截图测试是一种有效的方法,用于验证您的 UI 在用户看来是什么样的。Compose 预览截图测试工具将 可组合预览 的简单性和功能与运行主机端截图测试的生产力提升相结合。Compose 预览截图测试旨在易于使用,如同可组合预览一样。
截图测试是一种自动化测试,它会拍摄 UI 部分的截图,然后将其与先前批准的参考图像进行比较。如果图像不匹配,则测试失败并生成 HTML 报告以帮助您比较和查找差异。
使用 Compose 预览截图测试工具,您可以
- 确定要用于截图测试的许多现有或新的可组合预览。
- 从这些可组合预览生成参考图像。
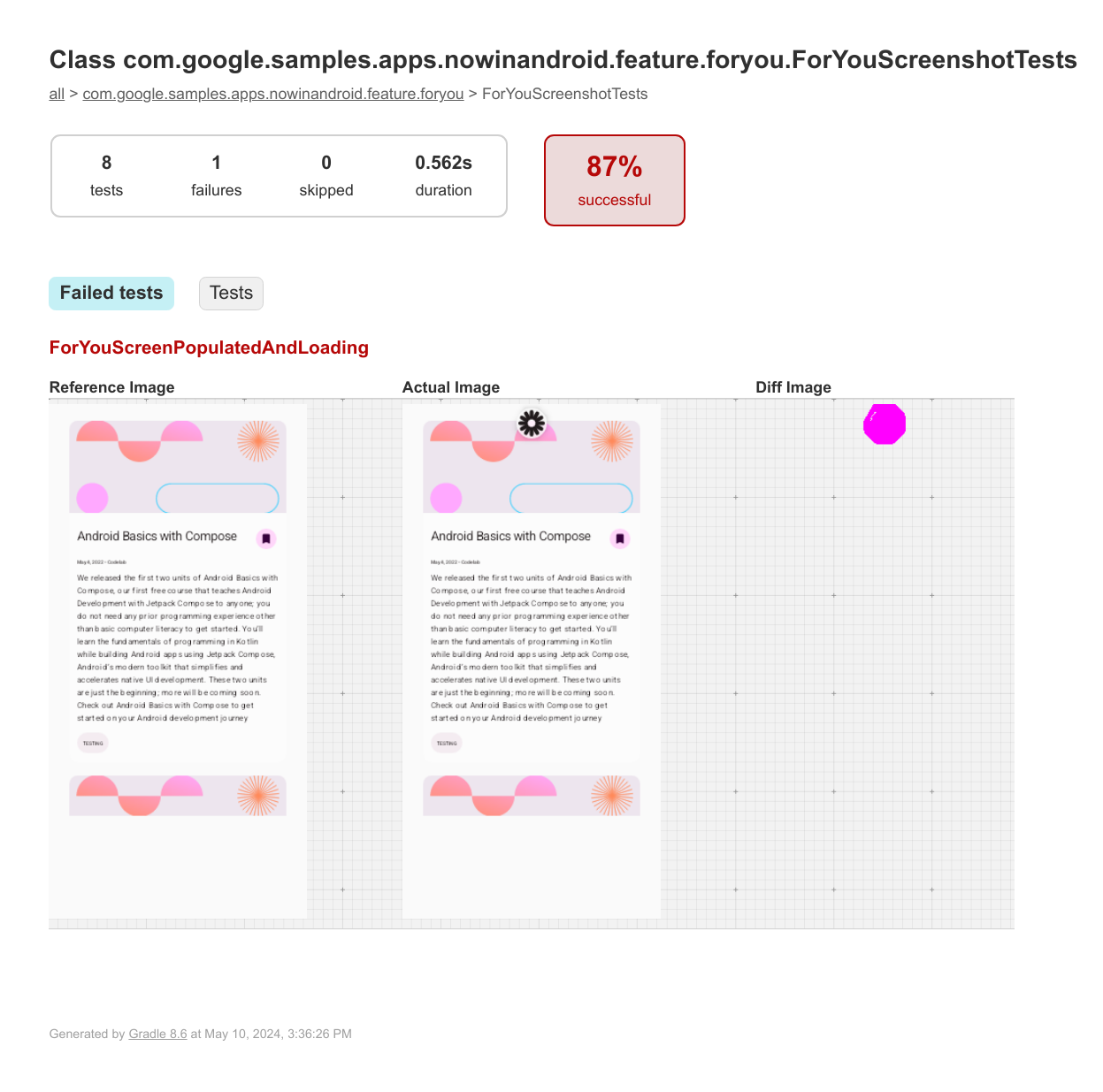
- 生成 HTML 报告,以识别您进行代码更改后这些预览的变化。
- 使用
@Preview参数(例如uiMode或fontScale)和多预览来帮助您扩展测试。 - 使用新的
screenshotTest源集模块化您的测试。

要求
要使用 Compose 预览截图测试,您需要以下内容:
- Android Gradle 8.5.0-beta01 或更高版本。
- Kotlin 1.9.20 或更高版本。
设置
要启用该工具,请按照以下步骤操作:
- 将
com.android.compose.screenshot插件(版本0.0.1-alpha01)添加到您的项目。 - 将插件添加到您的版本目录文件
[versions] agp = "8.5.0-beta01" kotlin = "1.9.20" ... screenshot = "0.0.1-alpha01" [plugins] ... screenshot = { id = "com.android.compose.screenshot", version.ref = "screenshot"}
- 在您的模块级
build.gradle.kts文件中,在plugins {}块中添加插件。plugins { ... alias(libs.plugins.screenshot) }
- 在项目的
gradle.properties文件中启用实验属性。android.experimental.enableScreenshotTest=true
- 在模块级
build.gradle.kts文件的android {}块中,启用实验标志以使用screenshotTest源集,并确保kotlinCompilerExtensionVersion设置为 1.5.4 或更高版本。android { ... composeOptions { kotlinCompilerExtensionVersion = "1.5.4" } experimentalProperties["android.experimental.enableScreenshotTest"] = true } - 确保您已添加
ui-tooling依赖项。- 将其添加到您的版本目录
[libraries] androidx-compose-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling"}
- 将其添加到您的模块级
build.gradle.kts文件dependencies { screenshotTestImplementation(libs.androidx.compose.ui.tooling) }
- 将其添加到您的版本目录
指定要用于截图测试的可组合预览
要指定要在屏幕截图测试中使用的可组合预览,请将预览放在测试类中。测试类文件必须位于新的 screenshotTest 源集,例如 app/src/screenshotTest/kotlin/com/google/yourapp/ExamplePreviewScreenshots.kt ({module}/src/screenshotTest/{kotlin|java}/com/your/package)。
您可以在此文件中或在同一源集中创建的其他文件中添加更多可组合项和/或预览,包括多预览。
package com.google.yourapp
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.google.yourapp.ui.theme.MyApplicationTheme
class ExamplePreviewsScreenshots {
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android!")
}
}
}
生成参考图像
设置测试类后,需要为每个预览生成参考图像。这些参考图像用于在您进行代码更改后识别更改。要为您的可组合预览屏幕截图测试生成参考图像,请运行以下 Gradle 任务
- Linux 和 macOS:
./gradlew updateDebugScreenshotTest(./gradlew {:module:}update{Variant}ScreenshotTest) - Windows:
gradlew updateDebugScreenshotTest(gradlew {:module:}update{Variant}ScreenshotTest)
任务完成后,您可以在 app/src/debug/screenshotTest/reference ({module}/src/{variant}/screenshotTest/reference) 中找到参考图像。
生成测试报告
参考图像存在后,运行验证任务以拍摄新的屏幕截图并将其与参考图像进行比较
- Linux 和 macOS:
./gradlew validateDebugScreenshotTest(./gradlew {:module:}validate{Variant}ScreenshotTest) - Windows:
gradlew validateDebugScreenshotTest(gradlew {:module:}validate{Variant}ScreenshotTest)
验证任务会在 {module}/build/reports/screenshotTest/preview/{variant}/index.html 创建 HTML 报告。
已知问题
您可以在该工具的 问题跟踪器组件 中找到当前已知问题的列表。通过 问题跟踪器 报告任何其他反馈和问题。
版本更新
正在进行的版本的发布说明和更改
0.0.1-alpha06
此版本引入了
图像差异阈值:此新的全局阈值设置将允许您更精细地控制屏幕截图比较。要配置,请更新模块的 build.gradle.kts
android {
...
testOptions {
...
screenshotTests {
imageDifferenceThreshold = 0.0001f // 0.01%
}
}
}
此阈值将应用于模块中定义的所有屏幕截图测试。
- 错误修复:一些 Compose 渲染器错误以及对空 Compose 的支持
- 性能增强:图像差异算法已更新,速度更快
