![]()
Google Play 上的应用和游戏正在采用新的图标系统,以便更好地适应各种开发者素材在 Google Play 的各种 UI 布局、尺寸规格和设备上的显示,同时使 Google Play 更加一致和简洁。
统一的形状在视觉上更具吸引力,也更容易理解。它们有助于用户关注素材本身,而不是形状。它们解决了由于随机的开放空间造成的对齐问题,从而更好地呈现周围信息,例如标题、评分和价格。


此页面描述了在为您的应用在 Google Play 上的列表创建素材时应遵循的指南。例如,由于 Google Play 会动态渲染应用图标的圆角和投影,因此您应从原始素材中省略它们。
重要提示:如果您有兴趣了解创建 APK 启动器图标(与本页描述的 Google Play 图标不同)的更多信息,请参阅下面的资源
- Android 自适应图标
遵循这些 APK 图标指南,了解如何在 Android 8.0(API 级别 26)中创建自适应启动器图标。 - 产品图标
了解产品图标的 Material Design 原则,包括图标设计、形状、规格和处理的指南。
创建素材
本节介绍了在为您的 Google Play 应用创建视觉素材时应遵循的一些指南。
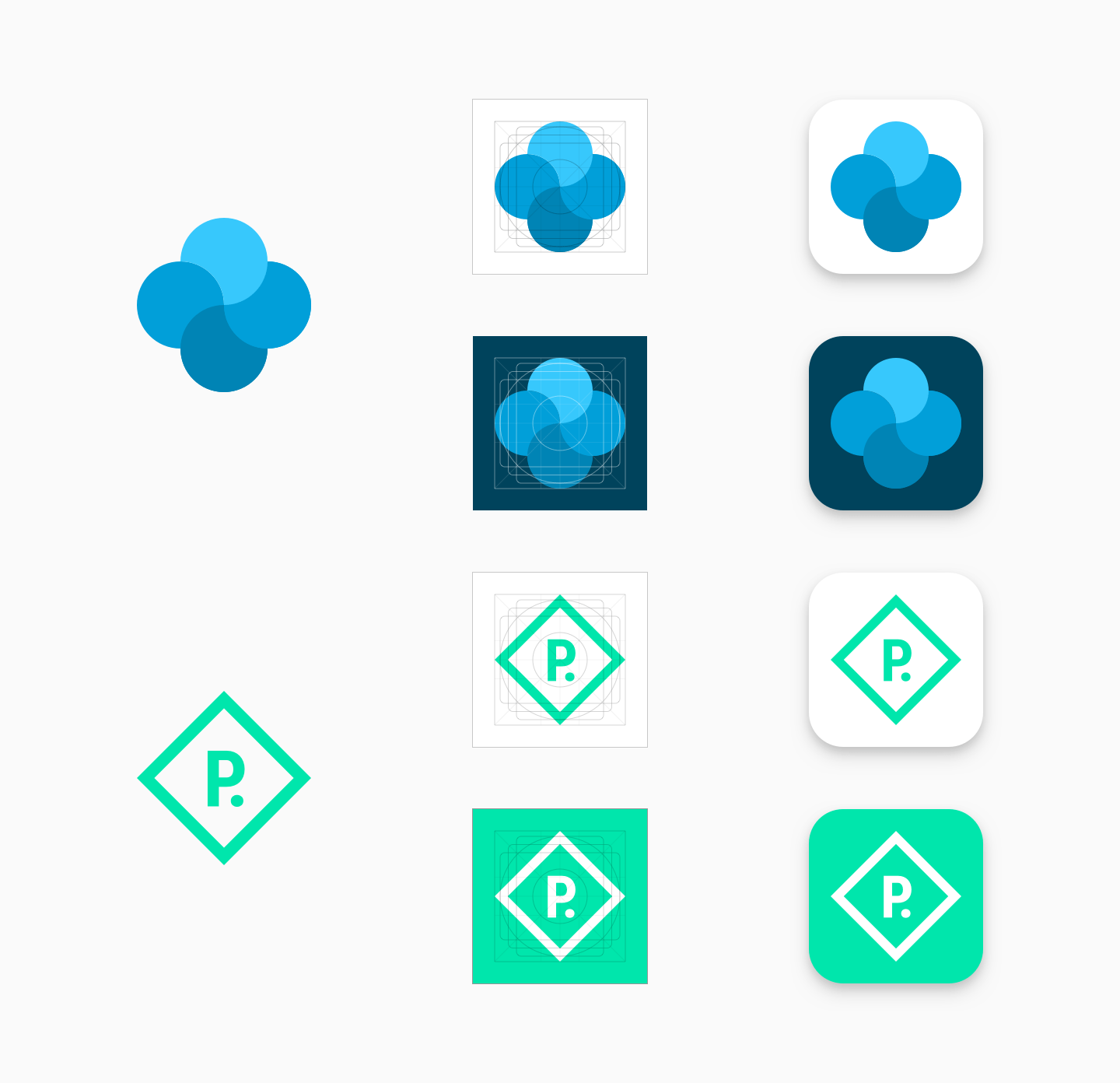
属性
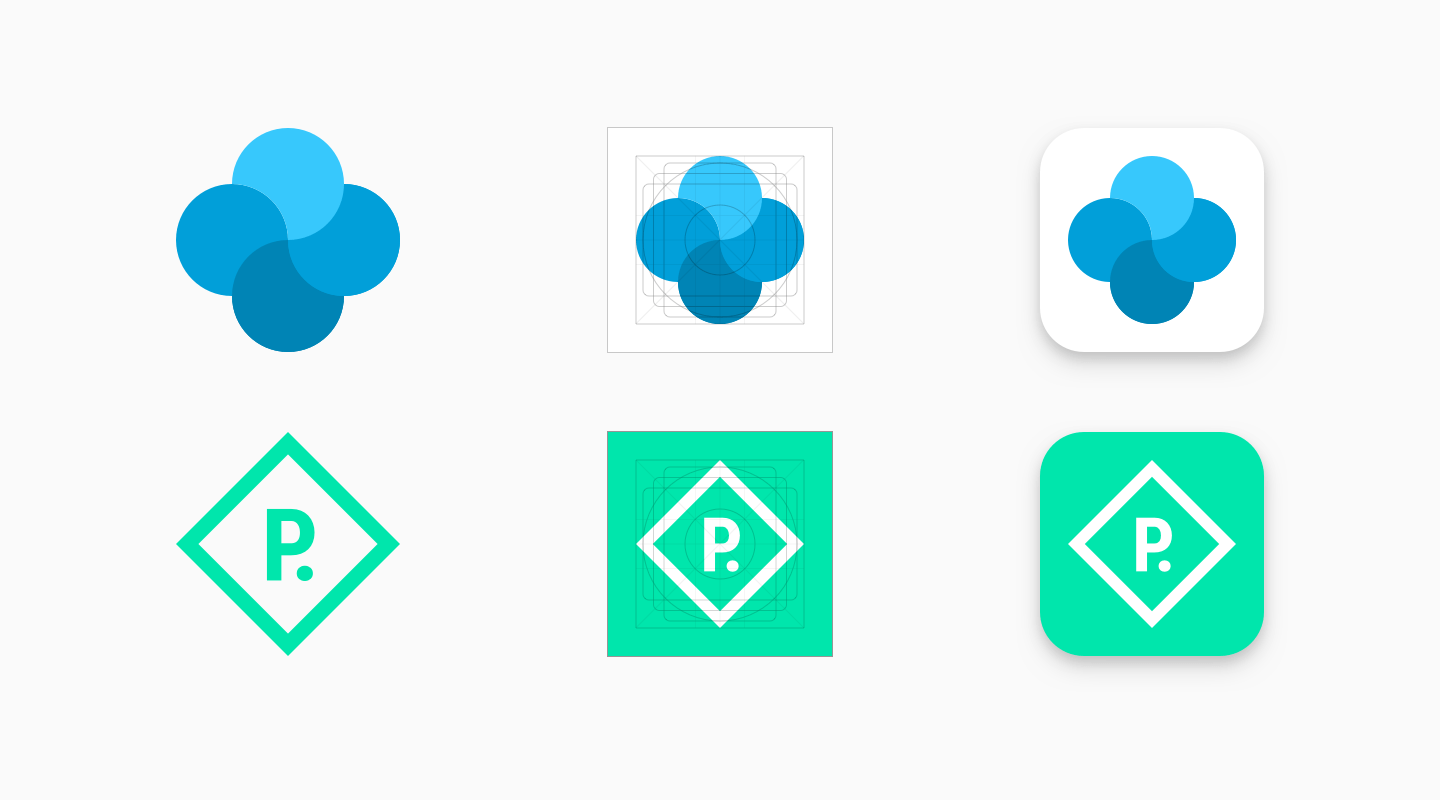
图标素材可以填充整个素材空间,也可以将徽标等素材元素设计并放置到基线网格上。放置素材时,请将基线作为指南,而不是硬性规则。
创建素材时,请确保它符合以下要求:
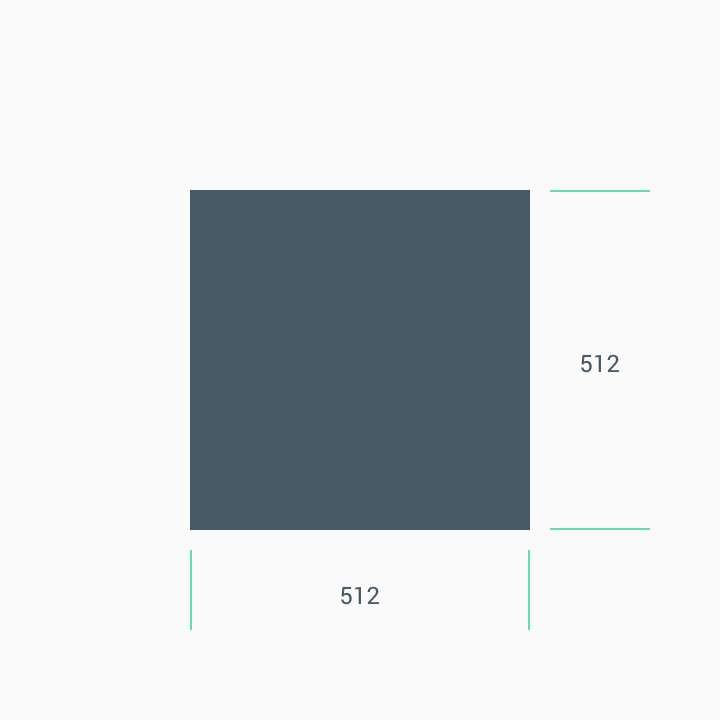
- 最终尺寸:512 像素 x 512 像素
- 格式:32 位 PNG
- 色彩空间:sRGB
- 最大文件大小:1024KB
- 形状:完整正方形 – Google Play 会动态处理遮罩。半径将相当于图标大小的 20%。
- 阴影:无 – Google Play 会动态处理阴影。请参阅下面的“阴影”部分,了解如何在素材中包含阴影。


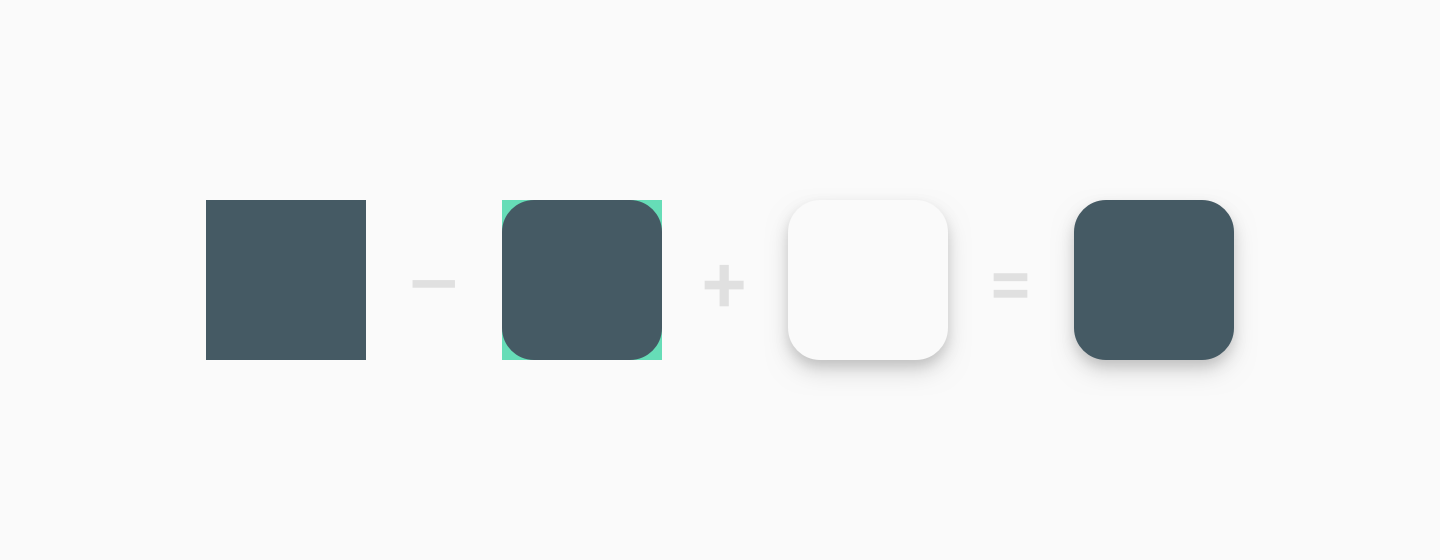
上传素材后,Google Play 会动态应用圆形遮罩和阴影,以确保所有应用/游戏图标的一致性。

尺寸
处理极简素材时,请使用完整的素材空间作为背景。
使用基线作为定位素材元素(例如徽标)的指南。


不要强制您的徽标或素材适应完整的素材空间。请改用基线网格。

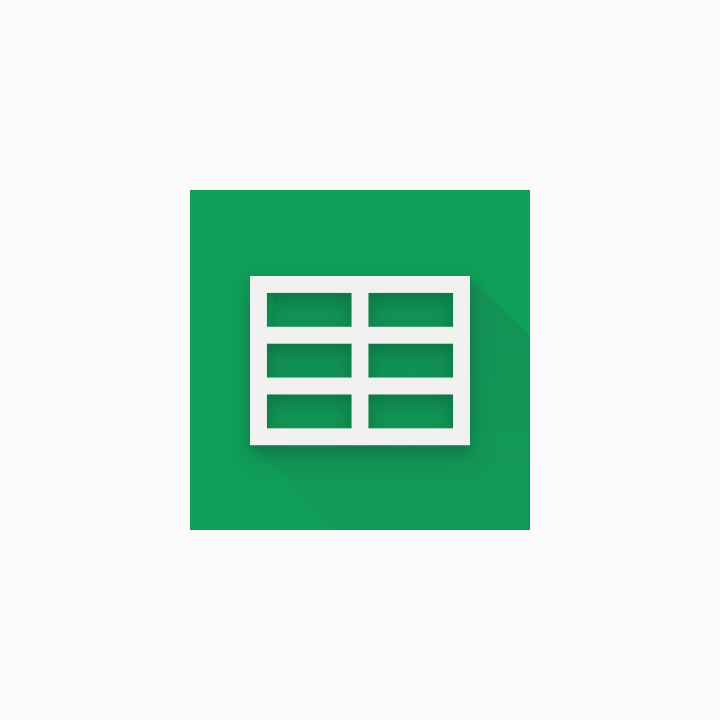
错误

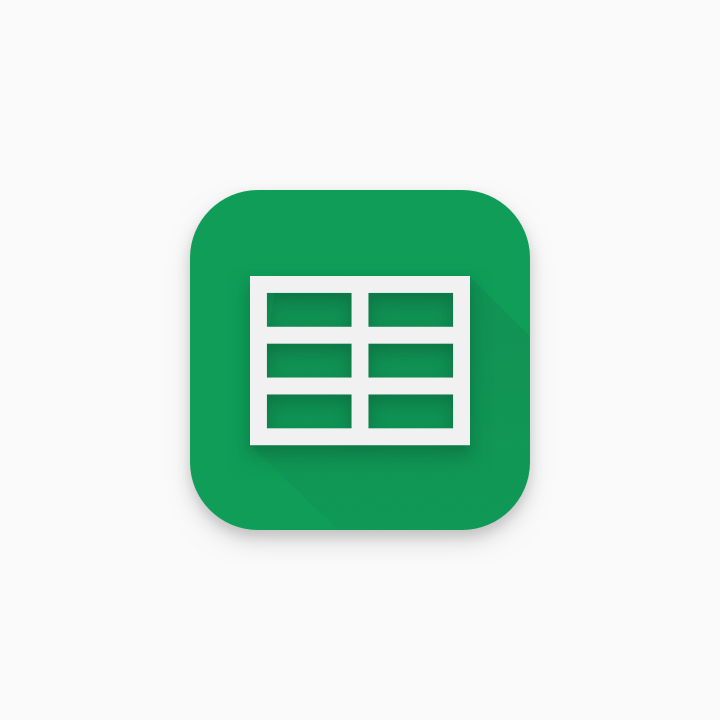
正确
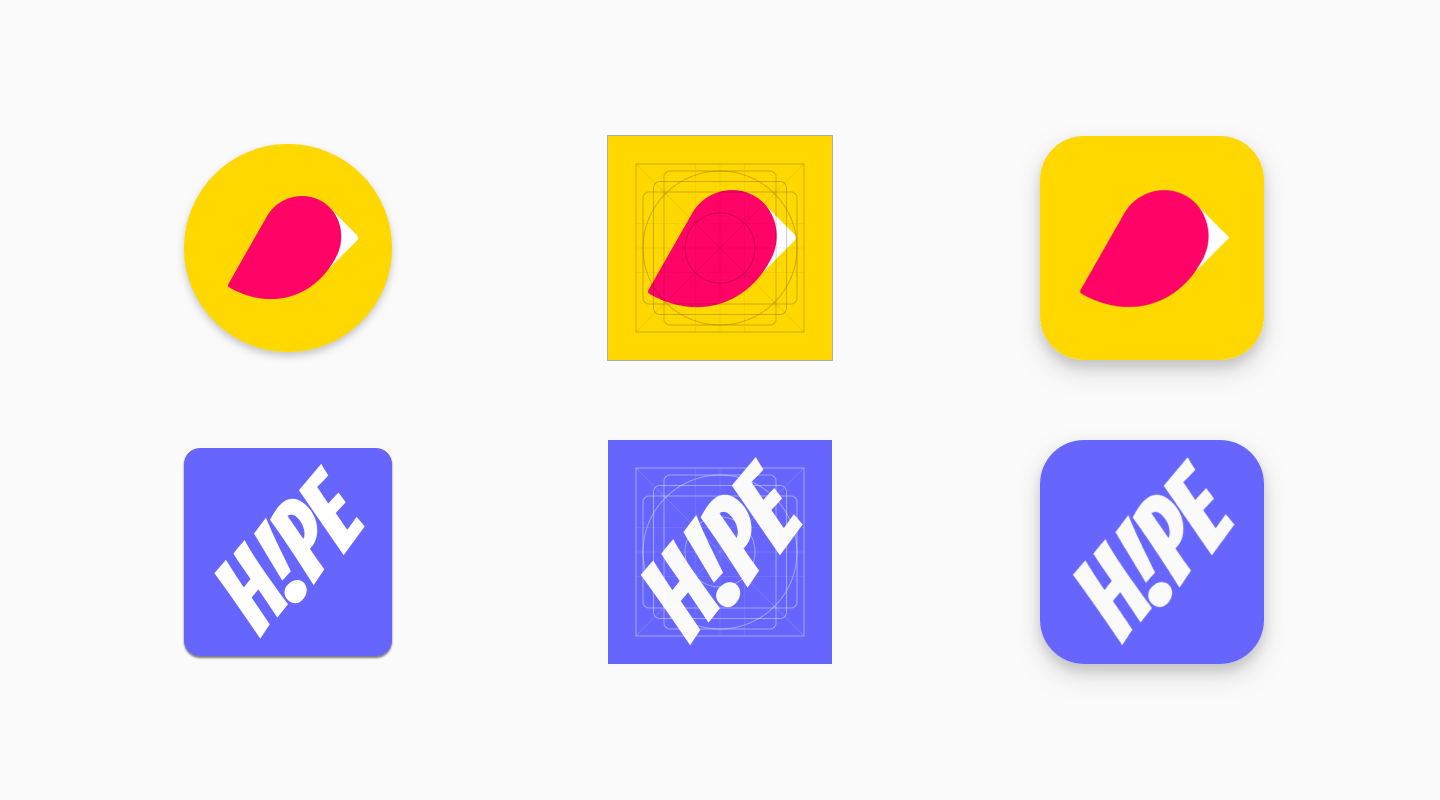
插图素材通常适合作为全出血图标。

错误

正确
以下是一些会误导用户并违反 Play 开发者政策的图标元素示例。请避免以下所有做法,并参阅 Google Play 的 元数据政策 和 用户评分、评论和安装政策,以获取更多指导。

不要

不要

不要

不要
阴影
上传后,Google Play 将在最终图标周围动态添加投影。
在图标素材中添加阴影时,请遵循 Google Material 指南,以确保与 Android 平台保持一致。

错误

正确
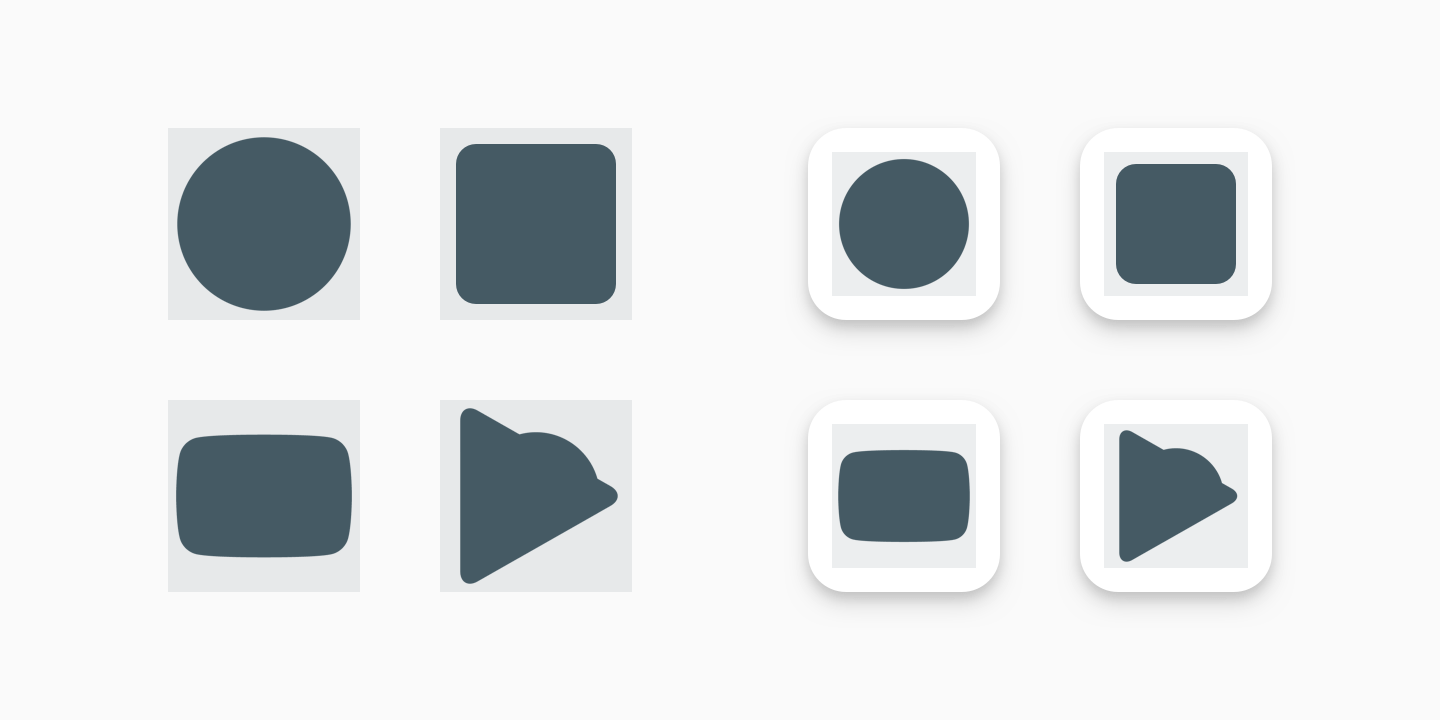
圆角
Google Play 会动态应用圆角。这确保了图标在不同 UI 布局中调整大小时的一致性。半径将相当于图标大小的 20%。

错误

正确
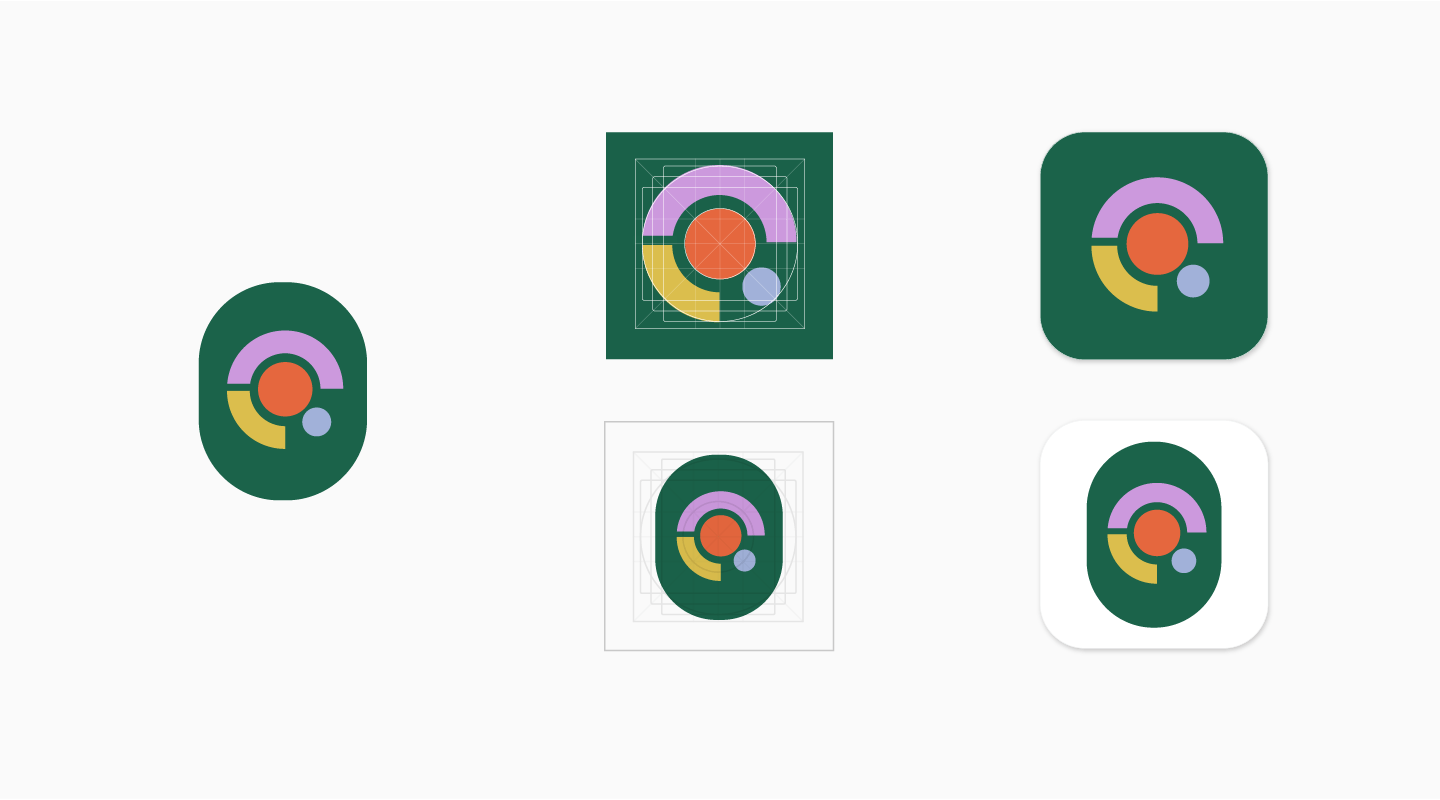
品牌适配
如果形状是logo的关键部分,请不要强制图案全出血。而是将其放置在新基线网格上。

如果可能,为您的资源选择适合您品牌的背景颜色,并且不包含任何透明度。透明资源将显示Google Play UI的背景颜色。

如果logo周围没有明确的形状来定义它,请将其放置在全出血背景上。

如果您的图案足够灵活,请考虑对其进行调整以充分利用资源大小。如果无法做到,请恢复将logo放置在基线网格上。

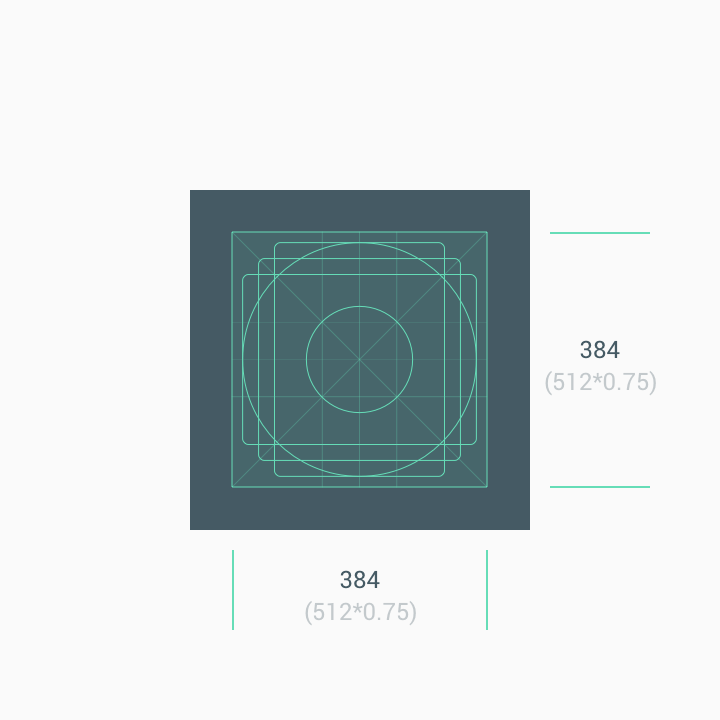
传统模式
尚未根据新规范更新的原始图标资源最终将迁移到传统模式,并缩小至基线网格大小的75%(512 * 0.75 = 384像素)。
从2019年5月起,将不再允许上传符合原始规范的图标。查看更多关于时间线的详细信息。

API用户的说明
API用户的迁移日期略有不同,但最终结果都是相同的:在2019年6月24日之前,所有图标都迁移到新的规范或“传统模式”。
在2019年6月17日之前,开发者必须使用Play Console将新规范应用于他们的图标。对Edits.images: upload的所有调用都将应用在Play Console中配置的任何规范。无法通过API应用新规范。Edits.images: upload调用如果仍然应用旧规范,则可能会出错,并且该特定图标的错误消息将指向此规范。使用Play Console应用新规范后,您可以重试Edits.images: upload调用。您可能需要多次重试才能成功。
从2019年6月17日起,对Edits.images: upload的所有API调用都将自动将新规范应用于图标。2019年6月17日之后,您应该只上传与新规范兼容的图标。
下载设计模板和资源
要开始,请下载提供的资源模板之一
- Sketch模板 (.sketch)
- Illustrator模板 (.ai)
- Photoshop模板 (.psd)
