在 Android XR 中,3D 模型是具有深度和体积的数字对象,可为您的应用增添真实感和空间理解。用户可以自然地与 3D 模型互动,从而创造变革性和引人入胜的体验。
Android XR 支持扩展名为 .glTF 或 .glb 的 3D 模型。 GL 传输格式 (glTF) 是一种标准 3D 文件格式,可最大程度地减小资源大小,加载速度快,并且可在不同平台之间操作。您可以从第三方数字内容创作工具(例如 Blender、Maya、Spline 等)导出这些文件格式。
为优化性能,请优先使用小文件大小。避免过多的多边形数量或高分辨率纹理,这可能会影响渲染速度。
集成 3D 模型的方法
Android XR 提供了不同的工具,用于在您的应用中添加交互式 3D 模型:使用 SceneCore API 或 Scene Viewer。如果您使用 Compose for XR 进行构建,可以使用体积子空间可组合项将 3D 模型相对于您的 UI 放置。
- SceneCore API。您可以创建自己的互动,包括旋转、移动和缩放。这让用户可以在应用的 spatial panel 和环境中与 3D 模型互动。您还可以在 panel 和 3D 模型之间建立父子关系。了解 SceneCore API。
- Scene Viewer 可用于加载和显示 3D 模型,并支持旋转、移动和缩放等互动。但是,Scene Viewer 是作为一个单独的应用运行的。因此,用户在与 3D 模型互动时将无法看到您应用的 panel 和环境。了解 Scene Viewer。
SceneCore API
借助 SceneCore API,您可以为 3D 模型开发丰富的交互,同时将用户留在您的应用上下文中。由于 SceneCore 允许您在 3D 模型旁边继续显示 panel 和环境,因此您可以在 3D 模型和 panel 之间建立关系,并使用场景感知将内容锚定到用户的物理空间。
使用 SceneCore,您还可以添加
- 3D 模型的注释
- 播放嵌入在 3D 模型中的动画
- 多个 3D 模型
- 自定义菜单和启动位置
关系
3D 模型可以与 panel 或其他 3D 模型建立父子关系,以便子元素跟随父元素的移动。
锚点
用户可以将 3D 模型固定到真实世界中的特定点。您可以选择将锚点添加到一般的水平或垂直表面,或特定表面,例如地板或墙壁。
Scene Viewer
Scene Viewer 允许用户查看和与 3D 模型互动。用户可以打开支持的 .glTF 3D 模型(如 .glb 文件),并将对象放置在空间中。您可以在应用中集成 3D 浏览器,方便用户可视化产品、探索教育内容和体验 3D 模型。Scene Viewer 提供了内置 UI,支持移动、旋转、缩放和锚定等基本互动。
启动位置
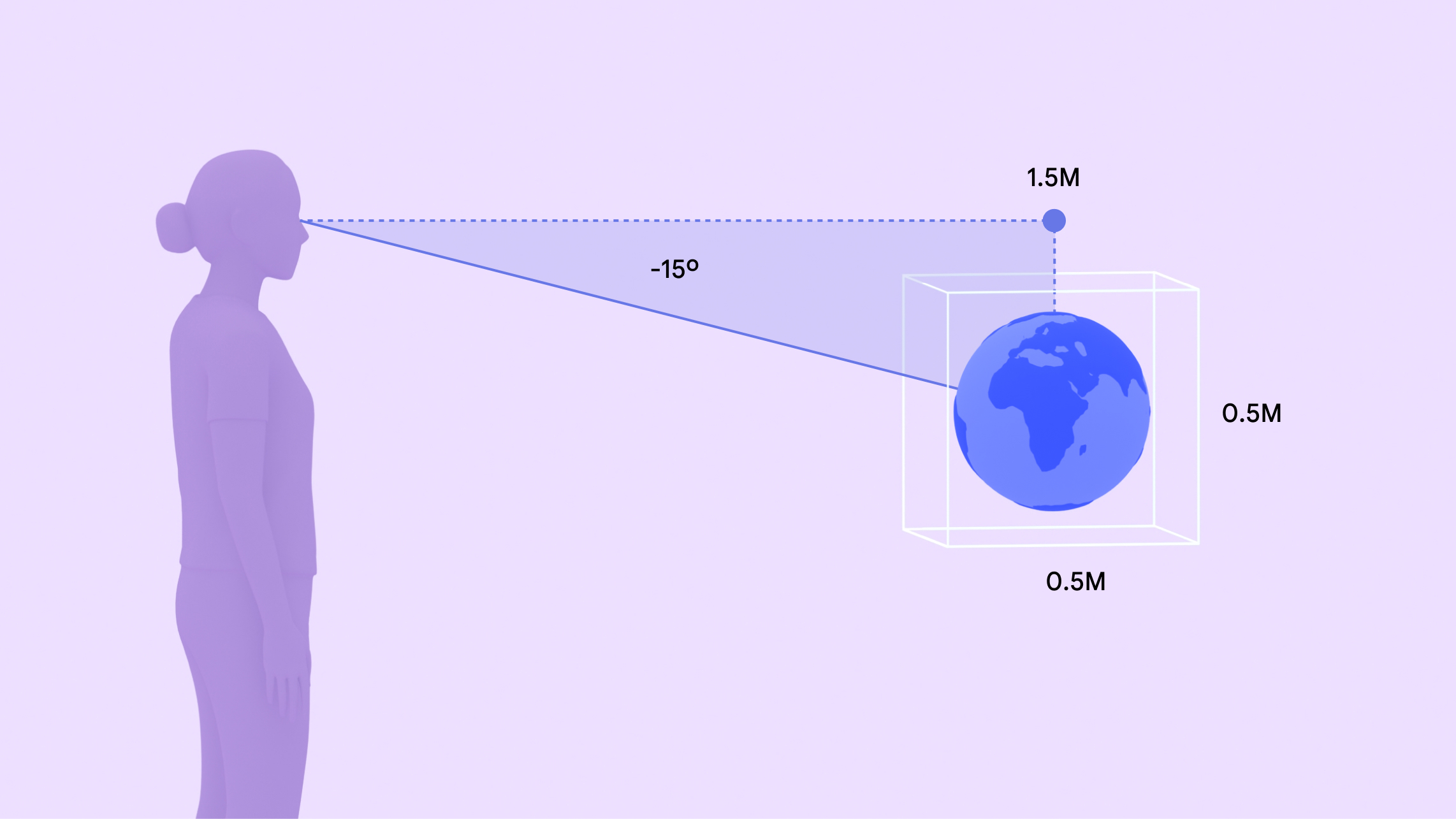
3D 模型在用户视线下方 1.5 米、15 度处启动,位于其视野中心。它们以每个轴 1.5 米的微缩尺寸打开。

互动功能包括
用户界面和互动,允许用户使用自然手势移动、旋转、锚定和缩放 3D 模型。
互动菜单
3D 模型菜单可以通过额外操作进行自定义。如果 glTF 文件包含不同尺寸(例如建议尺寸和实际尺寸),则 1:1 按钮允许用户在它们之间快速切换。要退出 3D 模型视图并返回应用,用户可以点击强制关闭按钮。

