在家中随时在大屏幕上无缝访问您最喜爱的电影、电视节目、音乐等内容。
资源
| 类型 | 链接 | 状态 |
|---|---|---|
| 设计 | 设计源文件 (Figma) | 可用 |
| Inter (Google Fonts) | 可用 | |
| 实现 | Jetpack Compose (Github) | 可用 |
主题
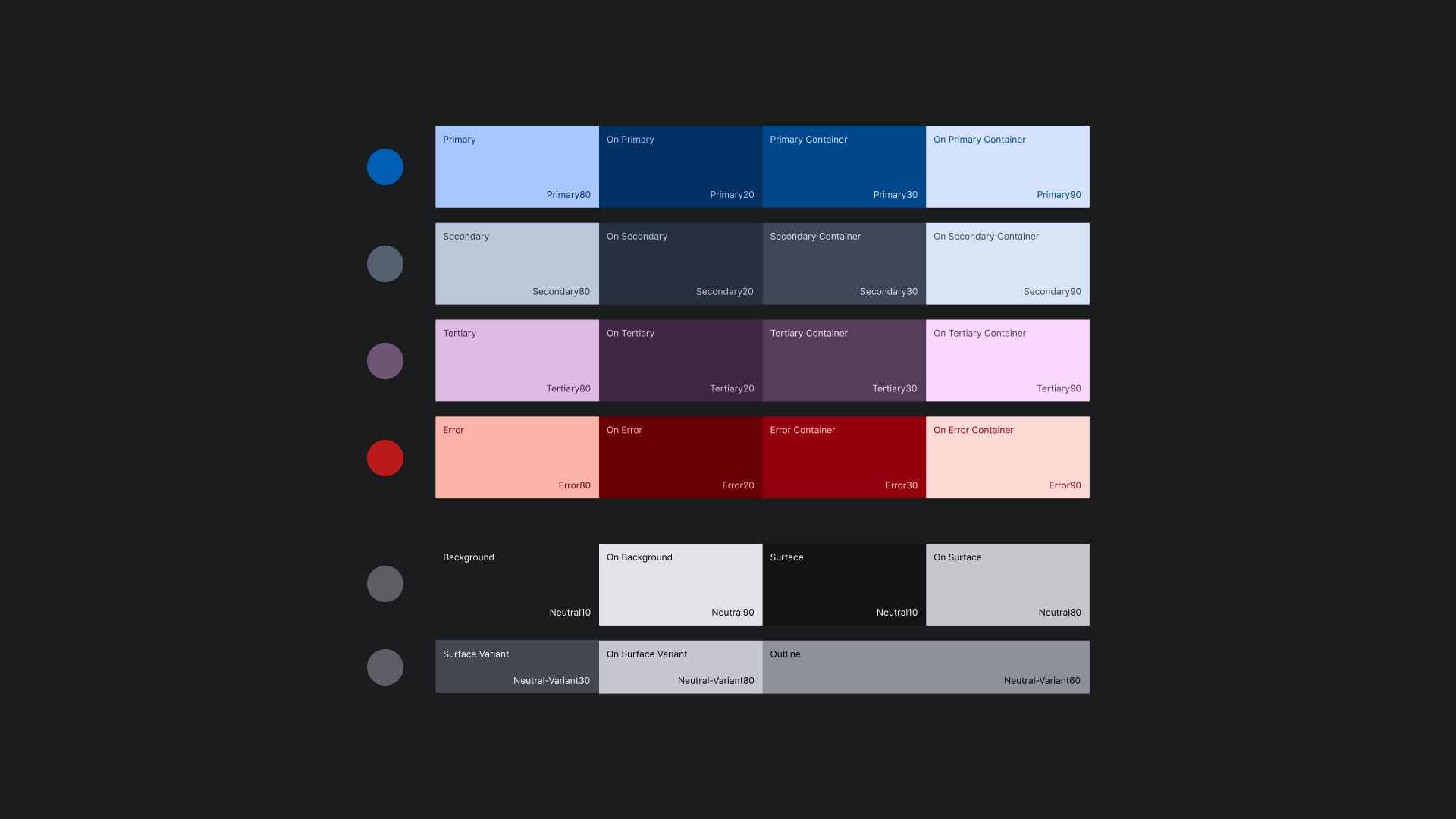
颜色主题
颜色主题是使用 Material Design 3 主题生成器生成的。

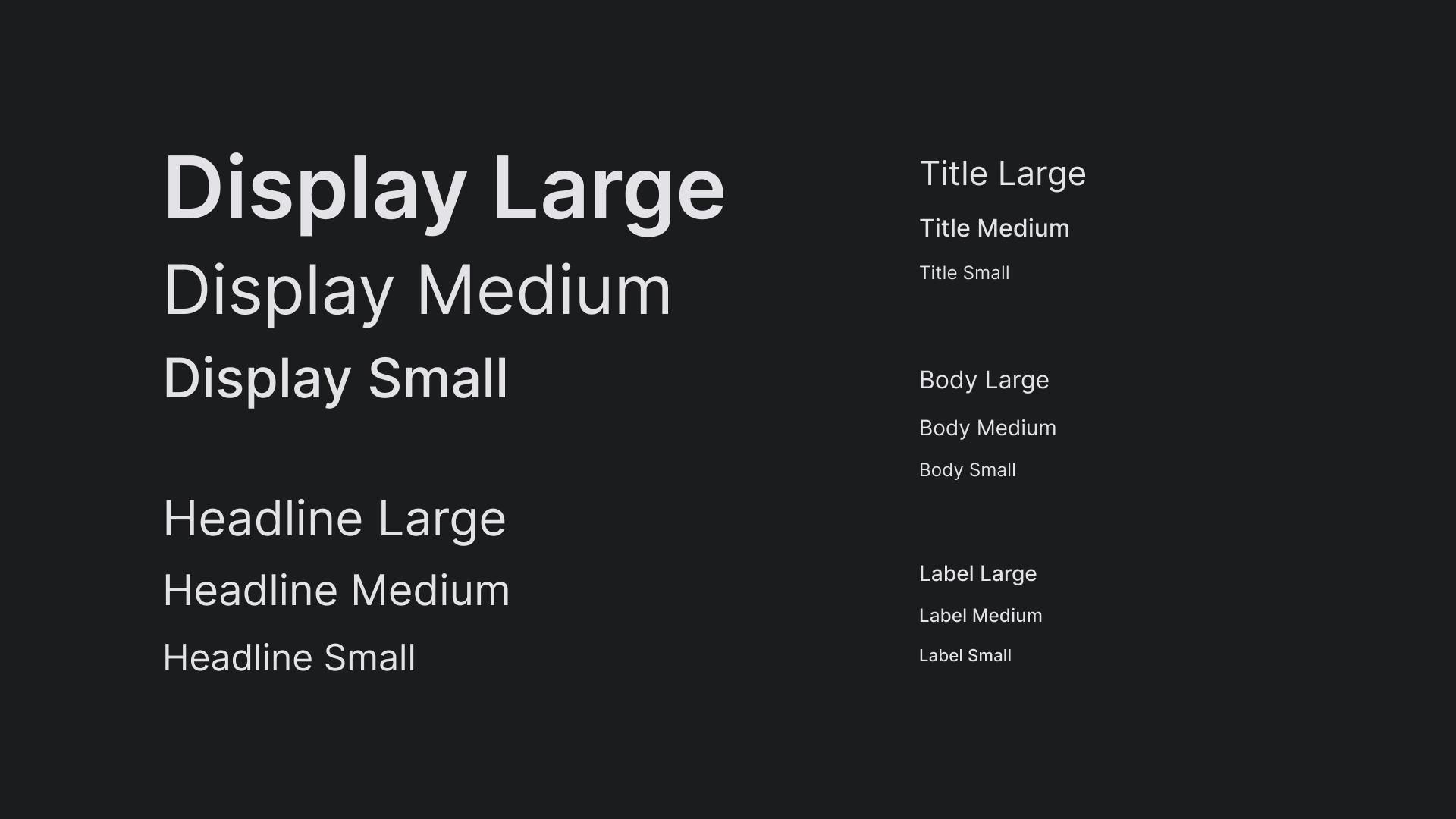
排版
JetStream 的字体缩放使用 Inter 字体,为电视屏幕创造简洁清晰的外观。

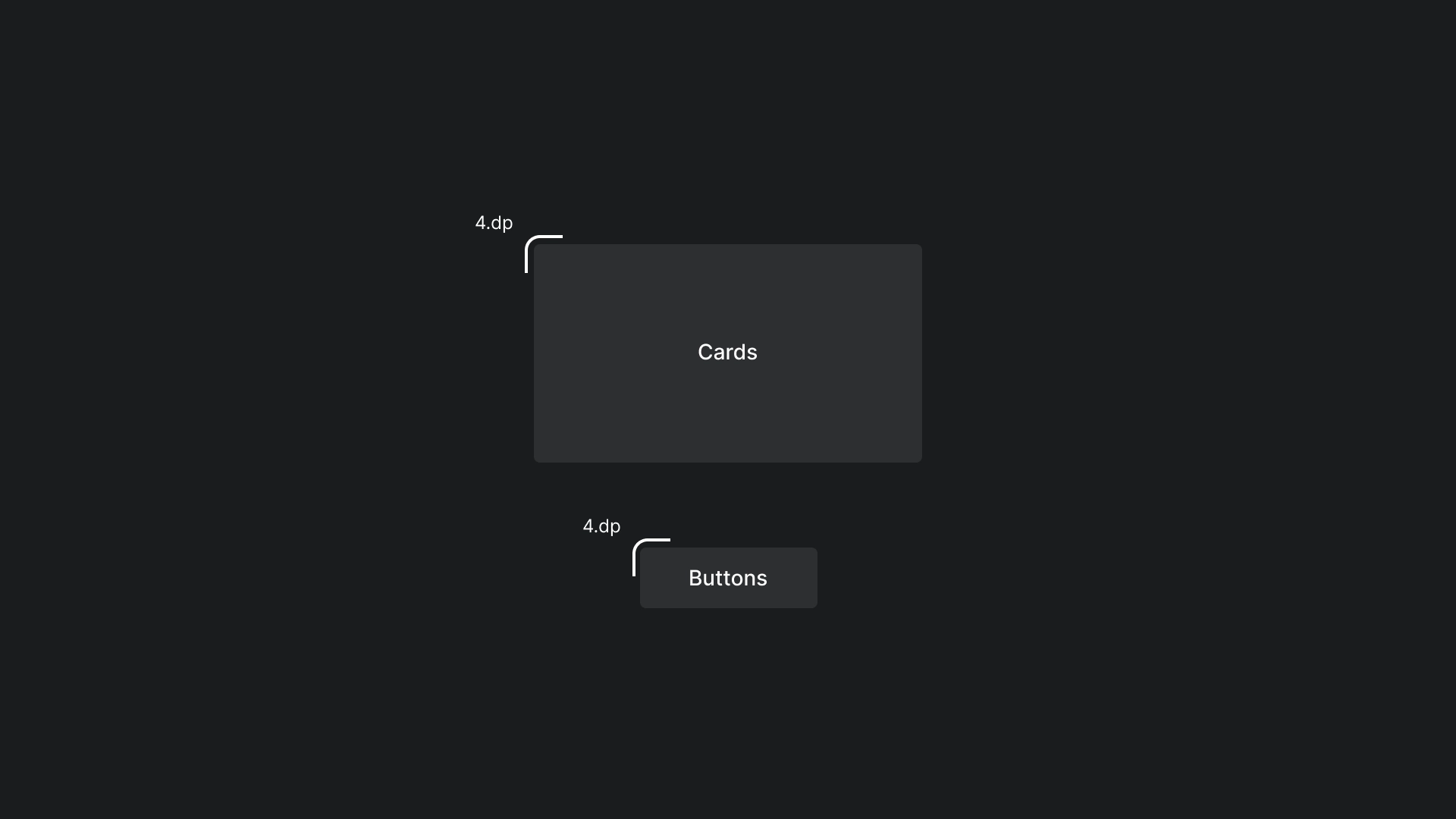
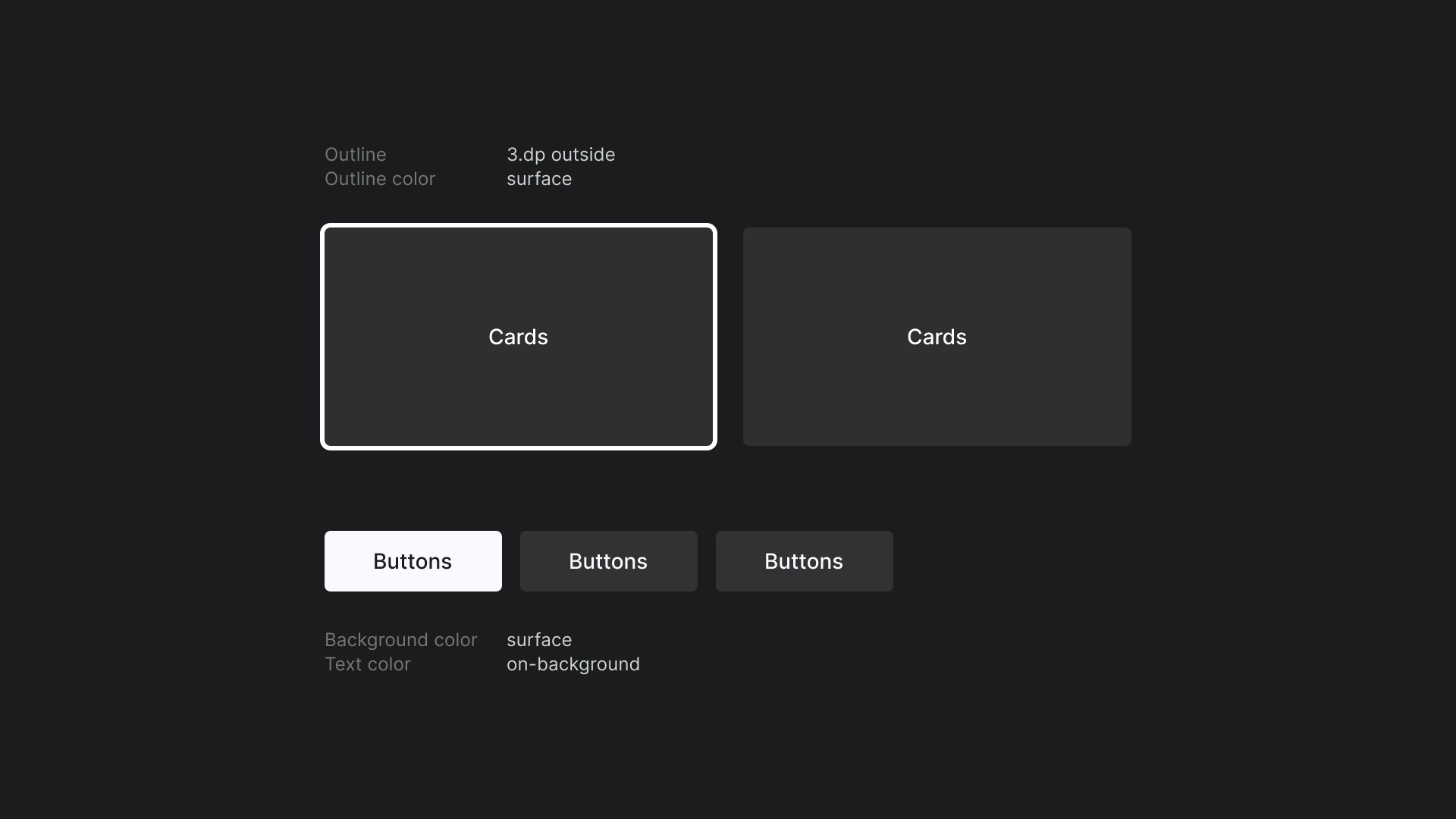
形状
卡片和按钮应用了细微的圆角,以创建友好且易于接触的边缘。

焦点
JetStream 中使用了具有轮廓颜色的 3dp 轮廓线。

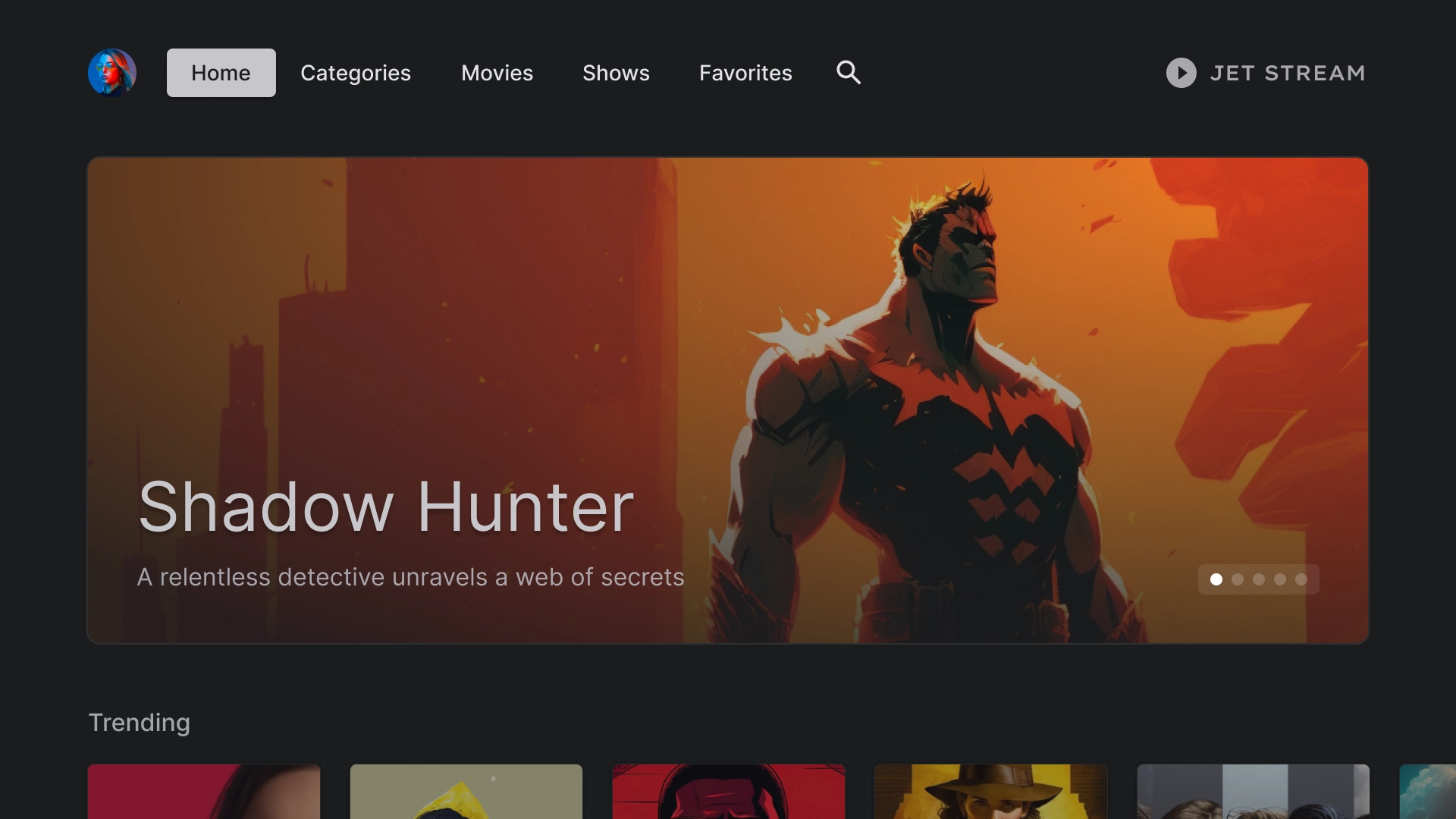
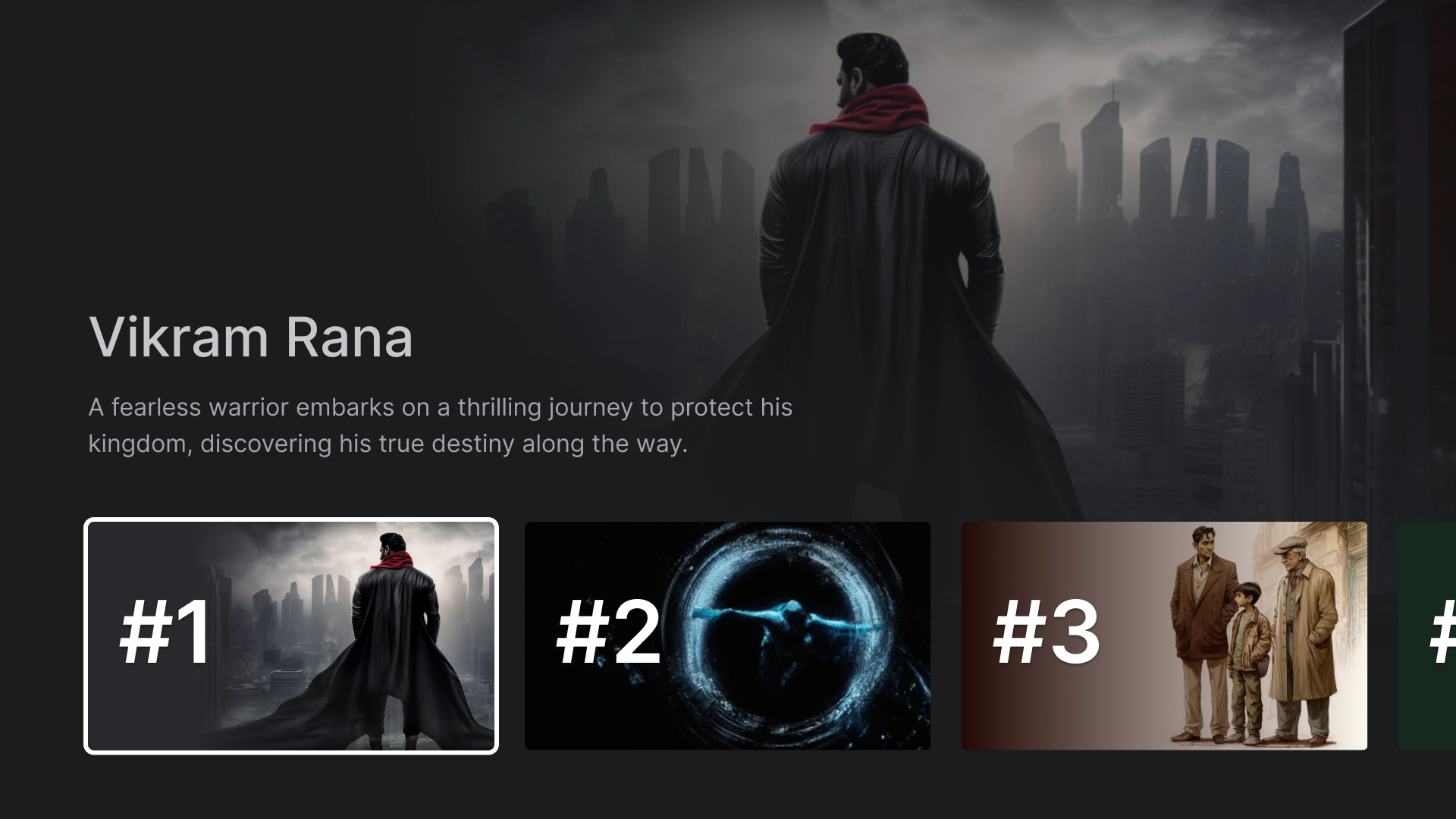
主页
主页
JetStream 应用的着陆页。

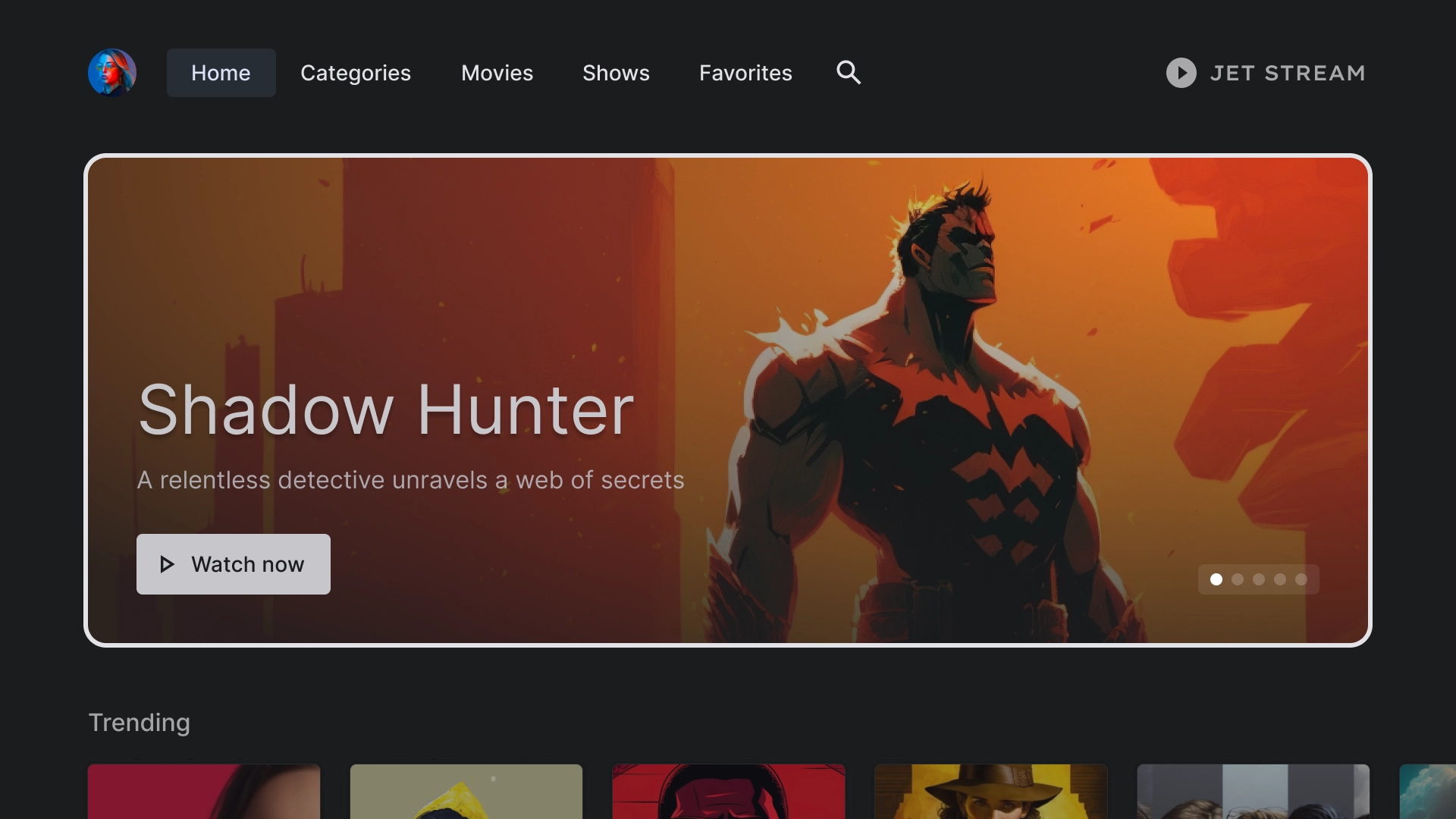
精选轮播图
采用卡片式布局的轮播图。

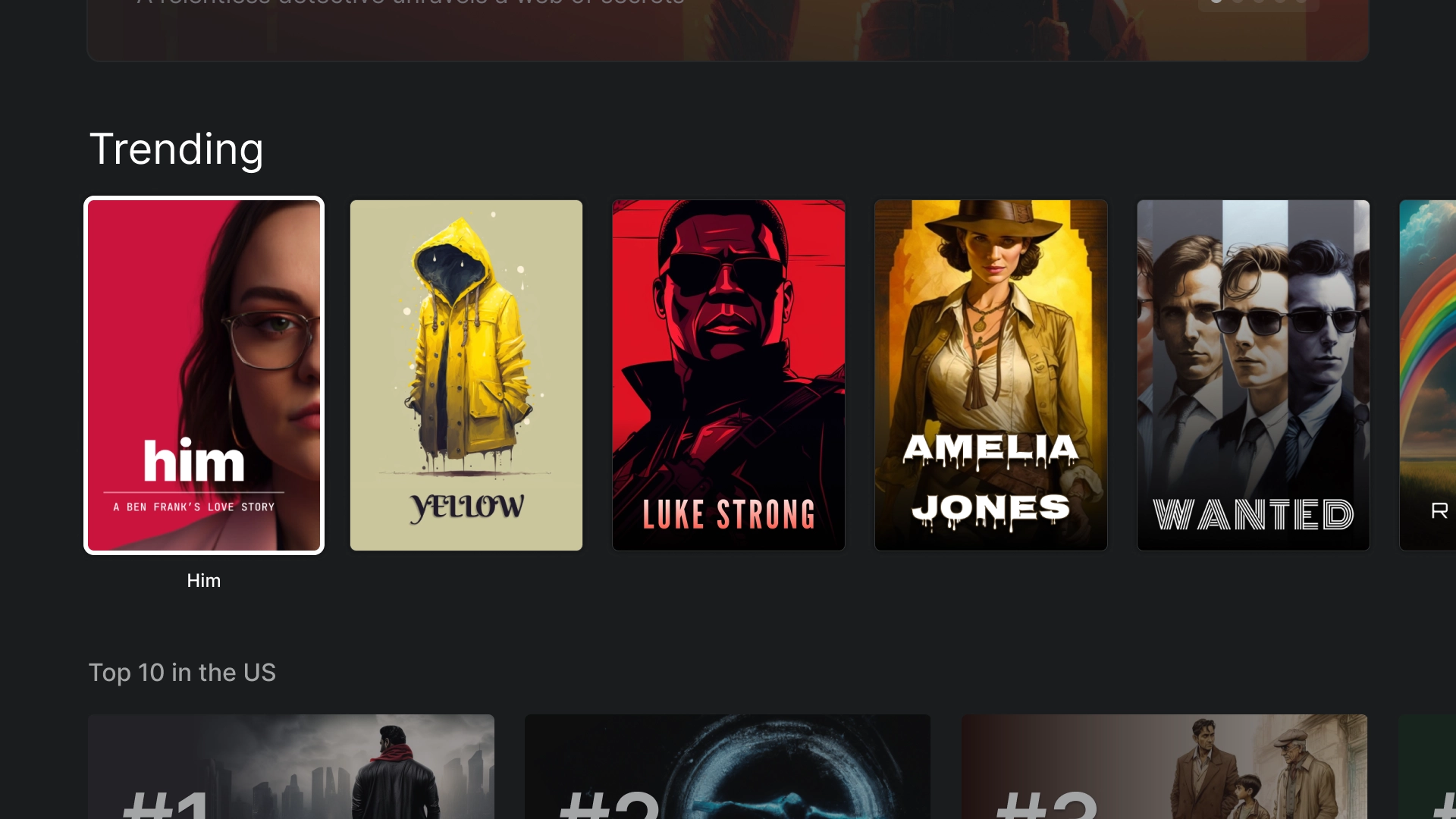
内容行
JetStream 在 5 列布局中采用标准卡片样式,纵横比为 2:3。

沉浸式列表
使用沉浸式列表组件突出显示应用中的特殊内容,例如热门趋势电影排行榜前 10 名。

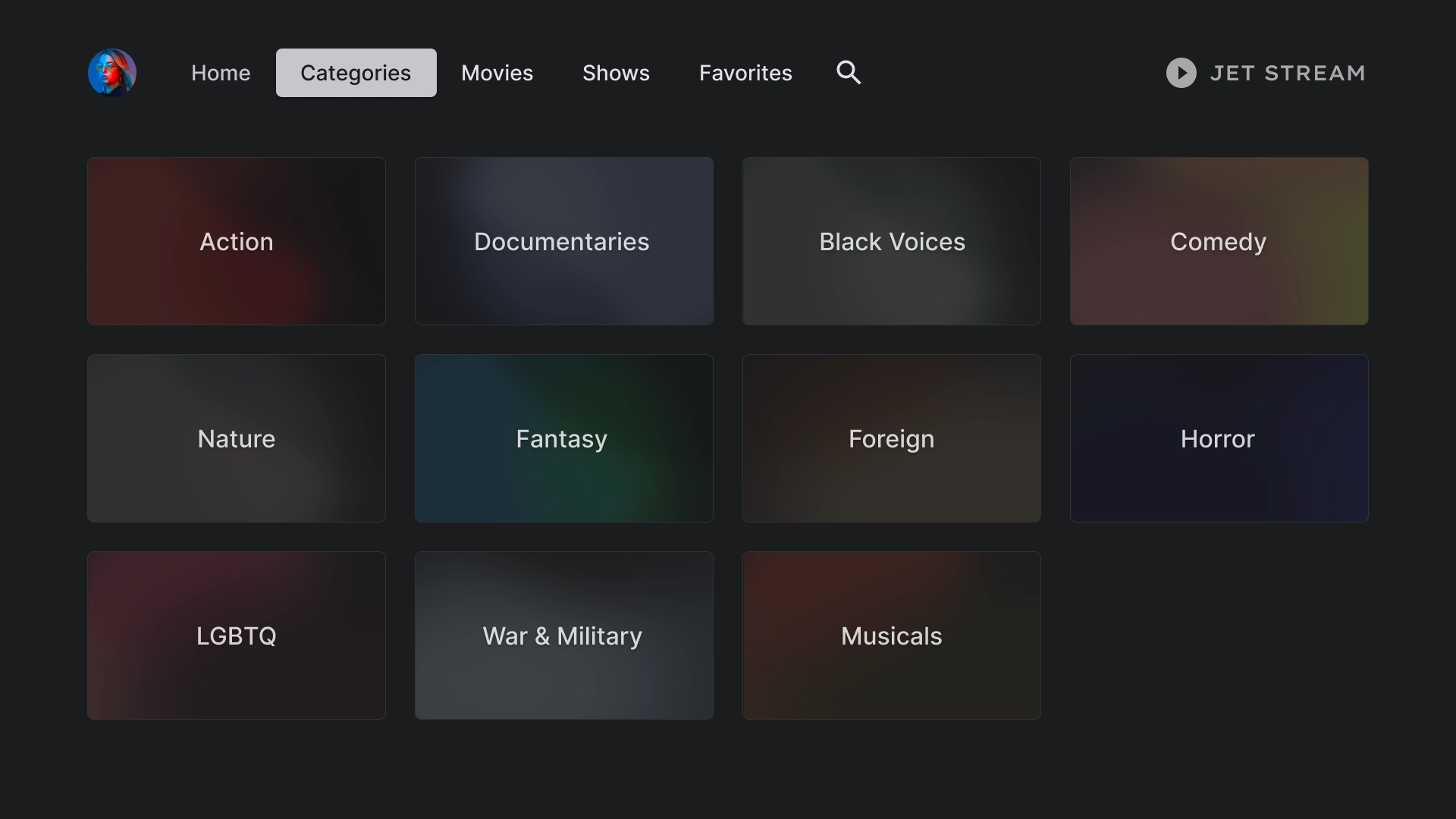
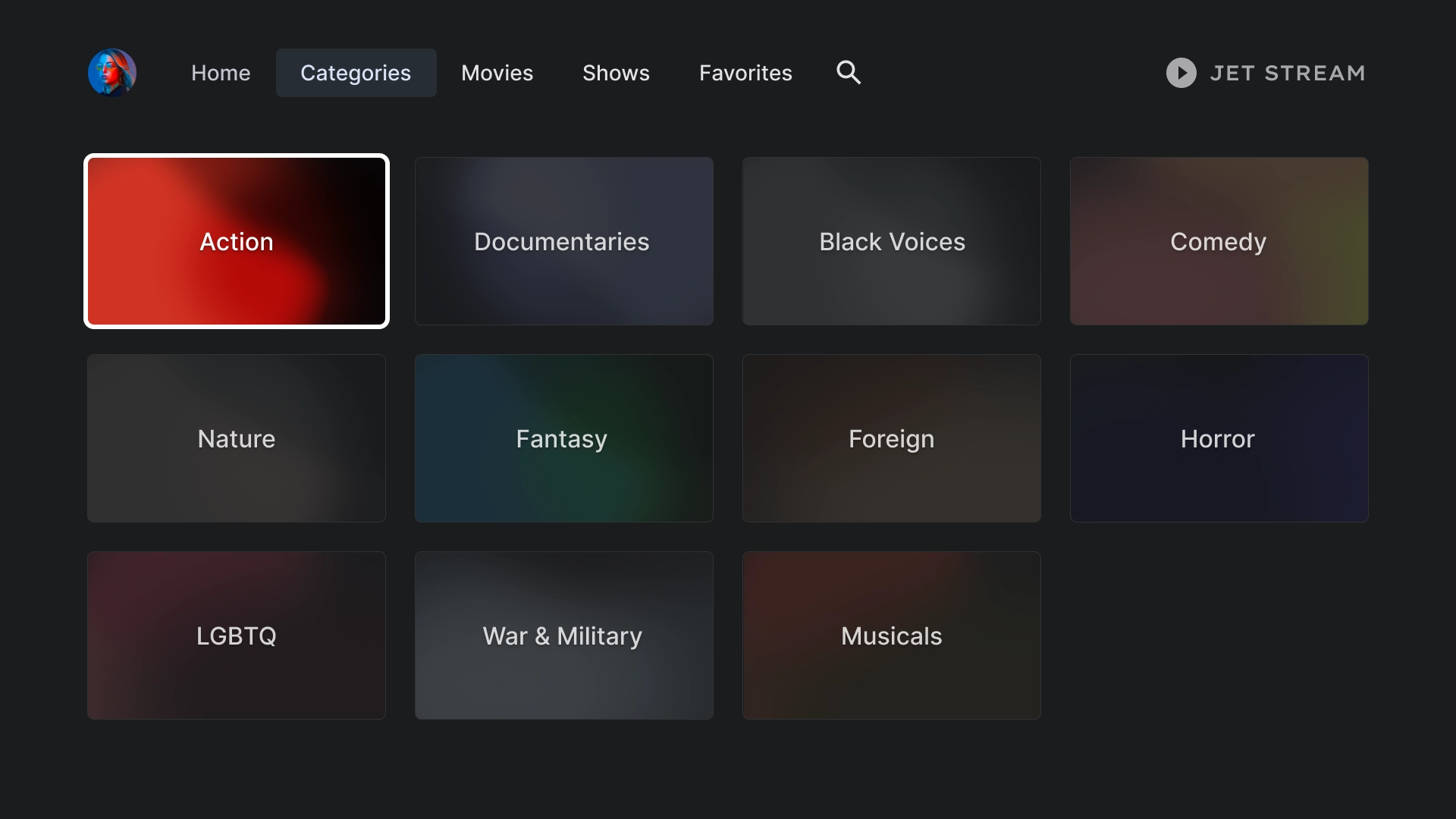
类别
类别
类别页面以网格格式显示类型,方便导航和访问。

类别卡片

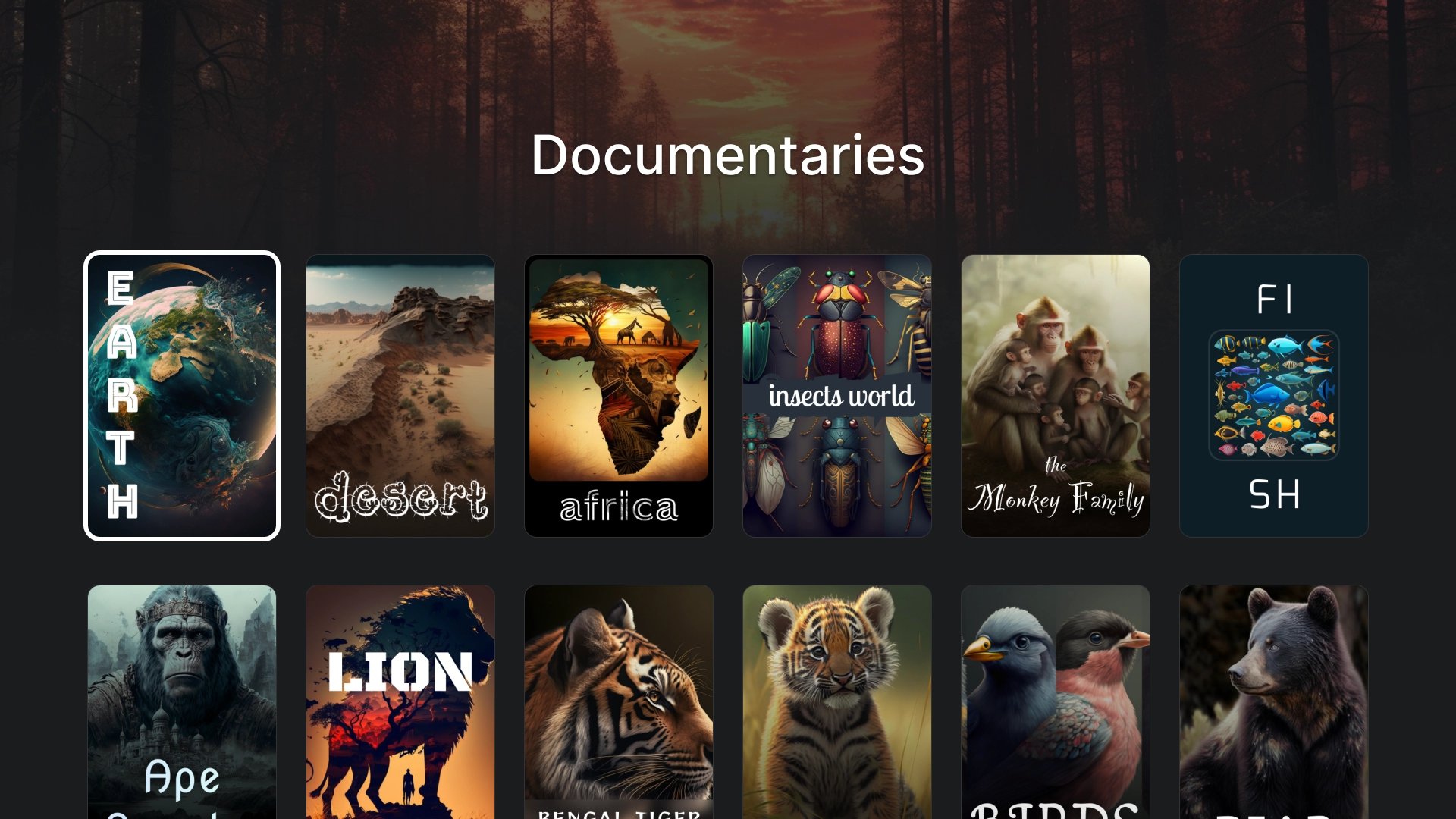
类别详情
类别详情页面使用带有标题的 2:3 卡片网格创建。

媒体
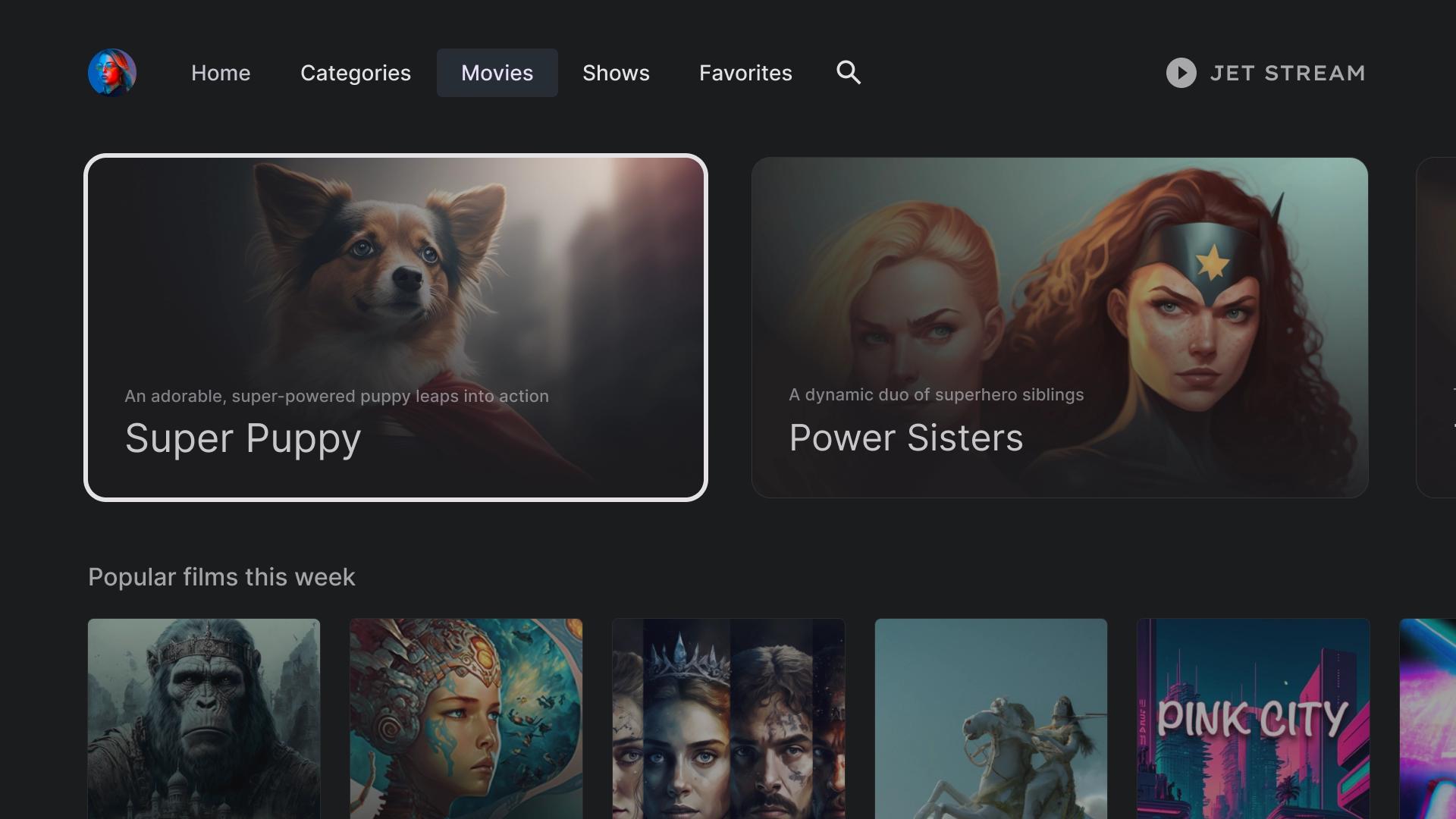
电影
标准电影标签页,顶部有 16:9 的精选卡片,底部有内容网格。

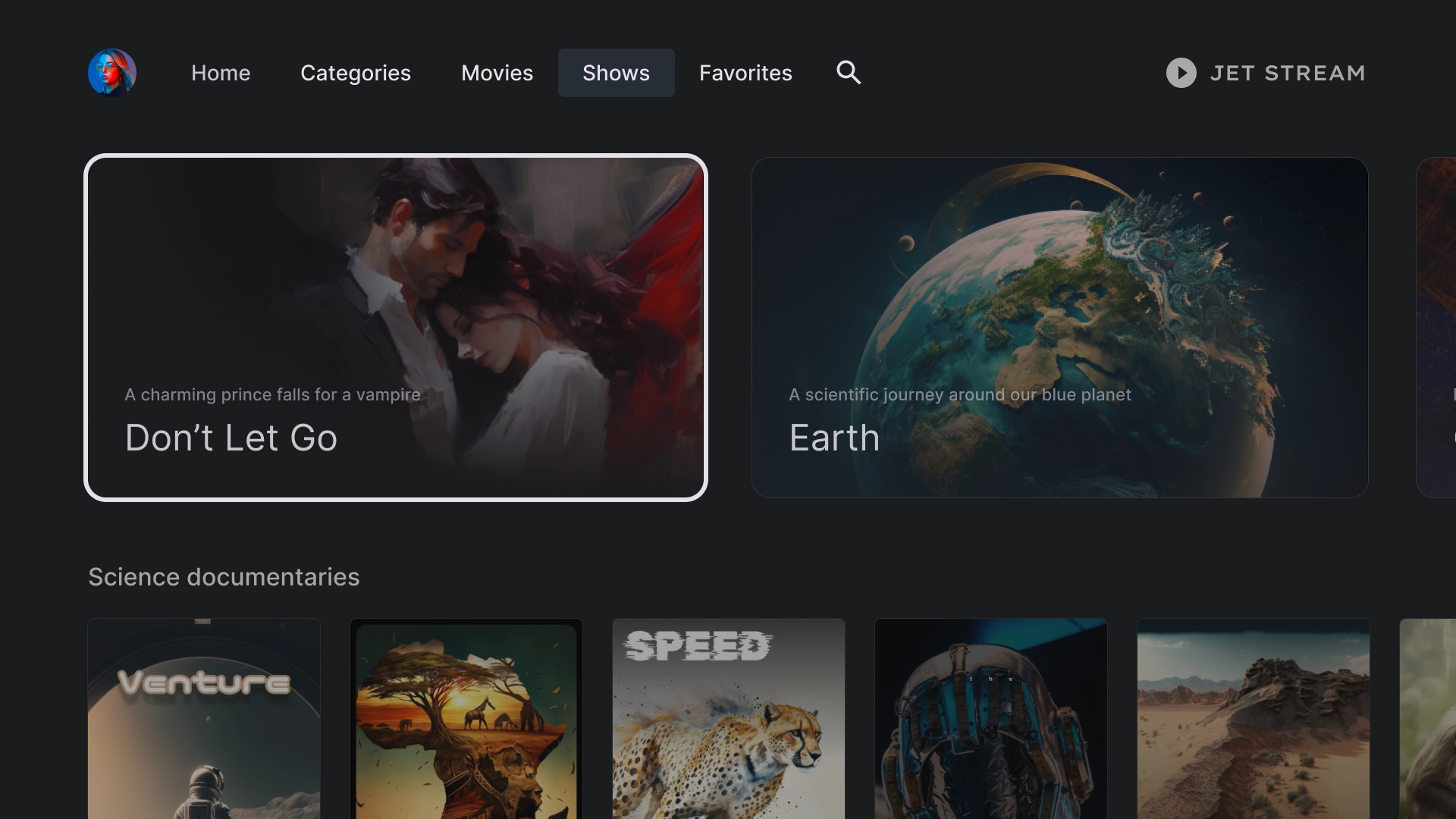
节目

媒体库
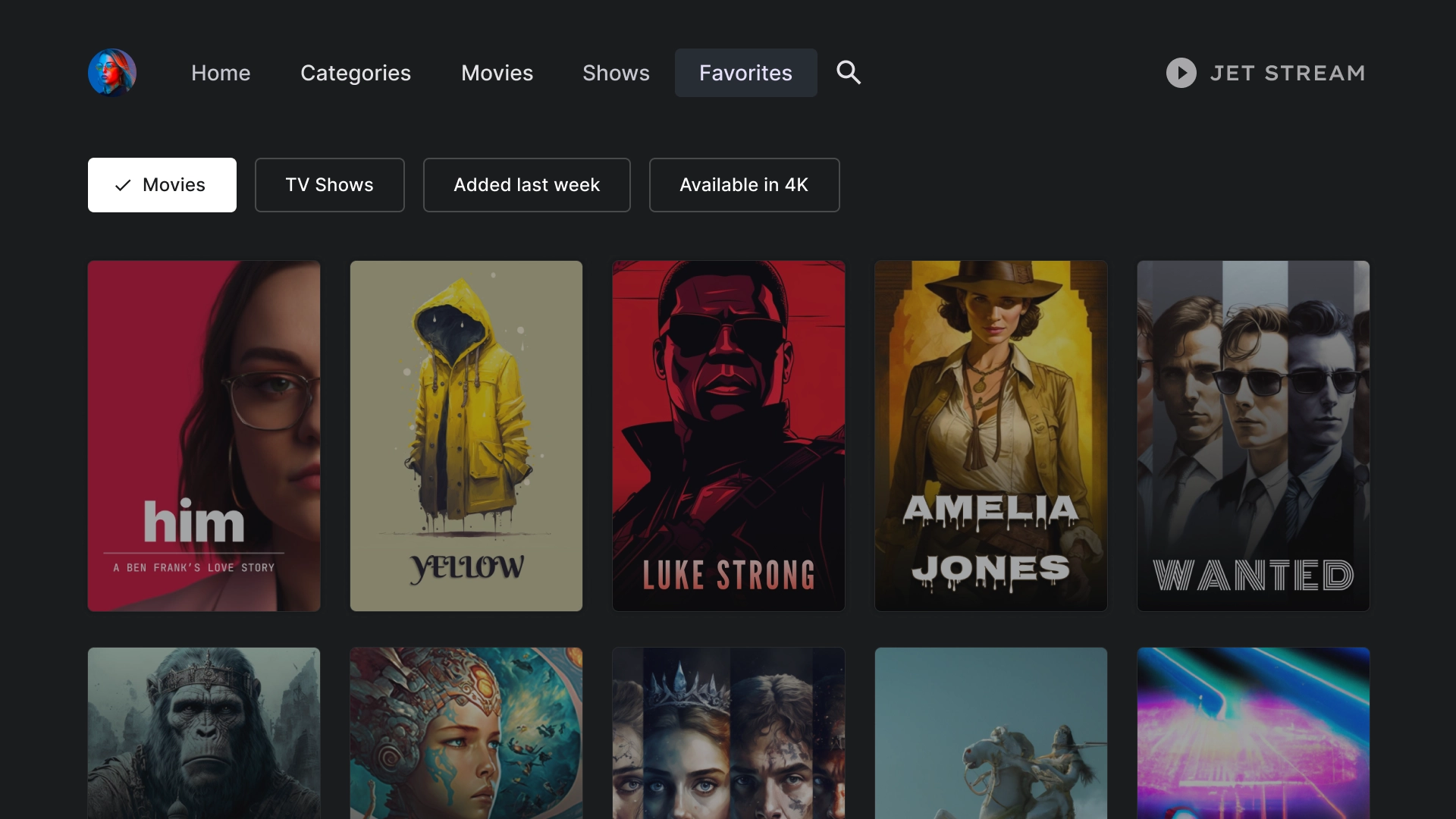
收藏夹
收藏夹标签页屏幕顶部包含筛选芯片,以便快速搜索内容。

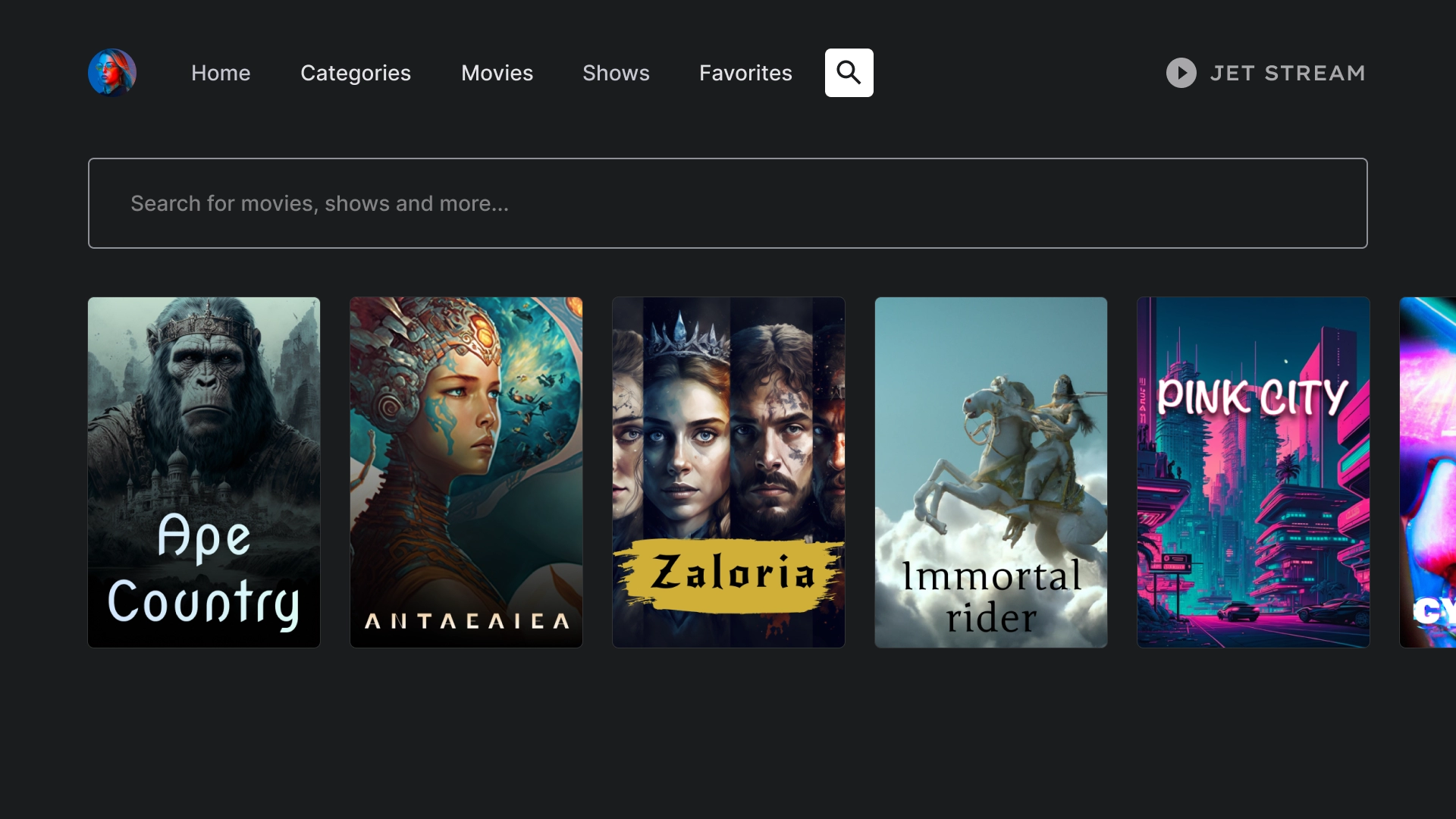
搜索
搜索着陆页
搜索页面设有一个搜索栏,其中包含根据最近搜索建议的搜索查询。

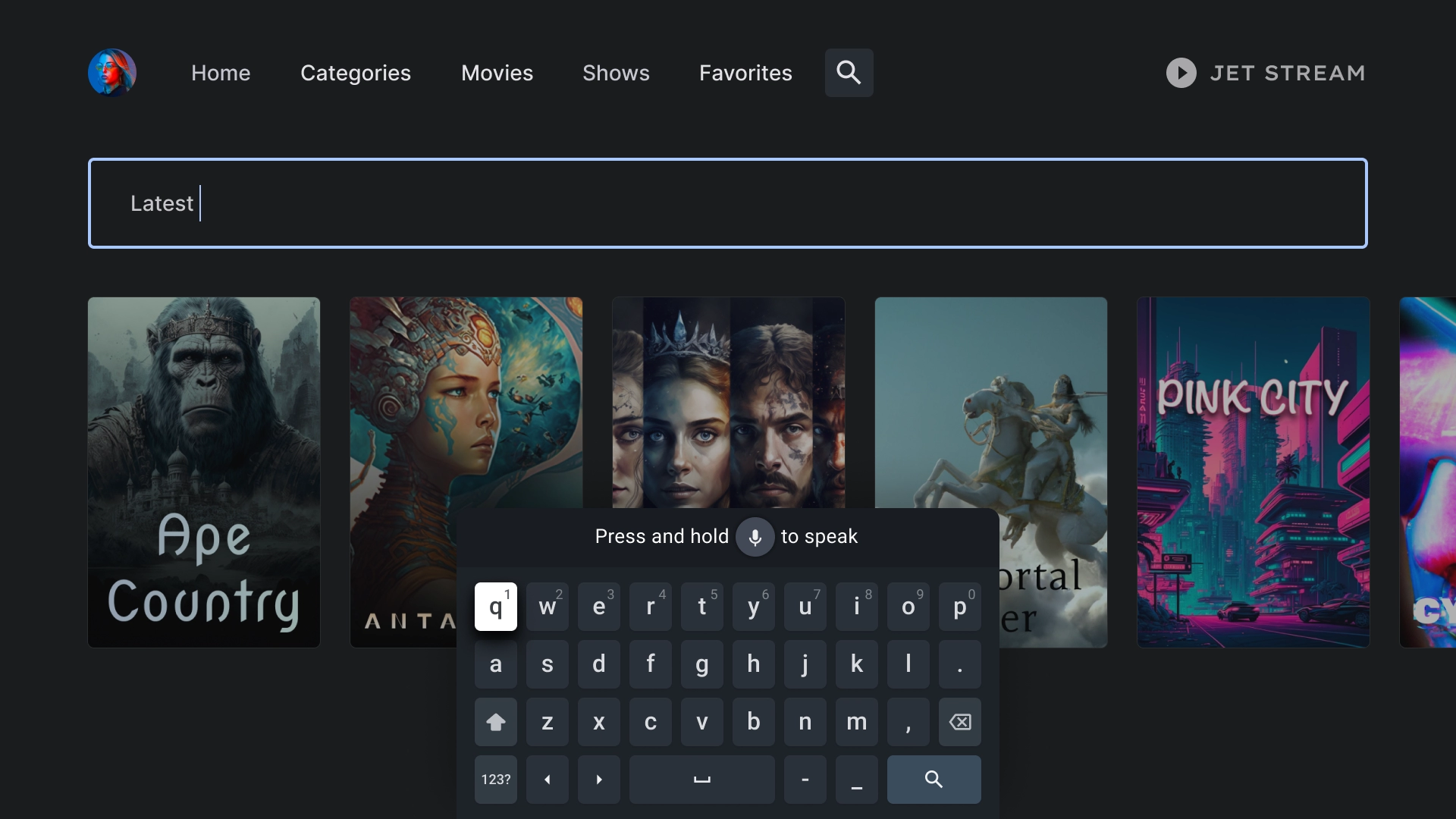
正在搜索
当用户聚焦搜索栏时,键盘会弹出,下方结果会随着用户输入动态更新。

实体详情
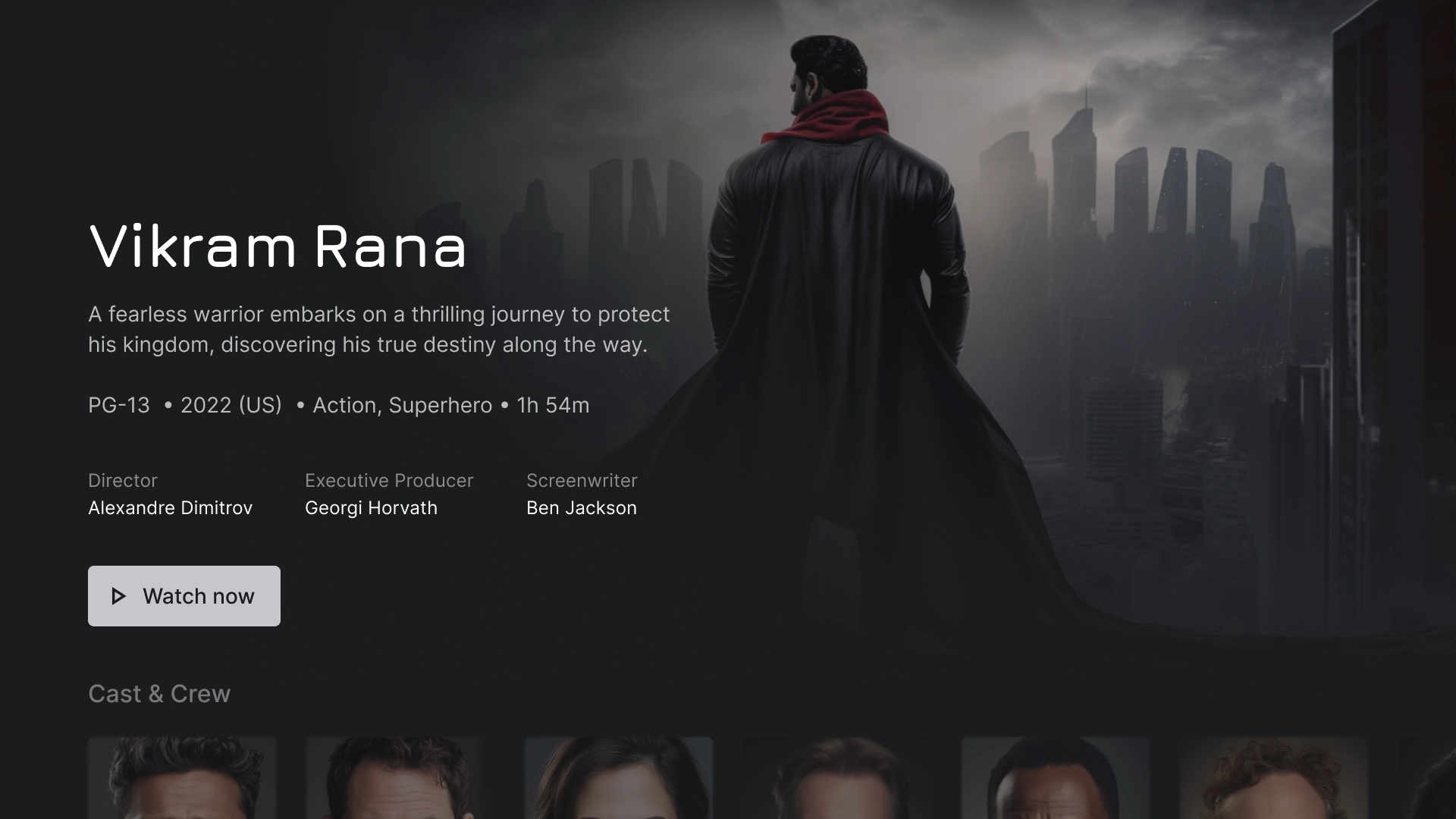
详情着陆页
详情页以影院模式呈现,包含简短剧情摘要和观看电影的显眼号召性用语按钮。

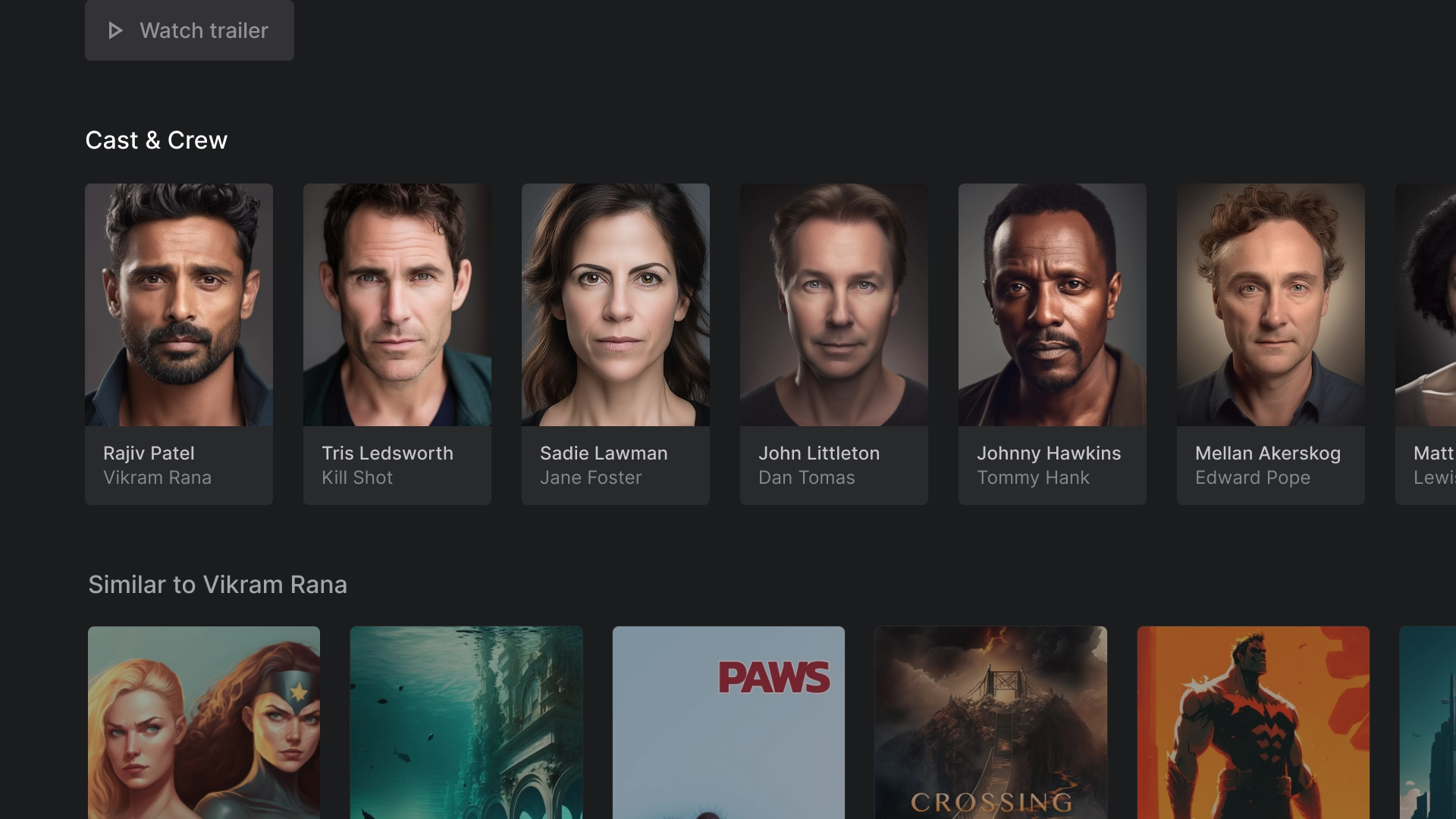
演职人员
演职人员部分包含一排经典卡片,带有标题和描述,每张卡片都配有一个 2:3 的图片素材。

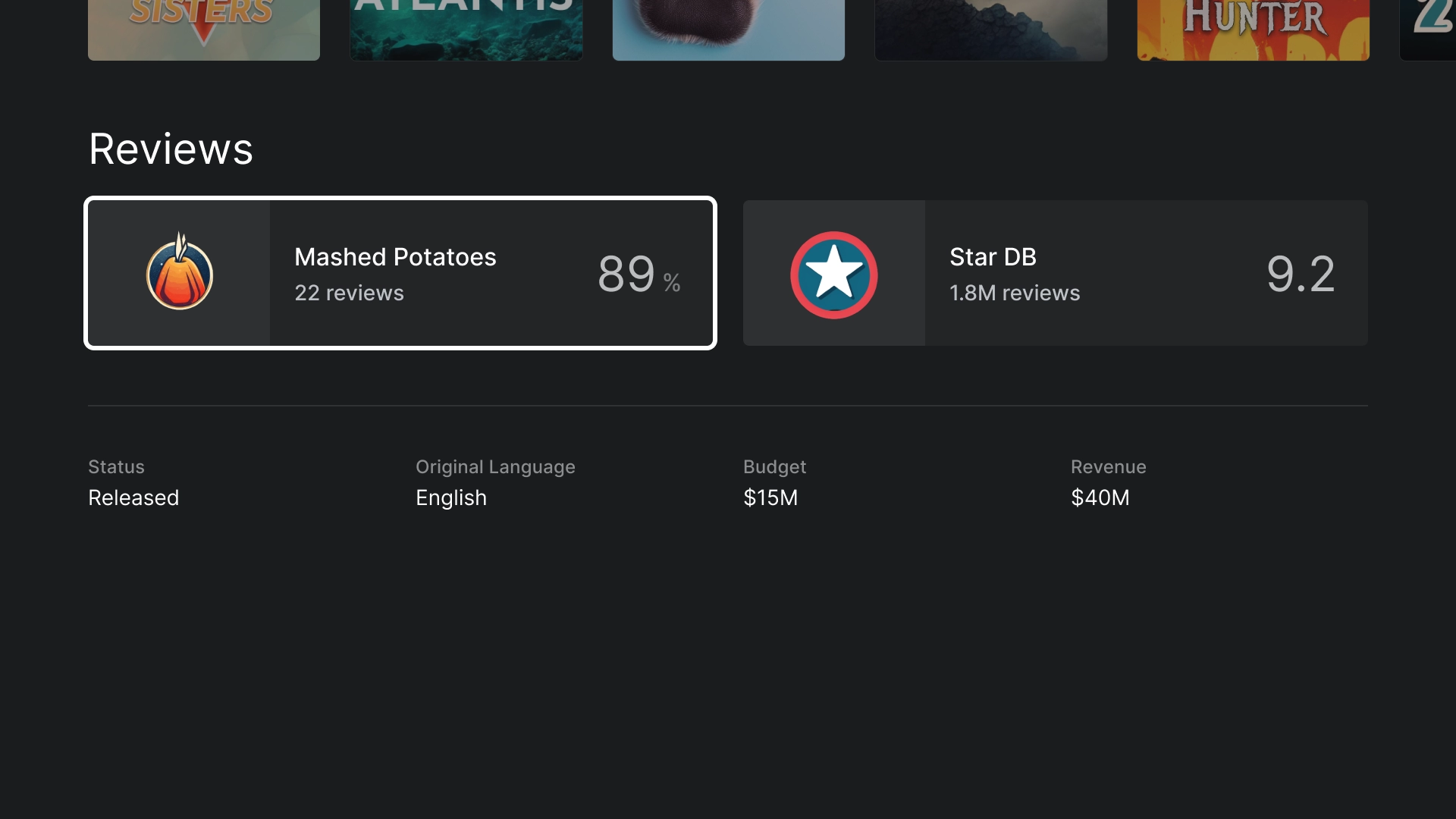
评分
评分部分采用定制的经典宽卡片,其中包含其他信息。

播放
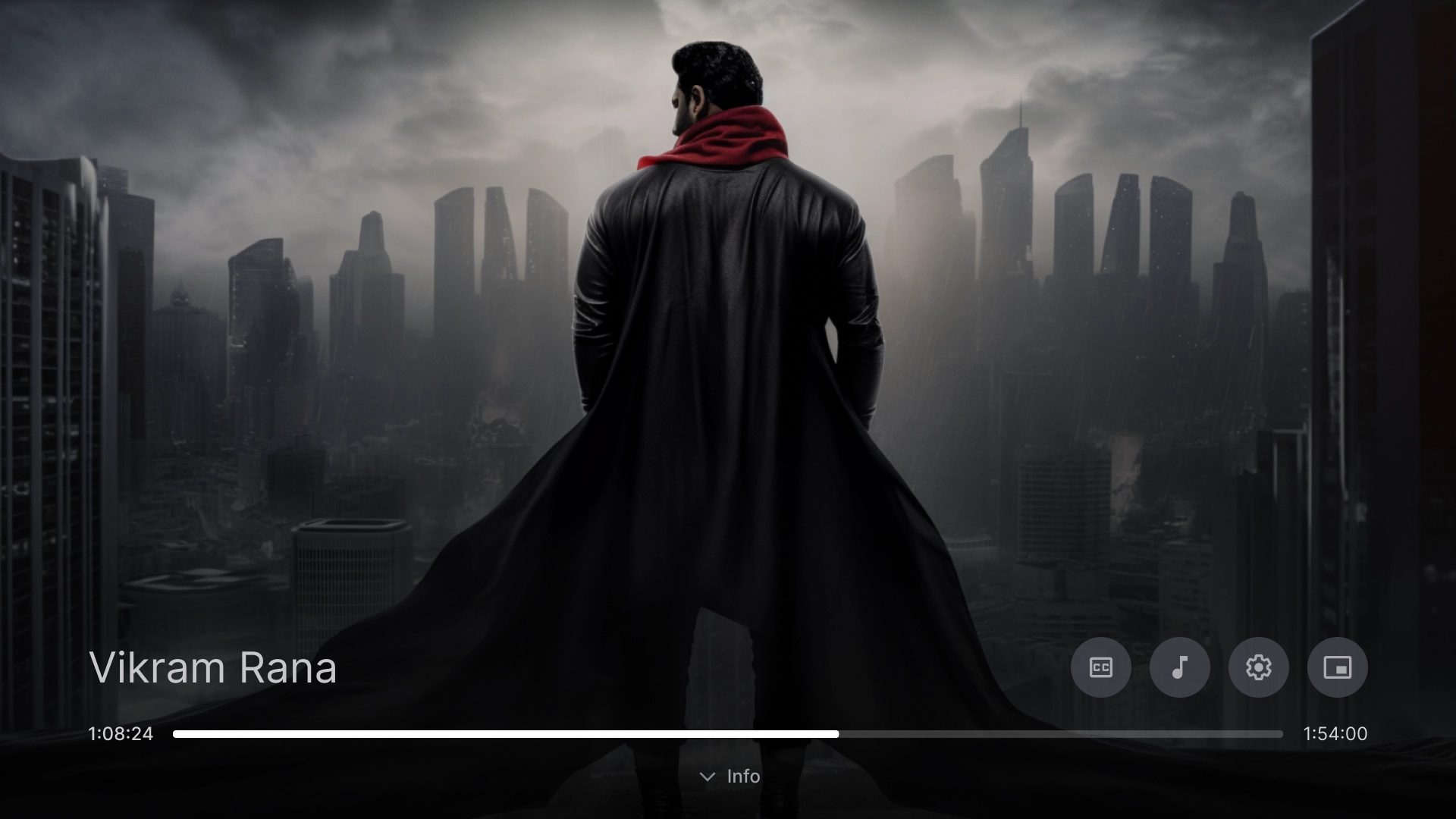
视频播放器
符合最佳实践的标准视频播放器。

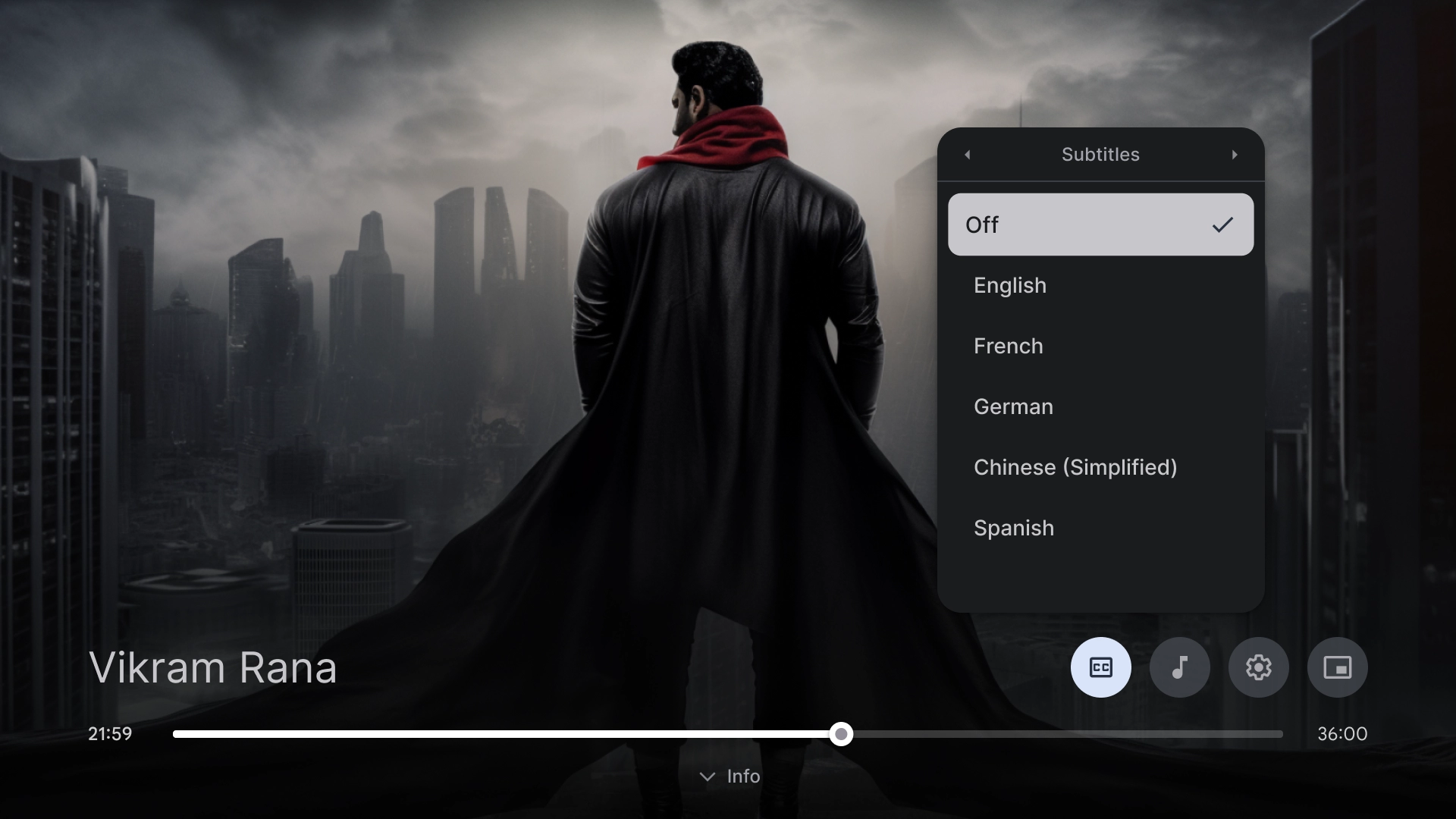
视频播放器设置
视频播放器上的隐藏式字幕弹窗。

设置
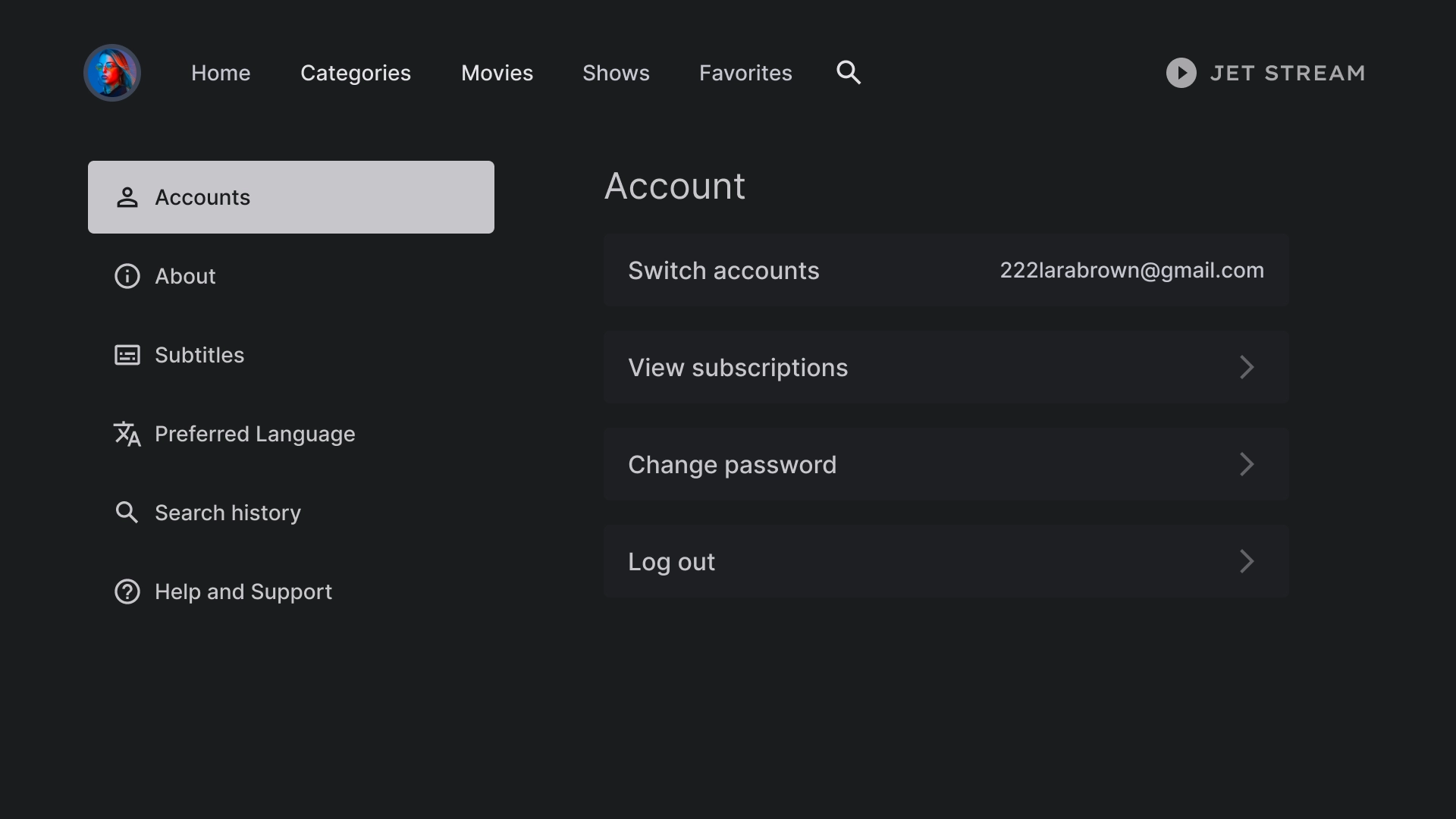
帐号设置
帐号页面布局采用双列设计,左侧是列表组件,右侧是网格布局的定制卡片组件。

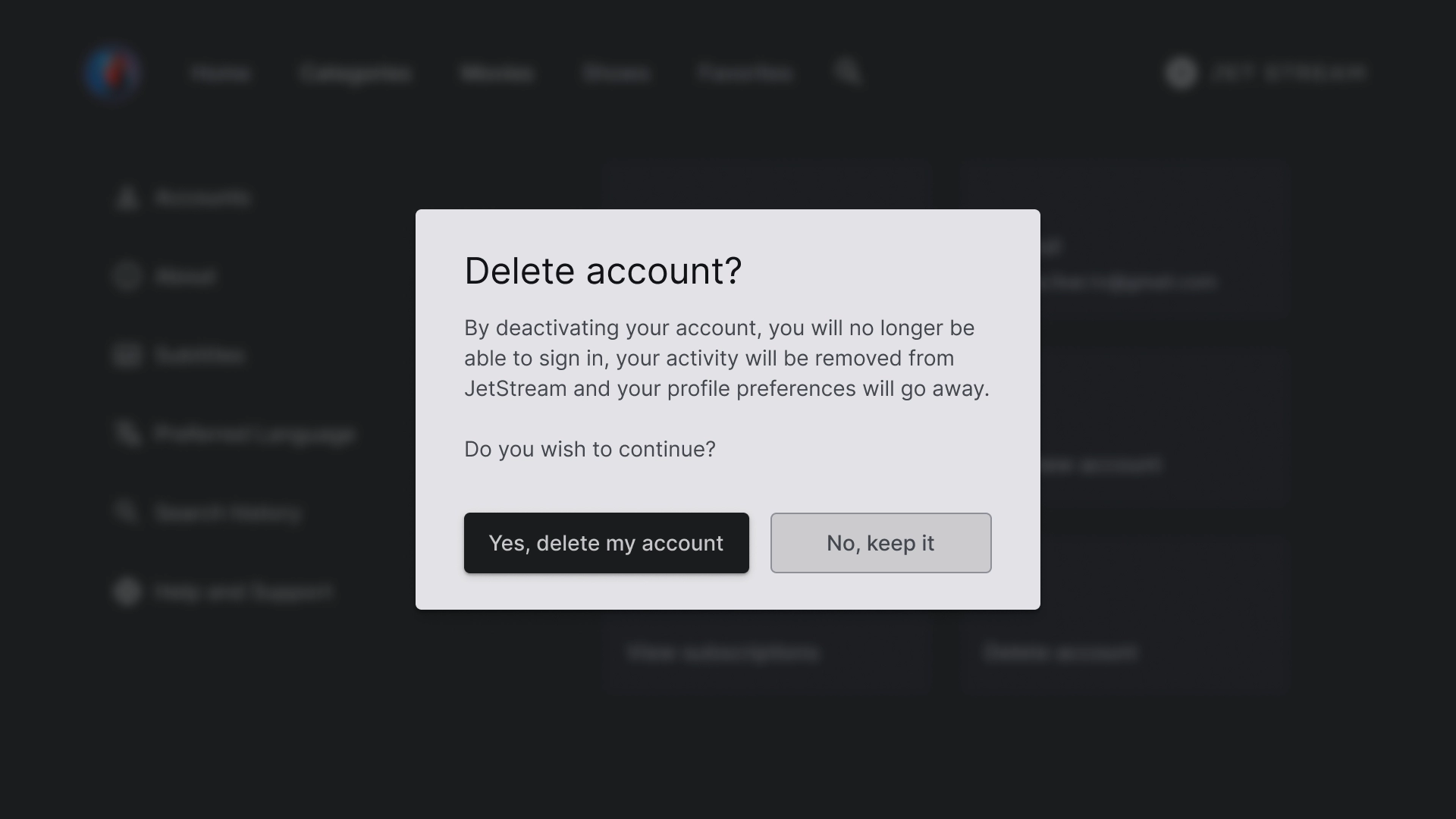
删除帐号对话框
对话框采用对比鲜明的背景设计,使其在屏幕其他部分中脱颖而出。对话框中的两个按钮左对齐,外观整洁有序。

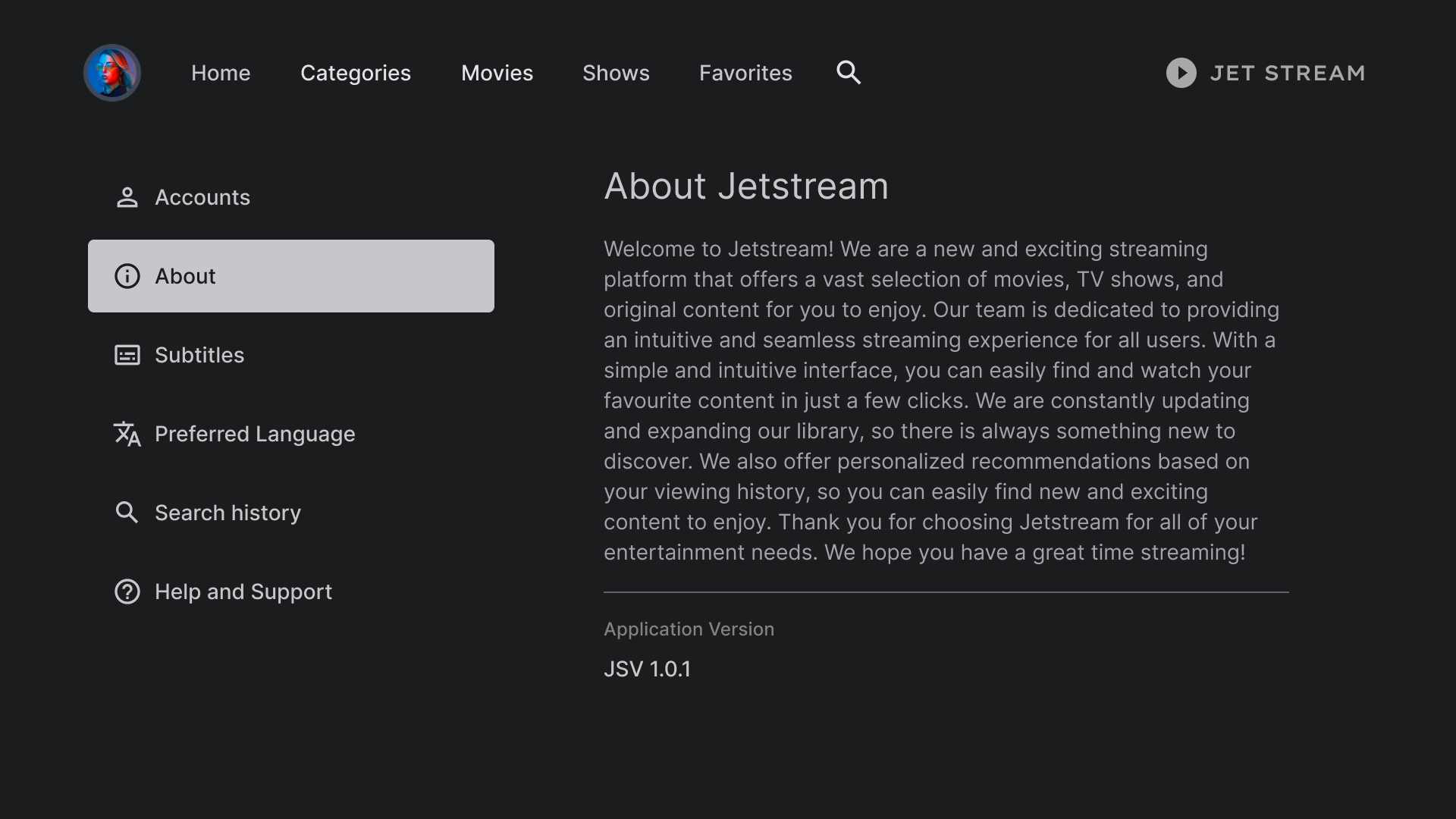
关于
“关于”部分设有一个右侧面板,其中包含一个可滚动的文本视图。

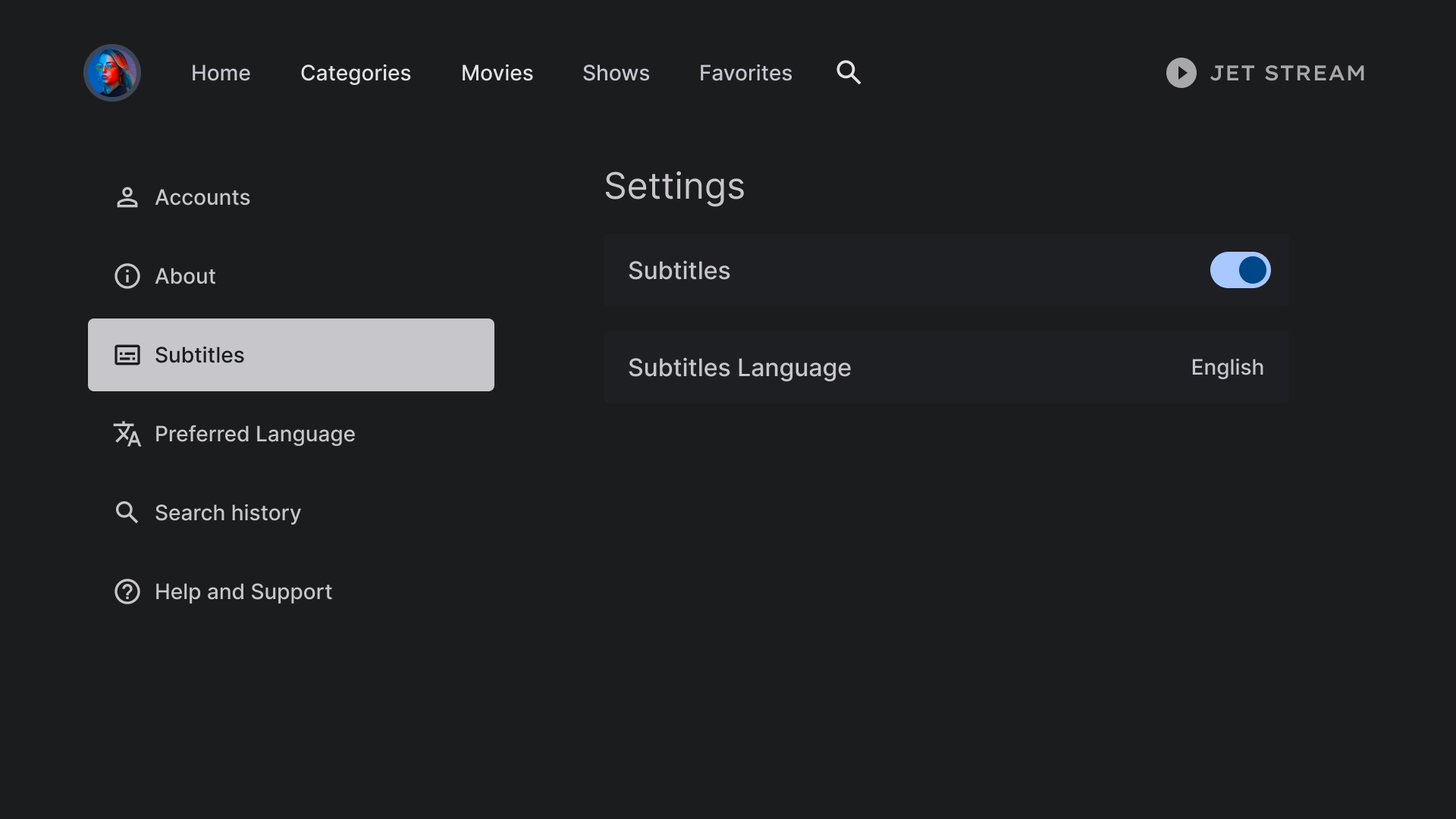
字幕设置
列表组件用于显示字幕下的各种设置,并使用开关或标签等操作。

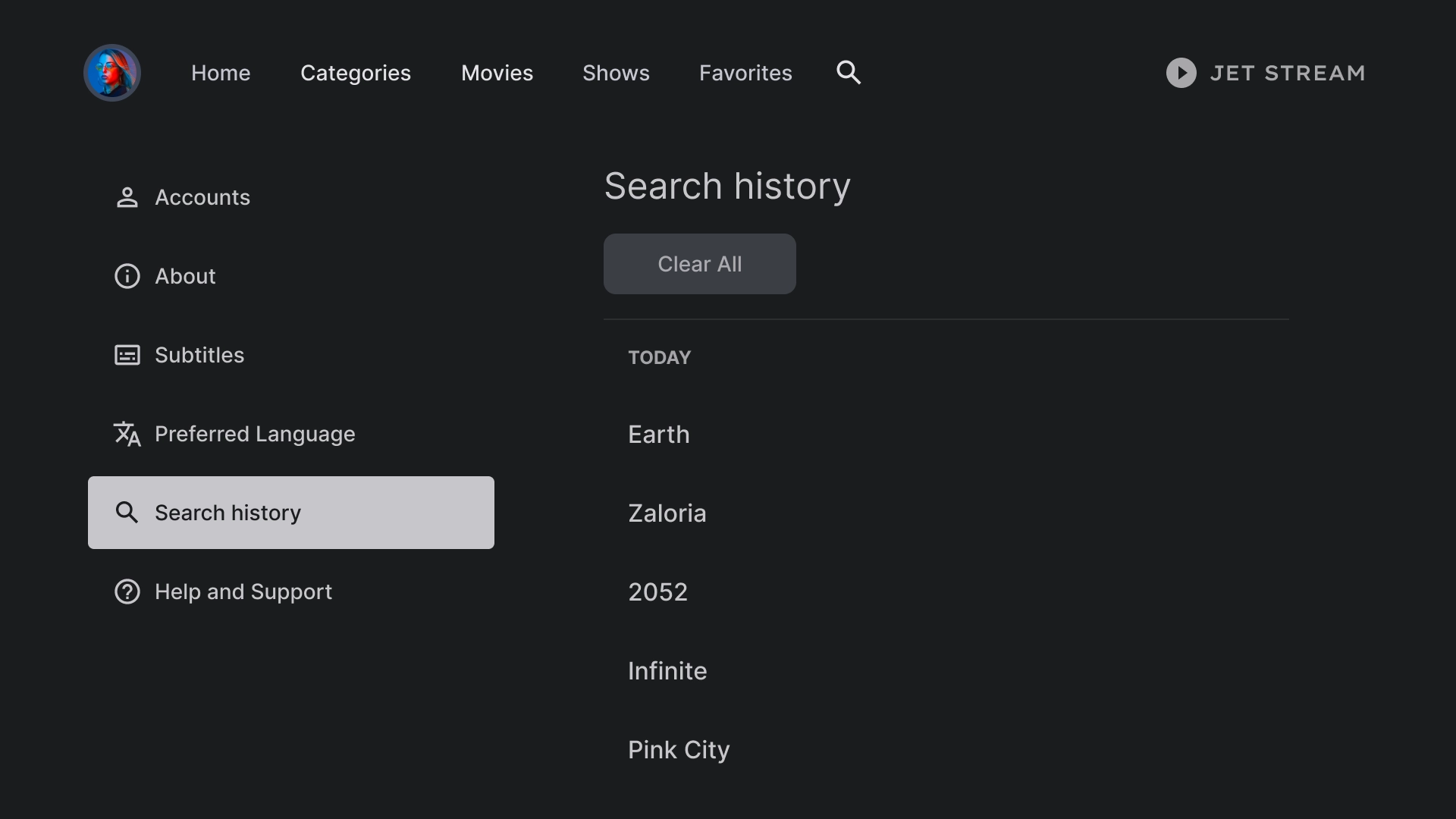
历史记录
搜索历史记录采用一种布局,显示之前搜索过的查询列表,以及清除所有搜索历史记录的选项。

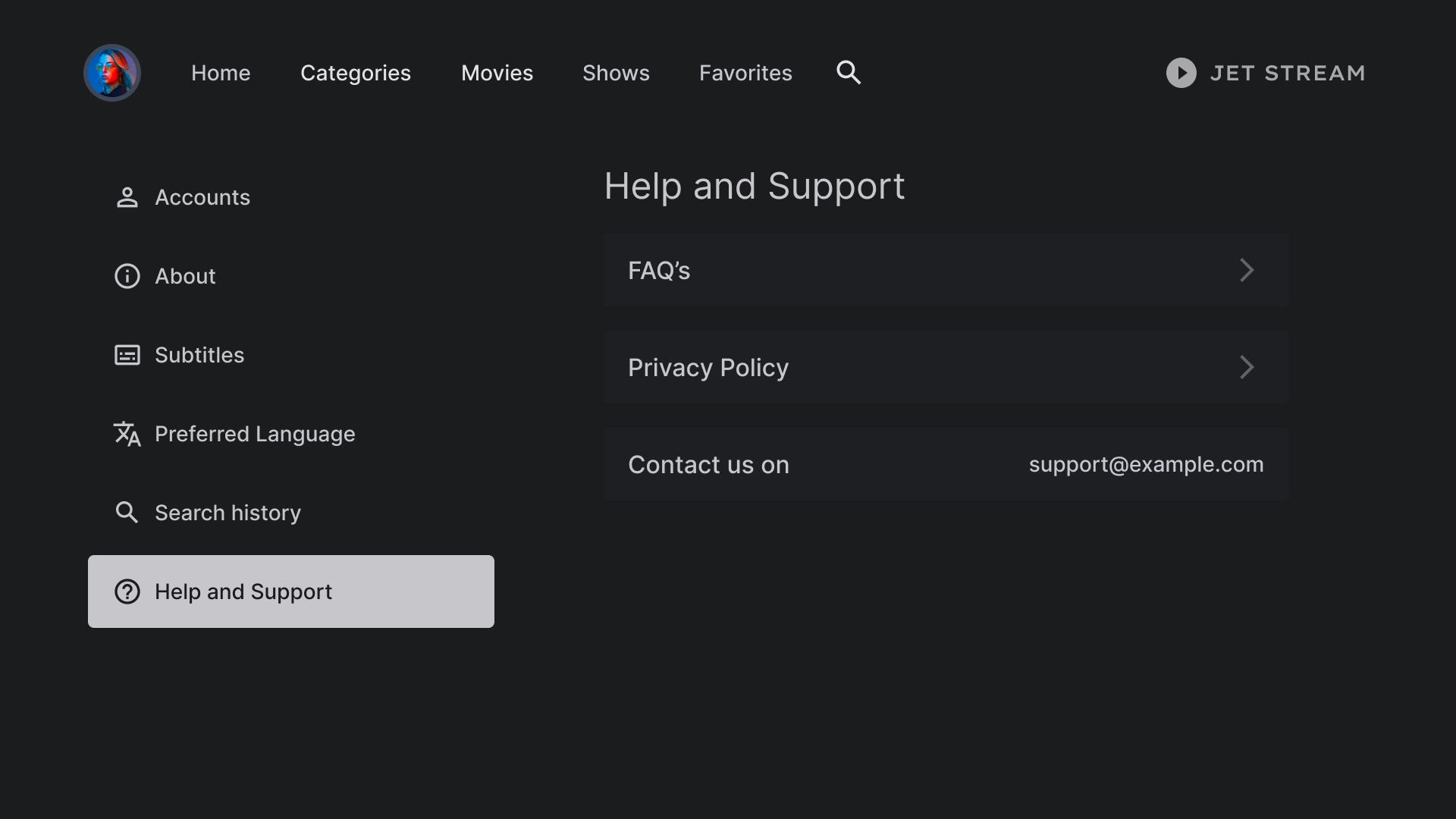
帮助
“帮助和支持”部分使用定制列表组件显示各种选项,包括联系信息和常见问题解答。