
对于用户易于理解且无需文本标签的操作,请使用 Button 组件。按钮的圆形形状使其与徽标不同。
结构

A. 内容
按钮有一个预留的槽位用于放置图标或文本。选择与按钮执行的操作相关的图标。如果图标无法清楚地描述相关操作,您可以使用最多包含三个字符的文本。如果图标无法清楚地描述操作,请考虑使用 Chip 组件。
B. 容器
按钮容器仅限于单色填充。
按钮类型
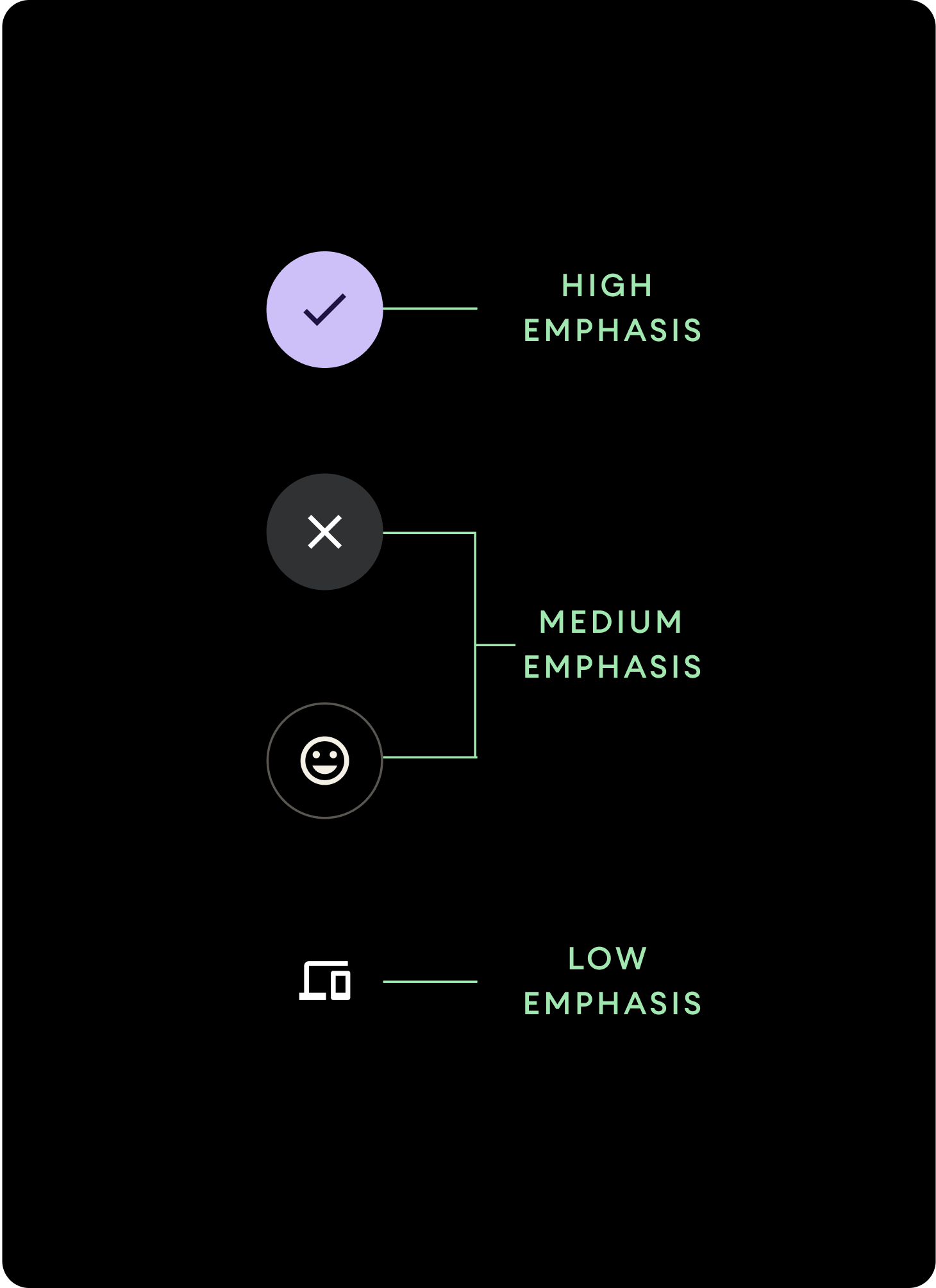
层级结构

使用不同的颜色填充来表示按钮的层级结构。
高优先级
高优先级按钮包含应用中的主要操作。对于高优先级按钮,请使用 Primary 或 Secondary 颜色作为容器颜色,使用 On Primary 和 On Secondary 颜色作为内容颜色。如需了解详情,请参阅Wear Material 主题设置。
中等优先级
中等优先级按钮的特点是颜色填充对比度较低。它们包含次于主要操作的操作。容器使用 Surface 颜色,内容使用 On Surface 颜色。
此外,您还可以使用自定义的 OutlinedButton 组件作为中等优先级按钮。这种按钮具有透明背景、原色变体(60% 不透明度)的描边以及原色内容。
低优先级(仅图标)低优先级按钮的特点是没有填充色。它们最适用于表盘上需要紧凑布局的小区域。内容使用 On Surface 颜色。
尺寸
使用不同尺寸的按钮来强调或弱化操作。

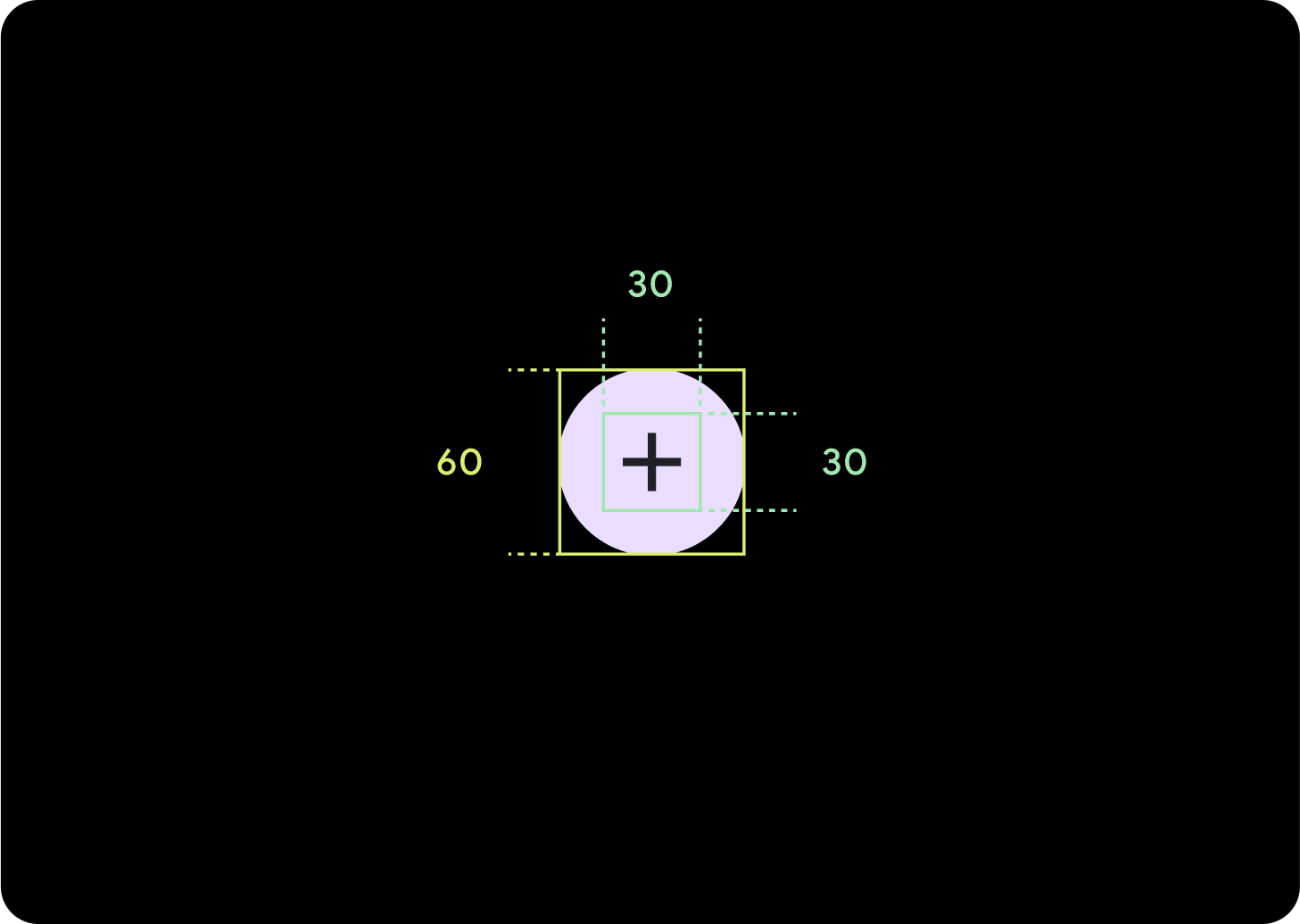
大
图标 (30 x 30 dp)
容器 (60 x 60 dp)

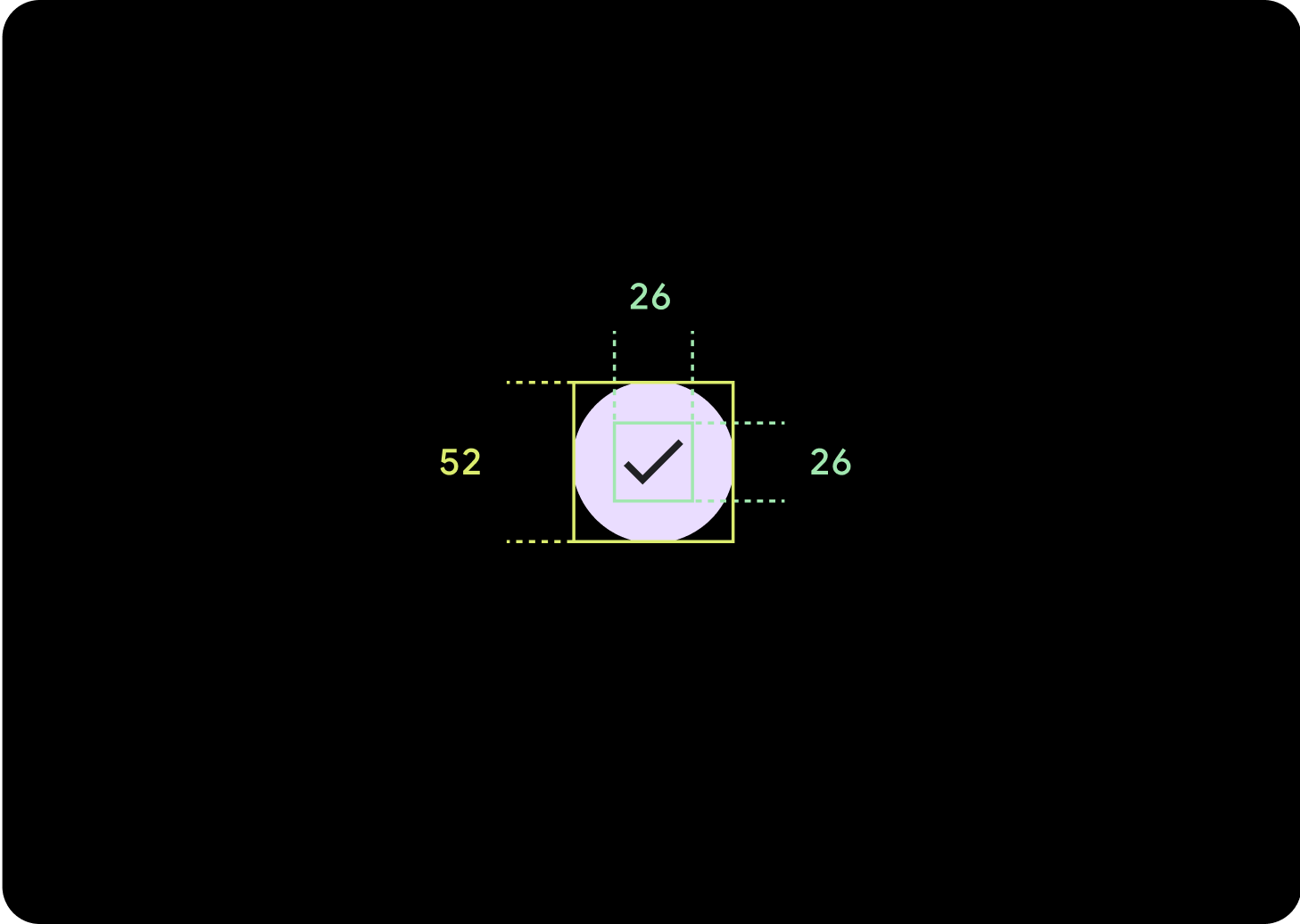
默认
图标 (26 x 26 dp)
容器 (52 x 52 dp)

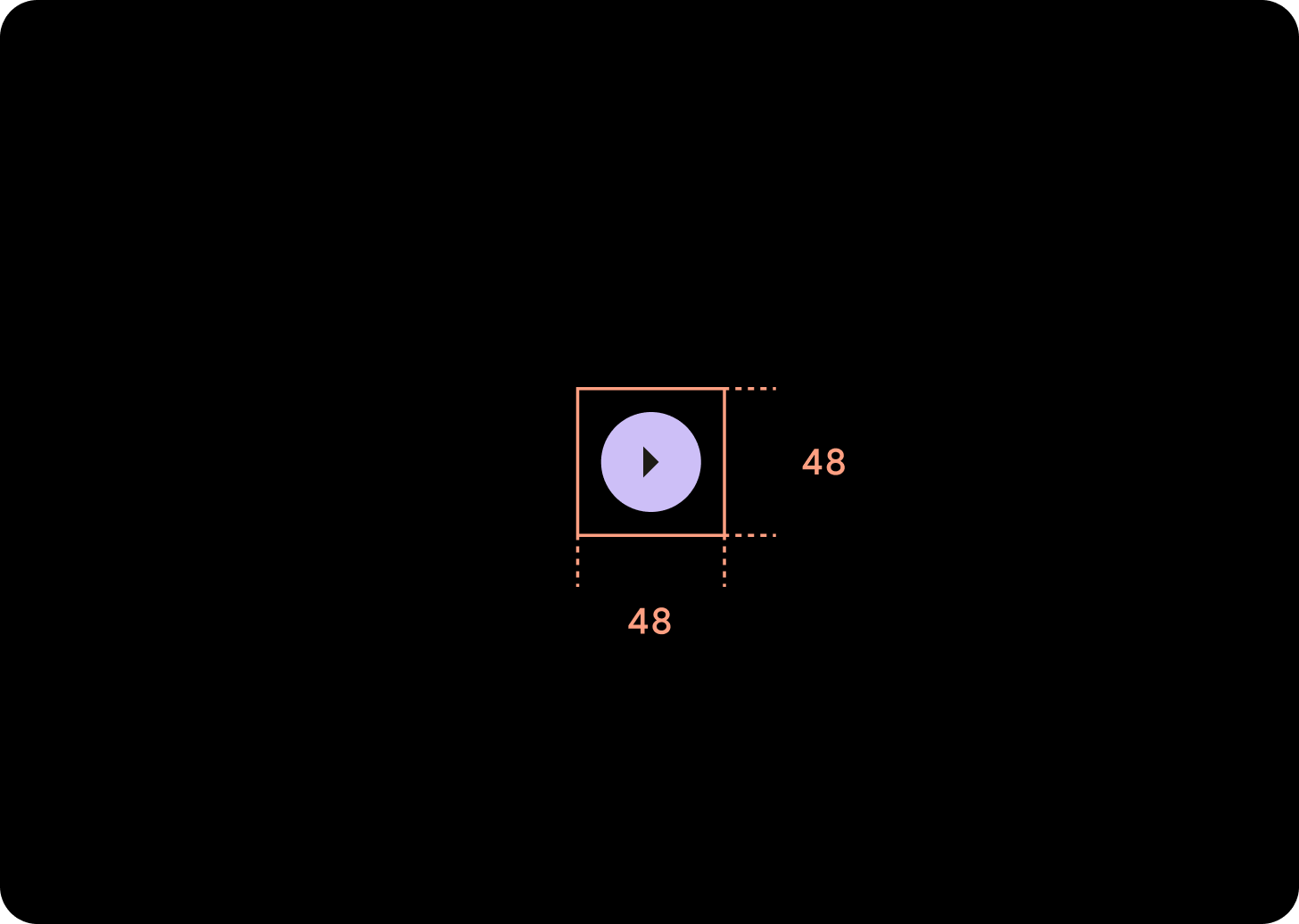
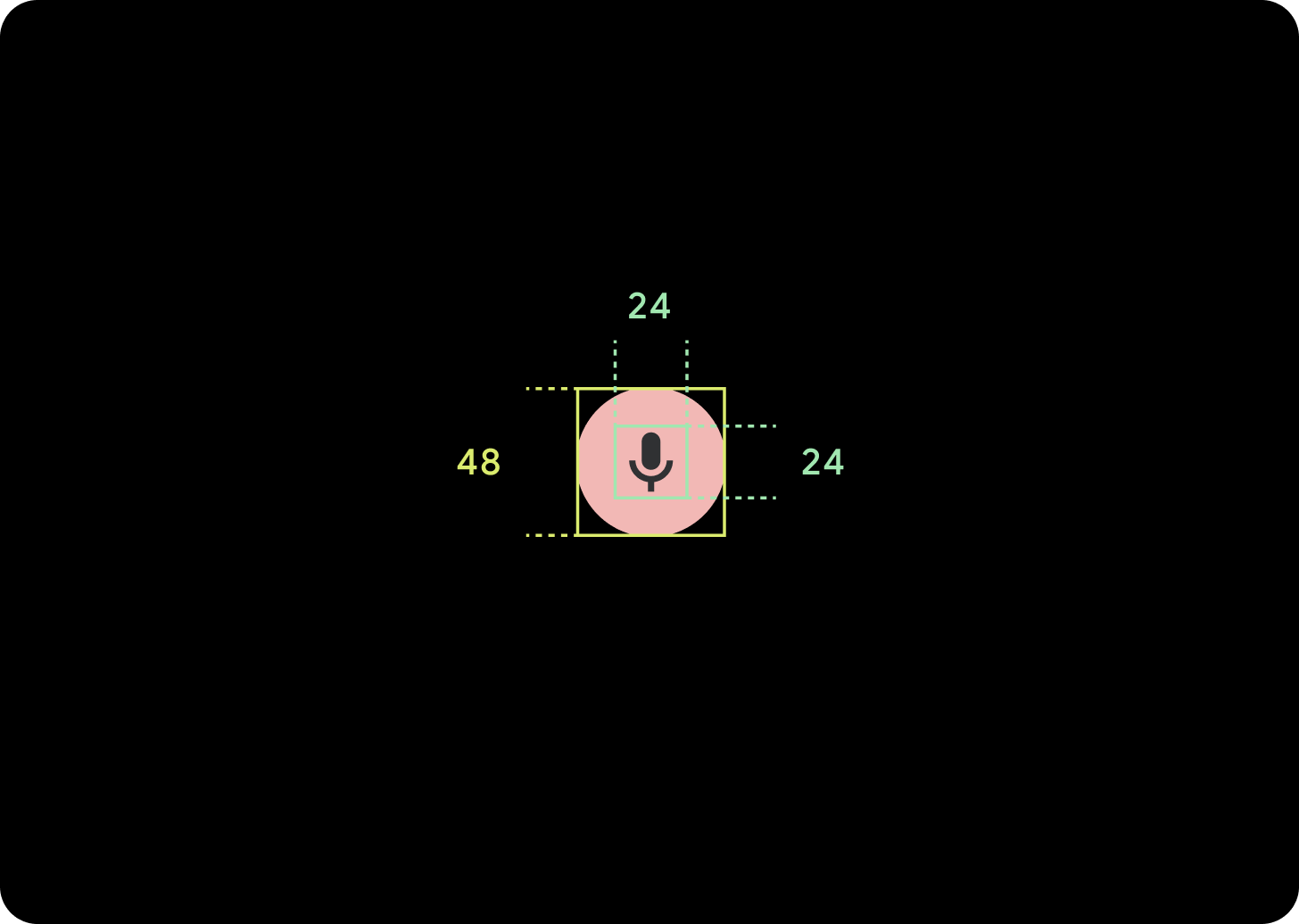
小
图标 (24 x 24 dp)
容器 (48 x 48 dp)

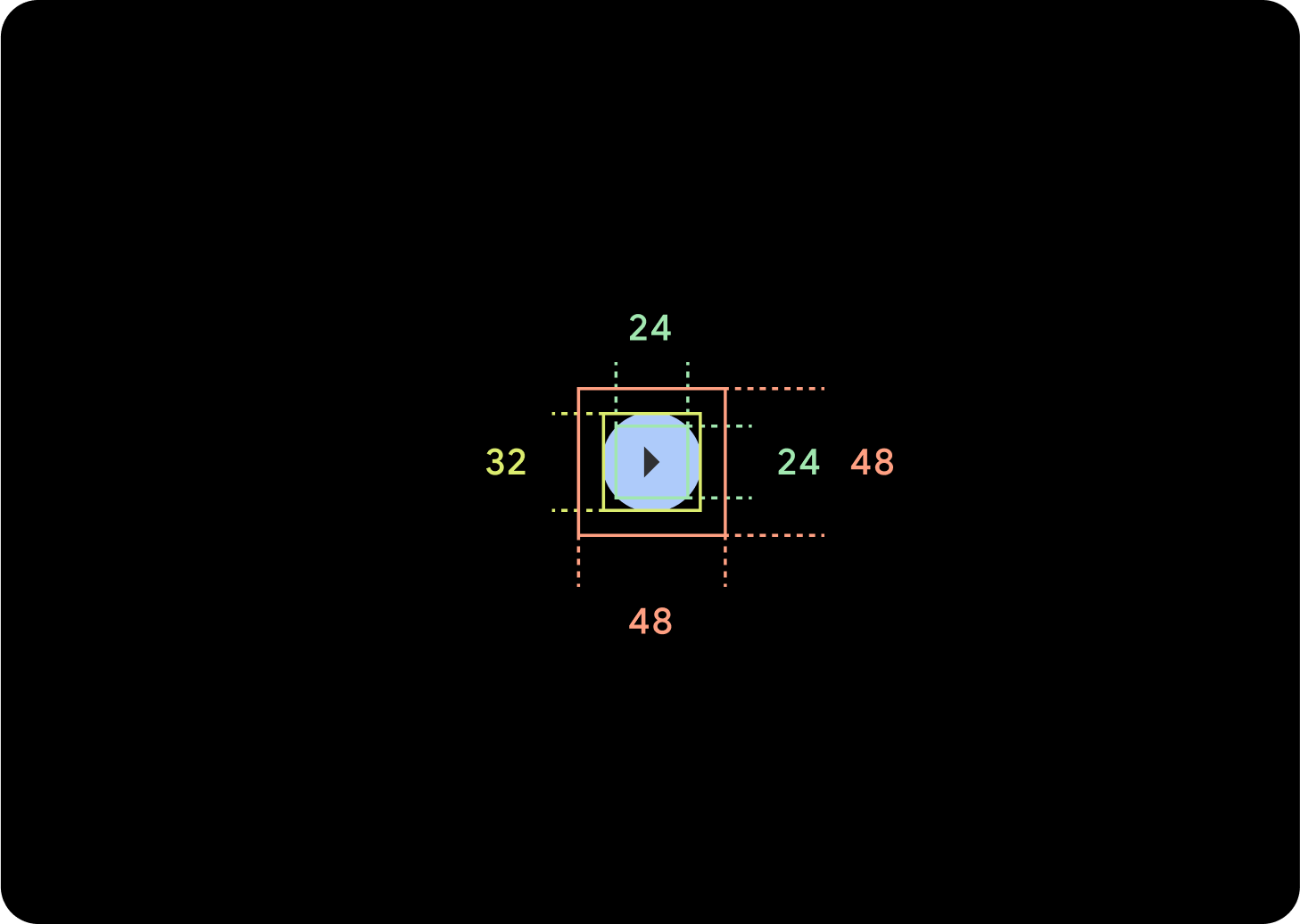
超小
图标 (24 x 24 dp)
容器 (32 x 32 dp)
建议在此按钮周围添加额外内边距,以创建至少 48 dp 的点按目标区域。这是我们为无障碍功能设置的最小点按目标尺寸。
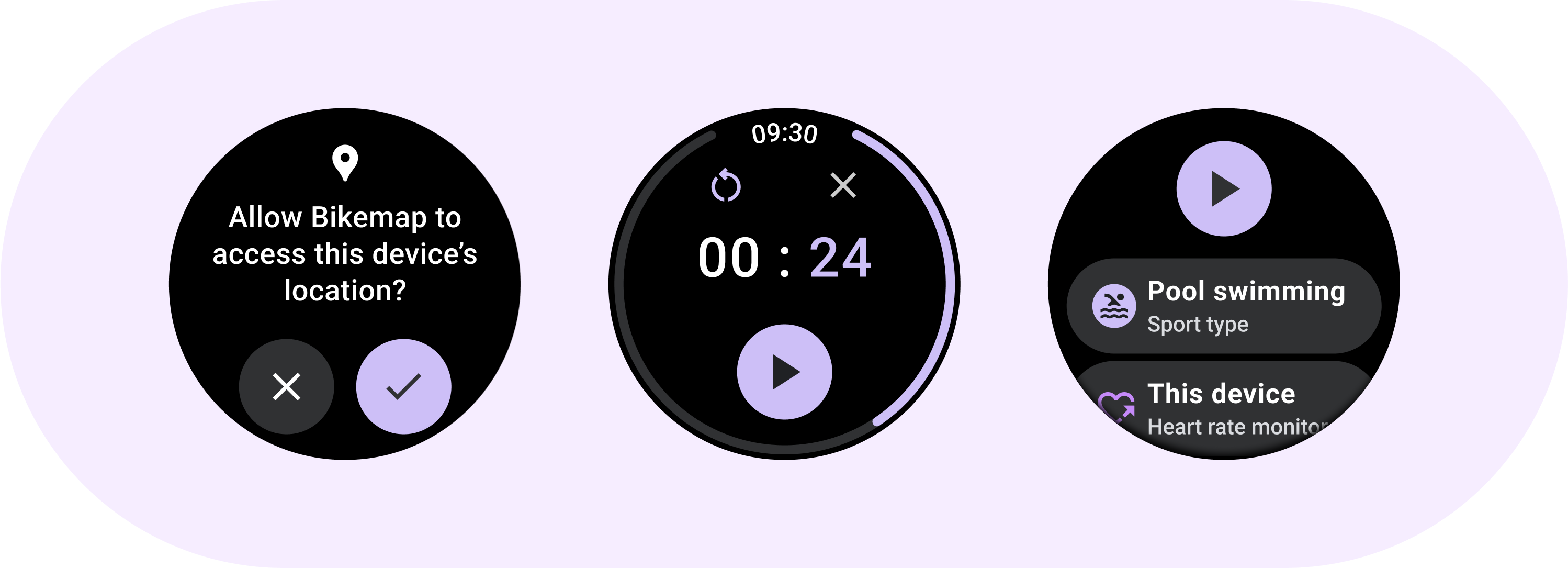
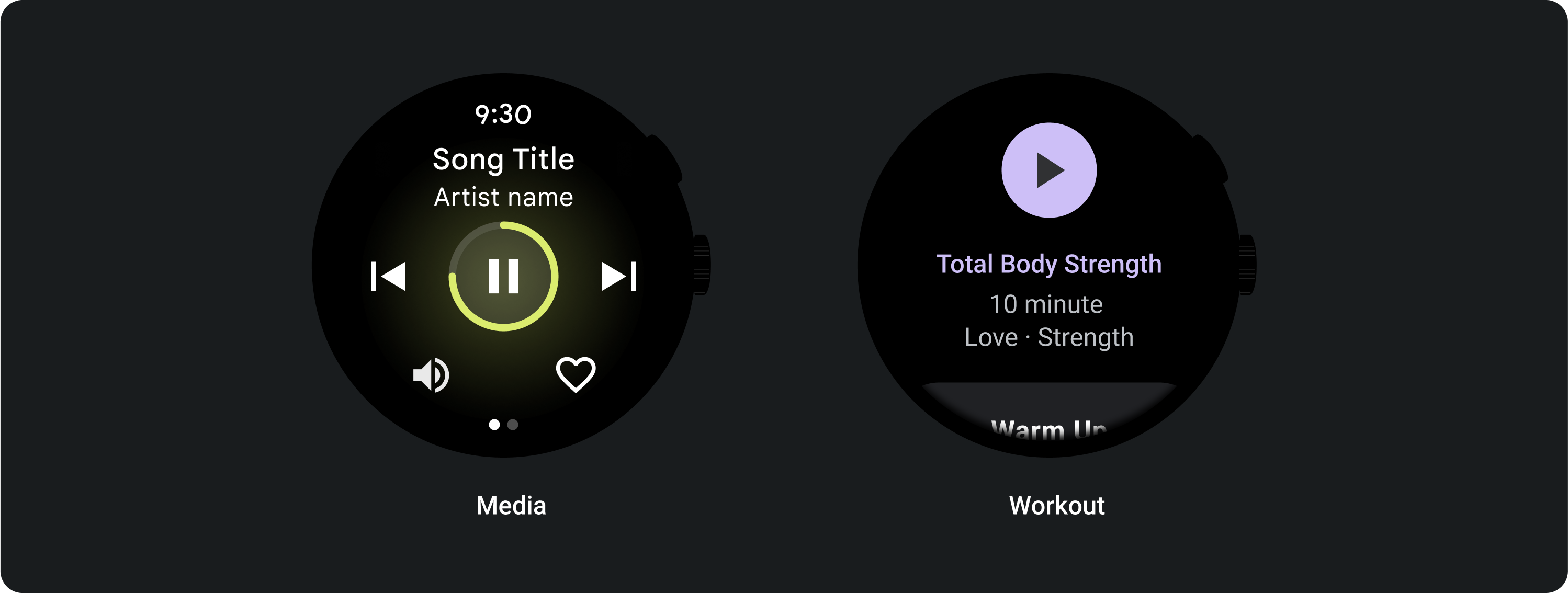
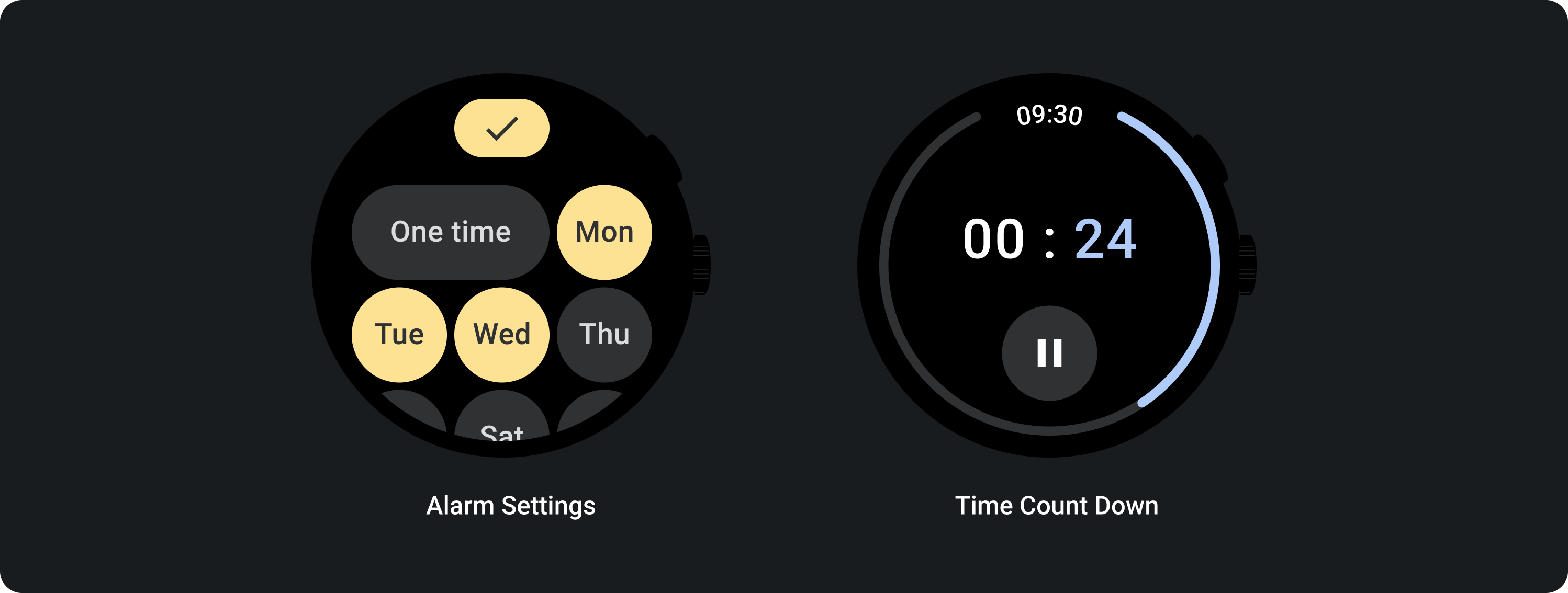
用法
使用标准按钮使用户能够执行单一操作,例如接听或拒绝来电,或启动计时器。

使用切换按钮让用户开启或关闭某个选项,例如选择或取消选择一周中的某几天,或暂停和重新启动计时器。

自适应布局

响应行为

1 个按钮
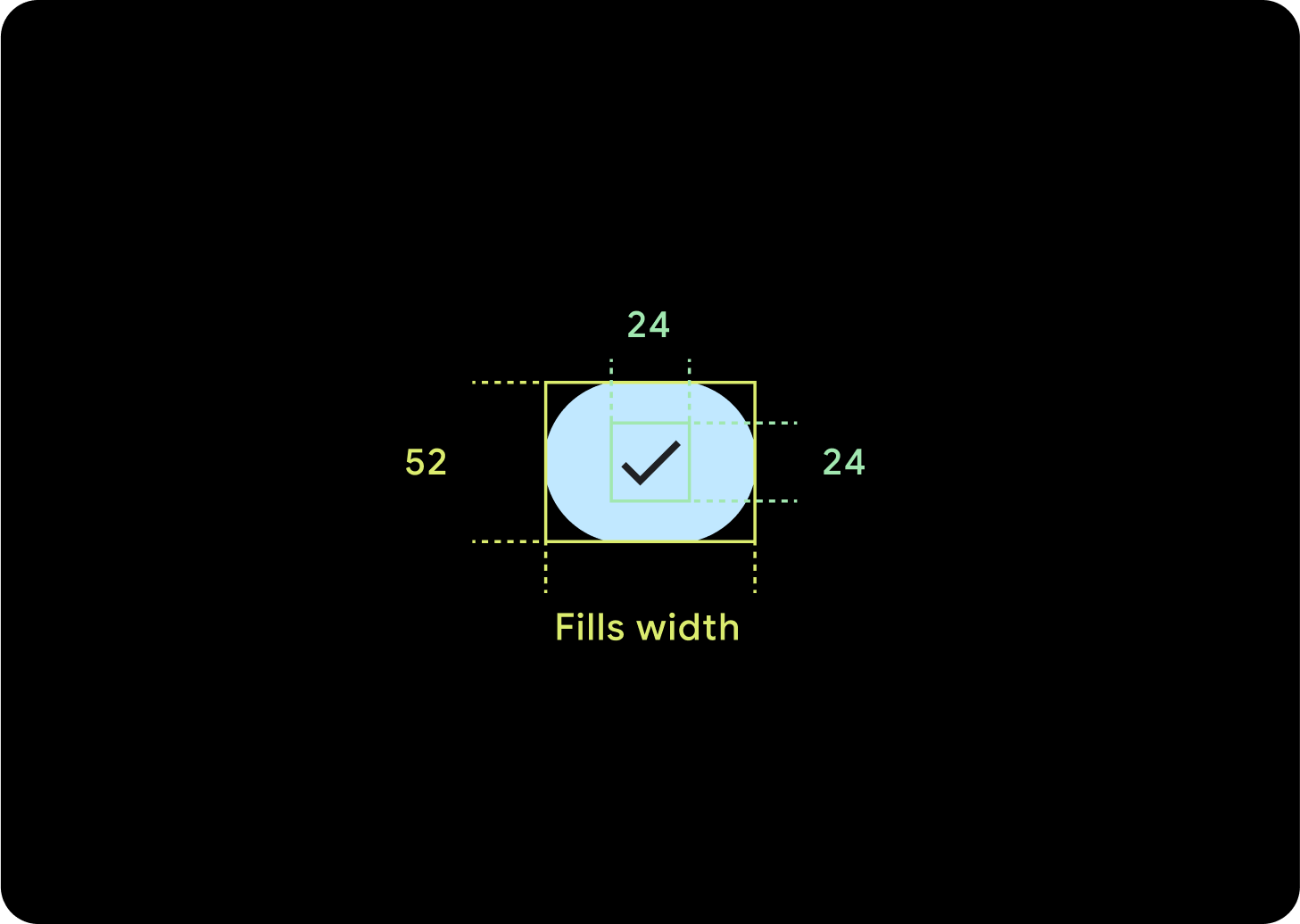
内部内边距将保持不变,并且外边距应按百分比设置,以防止按钮拉伸过大,并保持相对大小。

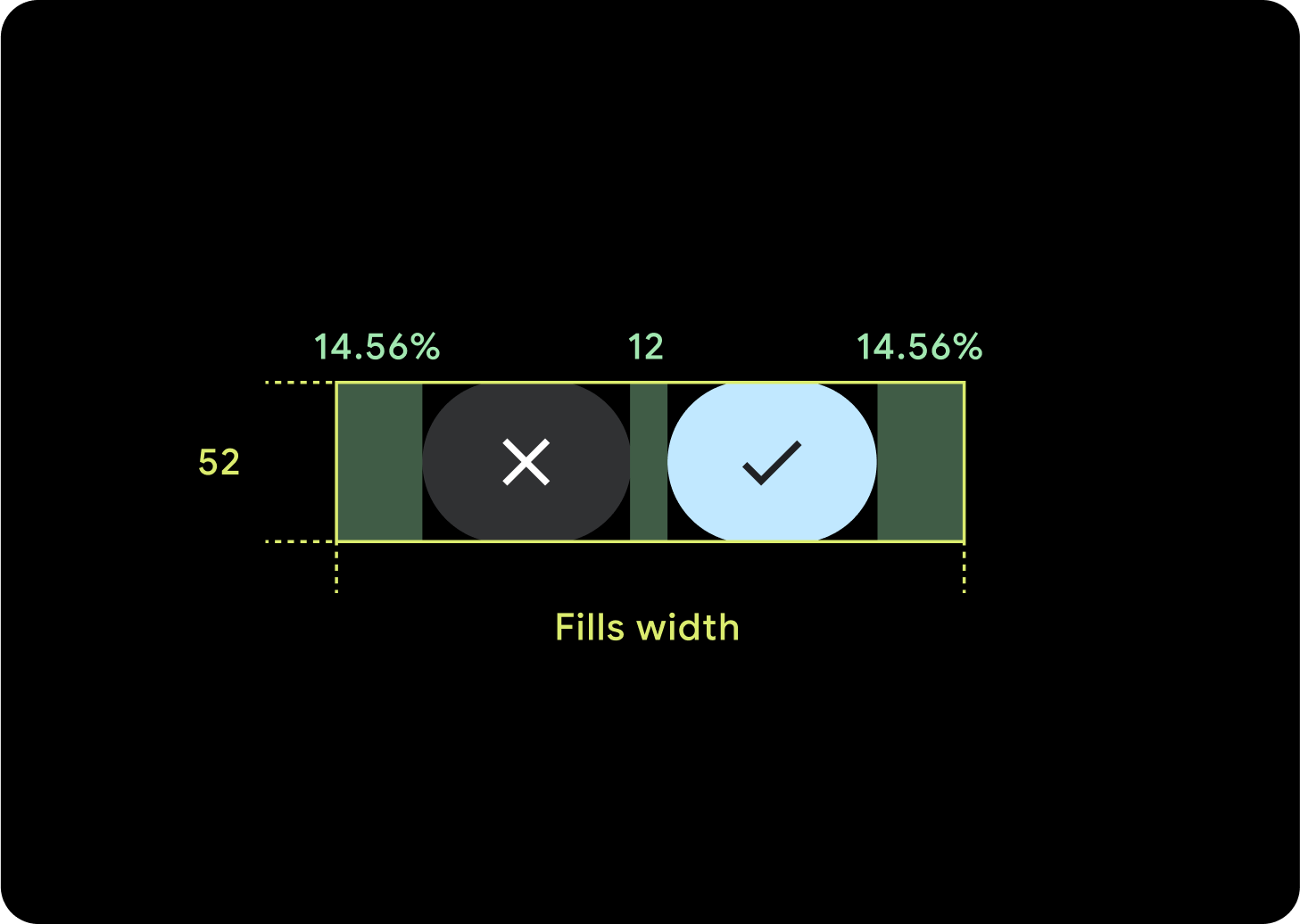
2 个按钮
当有两个按钮时,将添加百分比内部外边距,以防止按钮拉伸过大,并保持相对大小。
IME

1 个或 2 个按钮
包含 2 个或 1 个按钮的 IME 无论屏幕尺寸如何,都会一直拉伸到侧边距。

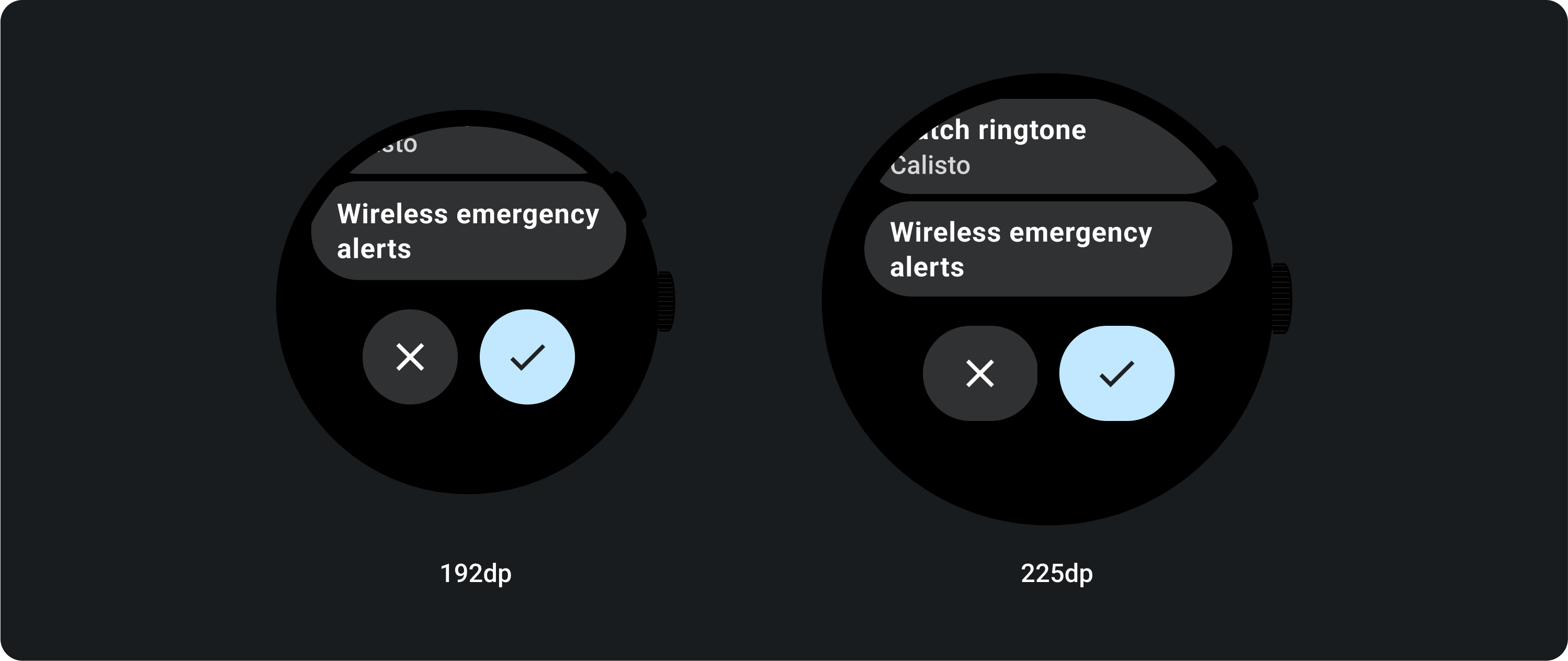
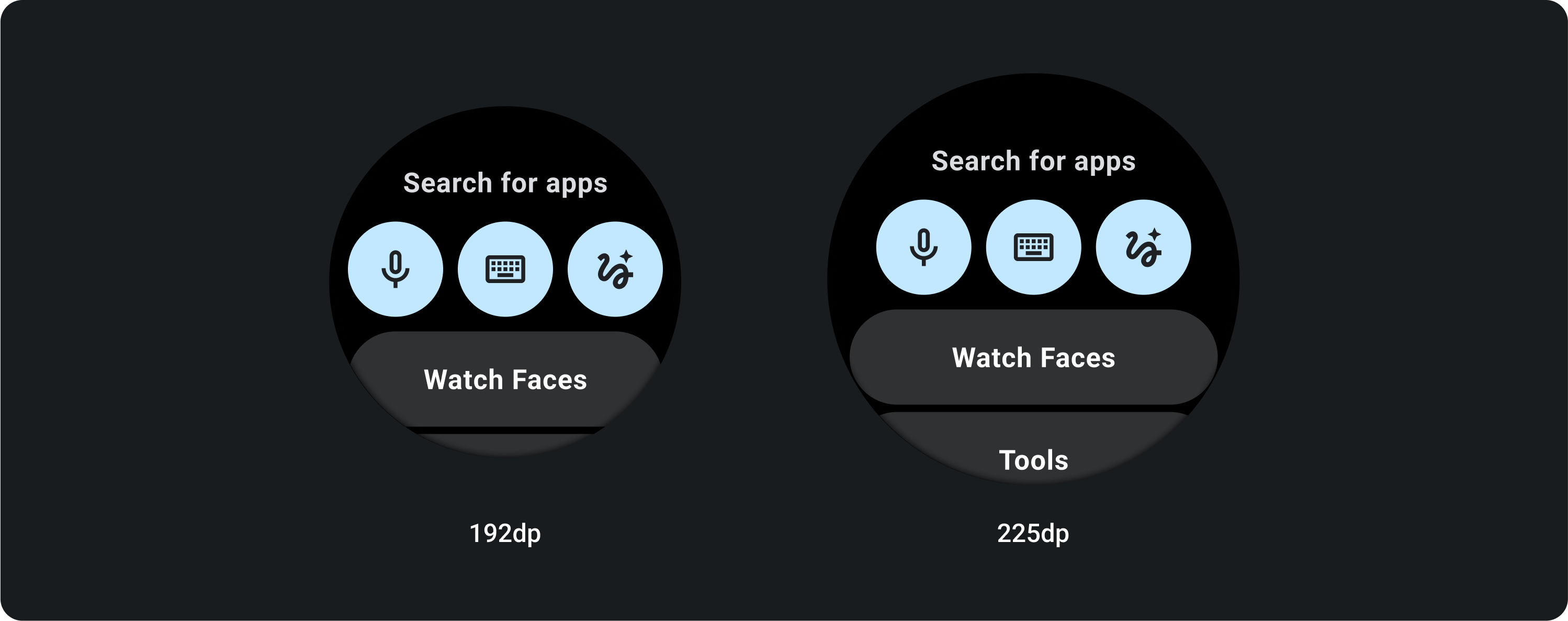
3 个按钮
在小于 225 dp 的屏幕上,按钮保持圆形且不拉伸。在 225 dp 或更大的屏幕上,按钮会一直拉伸到侧边距。