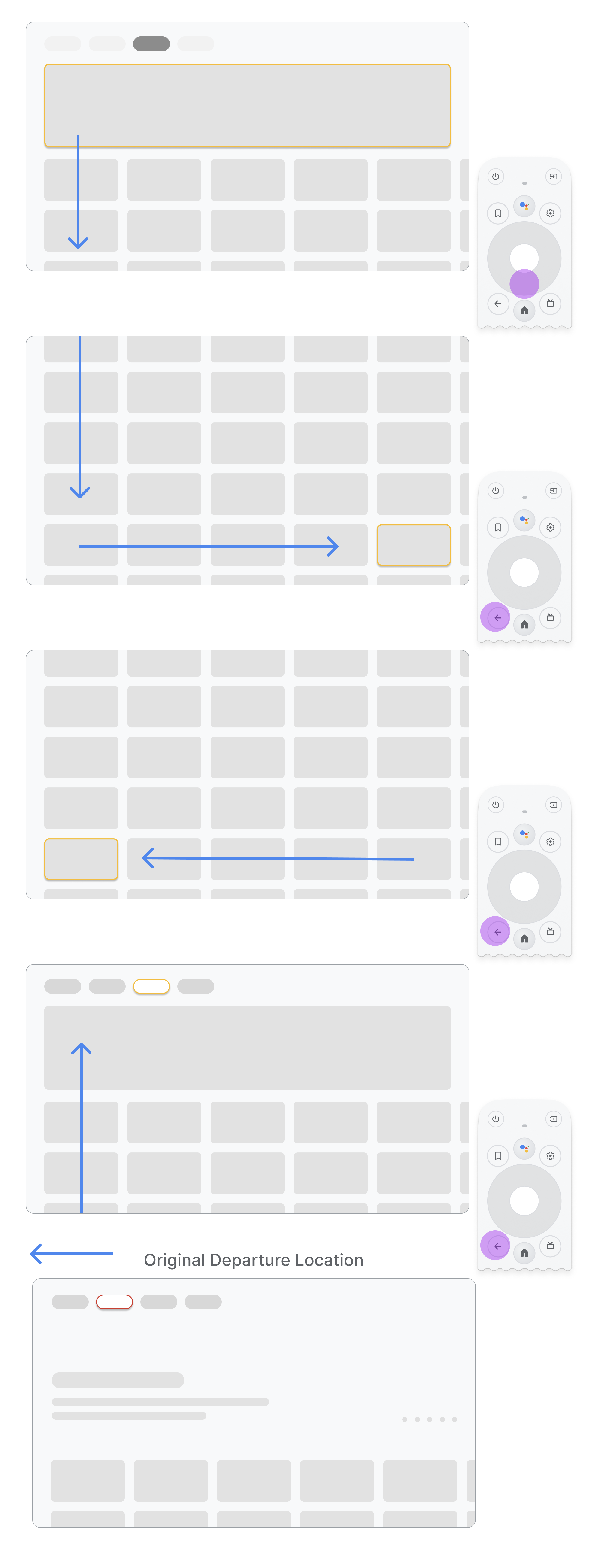
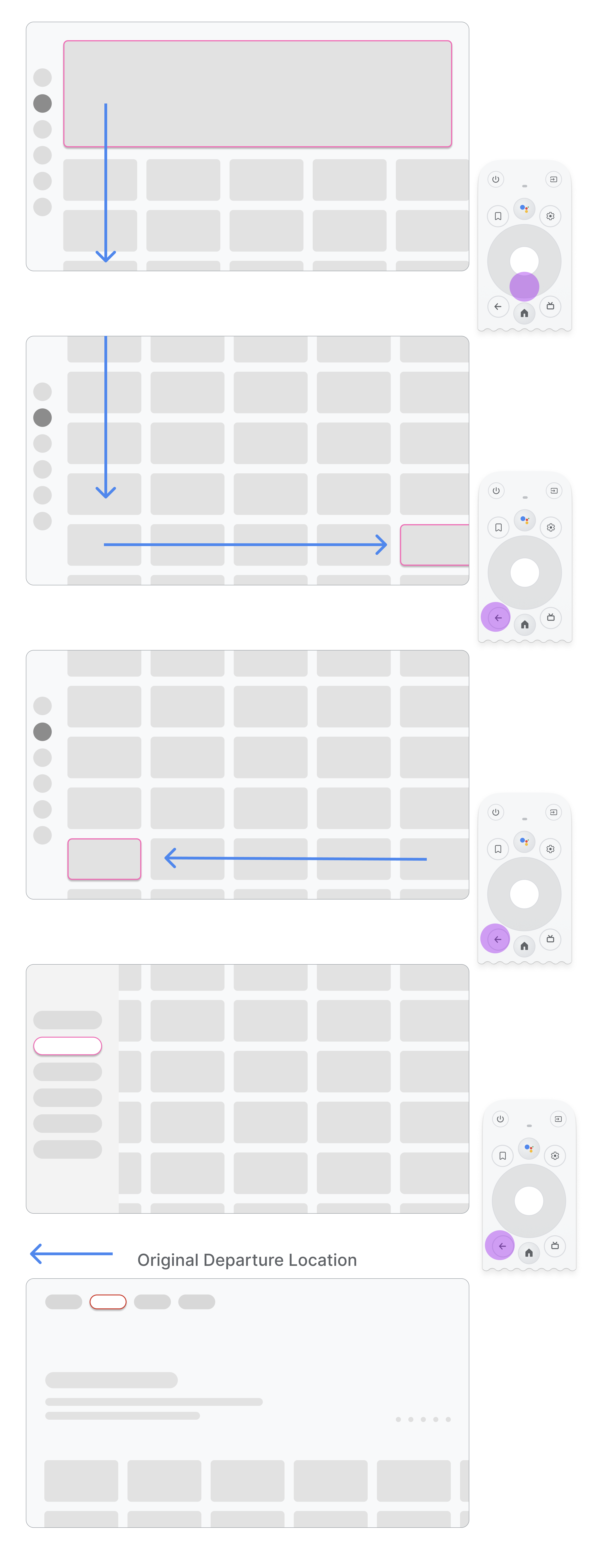
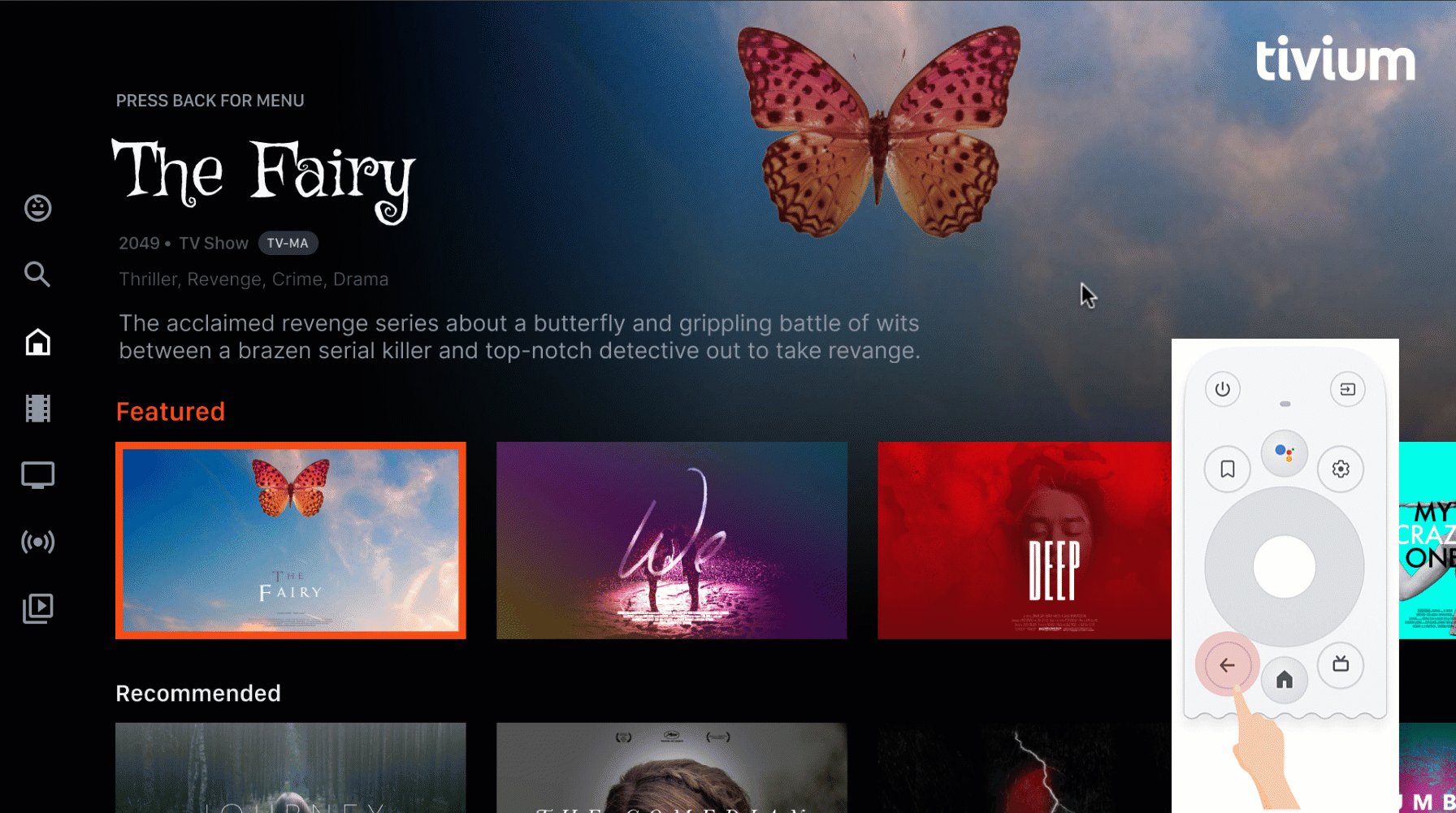
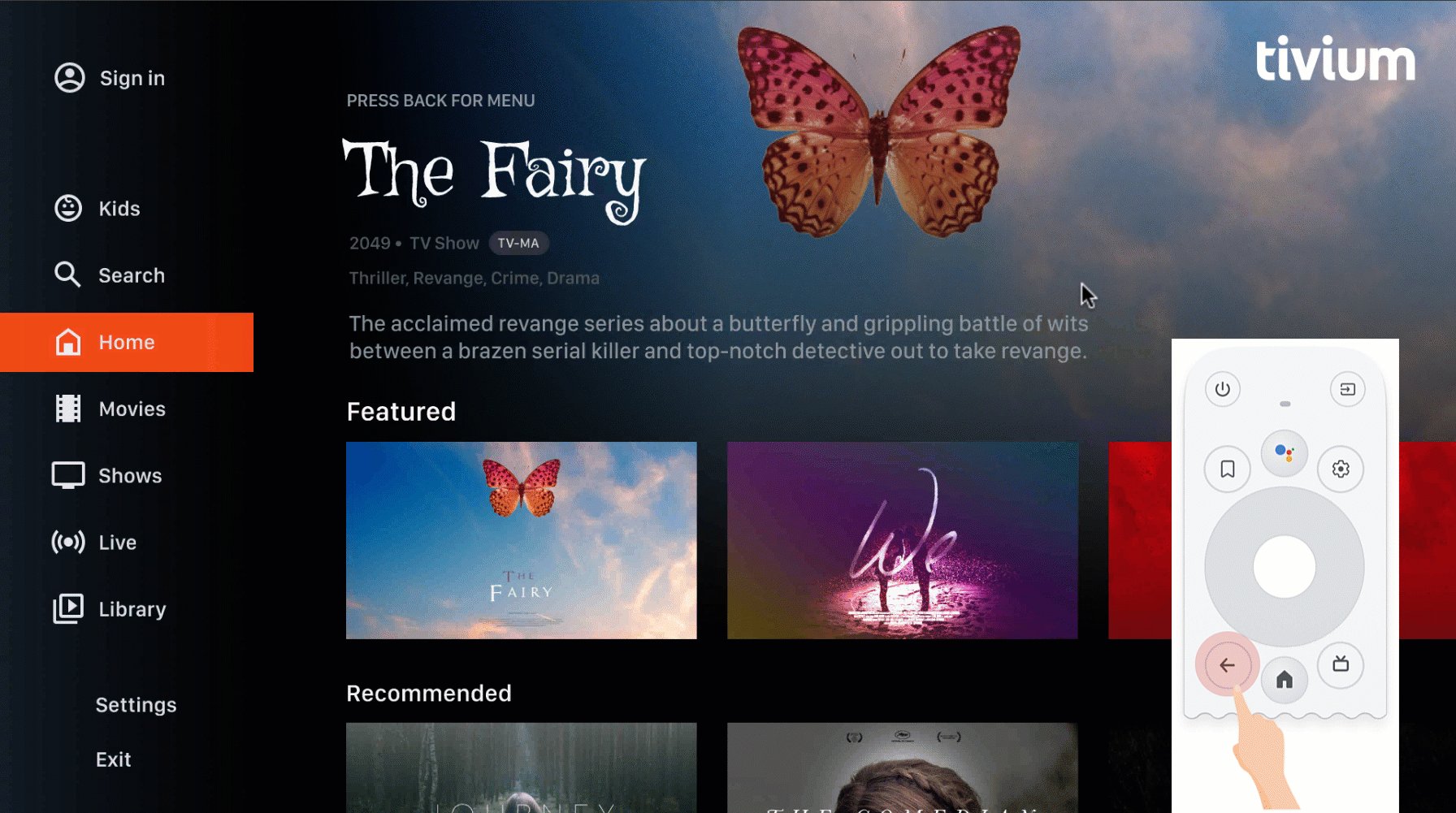
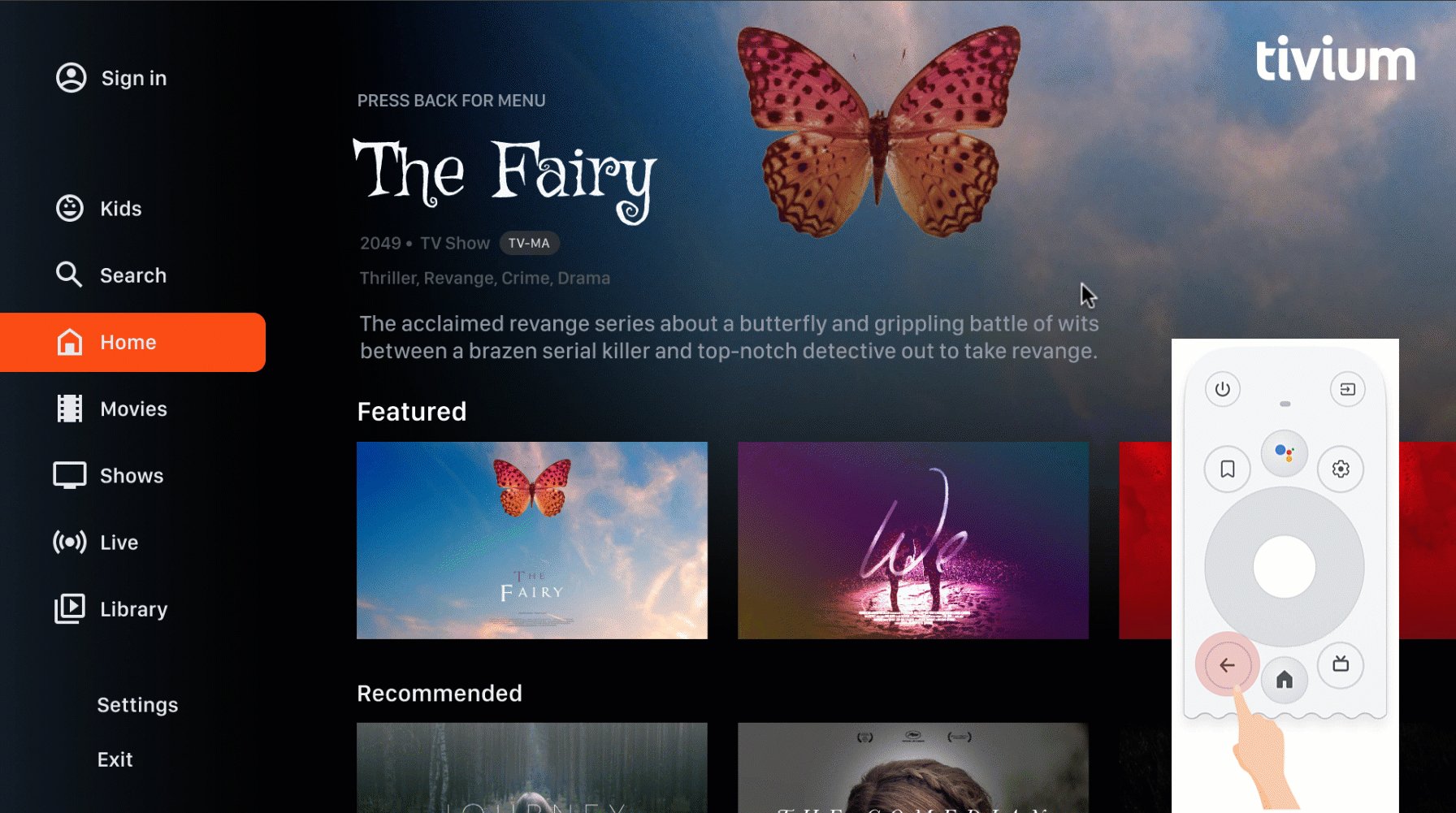
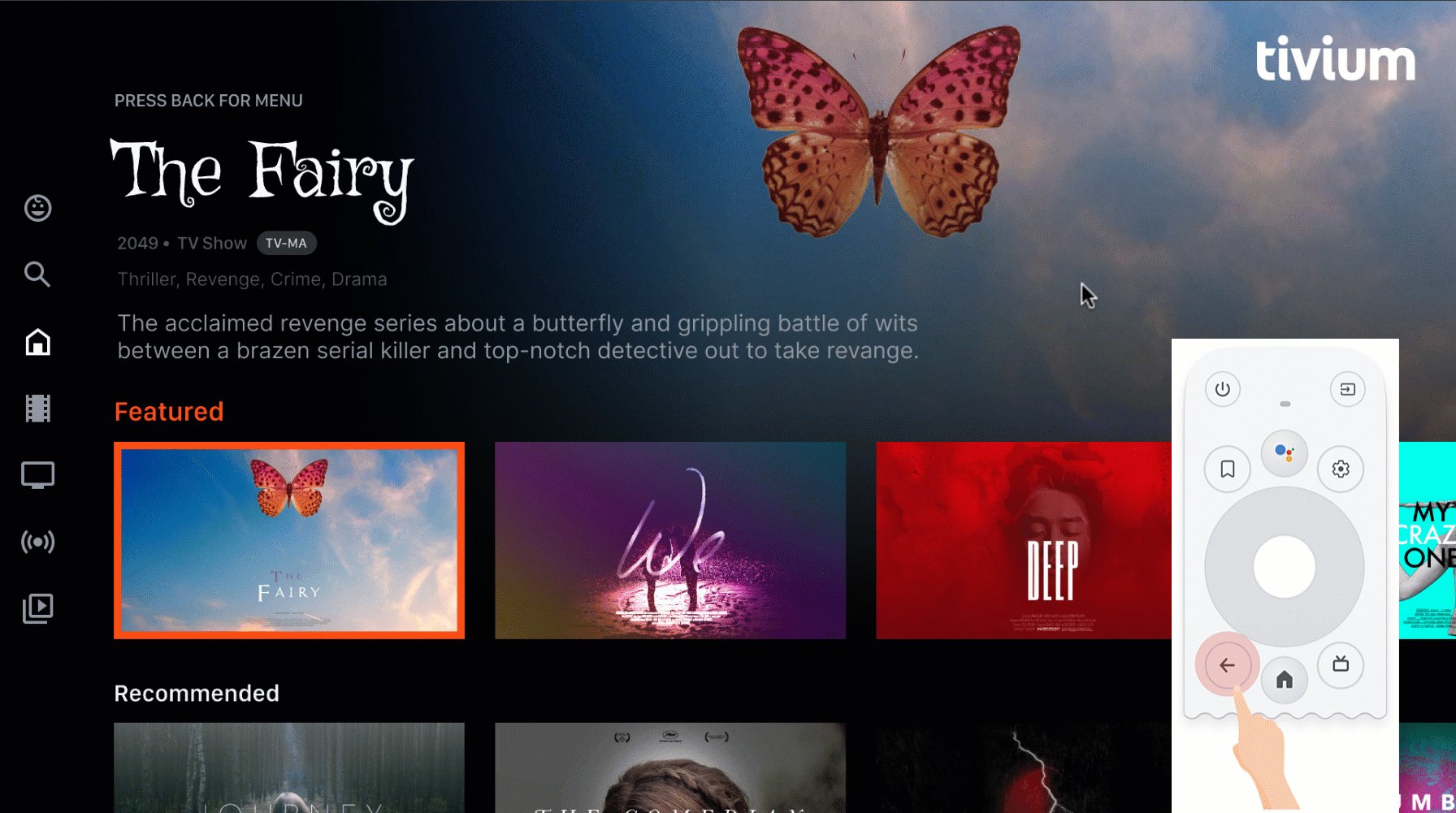
如果用户从菜单项导航到页面中间的卡片,然后按下返回按钮,结果取决于应用是使用顶部导航还是左侧导航:
- 应用使用顶部导航:通过快速滚动并激活菜单上的焦点,将用户带回页面顶部。
- 应用使用左侧导航:激活左侧菜单并聚焦于当前活动的菜单项。
确保返回按钮不被确认屏幕或无限循环所限制。

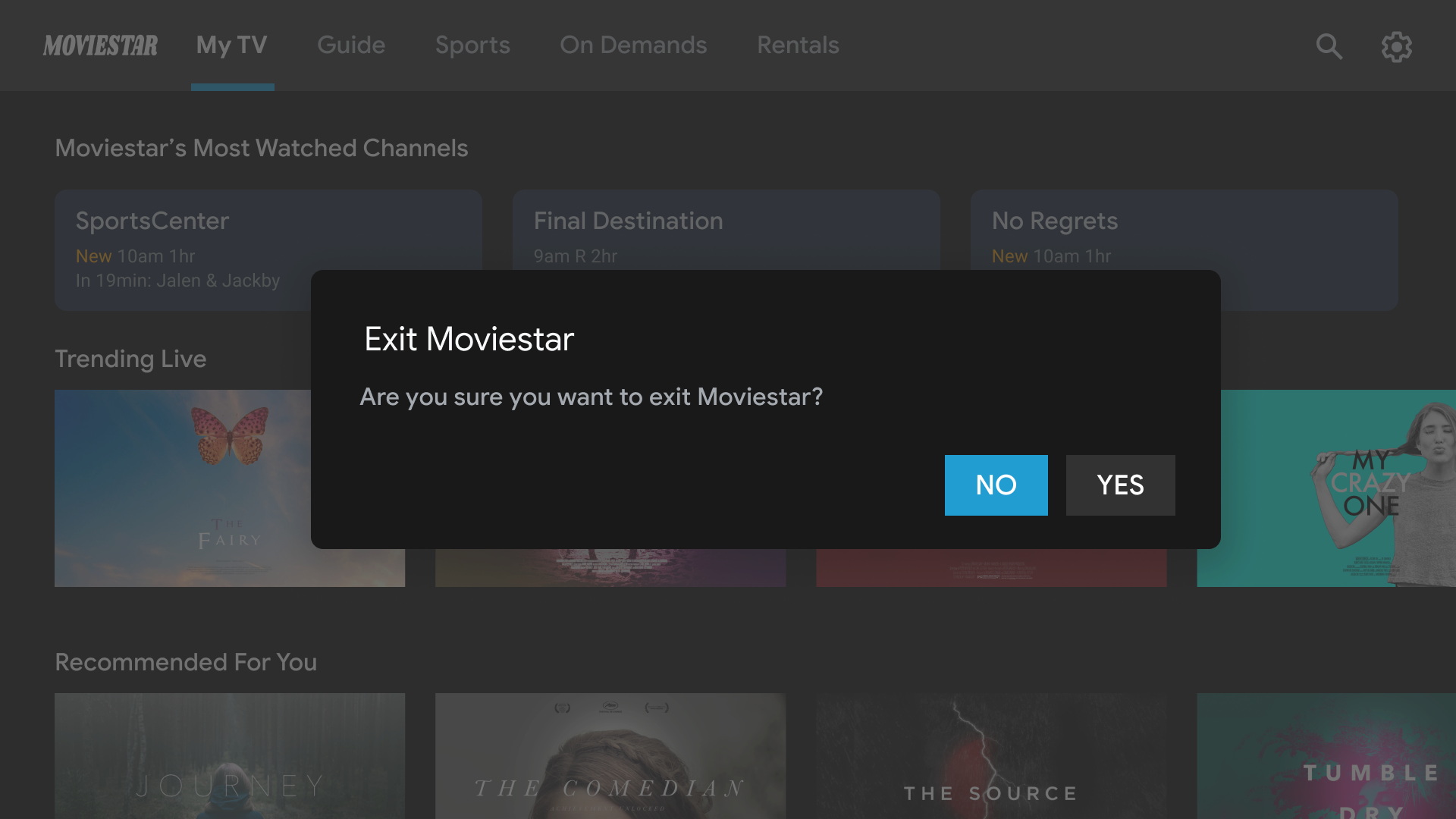
不要。
避免退出限制。让用户无需确认即可退出应用。

不要。
切勿进入关闭和打开菜单的无限循环。理想情况下,按下返回按钮即可退出应用。除非是特殊情况,例如儿童资料,否则不要在菜单上显示退出按钮。
不要显示向上或返回按钮
与手持设备不同,遥控器上的返回按钮用于在电视上向后导航。无需在屏幕上显示虚拟返回按钮。

不要。
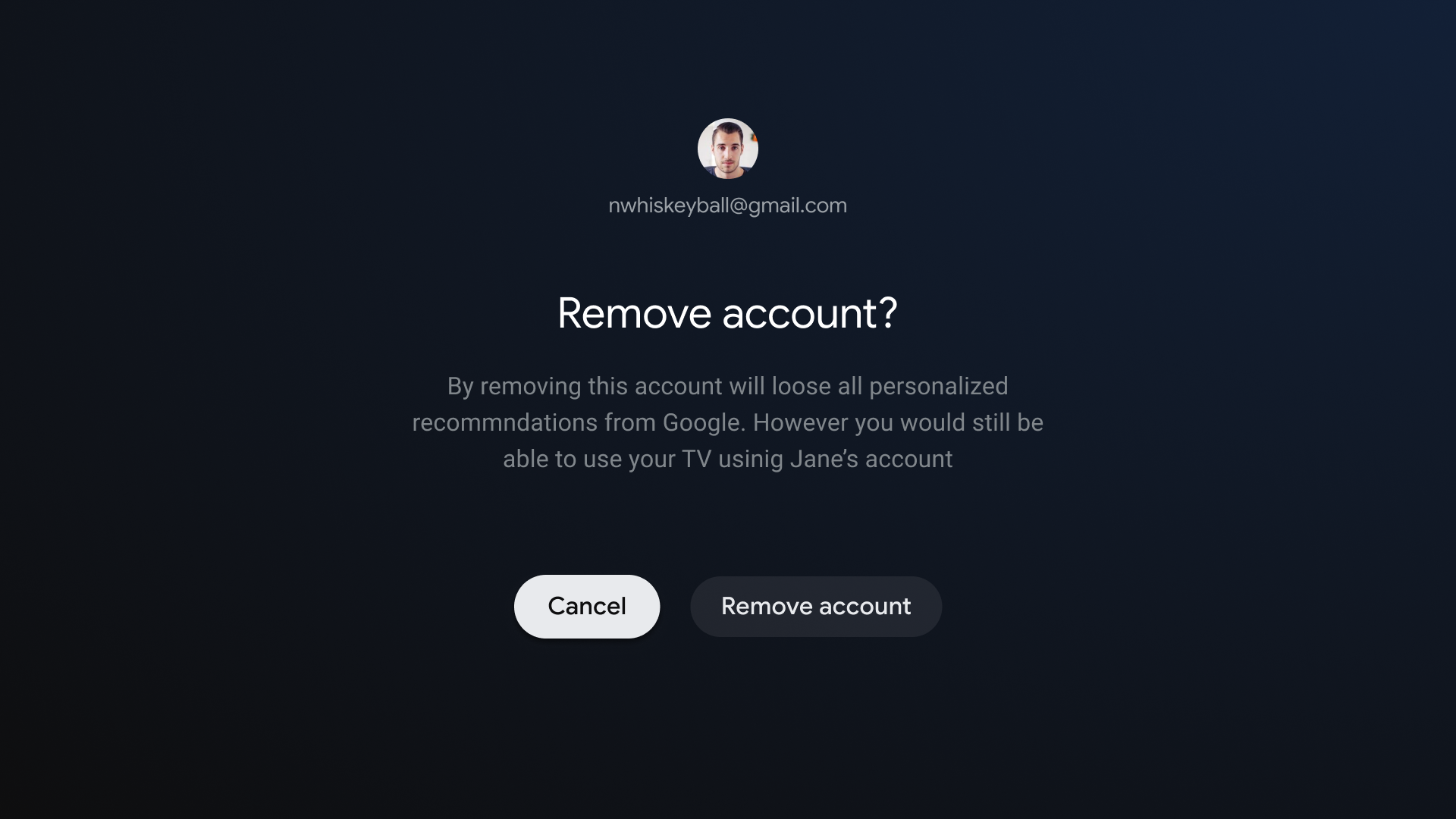
如有必要,显示取消按钮
如果唯一可见的操作是确认、破坏性或购买操作,则最好有一个“取消”按钮,该按钮将返回到上一个目的地。

这样做。
实现返回导航
Android 框架通常能够很好地处理返回导航,就像它处理方向键一样。如果您使用导航组件,则可以支持各种导航图。偶尔,您可能需要实现一些自定义行为,例如让返回按钮将焦点重置到长列表的开头。
ComponentActivity 是 FragmentActivity 和 AppCompatActivity 的基类,它允许您通过使用其OnBackPressedDispatcher 来控制返回按钮的行为,您可以通过调用 getOnBackPressedDispatcher() 来检索它。
如需了解更多信息,请参阅提供自定义返回导航。
TV 上的播放控制
视频播放是 TV 上最重要的功能之一。TV 上的应用中的视频播放器行为保持一致非常重要。请参阅TV 播放控制指南。
直播标签页导航
除了遵守TV 应用质量要求外,在“直播”标签页上集成直播电视源的应用还必须满足无摩擦播放和直接返回要求,如下文所述。
无摩擦播放
无摩擦播放适用于在 Google TV 和 Android TV 中从任何直播/线性频道深层链接后的应用内行为。
点击 Google TV 和 Android TV 中的直播/线性频道深层链接的用户必须直接导向频道播放,没有任何目标应用中的阻止或延迟屏幕。禁止登录流程、注册流程、品牌宣传视频和其他延迟。
但是,如果深层链接从冷启动开始加载目标应用,则允许此播放前的启动延迟。在这种情况下,也允许应用启动品牌宣传视频或动画。这种冷启动体验在每个会话中不太可能发生不止一次。
此外,如果调谐到深层链接的频道需要几秒钟,则允许显示频道和/或服务品牌。但是,其持续时间应仅与加载频道所需的时间相同(并类似于应用内的平均频道加载时间)。
如果用户已注销或未订阅,您可以阻止付费频道播放以完成登录或注册流程。
直接返回
当用户从“直播”标签页中的深层链接启动应用时,然后按下返回按钮,无论经过多长时间,他们都必须在一次返回操作中返回到“直播”标签页。Google TV 和 Android TV 上所有“直播”标签页深层链接都要求此直接返回行为。
“直播”标签页深层链接通过附加的深层链接参数区分:?exit_on_back=[true|false]。应用必须解析此参数以确定应用是否从“直播”标签页启动。如果 exit_on_back 为 true,则应用必须实现直接返回行为。
请注意,如果用户在深层链接后按下的第一个按钮不是返回按钮,则不适用直接返回要求,只要求标准返回按钮行为。
例如,假设在点击深层链接后,用户按下了方向键的选择按钮,这会弹出控件叠加层。用户等待叠加层消失,然后按下返回按钮。由于在点击深层链接后按下的第一个按钮是方向键选择按钮,因此直接返回要求不适用。相反,适用正常的应用返回堆栈逻辑。
重复按下返回按钮必须将用户引导到应用根目录,然后返回到 Google TV 或 Android TV,没有任何无限循环。有关更多信息,请参阅可预测的返回按钮行为部分。
导航架构
固定起始目的地
用户从启动器启动应用时看到的第一个屏幕,也是用户按下返回按钮返回启动器时看到的最后一个屏幕。
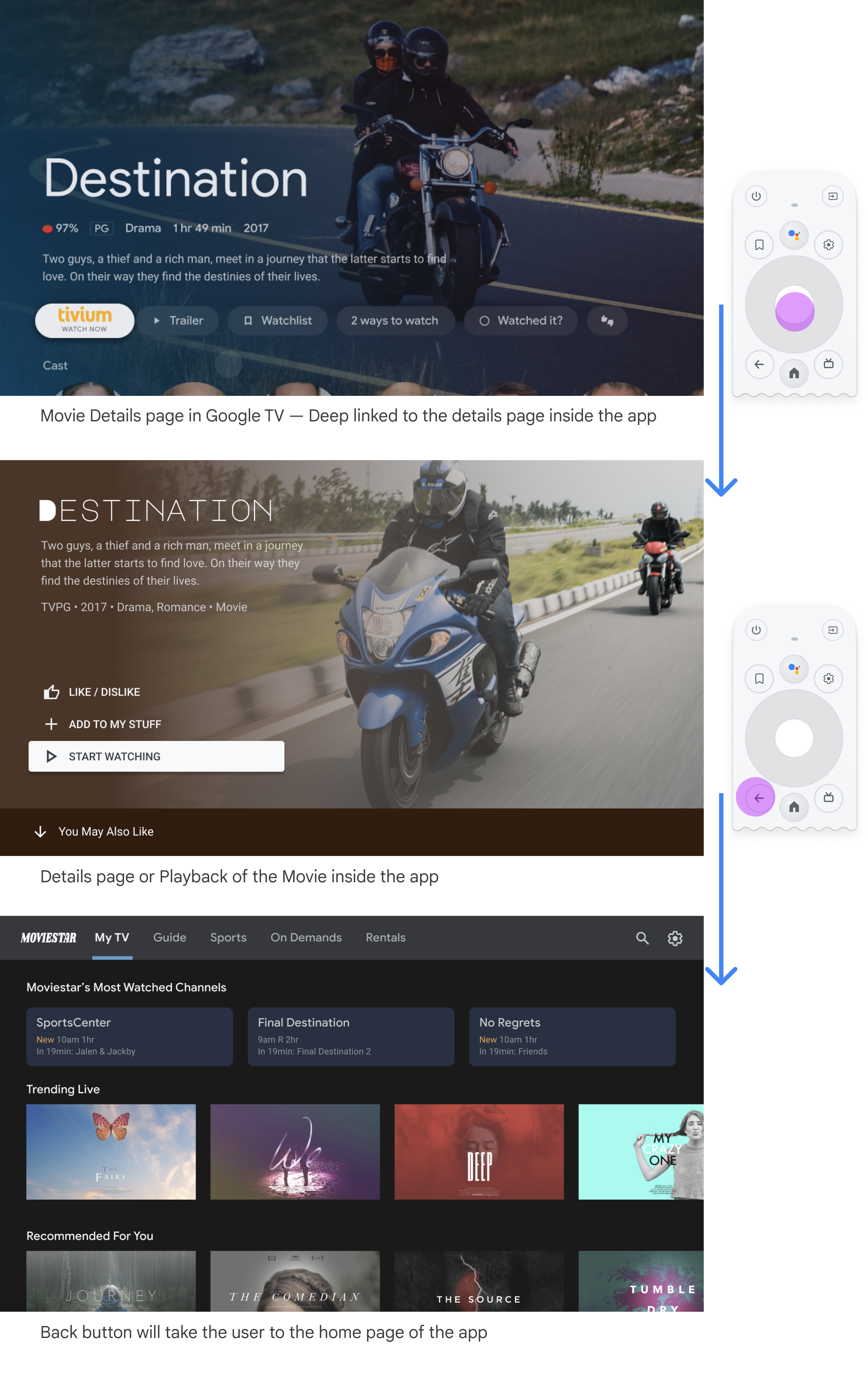
深层链接模拟手动导航
无论是深层链接还是手动导航到特定目的地,用户都可以使用返回按钮在目的地之间导航,直到返回起始目的地。

从另一个应用深层链接到应用模拟手动导航。例如,如果用户从 Google TV 直接进入 Moviestar 应用的详情页面,然后按下返回按钮,他们将被带到 Moviestar 应用的主页。
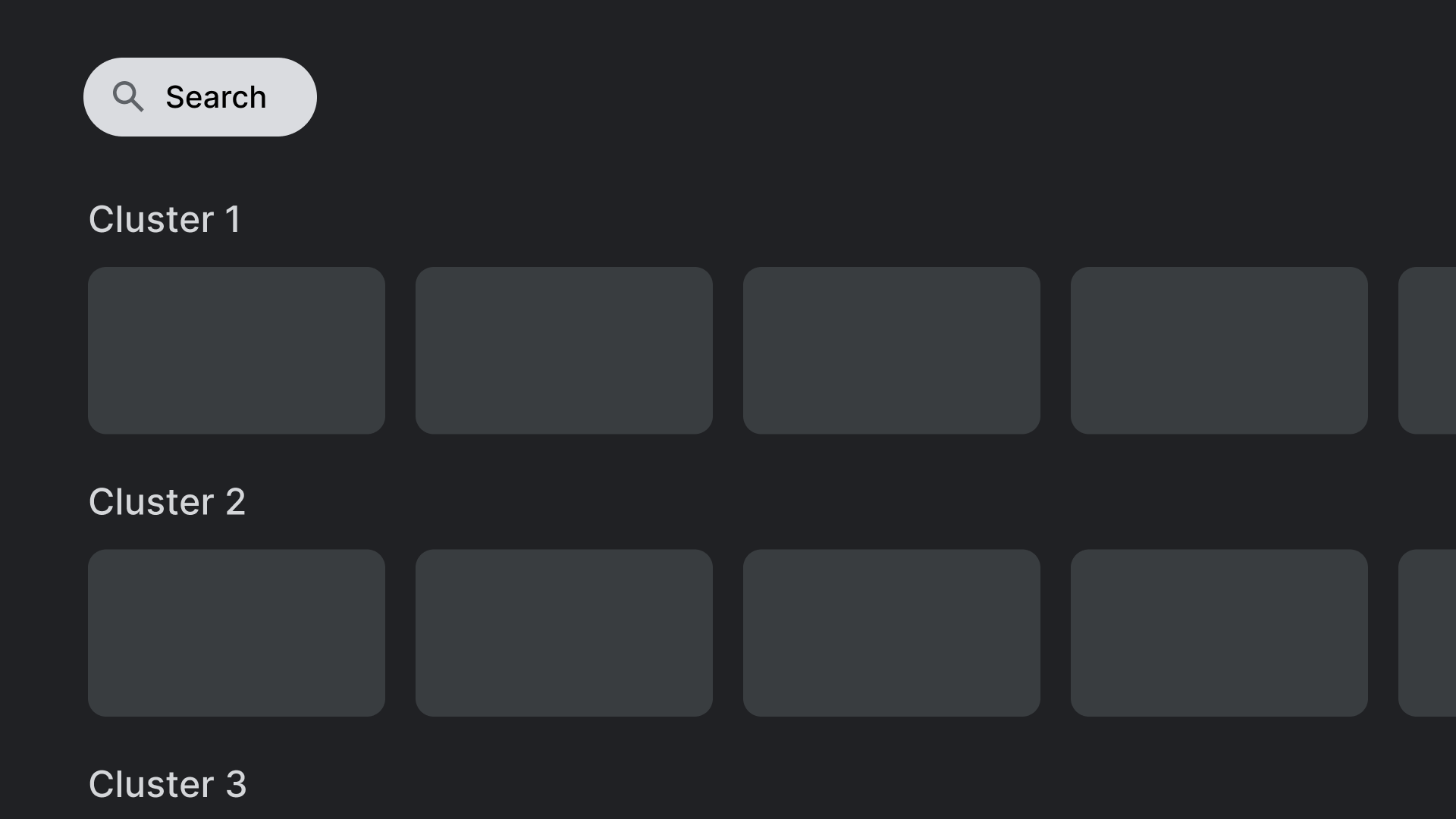
所有可聚焦元素的清晰路径
让用户以清晰的方向导航您的界面。如果没有直接的路径来访问控件,请考虑重新定位它。

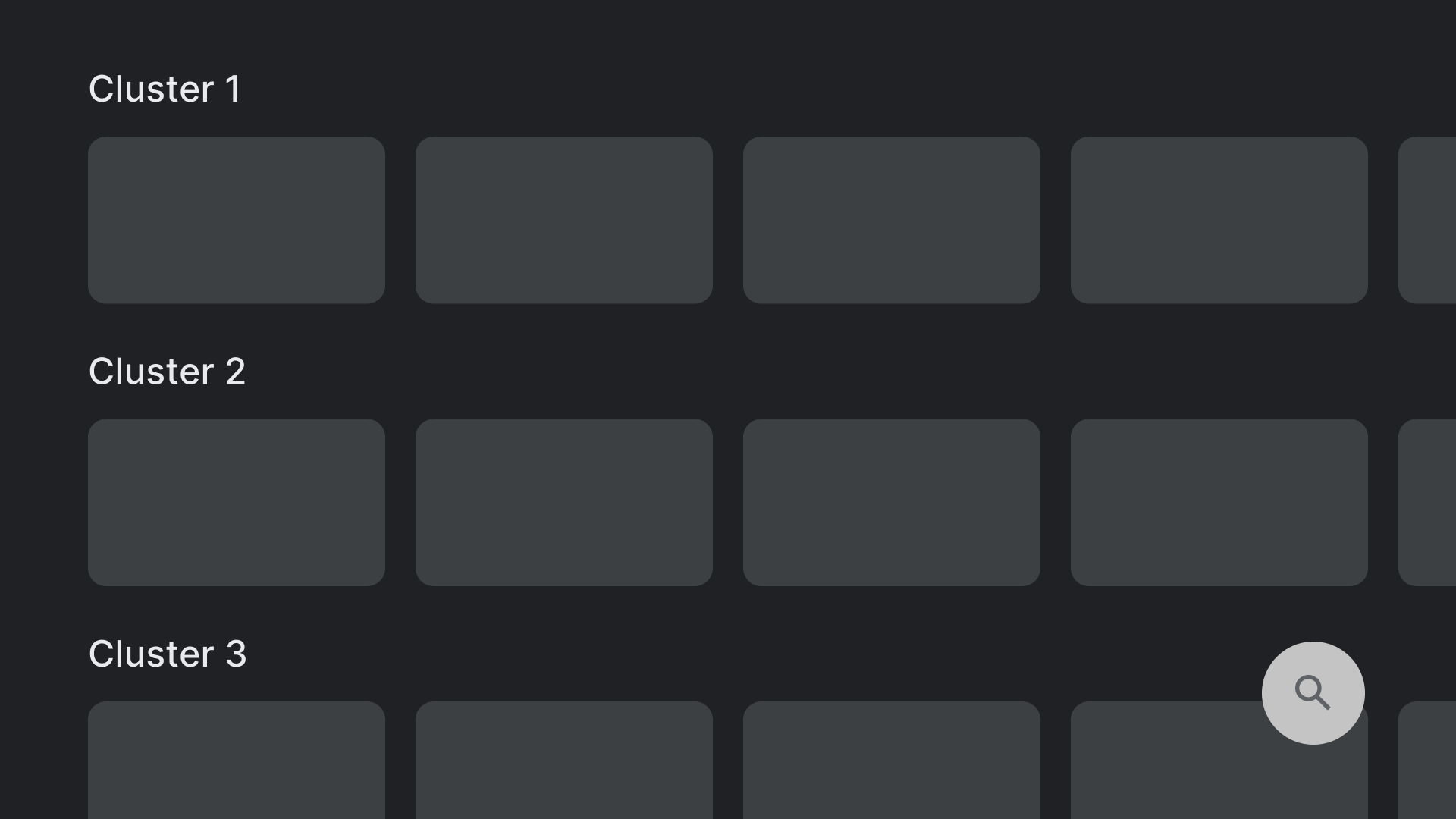
这样做。
将搜索操作等控件放置在不与其他可点击元素重叠的位置。

不要。
避免包含难以触及的控件的布局。图中所示的搜索操作使用方向键难以管理。
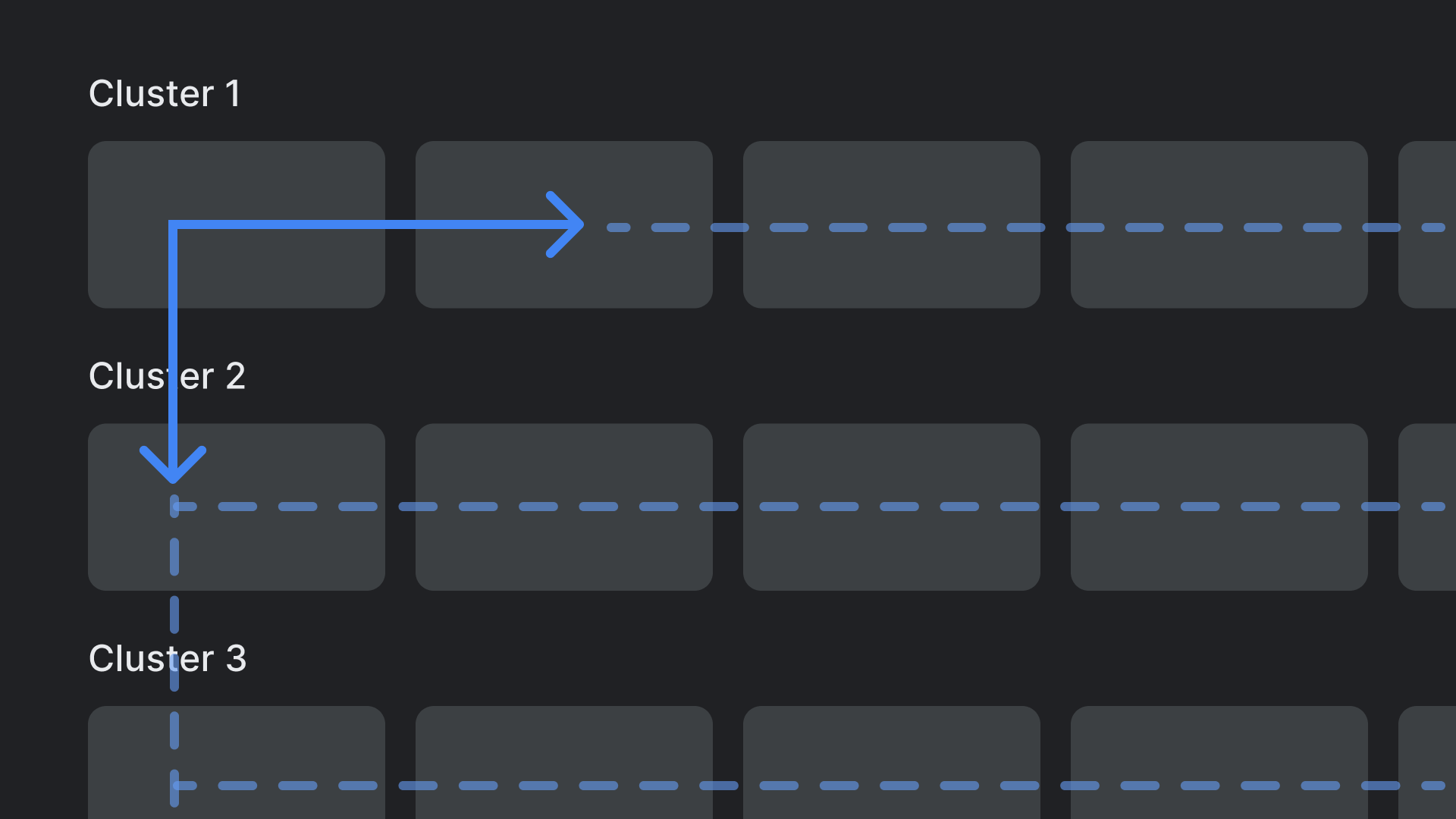
轴
设计您的布局以利用水平和垂直轴。为每个方向指定一个特定功能,从而快速导航大型层次结构。

这样做。
类别可以在垂直轴上遍历,每个类别中的项目可以在水平轴上浏览。

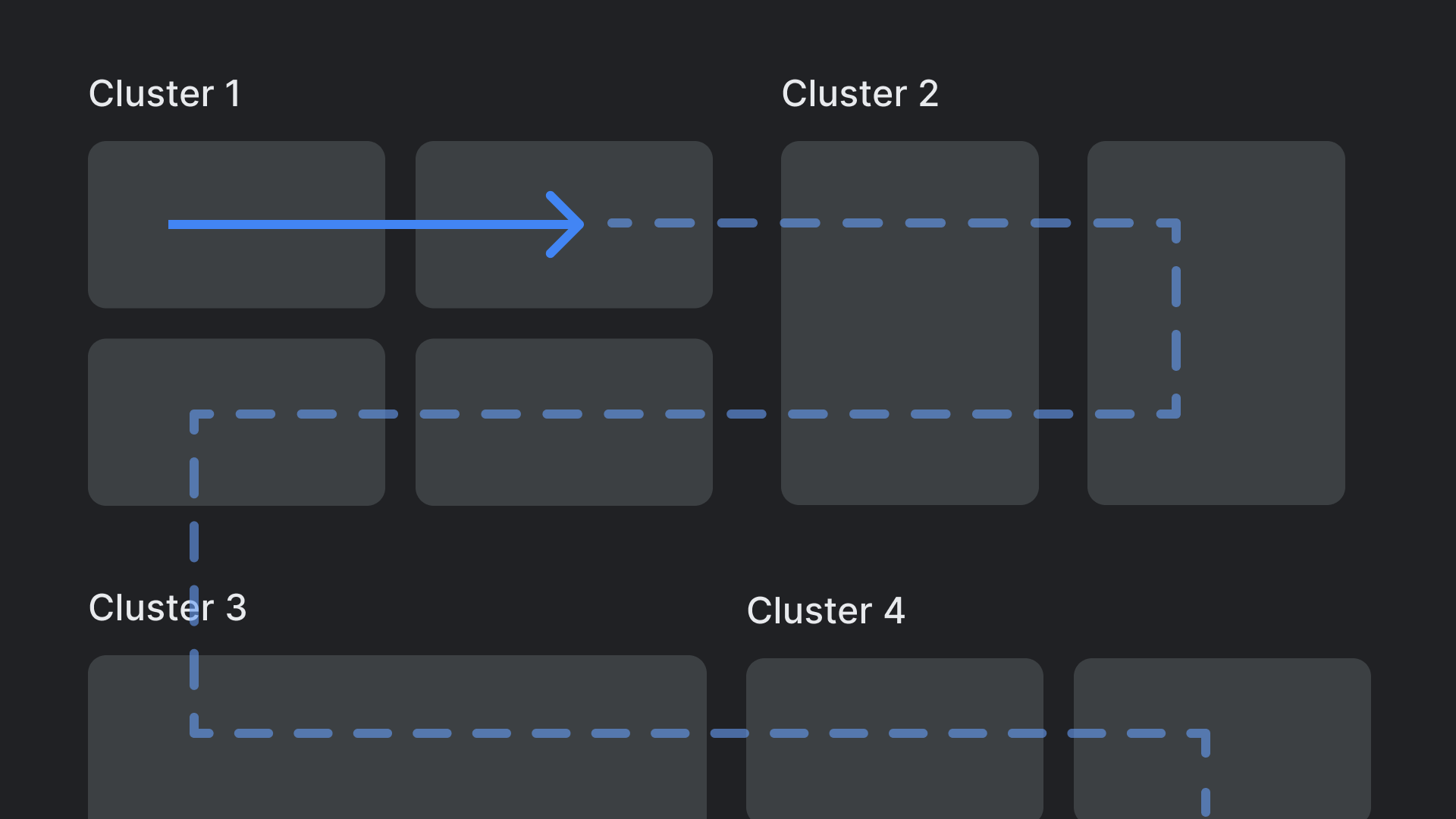
不要。
避免复杂和嵌套的布局层次结构。
