本课程介绍如何编写能够精细控制其网络资源用量的应用。如果你的应用执行大量网络操作,应提供用户设置,允许用户控制应用的数据使用习惯,例如应用同步数据的频率、是否仅在连接 Wi-Fi 时执行上传/下载、漫游时是否使用数据等。有了这些可用的控件,用户在接近数据限制时,不太可能禁用应用的后台数据访问权限,因为他们可以精确控制应用使用的数据量。
要详细了解应用的 网络用量,包括一段时间内的网络连接数量和类型,请阅读 Web 应用和 使用网络流量分析器检查网络流量。有关如何编写最大程度降低下载和网络连接对电池续航时间影响的应用的通用指南,请参阅 优化电池续航时间和 在不消耗电池电量的情况下传输数据。
你还可以查看 NetworkConnect 示例。
检查设备的网络连接
设备可以具有各种类型的网络连接。本课程重点介绍使用 Wi-Fi 或移动网络连接。有关可能的网络类型的完整列表,请参阅 ConnectivityManager。
Wi-Fi 通常速度更快。此外,移动数据通常是按流量计费的,费用可能很高。应用的一种常见策略是仅在有 Wi-Fi 网络可用时才抓取大数据。
在执行网络操作之前,最好检查网络连接的状态。除此之外,这可以防止应用无意中使用错误的无线电。如果网络连接不可用,你的应用应优雅地做出响应。要检查网络连接,你通常使用以下类
ConnectivityManager: 回答有关网络连接状态的查询。它还会在网络连接更改时通知应用。NetworkInfo: 描述给定类型网络接口的状态(当前为移动或 Wi-Fi)。
此代码片段测试 Wi-Fi 和移动网络的连接。它确定这些网络接口是否可用(即网络是否可以连接)和/或已连接(即是否存在网络连接以及是否可以建立套接字和传输数据)
Kotlin
private const val DEBUG_TAG = "NetworkStatusExample" ... val connMgr = getSystemService(Context.CONNECTIVITY_SERVICE) as ConnectivityManager var isWifiConn: Boolean = false var isMobileConn: Boolean = false connMgr.allNetworks.forEach { network -> connMgr.getNetworkInfo(network).apply { if (type == ConnectivityManager.TYPE_WIFI) { isWifiConn = isWifiConn or isConnected } if (type == ConnectivityManager.TYPE_MOBILE) { isMobileConn = isMobileConn or isConnected } } } Log.d(DEBUG_TAG, "Wifi connected: $isWifiConn") Log.d(DEBUG_TAG, "Mobile connected: $isMobileConn")
Java
private static final String DEBUG_TAG = "NetworkStatusExample"; ... ConnectivityManager connMgr = (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE); boolean isWifiConn = false; boolean isMobileConn = false; for (Network network : connMgr.getAllNetworks()) { NetworkInfo networkInfo = connMgr.getNetworkInfo(network); if (networkInfo.getType() == ConnectivityManager.TYPE_WIFI) { isWifiConn |= networkInfo.isConnected(); } if (networkInfo.getType() == ConnectivityManager.TYPE_MOBILE) { isMobileConn |= networkInfo.isConnected(); } } Log.d(DEBUG_TAG, "Wifi connected: " + isWifiConn); Log.d(DEBUG_TAG, "Mobile connected: " + isMobileConn);
请注意,你不应根据网络是否“可用”来做决定。在执行网络操作之前,应始终检查 isConnected(),因为 isConnected() 会处理移动网络不稳定、飞行模式和受限后台数据等情况。
检查网络接口是否可用的更简洁方法如下。getActiveNetworkInfo() 方法返回一个表示它能找到的第一个已连接网络接口的 NetworkInfo 实例,如果没有任何接口已连接(意味着互联网连接不可用),则返回 null。
Kotlin
fun isOnline(): Boolean { val connMgr = getSystemService(Context.CONNECTIVITY_SERVICE) as ConnectivityManager val networkInfo: NetworkInfo? = connMgr.activeNetworkInfo return networkInfo?.isConnected == true }
Java
public boolean isOnline() { ConnectivityManager connMgr = (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE); NetworkInfo networkInfo = connMgr.getActiveNetworkInfo(); return (networkInfo != null && networkInfo.isConnected()); }
要查询更精细的状态,可以使用 NetworkInfo.DetailedState,但这通常很少需要。
管理网络用量
你可以实现一个偏好设置 activity,让用户能够明确控制应用对网络资源的用量。例如
- 你可能只允许用户在设备连接到 Wi-Fi 网络时上传视频。
- 你可能会根据网络可用性、时间间隔等特定条件进行(或不进行)同步。
要编写支持网络访问和管理网络用量的应用,你的 manifest 文件必须具有正确的权限和 intent 过滤器。
- 本节后面摘录的 manifest 文件包括以下权限
android.permission.INTERNET— 允许应用打开网络套接字。android.permission.ACCESS_NETWORK_STATE— 允许应用访问有关网络的信息。
- 你可以为
ACTION_MANGE_NETWORK_USAGEaction 声明 intent 过滤器,表明你的应用定义了一个提供数据用量控制选项的 activity。ACTION_MANAGE_NETWORK_USAGE显示用于管理特定应用网络数据用量的设置。当你的应用有一个设置 activity 允许用户控制网络用量时,应该为该 activity 声明此 intent 过滤器。
在示例应用中,此 action 由 SettingsActivity 类处理,该类显示一个偏好设置 UI,让用户决定何时下载 feed。
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.android.networkusage" ...> <uses-sdk android:minSdkVersion="4" android:targetSdkVersion="14" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <application ...> ... <activity android:label="SettingsActivity" android:name=".SettingsActivity"> <intent-filter> <action android:name="android.intent.action.MANAGE_NETWORK_USAGE" /> <category android:name="android.intent.category.DEFAULT" /> </intent-filter> </activity> </application> </manifest>
处理敏感用户数据并定位 Android 11 及更高版本的应用可以授予按进程的网络访问权限。通过明确指定允许哪些进程访问网络,你可以隔离所有不需要上传数据的代码。
虽然不能保证完全阻止你的应用意外上传数据,但它确实提供了一种方法来减少应用中的 bug 导致数据泄露的可能性。
以下是使用按进程功能的 manifest 文件示例
<processes>
<process />
<deny-permission android:name="android.permission.INTERNET" />
<process android:process=":withoutnet1" />
<process android:process="com.android.cts.useprocess.withnet1">
<allow-permission android:name="android.permission.INTERNET" />
</process>
<allow-permission android:name="android.permission.INTERNET" />
<process android:process=":withoutnet2">
<deny-permission android:name="android.permission.INTERNET" />
</process>
<process android:process="com.android.cts.useprocess.withnet2" />
</processes>
实现偏好设置 activity
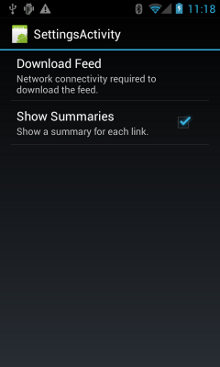
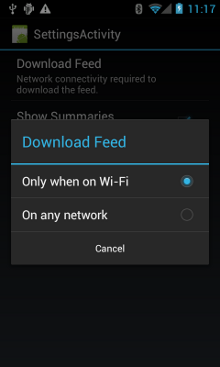
如本主题前面 manifest 摘录所示,示例应用的 activity SettingsActivity 为 ACTION_MANAGE_NETWORK_USAGE action 具有 intent 过滤器。SettingsActivity 是 PreferenceActivity 的子类。它显示一个偏好设置屏幕(如图 1 所示),允许用户指定以下内容
- 是否显示每个 XML feed 条目的摘要,或仅显示每个条目的链接。
- 如果任何网络连接可用是否下载 XML feed,或者仅在 Wi-Fi 可用时下载。


图 1. 偏好设置 activity。
这里是 SettingsActivity。注意它实现了 OnSharedPreferenceChangeListener。当用户更改偏好设置时,它会触发 onSharedPreferenceChanged(),这将 refreshDisplay 设置为 true。这使得用户返回主 activity 时显示刷新。
Kotlin
class SettingsActivity : PreferenceActivity(), OnSharedPreferenceChangeListener { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Loads the XML preferences file addPreferencesFromResource(R.xml.preferences) } override fun onResume() { super.onResume() // Registers a listener whenever a key changes preferenceScreen?.sharedPreferences?.registerOnSharedPreferenceChangeListener(this) } override fun onPause() { super.onPause() // Unregisters the listener set in onResume(). // It's best practice to unregister listeners when your app isn't using them to cut down on // unnecessary system overhead. You do this in onPause(). preferenceScreen?.sharedPreferences?.unregisterOnSharedPreferenceChangeListener(this) } // When the user changes the preferences selection, // onSharedPreferenceChanged() restarts the main activity as a new // task. Sets the refreshDisplay flag to "true" to indicate that // the main activity should update its display. // The main activity queries the PreferenceManager to get the latest settings. override fun onSharedPreferenceChanged(sharedPreferences: SharedPreferences, key: String) { // Sets refreshDisplay to true so that when the user returns to the main // activity, the display refreshes to reflect the new settings. NetworkActivity.refreshDisplay = true } }
Java
public class SettingsActivity extends PreferenceActivity implements OnSharedPreferenceChangeListener { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Loads the XML preferences file addPreferencesFromResource(R.xml.preferences); } @Override protected void onResume() { super.onResume(); // Registers a listener whenever a key changes getPreferenceScreen().getSharedPreferences().registerOnSharedPreferenceChangeListener(this); } @Override protected void onPause() { super.onPause(); // Unregisters the listener set in onResume(). // It's best practice to unregister listeners when your app isn't using them to cut down on // unnecessary system overhead. You do this in onPause(). getPreferenceScreen().getSharedPreferences().unregisterOnSharedPreferenceChangeListener(this); } // When the user changes the preferences selection, // onSharedPreferenceChanged() restarts the main activity as a new // task. Sets the refreshDisplay flag to "true" to indicate that // the main activity should update its display. // The main activity queries the PreferenceManager to get the latest settings. @Override public void onSharedPreferenceChanged(SharedPreferences sharedPreferences, String key) { // Sets refreshDisplay to true so that when the user returns to the main // activity, the display refreshes to reflect the new settings. NetworkActivity.refreshDisplay = true; } }
响应偏好设置更改
当用户在设置屏幕中更改偏好设置时,通常会影响应用的行为。在此代码片段中,应用在 onStart() 中检查偏好设置。如果设置与设备的网络连接匹配(例如,如果设置为 "Wi-Fi" 且设备具有 Wi-Fi 连接),则应用会下载 feed 并刷新显示。
Kotlin
class NetworkActivity : Activity() { // The BroadcastReceiver that tracks network connectivity changes. private lateinit var receiver: NetworkReceiver public override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Registers BroadcastReceiver to track network connection changes. val filter = IntentFilter(ConnectivityManager.CONNECTIVITY_ACTION) receiver = NetworkReceiver() this.registerReceiver(receiver, filter) } public override fun onDestroy() { super.onDestroy() // Unregisters BroadcastReceiver when app is destroyed. this.unregisterReceiver(receiver) } // Refreshes the display if the network connection and the // pref settings allow it. public override fun onStart() { super.onStart() // Gets the user's network preference settings val sharedPrefs = PreferenceManager.getDefaultSharedPreferences(this) // Retrieves a string value for the preferences. The second parameter // is the default value to use if a preference value is not found. sPref = sharedPrefs.getString("listPref", "Wi-Fi") updateConnectedFlags() if (refreshDisplay) { loadPage() } } // Checks the network connection and sets the wifiConnected and mobileConnected // variables accordingly. fun updateConnectedFlags() { val connMgr = getSystemService(Context.CONNECTIVITY_SERVICE) as ConnectivityManager val activeInfo: NetworkInfo? = connMgr.activeNetworkInfo if (activeInfo?.isConnected == true) { wifiConnected = activeInfo.type == ConnectivityManager.TYPE_WIFI mobileConnected = activeInfo.type == ConnectivityManager.TYPE_MOBILE } else { wifiConnected = false mobileConnected = false } } // Uses AsyncTask subclass to download the XML feed from stackoverflow.com. fun loadPage() { if (sPref == ANY && (wifiConnected || mobileConnected) || sPref == WIFI && wifiConnected) { // AsyncTask subclass DownloadXmlTask().execute(URL) } else { showErrorPage() } } companion object { const val WIFI = "Wi-Fi" const val ANY = "Any" const val SO_URL = "http://stackoverflow.com/feeds/tag?tagnames=android&sort;=newest" // Whether there is a Wi-Fi connection. private var wifiConnected = false // Whether there is a mobile connection. private var mobileConnected = false // Whether the display should be refreshed. var refreshDisplay = true // The user's current network preference setting. var sPref: String? = null } ... }
Java
public class NetworkActivity extends Activity { public static final String WIFI = "Wi-Fi"; public static final String ANY = "Any"; private static final String URL = "http://stackoverflow.com/feeds/tag?tagnames=android&sort;=newest"; // Whether there is a Wi-Fi connection. private static boolean wifiConnected = false; // Whether there is a mobile connection. private static boolean mobileConnected = false; // Whether the display should be refreshed. public static boolean refreshDisplay = true; // The user's current network preference setting. public static String sPref = null; // The BroadcastReceiver that tracks network connectivity changes. private NetworkReceiver receiver = new NetworkReceiver(); @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Registers BroadcastReceiver to track network connection changes. IntentFilter filter = new IntentFilter(ConnectivityManager.CONNECTIVITY_ACTION); receiver = new NetworkReceiver(); this.registerReceiver(receiver, filter); } @Override public void onDestroy() { super.onDestroy(); // Unregisters BroadcastReceiver when app is destroyed. if (receiver != null) { this.unregisterReceiver(receiver); } } // Refreshes the display if the network connection and the // pref settings allow it. @Override public void onStart () { super.onStart(); // Gets the user's network preference settings SharedPreferences sharedPrefs = PreferenceManager.getDefaultSharedPreferences(this); // Retrieves a string value for the preferences. The second parameter // is the default value to use if a preference value is not found. sPref = sharedPrefs.getString("listPref", "Wi-Fi"); updateConnectedFlags(); if(refreshDisplay){ loadPage(); } } // Checks the network connection and sets the wifiConnected and mobileConnected // variables accordingly. public void updateConnectedFlags() { ConnectivityManager connMgr = (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE); NetworkInfo activeInfo = connMgr.getActiveNetworkInfo(); if (activeInfo != null && activeInfo.isConnected()) { wifiConnected = activeInfo.getType() == ConnectivityManager.TYPE_WIFI; mobileConnected = activeInfo.getType() == ConnectivityManager.TYPE_MOBILE; } else { wifiConnected = false; mobileConnected = false; } } // Uses AsyncTask subclass to download the XML feed from stackoverflow.com. public void loadPage() { if (((sPref.equals(ANY)) && (wifiConnected || mobileConnected)) || ((sPref.equals(WIFI)) && (wifiConnected))) { // AsyncTask subclass new DownloadXmlTask().execute(URL); } else { showErrorPage(); } } ... }
检测连接更改
最后一个关键部分是 BroadcastReceiver 子类 NetworkReceiver。当设备的网络连接更改时,NetworkReceiver 会拦截 CONNECTIVITY_ACTION action,确定网络连接状态,并相应地将 wifiConnected 和 mobileConnected 标志设置为 true/false。结果是用户下次返回应用时,只有当 NetworkActivity.refreshDisplay 设置为 true 时,应用才会下载最新 feed 并更新显示。
设置一个不必要地被调用的 BroadcastReceiver 可能会消耗系统资源。示例应用在 onCreate() 中注册了 BroadcastReceiver NetworkReceiver,并在 onDestroy() 中注销。这比在 manifest 文件中声明 <receiver> 更轻量。当你在 manifest 文件中声明 <receiver> 时,它可以在任何时间唤醒你的应用,即使你几周没有运行它。通过在主 activity 中注册和注销 NetworkReceiver,你可以确保用户离开应用后,应用不会被唤醒。如果你确实在 manifest 文件中声明了 <receiver> 并且你知道它在哪里是必需的,可以使用 setComponentEnabledSetting() 来适当地启用和禁用它。
这里是 NetworkReceiver
Kotlin
class NetworkReceiver : BroadcastReceiver() { override fun onReceive(context: Context, intent: Intent) { val conn = context.getSystemService(Context.CONNECTIVITY_SERVICE) as ConnectivityManager val networkInfo: NetworkInfo? = conn.activeNetworkInfo // Checks the user prefs and the network connection. Based on the result, decides whether // to refresh the display or keep the current display. // If the userpref is Wi-Fi only, checks to see if the device has a Wi-Fi connection. if (WIFI == sPref && networkInfo?.type == ConnectivityManager.TYPE_WIFI) { // If device has its Wi-Fi connection, sets refreshDisplay // to true. This causes the display to be refreshed when the user // returns to the app. refreshDisplay = true Toast.makeText(context, R.string.wifi_connected, Toast.LENGTH_SHORT).show() // If the setting is ANY network and there is a network connection // (which by process of elimination would be mobile), sets refreshDisplay to true. } else if (ANY == sPref && networkInfo != null) { refreshDisplay = true // Otherwise, the app can't download content--either because there is no network // connection (mobile or Wi-Fi), or because the pref setting is WIFI, and there // is no Wi-Fi connection. // Sets refreshDisplay to false. } else { refreshDisplay = false Toast.makeText(context, R.string.lost_connection, Toast.LENGTH_SHORT).show() } } }
Java
public class NetworkReceiver extends BroadcastReceiver { @Override public void onReceive(Context context, Intent intent) { ConnectivityManager conn = (ConnectivityManager) context.getSystemService(Context.CONNECTIVITY_SERVICE); NetworkInfo networkInfo = conn.getActiveNetworkInfo(); // Checks the user prefs and the network connection. Based on the result, decides whether // to refresh the display or keep the current display. // If the userpref is Wi-Fi only, checks to see if the device has a Wi-Fi connection. if (WIFI.equals(sPref) && networkInfo != null && networkInfo.getType() == ConnectivityManager.TYPE_WIFI) { // If device has its Wi-Fi connection, sets refreshDisplay // to true. This causes the display to be refreshed when the user // returns to the app. refreshDisplay = true; Toast.makeText(context, R.string.wifi_connected, Toast.LENGTH_SHORT).show(); // If the setting is ANY network and there is a network connection // (which by process of elimination would be mobile), sets refreshDisplay to true. } else if (ANY.equals(sPref) && networkInfo != null) { refreshDisplay = true; // Otherwise, the app can't download content--either because there is no network // connection (mobile or Wi-Fi), or because the pref setting is WIFI, and there // is no Wi-Fi connection. // Sets refreshDisplay to false. } else { refreshDisplay = false; Toast.makeText(context, R.string.lost_connection, Toast.LENGTH_SHORT).show(); } } }
