您可以显示一个按钮,让用户捕捉滚动到列表中的特定位置,从而节省时间并提高用户参与度。
版本兼容性
此实现要求您的项目 minSDK 设置为 API 级别 21 或更高。
依赖项
创建启用捕捉滚动的按钮
使用以下代码为包含 10 个项目的垂直懒惰列表创建平滑捕捉滚动的按钮
@Composable fun MessageList(modifier: Modifier = Modifier) { val listState = rememberLazyListState() val coroutineScope = rememberCoroutineScope() LazyColumn(state = listState, modifier = Modifier.height(120.dp)) { items(10) { index -> Text( modifier = Modifier.height(40.dp), text = "Item $index" ) } } Button(onClick = { coroutineScope.launch { listState.animateScrollToItem(index = 0) } }) { Text(text = "Go top") } }
关于代码的关键点
- 使用
listState对象记住LazyColumn的滚动状态到选定位置。 - 启动一个协程来调用
listState.animateScrollToItem,它会在动画滚动操作的同时滚动到索引项目。
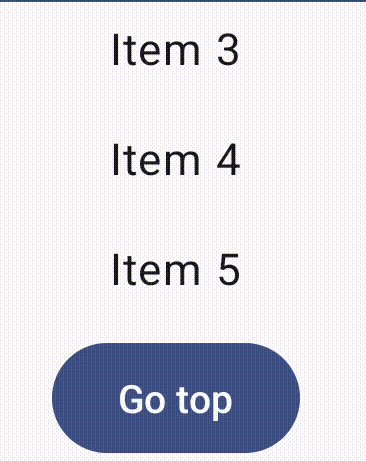
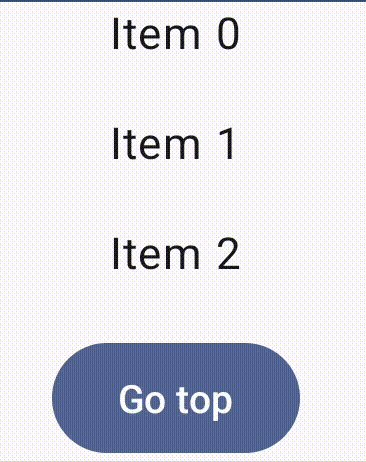
结果

包含本指南的收藏集
本指南是这些精选的快速指南收藏集的一部分,涵盖更广泛的 Android 开发目标

显示列表或网格
列表和网格允许您的应用以用户易于理解的视觉上令人愉悦的形式显示集合。

显示交互式组件
了解可组合函数如何使您能够轻松创建基于 Material Design 设计系统的精美 UI 组件。

Compose 基础知识(视频收藏集)
本系列视频介绍了各种 Compose API,快速向您展示可用的功能以及如何使用它们。
有问题或反馈?
访问我们的常见问题页面,了解快速指南,或与我们联系,让我们了解您的想法。


