
Android 小部件
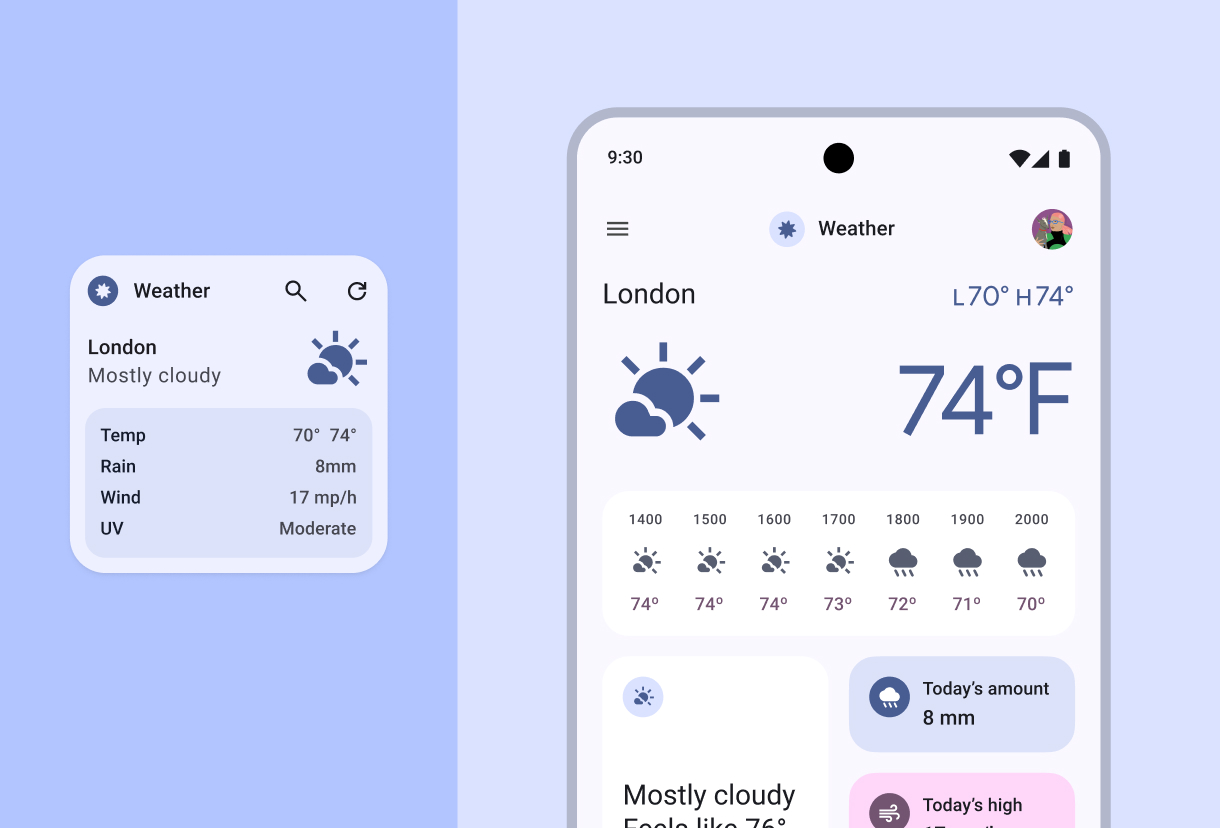
添加小部件以提升用户体验。小部件是可自定义的主屏幕元素,可清晰直观地显示应用内容或操作。
入门
布局
内容
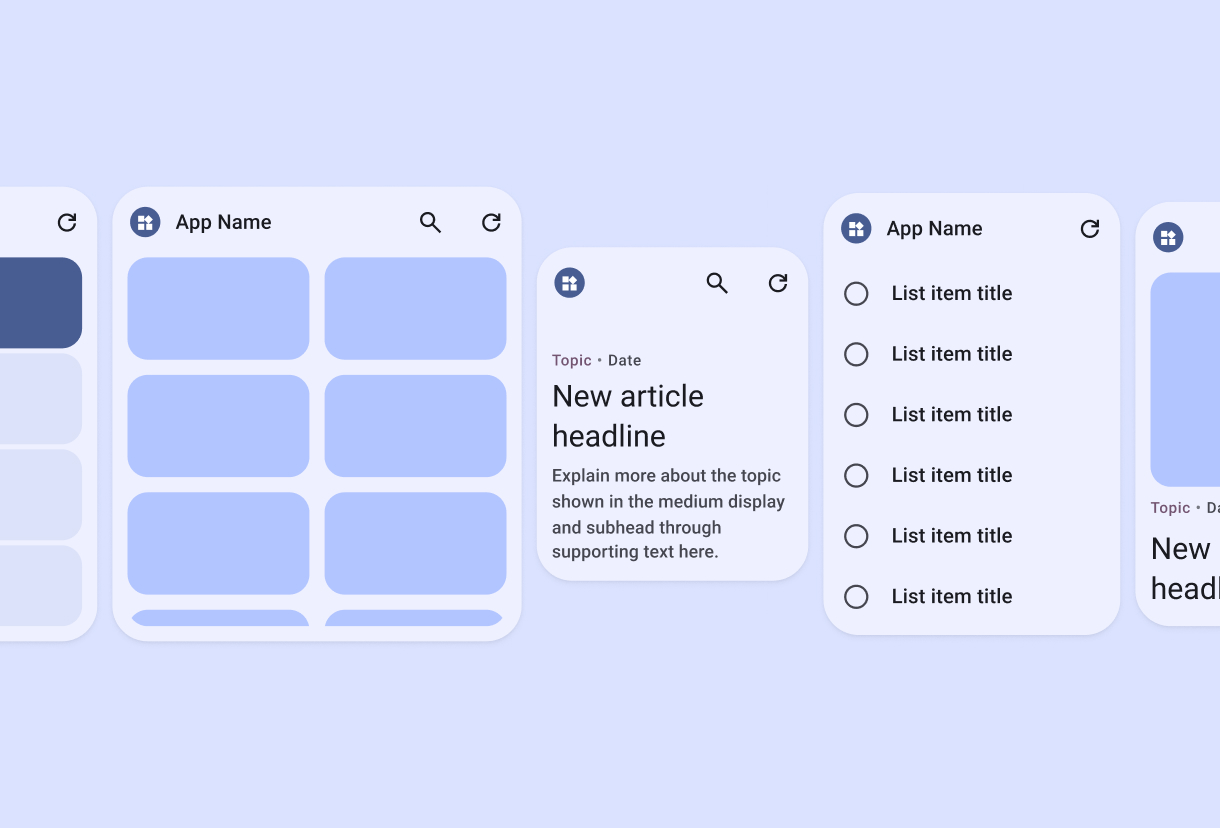
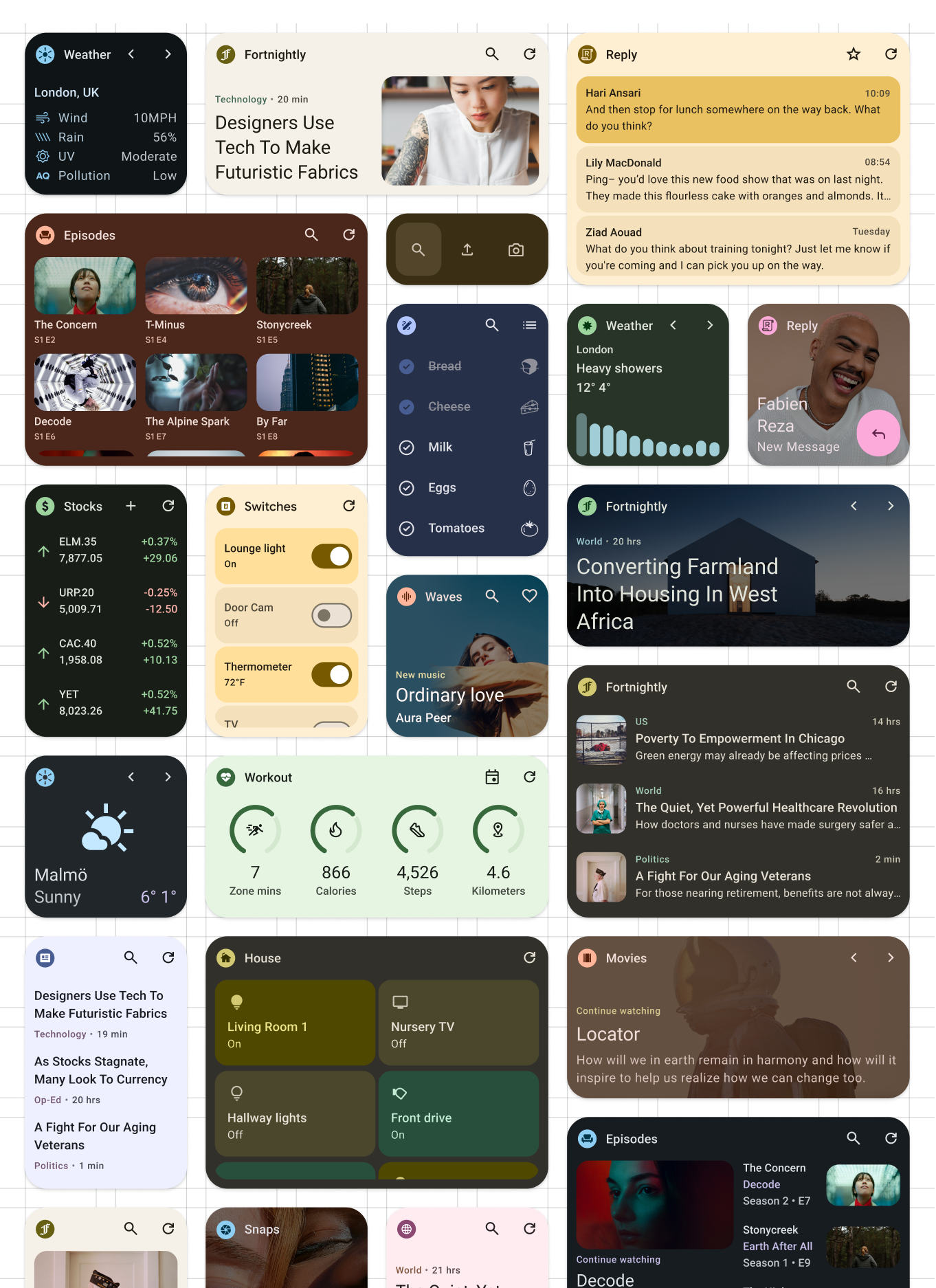
在决定布局之前,请考虑您想在小部件中显示的内容。您希望您的应用是图片丰富还是文本丰富?查找各种内容类型的布局示例。
规范的小部件布局
使用我们现成的响应式布局快速入门,这些布局满足最常见的小部件类型。
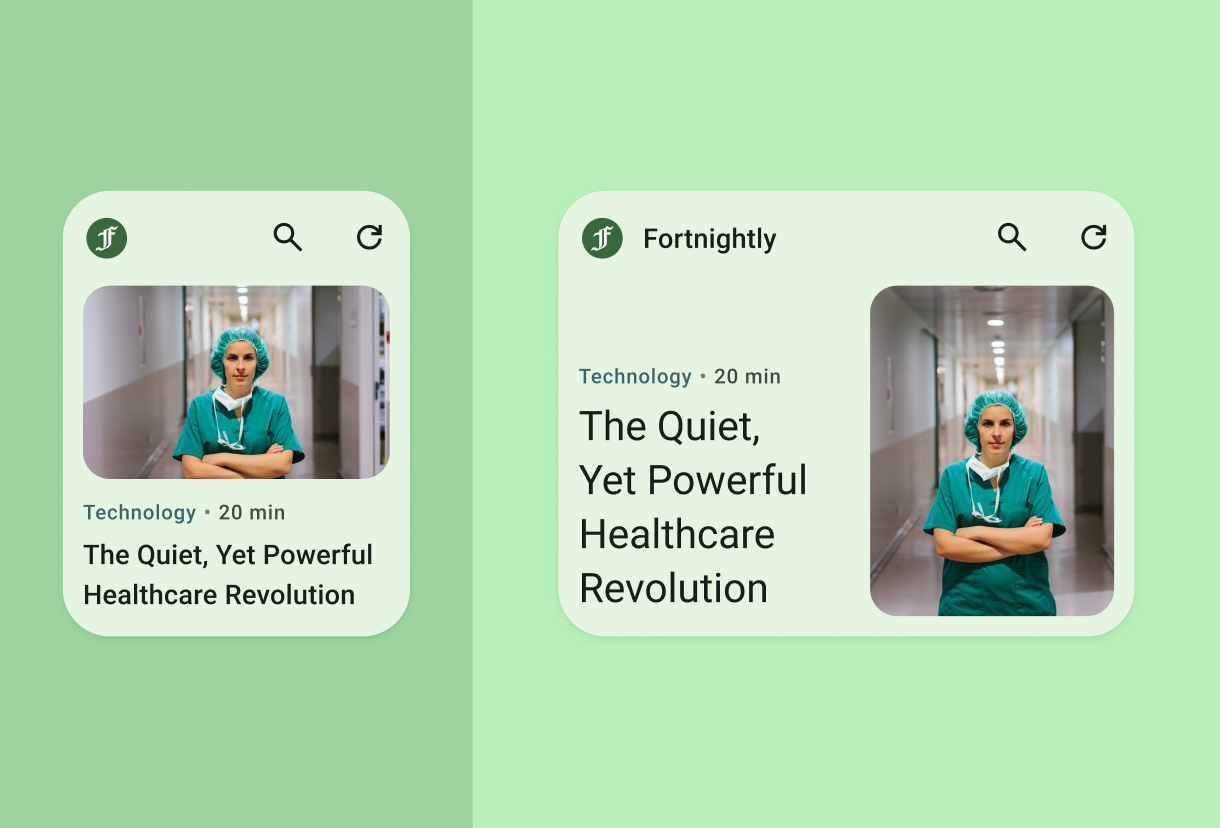
尺寸
响应式布局
确保您的应用灵活,并考虑您的应用如何调整大小。它在纵向、正方形或横向布局中可能是什么样子?
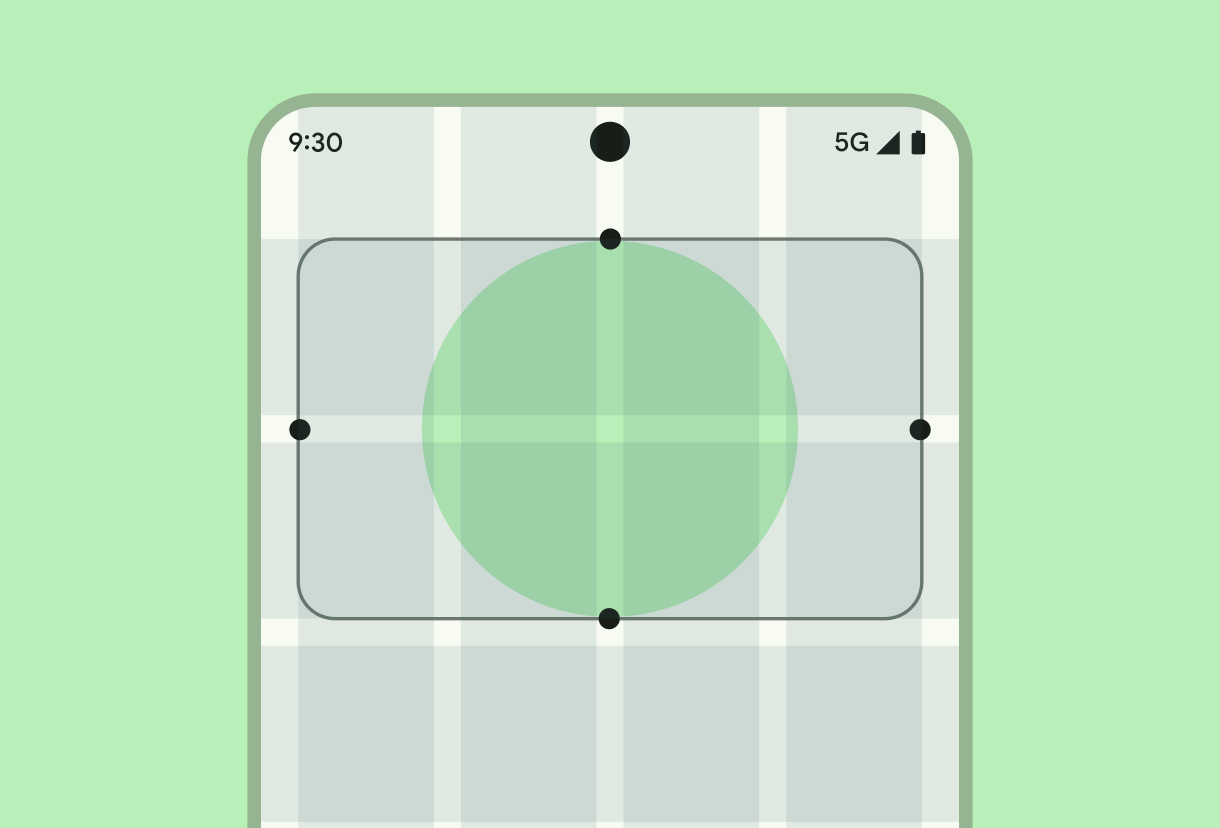
填充边界
主屏幕空间宝贵,因此务必确保您的应用构建用于充分利用分配给它的空间。
样式
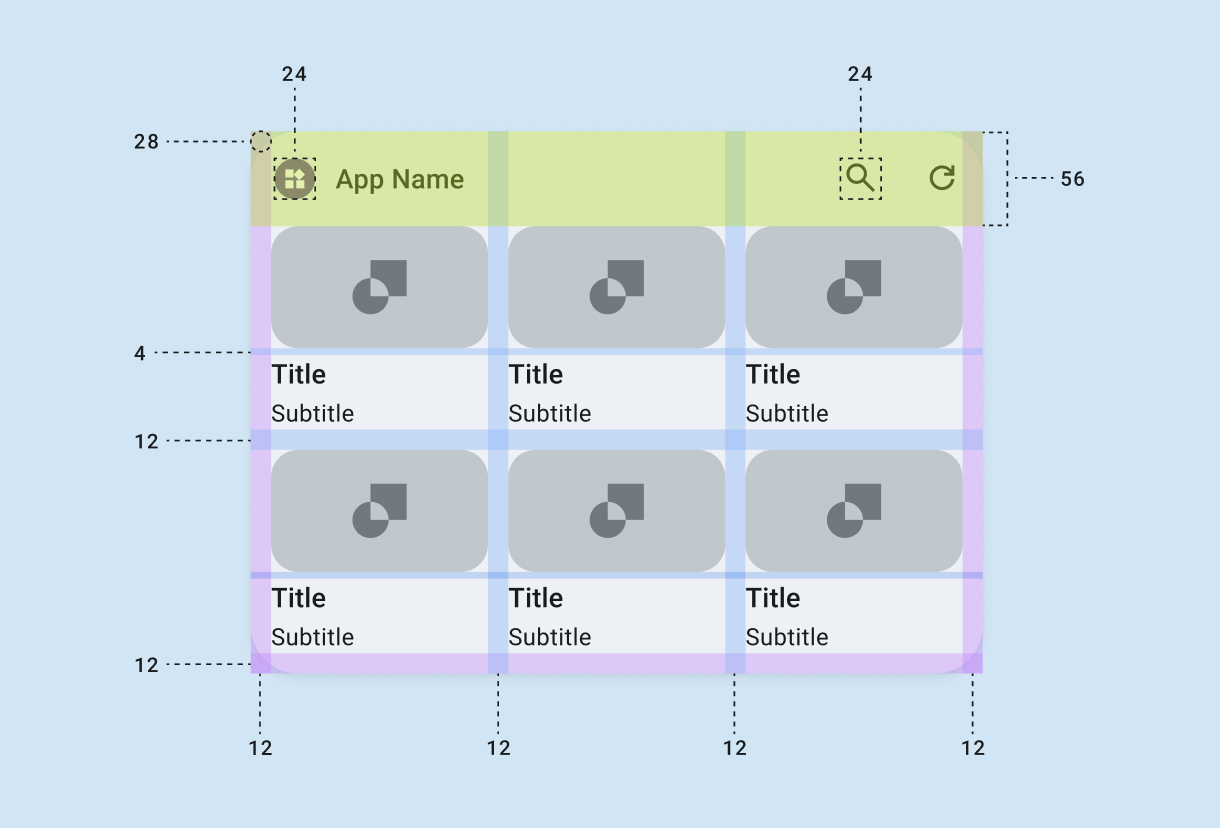
结构和规格
了解核心组件和详细的设计规范,以确保您的应用满足我们的质量标准。
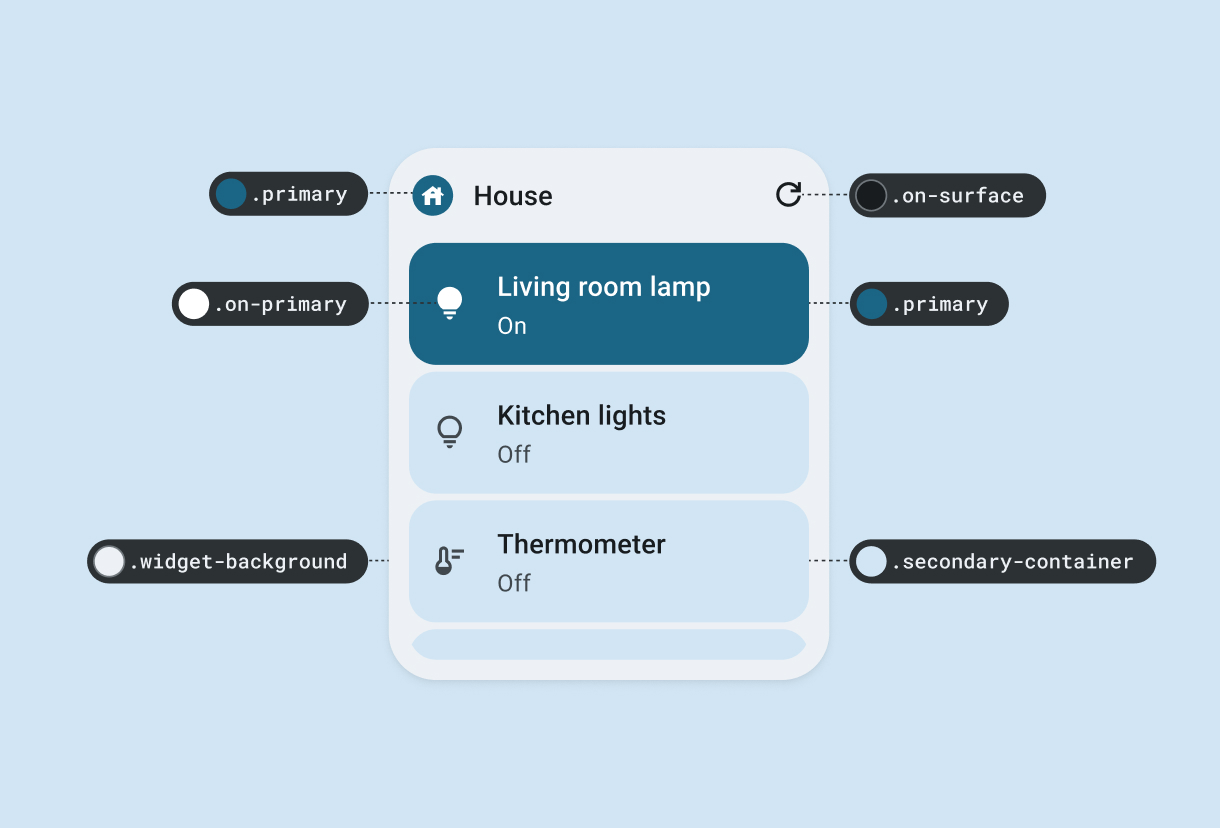
颜色标记
为了更好地融入用户的桌面,请允许您的应用适应系统设备主题,以便您的应用可以使用亮暗主题和对比度设置等功能。
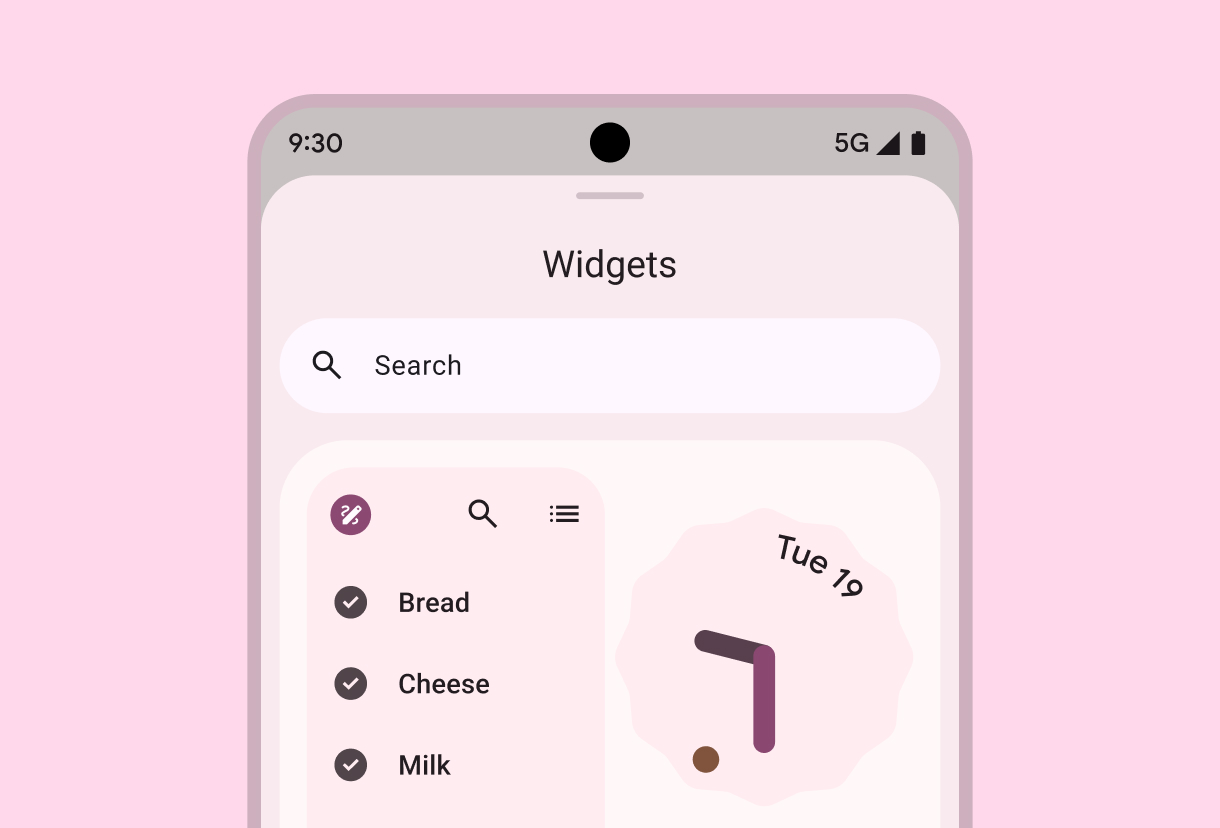
发现和推广
小部件选择器要求
从推荐的小部件尺寸到高质量的预览,请查看我们的指南,以帮助您的应用获得关注并在人群中脱颖而出。