我们建议使用 Jetpack Macrobenchmark 来测试启用基准配置文件后应用运行的表现,然后将这些结果与禁用基准配置文件的基准测试进行比较。通过这种方法,您可以测量应用启动时间(包括首次显示和完全显示的时间)或运行时渲染性能,以查看生成的帧是否会导致卡顿。
Macrobenchmark 允许您使用 CompilationMode API 控制预测量编译。使用不同的 CompilationMode 值来比较不同编译状态下的性能。以下代码片段展示了如何使用 CompilationMode 参数来测量基准配置文件带来的好处
@RunWith(AndroidJUnit4ClassRunner::class) class ColdStartupBenchmark { @get:Rule val benchmarkRule = MacrobenchmarkRule() // No ahead-of-time (AOT) compilation at all. Represents performance of a // fresh install on a user's device if you don't enable Baseline Profiles— // generally the worst case performance. @Test fun startupNoCompilation() = startup(CompilationMode.None()) // Partial pre-compilation with Baseline Profiles. Represents performance of // a fresh install on a user's device. @Test fun startupPartialWithBaselineProfiles() = startup(CompilationMode.Partial(baselineProfileMode = BaselineProfileMode.Require)) // Partial pre-compilation with some just-in-time (JIT) compilation. // Represents performance after some app usage. @Test fun startupPartialCompilation() = startup( CompilationMode.Partial( baselineProfileMode = BaselineProfileMode.Disable, warmupIteration = 3 ) ) // Full pre-compilation. Generally not representative of real user // experience, but can yield more stable performance metrics by removing // noise from JIT compilation within benchmark runs. @Test fun startupFullCompilation() = startup(CompilationMode.Full()) private fun startup(compilationMode: CompilationMode) = benchmarkRule.measureRepeated( packageName = "com.example.macrobenchmark.target", metrics = listOf(StartupTimingMetric()), compilationMode = compilationMode, iterations = 10, startupMode = StartupMode.COLD, setupBlock = { pressHome() } ) { // Waits for the first rendered frame, which represents time to initial display. startActivityAndWait() // Waits for content to be visible, which represents time to fully drawn. device.wait(Until.hasObject(By.res("my-content")), 5_000) } }
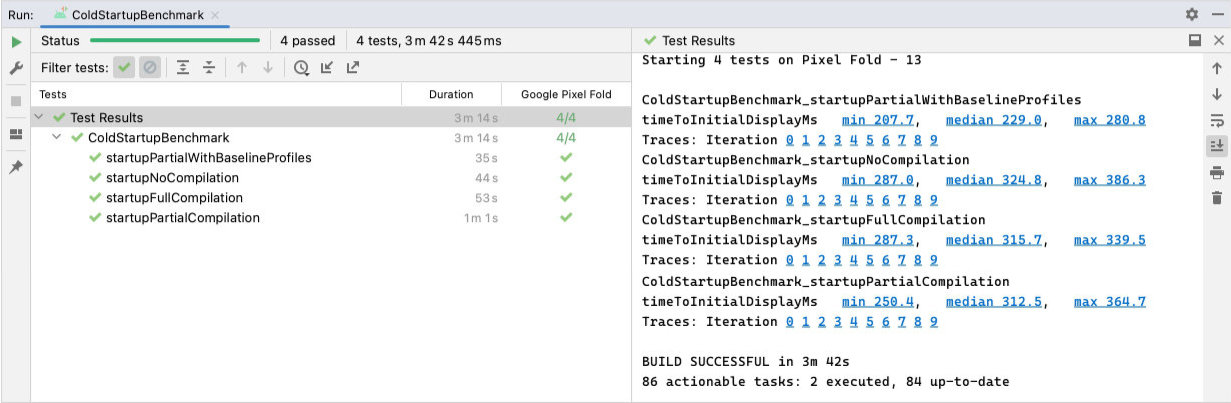
在以下屏幕截图中,您可以在 Android Studio 中直接查看在 Google Pixel 7 上运行的 Now in Android 示例应用的结果。结果显示,当使用基准配置文件时 (229.0ms),应用启动速度最快,而未编译时为 (324.8ms)。

ColdStartupBenchmark 的结果,显示了无编译 (324ms)、完全编译 (315ms)、部分编译 (312ms) 和基准配置文件 (229ms) 的首次显示时间。虽然前面的示例显示了使用 StartupTimingMetric 捕获的应用启动结果,但还有其他值得考虑的重要指标,例如 FrameTimingMetric。有关所有指标类型的更多信息,请参阅捕获 Macrobenchmark 指标。
完全显示时间
前面的示例测量了首次显示时间 (TTID),即应用生成其第一个帧所需的时间。然而,这不一定反映用户可以开始与应用交互的时间。完全显示时间 (TTFD) 指标在测量和优化使应用达到完全可用状态所需的代码路径方面更为有用。
我们建议同时优化 TTID 和 TTFD,因为两者都很重要。较低的 TTID 有助于用户看到应用确实正在启动。保持 TTFD 较短对于确保用户能够快速与应用交互至关重要。
有关报告应用界面完全绘制时间的策略,请参阅提高启动时间准确性。
为您推荐
- 注意:禁用 JavaScript 时显示链接文本
- [编写 Macrobenchmark][11]
- [捕获 Macrobenchmark 指标][12]
- [应用启动分析和优化 {:#app-startup-analysis-optimization}][13]
