![]()
Google Play 上的应用和游戏正在采用新的图标系统,以更好地使多样化的开发者作品适应 Google Play 的各种界面布局、外形规格和设备,并为 Google Play 带来一致性和更简洁的外观。
统一的形状在视觉上更具吸引力,也更容易理解。它们有助于用户专注于作品本身,而不是形状。它们解决了因随机空白空间造成的对齐问题,从而更好地呈现周围的信息,例如标题、评分和价格。
![]()
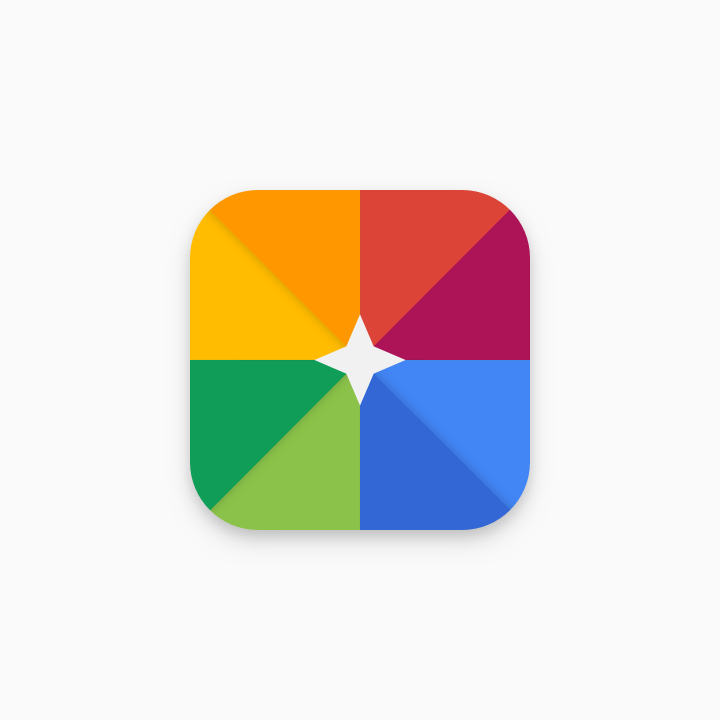
自由形态 – 原始格式
![]()
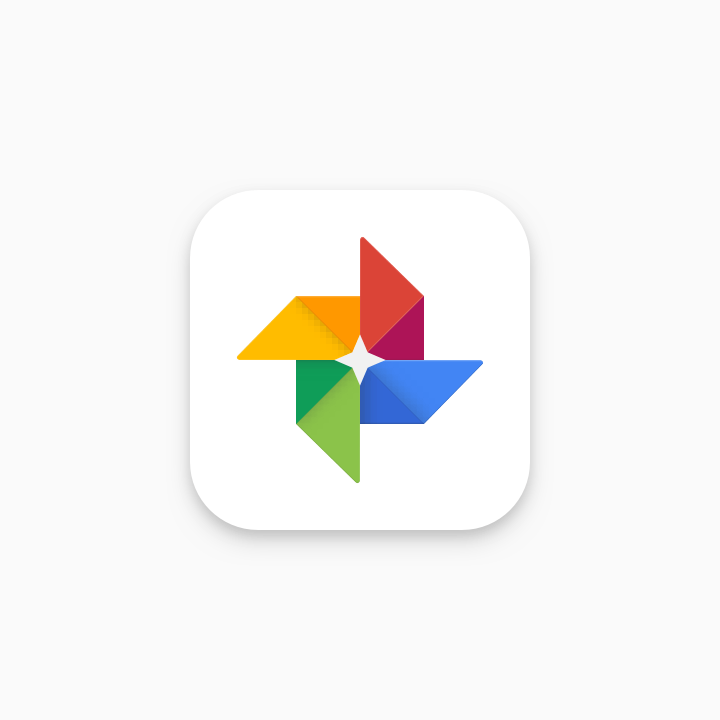
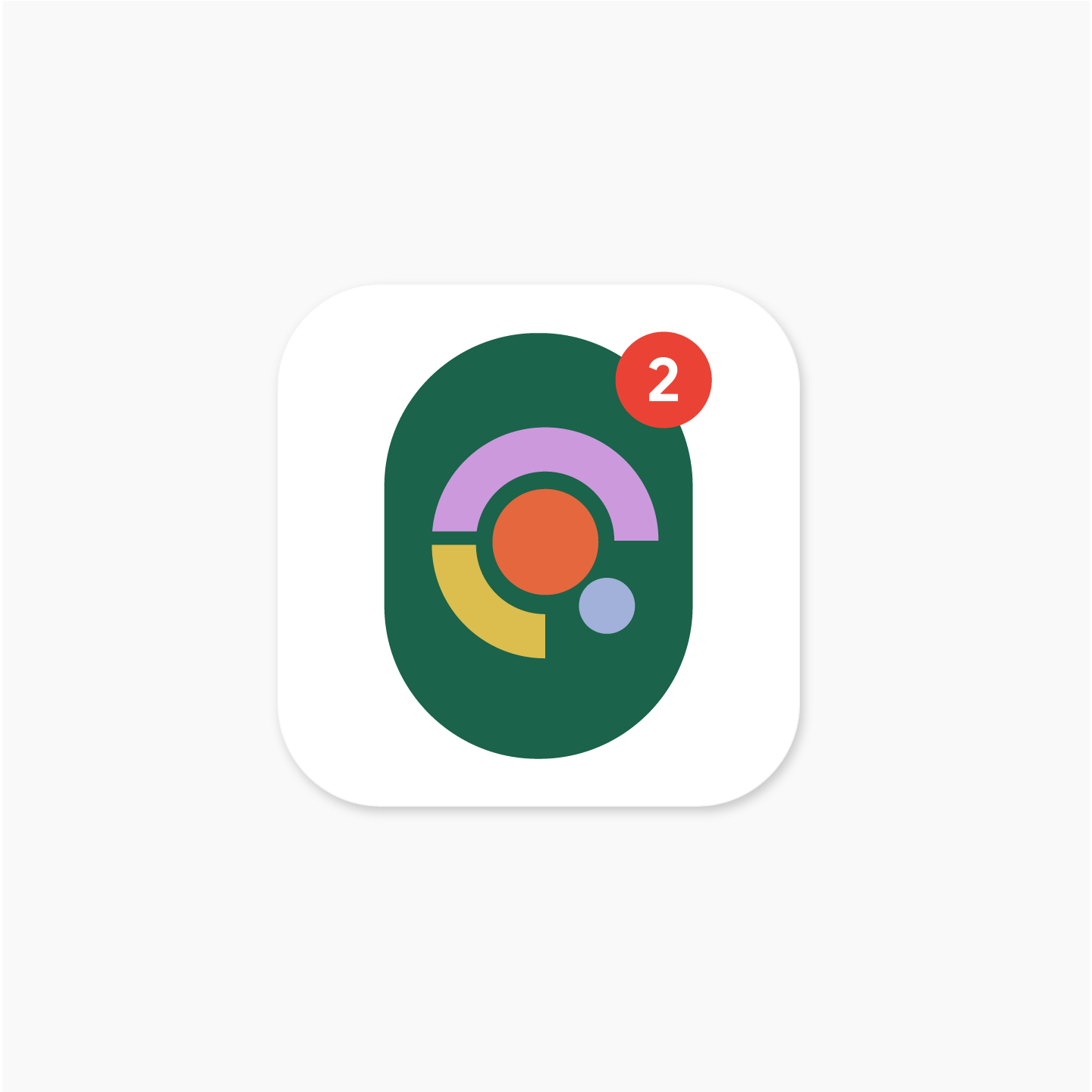
统一形态 – 新格式
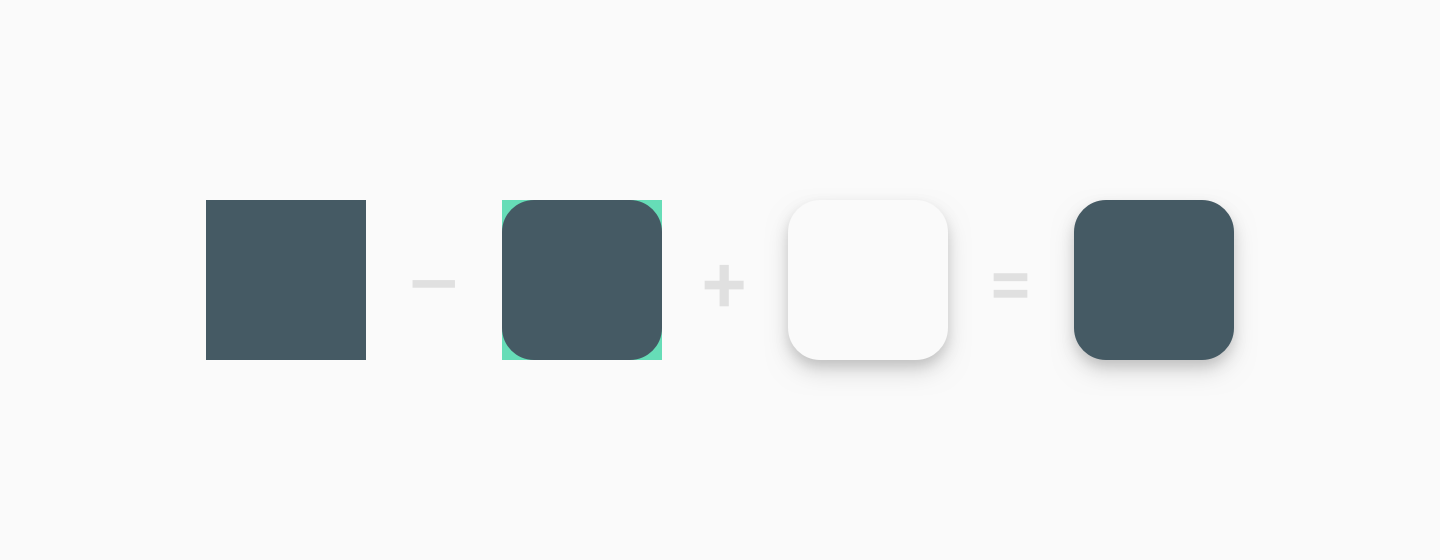
本页介绍了为您的应用在 Google Play 上创建素材时应遵循的指南。例如,由于 Google Play 会为您的应用图标动态渲染圆角和阴影,因此您应从原始素材中省略它们。
重要提示:如果您有兴趣了解有关创建 APK 启动器图标的更多信息(这些图标与本页描述的 Google Play 图标是分开的),请参阅以下资源
- Android 自适应图标
遵循这些 APK 图标指南,了解如何创建 Android 8.0(API 级别 26)中引入的自适应启动器图标。 - 产品图标
了解产品图标的 Material Design 原则,包括图标设计、形状、规范和处理方式的指南。
创建素材
本节介绍了一些为您的应用在 Google Play 上创建视觉素材时应遵循的指南。
属性
图标作品可以占据整个素材空间,或者您可以设计并将徽标等作品元素放置到关键线网格上。放置作品时,请将关键线用作指导,而非硬性规定。
创建作品时,请确保其符合以下要求
- 最终尺寸:512px x 512px
- 格式:32 位 PNG
- 色彩空间:sRGB
- 最大文件大小:1024KB
- 形状:完整正方形 – Google Play 会动态处理遮罩。半径将相当于图标尺寸的 20%。
- 阴影:无 – Google Play 会动态处理阴影。有关在作品中包含阴影的信息,请参阅下方的“阴影”部分。
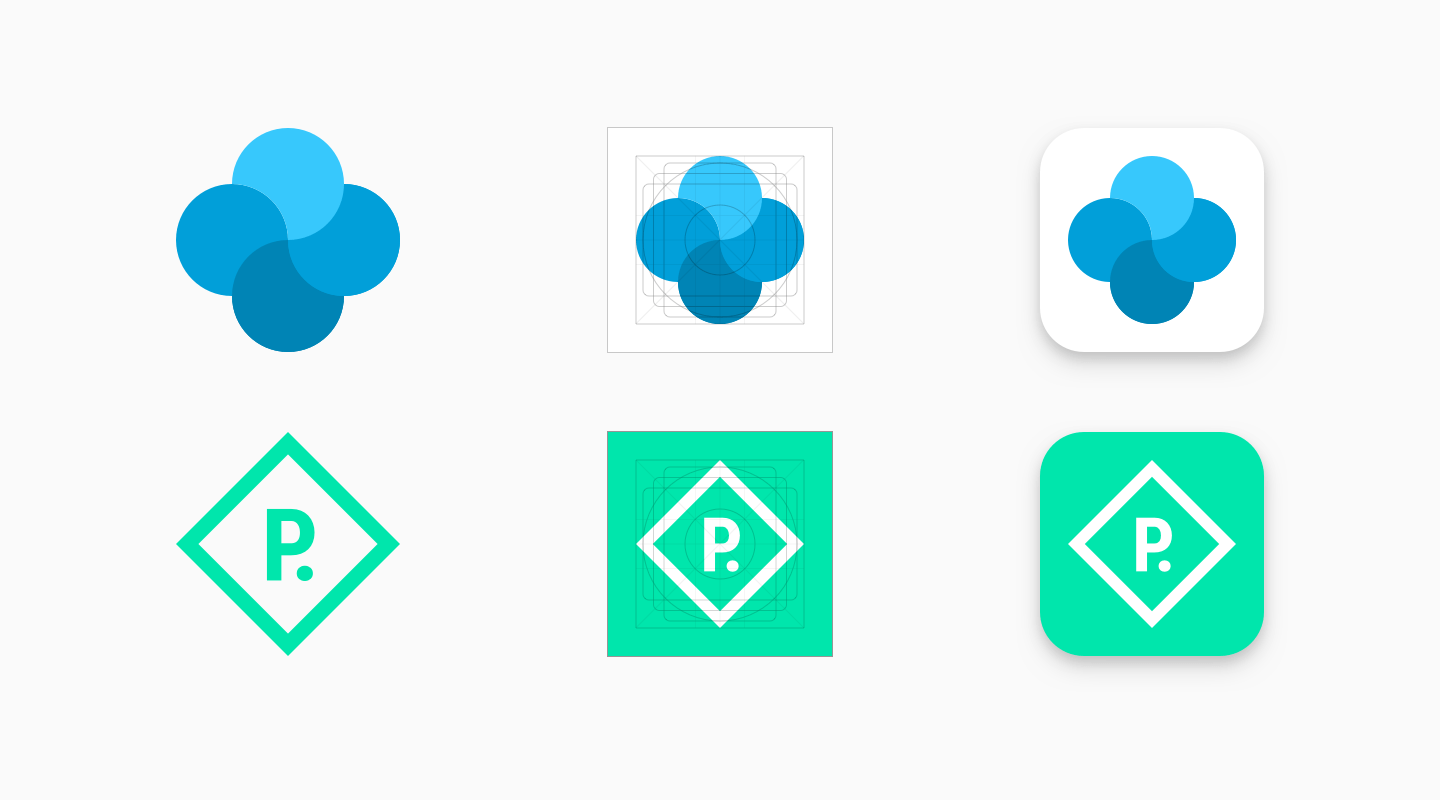
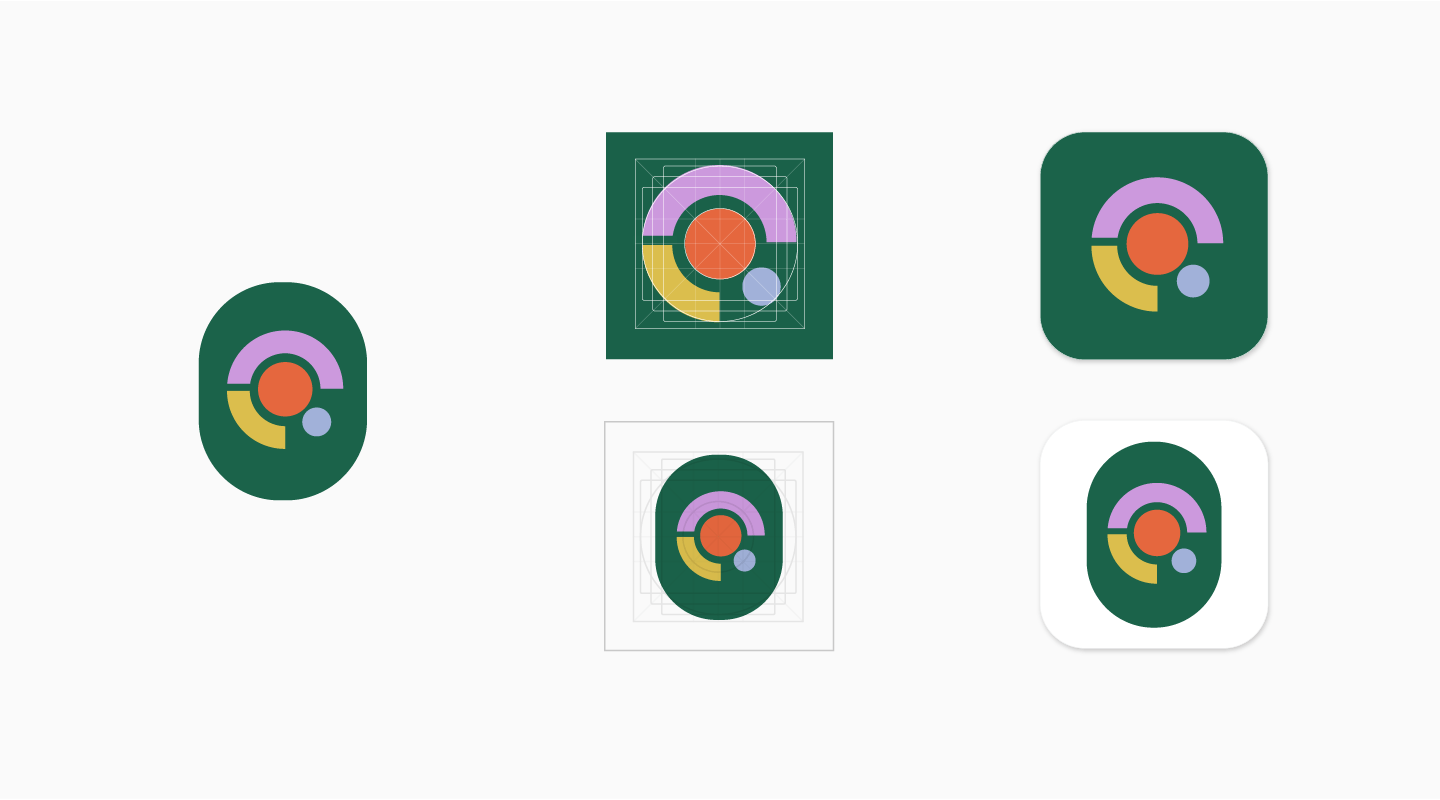
![]()
总素材大小
![]()
产品图标关键线
素材上传后,Google Play 会动态应用圆角遮罩和阴影,以确保所有应用/游戏图标的一致性。

尺寸调整
处理极简风格作品时,将整个素材空间用作背景。
使用关键线作为定位作品元素(即徽标)的指导。
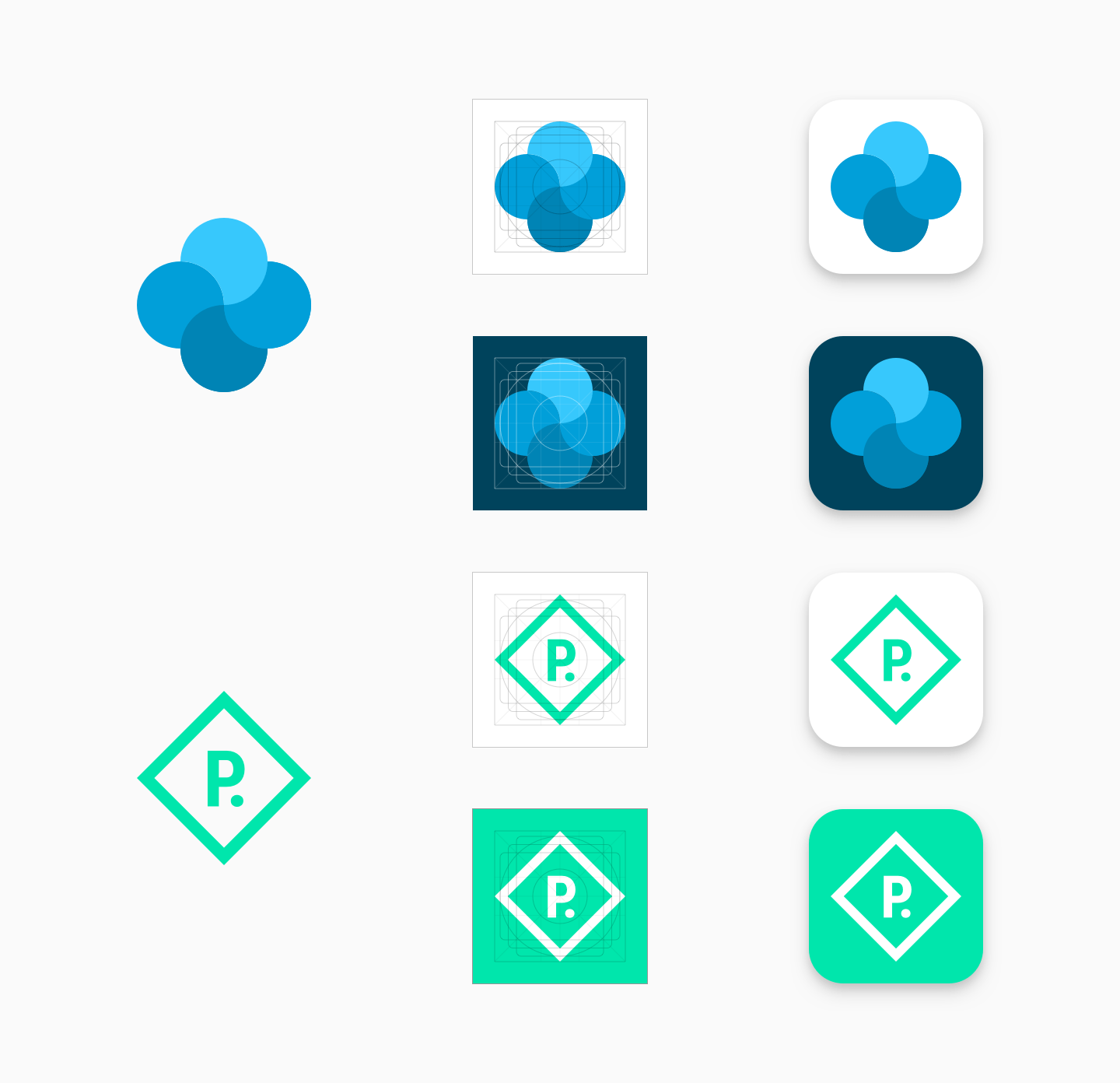
![]()
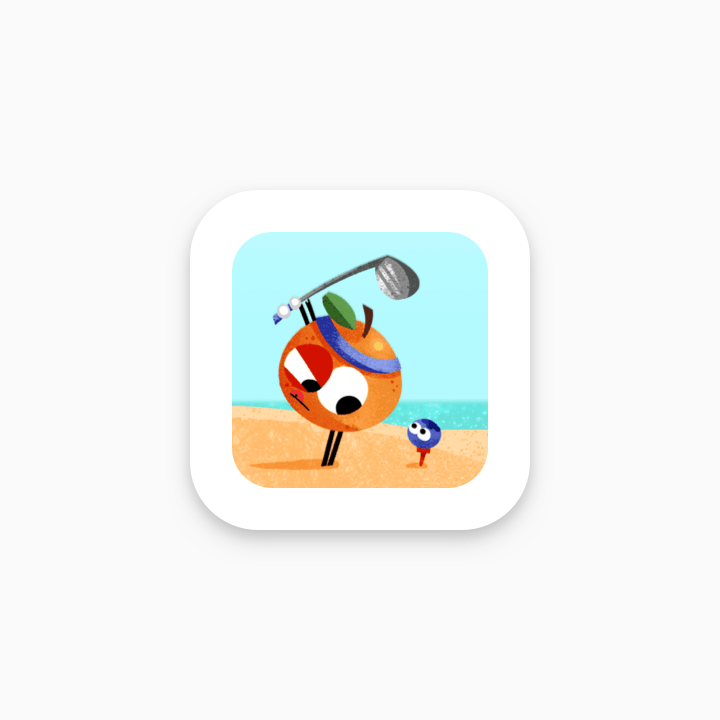
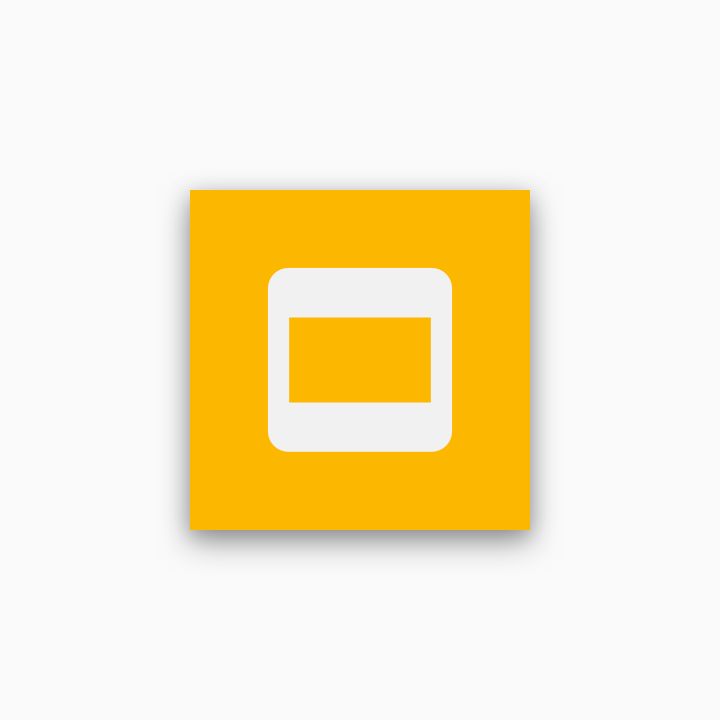
您的全出血作品(最终素材)
![]()
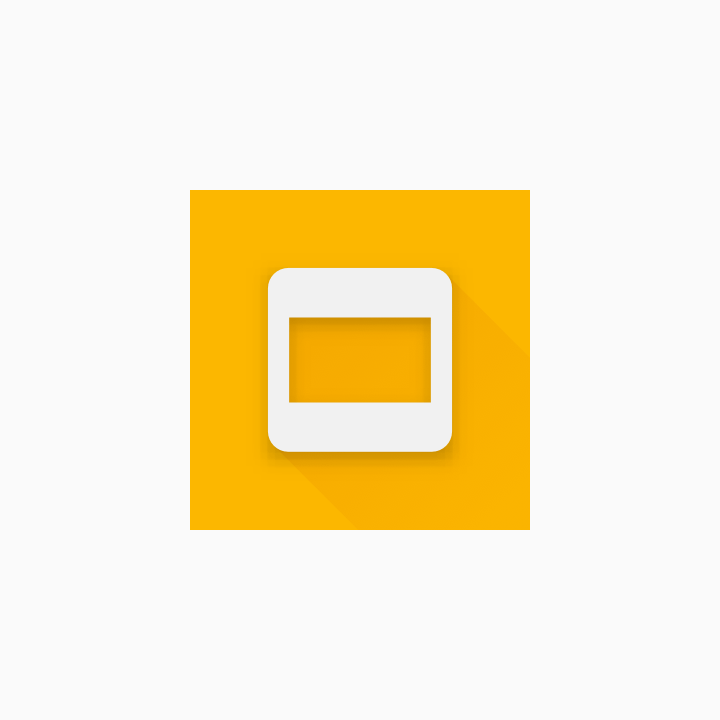
Google Play 动态应用阴影和圆角后的最终效果
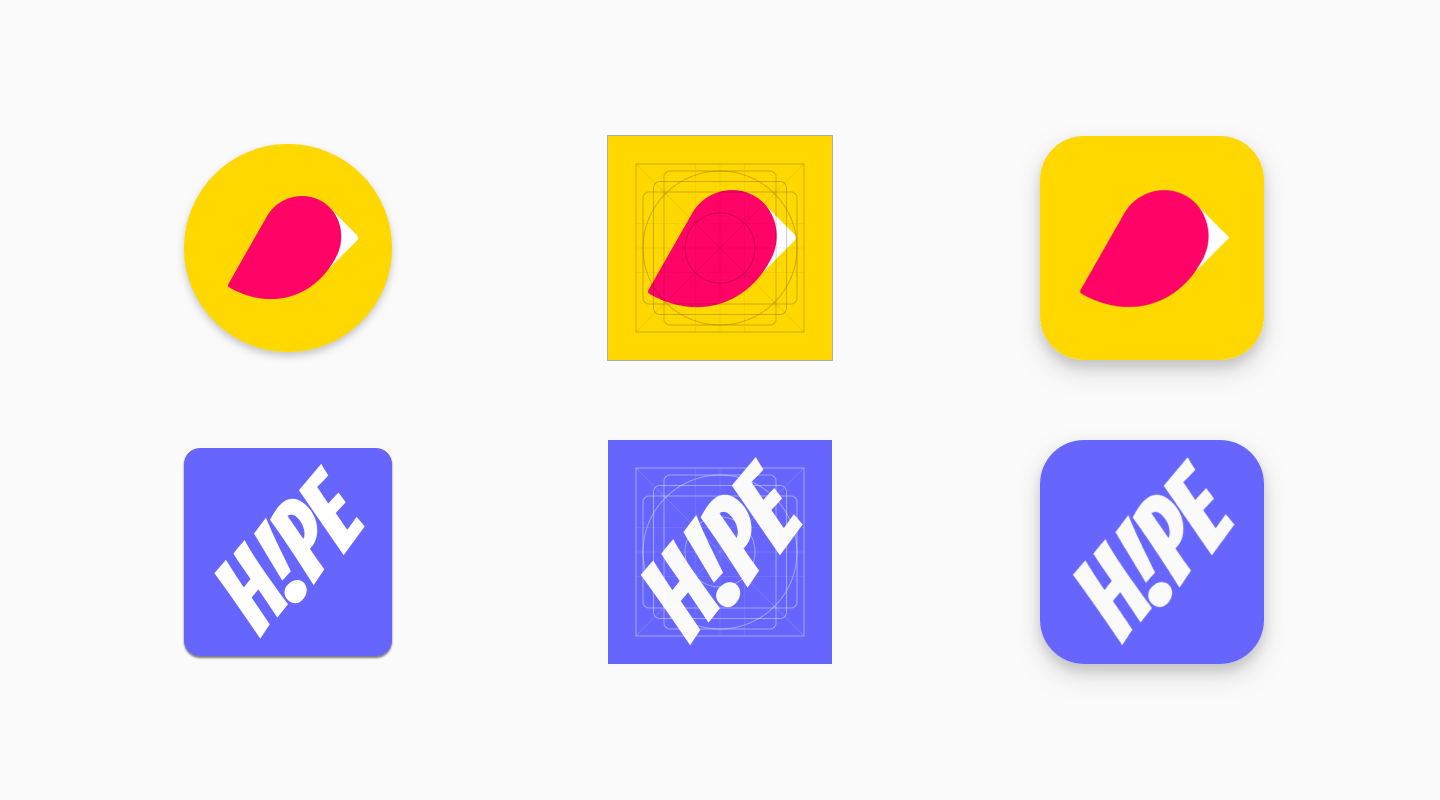
不要强行让您的徽标或作品适应整个素材空间。相反,请利用关键线网格。

错误

正确
插图作品通常很适合作为全出血图标。

错误

正确
这些是误导用户并违反 Play 开发者政策的图标元素示例。请避免以下所有做法,并参阅 Google Play 的元数据政策和用户评分、评价和安装政策以获取进一步指导。

请勿

请勿

请勿

请勿
阴影
图标上传后,Google Play 将在最终图标周围动态添加一个投影。
在图标作品内部添加阴影时,请遵循 Google Material 指南,以与 Android 平台保持一致。

错误

正确
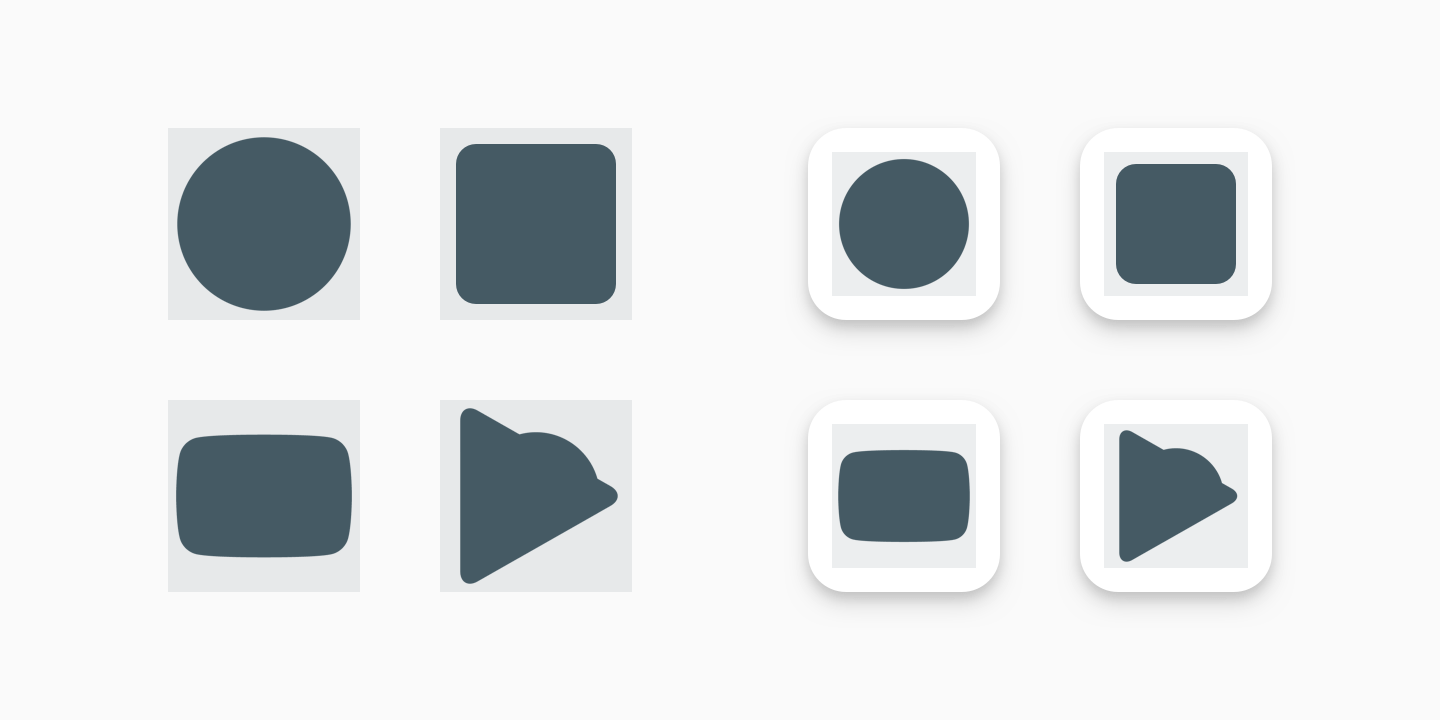
圆角半径
Google Play 会动态应用圆角半径。这可确保图标在不同界面布局中调整大小时保持一致性。半径将相当于图标尺寸的 20%。

错误

正确
品牌适配
如果形状是徽标的关键部分,请勿强制作品进行全出血。相反,请将其放置在新关键线网格上。

如果可能,请为您的素材选择一个适合您品牌且不包含任何透明度的背景颜色。透明素材将显示 Google Play 界面背景色。

如果徽标周围没有定义其形状的独特形状,请将其放置在全出血背景上。

如果您的作品足够灵活,请考虑调整它以充分利用素材大小。如果无法实现,请恢复将徽标放置在关键线网格上。

旧版模式
尚未根据新规范更新的原始图标素材最终将迁移到旧版模式,并按比例缩小 75% 至关键线网格大小(512 * 0.75 = 384px)。
自 2019 年 5 月起,将不允许根据原始规范上传图标。查看时间线的更多详情。

API 用户说明
API 用户的迁移日期略有不同,但最终结果相同,即到 2019 年 6 月 24 日,所有图标都将迁移到新规范或“旧版模式”。
在 2019 年 6 月 17 日之前,开发者必须使用 Play 管理中心将其图标应用新规范。所有对 Edits.images: upload 的调用都将应用在 Play 管理中心配置的任何规范。目前无法通过 API 应用新规范。如果旧规范仍在使用,Edits.images: upload 调用可能会出错,并且该特定图标的错误消息将引导您查看此规范。使用 Play 管理中心应用新规范后,您可以重试 Edits.images: upload 调用。您可能需要多次重试该调用才能成功。
从 2019 年 6 月 17 日开始,所有对 Edits.images: upload 的 API 调用都将自动将新规范应用于图标。2019 年 6 月 17 日之后,您应只上传与新规范兼容的图标。
下载设计模板和资源
要开始使用,请下载提供的素材模板之一
- Sketch 模板 (.sketch)
- Illustrator 模板 (.ai)
- Photoshop 模板 (.psd)
