Android 应用在重新定义大屏上的现代计算方面扮演着重要角色。但是,仅仅在 Chromebook 上运行您的移动应用并不能给用户带来最佳体验。
本页详细介绍了您可以如何针对笔记本电脑和可变形设备外形规格调整应用体验。请参阅我们的全面测试列表,了解更多关于测试您的应用在这些设备上的兼容性信息。
利用自由形式多窗口支持
ChromeOS 上 Android 应用的实现包含基本的多窗口支持。Android 不再始终占据整个屏幕,而是将 ChromeOS 上的应用渲染到自由形式的窗口容器中,这更适合此类设备。
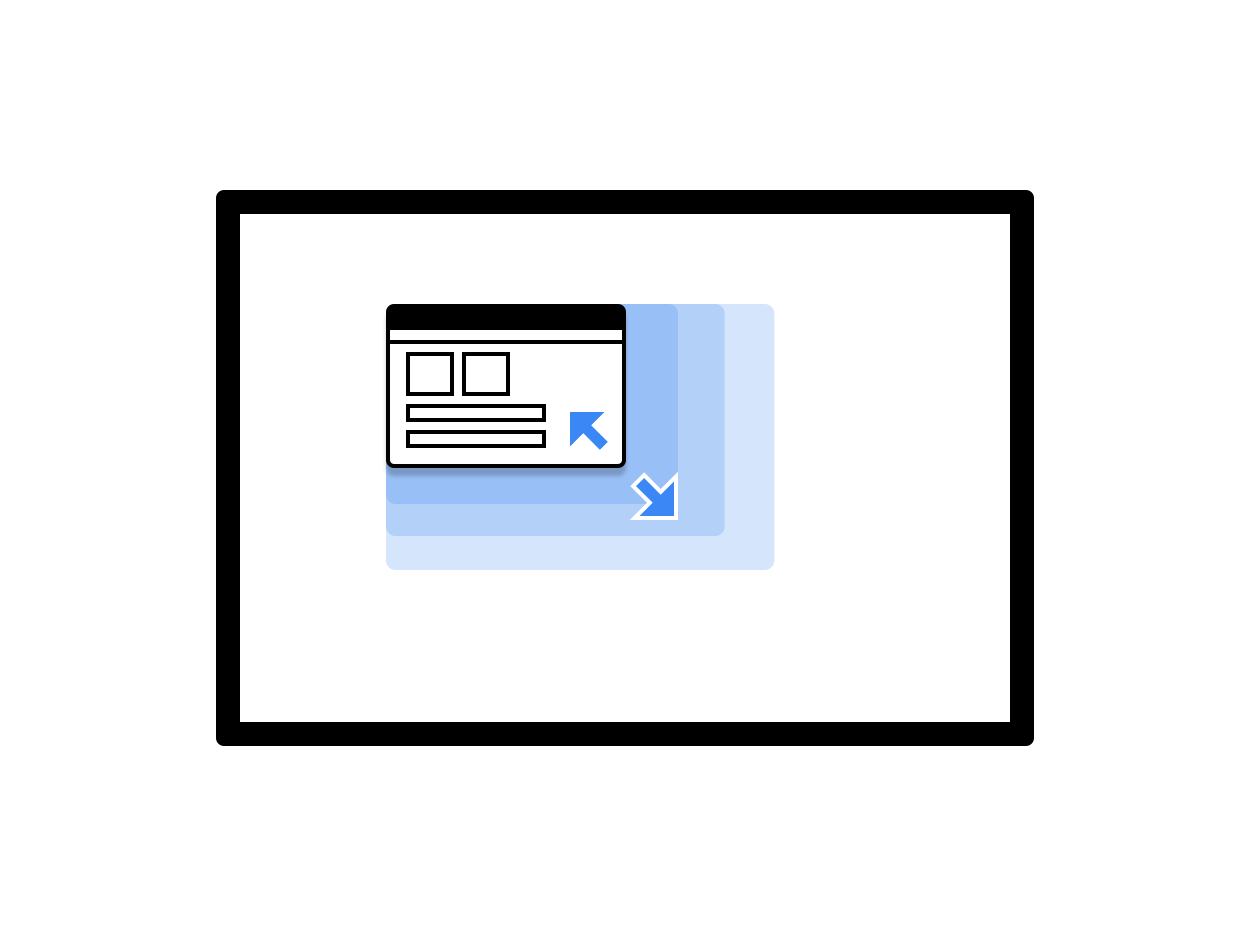
用户可以调整包含 Android 应用的窗口大小,如图 1 所示。为确保自由形式窗口能顺畅调整大小并向用户显示其全部内容,请阅读窗口管理中的指南。

图 1. 可调整大小的应用窗口。
遵循以下最佳实践,可改善应用在 ChromeOS 上运行时的用户体验
- 在多窗口模式下正确处理 activity 生命周期,并确保即使您的应用不是最顶层聚焦窗口,也要继续更新 UI。
- 确保您的应用在用户调整窗口大小时能相应地调整其布局。
- 通过指定应用的启动大小来自定义应用窗口的初始尺寸。
- 请注意,应用根 activity 的方向会影响其所有窗口。
自定义顶栏颜色
ChromeOS 使用应用主题来为应用顶部的顶栏着色,当用户按住窗口控件和返回按钮时,顶栏会显示出来。为使您的应用在 ChromeOS 上看起来更精致、更具定制性,请在应用主题中定义 colorPrimary 和(如果可能)colorPrimaryDark 值。
colorPrimaryDark 用于为顶栏着色。如果只定义了 colorPrimary,ChromeOS 将在顶栏中使用其较暗的版本。如需了解更多信息,请参阅样式和主题。
支持键盘、触控板和鼠标
所有 Chromebook 都配有实体键盘和触控板,有些还配有触摸屏。有些设备可以从笔记本电脑形态转换为平板电脑形态。
在您的 ChromeOS 应用中,支持鼠标、触控板和键盘输入,以便应用无需触摸屏即可使用。许多应用无需额外工作即可支持鼠标和触控板。但是,最好根据鼠标行为适当自定义应用行为,并支持和区分鼠标和触摸输入。
确保
- 所有目标都可以用鼠标点击。
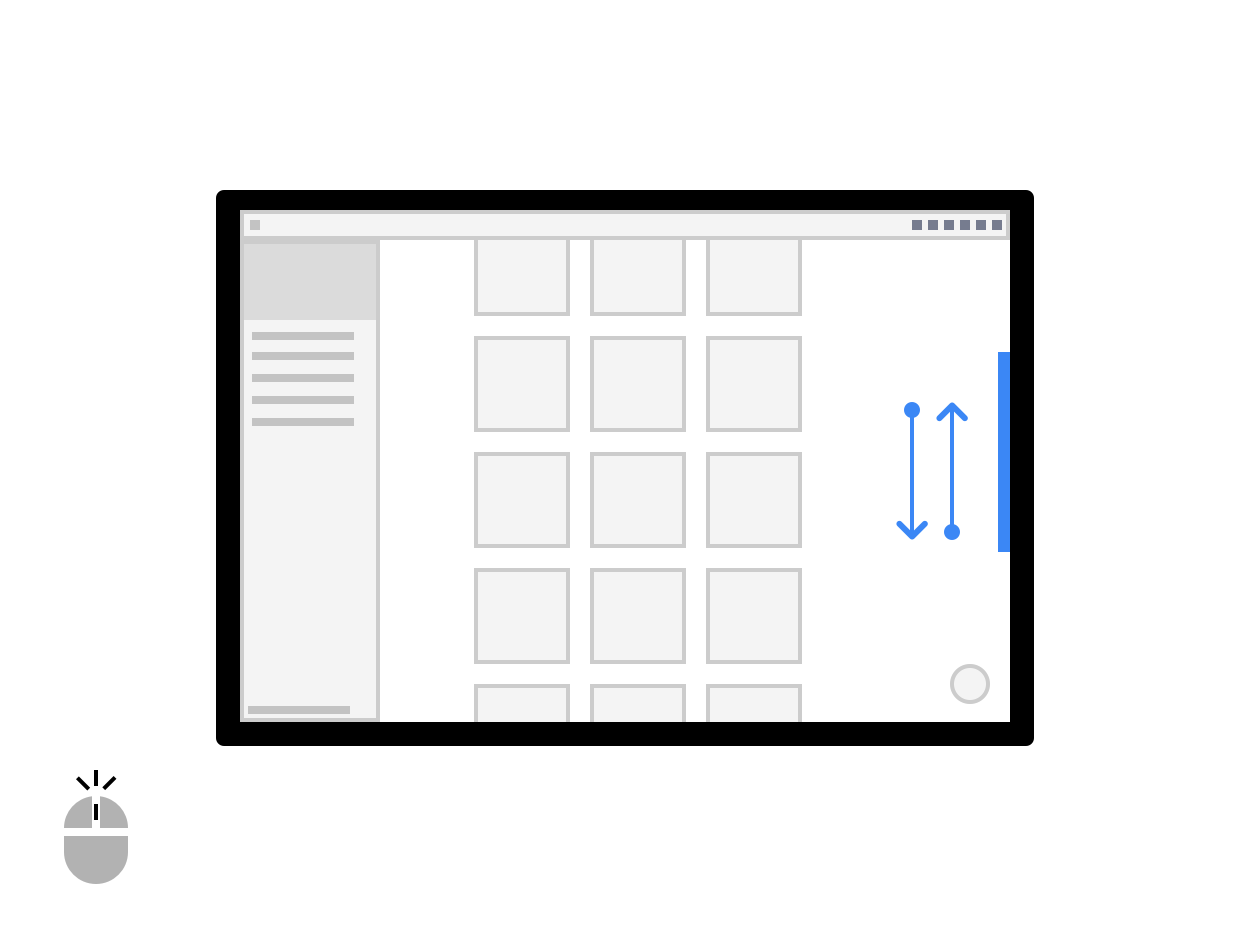
- 所有触摸可滚动表面都能响应鼠标滚轮事件滚动,如图 2 所示。
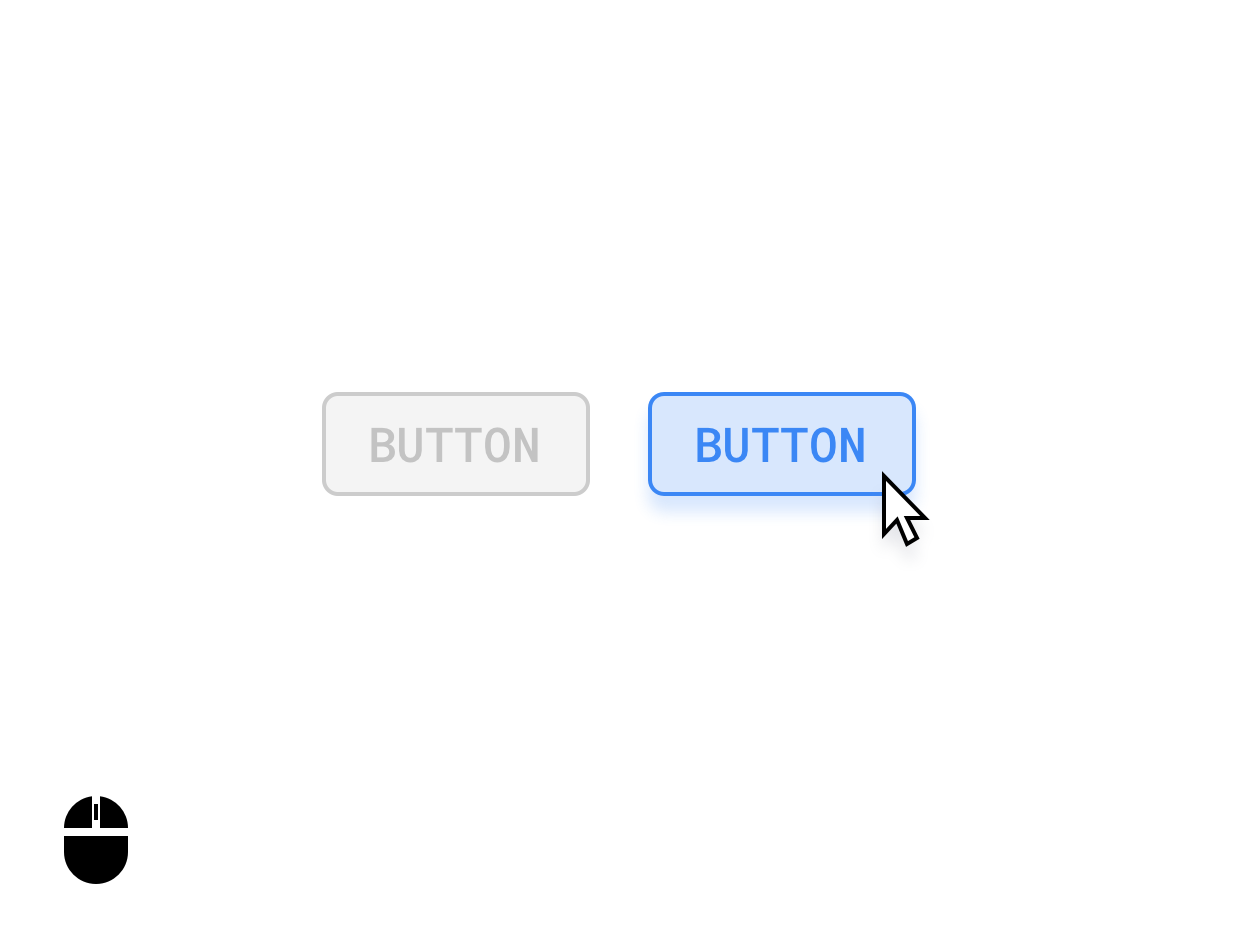
- 悬停状态应经过谨慎判断后实现,以改进 UI 发现,同时不让用户感到应接不暇,如图 3 所示。

图 2. 使用鼠标滚轮滚动。

图 3. 按钮悬停状态。
在适当的情况下,区分鼠标和触摸输入。例如,轻触并按住某个项目可能会触发多选 UI,而右键点击同一项目则可能会触发选项菜单。
自定义光标
自定义应用鼠标光标,以指示用户如何与应用 UI 元素交互。您可以通过应用 pointerHoverIcon 修饰符,来设置用户与元素交互时要使用的相应 PointerIcon。
在您的应用中,显示以下所有内容
- 文本的工字形光标
- 可调整大小图层边缘的调整大小手柄
- 可使用点击并拖动姿势平移或拖动的内容的张开和闭合手形光标
- 处理微调器
PointerIcon 类提供了可用于实现自定义光标的常量。
键盘快捷键和导航
由于每台 Chromebook 都配备实体键盘,因此请提供快捷键,让用户能够更高效地工作。例如,如果您的应用支持打印,则可以使用 Control+P 打开打印对话框。
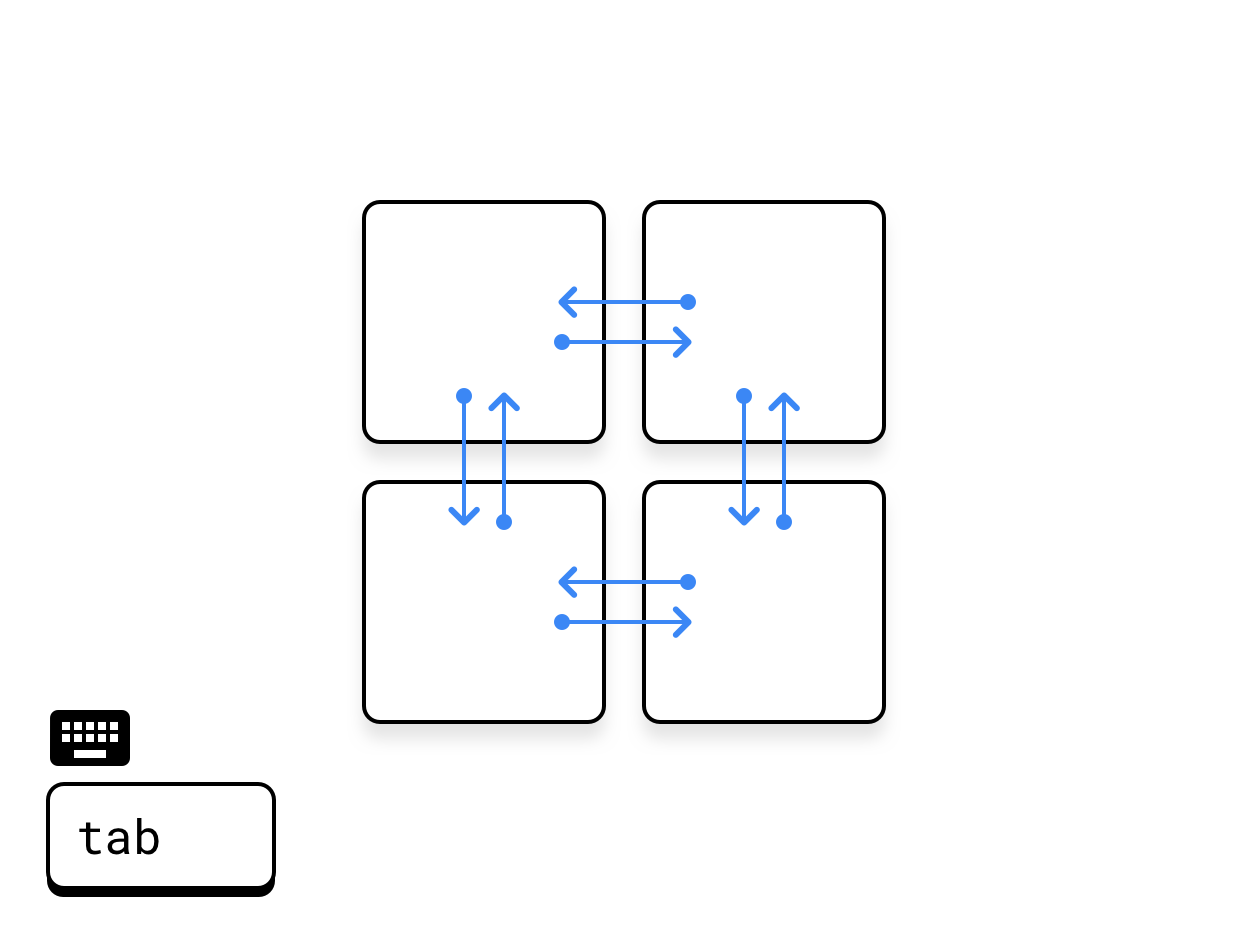
同样,使用标签页导航处理所有重要的 UI 元素。这对无障碍功能尤为重要。为了符合无障碍标准,所有 UI 界面都必须具有明显且符合无障碍要求的聚焦状态,如下图所示

图 4. 横向标签页切换。

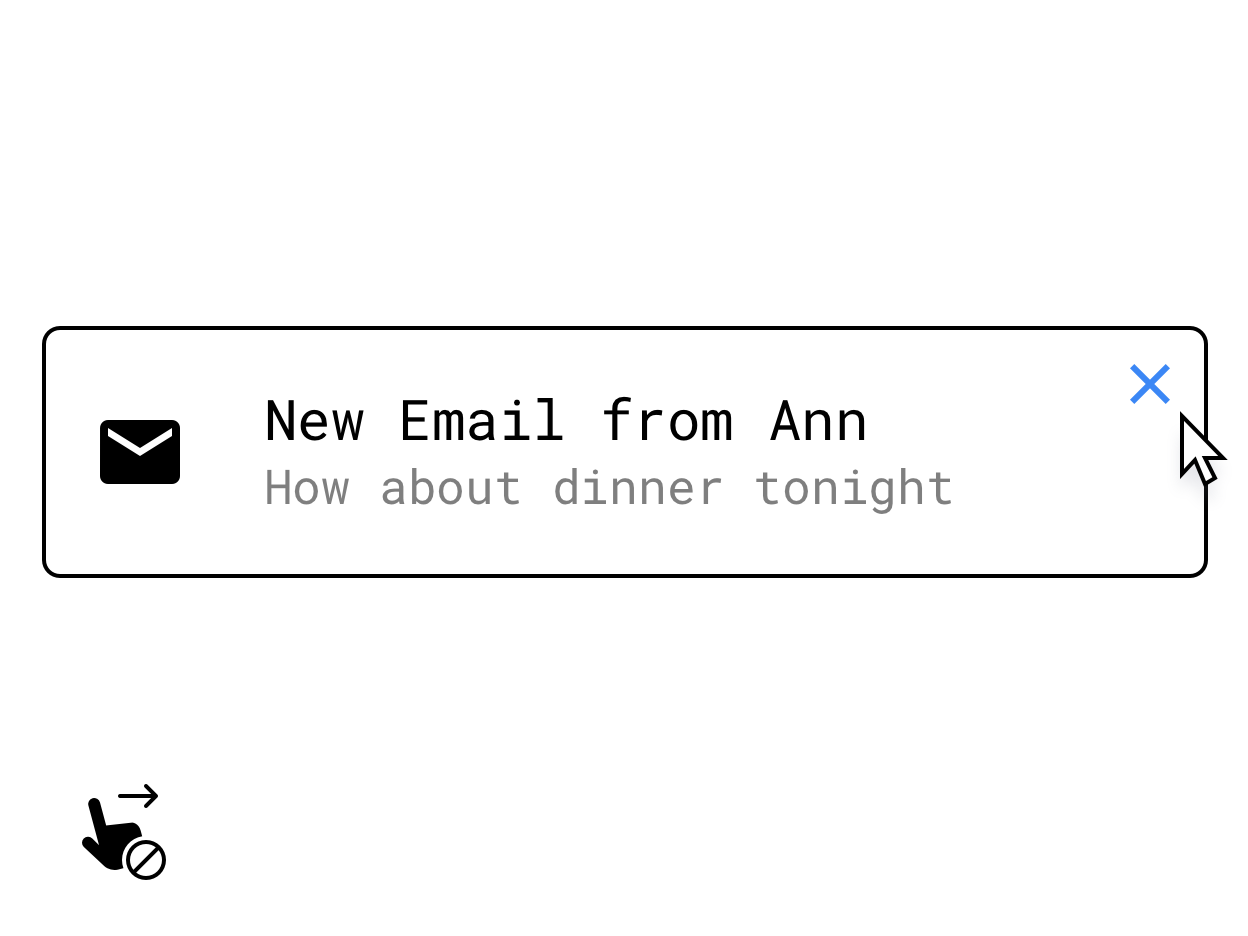
图 5. 用悬停时出现的控件替换滑动操作。
确保为触摸专用交互(例如轻触并按住操作、滑动或其他多点触控手势)下隐藏的核心功能实现键盘或鼠标替代方案。一个示例解决方案是提供悬停在表面上时出现的按钮。
有关键盘、触控板和鼠标支持的更多信息,请参阅大屏幕上的输入兼容性。
进一步增强用户输入
为使您的应用实现桌面级功能,请考虑以下面向效率的输入。
上下文菜单
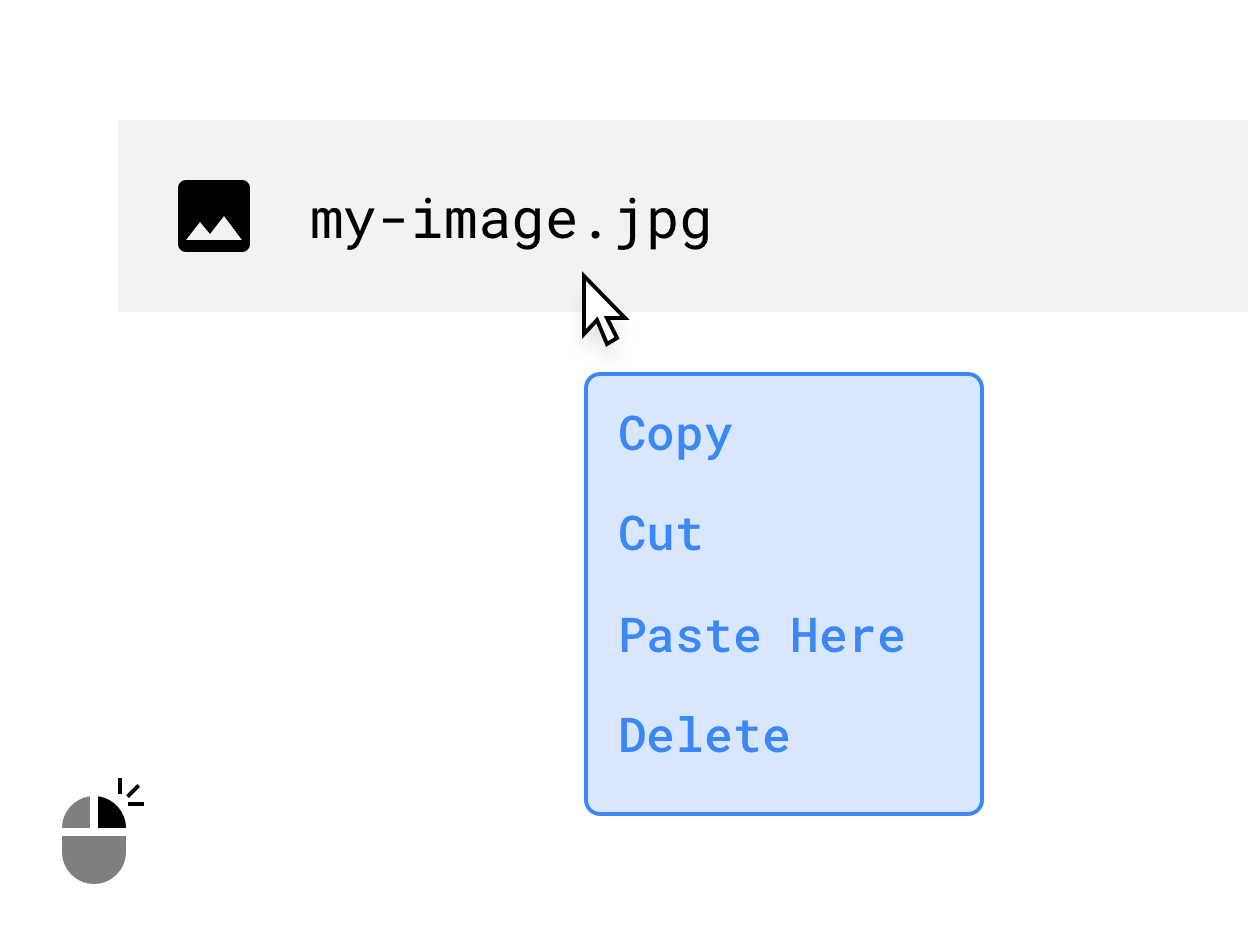
Android 上下文菜单是引导用户使用应用功能的另一种加速器,可以通过鼠标点击、触控板辅助按钮或触摸屏上的轻触并按住操作来触发

图 6. 右键点击时出现的上下文菜单。
拖放
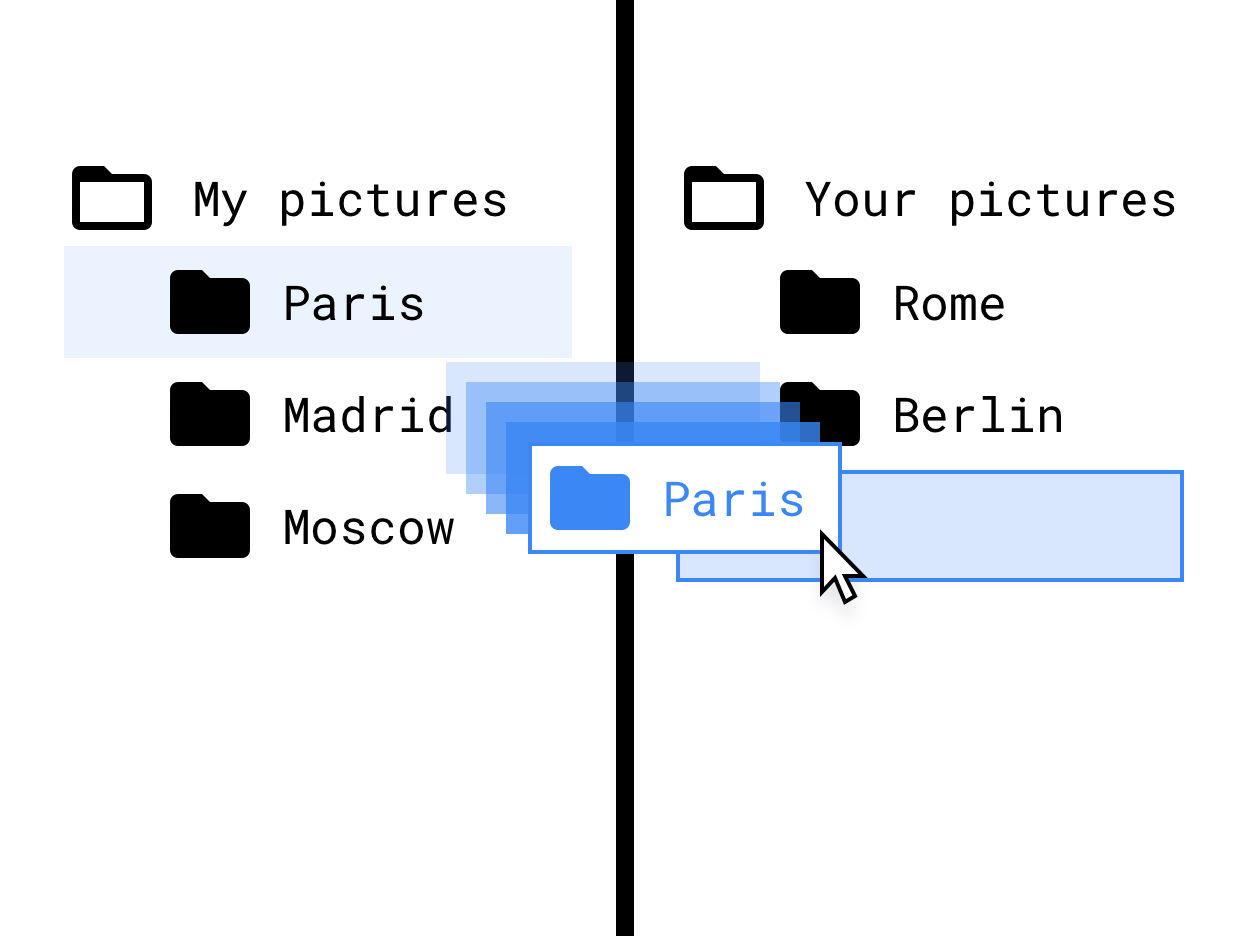
构建拖放交互(如下图所示)可以为您的应用带来高效、直观的生产力功能。如需了解更多信息,请参阅拖放。

图 7. 文件树界面中的拖放。
手写笔支持
手写笔支持对于绘图和笔记应用至关重要。通过实现针对手写笔输入使用量身定制的交互,为配备手写笔的 Chromebook 和平板电脑提供增强支持。
在设计手写笔交互时,请考虑不同手写笔硬件的潜在差异。如需手写笔 API 的概述,请参阅大屏幕上的输入兼容性。
使您的布局具有响应性
充分利用应用可用的屏幕空间,无论其视觉状态如何(全屏、纵向、横向或窗口化)。一些良好的空间使用示例包括以下内容
- 显示应用架构。
- 将文本长度和图片大小限制为最大宽度。
- 更好地利用应用工具栏中的空间。
- 通过使应用适应鼠标而非拇指的使用,改进 UI 可供性元素的放置。
- 优化视频和图片的大小,为所有媒体设置一组最大宽度和高度,并最大限度地提高可读性和可扫描性。
- 使用窗口大小类别和窗格布局来实现自适应设计。
- 移除或降低横向滚动组件的重要性。
- 避免全屏模态 UI。对于所有非关键操作,请使用内联 UI,例如进度指示器和提醒。
- 使用为鼠标、键盘和大屏幕设计的改进 UI 组件,例如时间日期选择器、文本字段和菜单。
- 对于小型到中型编辑功能,请使用内联编辑、额外列或模态 UI,而不是新的 activity。
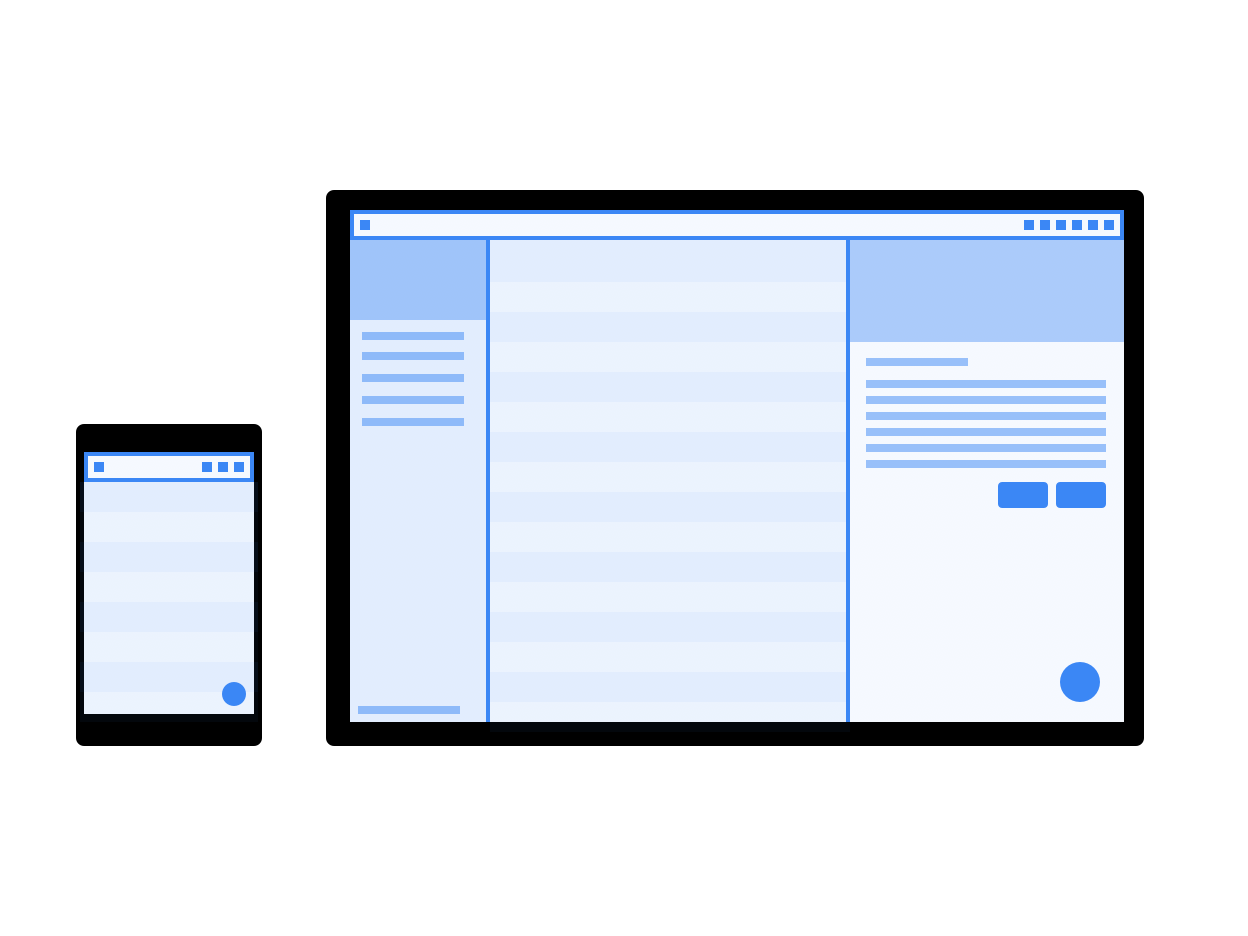
- 移除或修改浮动操作按钮 (FAB),以改善键盘导航。默认情况下,FAB 在横向标签页切换顺序中排在最后。相反,将其排在第一位(因为它是主要操作),或用另一个更高级的可供性元素替换它。

图 8. 手机和桌面尺寸屏幕上的响应式布局模型。
更改导航模式
系统级返回按钮是 Android 手持设备起源的沿袭模式,它不太适合桌面环境。
随着您的应用越来越适应笔记本电脑环境,请考虑采用一种淡化返回按钮的导航模式。让应用通过在其大屏幕 UI 中提供应用内返回按钮、面包屑或其他退出路径(如关闭或取消按钮)来处理自己的历史堆栈。
您可以通过在 <activity> 标签内设置偏好设置来控制您的应用是否在其窗口中显示返回按钮。将设置设为 true 会隐藏返回按钮
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
解决相机预览图像问题
当应用只能以纵向方向运行而用户却在横向屏幕上运行它时,可能会出现相机问题。在这种情况下,预览或捕获结果可能会错误旋转。
为了简化相机开发,请考虑使用 CameraX 库。
如需了解更多详细信息,请参阅相机预览问题说明。
处理设备设置
对于在 ChromeOS 上运行的应用,请考虑以下设备设置。
更改音量
ChromeOS 设备是固定音量设备:播放声音的应用有自己的音量控制。请遵循使用固定音量设备的指南。
更改屏幕亮度
您无法在 ChromeOS 上调整设备亮度。对 system settings 和 WindowManager.LayoutParams 的调用将被忽略。
