1. 欢迎
简介
这第二个测试 Codelab 全都围绕测试替身展开:何时在 Android 中使用它们,以及如何使用依赖注入、Service Locator 模式和库来实现它们。在此过程中,您将学习如何编写
- Repository 单元测试
- Fragment 和 ViewModel 集成测试
- Fragment 导航测试
前提条件
您应熟悉
- 第一个 Codelab 中涵盖的测试概念:在 Android 上编写和运行单元测试,使用 JUnit、Hamcrest、AndroidX test、Robolectric 以及测试 LiveData
- 以下核心 Android Jetpack 库:
ViewModel、LiveData和导航组件 - 应用架构,遵循应用架构指南和Android 基础知识 Codelab 中介绍的模式
- Android 上的协程基础知识
您将学到什么
- 如何规划测试策略
- 如何创建和使用测试替身,即 Fakes 和 Mocks
- 如何在 Android 上使用手动依赖注入进行单元测试和集成测试
- 如何应用 Service Locator 模式
- 如何测试 Repository、Fragment、ViewModel 和导航组件
您将使用以下库和代码概念
您将执行的操作
- 使用测试替身和依赖注入为 Repository 编写单元测试。
- 使用测试替身和依赖注入为 ViewModel 编写单元测试。
- 使用 Espresso UI 测试框架为 Fragment 及其 ViewModel 编写集成测试。
- 使用 Mockito 和 Espresso 编写导航测试。
2. 应用概览
在本系列 Codelab 中,您将使用 TO-DO Notes(待办事项笔记)应用。该应用允许您记下要完成的任务,并将其显示在列表中。然后,您可以将它们标记为已完成或未完成,对其进行过滤或删除。

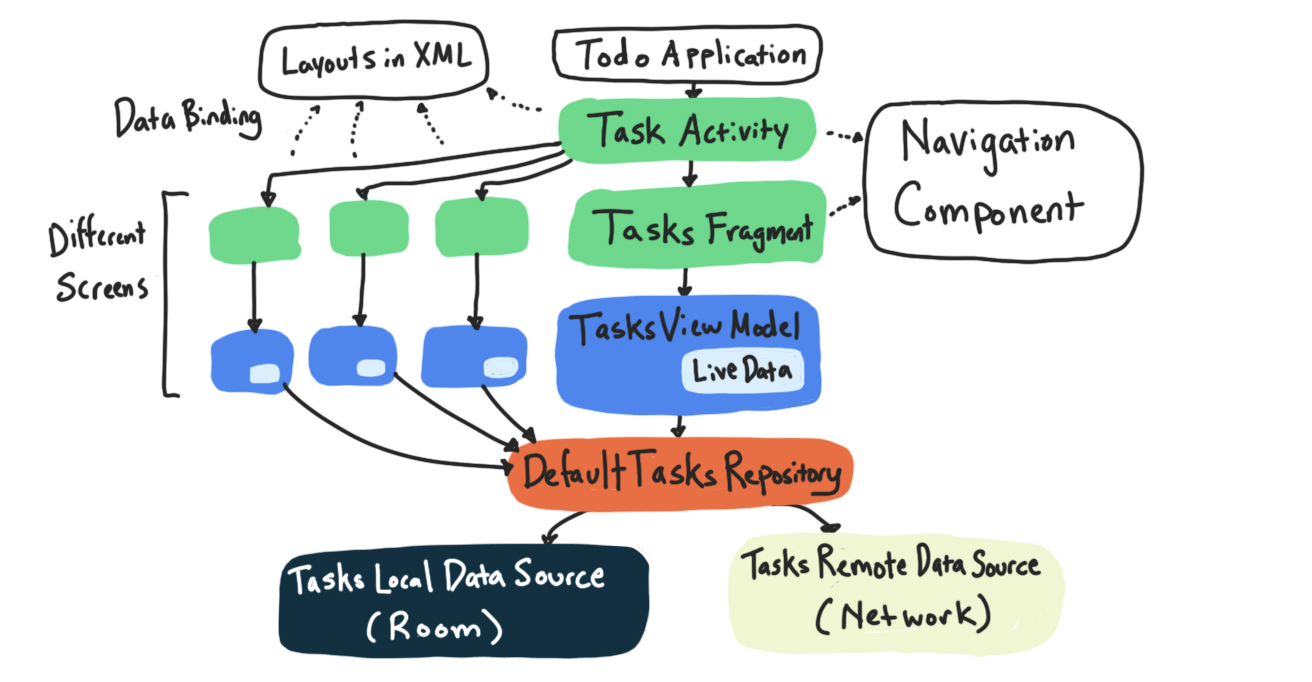
此应用采用 Kotlin 编写,有几个屏幕,使用 Jetpack 组件,并遵循应用架构指南中的架构。通过学习如何测试此应用,您将能够测试使用相同库和架构的应用。
下载代码
首先,请下载代码
或者,您也可以克隆该代码对应的 Github 仓库
$ git clone https://github.com/google-developer-training/advanced-android-testing.git $ cd android-testing $ git checkout end_codelab_1
您可以在android-testing Github 仓库中浏览代码。
请花些时间熟悉代码,遵循以下说明。
第 1 步:运行示例应用
下载 TO-DO 应用后,在 Android Studio 中打开并运行它。它应该可以编译。通过执行以下操作来探索应用
- 使用加号浮动操作按钮创建一个新任务。先输入标题,然后输入有关该任务的其他信息。使用绿色对勾 FAB 保存它。
- 在任务列表中,点击您刚刚完成的任务标题,查看该任务的详细信息屏幕以了解其余说明。
- 在列表或详细信息屏幕上,勾选该任务对应的复选框,将其状态设置为已完成。
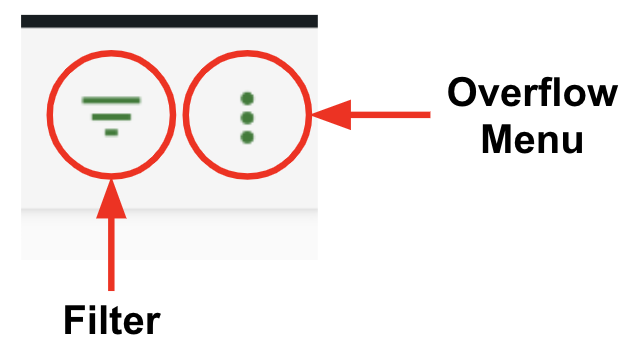
- 返回任务屏幕,打开过滤菜单,然后按活跃和已完成状态过滤任务。
- 打开导航抽屉并点击统计信息。
- 返回概览屏幕,然后从导航抽屉菜单中选择清除已完成项,删除所有状态为已完成的任务

第 2 步:探索示例应用代码
TO-DO 应用基于架构蓝图 (Architecture Blueprints) 测试和架构示例。该应用遵循应用架构指南中的架构。它使用 Fragment 的 ViewModels、Repository 和 Room。如果您熟悉以下任一示例,则此应用具有类似的架构
- Android Kotlin 基础知识训练营 Codelab
- 高级 Android 训练营 Codelab
- Room with a View Codelab
- Android Sunflower 示例
- 使用 Kotlin 开发 Android 应用 Udacity 训练课程
更重要的是您理解应用的总体架构,而不是深入了解任何一层的逻辑。

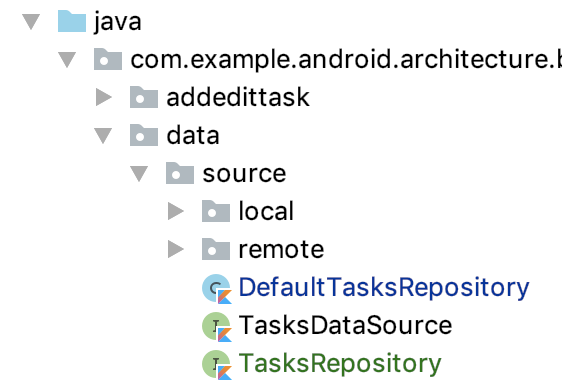
以下是您将找到的软件包摘要
软件包: | ||
| 添加或编辑任务屏幕:用于添加或编辑任务的 UI 层代码。 | |
| 数据层:处理任务的数据层。包含数据库、网络和 Repository 代码。 | |
| 统计信息屏幕:统计信息屏幕的 UI 层代码。 | |
| 任务详情屏幕:单个任务的 UI 层代码。 | |
| 任务屏幕:所有任务列表的 UI 层代码。 | |
| 实用工具类:应用各部分使用的共享类,例如用于多个屏幕上使用的滑动刷新布局。 | |
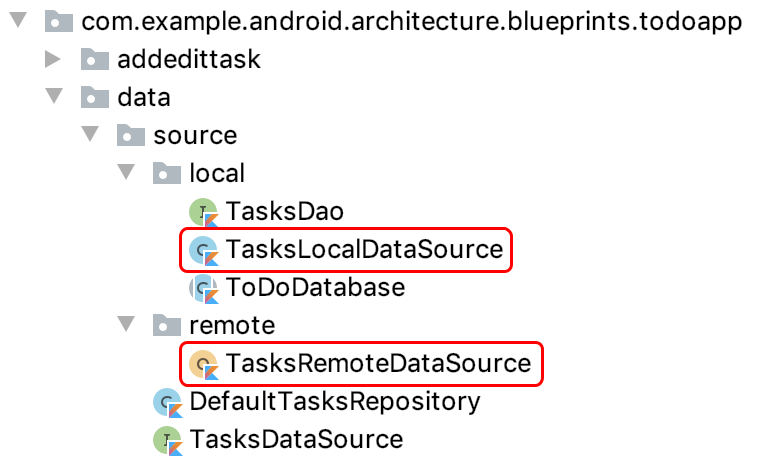
数据层 (.data)
此应用包含一个模拟的网络层,在 remote 软件包中;以及一个数据库层,在 local 软件包中。为简单起见,在此项目中,网络层仅使用带有延迟的 HashMap 进行模拟,而不是发出实际的网络请求。
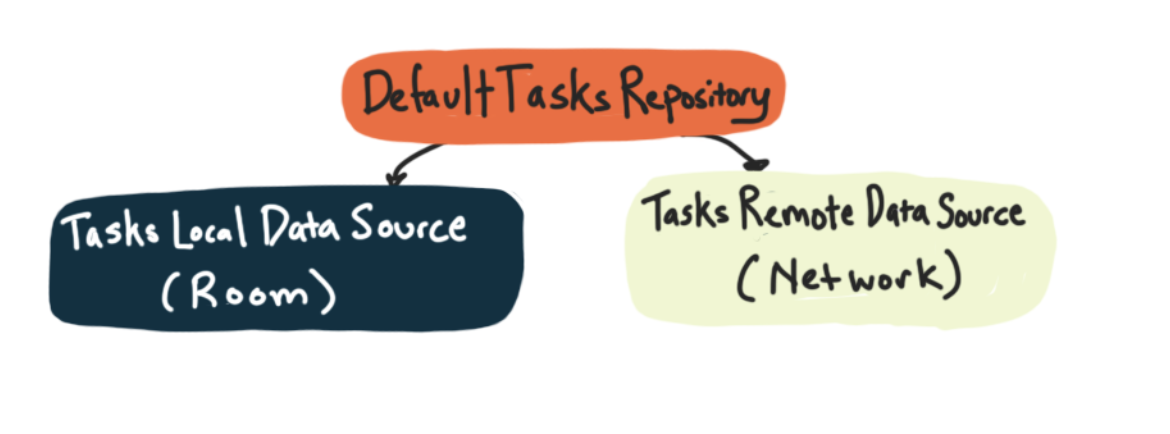
DefaultTasksRepository 协调或协调网络层和数据库层之间的交互,并将数据返回给 UI 层。
UI 层 ( .addedittask, .statistics, .taskdetail, .tasks)
每个 UI 层软件包都包含一个 Fragment 和一个 ViewModel,以及 UI 所需的任何其他类(例如任务列表的适配器)。TaskActivity 是包含所有 Fragment 的 Activity。
导航
应用的导航由导航组件控制。它在 nav_graph.xml 文件中定义。导航通过 Event 类在 ViewModel 中触发;ViewModel 也确定要传递哪些参数。Fragment 观察 Event 并执行屏幕之间的实际导航。
3. 概念:测试策略
在本 Codelab 中,您将学习如何使用测试替身和依赖注入来测试 Repository、ViewModel 和 Fragment。在深入了解这些概念之前,理解将指导您如何编写这些测试的推理过程非常重要。
本节涵盖了一些通用测试的最佳实践,以及它们如何应用于 Android。
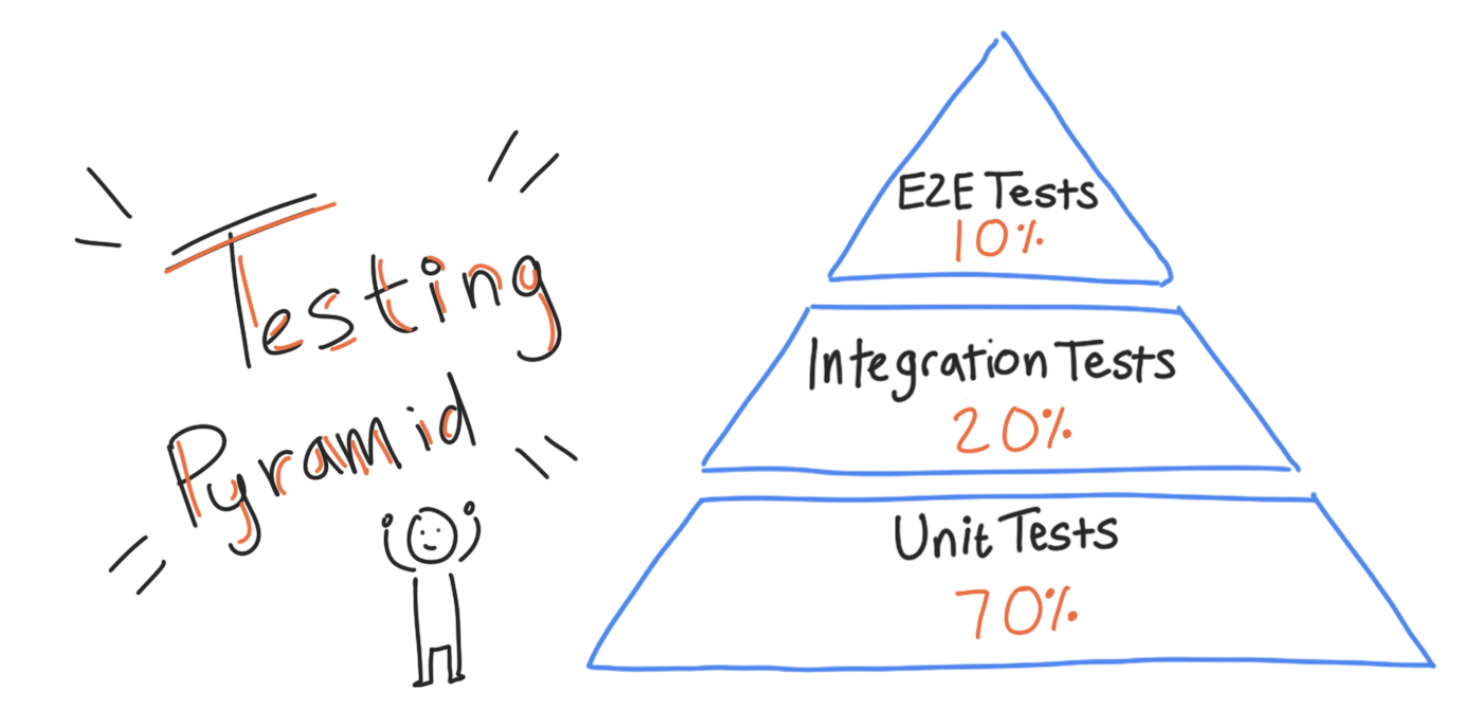
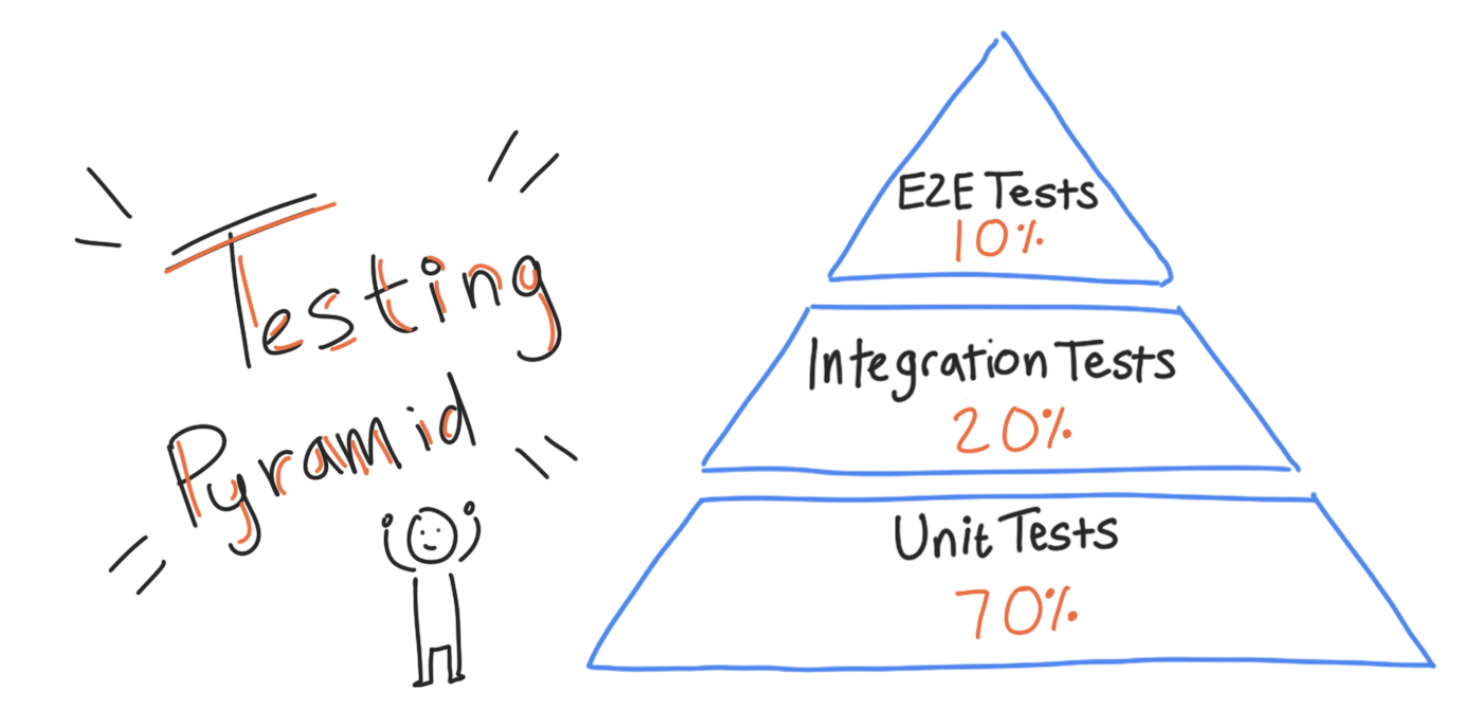
测试金字塔
在考虑测试策略时,有三个相关的测试方面
- 范围 — 测试涉及多少代码?测试可以在单个方法上运行,可以跨越整个应用,也可以在两者之间。
- 速度 — 测试运行有多快?测试速度可以从毫秒到几分钟不等。
- 保真度 — 测试有多“真实世界”?例如,如果您测试的代码的一部分需要进行网络请求,测试代码是实际执行此网络请求,还是伪造结果?如果测试实际与网络通信,则表示其保真度更高。权衡是测试可能需要更长时间运行,如果网络中断可能导致错误,或者使用成本高昂。
这些方面之间存在固有的权衡。例如,速度和保真度是一种权衡——通常情况下,测试越快,保真度越低,反之亦然。一种常见的自动化测试划分方式是将其分为以下三类
- 单元测试 — 这些是高度集中的测试,在单个类上运行,通常是该类中的单个方法。如果单元测试失败,您可以确切地知道代码中的问题所在。它们保真度低,因为在实际世界中,您的应用涉及的不仅仅是一个方法或类的执行。它们足够快,可以在每次更改代码时运行。它们最常是本地运行的测试(在
test源集中)。示例:测试 ViewModel 和 Repository 中的单个方法。 - 集成测试 — 这些测试多个类之间的交互,以确保它们一起使用时按预期行为。构建集成测试的一种方法是让它们测试单个功能,例如保存任务的能力。它们测试的代码范围比单元测试大,但仍经过优化以快速运行,而不是具有完整的保真度。它们可以根据情况在本地或作为插桩测试运行。示例:测试单个 Fragment 和 ViewModel 对的所有功能。
- 端到端测试 (E2e) — 测试多个功能组合在一起协同工作。它们测试应用的大部分,密切模拟实际用法,因此通常运行缓慢。它们具有最高的保真度,并能告诉您应用是否作为一个整体正常工作。总的来说,这些测试将是插桩测试(在
androidTest源集中)。示例:启动整个应用并一起测试几个功能。
建议的这些测试比例通常由金字塔表示,其中绝大多数测试是单元测试。

架构和测试
您在测试金字塔的所有不同级别测试应用的能力与您的应用架构紧密相关。例如,一个架构极其糟糕的应用可能会将其所有逻辑都放在一个方法中。您也许可以为此编写一个端到端测试,因为这些测试倾向于测试应用的大部分,但如何编写单元测试或集成测试呢?由于所有代码都在一个地方,很难只测试与单个单元或功能相关的代码。
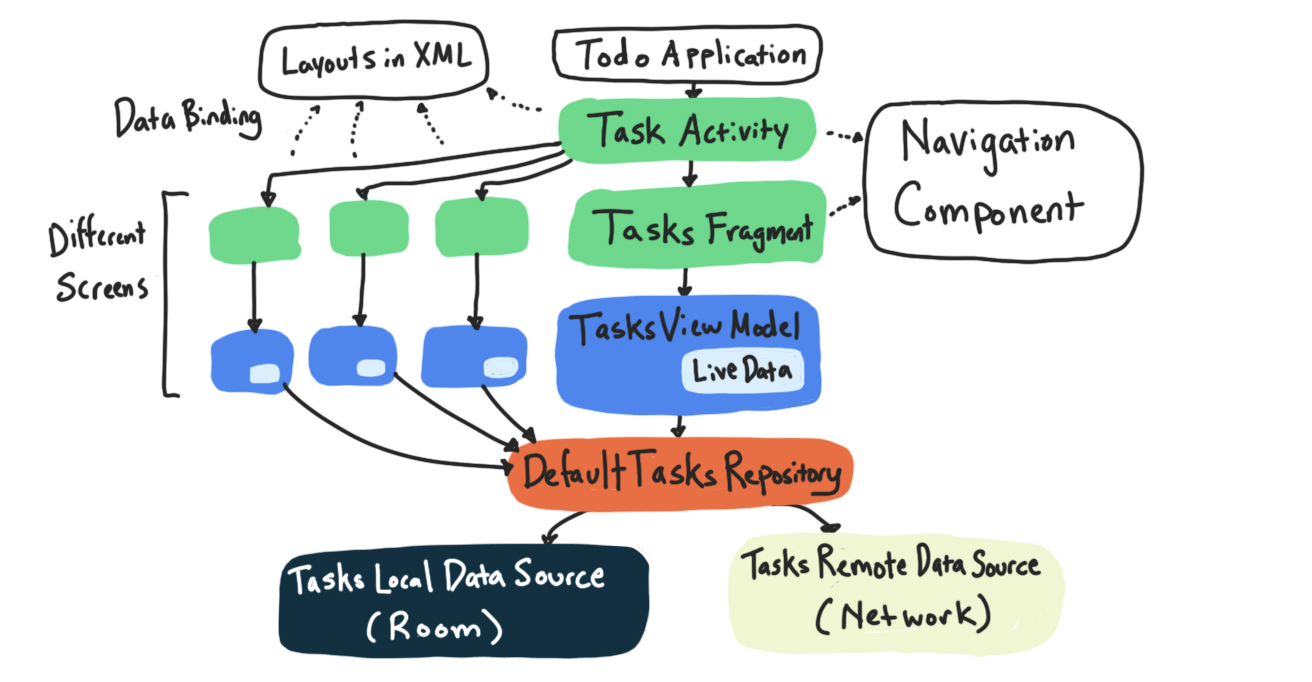
更好的方法是将应用逻辑分解为多个方法和类,以便对每个部分进行隔离测试。架构是一种划分和组织代码的方式,它使得单元测试和集成测试更加容易。您将要测试的 TO-DO 应用遵循特定的架构

在本课程中,您将看到如何在适当隔离的情况下测试上述架构的各个部分
- 首先,您将对 Repository 进行单元测试。
- 然后,您将在 ViewModel 中使用测试替身,这对于对 ViewModel 进行单元测试和集成测试是必需的。
- 接下来,您将学习如何为Fragment 及其 ViewModel 编写集成测试。
- 最后,您将学习如何编写包含导航组件的集成测试。
端到端测试将在下一课程中介绍。
4. 任务:创建一个 Fake 数据源
当您为类的某一部分(一个方法或一小部分方法)编写单元测试时,您的目标是仅测试该类中的代码。
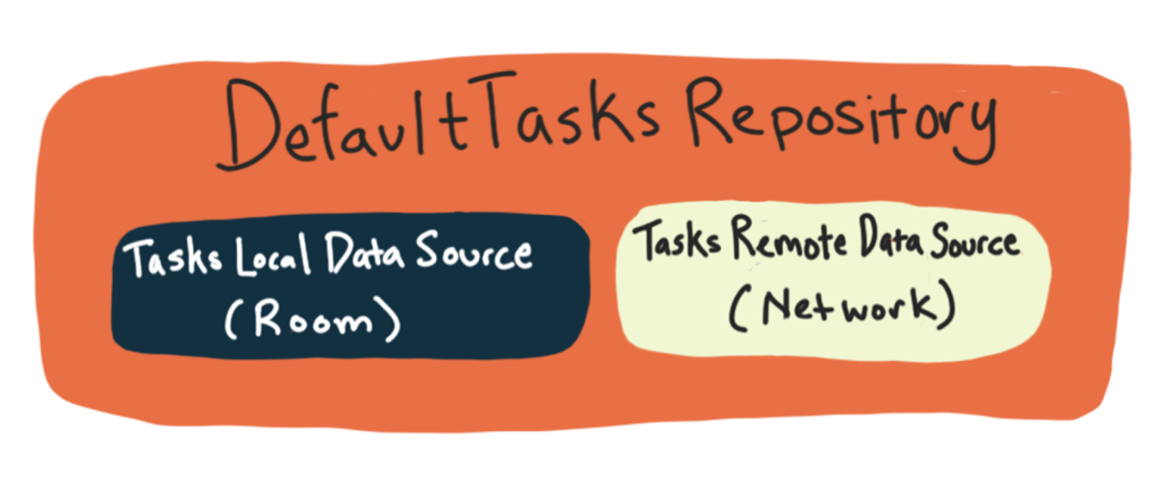
仅测试特定类中的代码可能很棘手。让我们看一个示例。在 main 源集中打开 data.source.DefaultTasksRepository 类。这是应用对应的 Repository,也是您接下来要为其编写单元测试的类。
您的目标是仅测试该类中的代码。然而,DefaultTasksRepository 依赖于其他类(例如 TasksLocalDataSource 和 TasksRemoteDataSource)才能正常工作。换句话说,TasksLocalDataSource 和 TasksRemoteDataSource 是 DefaultTasksRepository 的依赖项。
因此,DefaultTasksRepository 中的每个方法都会调用数据源类中的方法,这些方法又会调用其他类中的方法以将信息保存到数据库或与网络通信。

例如,看看 DefaultTasksRepo 中的这个方法。
suspend fun getTasks(forceUpdate: Boolean = false): Result<List<Task>> {
if (forceUpdate) {
try {
updateTasksFromRemoteDataSource()
} catch (ex: Exception) {
return Result.Error(ex)
}
}
return tasksLocalDataSource.getTasks()
}
getTasks 是您可以对 Repository 进行的最“基本”的调用之一。此方法包含从 SQLite 数据库读取数据和执行网络调用(对 updateTasksFromRemoteDataSource 的调用)。这涉及的代码远不止 Repository 代码本身。
以下是测试 Repository 困难的更具体原因
- 您需要处理创建和管理数据库的问题,即使是为这个 Repository 进行最简单的测试。这引出了诸如“这应该是本地测试还是插桩测试?”以及是否应该使用 AndroidX Test 来获取模拟的 Android 环境等问题。
- 代码的某些部分,例如网络代码,可能需要很长时间才能运行,甚至偶尔会失败,从而导致测试运行时间长且不稳定。
- 您的测试可能会失去诊断哪个代码导致测试失败的能力。您的测试可能会开始测试非 Repository 代码,例如,您所谓的“Repository”单元测试可能会因为某些依赖代码(例如数据库代码)中的问题而失败。
测试替身
解决此问题的方法是,在测试 Repository 时,不要使用实际的网络或数据库代码,而是使用测试替身。测试替身是专门为测试而构建的类的版本。它旨在在测试中替换类的实际版本。这类似于替身演员专门从事特技表演,并在危险动作中替换实际演员。
以下是一些测试替身的类型
Fake | 一种具有“可工作”实现的测试替身,但其实现方式使其适用于测试但不适用于生产。 |
Mock | 一种跟踪其哪些方法被调用的测试替身。然后根据其方法是否被正确调用来通过或失败测试。 |
Stub | 一种不包含任何逻辑且只返回您编程让它返回内容的测试替身。例如,可以将 |
Dummy | 一种被传递但未使用的测试替身,例如,如果您只需要将其作为参数提供。如果您有一个 |
Spy | 一种还跟踪一些附加信息的测试替身;例如,如果您创建了 |
有关测试替身的更多信息,请查看Testing on the Toilet: Know Your Test Doubles。
Android 中最常用的测试替身是 Fake 和 Mock。
在此任务中,您将创建一个 FakeDataSouce 测试替身,以便对 DefaultTasksRepository 进行单元测试,使其与实际数据源解耦。
第 1 步:创建 FakeDataSource 类
在此步骤中,您将创建一个名为 FakeDataSouce 的类,它将是 LocalDataSource 和 RemoteDataSource 的测试替身。
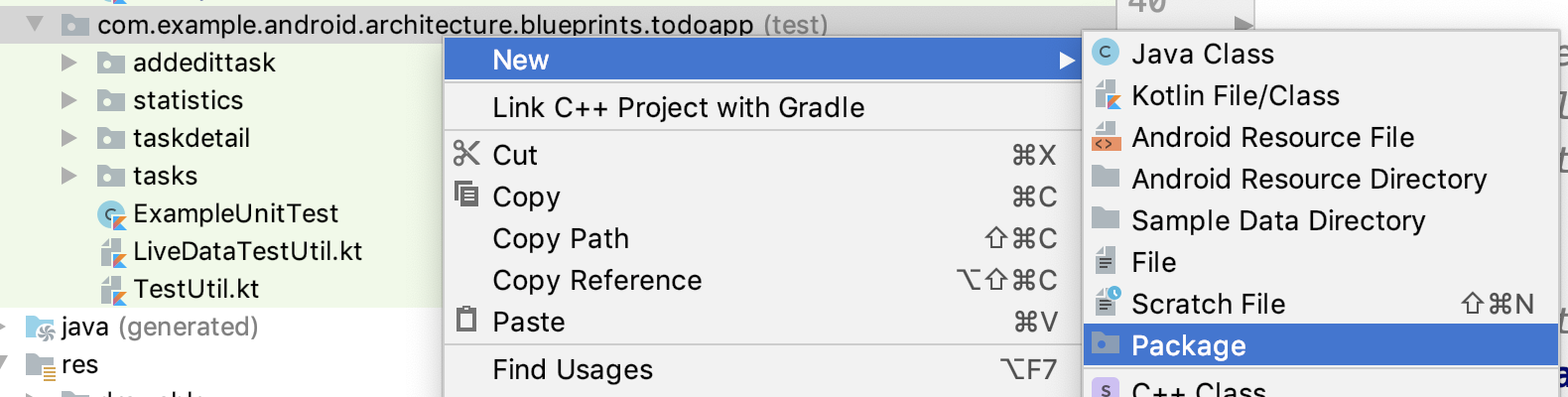
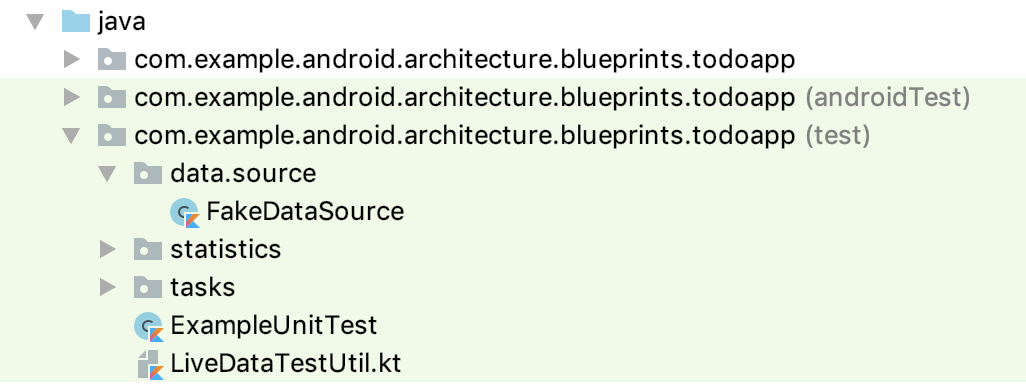
- 在 test 源集中,右键点击选择 New -> Package。

- 创建一个 data 软件包,并在其中包含一个 source 软件包。
- 在 data/source 软件包中创建一个名为
FakeDataSource的新类。

第 2 步:实现 TasksDataSource 接口
为了能够将您的新类 FakeDataSource 用作测试替身,它必须能够替换其他数据源。这些数据源是 TasksLocalDataSource 和 TasksRemoteDataSource。

- 请注意,这两个都实现了
TasksDataSource接口。
class TasksLocalDataSource internal constructor(
private val tasksDao: TasksDao,
private val ioDispatcher: CoroutineDispatcher = Dispatchers.IO
) : TasksDataSource { ... }
object TasksRemoteDataSource : TasksDataSource { ... }
- 让
FakeDataSource实现TasksDataSource
class FakeDataSource : TasksDataSource {
}
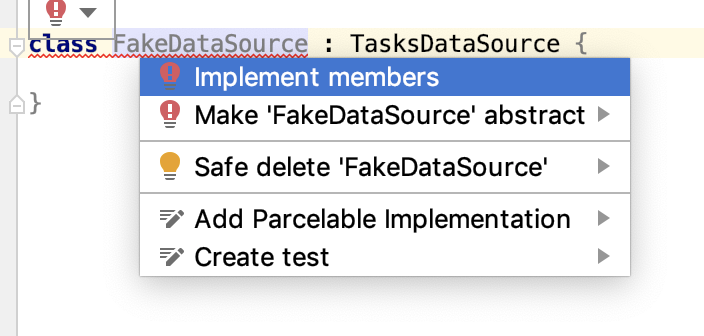
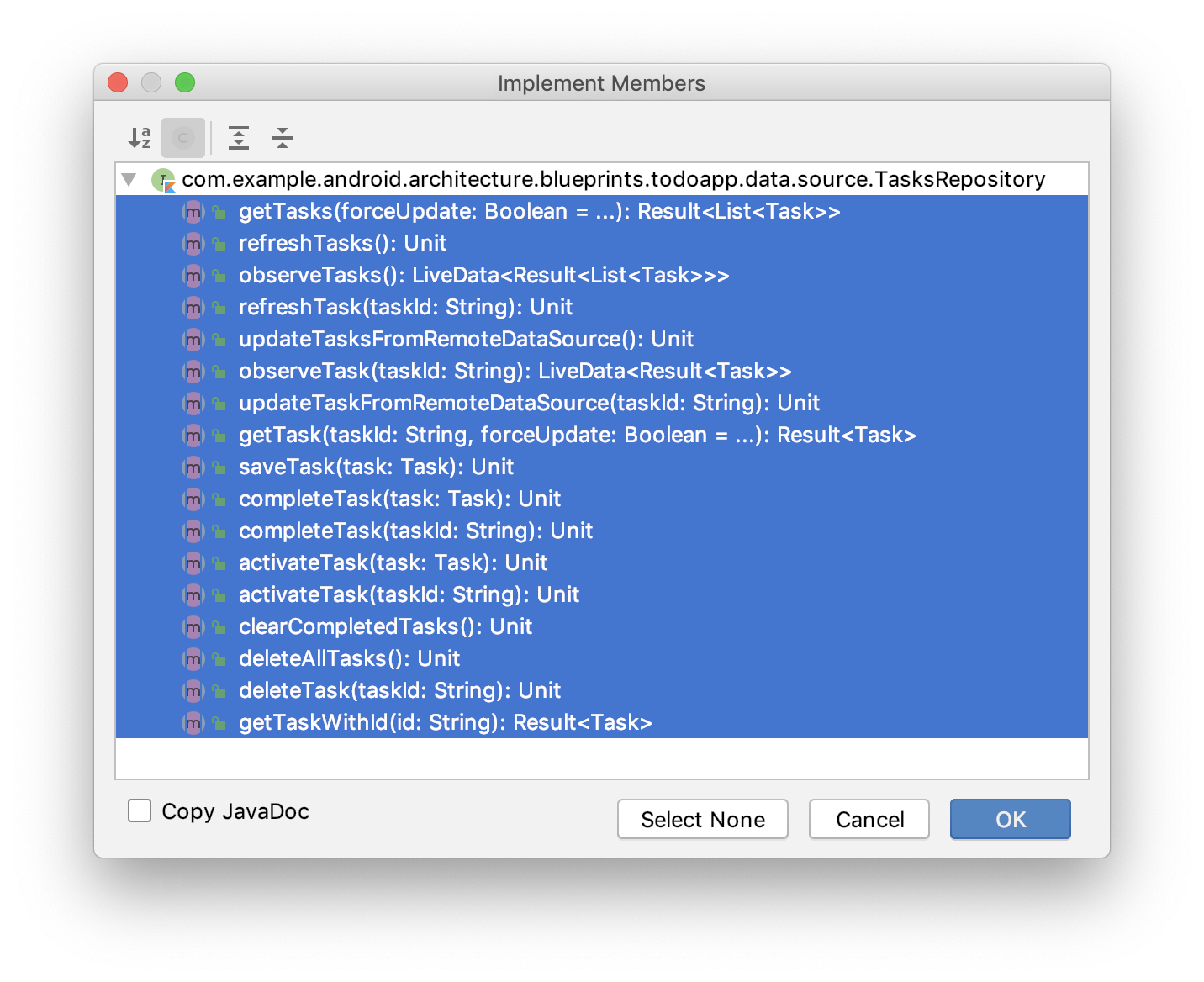
Android Studio 将提示您尚未实现 TasksDataSource 所需的方法。
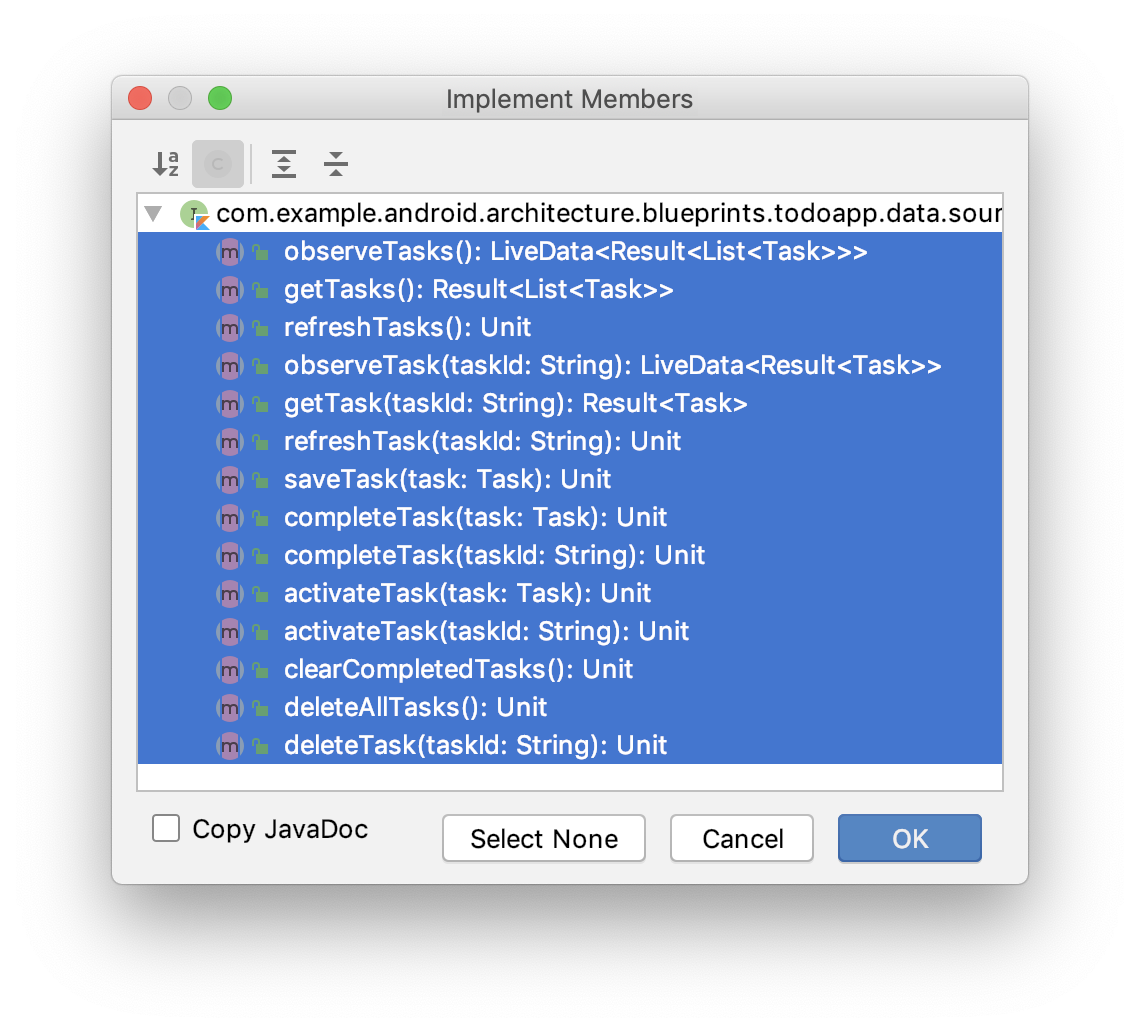
- 使用快速修复菜单并选择 Implement members。

- 选择所有方法并按 OK。

第 3 步:在 FakeDataSource 中实现 getTasks 方法
FakeDataSource 是一种特定类型的测试替身,称为 fake。Fake 是一种具有“可工作”实现的测试替身,但其实现方式使其适用于测试但不适用于生产。“可工作”实现意味着该类将在给定输入的情况下产生真实的输出。
例如,您的 fake 数据源不会连接到网络或将任何内容保存到数据库中 — 相反,它将只使用内存中的列表。这会“按您预期的方式工作”,因为获取或保存任务的方法将返回预期的结果,但您永远无法在生产中使用此实现,因为它没有保存到服务器或数据库。
一个 FakeDataSource
- 让您无需依赖真实的数据库或网络即可测试
DefaultTasksRepository中的代码。 - 为测试提供“足够真实”的实现。
- 将
FakeDataSource构造函数更改为创建一个名为tasks的var变量,该变量是一个MutableList<Task>?,默认值为一个空的 mutable list。
class FakeDataSource(var tasks: MutableList<Task>? = mutableListOf()) : TasksDataSource { // Rest of class }
这是模拟数据库或服务器响应的任务列表。目前的目标是测试 Repository 的 getTasks 方法。这会调用数据源的 getTasks、deleteAllTasks 和 saveTask 方法。
编写这些方法的 fake 版本
- 编写
getTasks:如果tasks不为null,则返回Success结果。如果tasks为null,则返回Error结果。 - 编写
deleteAllTasks:清除 mutable tasks 列表。 - 编写
saveTask:将任务添加到列表中。
这些为 FakeDataSource 实现的方法看起来如下所示。
override suspend fun getTasks(): Result<List<Task>> {
tasks?.let { return Success(ArrayList(it)) }
return Error(
Exception("Tasks not found")
)
}
override suspend fun deleteAllTasks() {
tasks?.clear()
}
override suspend fun saveTask(task: Task) {
tasks?.add(task)
}
如果需要,这里是导入语句
import com.example.android.architecture.blueprints.todoapp.data.Result
import com.example.android.architecture.blueprints.todoapp.data.Result.Error
import com.example.android.architecture.blueprints.todoapp.data.Result.Success
import com.example.android.architecture.blueprints.todoapp.data.Task
这类似于实际本地和远程数据源的工作方式。
5. 任务:使用依赖注入编写测试
在此步骤中,您将使用一种称为手动依赖注入的技术,以便可以使用刚刚创建的 fake 测试替身。
主要问题在于你有一个 FakeDataSource,但尚不清楚你如何在测试中使用它。它需要在测试中替换 TasksRemoteDataSource 和 TasksLocalDataSource。 TasksRemoteDataSource 和 TasksLocalDataSource 都是 DefaultTasksRepository 的依赖项,这意味着 DefaultTasksRepositories 需要或“依赖”这些类才能运行。
目前,依赖项是在 DefaultTasksRepository 的 init 方法内部构造的。
DefaultTasksRepository.kt
class DefaultTasksRepository private constructor(application: Application) {
private val tasksRemoteDataSource: TasksDataSource
private val tasksLocalDataSource: TasksDataSource
// Some other code
init {
val database = Room.databaseBuilder(application.applicationContext,
ToDoDatabase::class.java, "Tasks.db")
.build()
tasksRemoteDataSource = TasksRemoteDataSource
tasksLocalDataSource = TasksLocalDataSource(database.taskDao())
}
// Rest of class
}
由于您是在 DefaultTasksRepository 内部创建和分配 taskLocalDataSource 和 tasksRemoteDataSource,它们实际上是硬编码的。无法替换为您的测试替身。
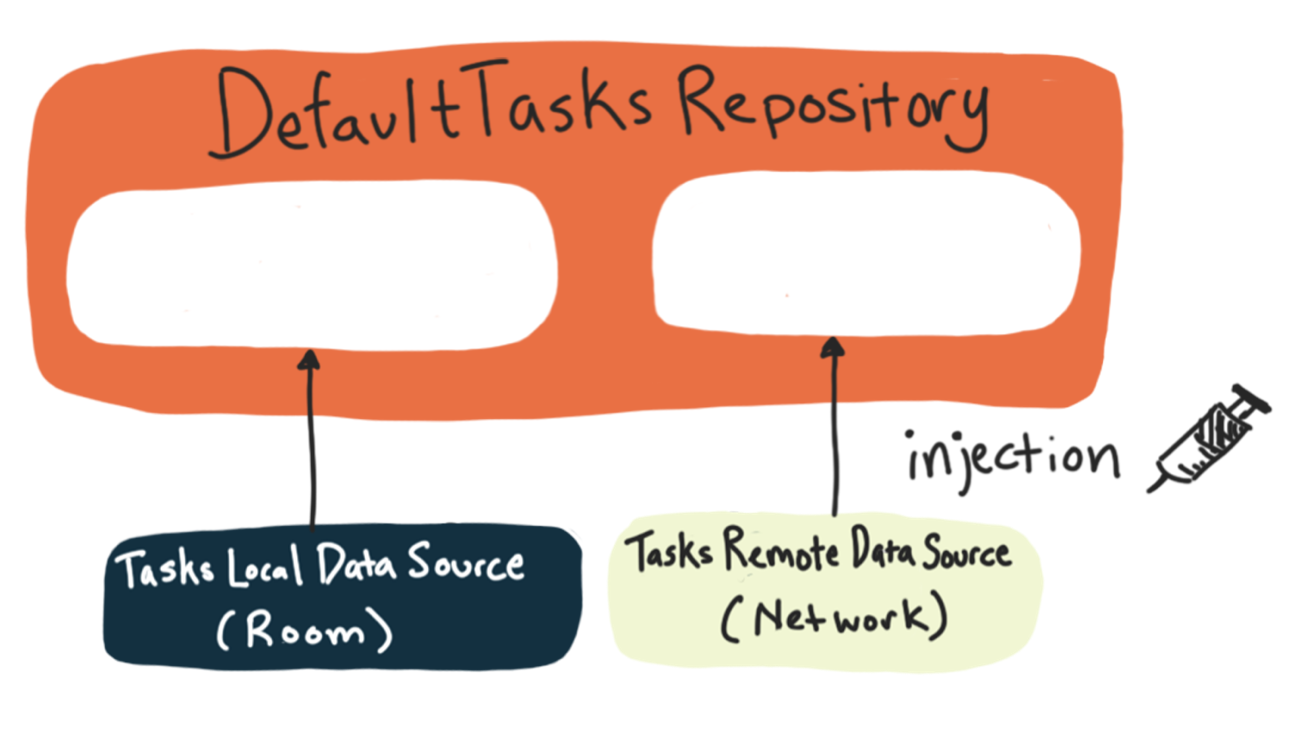
您想要做的是,向类**提供**这些数据源,而不是硬编码它们。提供依赖项称为依赖注入。提供依赖项的方式不同,因此有不同类型的依赖注入。
构造函数依赖注入允许您通过将其传入构造函数来替换测试替身。
无注入 | 注入 |
第 1 步:在 DefaultTasksRepository 中使用构造函数依赖注入
- 将
DefaultTasksRepository的构造函数从接收一个Application更改为接收两个数据源和 coroutine dispatcher。
DefaultTasksRepository.kt
// REPLACE
class DefaultTasksRepository private constructor(application: Application) { // Rest of class }
// WITH
class DefaultTasksRepository(
private val tasksRemoteDataSource: TasksDataSource,
private val tasksLocalDataSource: TasksDataSource,
private val ioDispatcher: CoroutineDispatcher = Dispatchers.IO) { // Rest of class }
- 由于您传入了依赖项,请移除
init方法。您不再需要创建依赖项。 - 同时删除旧的实例变量。您在构造函数中定义它们
DefaultTasksRepository.kt
// Delete these old variables
private val tasksRemoteDataSource: TasksDataSource
private val tasksLocalDataSource: TasksDataSource
private val ioDispatcher: CoroutineDispatcher = Dispatchers.IO
- 最后,更新
getRepository方法以使用新的构造函数
DefaultTasksRepository.kt
companion object {
@Volatile
private var INSTANCE: DefaultTasksRepository? = null
fun getRepository(app: Application): DefaultTasksRepository {
return INSTANCE ?: synchronized(this) {
val database = Room.databaseBuilder(app,
ToDoDatabase::class.java, "Tasks.db")
.build()
DefaultTasksRepository(TasksRemoteDataSource, TasksLocalDataSource(database.taskDao())).also {
INSTANCE = it
}
}
}
}
您现在正在使用构造函数依赖注入!
第 2 步:在测试中使用您的 FakeDataSource
现在您的代码正在使用构造函数依赖注入,您可以使用您的 fake 数据源来测试 DefaultTasksRepository。
- 右键点击
DefaultTasksRepository类名,然后选择 Generate,接着选择 Test。 - 按照提示在 test 源集中创建
DefaultTasksRepositoryTest。 - 在新的
DefaultTasksRepositoryTest类的顶部,添加以下成员变量来表示您的 fake 数据源中的数据。
DefaultTasksRepositoryTest.kt
private val task1 = Task("Title1", "Description1")
private val task2 = Task("Title2", "Description2")
private val task3 = Task("Title3", "Description3")
private val remoteTasks = listOf(task1, task2).sortedBy { it.id }
private val localTasks = listOf(task3).sortedBy { it.id }
private val newTasks = listOf(task3).sortedBy { it.id }
- 创建三个变量,两个
FakeDataSource成员变量(您的 Repository 的每个数据源对应一个)以及一个用于您将测试的DefaultTasksRepository变量。
DefaultTasksRepositoryTest.kt
private lateinit var tasksRemoteDataSource: FakeDataSource
private lateinit var tasksLocalDataSource: FakeDataSource
// Class under test
private lateinit var tasksRepository: DefaultTasksRepository
创建一个方法来设置和初始化一个可测试的 DefaultTasksRepository。此 DefaultTasksRepository 将使用您的测试替身 FakeDataSource。
- 创建一个名为
createRepository的方法,并用@Before进行注解。 - 使用
remoteTasks和localTasks列表实例化您的 fake 数据源。 - 使用刚刚创建的两个 fake 数据源和
Dispatchers.Unconfined实例化您的tasksRepository。
最终的方法应如下所示。
DefaultTasksRepositoryTest.kt
@Before
fun createRepository() {
tasksRemoteDataSource = FakeDataSource(remoteTasks.toMutableList())
tasksLocalDataSource = FakeDataSource(localTasks.toMutableList())
// Get a reference to the class under test
tasksRepository = DefaultTasksRepository(
// TODO Dispatchers.Unconfined should be replaced with Dispatchers.Main
// this requires understanding more about coroutines + testing
// so we will keep this as Unconfined for now.
tasksRemoteDataSource, tasksLocalDataSource, Dispatchers.Unconfined
)
}
第 3 步:编写 DefaultTasksRepository 的 getTasks() 测试
是时候编写一个 DefaultTasksRepository 测试了!
- 为 Repository 的
getTasks方法编写测试。检查当您使用true调用getTasks时(表示它应该从远程数据源重新加载),它会返回远程数据源的数据(而不是本地数据源)。
DefaultTasksRepositoryTest.kt
@Test
fun getTasks_requestsAllTasksFromRemoteDataSource(){
// When tasks are requested from the tasks repository
val tasks = tasksRepository.getTasks(true) as Success
// Then tasks are loaded from the remote data source
assertThat(tasks.data, IsEqual(remoteTasks))
}
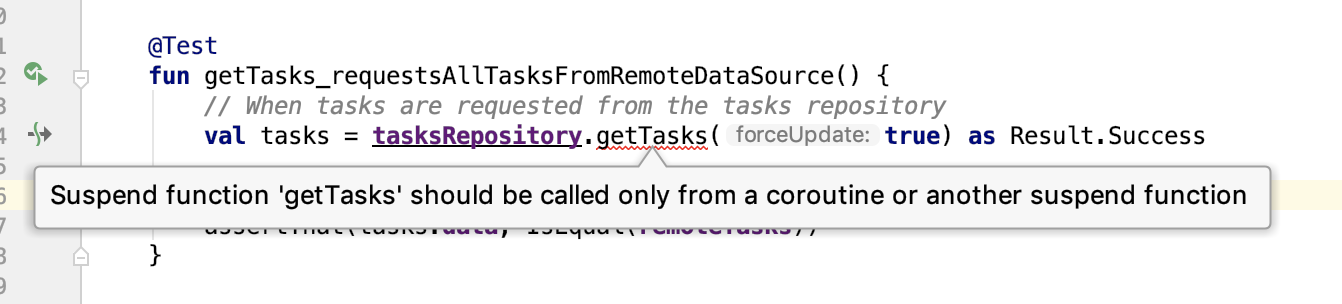
当你调用以下代码时,将出现错误
getTasks
第 4 步:添加 runBlockingTest
出现 coroutine 错误是预期行为,因为 getTasks 是一个 suspend 函数,您需要启动一个 coroutine 来调用它。为此,您需要一个 coroutine scope。要解决此错误,您需要为处理在测试中启动 coroutine 添加一些 gradle 依赖项。
- 通过使用
testImplementation,将测试 coroutine 所需的依赖项添加到 test 源集中。
app/build.gradle
testImplementation "org.jetbrains.kotlinx:kotlinx-coroutines-test:$coroutinesVersion"
别忘了同步!
kotlinx-coroutines-test 是 coroutines 测试库,专门用于测试 coroutine。要运行测试,请使用函数 runBlockingTest。这是 coroutine 测试库提供的函数。它接收一个代码块,然后在特殊的 coroutine 上下文中运行此代码块,该上下文同步且立即运行,这意味着操作将按确定性顺序发生。这实质上使得您的 coroutine 运行起来像非 coroutine 一样,因此适用于测试代码。
当您调用 suspend 函数时,在测试类中使用 runBlockingTest。您将在本系列中的下一个 Codelab 中详细了解 runBlockingTest 的工作原理以及如何测试 coroutine。
- 在类上方添加
@ExperimentalCoroutinesApi。这表示你了解自己在该类中使用了实验性协程 API (runBlockingTest)。如果没有它,将收到警告。 - 回到您的
DefaultTasksRepositoryTest中,添加runBlockingTest,使其将您的整个测试作为“代码块”接收
最终测试代码如下所示。
DefaultTasksRepositoryTest.kt
import com.example.android.architecture.blueprints.todoapp.data.Result.Success
import com.example.android.architecture.blueprints.todoapp.data.Task
import kotlinx.coroutines.Dispatchers
import kotlinx.coroutines.ExperimentalCoroutinesApi
import kotlinx.coroutines.test.runBlockingTest
import org.hamcrest.core.IsEqual
import org.junit.Assert.*
import org.junit.Before
import org.junit.Test
@ExperimentalCoroutinesApi
class DefaultTasksRepositoryTest {
private val task1 = Task("Title1", "Description1")
private val task2 = Task("Title2", "Description2")
private val task3 = Task("Title3", "Description3")
private val remoteTasks = listOf(task1, task2).sortedBy { it.id }
private val localTasks = listOf(task3).sortedBy { it.id }
private val newTasks = listOf(task3).sortedBy { it.id }
private lateinit var tasksRemoteDataSource: FakeDataSource
private lateinit var tasksLocalDataSource: FakeDataSource
// Class under test
private lateinit var tasksRepository: DefaultTasksRepository
@Before
fun createRepository() {
tasksRemoteDataSource = FakeDataSource(remoteTasks.toMutableList())
tasksLocalDataSource = FakeDataSource(localTasks.toMutableList())
// Get a reference to the class under test
tasksRepository = DefaultTasksRepository(
// TODO Dispatchers.Unconfined should be replaced with Dispatchers.Main
// this requires understanding more about coroutines + testing
// so we will keep this as Unconfined for now.
tasksRemoteDataSource, tasksLocalDataSource, Dispatchers.Unconfined
)
}
@Test
fun getTasks_requestsAllTasksFromRemoteDataSource() = runBlockingTest {
// When tasks are requested from the tasks repository
val tasks = tasksRepository.getTasks(true) as Success
// Then tasks are loaded from the remote data source
assertThat(tasks.data, IsEqual(remoteTasks))
}
}
- 运行您新的
getTasks_requestsAllTasksFromRemoteDataSource测试,并确认它正常工作且错误已消失!
6. 任务:设置一个 Fake Repository
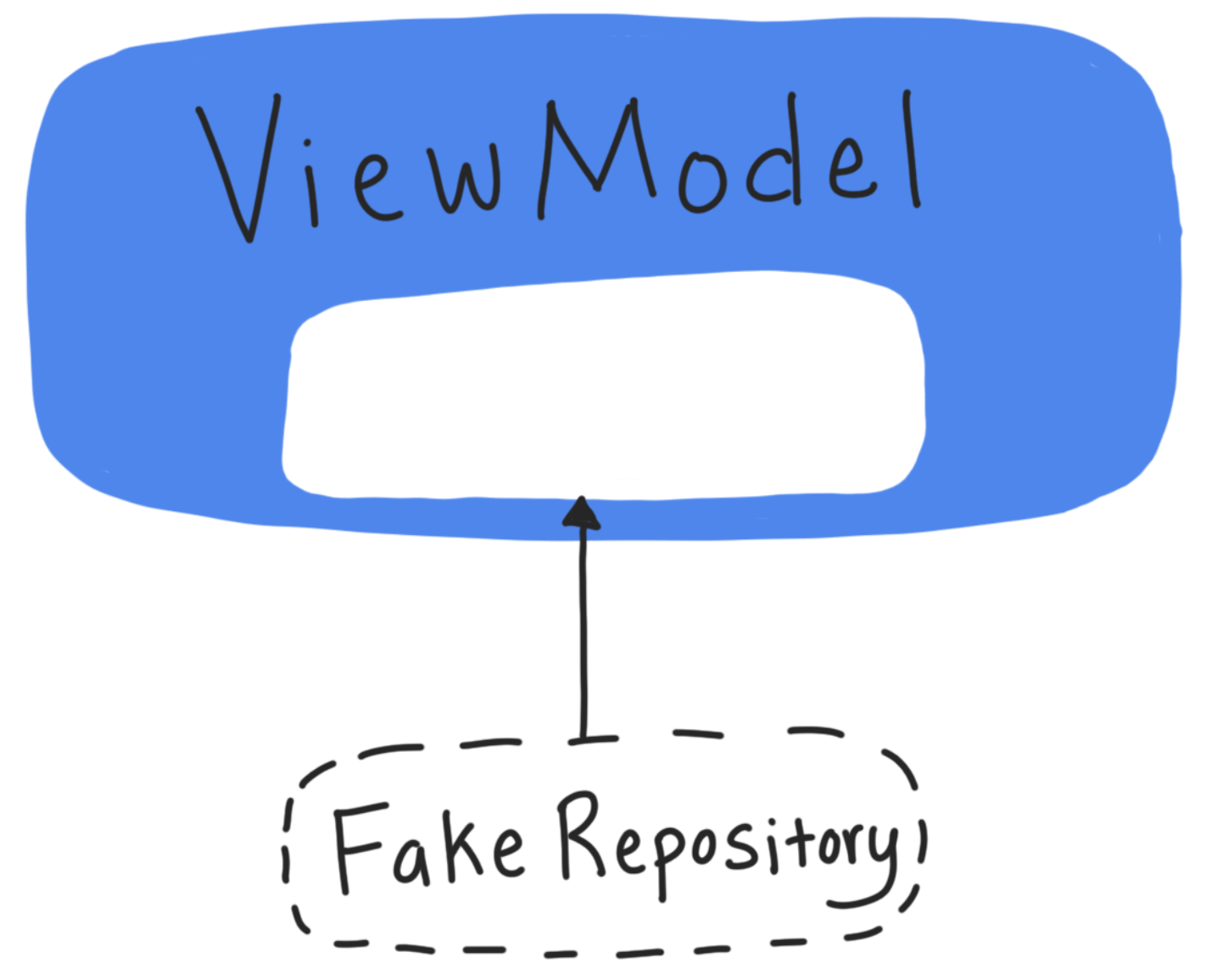
您刚刚了解了如何对 Repository 进行单元测试。在接下来的步骤中,您将再次使用依赖注入并创建另一个测试替身 — 这次是为了展示如何为 ViewModel 编写单元测试和集成测试。
单元测试应**仅**测试您感兴趣的类或方法。这称为在**隔离**中测试,您清楚地隔离您的“单元”,并且仅测试该单元中的代码。
因此,TasksViewModelTest 应仅测试 TasksViewModel 代码 — 它不应测试数据库、网络或 Repository 类中的代码。因此,对于您的 ViewModel,就像您刚刚为 Repository 所做的那样,您将创建一个 fake Repository 并应用依赖注入,以便在测试中使用它。
在此任务中,您将对 ViewModel 应用依赖注入。

第 1 步:创建一个 TasksRepository 接口
使用构造函数依赖注入的第一步是创建一个由 fake 类和真实类共享的通用接口。
这在实践中是什么样子的?查看 TasksRemoteDataSource、TasksLocalDataSource 和 FakeDataSource,并注意它们都共享同一个接口:TasksDataSource。这使得您可以在 DefaultTasksRepository 的构造函数中声明您接收一个 TasksDataSource。
DefaultTasksRepository.kt
class DefaultTasksRepository(
private val tasksRemoteDataSource: TasksDataSource,
private val tasksLocalDataSource: TasksDataSource,
private val ioDispatcher: CoroutineDispatcher = Dispatchers.IO) {
正是这样,我们才得以换入你的 FakeDataSource!
接下来,为 DefaultTasksRepository 创建一个接口,就像您为数据源所做的那样。它需要包含 DefaultTasksRepository 的所有公共方法(公共 API 表面)。
- 打开
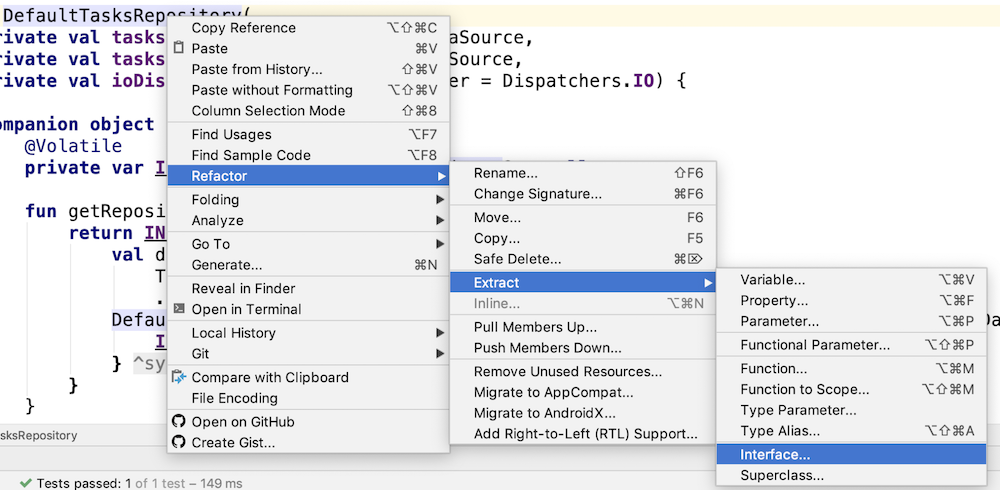
DefaultTasksRepository并右键点击类名。然后选择 Refactor -> Extract -> Interface。

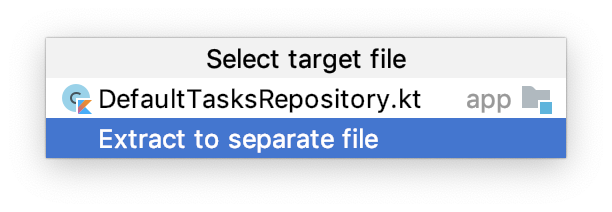
- 选择 Extract to separate file。

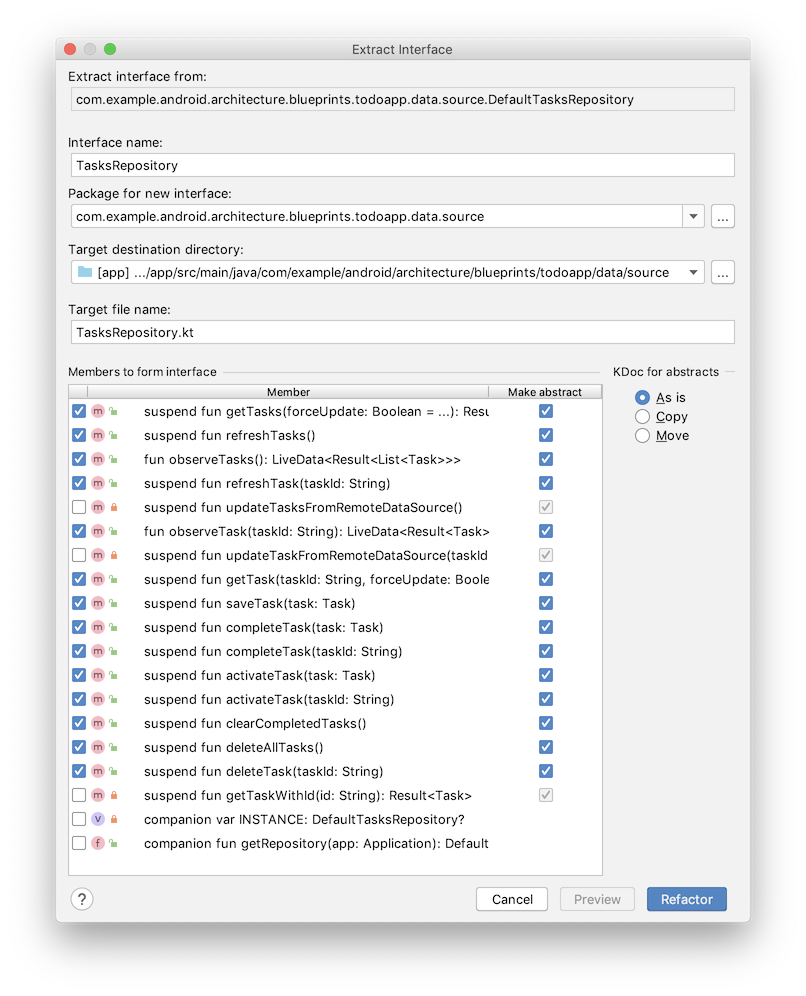
- 在 Extract Interface 窗口中,将接口名称更改为
TasksRepository。 - 在 Members to form interface 部分,勾选除两个伴生对象成员和 private 方法之外的所有成员。

- 点击 Refactor。新的
TasksRepository接口应出现在 data/source 软件包中。

且 DefaultTasksRepository 现在实现了 TasksRepository。
- 运行你的应用(而不是测试)以确保一切运行正常。
第 2 步:创建 FakeTestRepository
拥有该接口后,你便可以创建 DefaultTasksRepository 测试替身了。
- 在 test 源集中,在 data/source 中创建 Kotlin 文件和类
FakeTestRepository.kt,并从TasksRepository接口扩展。
FakeTestRepository.kt
class FakeTestRepository : TasksRepository {
}
系统会告知你需要实现接口方法。
- 将鼠标悬停在错误上,直到看到建议菜单,然后点击并选择 Implement members。
- 选择所有方法并按 OK。

第 3 步:实现 FakeTestRepository 方法
你现在有了一个包含“未实现”方法的 FakeTestRepository 类。与实现 FakeDataSource 的方式类似,FakeTestRepository 将由数据结构支持,而不是处理本地和远程数据源之间的复杂中介。
请注意,你的 FakeTestRepository 不需要使用 FakeDataSource 或类似的东西;它只需要根据输入返回逼真的虚假输出。你将使用 LinkedHashMap 来存储任务列表,并使用 MutableLiveData 来存储你的可观察任务。
- 在
FakeTestRepository中,添加一个表示当前任务列表的LinkedHashMap变量和一个用于可观察任务的MutableLiveData。
FakeTestRepository.kt
class FakeTestRepository : TasksRepository {
var tasksServiceData: LinkedHashMap<String, Task> = LinkedHashMap()
private val observableTasks = MutableLiveData<Result<List<Task>>>()
// Rest of class
}
实现以下方法
getTasks- 此方法应获取tasksServiceData并使用tasksServiceData.values.toList()将其转换为列表,然后将其作为Success结果返回。refreshTasks- 将observableTasks的值更新为getTasks()返回的值。observeTasks- 使用runBlocking创建协程并运行refreshTasks,然后返回observableTasks。
对于测试替身,请使用 runBlocking。runBlocking 更接近于真实实现的代码库会执行的操作,而且对于 Fakes 来说更可取,这样它们的行为就能更密切地匹配真实实现。
在测试类(即包含 @Test 函数的类)中,使用 runBlockingTest 来获得确定性行为。
以下是这些方法的代码。
FakeTestRepository.kt
class FakeTestRepository : TasksRepository {
var tasksServiceData: LinkedHashMap<String, Task> = LinkedHashMap()
private val observableTasks = MutableLiveData<Result<List<Task>>>()
override suspend fun getTasks(forceUpdate: Boolean): Result<List<Task>> {
return Result.Success(tasksServiceData.values.toList())
}
override suspend fun refreshTasks() {
observableTasks.value = getTasks()
}
override fun observeTasks(): LiveData<Result<List<Task>>> {
runBlocking { refreshTasks() }
return observableTasks
}
override suspend fun completeTask(task: Task) {
val completedTask = task.copy(isCompleted = true)
tasksServiceData[task.id] = completedTask
refreshTasks()
}
// Rest of class
}
第 4 步:添加用于测试的 addTasks 方法
测试时,最好在代码库中预先设置一些 Tasks。你可以多次调用 saveTask,但为了简化操作,添加一个专门用于测试的辅助方法,以便你可以添加任务。
- 添加
addTasks方法,该方法接受vararg形式的任务,将每个任务添加到HashMap中,然后刷新任务。
FakeTestRepository.kt
fun addTasks(vararg tasks: Task) {
for (task in tasks) {
tasksServiceData[task.id] = task
}
runBlocking { refreshTasks() }
}
至此,你已拥有一个用于测试的 fake repository,并实现了几个关键方法。接下来,在测试中使用它!
7. 任务:在 ViewModel 中使用 Fake Repository
在此任务中,您将在 ViewModel 内部使用一个 fake 类。使用构造函数依赖注入,通过向 TasksViewModel 的构造函数添加 TasksRepository 变量来接收两个数据源。
此过程与 ViewModel 有点不同,因为你无法直接构建它们。例如
class TasksFragment : Fragment() {
private val viewModel by viewModels<TasksViewModel>()
// Rest of class...
}
如上代码所示,你使用的是 viewModel 的 property delegate,它会创建视图模型。要更改视图模型的构建方式,你需要添加和使用 ViewModelProvider.Factory。如果你不熟悉 ViewModelProvider.Factory,可以在此处详细了解它。
第 1 步:在 TasksViewModel 中创建并使用 ViewModelFactory
首先更新与 Tasks 屏幕相关的类和测试。
- 打开
TasksViewModel。 - 将
TasksViewModel的构造函数更改为接收TasksRepository,而不是在类内构建它。
TasksViewModel.kt
// REPLACE
class TasksViewModel(application: Application) : AndroidViewModel(application) {
private val tasksRepository = DefaultTasksRepository.getRepository(application)
// Rest of class
}
// WITH
class TasksViewModel( private val tasksRepository: TasksRepository ) : ViewModel() {
// Rest of class
}
由于更改了构造函数,现在需要使用工厂来构建 TasksViewModel。为方便起见,你可以将工厂类放在与 TasksViewModel 相同的文件中,也可以将其放在单独的文件中。
- 在
TasksViewModel文件底部,类外部,添加一个接收普通TasksRepository的TasksViewModelFactory。
TasksViewModel.kt
@Suppress("UNCHECKED_CAST")
class TasksViewModelFactory (
private val tasksRepository: TasksRepository
) : ViewModelProvider.NewInstanceFactory() {
override fun <T : ViewModel> create(modelClass: Class<T>) =
(TasksViewModel(tasksRepository) as T)
}
这是更改 ViewModel 构建方式的标准方法。现在你有了工厂,可以在构建视图模型时使用它。
- 更新
TasksFragment以使用该工厂。
TasksFragment.kt
// REPLACE
private val viewModel by viewModels<TasksViewModel>()
// WITH
private val viewModel by viewModels<TasksViewModel> {
TasksViewModelFactory(DefaultTasksRepository.getRepository(requireActivity().application))
}
- 运行你的 app 代码,并确保一切正常!
第 2 步:在 TasksViewModelTest 中使用 FakeTestRepository
现在,你可以在视图模型测试中使用 fake repository,而不是使用真实的 repository。
- 打开
TasksViewModelTest。它位于 test 源集中的 tasks 文件夹下。 - 在
TasksViewModelTest中添加FakeTestRepository属性。
TaskViewModelTest.kt
@RunWith(AndroidJUnit4::class)
class TasksViewModelTest {
// Use a fake repository to be injected into the viewmodel
private lateinit var tasksRepository: FakeTestRepository
// Rest of class
}
- 更新
setupViewModel方法,创建一个包含三个任务的FakeTestRepository,然后使用此 repository 构建tasksViewModel。
TasksViewModelTest.kt
@Before
fun setupViewModel() {
// We initialise the tasks to 3, with one active and two completed
tasksRepository = FakeTestRepository()
val task1 = Task("Title1", "Description1")
val task2 = Task("Title2", "Description2", true)
val task3 = Task("Title3", "Description3", true)
tasksRepository.addTasks(task1, task2, task3)
tasksViewModel = TasksViewModel(tasksRepository)
}
- 由于你不再使用 AndroidX Test
ApplicationProvider.getApplicationContext代码,因此你也可以移除@RunWith(AndroidJUnit4::class)注解。 - 运行你的测试,确保它们都能正常工作!
通过使用构造函数依赖注入,你现在已移除 DefaultTasksRepository 这一依赖项,并在测试中将其替换为 FakeTestRepository。
第 3 步:同时更新 TaskDetailFragment 和 ViewModel
对 TaskDetailFragment 和 TaskDetailViewModel 进行相同的更改。这将为你下一步编写 TaskDetail 测试做好准备。
- 打开
TaskDetailViewModel。 - 更新构造函数
TaskDetailViewModel.kt
// REPLACE
class TaskDetailViewModel(application: Application) : AndroidViewModel(application) {
private val tasksRepository = DefaultTasksRepository.getRepository(application)
// Rest of class
}
// WITH
class TaskDetailViewModel(
private val tasksRepository: TasksRepository
) : ViewModel() { // Rest of class }
- 在
TaskDetailViewModel文件底部,在类外部,添加一个TaskDetailViewModelFactory。
TaskDetailViewModel.kt
@Suppress("UNCHECKED_CAST")
class TaskDetailViewModelFactory (
private val tasksRepository: TasksRepository
) : ViewModelProvider.NewInstanceFactory() {
override fun <T : ViewModel> create(modelClass: Class<T>) =
(TaskDetailViewModel(tasksRepository) as T)
}
- 更新
TaskDetailFragment以使用该工厂。
TaskDetailFragment.kt
// REPLACE
private val viewModel by viewModels<TaskDetailViewModel>()
// WITH
private val viewModel by viewModels<TaskDetailViewModel> {
TaskDetailViewModelFactory(DefaultTasksRepository.getRepository(requireActivity().application))
}
- 运行你的代码,确保一切正常。
你现在可以在 TasksFragment 和 TaskDetailFragment 中使用 FakeTestRepository,而不是使用真实的代码库。
8. 任务:从测试中启动 Fragment
接下来,您将编写集成测试来测试 Fragment 和 ViewModel 的交互。您将了解您的 ViewModel 代码是否正确更新了 UI。为此,您将使用
- ServiceLocator 模式
- Espresso 和 Mockito 库
集成测试测试多个类之间的交互,以确保它们一起使用时按预期行为。这些测试可以作为本地测试(test 源集)或作为插桩测试(androidTest 源集)运行。

在您的情况下,您将针对每个 Fragment,并为其 Fragment 和 ViewModel 编写集成测试,以测试 Fragment 的主要功能。
第 1 步:添加 Gradle 依赖项
- 添加以下 gradle 依赖项。
app/build.gradle
// Dependencies for Android instrumented unit tests
androidTestImplementation "junit:junit:$junitVersion"
androidTestImplementation "org.jetbrains.kotlinx:kotlinx-coroutines-test:$coroutinesVersion"
// Testing code should not be included in the main code.
// Once https://issuetracker.google.com/128612536 is fixed this can be fixed.
implementation "androidx.fragment:fragment-testing:$fragmentVersion"
implementation "androidx.test:core:$androidXTestCoreVersion"
这些依赖项包括:
junit:junit— JUnit,编写基本测试语句所必需的库。androidx.test:core— Core AndroidX test librarykotlinx-coroutines-test— 协程测试库androidx.fragment:fragment-testing— AndroidX test library for creating fragments in tests and changing their state.
由于您将在 androidTest 源集中使用这些库,请使用 androidTestImplementation 将它们添加为依赖项。
第 2 步:创建一个 TaskDetailFragmentTest 类
TaskDetailFragment 显示有关单个任务的信息。

你将从为 TaskDetailFragment 编写 fragment 测试开始,因为它与其他 fragment 相比功能相对基本。
- 打开
taskdetail.TaskDetailFragment。 - 为
TaskDetailFragment生成测试,如之前操作。接受默认选项,并将其放入 androidTest 源集(而不是test源集)。

- 将以下注解添加到
TaskDetailFragmentTest类中。
TaskDetailFragmentTest.kt
@MediumTest
@RunWith(AndroidJUnit4::class)
class TaskDetailFragmentTest {
}
这些注解的用途是
@MediumTest- 将测试标记为“中等运行时”集成测试(相对于@SmallTest单元测试和@LargeTest端到端测试)。这有助于你按规模对测试进行分组和选择运行。@RunWith(AndroidJUnit4::class)- 用于使用 AndroidX Test 的任何类。
第 3 步:从测试中启动 Fragment
在此任务中,您将使用AndroidX 测试库启动 TaskDetailFragment。FragmentScenario 是 AndroidX Test 中的一个类,它封装了一个 Fragment,并让您直接控制 Fragment 的生命周期进行测试。要编写 Fragment 的测试,您需要为您正在测试的 Fragment (TaskDetailFragment) 创建一个 FragmentScenario。
- 复制此测试到
TaskDetailFragmentTest中。
TaskDetailFragmentTest.kt
@Test
fun activeTaskDetails_DisplayedInUi() {
// GIVEN - Add active (incomplete) task to the DB
val activeTask = Task("Active Task", "AndroidX Rocks", false)
// WHEN - Details fragment launched to display task
val bundle = TaskDetailFragmentArgs(activeTask.id).toBundle()
launchFragmentInContainer<TaskDetailFragment>(bundle, R.style.AppTheme)
}
上面的这段代码
- 创建一个任务。
- 创建一个
Bundle,它表示传入 fragment 的任务的 fragment 参数)。 launchFragmentInContainer函数使用此 bundle 和主题创建FragmentScenario。
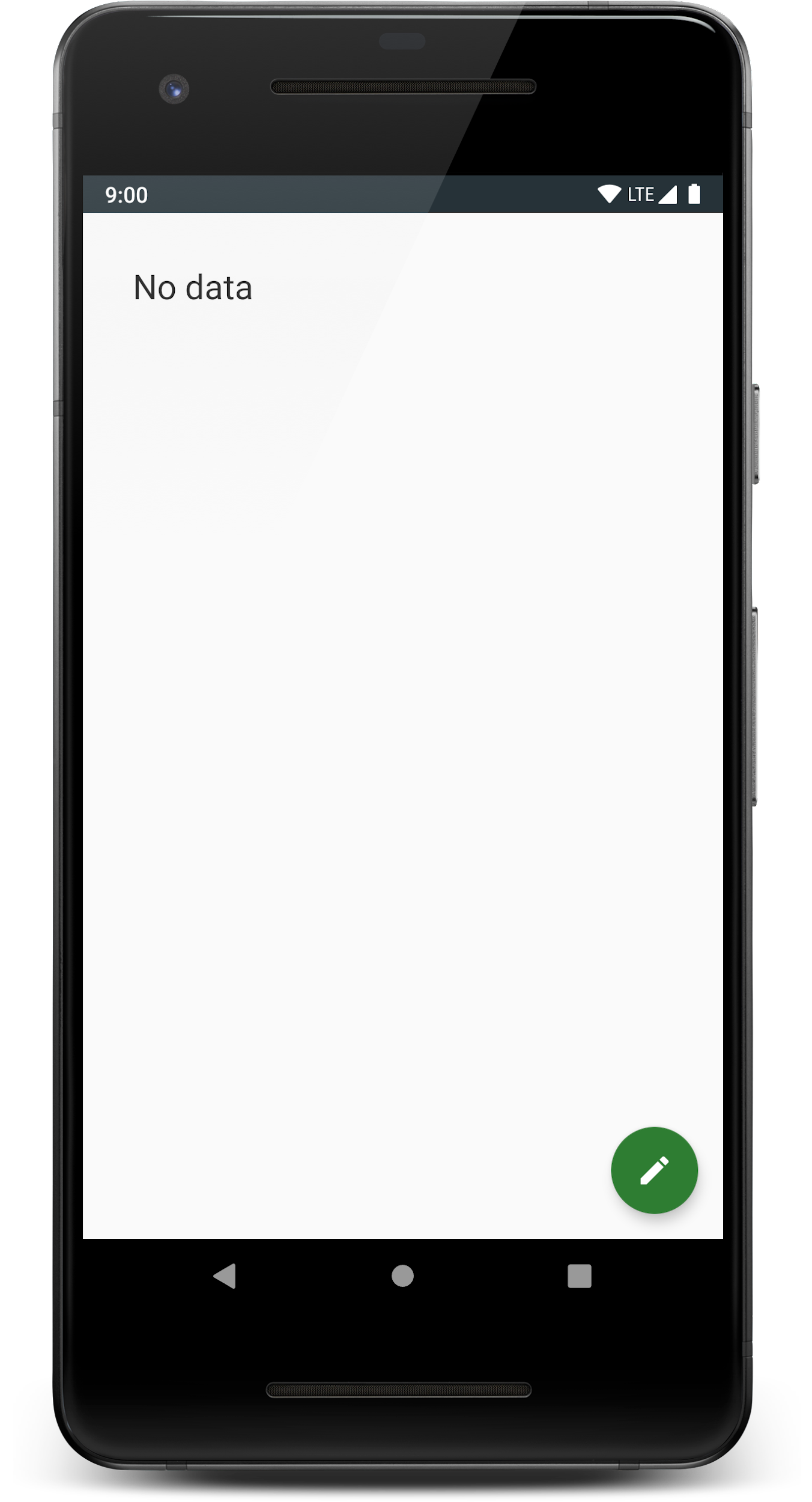
这还不是一个完成的测试,因为它没有断言任何内容。现在,运行测试并观察会发生什么。
- 这是一个 Instrumented Test,因此请确保模拟器或设备可见。
- 运行测试。
会发生以下几件事:
- 首先,由于这是一个 Instrumented Test,测试将在你的物理设备(如果已连接)或模拟器上运行。
- 它应该会启动 fragment。
- 请注意它是如何不通过任何其他 fragment 导航或不具有与 activity 关联的任何菜单的 - 它只是 fragment 本身。
最后,仔细观察并注意 fragment 显示“No data”,因为它未能成功加载任务数据。

你的测试既需要加载 TaskDetailFragment(你已经完成),又需要断言数据是否正确加载。为什么没有数据?这是因为你创建了一个任务,但没有将其保存到代码库中。
@Test
fun activeTaskDetails_DisplayedInUi() {
// This DOES NOT save the task anywhere
val activeTask = Task("Active Task", "AndroidX Rocks", false)
val bundle = TaskDetailFragmentArgs(activeTask.id).toBundle()
launchFragmentInContainer<TaskDetailFragment>(bundle, R.style.AppTheme)
}
你拥有此 FakeTestRepository,但你需要某种方法将你的真实 repository 替换为 fragment 使用的 fake repository。你下一步就将执行此操作!
9. 任务:创建 ServiceLocator
9. 任务:创建一个 ServiceLocator
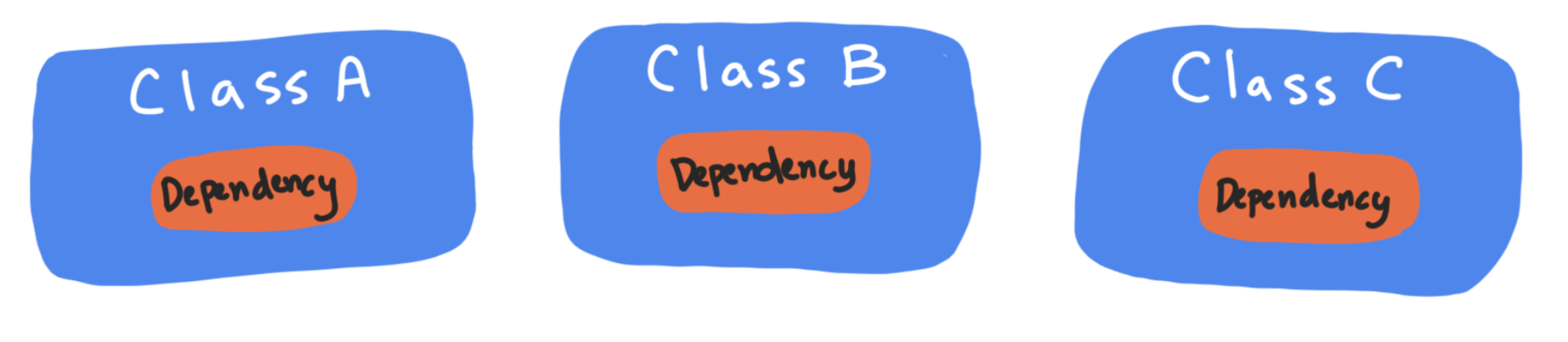
在这里,你无法使用构造函数依赖注入,正如之前你需要向视图模型或代码库提供依赖项时那样。构造函数依赖注入要求你构建该类。Fragment 和 activity 就是你无法构建且通常无法访问其构造函数的类的示例。
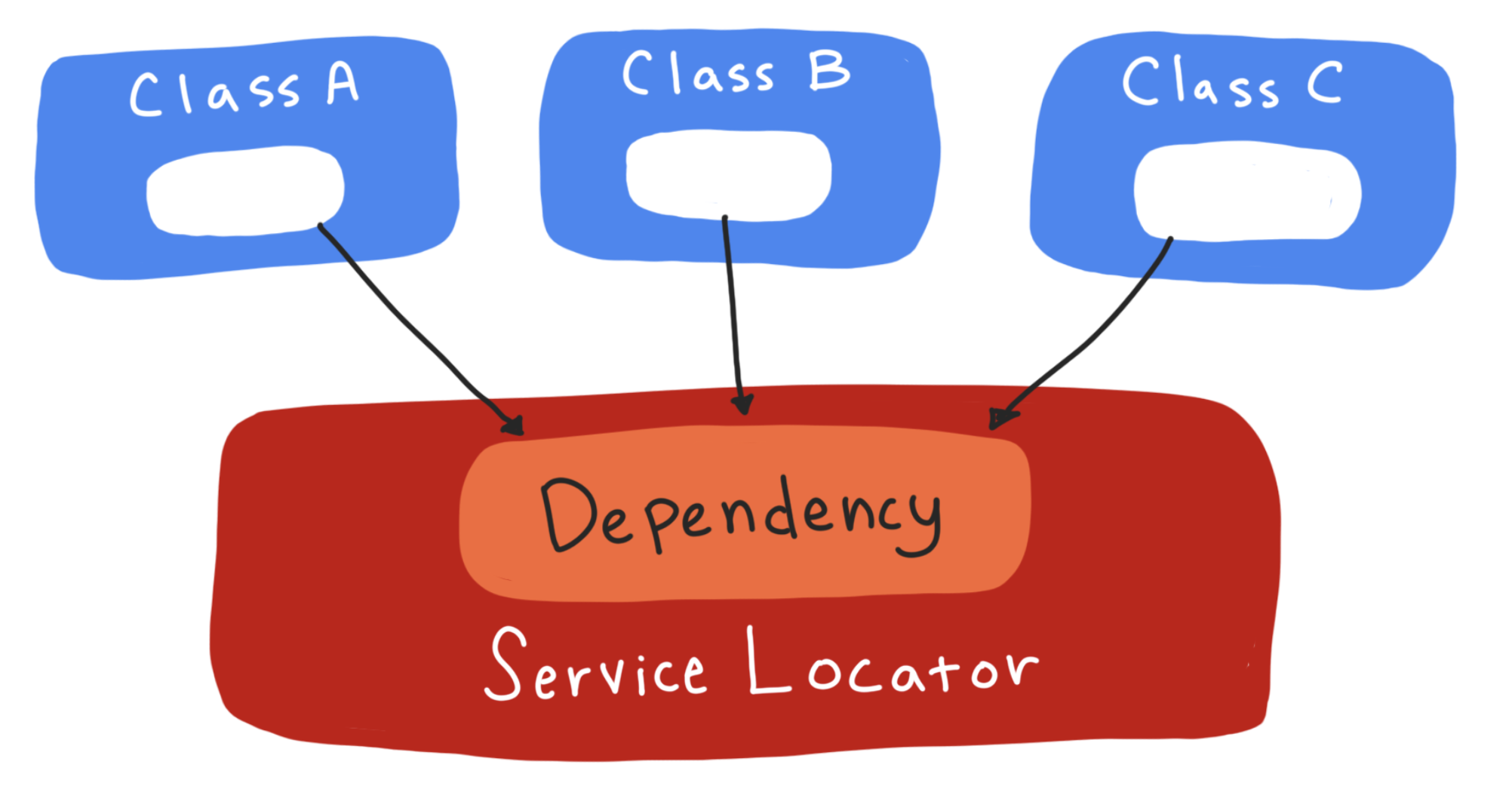
由于你无法构建 fragment,因此不能使用构造函数依赖注入来将 repository 测试替身 (FakeTestRepository) 交换到 fragment 中。相反,请使用Service Locator模式。Service Locator 模式是依赖注入的替代方案。它涉及创建一个名为“Service Locator”的单例类,其目的是为常规代码和测试代码提供依赖项。在常规应用代码(main 源集)中,所有这些依赖项都是常规应用依赖项。对于测试,你可以修改 Service Locator 以提供测试替身版本的依赖项。
未使用 Service Locator | 使用 Service Locator |
对于此 Codelab 应用,请执行以下操作
- 创建一个能够构造和存储 Repository 的 Service Locator 类。默认情况下,它构造一个“正常”的 Repository。
- 重构您的代码,以便在需要 Repository 时使用 Service Locator。
- 在您的测试类中,调用 Service Locator 上的一个方法,该方法将“正常”的 Repository 替换为您的测试替身版本的依赖项。
第 1 步:创建 ServiceLocator
让我们创建一个 ServiceLocator 类。它将与应用代码的其余部分一起位于 main 源集中,因为它由主应用代码使用。
注意:ServiceLocator 是一个单例,因此对该类使用Kotlin 的 object 关键字。
- 在 main 源集的顶级目录中创建文件 ServiceLocator.kt。
- 定义一个名为
ServiceLocator的object。 - 创建
database和repository实例变量并将它们都设为null。 - 使用
@Volatile注解 repository,因为它可能被多个线程使用(此处详细解释了@Volatile)。
你的代码应该如下所示。
object ServiceLocator {
private var database: ToDoDatabase? = null
@Volatile
var tasksRepository: TasksRepository? = null
}
目前,你的 ServiceLocator 唯一需要做的事情就是知道如何返回 TasksRepository。它会返回一个已存在的 DefaultTasksRepository,如果需要,则创建一个新的 DefaultTasksRepository 并返回它。
定义以下函数
provideTasksRepository- 提供现有代码库或创建新代码库。此方法应与thissynchronized,以避免在多个线程运行的情况下意外创建两个代码库实例。createTasksRepository- 创建新代码库的代码。将调用createTaskLocalDataSource并创建新的TasksRemoteDataSource。createTaskLocalDataSource- 用于创建新的本地数据源的代码。将调用createDataBase。createDataBase- 用于创建新数据库的代码。
完整的代码如下所示。
ServiceLocator.kt
object ServiceLocator {
private var database: ToDoDatabase? = null
@Volatile
var tasksRepository: TasksRepository? = null
fun provideTasksRepository(context: Context): TasksRepository {
synchronized(this) {
return tasksRepository ?: createTasksRepository(context)
}
}
private fun createTasksRepository(context: Context): TasksRepository {
val newRepo = DefaultTasksRepository(TasksRemoteDataSource, createTaskLocalDataSource(context))
tasksRepository = newRepo
return newRepo
}
private fun createTaskLocalDataSource(context: Context): TasksDataSource {
val database = database ?: createDataBase(context)
return TasksLocalDataSource(database.taskDao())
}
private fun createDataBase(context: Context): ToDoDatabase {
val result = Room.databaseBuilder(
context.applicationContext,
ToDoDatabase::class.java, "Tasks.db"
).build()
database = result
return result
}
}
第 2 步:在应用中使用 ServiceLocator
你将更改主要应用代码(不是你的测试),以便在同一个地方创建代码库,即在你的 ServiceLocator 中。
重要提示:你只能创建一个代码库类实例。为了确保这一点,你将在 TodoApplication 类中使用服务定位器。
- 在软件包层次结构的顶层,打开
TodoApplication并为你的 repository 创建一个val,并使用ServiceLocator.provideTaskRepository获取的 repository 为其赋值。
TodoApplication.kt
class TodoApplication : Application() {
val taskRepository: TasksRepository
get() = ServiceLocator.provideTasksRepository(this)
override fun onCreate() {
super.onCreate()
if (BuildConfig.DEBUG) Timber.plant(DebugTree())
}
}
在应用中创建代码库后,你可以移除 DefaultTasksRepository 中旧的 getRepository 方法。
- 打开
DefaultTasksRepository并删除伴生对象。
DefaultTasksRepository.kt
// DELETE THIS COMPANION OBJECT
companion object {
@Volatile
private var INSTANCE: DefaultTasksRepository? = null
fun getRepository(app: Application): DefaultTasksRepository {
return INSTANCE ?: synchronized(this) {
val database = Room.databaseBuilder(app,
ToDoDatabase::class.java, "Tasks.db")
.build()
DefaultTasksRepository(TasksRemoteDataSource, TasksLocalDataSource(database.taskDao())).also {
INSTANCE = it
}
}
}
}
现在,你使用 getRepository 的所有地方都应该改用应用程序的 taskRepository。这样可以确保你不是直接创建 repository,而是获取由 ServiceLocator 提供的任何 repository。
- 打开
TaskDetailFragement并找到类顶部的getRepository调用。 - 将此调用替换为从
TodoApplication获取 repository 的调用。
TaskDetailFragment.kt
// REPLACE this code
private val viewModel by viewModels<TaskDetailViewModel> {
TaskDetailViewModelFactory(DefaultTasksRepository.getRepository(requireActivity().application))
}
// WITH this code
private val viewModel by viewModels<TaskDetailViewModel> {
TaskDetailViewModelFactory((requireContext().applicationContext as TodoApplication).taskRepository)
}
- 对
TasksFragment执行同样的操作。
TasksFragment.kt
// REPLACE this code
private val viewModel by viewModels<TasksViewModel> {
TasksViewModelFactory(DefaultTasksRepository.getRepository(requireActivity().application))
}
// WITH this code
private val viewModel by viewModels<TasksViewModel> {
TasksViewModelFactory((requireContext().applicationContext as TodoApplication).taskRepository)
}
- 对于
StatisticsViewModel和AddEditTaskViewModel,更新获取代码库的代码以使用来自TodoApplication的代码库。
// REPLACE this code
private val tasksRepository = DefaultTasksRepository.getRepository(application)
// WITH this code
private val tasksRepository = (application as TodoApplication).taskRepository
- 运行你的应用(而不是测试)!
由于你只进行了重构,应用应该能够正常运行而不会出现问题。
第 3 步:创建 FakeAndroidTestRepository
你的测试源集中已有 FakeTestRepository。默认情况下,你无法在 test 和 androidTest 源集之间共享测试类。因此,你需要在 androidTest 源集中复制一个 FakeTestRepository 类,并将其命名为 FakeAndroidTestRepository。
- 右键点击
androidTest源集,并创建一个 data.source 软件包。 - 在此源软件包中创建一个名为
FakeAndroidTestRepository.kt的新类。 - 将以下代码复制到该类中。
FakeAndroidTestRepository.kt
import androidx.annotation.VisibleForTesting
import androidx.lifecycle.LiveData
import androidx.lifecycle.MutableLiveData
import androidx.lifecycle.map
import com.example.android.architecture.blueprints.todoapp.data.Result
import com.example.android.architecture.blueprints.todoapp.data.Result.Error
import com.example.android.architecture.blueprints.todoapp.data.Result.Success
import com.example.android.architecture.blueprints.todoapp.data.Task
import kotlinx.coroutines.runBlocking
import java.util.LinkedHashMap
class FakeAndroidTestRepository : TasksRepository {
var tasksServiceData: LinkedHashMap<String, Task> = LinkedHashMap()
private var shouldReturnError = false
private val observableTasks = MutableLiveData<Result<List<Task>>>()
fun setReturnError(value: Boolean) {
shouldReturnError = value
}
override suspend fun refreshTasks() {
observableTasks.value = getTasks()
}
override suspend fun refreshTask(taskId: String) {
refreshTasks()
}
override fun observeTasks(): LiveData<Result<List<Task>>> {
runBlocking { refreshTasks() }
return observableTasks
}
override fun observeTask(taskId: String): LiveData<Result<Task>> {
runBlocking { refreshTasks() }
return observableTasks.map { tasks ->
when (tasks) {
is Result.Loading -> Result.Loading
is Error -> Error(tasks.exception)
is Success -> {
val task = tasks.data.firstOrNull() { it.id == taskId }
?: return@map Error(Exception("Not found"))
Success(task)
}
}
}
}
override suspend fun getTask(taskId: String, forceUpdate: Boolean): Result<Task> {
if (shouldReturnError) {
return Error(Exception("Test exception"))
}
tasksServiceData[taskId]?.let {
return Success(it)
}
return Error(Exception("Could not find task"))
}
override suspend fun getTasks(forceUpdate: Boolean): Result<List<Task>> {
if (shouldReturnError) {
return Error(Exception("Test exception"))
}
return Success(tasksServiceData.values.toList())
}
override suspend fun saveTask(task: Task) {
tasksServiceData[task.id] = task
}
override suspend fun completeTask(task: Task) {
val completedTask = Task(task.title, task.description, true, task.id)
tasksServiceData[task.id] = completedTask
}
override suspend fun completeTask(taskId: String) {
// Not required for the remote data source.
throw NotImplementedError()
}
override suspend fun activateTask(task: Task) {
val activeTask = Task(task.title, task.description, false, task.id)
tasksServiceData[task.id] = activeTask
}
override suspend fun activateTask(taskId: String) {
throw NotImplementedError()
}
override suspend fun clearCompletedTasks() {
tasksServiceData = tasksServiceData.filterValues {
!it.isCompleted
} as LinkedHashMap<String, Task>
}
override suspend fun deleteTask(taskId: String) {
tasksServiceData.remove(taskId)
refreshTasks()
}
override suspend fun deleteAllTasks() {
tasksServiceData.clear()
refreshTasks()
}
fun addTasks(vararg tasks: Task) {
for (task in tasks) {
tasksServiceData[task.id] = task
}
runBlocking { refreshTasks() }
}
}
第 4 步:准备 ServiceLocator 以进行测试
好的,是时候使用 ServiceLocator 在测试时交换测试替身了。为此,你需要向你的 ServiceLocator 代码添加一些代码。
- 打开
ServiceLocator.kt。 - 将
tasksRepository的 setter 标记为@VisibleForTesting。此注解表示 setter 是公共的原因是由于测试。
ServiceLocator.kt
@Volatile
var tasksRepository: TasksRepository? = null
@VisibleForTesting set
无论你是单独运行测试,还是将测试分组运行,你的测试都应完全相同。这意味着你的测试不应有彼此依赖的行为(这意味着避免在测试之间共享对象)。
由于 ServiceLocator 是一个单例,因此它有可能在测试之间意外共享。为避免这种情况,创建一个方法,在每次测试后正确重置 ServiceLocator 状态。
- 添加一个名为
lock的实例变量,其值为Any。
ServiceLocator.kt
private val lock = Any()
- 添加一个测试专用方法
resetRepository,该方法清除数据库并将 repository 和数据库都设为 null。
ServiceLocator.kt
@VisibleForTesting
fun resetRepository() {
synchronized(lock) {
runBlocking {
TasksRemoteDataSource.deleteAllTasks()
}
// Clear all data to avoid test pollution.
database?.apply {
clearAllTables()
close()
}
database = null
tasksRepository = null
}
}
第 5 步:使用 ServiceLocator
在此步骤中,你将使用 ServiceLocator。
- 打开
TaskDetailFragmentTest。 - 声明一个
lateinit TasksRepository变量。 - 添加 setup 和 tear down 方法,以便在每次测试之前设置
FakeAndroidTestRepository,并在每次测试之后清除它。
TaskDetailFragmentTest.kt
private lateinit var repository: TasksRepository
@Before
fun initRepository() {
repository = FakeAndroidTestRepository()
ServiceLocator.tasksRepository = repository
}
@After
fun cleanupDb() = runBlockingTest {
ServiceLocator.resetRepository()
}
- 将
activeTaskDetails_DisplayedInUi()的函数体包装在runBlockingTest中。 - 在启动 fragment 之前,在 repository 中保存
activeTask。
repository.saveTask(activeTask)
最终测试代码如下所示。
TaskDetailFragmentTest.kt
@Test
fun activeTaskDetails_DisplayedInUi() = runBlockingTest{
// GIVEN - Add active (incomplete) task to the DB
val activeTask = Task("Active Task", "AndroidX Rocks", false)
repository.saveTask(activeTask)
// WHEN - Details fragment launched to display task
val bundle = TaskDetailFragmentArgs(activeTask.id).toBundle()
launchFragmentInContainer<TaskDetailFragment>(bundle, R.style.AppTheme)
}
- 使用
@ExperimentalCoroutinesApi注解整个类。
完成后,代码将如下所示。
TaskDetailFragmentTest.kt
@MediumTest
@ExperimentalCoroutinesApi
@RunWith(AndroidJUnit4::class)
class TaskDetailFragmentTest {
private lateinit var repository: TasksRepository
@Before
fun initRepository() {
repository = FakeAndroidTestRepository()
ServiceLocator.tasksRepository = repository
}
@After
fun cleanupDb() = runBlockingTest {
ServiceLocator.resetRepository()
}
@Test
fun activeTaskDetails_DisplayedInUi() = runBlockingTest{
// GIVEN - Add active (incomplete) task to the DB
val activeTask = Task("Active Task", "AndroidX Rocks", false)
repository.saveTask(activeTask)
// WHEN - Details fragment launched to display task
val bundle = TaskDetailFragmentArgs(activeTask.id).toBundle()
launchFragmentInContainer<TaskDetailFragment>(bundle, R.style.AppTheme)
}
}
- 运行
activeTaskDetails_DisplayedInUi()测试。
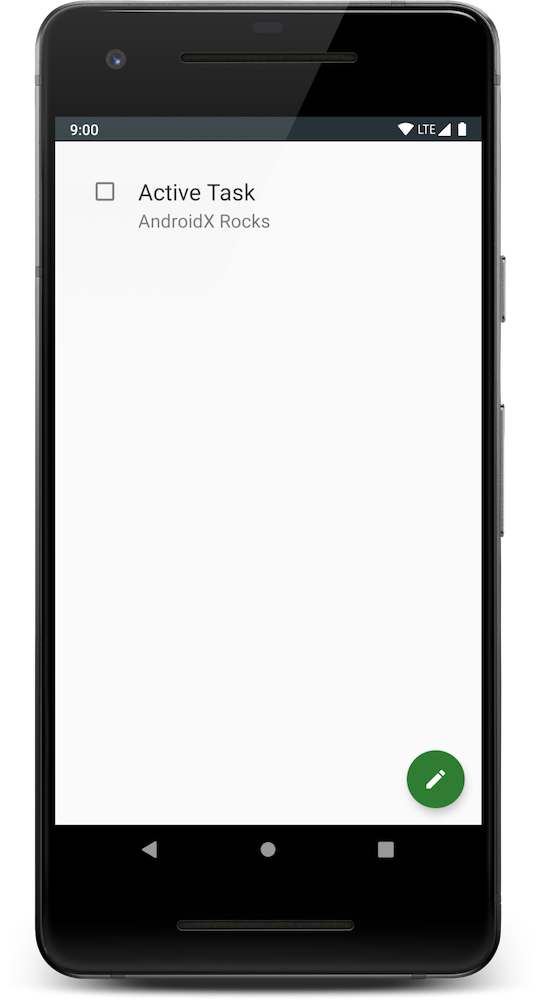
与之前类似,你应该能看到 fragment,但这一次,因为你正确设置了代码库,所以它现在显示了任务信息。

10. 任务:使用 Espresso 编写第一个集成测试
在此步骤中,你将使用 Espresso UI testing library 来完成你的第一个集成测试。你已经构建了代码,以便可以为 UI 添加包含断言的测试。为此,你将使用 Espresso testing library。
Espresso 可以帮助你
- 与视图交互,例如点击按钮、滑动进度条或向下滚动屏幕。
- 断言某些视图显示在屏幕上或处于特定状态(例如包含特定文本,或复选框已选中等)。
第 1 步:注意 Gradle 依赖项
由于 Espresso 已默认包含在 Android 项目中,你已拥有主要的 Espresso 依赖项。
app/build.gradle
dependencies {
// ALREADY in your code
androidTestImplementation "androidx.test.espresso:espresso-core:$espressoVersion"
// Other dependencies
}
androidx.test.espresso:espresso-core - 此核心 Espresso 依赖项在创建新的 Android 项目时默认包含。它包含大多数视图的基本测试代码以及对其进行的操作。
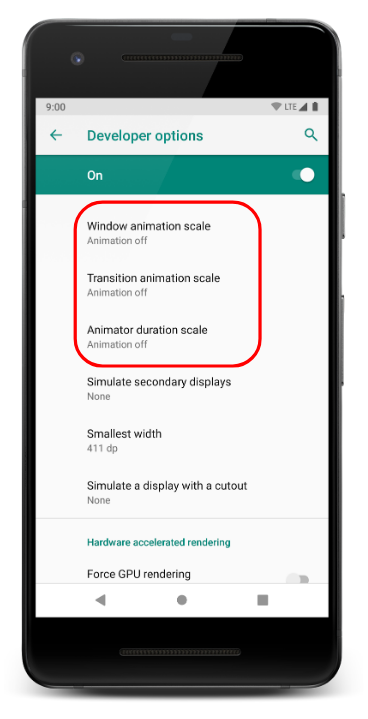
第 2 步:关闭动画
Espresso 测试在真实设备上运行,因此本质上是 instrumentation tests。一个常见问题是动画:如果动画滞后,并且你试图测试某个视图是否在屏幕上,但它仍在动画中,Espresso 可能会意外地导致测试失败。这会使 Espresso 测试不稳定。
对于 Espresso UI 测试,最佳做法是关闭动画(同时测试也会运行得更快!)
- 在测试设备上,依次前往 Settings > Developer options。
- 停用这三个设置:Window animation scale、Transition animation scale 和 Animator duration scale。

第 3 步:查看 Espresso 测试
在编写 Espresso 测试之前,先看一些 Espresso 代码。
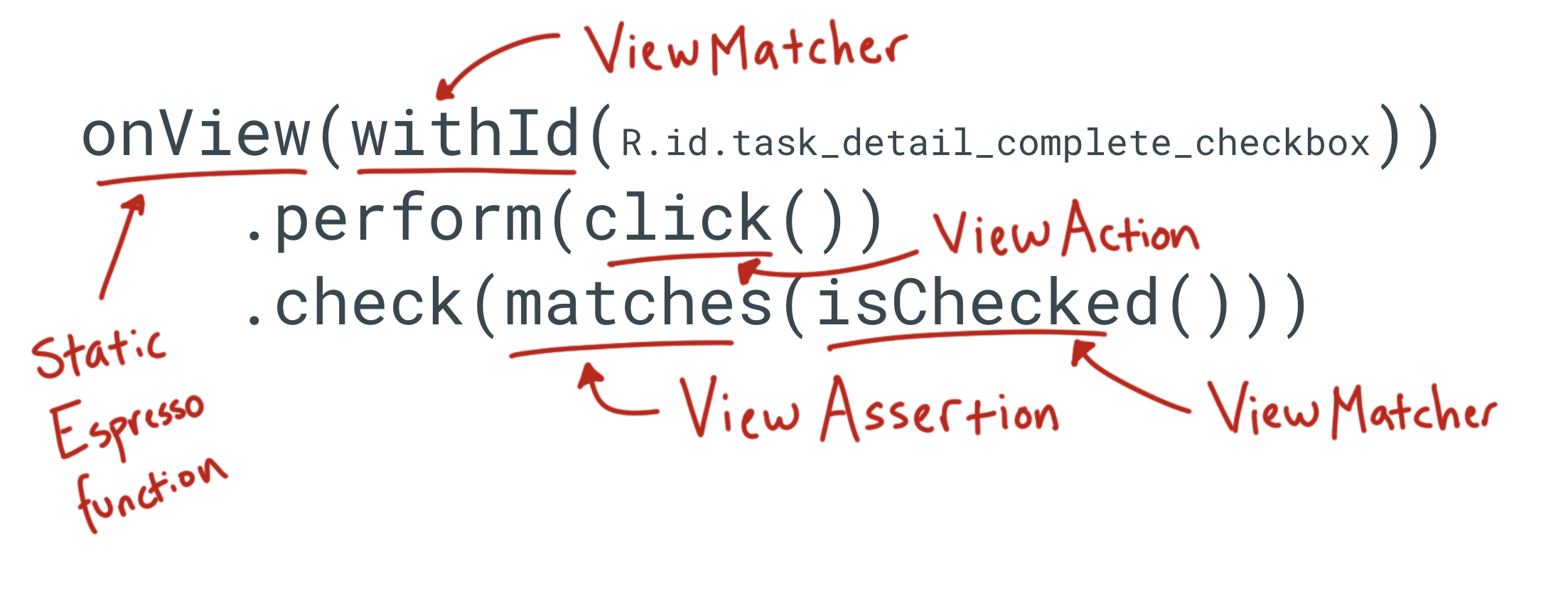
onView(withId(R.id.task_detail_complete_checkbox)).perform(click()).check(matches(isChecked()))
此语句的作用是找到 ID 为 task_detail_complete_checkbox 的复选框视图,点击它,然后断言它已选中。
大多数 Espresso 语句由四个部分组成
onView
onView 是启动 Espresso 语句的静态 Espresso 方法示例。onView 是最常用的方法之一,但还有其他选项,例如 onData。
withId(R.id.task_detail_title_text)
withId 是 ViewMatcher 的一个示例,它按 ID 获取视图。你可以在文档中查找其他 ViewMatcher。
perform(click())
perform 方法接收 ViewAction。 ViewAction 是可以对视图执行的操作,例如这里是点击视图。
check(matches(isChecked()))
check 方法接收 ViewAssertion。ViewAssertion 用于检查或断言视图的某些内容。你将使用的最常见 ViewAssertion 是 matches 断言。要完成断言,请使用另一个 ViewMatcher,在这种情况下是 isChecked。

请注意,在 Espresso 语句中并非总是同时调用 perform 和 check。你可以在语句中只使用 check 进行断言,或只使用 perform 执行 ViewAction。
- 打开
TaskDetailFragmentTest.kt。 - 更新
activeTaskDetails_DisplayedInUi测试。
TaskDetailFragmentTest.kt
@Test
fun activeTaskDetails_DisplayedInUi() = runBlockingTest{
// GIVEN - Add active (incomplete) task to the DB
val activeTask = Task("Active Task", "AndroidX Rocks", false)
repository.saveTask(activeTask)
// WHEN - Details fragment launched to display task
val bundle = TaskDetailFragmentArgs(activeTask.id).toBundle()
launchFragmentInContainer<TaskDetailFragment>(bundle, R.style.AppTheme)
// THEN - Task details are displayed on the screen
// make sure that the title/description are both shown and correct
onView(withId(R.id.task_detail_title_text)).check(matches(isDisplayed()))
onView(withId(R.id.task_detail_title_text)).check(matches(withText("Active Task")))
onView(withId(R.id.task_detail_description_text)).check(matches(isDisplayed()))
onView(withId(R.id.task_detail_description_text)).check(matches(withText("AndroidX Rocks")))
// and make sure the "active" checkbox is shown unchecked
onView(withId(R.id.task_detail_complete_checkbox)).check(matches(isDisplayed()))
onView(withId(R.id.task_detail_complete_checkbox)).check(matches(not(isChecked())))
}
如果需要,导入语句如下:
import androidx.test.espresso.Espresso.onView
import androidx.test.espresso.assertion.ViewAssertions.matches
import androidx.test.espresso.matcher.ViewMatchers.isChecked
import androidx.test.espresso.matcher.ViewMatchers.isDisplayed
import androidx.test.espresso.matcher.ViewMatchers.withId
import androidx.test.espresso.matcher.ViewMatchers.withText
import org.hamcrest.core.IsNot.not
// THEN注释之后的所有内容都使用了 Espresso。检查测试结构以及withId和 check 的使用方式,以断言详细信息页面应如何显示。- 运行测试并确认其通过。
第 4 步:可选,自行编写 Espresso 测试
现在自己编写一个测试。
- 创建一个名为
completedTaskDetails_DisplayedInUi的新测试,并复制此骨架代码。
TaskDetailFragmentTest.kt
@Test
fun completedTaskDetails_DisplayedInUi() = runBlockingTest{
// GIVEN - Add completed task to the DB
// WHEN - Details fragment launched to display task
// THEN - Task details are displayed on the screen
// make sure that the title/description are both shown and correct
}
- 参照之前的测试,完成此测试。
- 运行并确认测试通过。
完成的 completedTaskDetails_DisplayedInUi 应如下所示。
TaskDetailFragmentTest.kt
@Test
fun completedTaskDetails_DisplayedInUi() = runBlockingTest{
// GIVEN - Add completed task to the DB
val completedTask = Task("Completed Task", "AndroidX Rocks", true)
repository.saveTask(completedTask)
// WHEN - Details fragment launched to display task
val bundle = TaskDetailFragmentArgs(completedTask.id).toBundle()
launchFragmentInContainer<TaskDetailFragment>(bundle, R.style.AppTheme)
// THEN - Task details are displayed on the screen
// make sure that the title/description are both shown and correct
onView(withId(R.id.task_detail_title_text)).check(matches(isDisplayed()))
onView(withId(R.id.task_detail_title_text)).check(matches(withText("Completed Task")))
onView(withId(R.id.task_detail_description_text)).check(matches(isDisplayed()))
onView(withId(R.id.task_detail_description_text)).check(matches(withText("AndroidX Rocks")))
// and make sure the "active" checkbox is shown unchecked
onView(withId(R.id.task_detail_complete_checkbox)).check(matches(isDisplayed()))
onView(withId(R.id.task_detail_complete_checkbox)).check(matches(isChecked()))
}
11. 任务:使用 Mockito 编写 Navigation 测试
最后一步,你将学习如何测试 Navigation component,使用一种不同的测试替身类型,称为 mock,以及测试库 Mockito。
在本 Codelab 中,你使用了测试替身,即 fake。Fakes 是多种测试替身之一。测试 Navigation component 时应该使用哪种测试替身?
思考导航是如何发生的。假设你点击 TasksFragment 中的某个任务,以导航到任务详细信息屏幕。

这是 TasksFragment 中的代码,当点击任务时,会导航到任务详细信息屏幕。
TasksFragment.kt
private fun openTaskDetails(taskId: String) {
val action = TasksFragmentDirections.actionTasksFragmentToTaskDetailFragment(taskId)
findNavController().navigate(action)
}
导航是通过调用 navigate 方法实现的。如果需要编写 assert 语句,就没有直接的方法来测试你是否导航到了 TaskDetailFragment。导航是一个复杂的动作,除了初始化 TaskDetailFragment 之外,不会导致明确的输出或状态变化。
你可以断言的是 navigate 方法是否使用正确的 action 参数被调用。这正是 mock 测试替身所做的——它检查是否调用了特定方法。
Mockito 是一个用于创建测试替身(test doubles)的框架。虽然 API 和名称中使用了“mock”一词,但它不仅限于创建 mock。它还可以创建 stub 和 spy。
你将使用 Mockito 创建一个 mock NavigationController,它可以断言 navigate 方法是否被正确调用。
第 1 步:添加 Gradle 依赖项
- 添加 gradle 依赖项。
app/build.gradle
// Dependencies for Android instrumented unit tests
androidTestImplementation "org.mockito:mockito-core:$mockitoVersion"
androidTestImplementation "com.linkedin.dexmaker:dexmaker-mockito:$dexMakerVersion"
androidTestImplementation "androidx.test.espresso:espresso-contrib:$espressoVersion"
org.mockito:mockito-core- 这是 Mockito 依赖项。dexmaker-mockito- 在 Android 项目中使用 Mockito 需要此库。Mockito 需要在运行时生成类。在 Android 上,这是通过 dex byte code 完成的,因此此库使 Mockito 能够在 Android 运行时期间生成对象。androidx.test.espresso:espresso-contrib- 这个库由外部贡献(因此得名)组成,其中包含用于更高级视图的测试代码,例如DatePicker和RecyclerView。它还包含 Accessibility checks 以及稍后介绍的名为CountingIdlingResource的类。
第 2 步:创建 TasksFragmentTest
- 打开
TasksFragment。 - 右键点击
TasksFragment类名,然后依次选择 Generate 和 Test。在 androidTest 源集中创建一个测试。 - 将此代码复制到
TasksFragmentTest中。
TasksFragmentTest.kt
@RunWith(AndroidJUnit4::class)
@MediumTest
@ExperimentalCoroutinesApi
class TasksFragmentTest {
private lateinit var repository: TasksRepository
@Before
fun initRepository() {
repository = FakeAndroidTestRepository()
ServiceLocator.tasksRepository = repository
}
@After
fun cleanupDb() = runBlockingTest {
ServiceLocator.resetRepository()
}
}
此代码与你编写的 TaskDetailFragmentTest 代码类似。它设置和清理 FakeAndroidTestRepository。添加导航测试,测试当你点击任务列表中的任务时,它是否会带你转到正确的 TaskDetailFragment。
- 添加测试
clickTask_navigateToDetailFragmentOne。
TasksFragmentTest.kt
@Test
fun clickTask_navigateToDetailFragmentOne() = runBlockingTest {
repository.saveTask(Task("TITLE1", "DESCRIPTION1", false, "id1"))
repository.saveTask(Task("TITLE2", "DESCRIPTION2", true, "id2"))
// GIVEN - On the home screen
val scenario = launchFragmentInContainer<TasksFragment>(Bundle(), R.style.AppTheme)
}
- 使用 Mockito 的
mock函数创建 mock。
TasksFragmentTest.kt
val navController = mock(NavController::class.java)
要在 Mockito 中进行 mock,请传入你想要 mock 的类。
接下来,你需要将你的 NavController 与 Fragment 关联。onFragment 允许你直接调用 Fragment 上的方法。
- 将新的 mock 设为 fragment 的
NavController。
scenario.onFragment {
Navigation.setViewNavController(it.view!!, navController)
}
- 添加代码以点击
RecyclerView中文本为“TITLE1”的项目。
// WHEN - Click on the first list item
onView(withId(R.id.tasks_list))
.perform(RecyclerViewActions.actionOnItem<RecyclerView.ViewHolder>(
hasDescendant(withText("TITLE1")), click()))
RecyclerViewActions 是 espresso-contrib 库的一部分,允许你对 RecyclerView 执行 Espresso 操作。
- 验证
navigate是否被调用,并且参数正确。
// THEN - Verify that we navigate to the first detail screen
verify(navController).navigate(
TasksFragmentDirections.actionTasksFragmentToTaskDetailFragment( "id1")
Mockito 的 verify 方法正是使其成为 mock 的原因 - 你可以确认被 mock 的 navController 调用了特定方法 (navigate) 并带有一个参数 (actionTasksFragmentToTaskDetailFragment,ID 为 "id1")。
完整的测试如下所示
@Test
fun clickTask_navigateToDetailFragmentOne() = runBlockingTest {
repository.saveTask(Task("TITLE1", "DESCRIPTION1", false, "id1"))
repository.saveTask(Task("TITLE2", "DESCRIPTION2", true, "id2"))
// GIVEN - On the home screen
val scenario = launchFragmentInContainer<TasksFragment>(Bundle(), R.style.AppTheme)
val navController = mock(NavController::class.java)
scenario.onFragment {
Navigation.setViewNavController(it.view!!, navController)
}
// WHEN - Click on the first list item
onView(withId(R.id.tasks_list))
.perform(RecyclerViewActions.actionOnItem<RecyclerView.ViewHolder>(
hasDescendant(withText("TITLE1")), click()))
// THEN - Verify that we navigate to the first detail screen
verify(navController).navigate(
TasksFragmentDirections.actionTasksFragmentToTaskDetailFragment( "id1")
)
}
- 运行测试!
总而言之,要测试导航,你可以:
- 使用 Mockito 创建一个
NavControllermock。 - 将该 mocked
NavController附加到 Fragment。 - 验证 navigate 是否被调用,并且操作和参数是否正确。
第 3 步:可选,编写 clickAddTaskButton_navigateToAddEditFragment
看看你是否能自己编写导航测试,尝试此任务。
- 编写测试
clickAddTaskButton_navigateToAddEditFragment,该测试检查点击 + FAB 后是否会导航到AddEditTaskFragment。
答案如下所示。
TasksFragmentTest.kt
@Test
fun clickAddTaskButton_navigateToAddEditFragment() {
// GIVEN - On the home screen
val scenario = launchFragmentInContainer<TasksFragment>(Bundle(), R.style.AppTheme)
val navController = mock(NavController::class.java)
scenario.onFragment {
Navigation.setViewNavController(it.view!!, navController)
}
// WHEN - Click on the "+" button
onView(withId(R.id.add_task_fab)).perform(click())
// THEN - Verify that we navigate to the add screen
verify(navController).navigate(
TasksFragmentDirections.actionTasksFragmentToAddEditTaskFragment(
null, getApplicationContext<Context>().getString(R.string.add_task)
)
)
}
12. 解决方案代码
点击此处查看你开始时的代码与最终代码之间的差异。
要下载完成的 codelab 代码,可以使用以下 git 命令
$ git clone https://github.com/google-developer-training/advanced-android-testing.git $ cd android-testing $ git checkout end_codelab_2
或者,你可以将代码库下载为 Zip 文件,解压缩,然后在 Android Studio 中打开。
13. 总结
此 codelab 介绍了如何在 Android Kotlin 应用中设置手动依赖注入、服务定位器,以及如何使用 fakes 和 mocks。具体来说:
- 你想要测试什么以及你的测试策略决定了你将为你的应用实现的测试类型。单元测试是集中且快速的。集成测试验证程序各个部分之间的交互。端到端测试验证功能,具有最高的保真度,通常是 Instrumented tests,可能需要更长时间才能运行。
- 你的应用架构会影响测试的难度。
- 为了隔离应用的某些部分进行测试,你可以使用测试替身(test doubles)。测试替身是专门为测试而创建的类版本。例如,你伪造从数据库或互联网获取数据。
- 使用依赖注入将真实类替换为测试类,例如 repository 或 networking layer。
- 使用 instrumented testing (
androidTest) 来启动 UI 组件。 - 当你无法使用构造函数依赖注入(例如启动 Fragment)时,通常可以使用服务定位器。Service Locator 模式是依赖注入的替代方案。它涉及创建一个名为“Service Locator”的单例类,其目的是为常规代码和测试代码提供依赖项。
14. 了解更多
示例
- 官方测试示例 - 这是官方的测试示例,它基于此处使用的相同待办事项笔记应用。此示例中的概念超出了三个测试 codelab 中介绍的内容。
- Sunflower demo - 这是主要的 Android Jetpack 示例,它也使用了 Android 测试库
- Espresso 测试示例
Udacity 课程
Android 开发者文档
- 应用架构指南
runBlocking和runBlockingTestFragmentScenarioEspressoMockito- JUnit4
- AndroidX Test Library
- AndroidX Architecture Components Core Test Library
- Source sets
- 从命令行测试
- Android 上的依赖注入
视频
- 对 Android 依赖注入的观点指南(Android Dev Summit ‘19)
- 为 Android 构建可测试的应用(Google I/O'19)
- Fragment:过去、现在和未来(Android Dev Summit ‘19) - 测试和 Fragment 部分
其他
15. 下一个 codelab
开始下一课:5.3:测试主题概述