
Android 用户会使用各种媒体类型,包括有声读物、音乐、播客和广播。务必设计应用,让用户可以在手表上方便地访问媒体内容。手表是一种独特的界面,互动起来既要轻松便捷又要快速高效,因为用户花在手表上的时间远少于手机或平板电脑。
如需了解详情,请参阅 GitHub 上的 Media Toolkit。
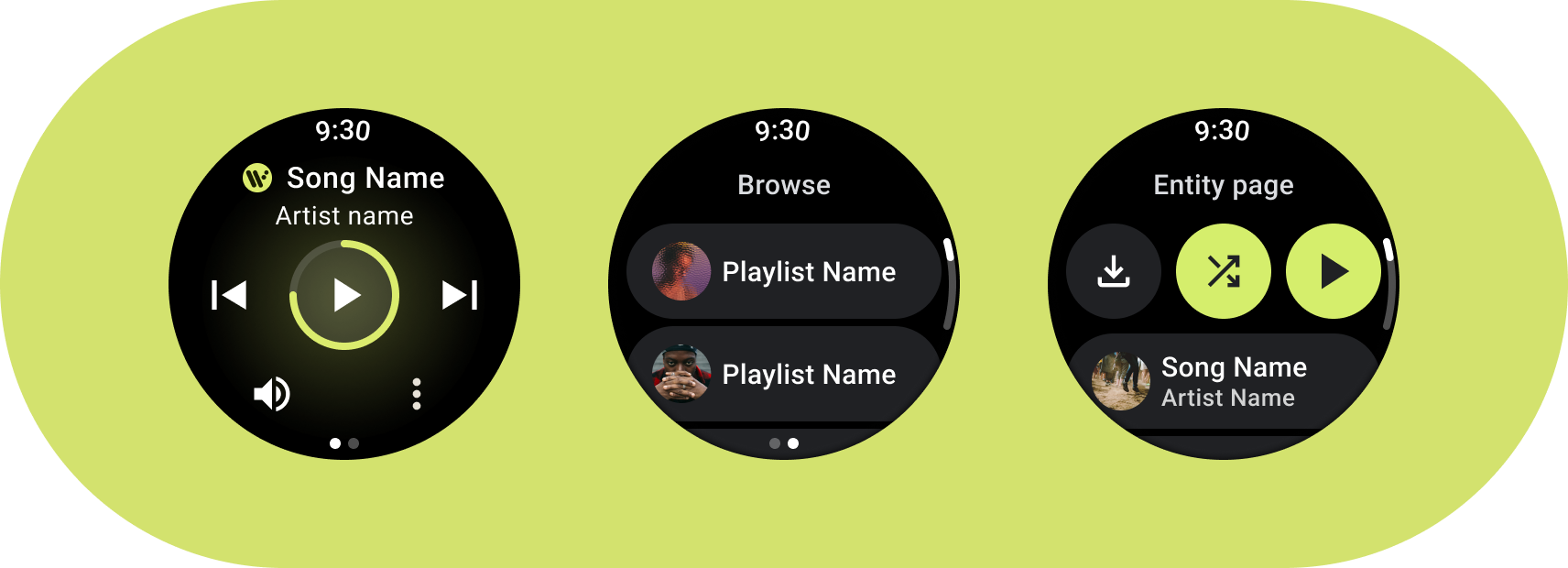
媒体应用架构
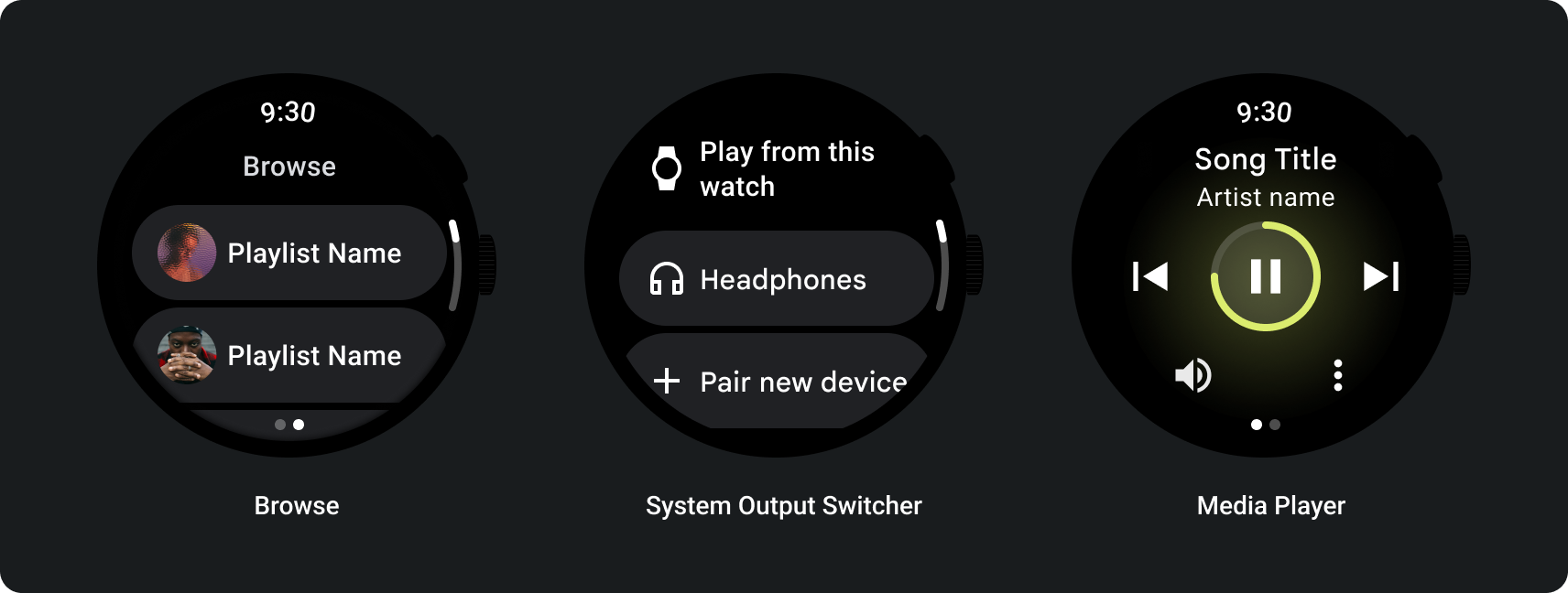
创建满足 Wear OS 设计要求的媒体应用。媒体应用通常包括 浏览 页面和 实体 页面。

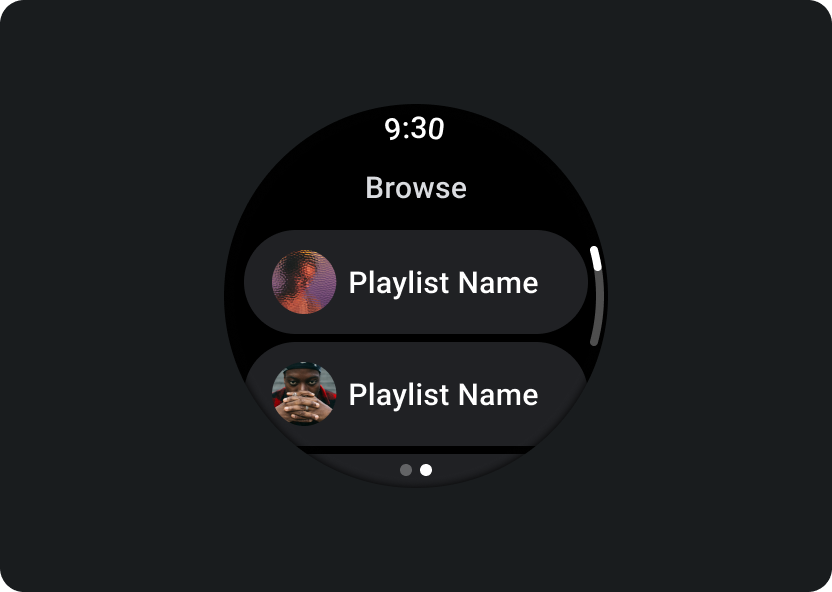
浏览
让用户找到要播放的媒体。优先显示已下载的条目,以帮助用户快速开始或继续播放。

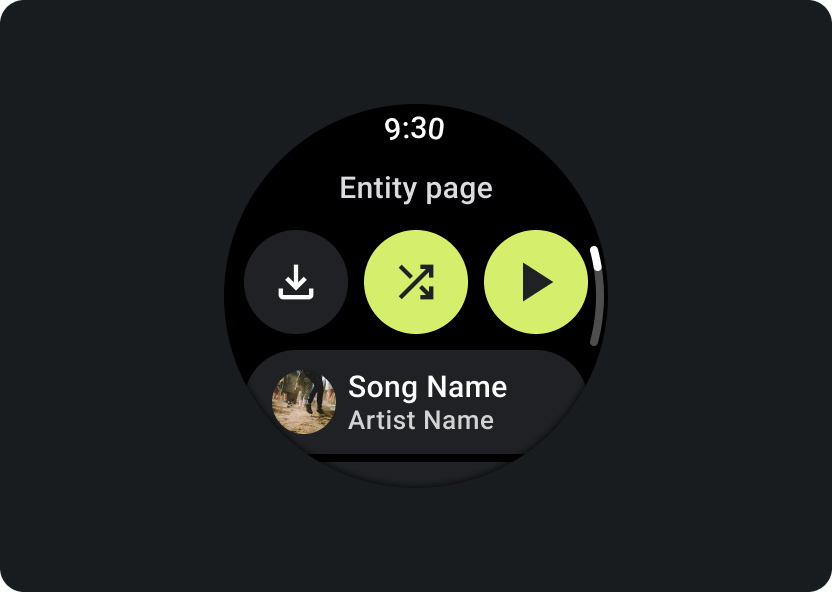
实体
提供有关特定媒体条目的更多信息。重要上下文和关键操作应易于获取,例如下载、播放或随机播放。
简化应用层级结构并向用户展示媒体。设计扁平的信息架构,让用户可以快速访问列表并展示缩略图。考虑使用 Wear OS 的自定义设计组件。如需了解详情,请参阅关于纸片和卡片的设计建议。
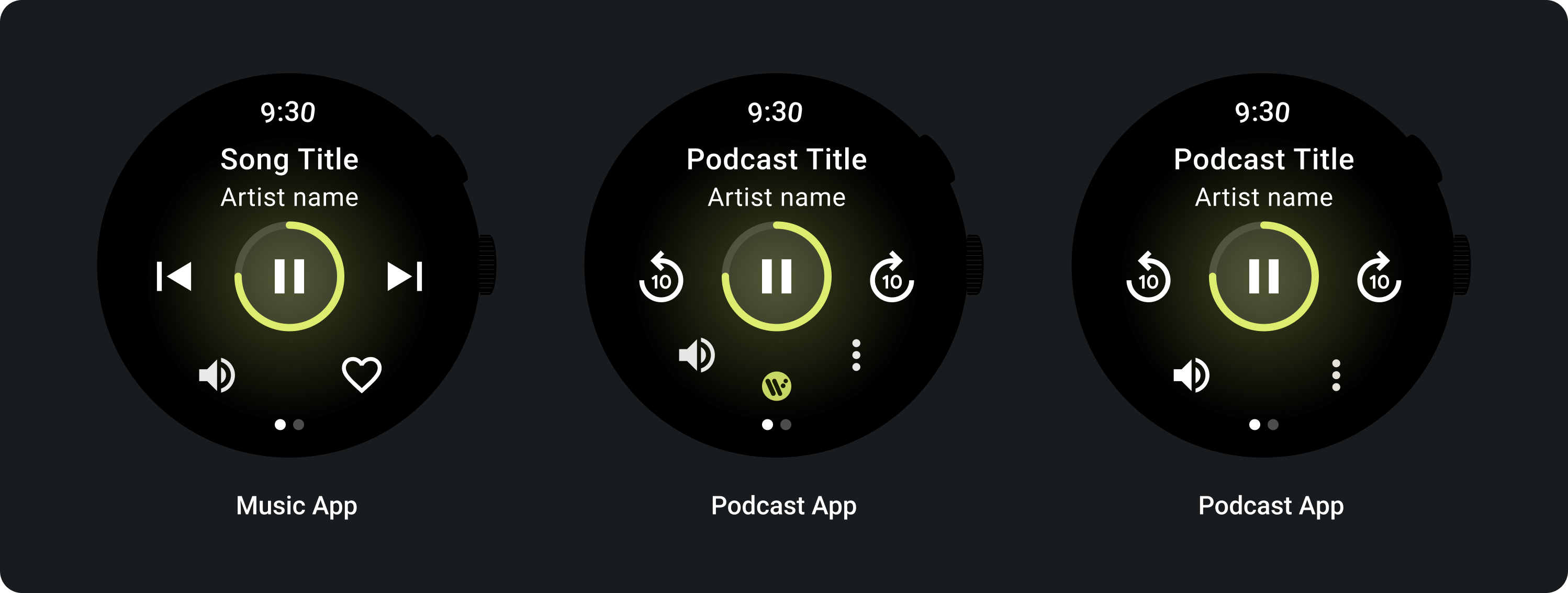
媒体控制屏幕
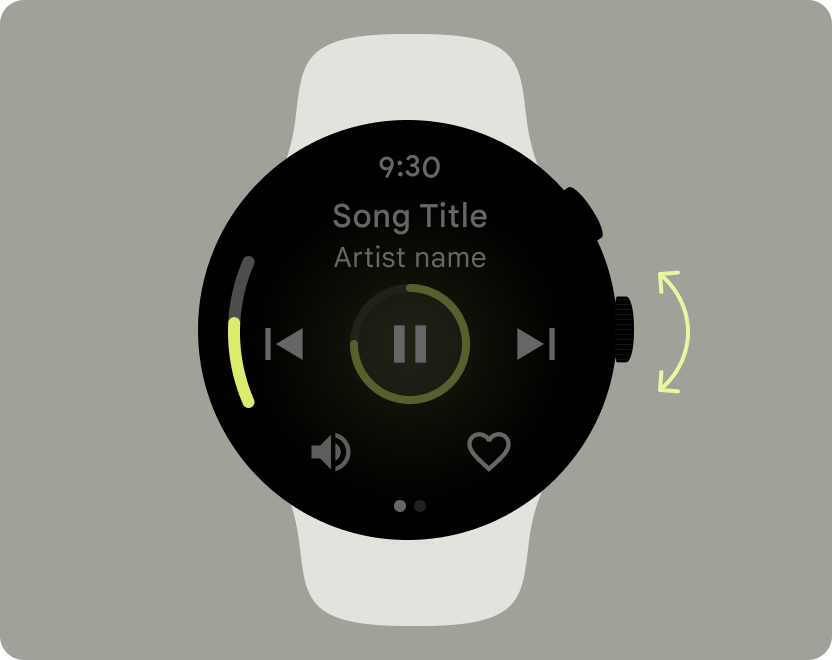
媒体应用还应包括媒体控制屏幕。使用 5 按钮布局创建媒体控件。这是为了确保满足最小点按目标。以下是音乐应用和播客应用的媒体控制示例

根据内容类型调整您显示的媒体控件。如果您想包含超过 5 个操作,请使用三点溢出图标将用户带到附加页面。您可以为您的应用使用自定义图标和字体。

控制音量
音量控制是手表上对用户来说最重要的媒体控制之一。媒体控制应包括一个音量按钮,用于进入音量控制屏幕。
大多数 Wear OS 设备都有旋转侧按钮 (RSB) 或表圈。有些 Wear OS 设备还配备用于控制音量的额外硬件按钮。使用 RSB、表圈或额外按钮控制音量。只有在 RSB 或表圈旋转时才显示指示器,如示例所示。
常见用例
设计媒体应用时,务必优先处理以下重要用例
- 收听已下载的媒体
- 从手表串流音乐
收听已下载的媒体
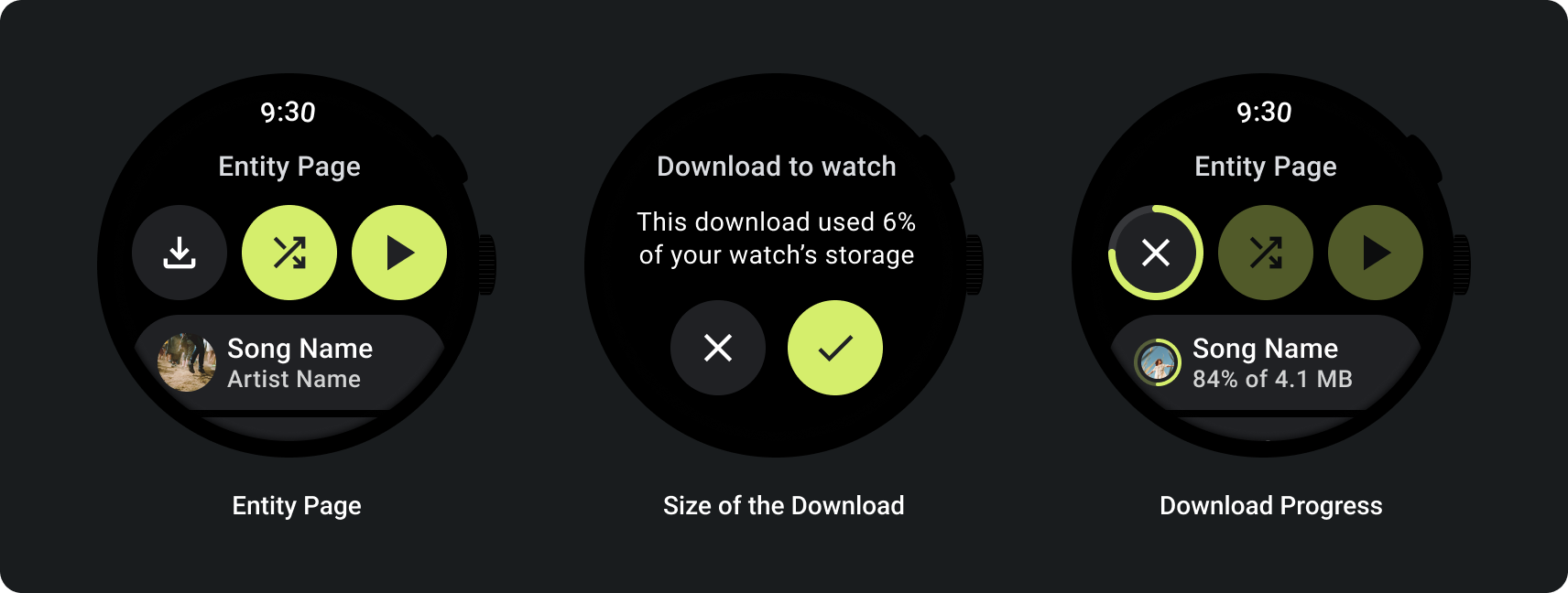
用户应能从实体页面手动下载媒体条目。
向用户说明他们正在下载的内容、下载进度、所需时间以及下载大小,如以下示例所示

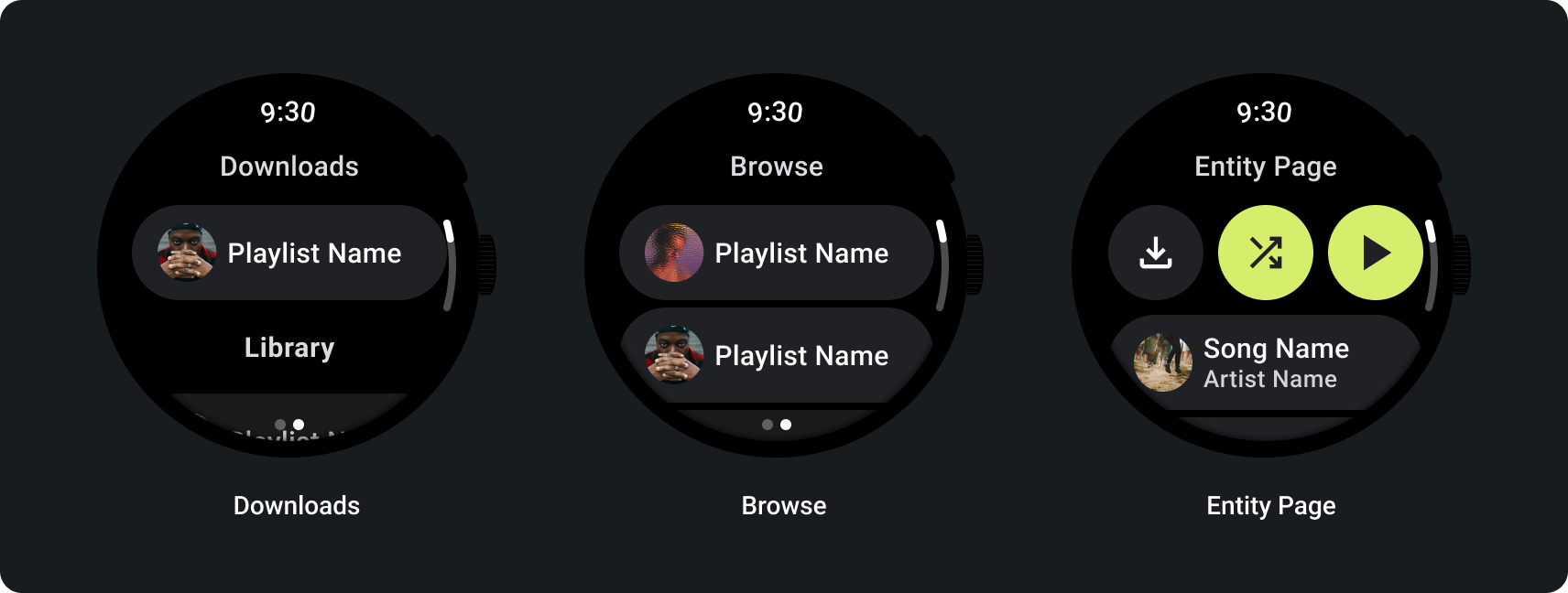
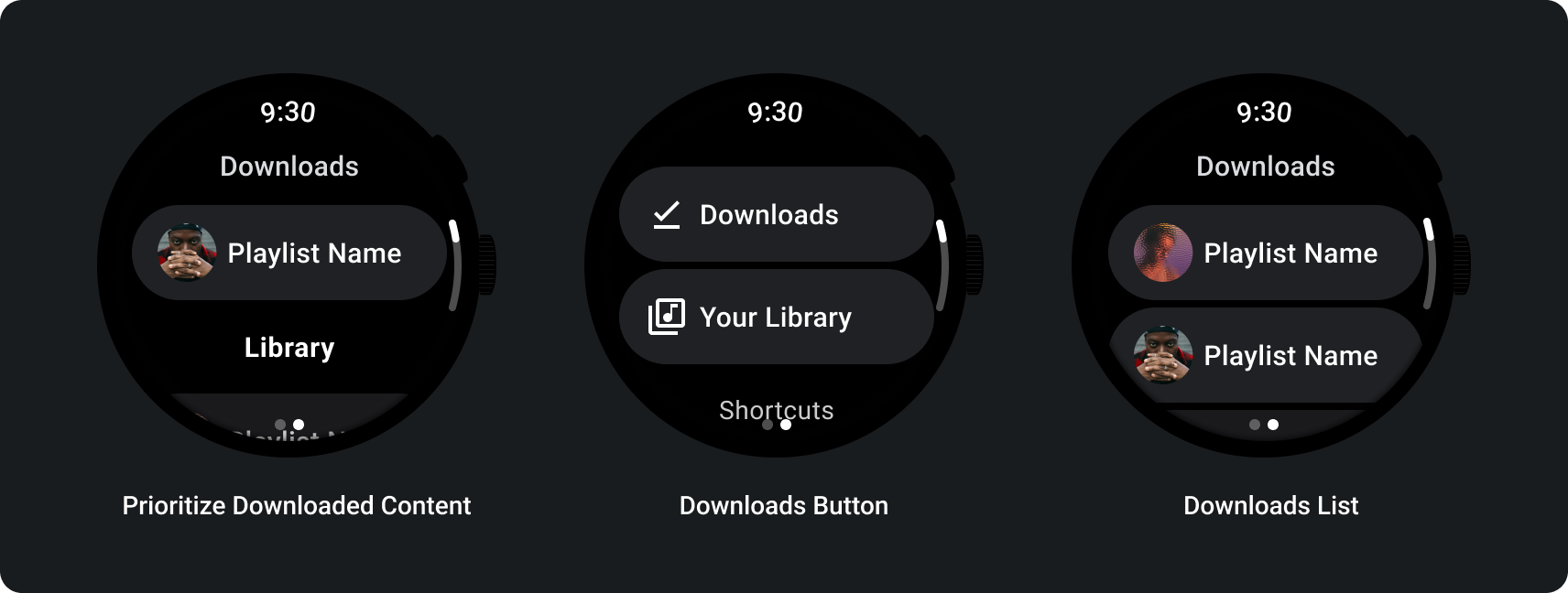
当用户浏览媒体时,显示最近下载的媒体

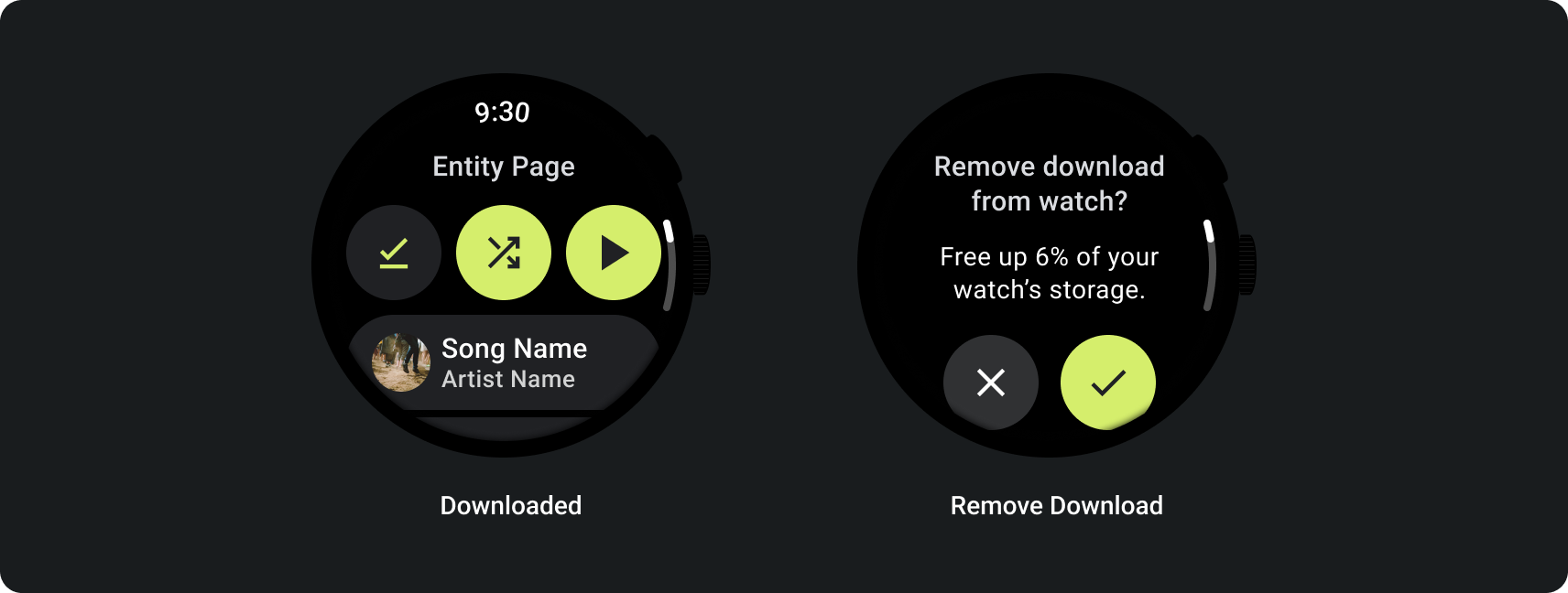
如果内容已下载,请通过显示从手表中移除下载的操作来明确告知用户。在此情况下,您还必须显示下载在手表上占用了多少空间,如以下图片所示

如果源设备是手表,请在用户开始收听音乐之前,提示他们连接耳机。耳机连接后,播放媒体并打开媒体控制。

从手表串流音乐
从手表串流媒体会对 Wear OS 设备的电池产生显著影响。当用户选择在 Wear OS 设备上收听时,优先显示已下载的内容,方法是在浏览列表中展示最近使用的下载。考虑添加一个按钮,让用户前往完整的下载列表,如以下图片所示

如需了解详情,请参阅 GitHub 上的 Media Toolkit。
自适应布局
媒体应用的更大屏幕适配主要侧重于媒体播放器体验。所有其他元素都在纸片、按钮、对话框和列表页面中有详细说明,这些页面描述了为适应更大屏幕而进行的适当应用行为。

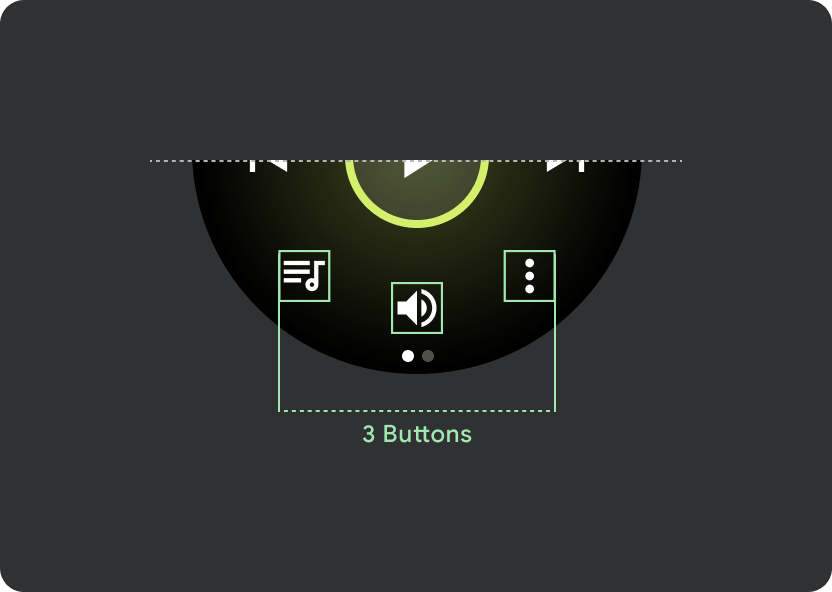
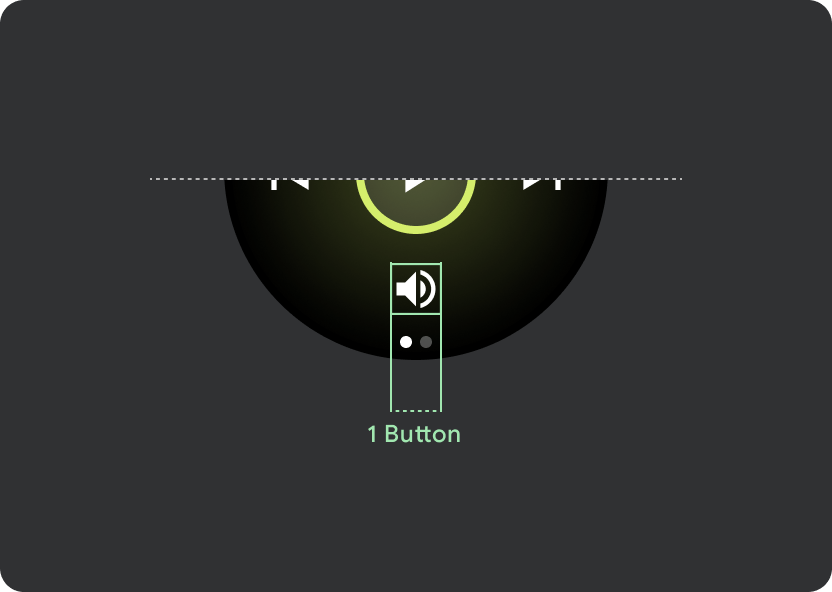
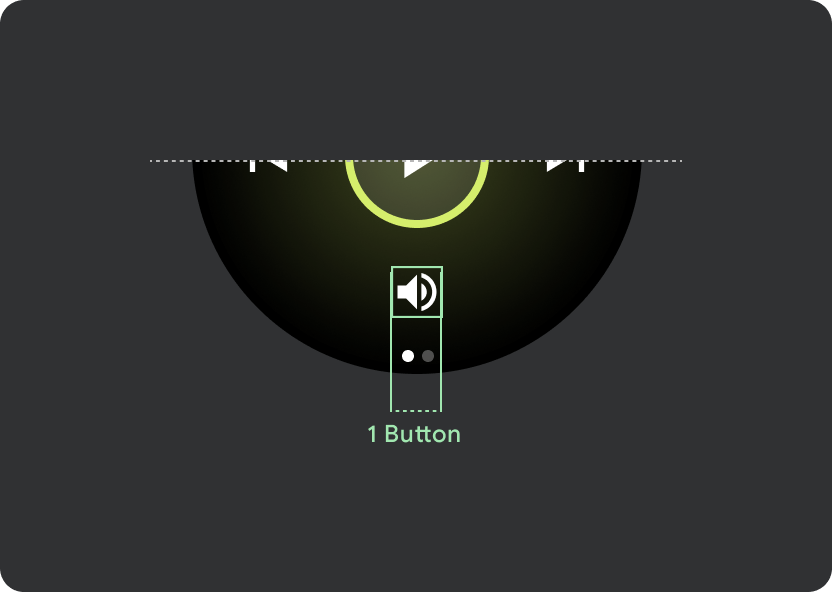
按钮配置
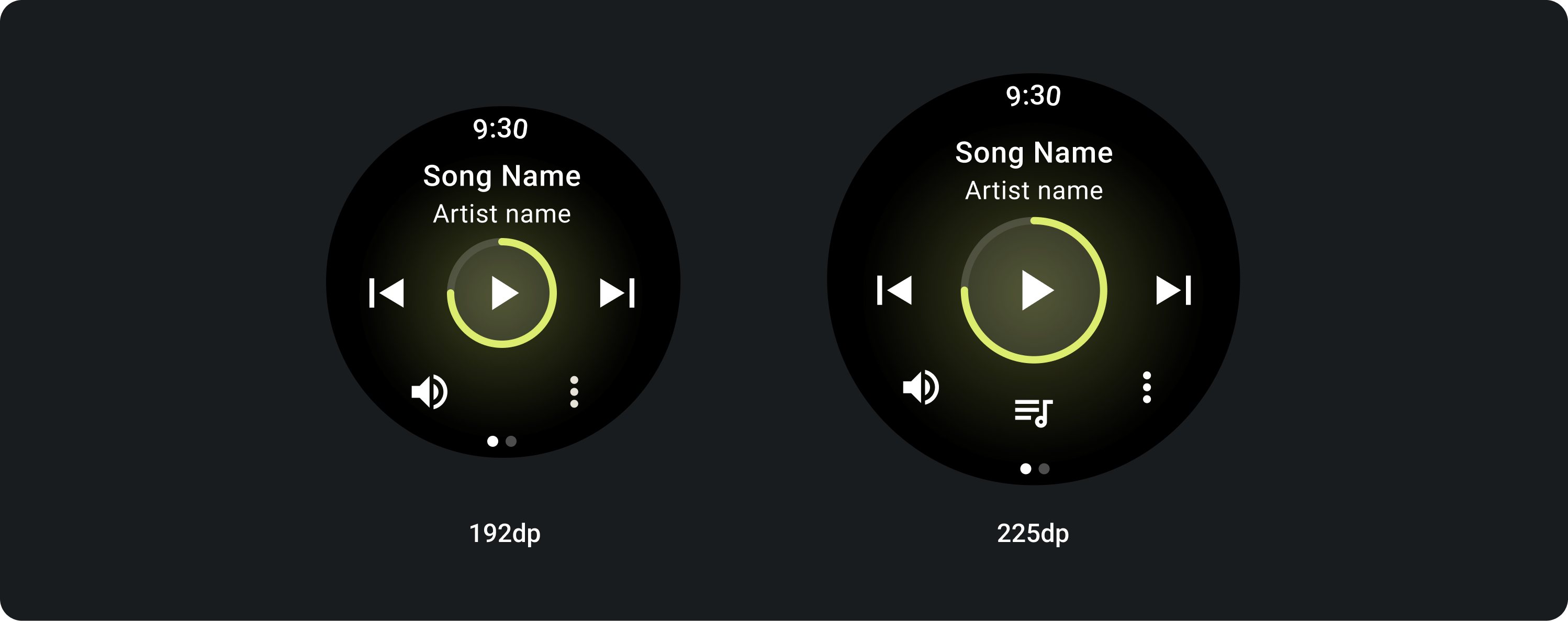
为遵循点按目标大小原则,在小于 225 dp 的 Wear OS 设备上显示 2 按钮布局,在更大屏幕的设备上显示 3 按钮布局。以下图片概述了其他示例,例如 1 按钮布局以及带徽标的 2 按钮布局




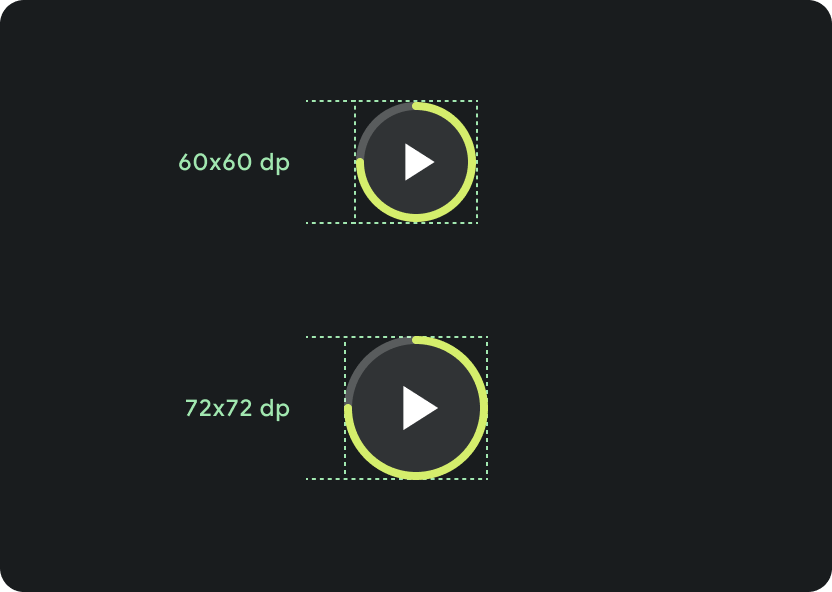
响应式控制按钮
主控制(播放/暂停)在大于 225 dp 的 Wear OS 设备上从 60 dp 缩放至 72 dp,从而使中间部分的尺寸达到 72 dp 高,并增加其中所有控件的点按目标。这是内置的响应式行为,您将从媒体播放器模板继承此行为。

在不同屏幕尺寸上的缩放
< 225 dp:60 dp x 60 dp
> 225 dp:72 dp x 72 dp
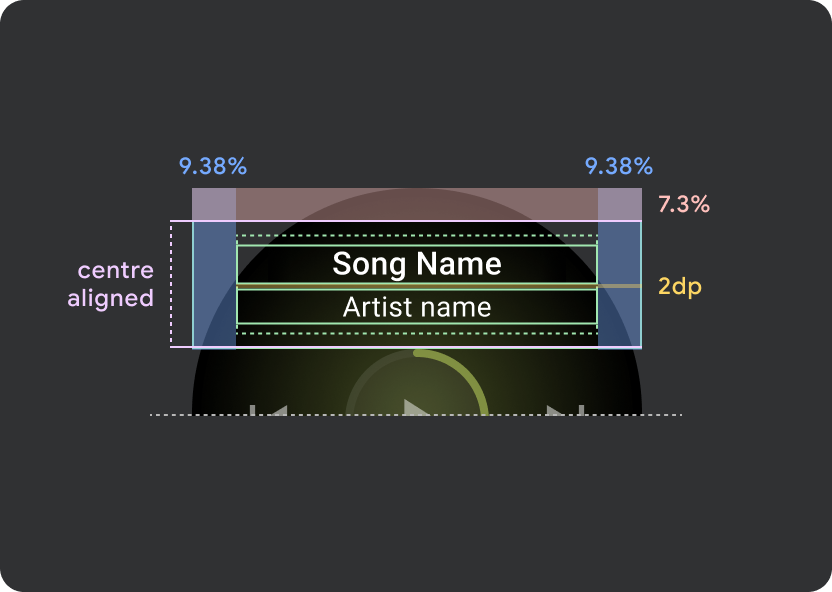
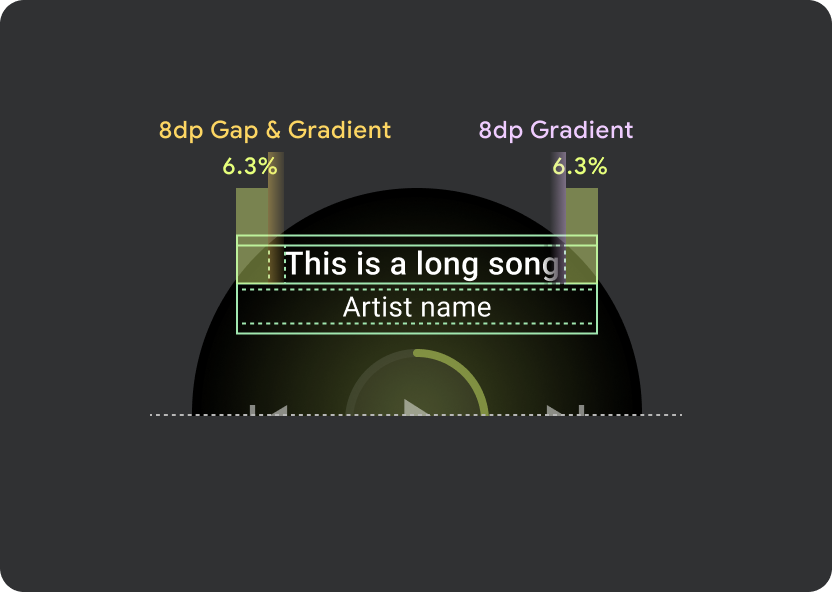
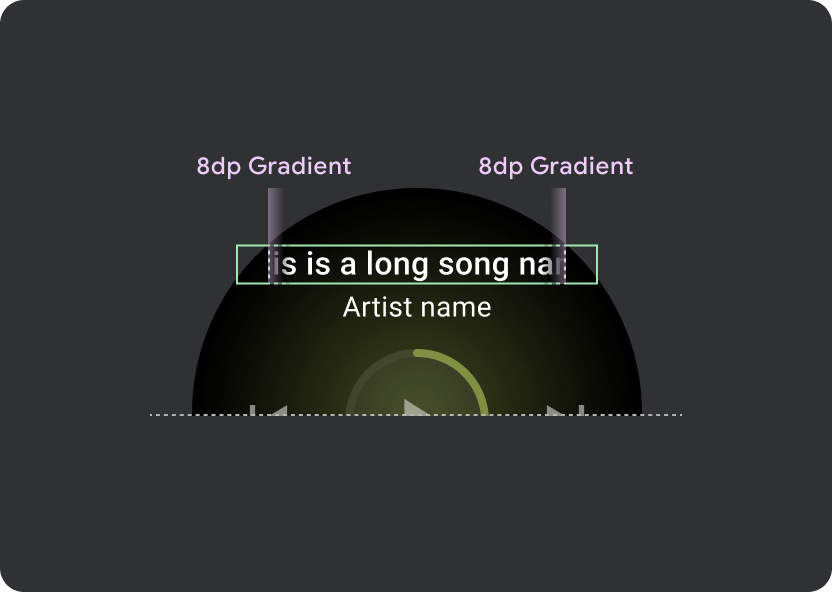
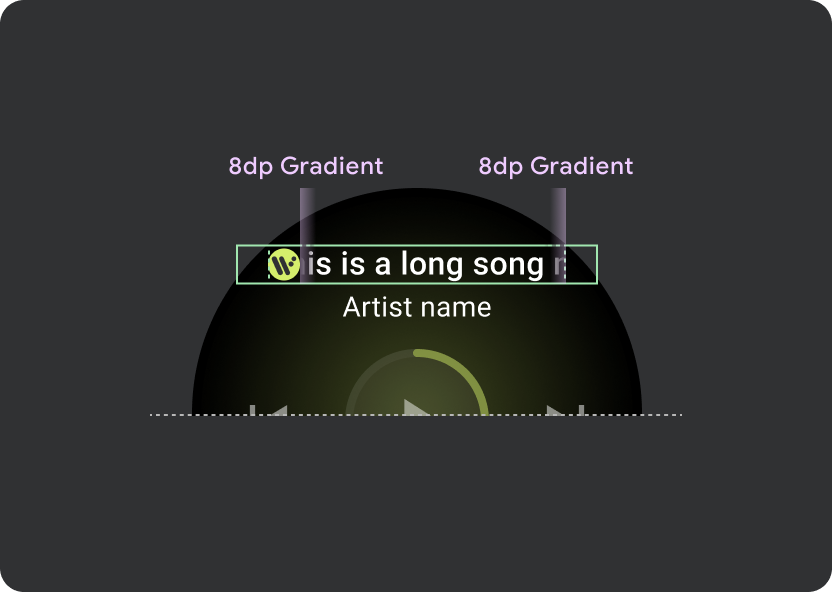
跑马灯行为
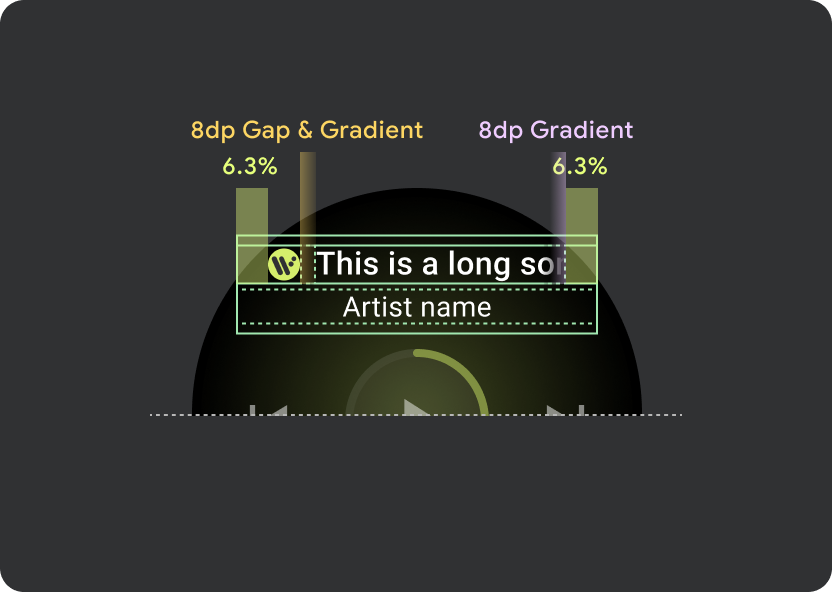
在标题中,使用 9.38% 的统一外边距,外加 歌曲名称 6.3% 的外边距。滚动标题使用 8dp 渐变,存在图标时使用额外的 8dp 间距(带 8dp 渐变)。将任何跑马灯滚动过渡效果放在图标下方,图标的位置保持固定。

标题原子外边距
9.38%
歌曲名称内边距
6.3%
渐变
8 dp 出血
额外的 8dp 左内边距(以容纳应用图标)
图标间隙
8 dp




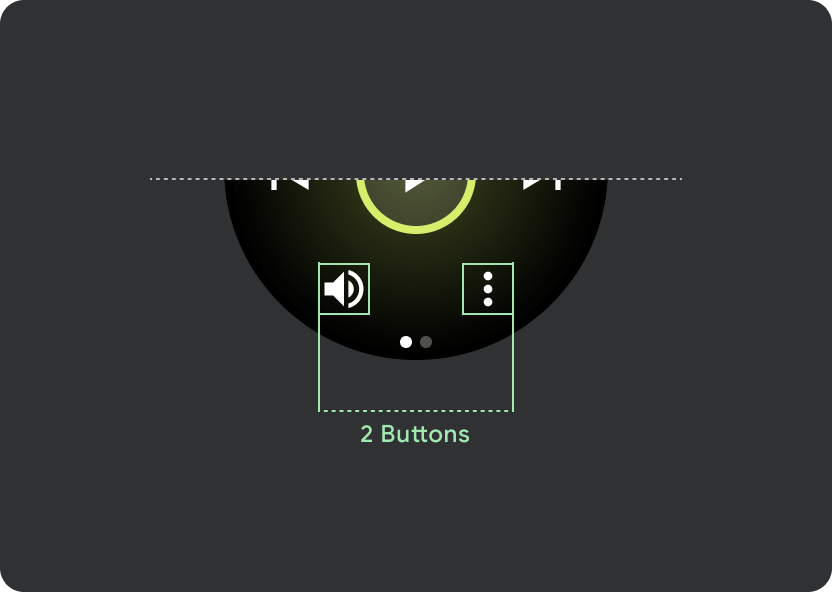
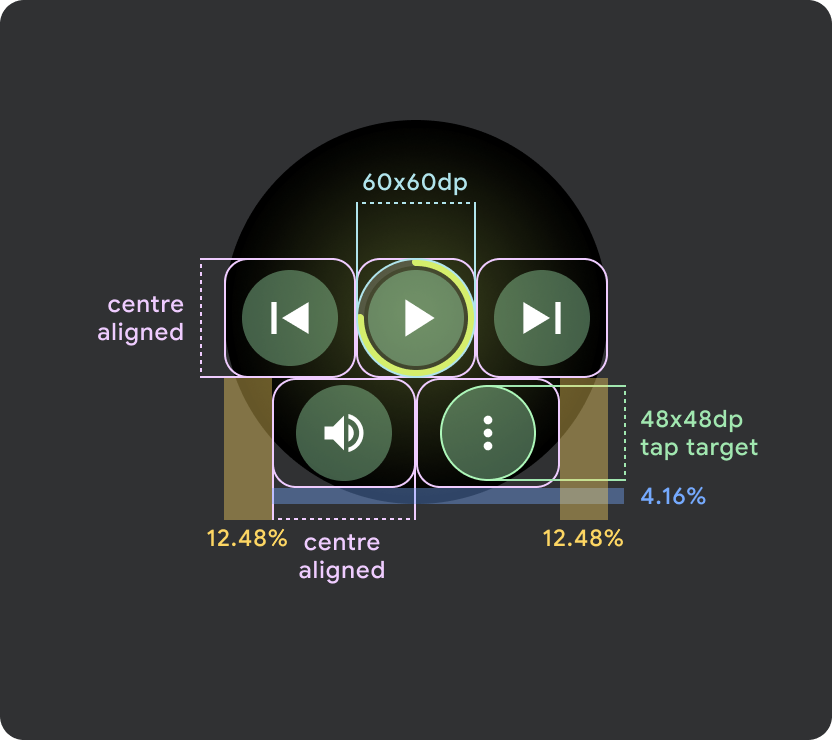
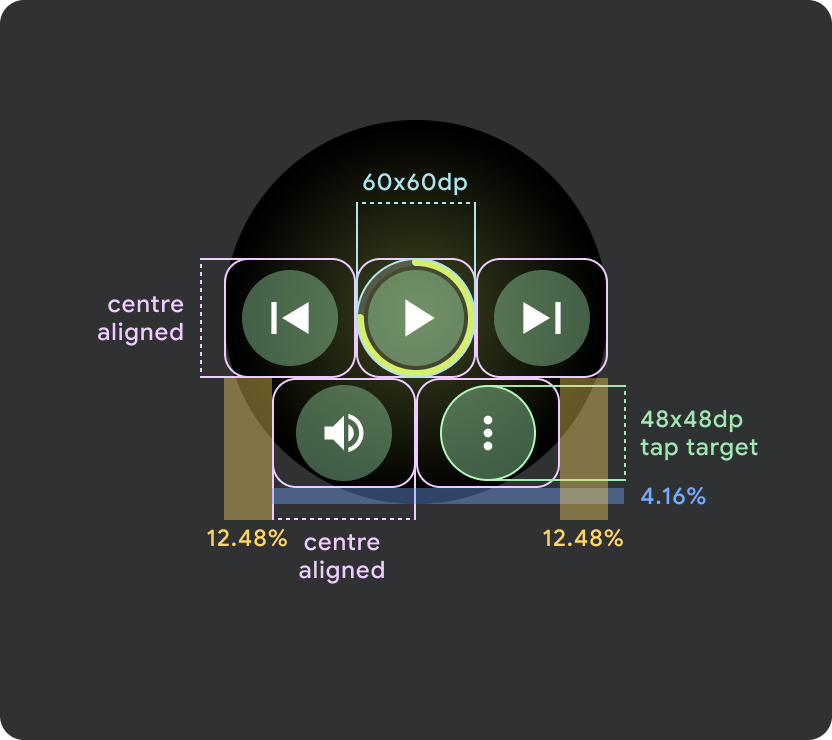
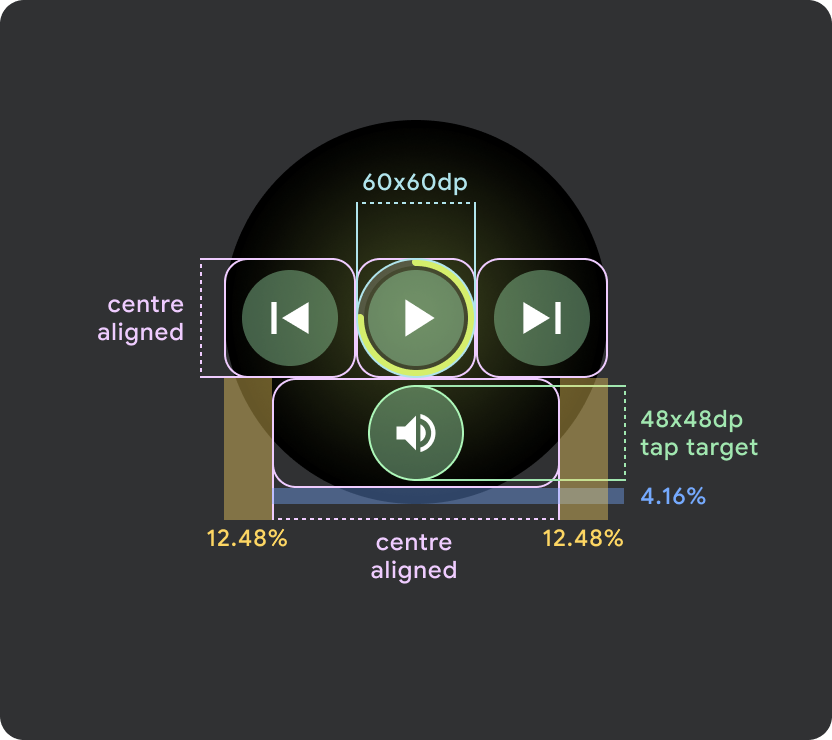
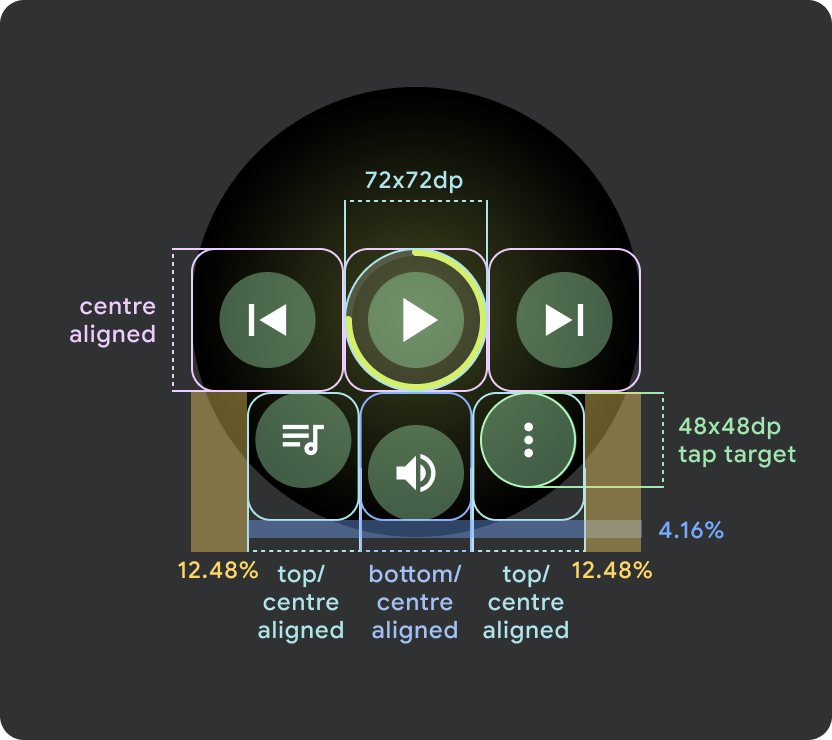
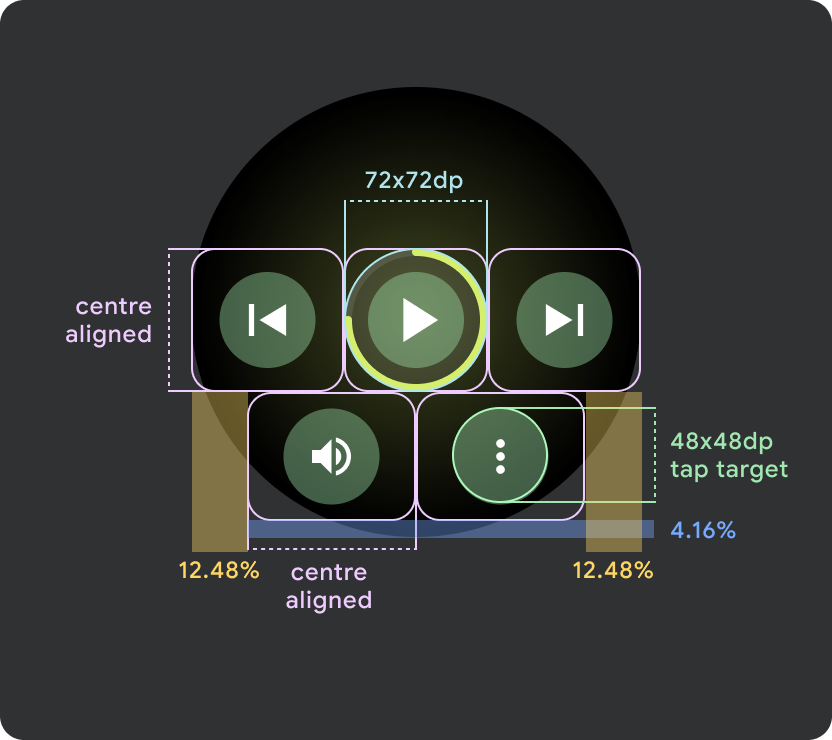
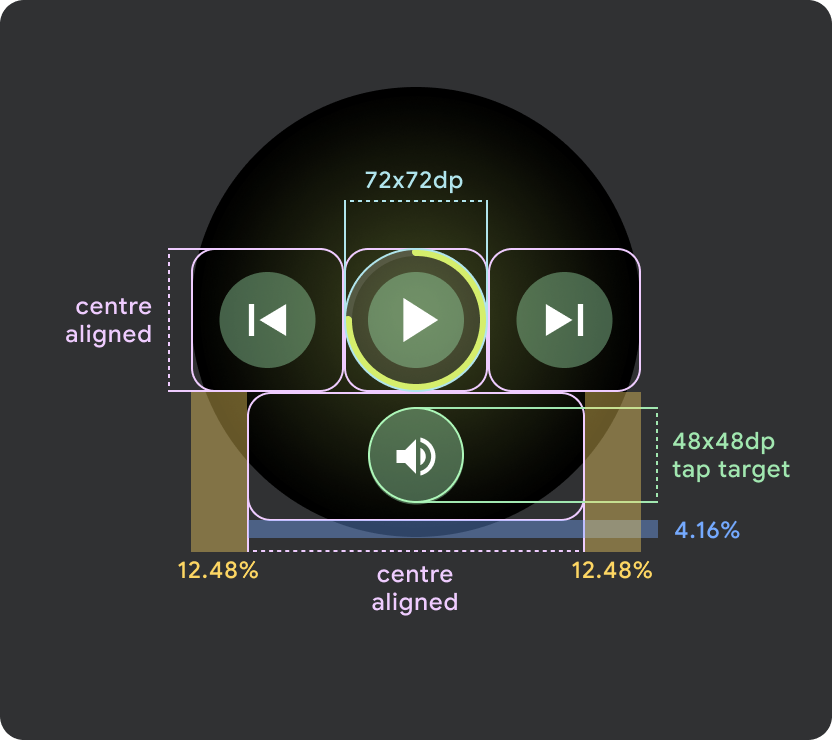
点按目标
在更大屏幕的 Wear OS 设备上,中间和页脚部分的图标会利用额外的空间来增加点按目标的大小。这意味着,除了固定的控制原子之外,“填充可用空间”属性也会应用于图标容器



小尺寸 Wear OS 屏幕 (<225dp)
- 建议在小尺寸屏幕上最多设置 2 个按钮,并在最小屏幕尺寸上设置 2 个按钮
- 底部按钮的最小点按目标必须为 48dp(高)x 48dp(宽)
- 图标应位于点按目标的中间区域



更大尺寸 Wear OS 屏幕 / 断点 (>225dp)
- 建议在更大尺寸屏幕上最多设置 3 个按钮,并在这些“更大尺寸屏幕”的最小尺寸上设置 3 个按钮
- 底部按钮的最小点按目标必须为 48dp(高)x 48dp(宽)
- 图标应位于点按目标的中间区域(但具有顶部/底部对齐和内部填充,以创建圆形效果)
