触达增长最快的 Android 用户群
目前有超过 2.7 亿台大屏幕 Android 设备在使用,包括平板电脑、折叠屏和 ChromeOS 设备。
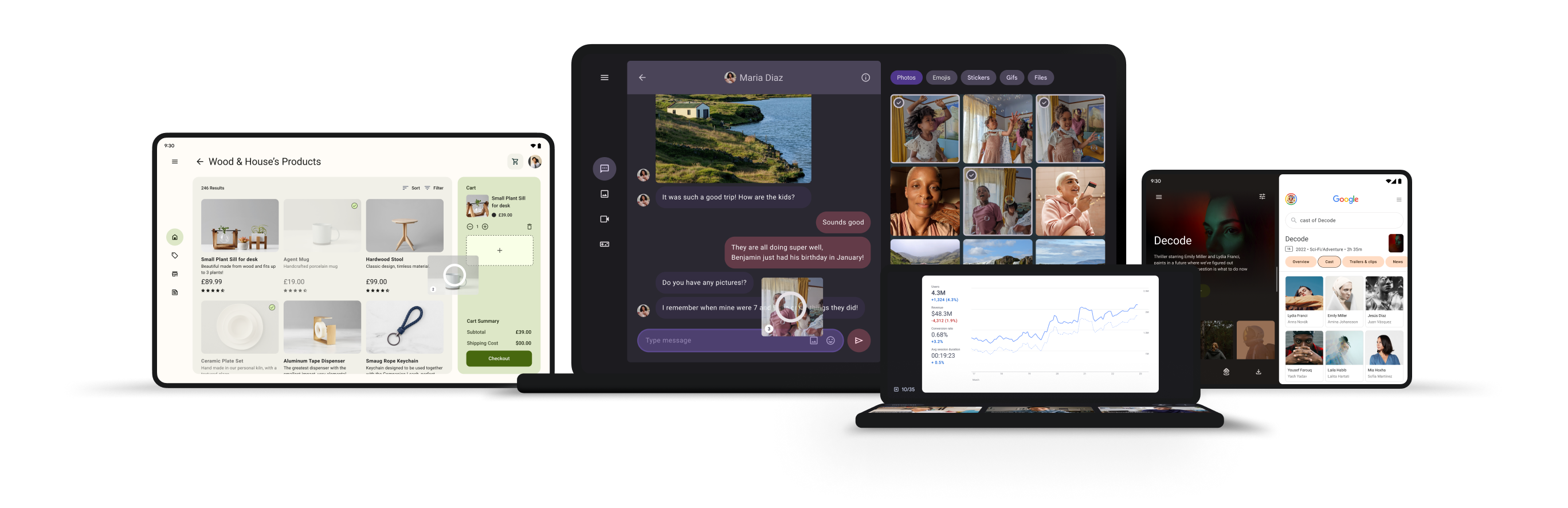
为当前和未来的 Android 设备构建
通过使用响应式布局,从同一个代码库中将您的应用程序部署到各种 Android 设备。
提高用户参与度
大屏幕非常适合内容消费。许多应用程序在折叠屏和平板电脑上的用户参与度和应用程序内使用时长指标更高。
开始构建响应式布局
了解如何使用动态增长以填充可用空间并利用新设备功能的布局轻松地定位大屏幕设备。
适用于大屏幕的 Material Design 资源
适用于大屏幕的 Material Design 指南
为更多设备设计和构建。
五个练习,让您的应用程序为大屏幕做好准备
构建响应式体验时需要优先考虑的事项。
布局设计
Material Design 布局使用统一的元素和间距,以鼓励跨平台、环境和屏幕尺寸的一致性。