
通过 Card 组件,可显示关于单个主题的内容和操作。
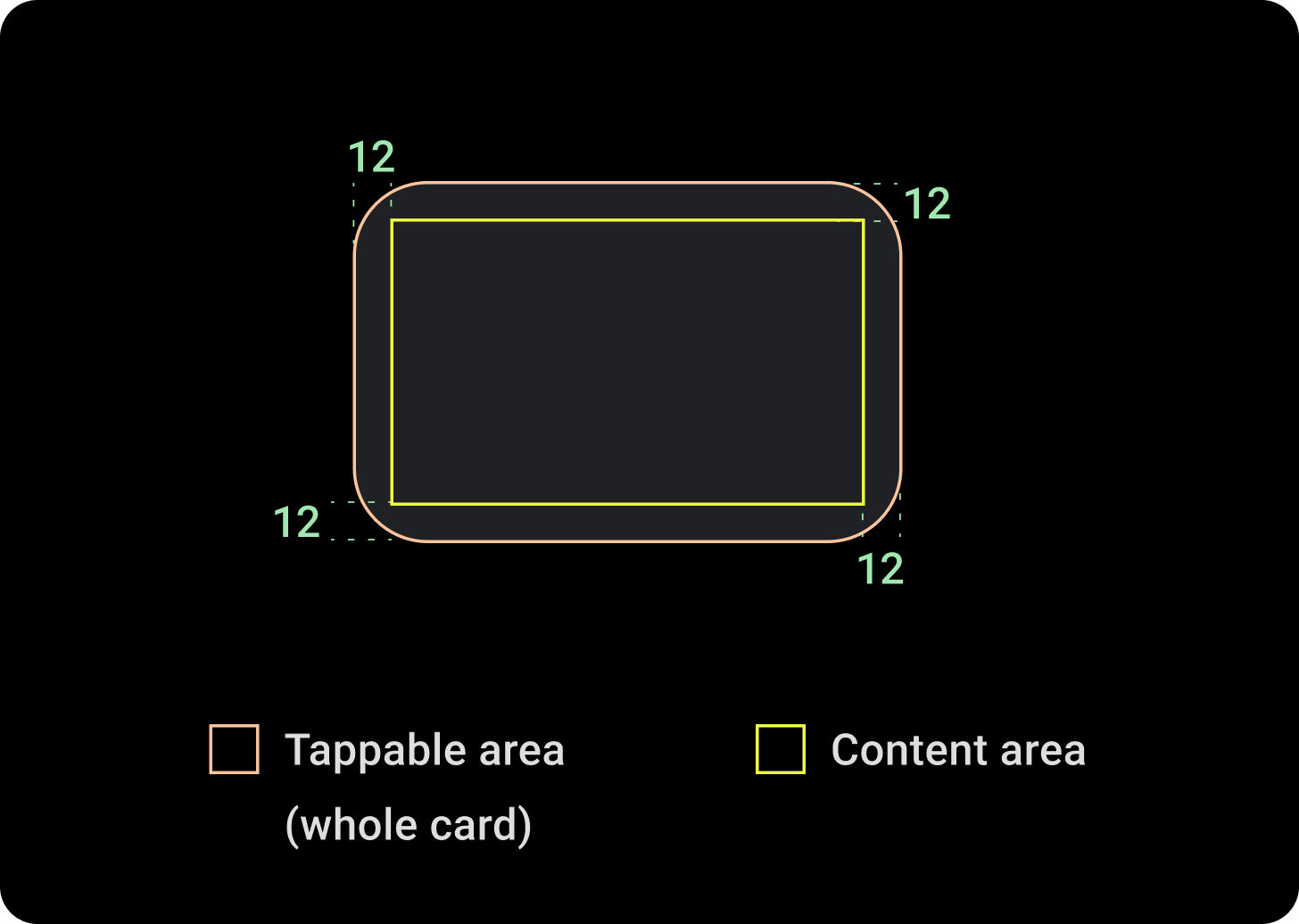
解剖

卡片组件只有一个插槽。卡片可以包含图标、图片或标签,并支持自定义。
默认情况下,卡片是带有圆角和渐变背景的矩形。将卡片的最大高度设置为 60%,以确保它在屏幕上完整显示,因为圆形显示屏可能会裁剪屏幕顶部和底部最多 20% 的内容。


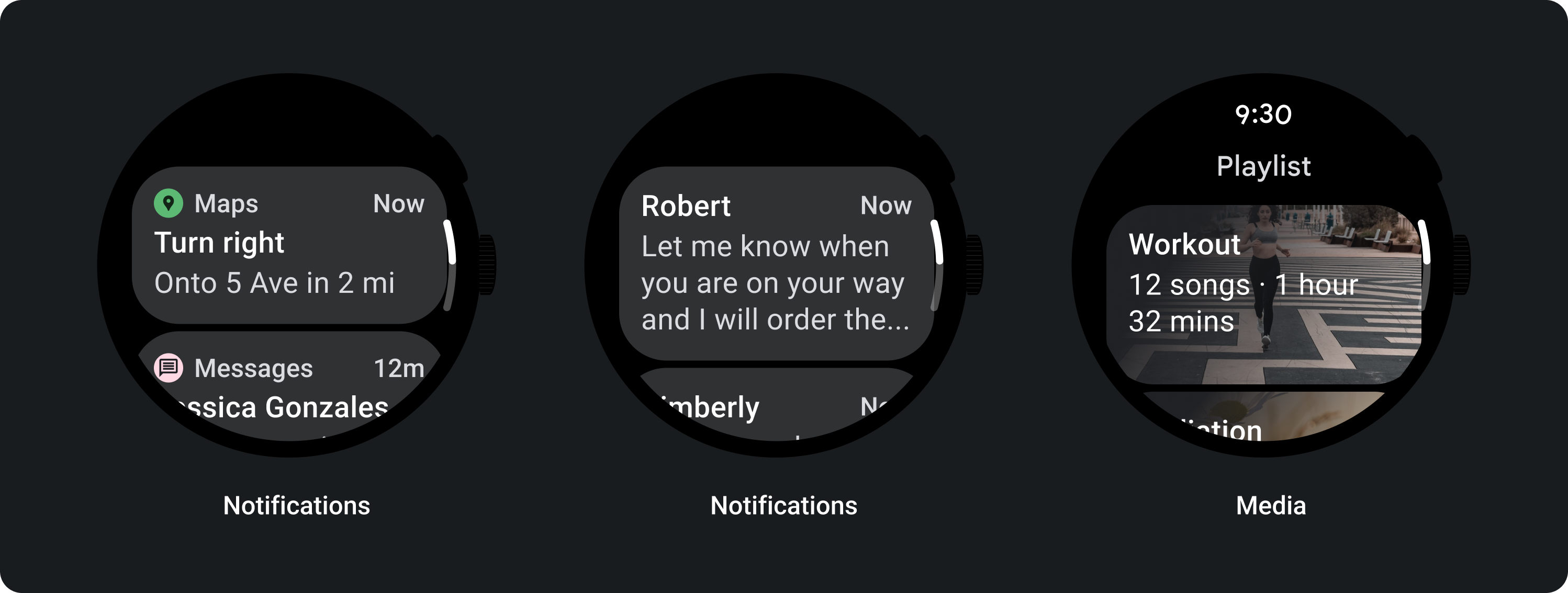
标题卡片
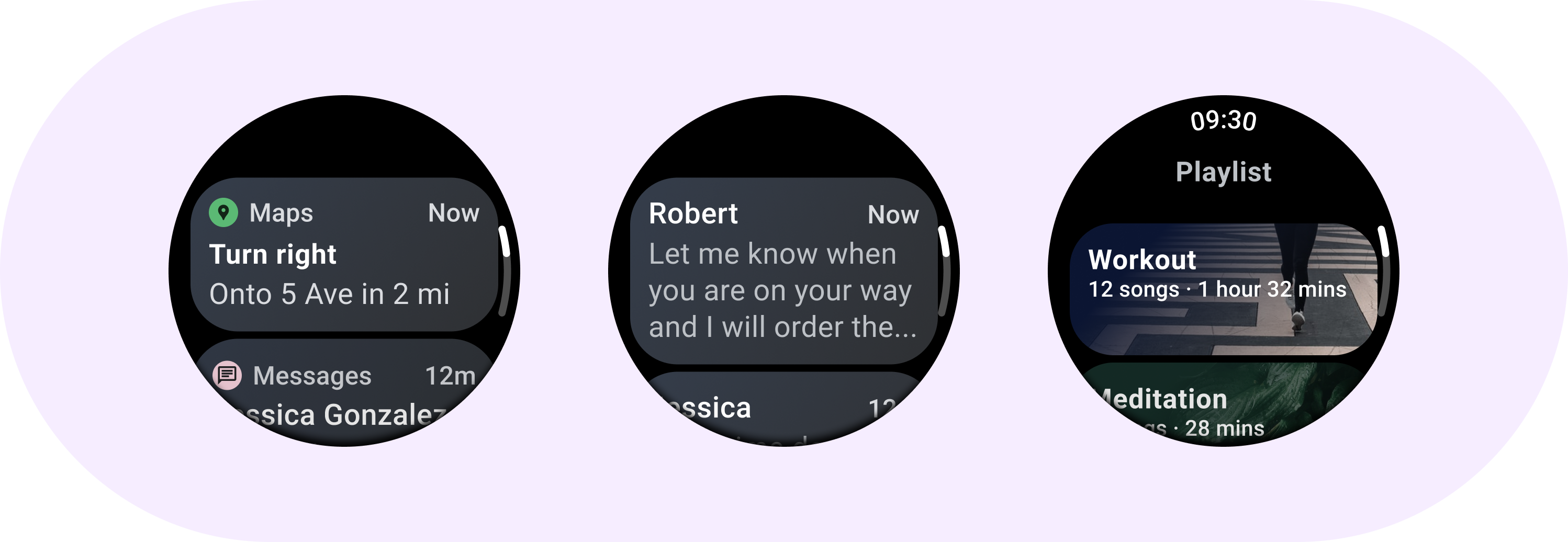
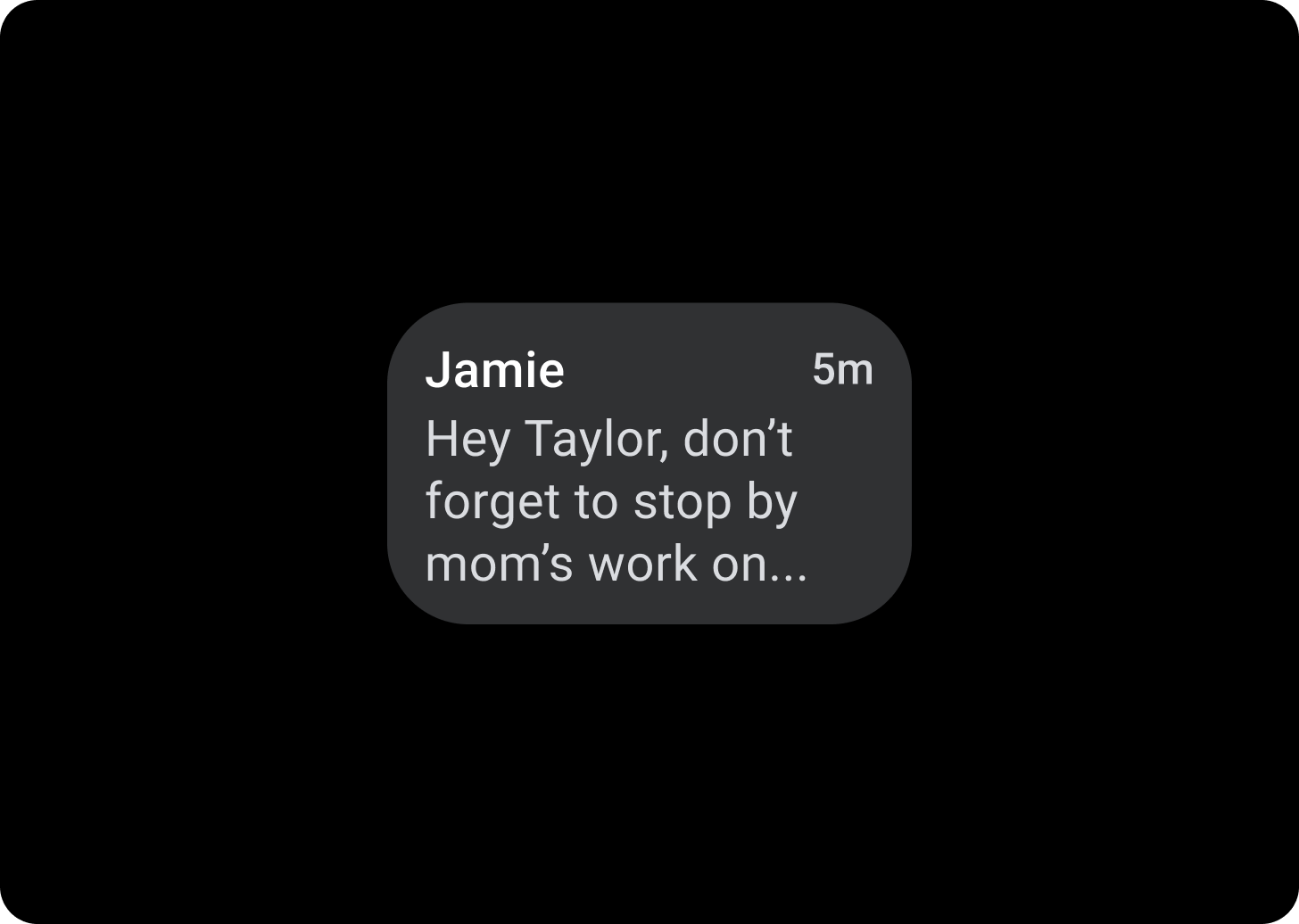
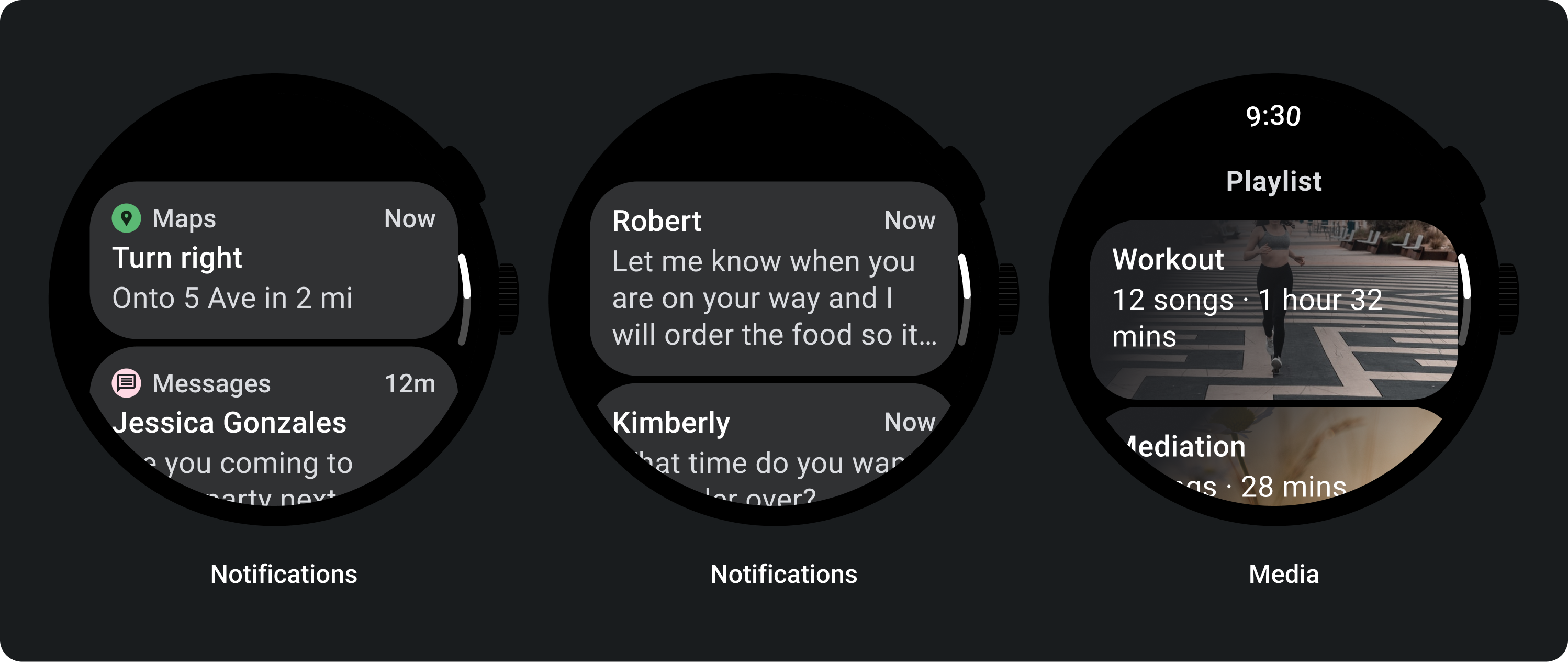
使用 标题卡片 显示应用内的信息,例如消息。标题卡片采用三插槽布局,包括标题、可选时间字段和相关内容(可以是图片或文本)。
应用卡片
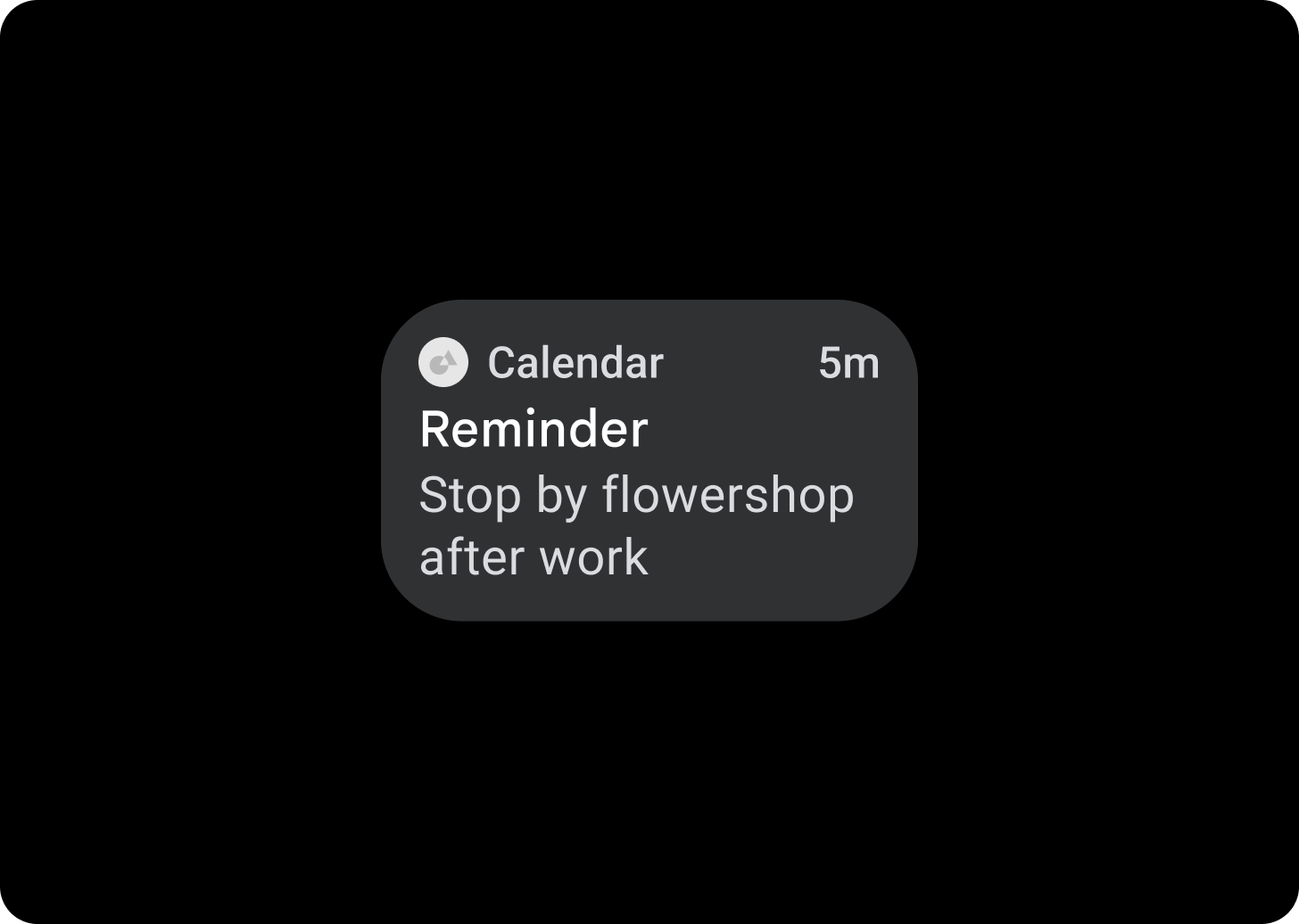
使用 应用卡片 显示来自多个应用的互动元素。应用卡片采用五插槽布局,包括应用图标、应用名称、活动发生时间、某种标题和相关内容(可以是图片或文本)。
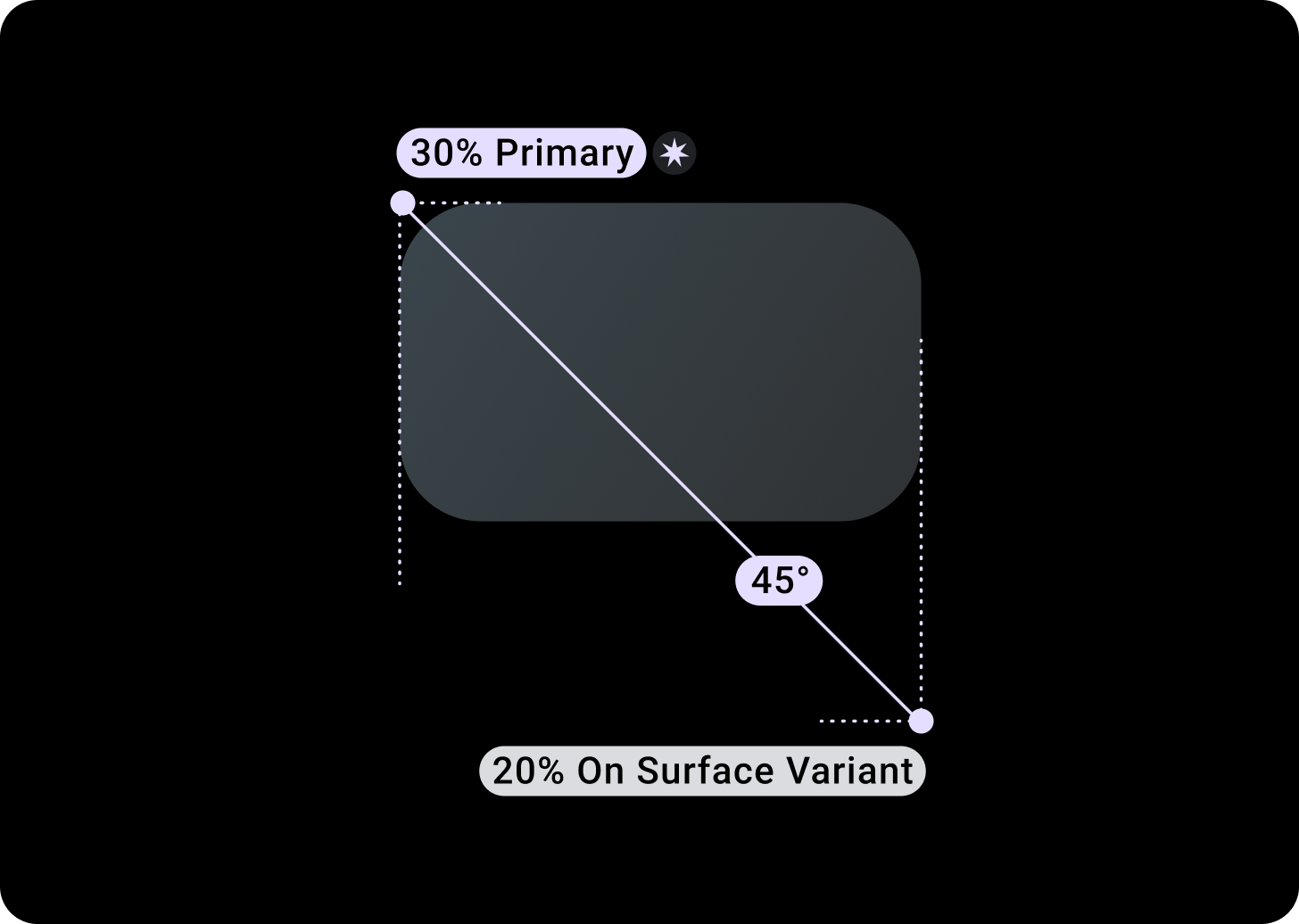
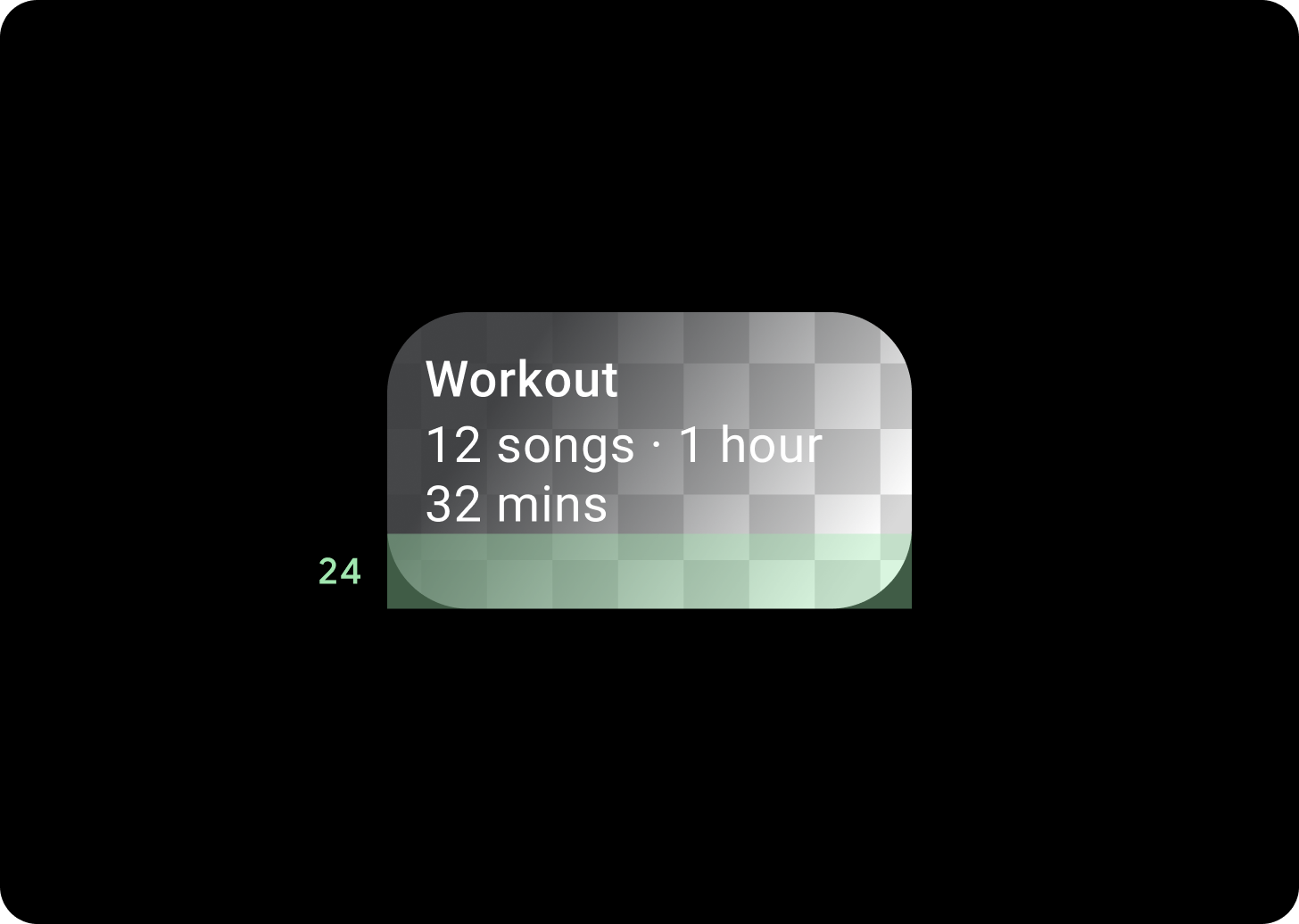
卡片渐变

卡片渐变
顶部/左侧 + 距离左侧 68dp 内边距 = 100% 界面
底部/右侧 = 0% 界面

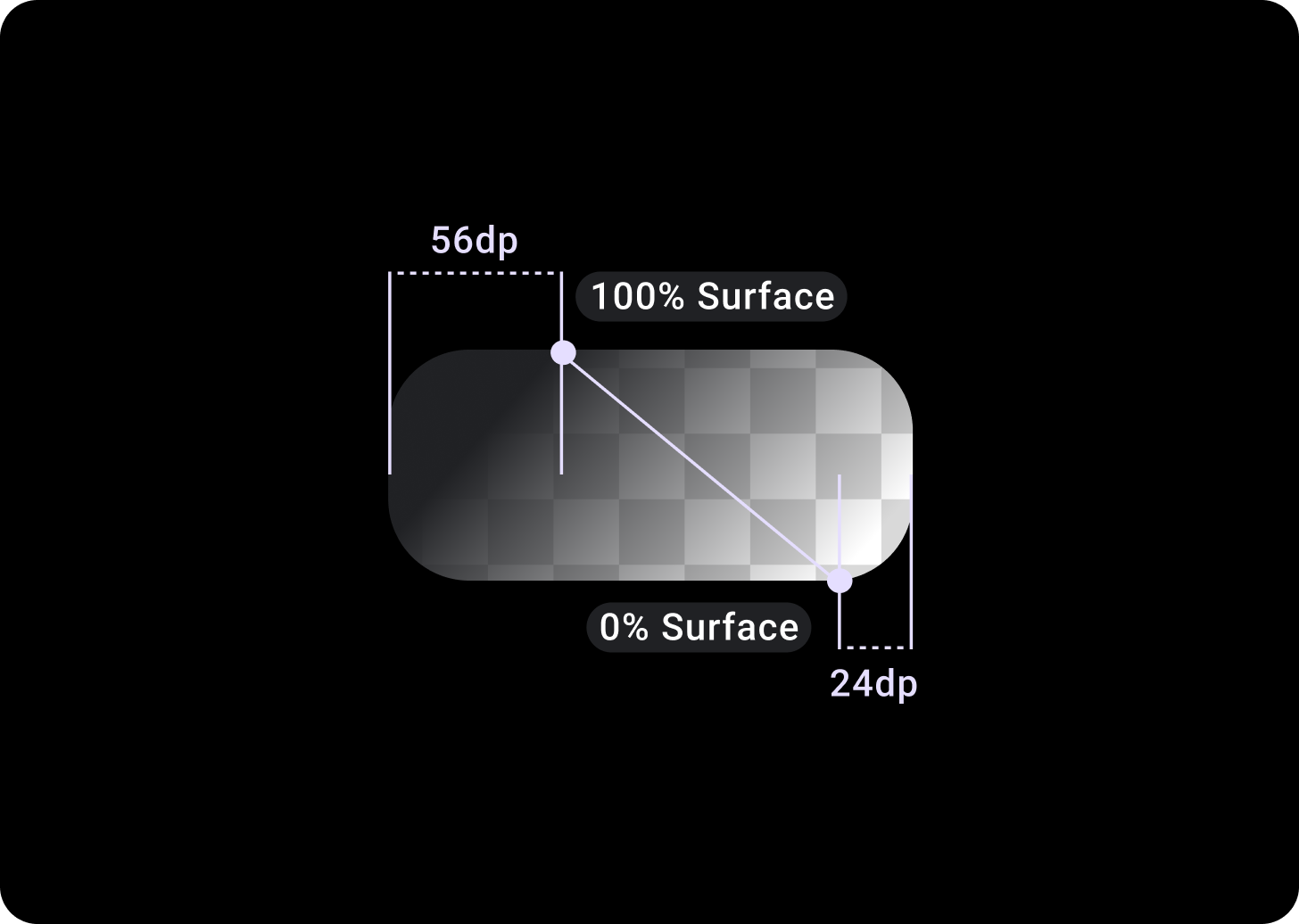
图片卡片叠加层
顶部/左侧 + 距离 T/L 56 dp 内边距 = 100% 界面
底部/右侧 + 距离 B/R 24 dp 内边距 = 0% 界面
(在图片背景上叠加渐变)
尺寸

卡片宽度
卡片默认采用容器的最大宽度。
卡片高度灵活。由组件内容决定。
在圆形表盘上,高度超过屏幕高度 60% 的卡片会被裁剪。
用法

自适应布局

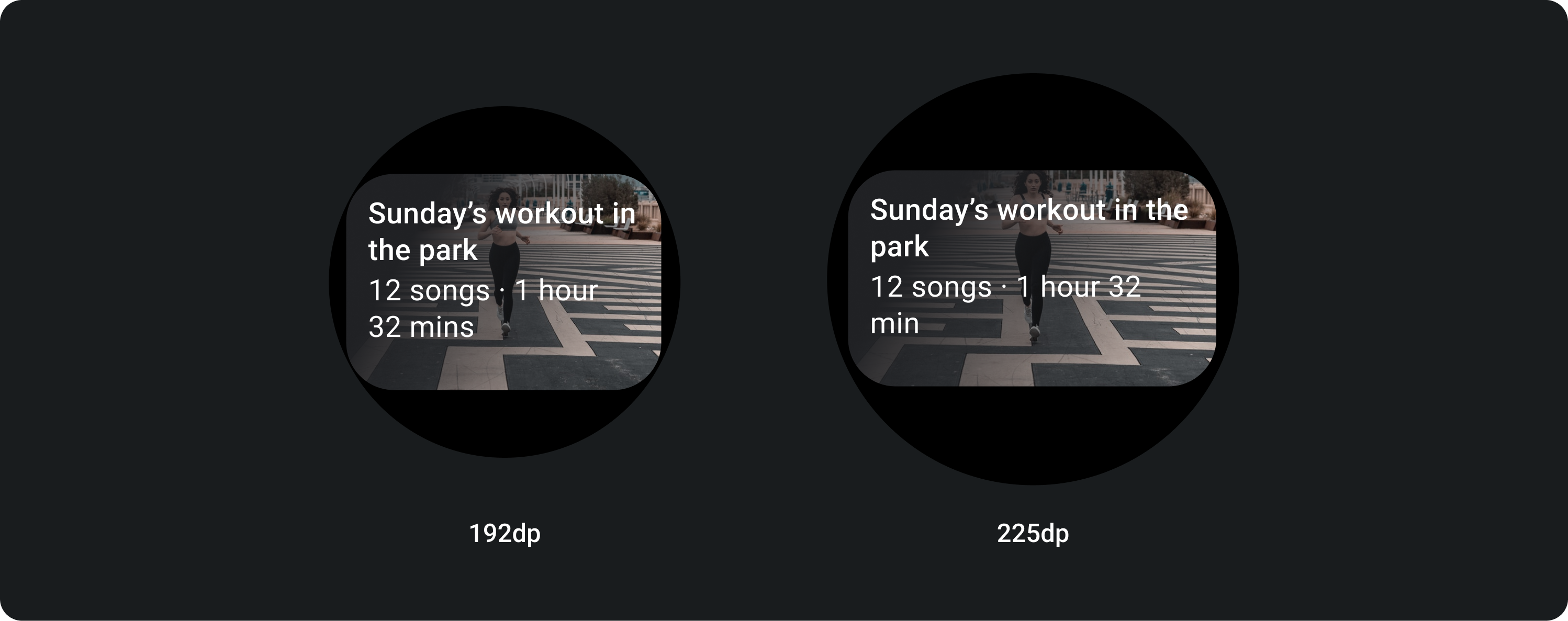
TitleCard
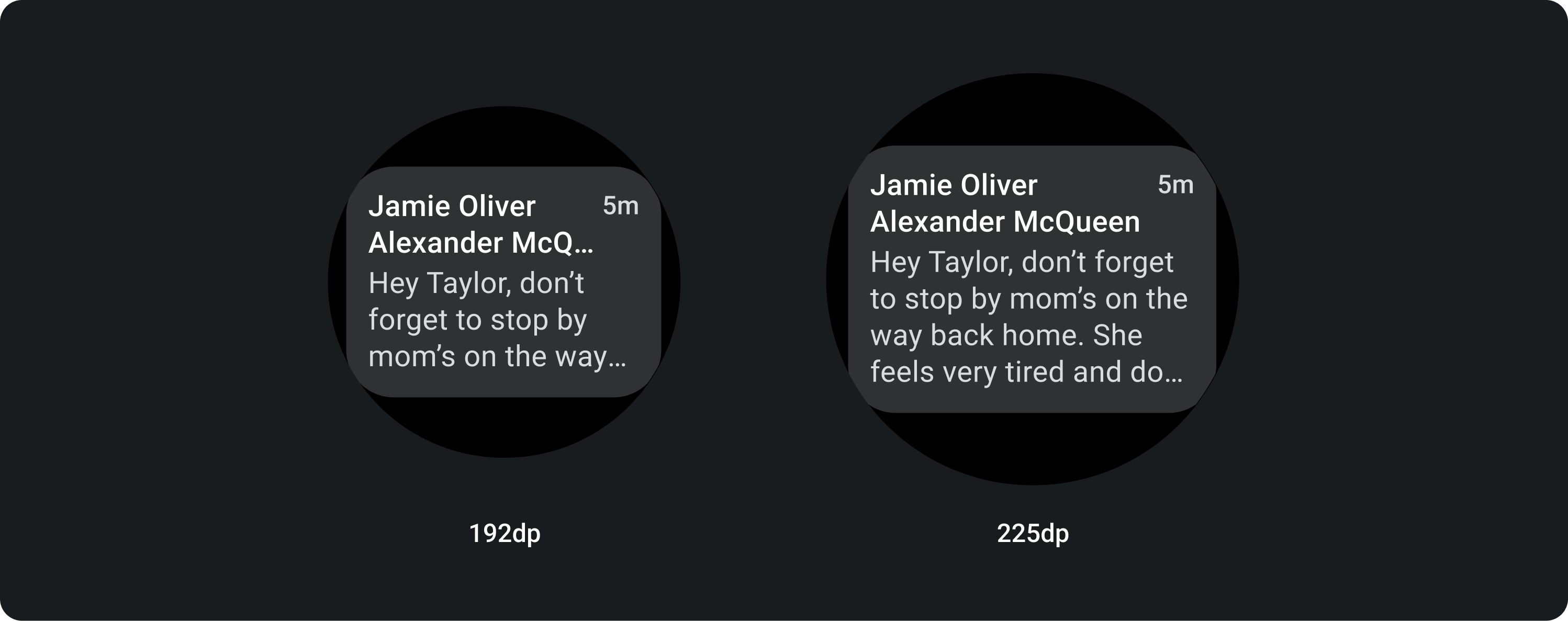
在较大屏幕上,我们允许正文多出一行文本。并且为了显示更多图片内容,请在底部添加 24 dp 放大内边距。

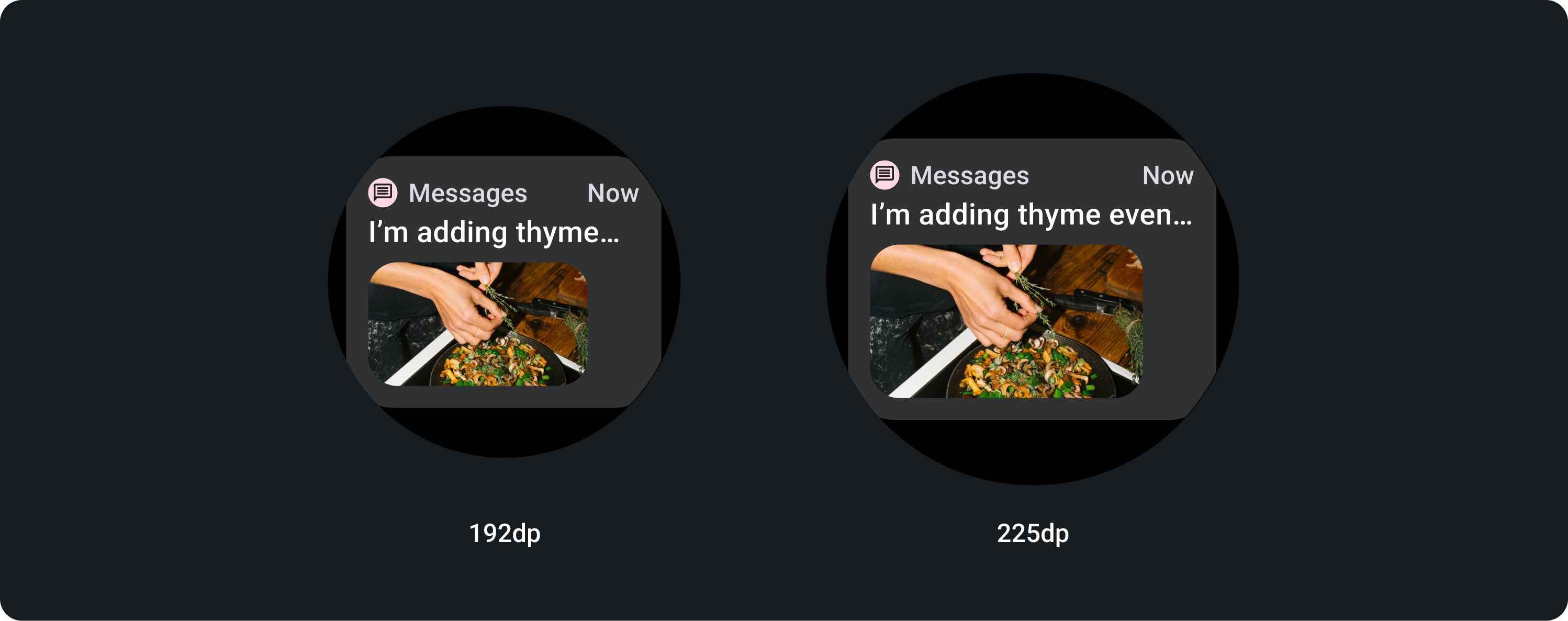
带有行内图片(替换正文插槽)的 TitleCard
在较大屏幕上,图片不会改变其纵横比,并且右侧有内边距,以免卡片高度过大。

包含其他自定义设置的卡片
包含图片背景的卡片

要实现此布局,您需要进行自定义。
图片卡片显示关于单个主题的内容,并带有背景图片。图片卡片也可以显示独立图片。
建议将底部内边距增加到 24 dp,以便在背景图片上显示更多内容而不被文本覆盖。