您可以在用户在文本字段中输入内容(例如姓名、电子邮件、地址或其他联系信息)时验证输入。这种验证可以减少错误并节省用户的时间。
版本兼容性
此实现要求您的项目 minSDK 设置为 API 级别 21 或更高版本。
依赖项
在用户输入时验证输入
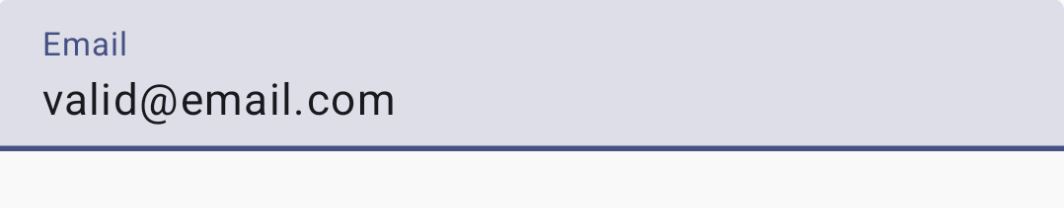
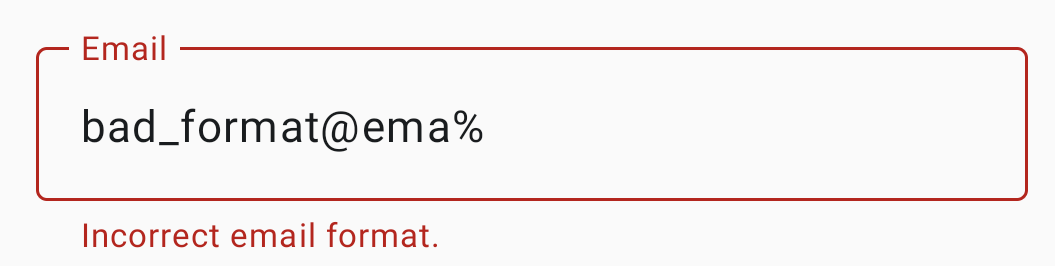
使用以下代码来显示字段输入并在用户输入时验证文本。如果信息未通过验证,错误消息会帮助用户更正输入。
class EmailViewModel : ViewModel() { var email by mutableStateOf("") private set val emailHasErrors by derivedStateOf { if (email.isNotEmpty()) { // Email is considered erroneous until it completely matches EMAIL_ADDRESS. !android.util.Patterns.EMAIL_ADDRESS.matcher(email).matches() } else { false } } fun updateEmail(input: String) { email = input } } @Composable fun ValidatingInputTextField( email: String, updateState: (String) -> Unit, validatorHasErrors: Boolean ) { OutlinedTextField( modifier = Modifier .fillMaxWidth() .padding(10.dp), value = email, onValueChange = updateState, label = { Text("Email") }, isError = validatorHasErrors, supportingText = { if (validatorHasErrors) { Text("Incorrect email format.") } } ) } @Preview @Composable fun ValidateInput() { val emailViewModel: EmailViewModel = viewModel<EmailViewModel>() ValidatingInputTextField( email = emailViewModel.email, updateState = { input -> emailViewModel.updateEmail(input) }, validatorHasErrors = emailViewModel.emailHasErrors ) }
代码要点
- 定义了一个可组合函数,它重用了
OutlinedTextField组件,并添加了必需的参数以在用户输入时显示验证器错误消息。 EmailViewModel用于维护状态并提供电子邮件验证逻辑。- 如果
isError为 true,UI 会提供视觉指示,表明处于验证错误状态。 - 该组件将显示“电子邮件格式不正确。”,直到输入完整且正确的电子邮件地址。
结果


包含本指南的集合
本指南属于这些精选的快速指南集合,这些集合涵盖了更广泛的 Android 开发目标

显示文本
文本是任何 UI 的核心部分。了解您可以在应用中以不同方式呈现文本,从而提供愉悦的用户体验。

请求用户输入
了解如何通过文本输入和其他输入方式实现用户与应用互动。
有问题或反馈?
前往我们的常见问题页面,了解快速指南,或者联系我们并告知您的想法。


