屏幕截图测试是验证您的 UI 对用户显示效果的有效方法。Compose 预览版屏幕截图测试工具将可组合预览的简易性和功能与运行主机端屏幕截图测试带来的生产力提升相结合。Compose 预览版屏幕截图测试旨在像可组合预览一样易于使用。
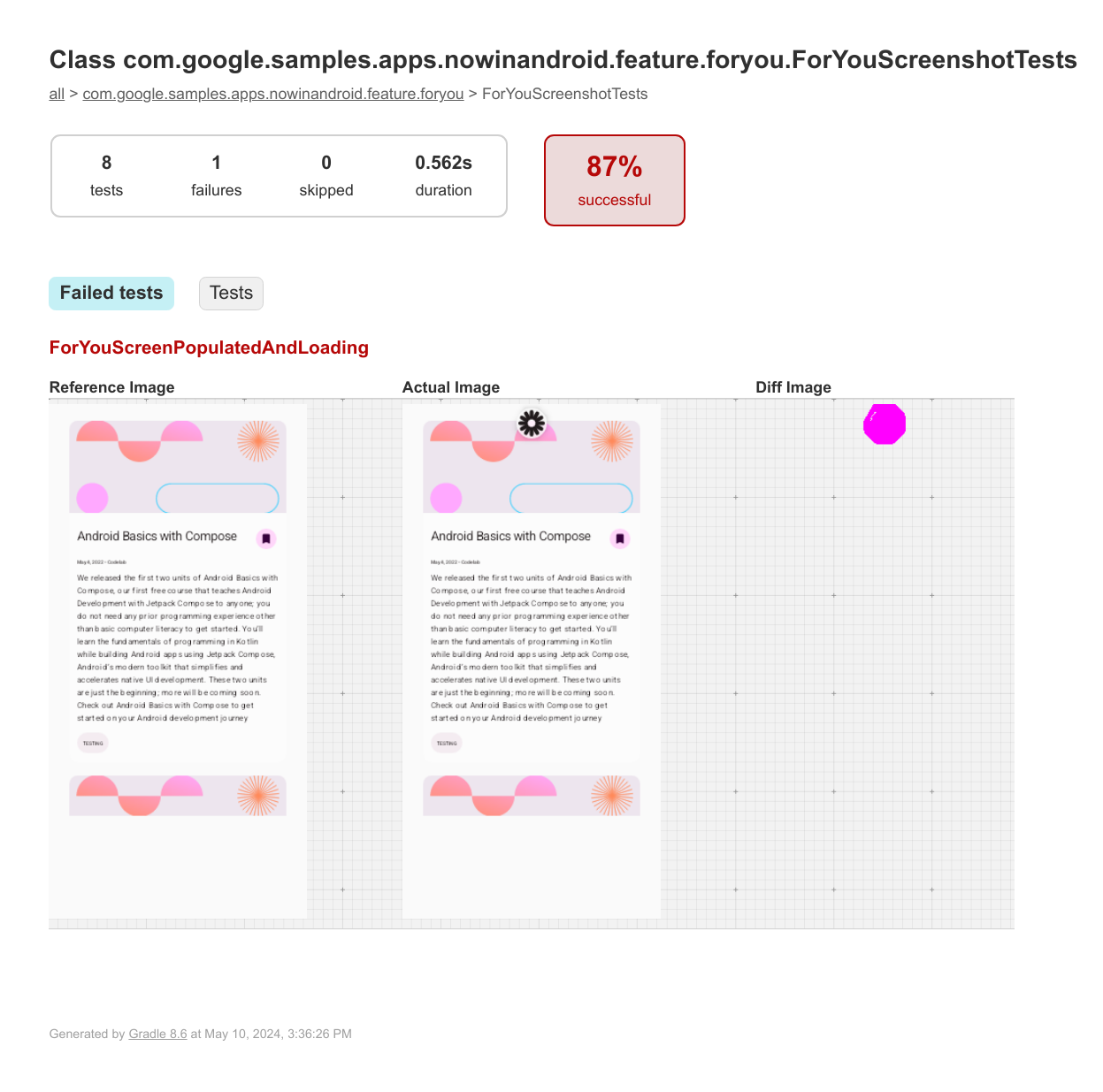
屏幕截图测试是一种自动化测试,用于截取部分 UI 的屏幕截图,然后将其与之前批准的参考图片进行比较。如果图片不匹配,则测试失败并生成 HTML 报告,以帮助您比较并找出差异。
借助 Compose 预览版屏幕截图测试工具,您可以:
- 使用
@PreviewTest为现有或新的可组合预览创建屏幕截图测试。 - 根据这些可组合预览生成参考图片。
- 在您进行代码更改后,生成一个 HTML 报告,用于识别这些预览的更改。
- 使用
@Preview参数(例如uiMode或fontScale)以及多预览功能来帮助您扩展测试。 - 使用新的
screenshotTest源集模块化您的测试。

要求
要使用 Compose 预览版屏幕截图测试,您需要:
- Android Gradle 插件 8.5.0-beta01 或更高版本。
- Kotlin 1.9.20 或更高版本。建议使用 Kotlin 2.0 或更高版本,以便您可以使用 Compose Compiler Gradle 插件。
为您的项目启用 Compose。建议使用Compose Compiler Gradle 插件启用 Compose。
设置
如需启用该工具,请按以下步骤操作:
- 将
com.android.compose.screenshot插件(版本0.0.1-alpha10)添加到您的项目。 - 将插件添加到您的版本目录文件
[versions] agp = "8.11.0-alpha06" kotlin = "2.1.20" screenshot = "0.0.1-alpha10" [plugins] screenshot = { id = "com.android.compose.screenshot", version.ref = "screenshot"}
- 在模块级
build.gradle.kts文件中,在plugins {}块中添加插件plugins { alias(libs.plugins.screenshot) }
- 在项目的
gradle.properties文件中启用实验性属性。android.experimental.enableScreenshotTest=true
- 在模块级
build.gradle.kts文件中的android {}块中,启用实验性标志以使用screenshotTest源集。android { experimentalProperties["android.experimental.enableScreenshotTest"] = true } - 添加
screenshot-validation-api和ui-tooling依赖项。- 将它们添加到您的版本目录
[libraries] screenshot-validation-api = { group = "com.android.tools.screenshot", name = "screenshot-validation-api", version.ref = "screenshot"} androidx-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling"}
- 将它们添加到您的模块级
build.gradle.kts文件dependencies { screenshotTestImplementation(libs.screenshot.validation.api) screenshotTestImplementation(libs.androidx.ui.tooling) }
- 将它们添加到您的版本目录
指定用于屏幕截图测试的可组合预览
要指定用于屏幕截图测试的可组合预览,请使用 @PreviewTest 注解标记这些预览。这些预览必须位于新的 screenshotTest 源集中,例如 app/src/screenshotTest/kotlin/com/example/yourapp/ExamplePreviewScreenshotTest.kt。
您可以在此文件或同一源集中创建的其他文件中添加更多可组合项和/或预览(包括多预览)。
package com.example.yourapp
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.android.tools.screenshot.PreviewTest
import com.example.yourapp.ui.theme.MyApplicationTheme
@PreviewTest
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android!")
}
}
生成参考图片
设置好测试类后,您需要为每个预览生成参考图片。这些参考图片用于稍后识别代码更改后的变化。要为您的可组合预览屏幕截图测试生成参考图片,请运行以下 Gradle 任务:
- Linux 和 macOS:
./gradlew updateDebugScreenshotTest(./gradlew :{module}:update{Variant}ScreenshotTest) - Windows:
gradlew updateDebugScreenshotTest(gradlew :{module}:update{Variant}ScreenshotTest)
任务完成后,在 app/src/screenshotTestDebug/reference ({module}/src/screenshotTest{Variant}/reference) 中找到参考图片。
生成测试报告
参考图片存在后,运行验证任务以截取新的屏幕截图并与参考图片进行比较
- Linux 和 macOS:
./gradlew validateDebugScreenshotTest(./gradlew :{module}:validate{Variant}ScreenshotTest) - Windows:
gradlew validateDebugScreenshotTest(gradlew :{module}:validate{Variant}ScreenshotTest)
验证任务会在 {module}/build/reports/screenshotTest/preview/{variant}/index.html 生成 HTML 报告。
已知问题
您可以在该工具的问题跟踪器组件中找到已知问题的当前列表。请通过问题跟踪器提交任何其他反馈和问题。
版本更新
正在进行中的版本的版本说明和更改。
0.0.1-alpha10
此版本引入了:
从此版本开始,您需要使用
@PreviewTest注解标记所有预览函数。未加注解的预览将不会执行。参考图片目录已从
{module}/src/{variant}/screenshotTest/reference更改为{module}/src/screenshotTest{Variant}/reference。这是为了确保生成的参考图片不会成为生产代码的一部分,并与其他测试类型的目录结构保持一致。{variant}PreviewScreenshotRender任务已移除。图片渲染已迁移到 JUnit Test Engine。update{Variant}ScreenshotTest任务会在更新前将新的渲染图片与参考图片进行比较。它只会更新差异大于指定阈值的图片。--updateFilter命令行标志已移除。
0.0.1-alpha06
此版本引入了:
图片差异阈值:这个新的全局阈值设置将允许您对屏幕截图比较进行更精细的控制。要进行配置,请更新您的模块的 build.gradle.kts
android {
testOptions {
screenshotTests {
imageDifferenceThreshold = 0.0001f // 0.01%
}
}
}
此阈值将应用于模块中定义的所有屏幕截图测试。
- 错误修复:修复了一些 Compose Renderer 错误并增加了对空 Compose 的支持
- 性能增强:图片差异算法已更新,速度更快
