概览
为了保持一致的用户体验并帮助用户做出明智选择,如果您提供 Google Play 结算系统以外的替代应用内结算系统,则必须显示信息屏幕和单独的结算方式选择屏幕。信息屏幕只需在用户首次发起购买时向每位用户显示,而结算方式选择屏幕应在每次购买前显示。这两个屏幕的用户界面消息和界面规范应根据以下准则实施。

用户信息
信息屏幕可帮助用户理解变更的背景,并提供更多信息以帮助他们做出明智选择。
何时显示
在您添加替代应用内结算系统后,应在用户首次购买开始时向用户显示信息屏幕。此消息无需在同一用户后续购买时显示。用户明确操作以发起购买后,立即显示信息屏幕。
何时显示价格
在向用户显示信息屏幕或结算方式选择屏幕之前,购买价格应清晰可见且易于用户理解。
如何显示
信息屏幕应在模态底部工作表中显示。模态底部工作表类似于从屏幕底部向上动画显示并固定在底部的模态对话框。它位于底层屏幕上的所有 UI 元素之上。底层屏幕被深色遮罩模糊,以指示它不会响应用户交互。
有关模态底部工作表的设计和实现的更多信息,请参阅 Google Material Design。
用户操作
当用户点按应用中发起购买的按钮或其他 UI 元素时,应触发底部工作表。用户可以从信息屏幕采取三种可能的操作
继续
点按“继续”按钮会关闭信息屏幕并启动结算方式选择屏幕。
了解更多
点按“了解更多”按钮会在网络浏览器中打开 Google 帮助中心文章。
关闭
如果用户想关闭底部工作表并返回底层屏幕,可以通过以下方式关闭底部工作表:
- 点按底部工作表容器外部
- 点按 Android 系统“返回”按钮
在关闭信息屏幕或用户点按“继续”后,无需再次显示该屏幕。
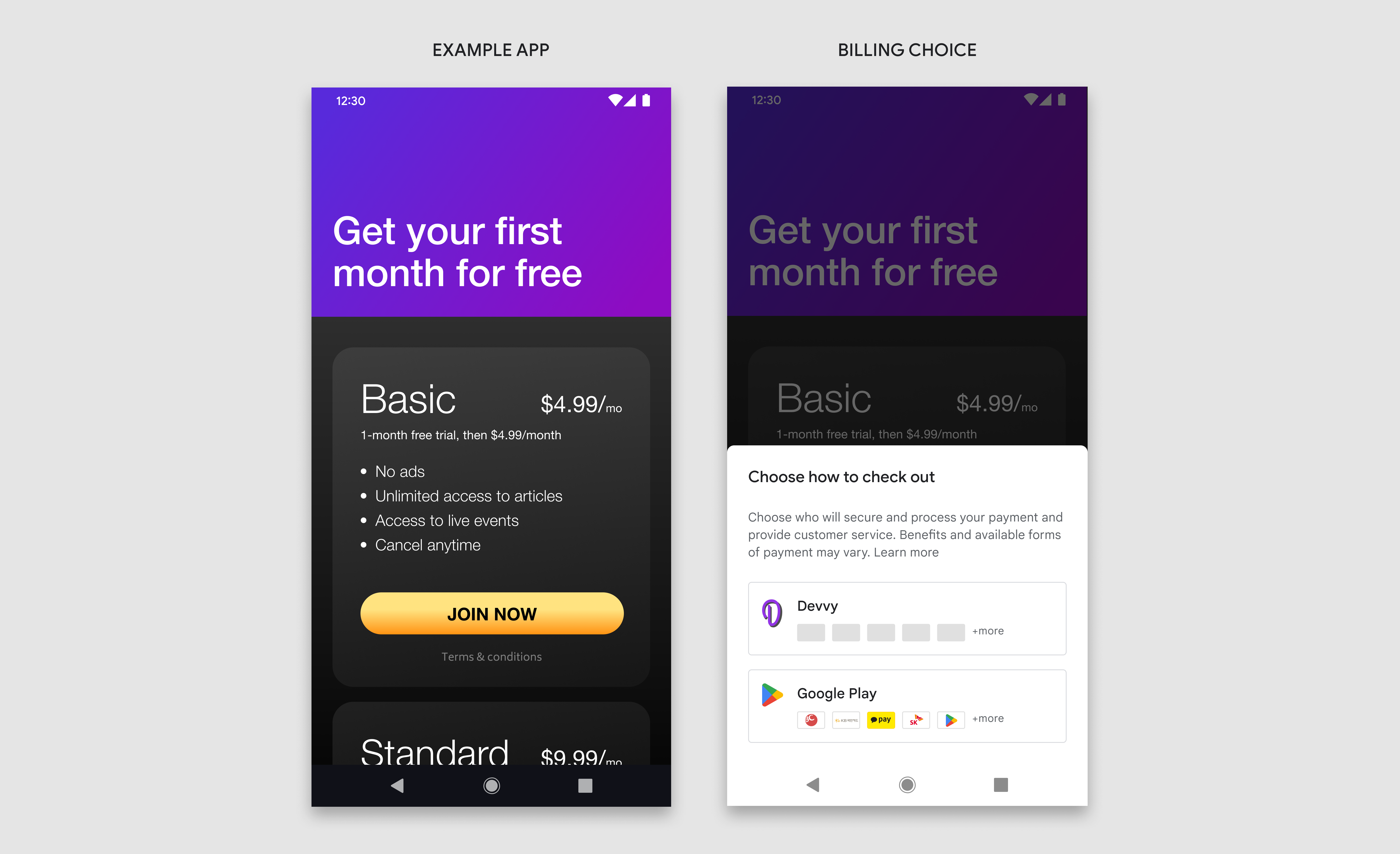
示例:在用户发起购买之前,购买价格清晰显示。“立即加入”按钮会触发信息屏幕。

设计规范
信息屏幕分为三个部分:标题、消息和按钮。所有三个部分都是必需的,并且必须包含这些准则中定义的精确文本和 UI 元素。此屏幕上不得包含任何额外的文本或图像,但您可以在其他屏幕上自由包含额外的文本和图像。

- 标题
- 消息
- 按钮
- 底部工作表
- 背景遮罩
标题
| 文本 | 您的结账选项已更改 |
| 字体 | Roboto (应用于所有字体) |
| 字号 | 18sp |
| 字体颜色 | #202124 |
消息
| 文本 1 | 由于近期韩国的法规变化,您现在有了更多结账选项。您的选择将决定
|
| 字号 | 14sp |
| 行高 | 20 |
| 字体颜色 | #5F6368 |
| 文本 2 | 只有通过 Google Play 的购买才能获得 Google 的保护。Play 礼品卡、Play 积分、购买控制和订阅管理等 Play 功能仅在您选择通过 Google Play 结账时可用。 |
| 字号 | 12sp |
| 行高 | 16 |
| 字体颜色 | #5F6368 |
按钮 1
| 文本 | 了解更多 |
| 文本对齐 | 居中 |
| 字号 | 14sp |
| 字重 | Medium |
| 字体颜色 | #01875F |
| 背景颜色 | #FFFFFF |
| 尺寸 | 高:36,宽:按容器缩放 |
| 圆角半径 | 4dp |
| 轮廓 | 1dp, #DADCE0 |
| 链接 | 链接到 Google Play 帮助文章 |
按钮 2
| 文本 | 继续 |
| 文本对齐 | 居中 |
| 字号 | 14sp |
| 字重 | Medium |
| 字体颜色 | #FFFFFF |
| 背景颜色 | #01875F |
| 尺寸 | 高:36,宽:按容器缩放 |
| 圆角半径 | 4dp |
| 链接 | 链接到结算方式选择屏幕 |
底部工作表
| 尺寸 | 高:可变,宽:100% |
| 圆角半径 | 8dp, 8dp, 0, 0 |
| 背景 | #FFFFFF |
| 内边距 | 左:24dp,右:24dp,上:32dp,下:24dp |
| 阴影 | 8dp |
横屏
在横屏视图中,底部工作表比竖屏视图宽,但遵循相同的设计规范和功能。

| 底部工作表 | 宽:最大 500dp,内边距:24dp |
| 标题 | 与竖屏视图相同 |
| 消息 | 与竖屏视图相同 |
| 按钮 | 高:36,宽:按容器缩放 |
结算方式选择屏幕
结算方式选择屏幕向用户提供两种结账选项来完成购买。为了帮助用户做出明智的决定,每个结算服务选项还会显示其可用的付款方式。一旦用户做出选择,他们将继续通过该结算服务完成购买。
何时显示
如果用户已经看到了信息屏幕,结算方式选择屏幕应在用户明确操作以发起购买后立即出现。
如何显示
结算方式选择屏幕应在模态底部工作表中显示,并遵循与信息屏幕相同的规范。
平等的视觉呈现
替代应用内结算服务和 Google Play 结算服务的按钮应以公平、平等的方式呈现。这包括但不限于相同的按钮尺寸、文本大小/样式、点按目标和图标大小。请勿添加这些准则中未定义的任何额外文本、图像或样式更改。
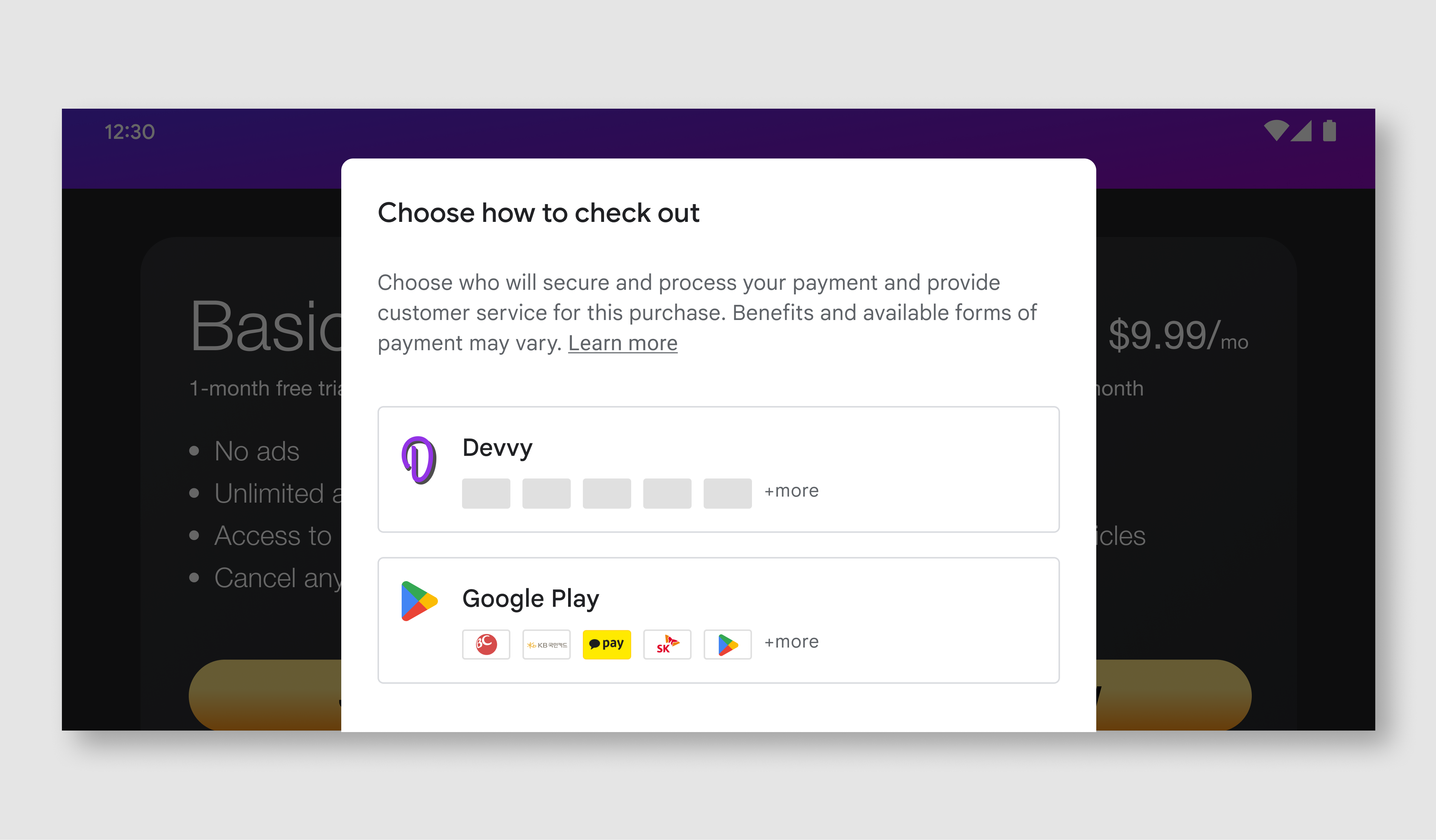
示例:“立即加入”按钮会触发结算方式选择屏幕。

设计规范
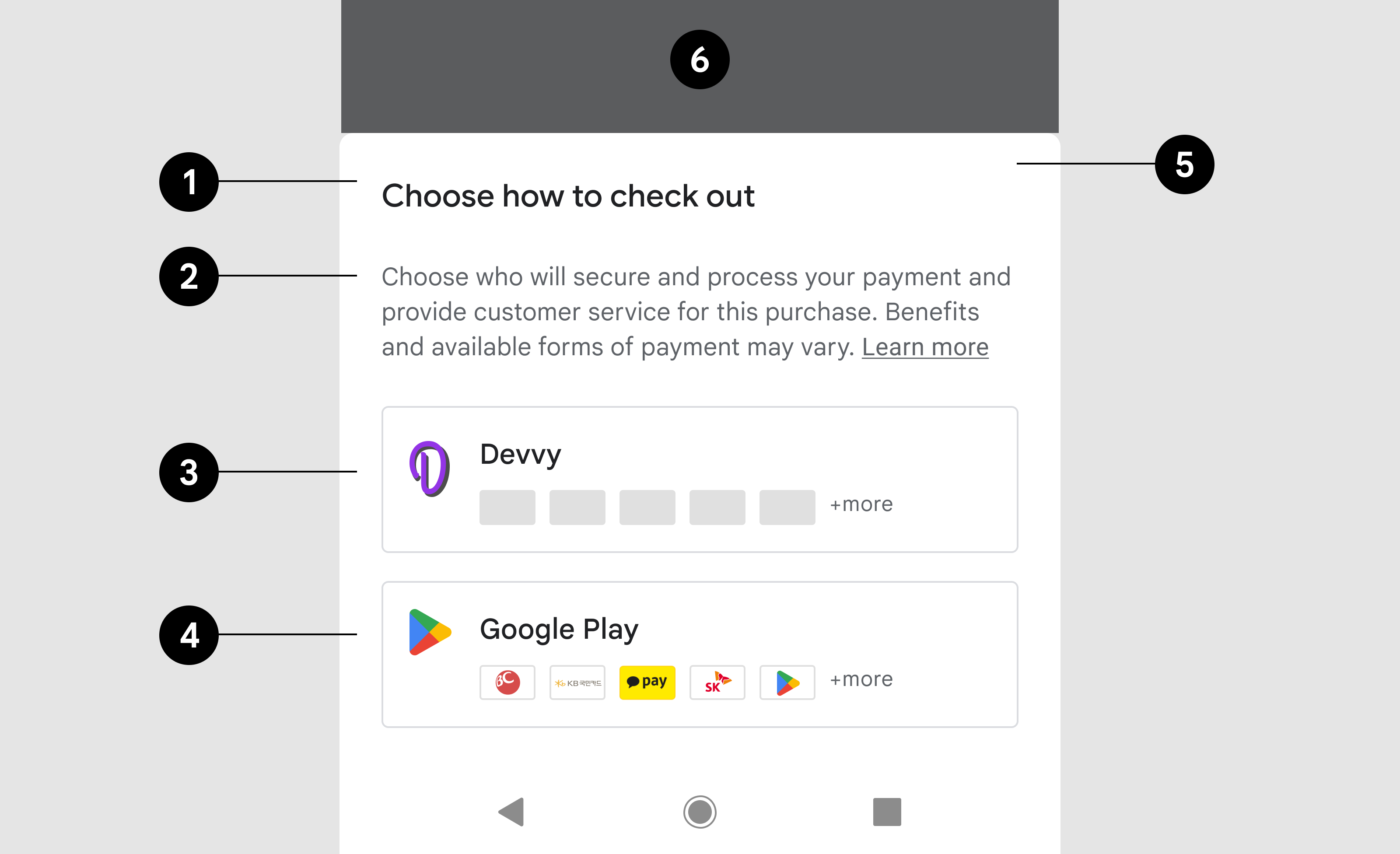
结算方式选择屏幕有四个不同的组成部分:标题、描述、开发者按钮和 Google Play 按钮。所有组件都应使用,并且应包含这些准则中定义的精确文本和 UI 元素。请勿在此屏幕上包含任何额外的文本或图像,但您可以在您拥有的其他屏幕上自由包含额外的文本和图像。
Google Play 和付款图标的视觉素材可通过下方提供的链接获取。
示例:在竖屏视图中,底部工作表应占屏幕总宽度的 100%。

- 标题
- 描述
- 开发者按钮
- Google Play 按钮
- 底部工作表
- 背景遮罩
标题
| 文本 | 选择结账方式 |
| 字体 | Roboto (应用于所有字体) |
| 字号 | 18sp |
| 字体颜色 | #202124 |
描述
| 文本 | 选择由谁来保障和处理您的付款,以及提供客户服务。福利和可用的付款方式可能会有所不同。 |
| 字号 | 14sp |
| 字体颜色 | #5F6368 |
| 文本链接 | 了解更多 |
| 链接目标 | 链接 |
| 字号 | 14sp |
| 装饰 | 下划线 |
| 字体颜色 | #5F6368 |
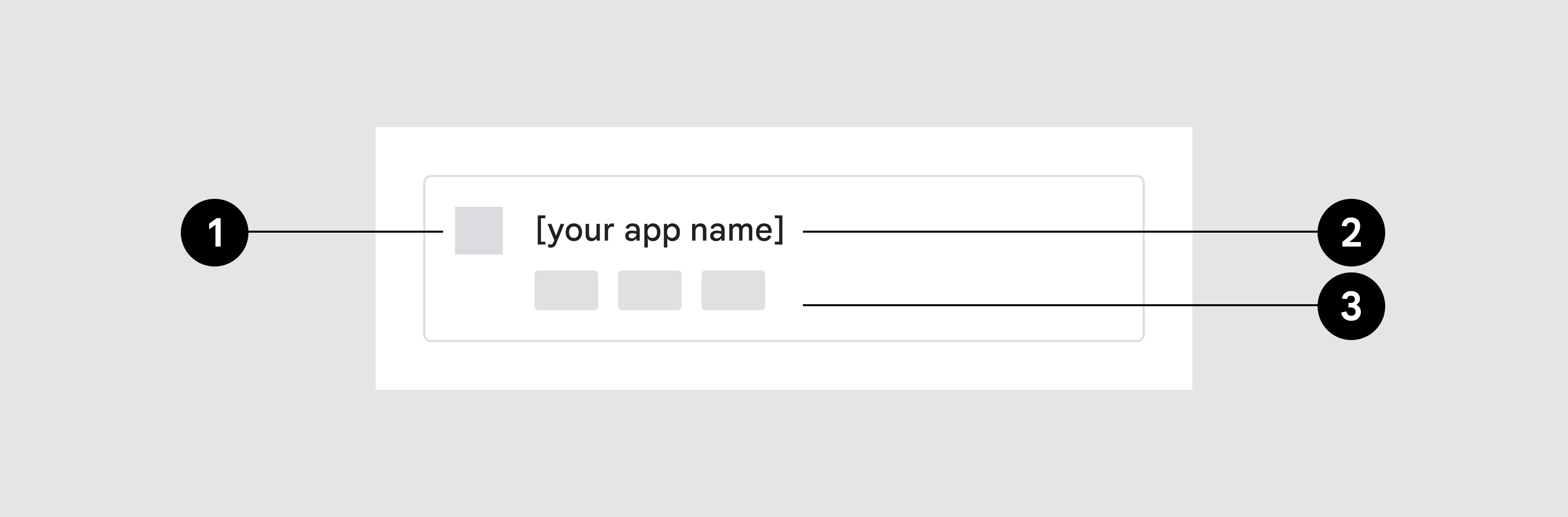
开发者按钮

- 应用图标
- 应用名称
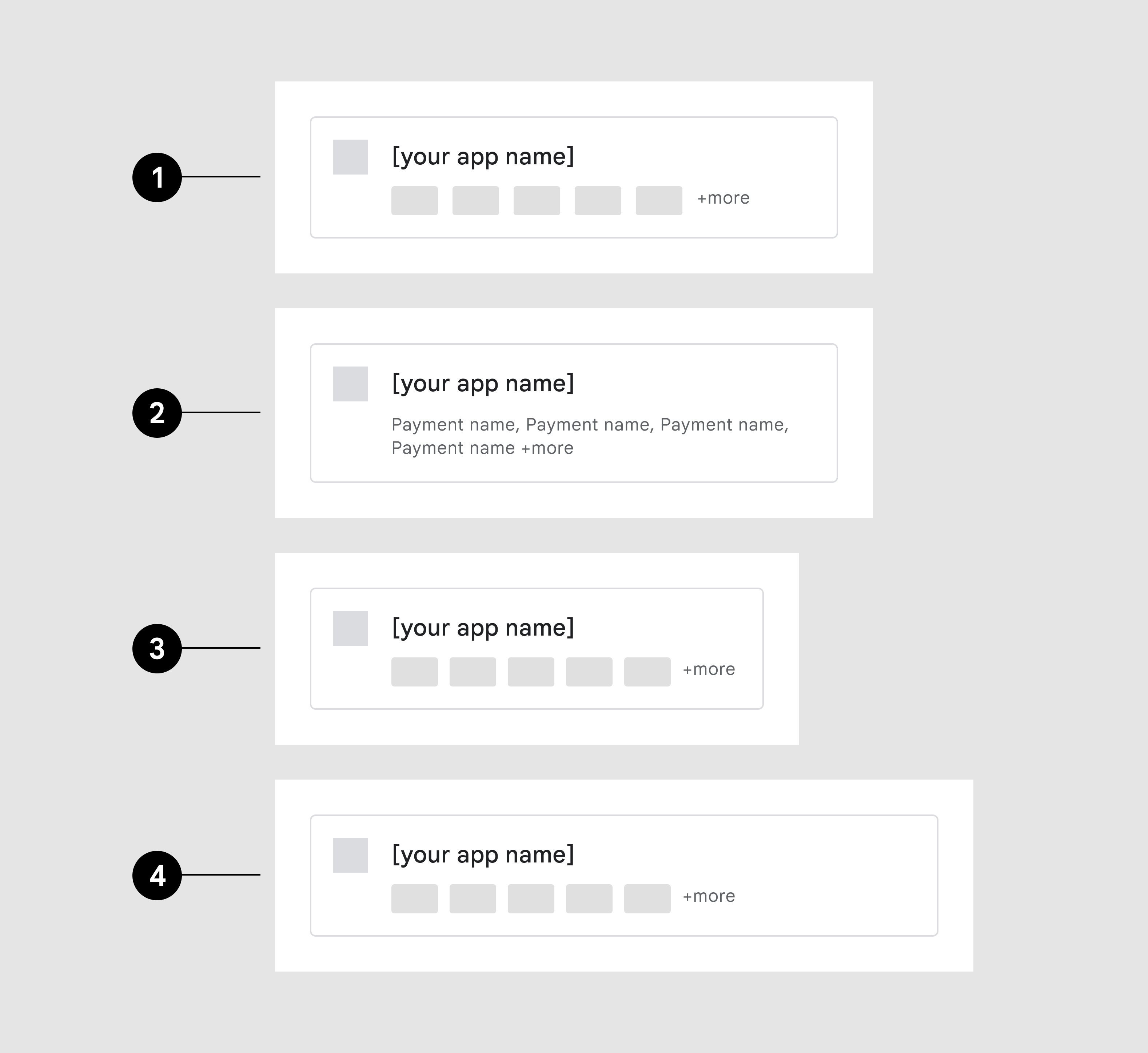
- 付款方式图标

- 付款方式图标的最大数量
- 使用付款方式名称而非图标
- 360dp 宽度
- 480dp 宽度
付款方式图标
按屏幕宽度缩放
按钮容器
| 轮廓 | 1pt, #DADCE0 |
| 圆角半径 | 4dp |
| 内边距 | 16dp, 16dp, 16dp, 16dp, |
应用图标
| 尺寸 | 高:24dp,宽:可变 |
标题
| 文本 | {App Name} |
| 字号 | 14sp |
| 字体颜色 | #202124 |
付款方式
| 尺寸 | 32dp X 20dp |
| 圆角半径 | 2 |
| 数量 | 最多 5 个,如果可用数量 >5,则显示附加指示符 |
| 附加指示符 | + 更多 (在窄屏上换行) |
| 字号 | 12sp |
| 字体颜色 | #5F6368 |
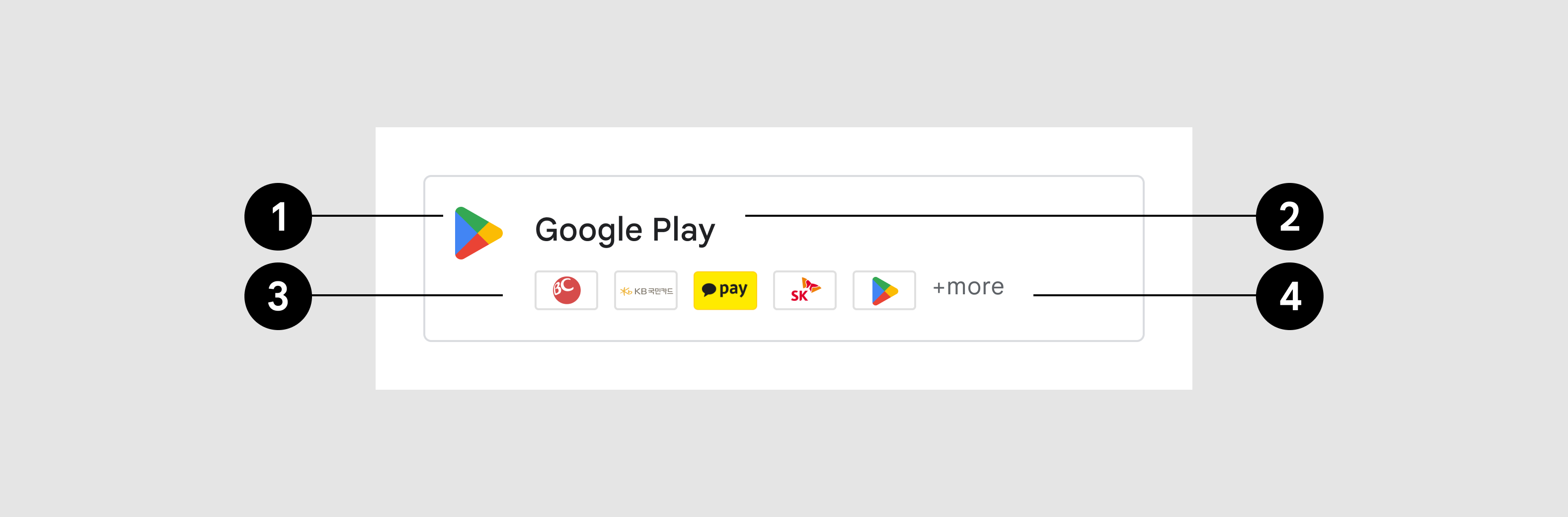
Google Play 按钮

- 图标
- 标题
- 接受的付款方式
- 附加指示符
按钮容器
| 轮廓 | 1pt, #DADCE0 |
| 圆角半径 | 4dp |
| 内边距 | 16dp, 16dp, 16dp, 16dp, |
应用图标
| 图像资源 | Google Play 棱镜 |
| 尺寸 | 24dp X 24dp |
标题
| 文本 | Google Play |
| 字号 | 14sp |
| 字体颜色 | #202124 |
付款方式
| 图像资源 | 链接 |
| 附加指示符 | +更多 |
| 字号 | 12sp |
| 字体颜色 | #5F6368 |
横屏
示例:在横屏视图中,底部工作表比竖屏视图宽,但遵循相同的设计规范和功能。

| 底部工作表 | 宽:最大 500dp,内边距:24dp |
| 标题 | 与竖屏视图相同 |
| 消息 | 与竖屏视图相同 |
| 按钮 | 与竖屏视图相同 |
