概述
为了维护一致的用户体验并帮助用户做出明智的选择,如果您为 Google Play 提供了替代应用内结算系统,则需要显示信息屏幕和单独的结算选择屏幕。信息屏幕只需要在用户首次发起购买时向每个用户显示一次,而结算选择屏幕应在每次购买之前显示。这两个屏幕的用户界面消息和 UI 规范应根据以下指南实施。

用户信息
信息屏幕帮助用户了解更改的背景并提供更多信息,以帮助他们做出明智的选择。
何时显示
在您添加替代应用内结算系统后,应在用户首次购买开始时向其显示信息屏幕。此消息无需在同一用户的后续购买中显示。在用户采取明确操作发起购买后立即显示信息屏幕。
何时显示价格
在向用户显示信息屏幕或结算选择屏幕之前,购买价格应清晰可见。
如何显示
信息屏幕应以模态底部工作表的形式显示。模态底部工作表类似于从屏幕底部向上动画并固定到底部的模态对话框。它高于底层屏幕上的所有 UI 元素。底层屏幕被暗色遮罩遮挡,以指示它不会响应用户交互。
有关模态底部工作表的 设计 和 实现,请参阅 Google Material Design。
用户操作
当用户点击应用中发起购买的按钮或其他 UI 元素时,将触发底部工作表。用户可以从信息屏幕中执行三种可能的动作
继续
点击“继续”按钮将关闭信息屏幕并启动结算选择屏幕。
了解更多
点击“了解更多”按钮将在 Web 浏览器中启动 Google 帮助中心的文章。
关闭
如果用户想要关闭底部工作表并返回到底层屏幕,他们可以通过以下方式关闭底部工作表:
- 点击底部工作表容器外部
- 点击 Android 系统“后退”按钮
在底部工作表关闭或用户点击“继续”后,无需再次显示信息屏幕。
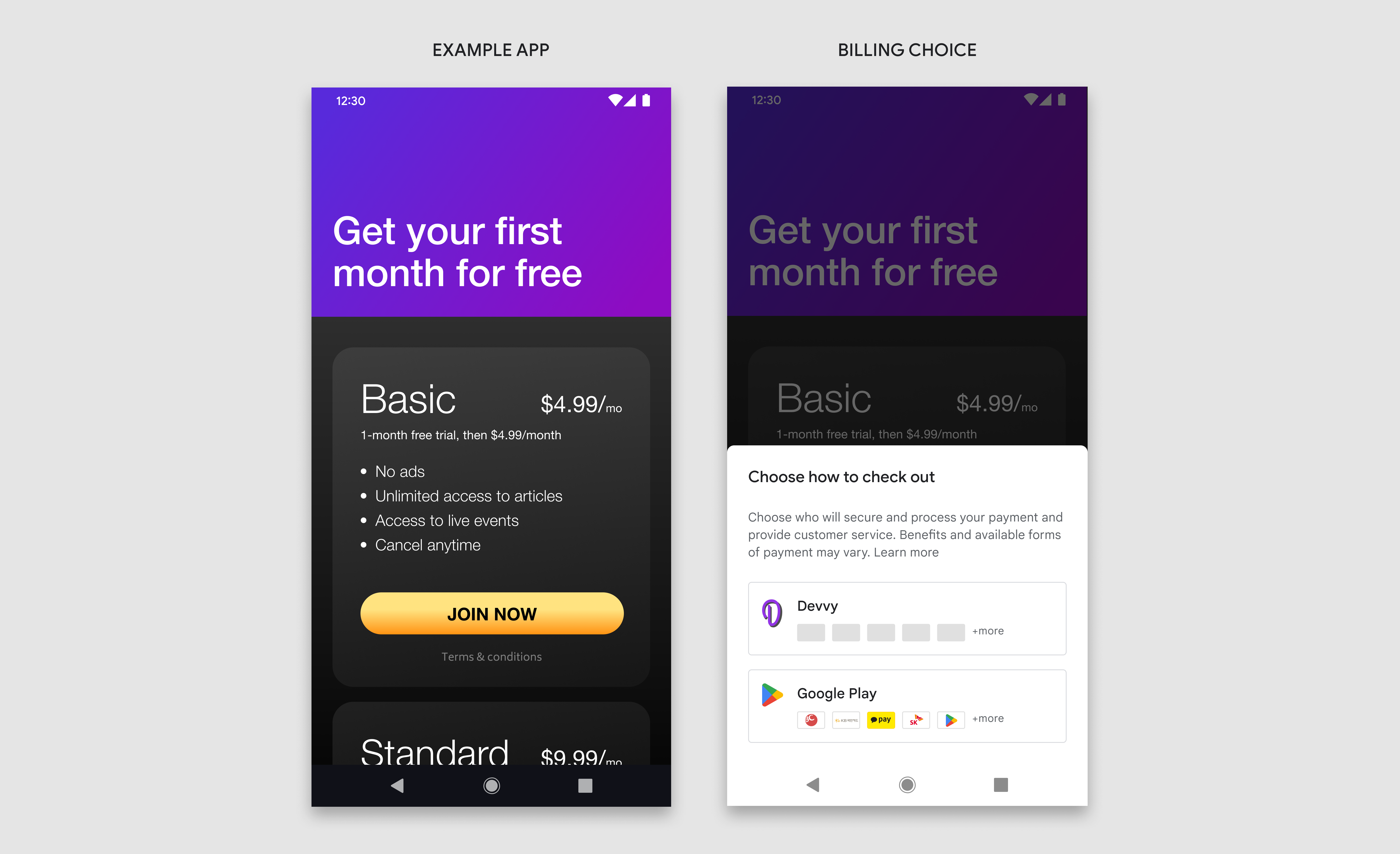
示例:在用户发起购买之前,购买价格会清晰显示。点击“立即加入”按钮将触发信息屏幕。

设计规范
信息屏幕分为三个部分:标题、消息和按钮。所有三个部分都是必需的,并且必须包含这些指南中定义的精确文本和 UI 元素。不要在此屏幕上包含任何其他文本或图像,但您可以在其他屏幕上自由包含其他文本和图像。

- 标题
- 消息
- 按钮
- 底部工作表
- 背景遮罩
标题
| 文本 | 结账选项的更改 |
| 字体 | Roboto(应用于所有字体) |
| 字体大小 | 18sp |
| 字体颜色 | #202124 |
消息
| 文本 1 | 由于韩国最近的监管变化,您现在在结账时拥有更多选项。您的选择将决定
|
| 字体大小 | 14sp |
| 行高 | 20 |
| 字体颜色 | #5F6368 |
| 文本 2 | 只有通过 Google Play 进行的购买才能获得 Google 的保障。Play 礼品卡、Play 点数、购买控制和订阅管理等 Play 功能仅在结账时选择 Google Play 时可用。 |
| 字体大小 | 12sp |
| 行高 | 16 |
| 字体颜色 | #5F6368 |
按钮 1
| 文本 | 了解更多 |
| 文本对齐方式 | 居中 |
| 字体大小 | 14sp |
| 字体粗细 | 中等 |
| 字体颜色 | #01875F |
| 背景颜色 | #FFFFFF |
| 尺寸 | 高度:36,宽度:根据容器缩放 |
| 圆角 | 4dp |
| 轮廓 | 1dp,#DADCE0 |
| 链接 | 链接到 Google Play 帮助文章 |
按钮 2
| 文本 | 继续 |
| 文本对齐方式 | 居中 |
| 字体大小 | 14sp |
| 字体粗细 | 中等 |
| 字体颜色 | #FFFFFF |
| 背景颜色 | #01875F |
| 尺寸 | 高度:36,宽度:根据容器缩放 |
| 圆角 | 4dp |
| 链接 | 链接到计费选择屏幕 |
底部工作表
| 尺寸 | 高度:可变,宽度:100% |
| 圆角 | 8dp、8dp、0、0 |
| 背景 | #FFFFFF |
| 内边距 | 左侧:24dp,右侧:24dp,顶部:32dp,底部:24dp |
| 海拔高度 | 8dp |
横向
在横向视图中,底部工作表比纵向视图更宽,但在其他方面遵循相同的界面设计规范和功能。

| 底部工作表 | 宽度:最大 500dp,内边距:24dp |
| 标题 | 与纵向视图相同 |
| 消息 | 与纵向视图相同 |
| 按钮 | 高度:36,宽度:根据容器缩放 |
计费选择屏幕
计费选择屏幕为用户提供两种结账选项以完成其购买。为了帮助用户做出明智的决定,每个计费服务选项还会显示其可用的付款方式。用户做出选择后,将继续通过该计费服务完成购买。
何时显示
如果用户已查看信息屏幕,则在用户采取明确操作以启动购买后,应立即显示计费选择屏幕。
如何显示
计费选择屏幕应以模态底部工作表的形式显示,并遵循与信息屏幕相同的规范。
平等的视觉呈现
其他应用内计费服务和 Google Play 的计费服务的按钮应以公平平等的方式呈现。这包括但不限于相同的按钮大小、文本大小/样式、点击目标和图标大小。请不要添加这些指南中未定义的任何其他文本、图像或样式更改。
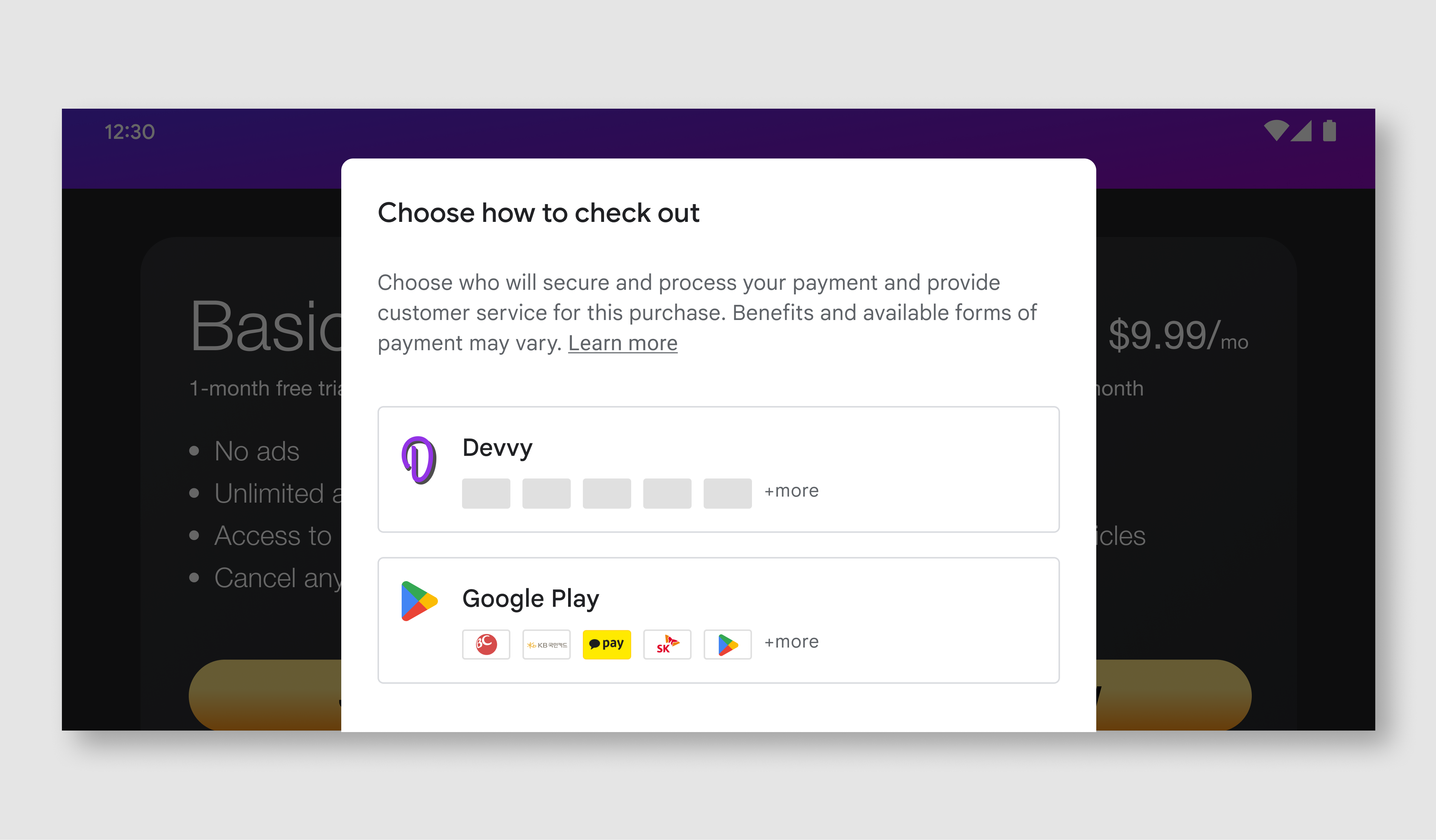
示例:点击“立即加入”按钮将触发计费选择屏幕。

设计规范
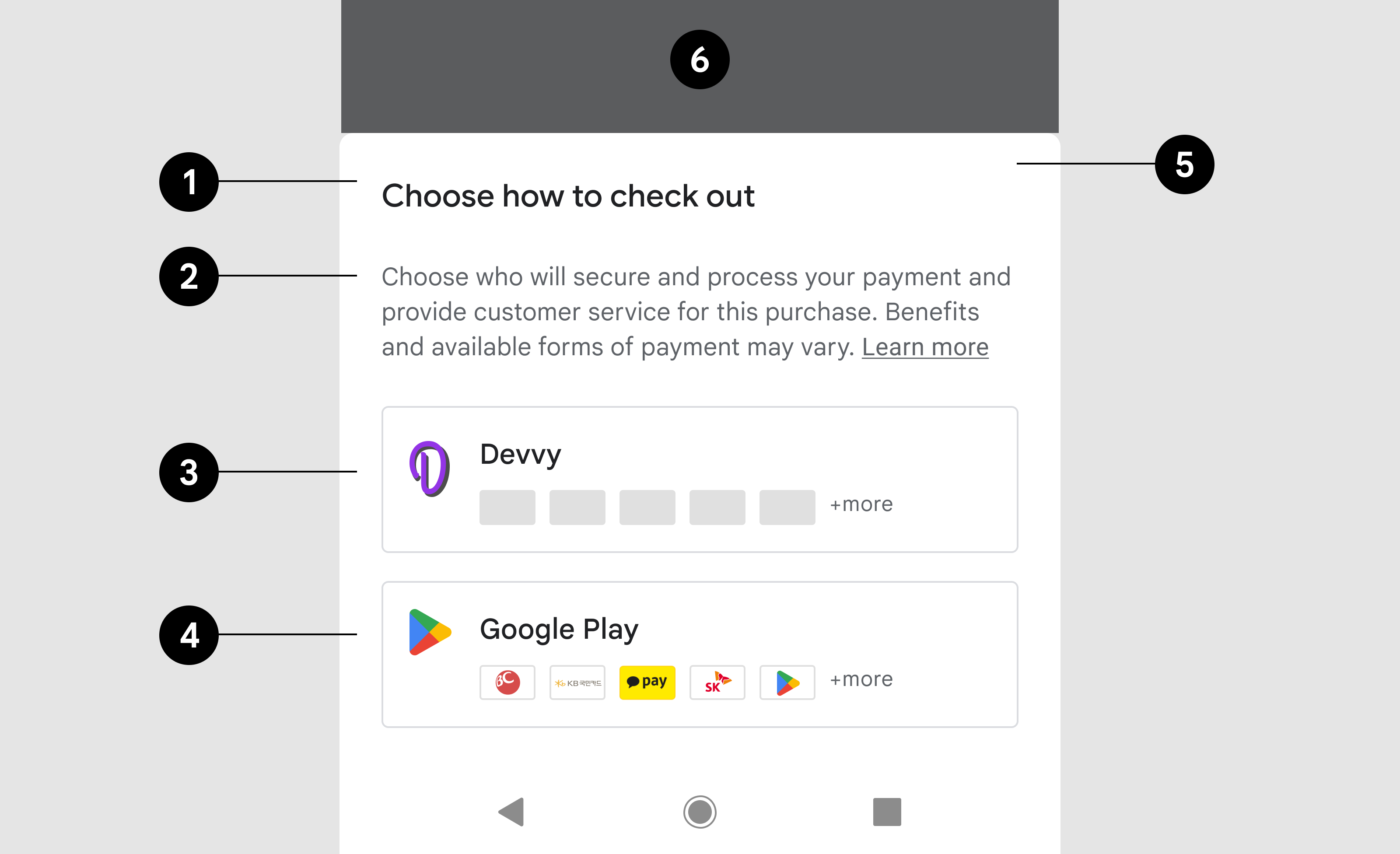
计费选择屏幕有四个不同的组件:标题、描述、开发者按钮和 Google Play 按钮。所有组件都应使用,并且应包含这些指南中定义的确切文本和 UI 元素。我们要求您不要在此屏幕上包含任何其他文本或图像,但您可以在您拥有的其他屏幕上自由包含其他文本和图像。
Google Play 和付款图标的视觉资产可通过以下提供的链接获取。
示例:在纵向视图中,底部工作表应占据整个屏幕宽度的 100%。

- 标题
- 描述
- 开发者按钮
- Google Play 按钮
- 底部工作表
- 背景遮罩
标题
| 文本 | 选择结账方式 |
| 字体 | Roboto(应用于所有字体) |
| 字体大小 | 18sp |
| 字体颜色 | #202124 |
描述
| 文本 | 选择谁将保障和处理您的付款并提供客户服务。福利和可用的付款方式可能会有所不同。 |
| 字体大小 | 14sp |
| 字体颜色 | #5F6368 |
| 文本链接 | 了解更多 |
| 链接目标 | 链接 |
| 字体大小 | 14sp |
| 装饰 | 下划线 |
| 字体颜色 | #5F6368 |
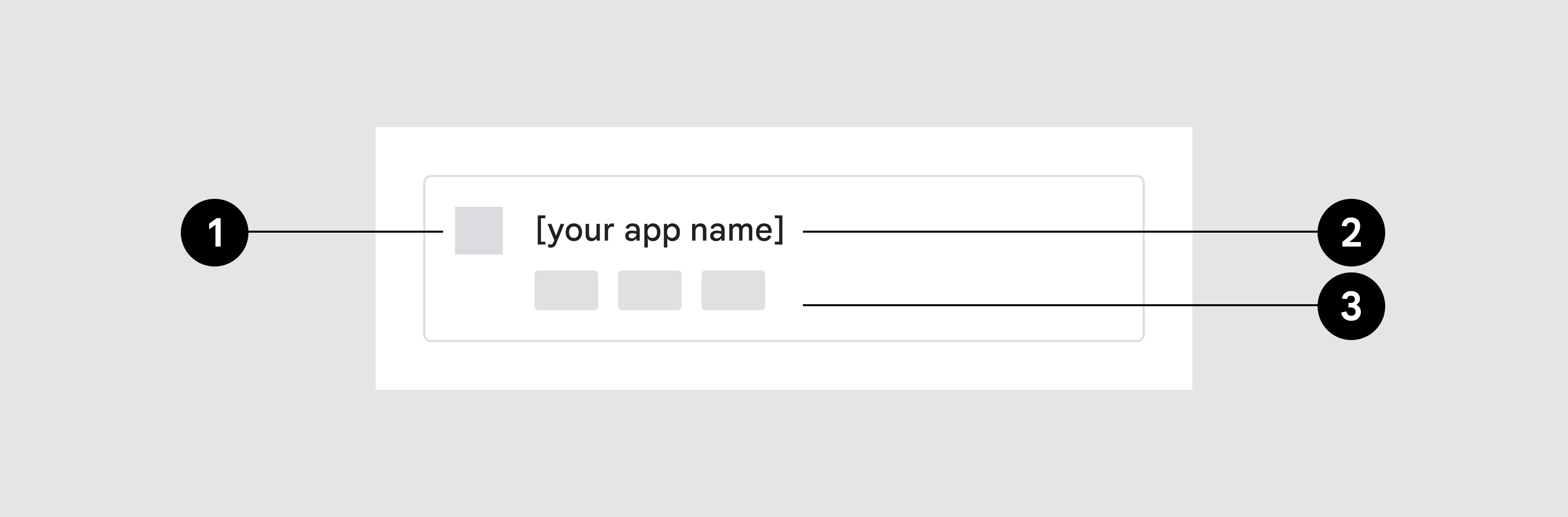
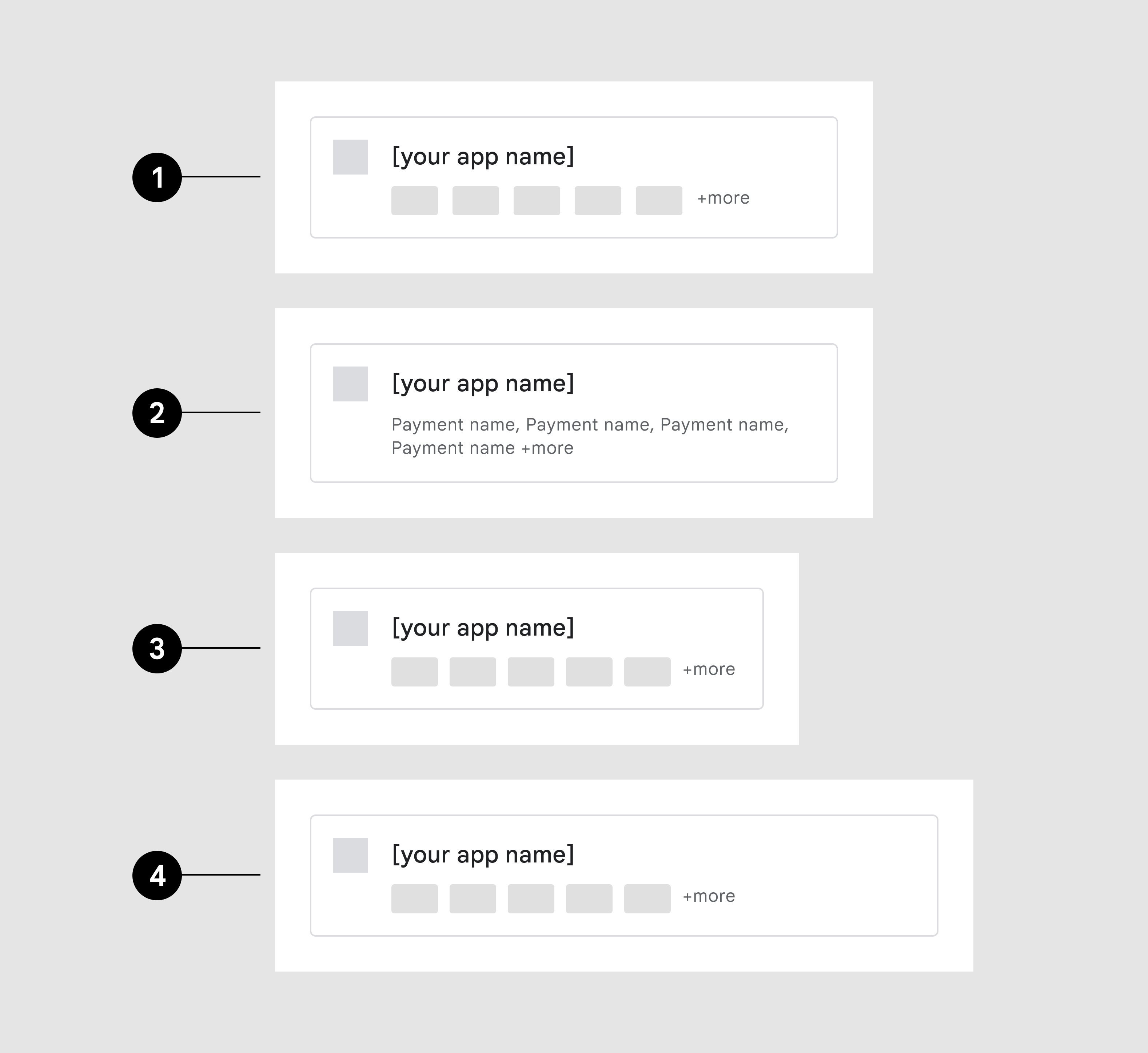
开发者按钮

- 应用图标
- 应用名称
- 付款方式图标

- 付款方式图标最大数量
- 使用付款方式名称代替图标
- 360dp 宽度
- 480dp 宽度
付款方式图标
缩放至屏幕宽度
按钮容器
| 轮廓 | 1pt,#DADCE0 |
| 圆角 | 4dp |
| 内边距 | 16dp、16dp、16dp、16dp, |
应用图标
| 尺寸 | 高度:24dp,宽度:可变 |
标题
| 文本 | {应用名称} |
| 字体大小 | 14sp |
| 字体颜色 | #202124 |
付款方式
| 尺寸 | 32dp X 20dp |
| 圆角 | 2 |
| 数量 | 最多 5 个,如果超过 5 个可用则显示其他指示器 |
| 其他指示器 | + 更多(在狭窄的屏幕上换行) |
| 字体大小 | 12sp |
| 字体颜色 | #5F6368 |
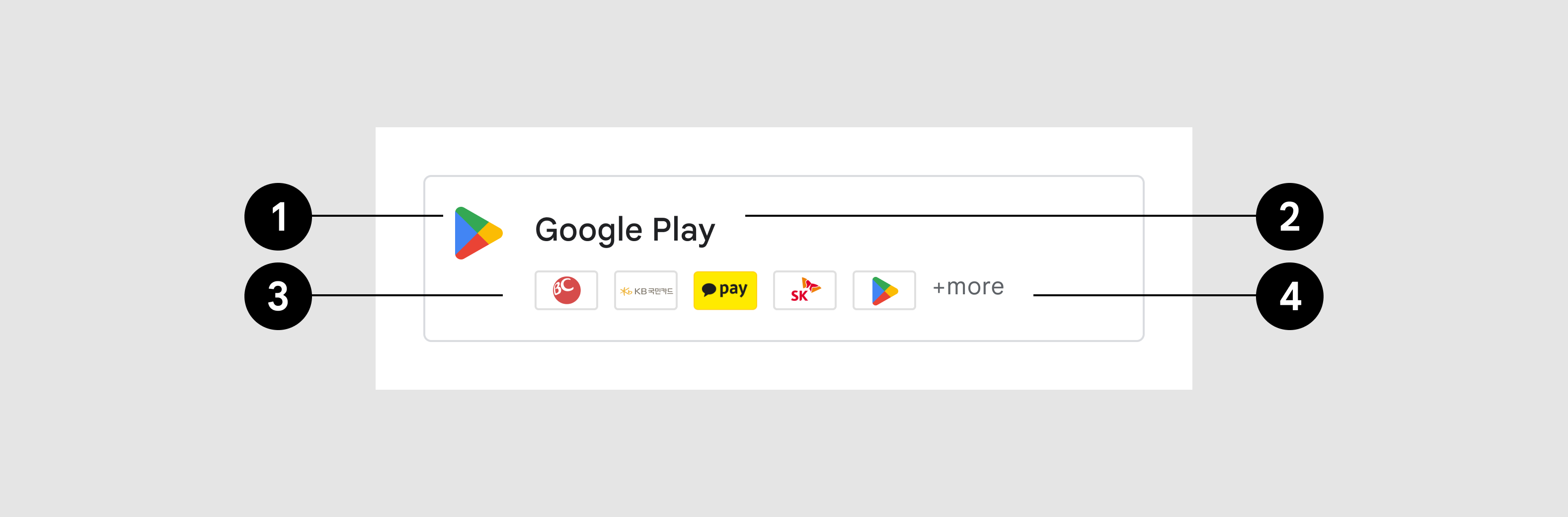
Google Play 按钮

- 图标
- 标题
- 接受的付款方式
- 其他指示器
按钮容器
| 轮廓 | 1pt,#DADCE0 |
| 圆角 | 4dp |
| 内边距 | 16dp、16dp、16dp、16dp, |
应用图标
| 图像资产 | Google Play 色彩棱镜 |
| 尺寸 | 24dp X 24dp |
标题
| 文本 | Google Play |
| 字体大小 | 14sp |
| 字体颜色 | #202124 |
付款方式
| 图像资产 | 链接 |
| 其他指示器 | +更多 |
| 字体大小 | 12sp |
| 字体颜色 | #5F6368 |
横向
示例:在横向视图中,底部工作表比纵向视图更宽,但在其他方面遵循相同的界面设计规范和功能。

| 底部工作表 | 宽度:最大 500dp,内边距:24dp |
| 标题 | 与纵向视图相同 |
| 消息 | 与纵向视图相同 |
| 按钮 | 与纵向视图相同 |
