以下是 Android Studio Iguana 中的新功能。
补丁发布版本
以下是 Android Studio Iguana 和 Android Gradle 插件 8.3 的补丁发布版本列表。
Android Studio Iguana | 2023.2.1 补丁 2 和 AGP 8.3.2 (2024 年 4 月)
此次小幅更新包含 这些 bug 修复。
Android Studio Iguana | 2023.2.1 补丁 1 和 AGP 8.3.1 (2024 年 3 月)
此次小幅更新包含 这些 bug 修复。
IntelliJ IDEA 2023.2 平台更新
Android Studio Iguana 包含了 IntelliJ IDEA 2023.2 的更新,从而改进了 Studio IDE 的体验。有关更改的详细信息,请参阅 IntelliJ IDEA 2023.2 发布说明。
App Quality Insights 中的版本控制系统集成
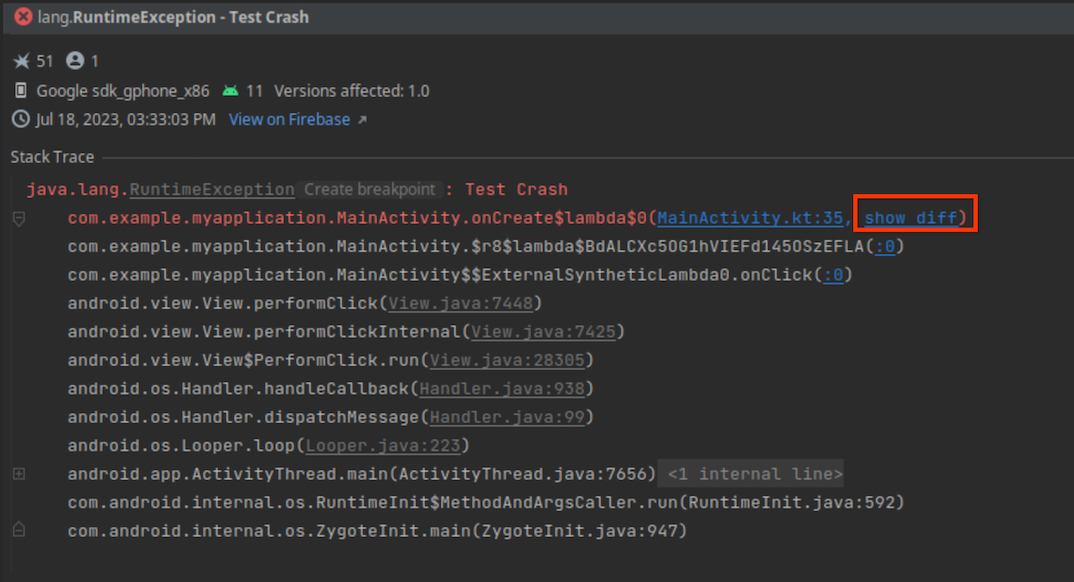
App Quality Insights 现在允许您从 Crashlytics 堆栈轨迹导航到发生崩溃时的相关代码。AGP 会将 git commit hash 数据附加到崩溃报告中,这有助于 Android Studio 导航到您的代码,并显示该问题发生在哪个版本的代码中。当您在 App Quality Insights 中查看崩溃报告时,您可以选择导航到当前 git checkout 中的代码行,或者查看当前 checkout 与导致崩溃的代码库版本之间的差异。

要将您的版本控制系统与 App Quality Insights 集成,您需要满足以下最低要求:
- 最新 Canary 版本的 Android Studio Iguana
- 最新 Alpha 版本的 Android Gradle Plugin 8.3
- Crashlytics SDK v18.3.7 (或 Firebase Android 材料清单 v32.0.0)
要将版本控制集成用于可调试构建类型,请在模块级构建文件中启用 vcsInfo 标志。对于发布(不可调试)构建,该标志默认已启用。
Kotlin
android { buildTypes { getByName("debug") { vcsInfo { include = true } } } }
Groovy
android { buildTypes { debug { vcsInfo { include true } } } }
现在,当您构建应用并发布到 Google Play 时,崩溃报告中包含 IDE 从堆栈轨迹链接到您的应用旧版本所需的数据。
在 App Quality Insights 中查看 Crashlytics 崩溃变体
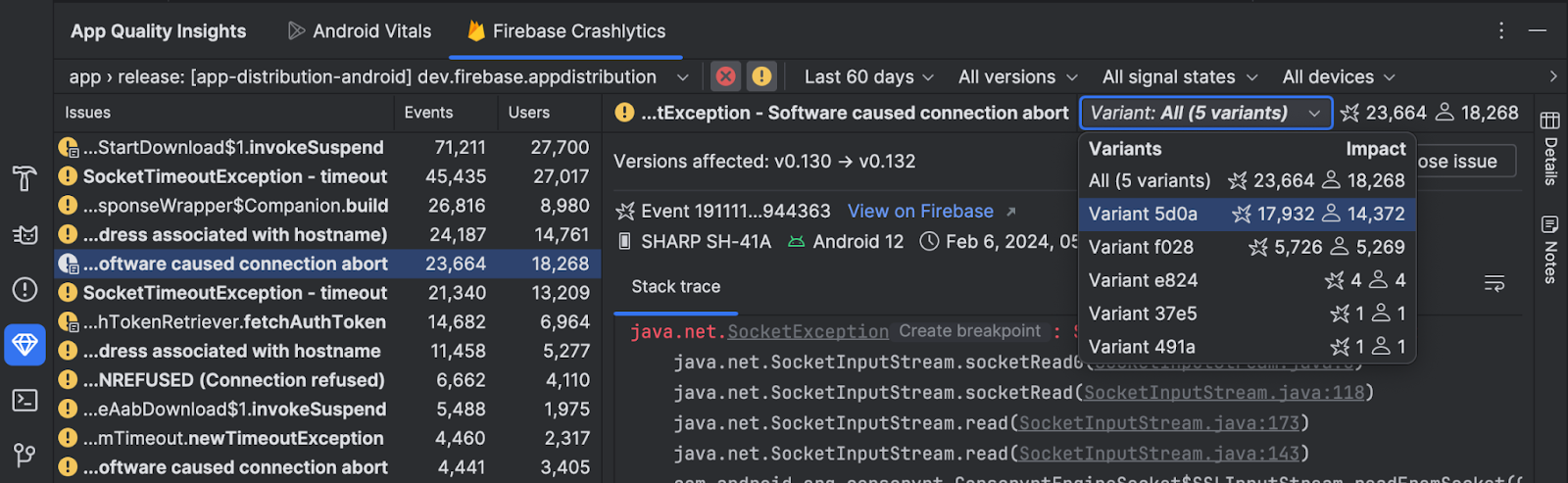
为了帮助您分析崩溃的根本原因,现在可以使用 App Quality Insights 按问题“变体”查看事件,变体是指共享相似堆栈轨迹的事件组。要在崩溃报告的每个变体中查看事件,请从下拉菜单中选择一个变体。要汇总所有变体的信息,请选择 All(全部)。

Compose UI 检查
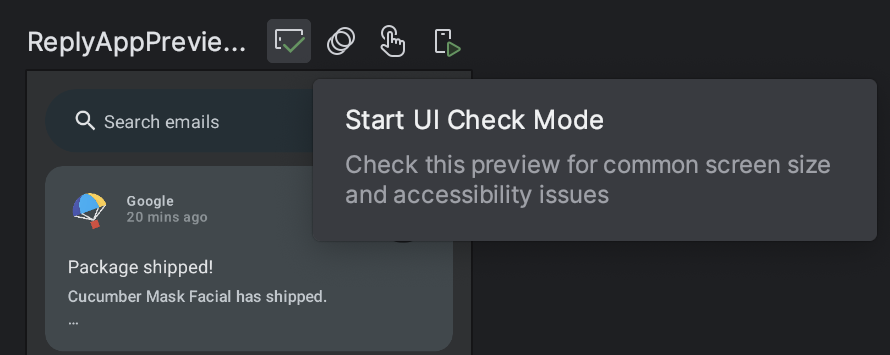
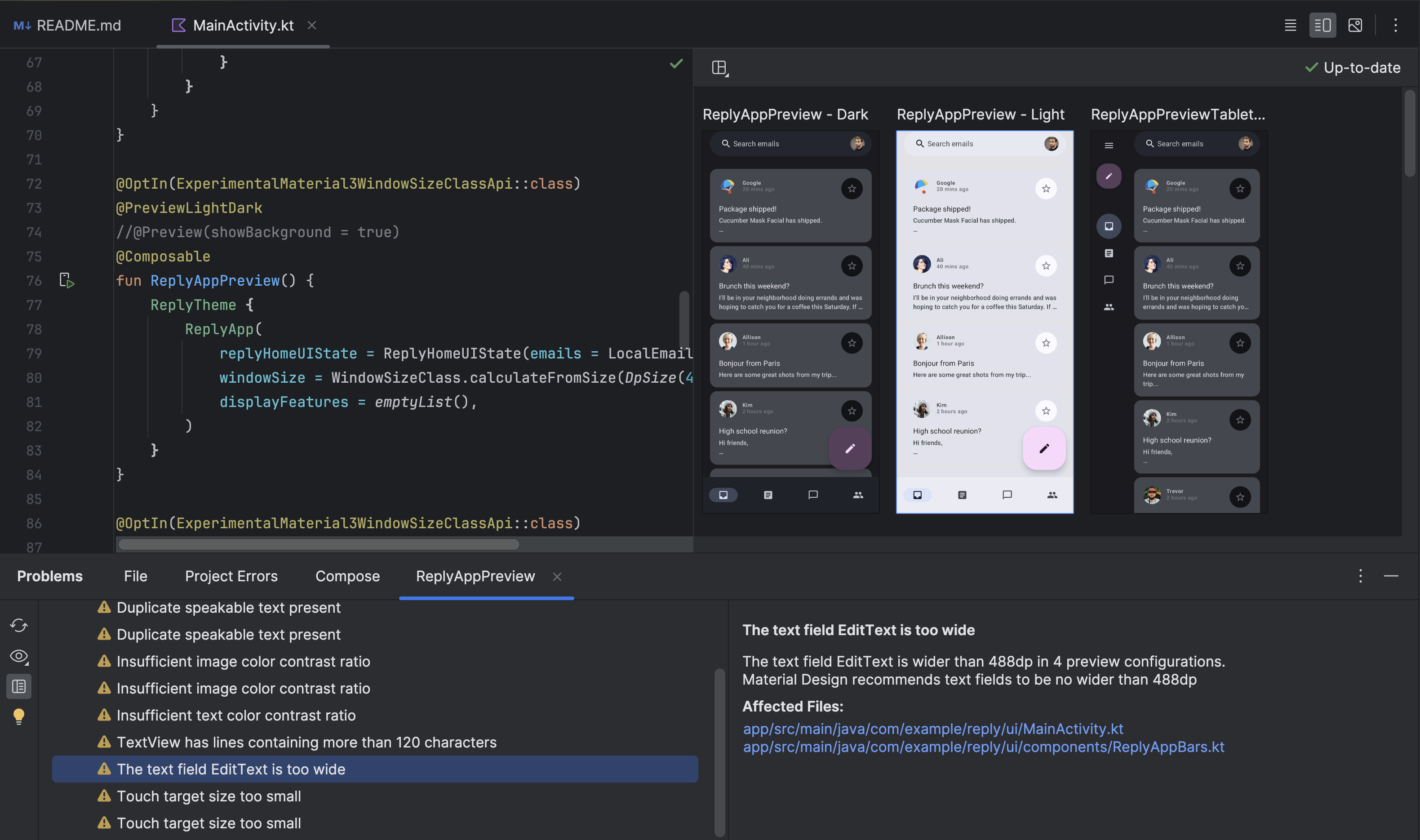
为了帮助开发者在 Jetpack Compose 中构建更具自适应性和无障碍性的 UI,Android Studio Iguana Canary 5 在 Compose Preview 中引入了新的 UI Check 模式。此功能的工作方式类似于视图的 可视化 lint 和 无障碍功能检查集成。当您激活 Compose UI Check 模式时,Android Studio 会自动审计您的 Compose UI,并在不同屏幕尺寸上检查自适应性和无障碍性问题,例如在大型屏幕上拉伸的文本或低对比度颜色。此模式会突出显示在不同预览配置中发现的问题,并将它们列在问题面板中。
今天就通过点击 Compose Preview 上的 UI Check 按钮 ![]() 试用此功能,并发送您的 反馈。
试用此功能,并发送您的 反馈。

UI Check 模式的已知问题
- 问题面板中选中的问题可能会失去焦点
- “抑制规则”无效

Compose Preview 的逐级渲染
Android Studio Iguana Canary 3 在 Compose Preview 中引入了逐级渲染。为了不断提高预览的性能,现在对于任何超出视野的预览,我们都会有意降低其渲染质量以节省内存使用量。
开发此功能的目的是通过在一个文件中同时处理更多预览来进一步提高 Previews 的可用性。今天就试用一下,并提交您的反馈。

Baseline Profiles 模块向导
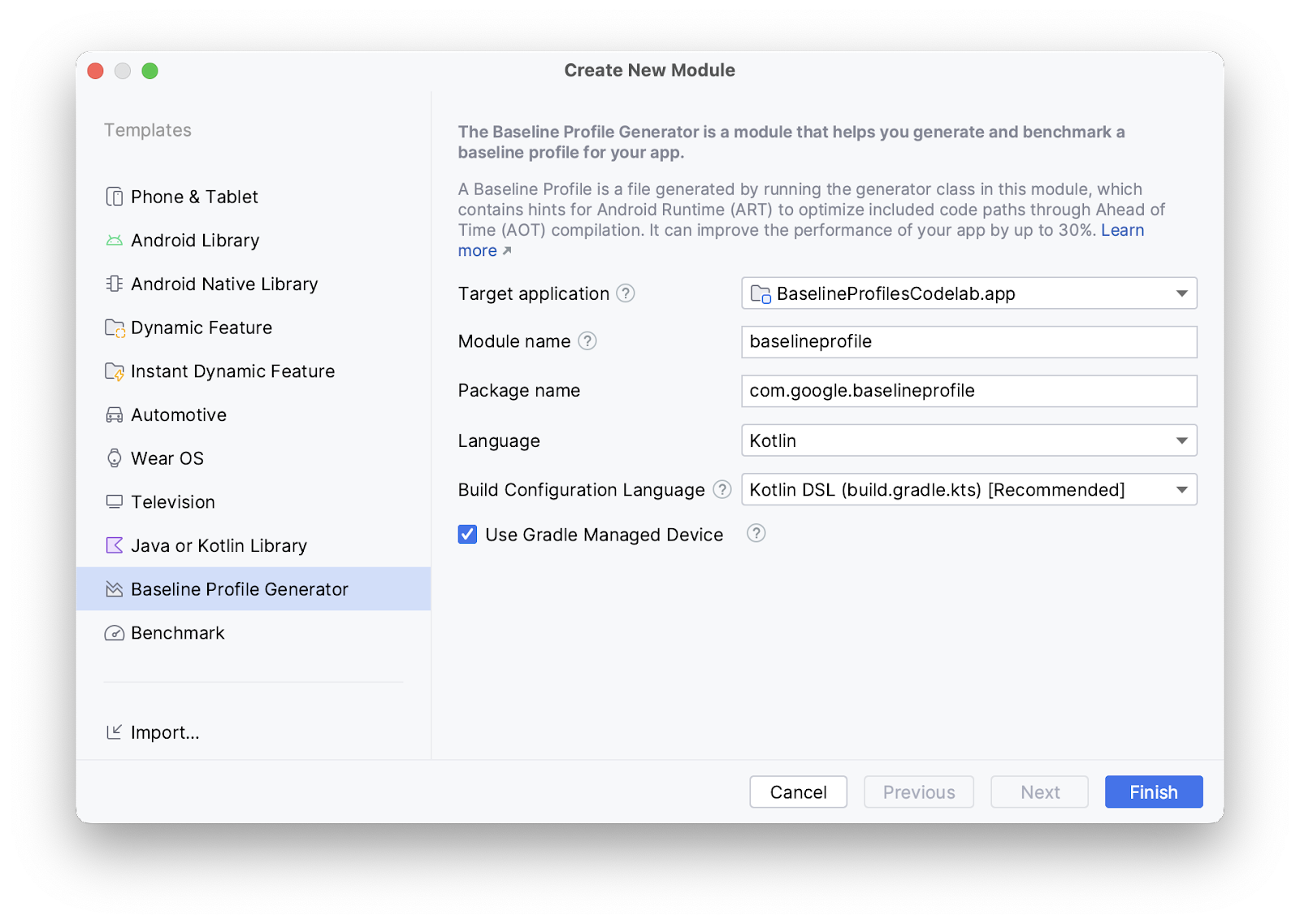
从 Android Studio Iguana 开始,您可以使用新的模块向导(File > New > New Module)中的 Baseline Profile Generator 模板为您的应用生成 Baseline Profiles。

此模板会设置您的项目,使其能够支持 Baseline Profiles。它使用新的 Baseline Profiles Gradle 插件,该插件通过一个 Gradle 任务自动完成以所需方式设置项目的过程。
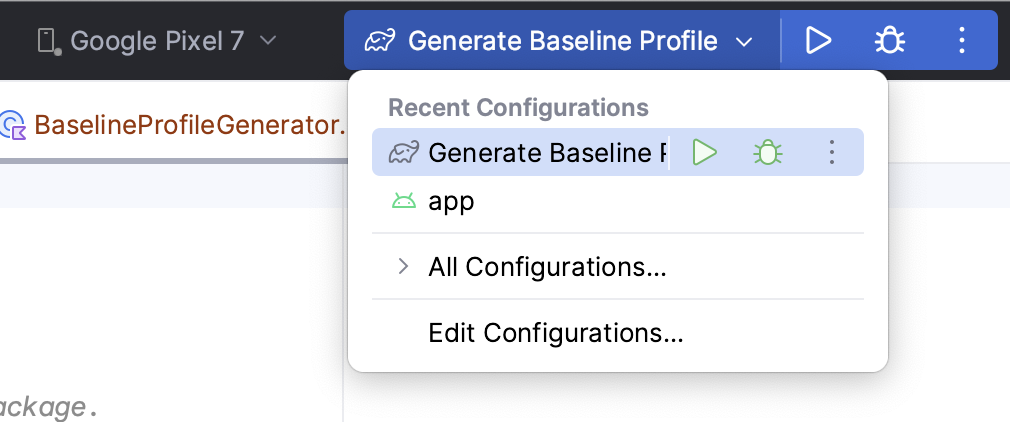
此模板还会创建一个运行配置,允许您通过 Select Run/Debug Configuration 下拉列表一键生成 Baseline Profile。

使用 Espresso Device API 测试配置更改
当设备发生常见的配置更改(如旋转和屏幕展开)时,可以使用 Espresso Device API 测试您的应用。Espresso Device API 允许您在虚拟设备上模拟这些配置更改并同步执行您的测试,因此每次只有一个 UI 操作或断言发生,您的测试结果更加可靠。详细了解如何使用 Espresso 编写 UI 测试。
要使用 Espresso Device API,您需要以下各项:
- Android Studio Iguana 或更高版本
- Android Gradle plugin 8.3 或更高版本
- Android Emulator 33.1.10 或更高版本
- 运行 API 级别 24 或更高版本的 Android 虚拟设备
为 Espresso Device API 设置您的项目
要设置您的项目以支持 Espresso Device API,请执行以下操作:
为了让测试将命令传递给测试设备,请将
INTERNET和ACCESS_NETWORK_STATE权限添加到androidTest源集中的清单文件中。<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permissions.ACCESS_NETWORK_STATE" />
在
gradle.properties文件中启用enableEmulatorControl实验性标志。android.experimental.androidTest.enableEmulatorControl=true
在模块级构建脚本中启用
emulatorControl选项。Kotlin
testOptions { emulatorControl { enable = true } }
Groovy
testOptions { emulatorControl { enable = true } }
在模块级构建脚本中,将 Espresso Device 库导入到您的项目中。
Kotlin
dependencies { androidTestImplementation("androidx.test.espresso:espresso-device:3.6.1") }
Groovy
dependencies { androidTestImplementation 'androidx.test.espresso:espresso-device:3.6.1' }
测试常见的配置更改
Espresso Device API 有多种屏幕方向和可折叠状态,您可以使用它们来模拟设备配置更改。
测试屏幕旋转
以下是测试设备屏幕旋转时您的应用会发生什么情况的示例:
首先,为了保持一致的起始状态,将设备设置为纵向模式。
import androidx.test.espresso.device.action.ScreenOrientation import androidx.test.espresso.device.rules.ScreenOrientationRule ... @get:Rule val screenOrientationRule: ScreenOrientationRule = ScreenOrientationRule(ScreenOrientation.PORTRAIT)
创建一个在测试执行期间将设备设置为横向方向的测试。
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) ... }
屏幕旋转后,检查 UI 是否按预期适应新的布局。
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assertDoesNotExist() }
测试屏幕展开
以下是测试如果您的应用在可折叠设备上并且屏幕展开时会发生什么情况的示例:
首先,通过调用
onDevice().setClosedMode()在设备折叠状态下进行测试。确保您的应用的布局适应紧凑的屏幕宽度。@Test fun myUnfoldedTest() { onDevice().setClosedMode() composeTestRule.onNodeWithTag("BottomBar").assetIsDisplayed() composeTestRule.onNodeWithTag("NavRail").assetDoesNotExist() ... }
要转换为完全展开状态,请调用
onDevice().setFlatMode()。检查应用的布局是否适应展开后的尺寸类别。@Test fun myUnfoldedTest() { onDevice().setClosedMode() ... onDevice().setFlatMode() composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assetDoesNotExist() }
指定您的测试所需的设备
如果您在不可折叠的设备上运行执行折叠操作的测试,测试通常会失败。要仅执行与正在运行的设备相关的测试,请使用 @RequiresDeviceMode 注解。测试运行程序会自动跳过在不支持正在测试的配置的设备上运行测试。您可以将设备要求规则添加到每个测试或整个测试类。
例如,要指定测试仅应在支持展开到平面配置的设备上运行,请将以下 @RequiresDeviceMode 代码添加到您的测试中:
@Test
@RequiresDeviceMode(mode = FLAT)
fun myUnfoldedTest() {
...
}
