创建底部应用栏以帮助用户在您的应用中导航和访问功能。按照此指南使用 BottomAppBar 可组合项将底部应用栏添加到您的应用中。
版本兼容性
此实现要求您的项目 minSDK 设置为 API 级别 21 或更高。
依赖项
创建底部应用栏
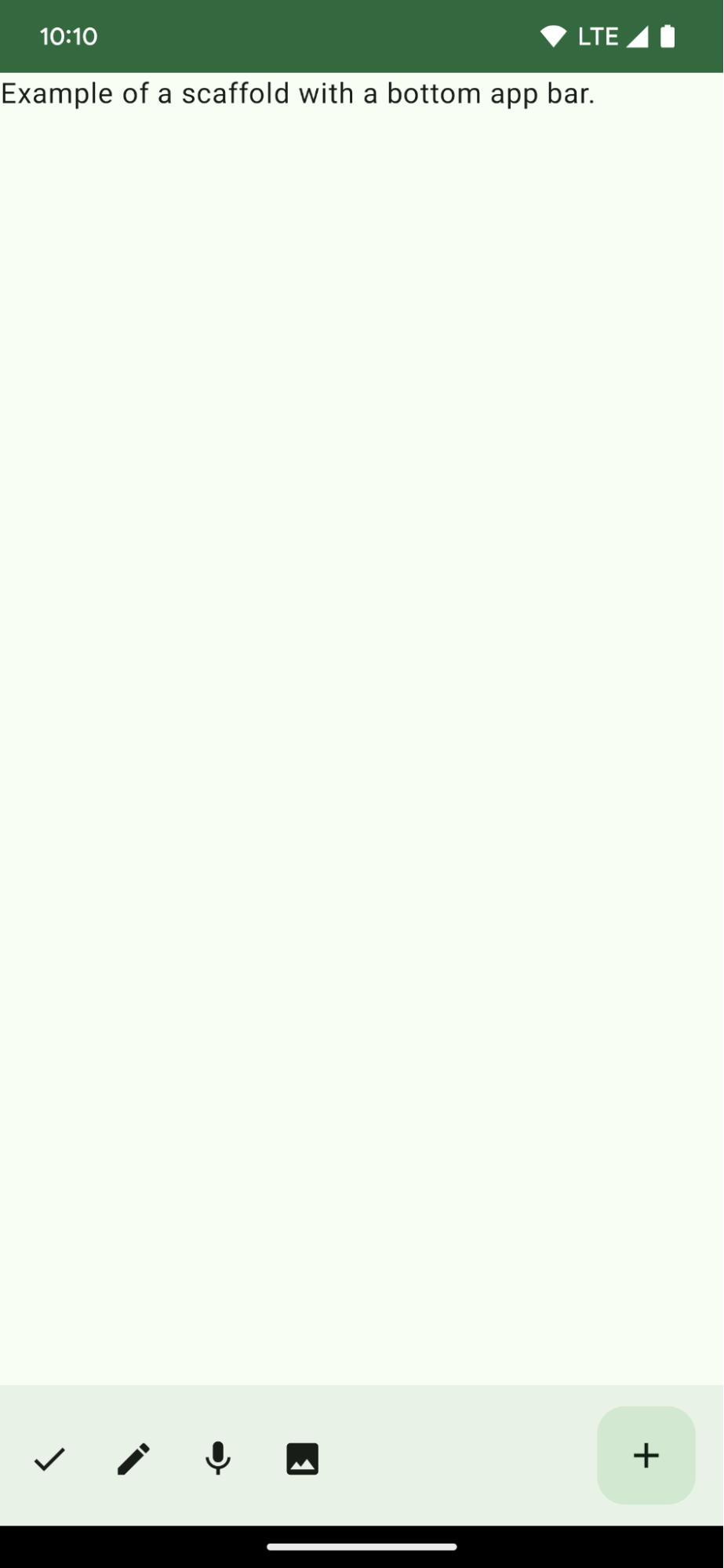
使用以下代码创建包含四个图标按钮和一个浮动操作按钮的底部应用栏
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
代码要点
- 具有
bottomBar设置的外层Scaffold。 - 包含操作列表的
bottomBar实现。 - 作为
IconButton实现的操作,其中包含Icon(用于图像和内容说明文本),每个操作都带有onClicklambda 来执行这些操作。
您可以为以下关键参数传递可组合项
actions:一系列显示在栏左侧的图标。这些通常是给定屏幕的关键操作或导航项目。floatingActionButton:显示在栏右侧的浮动操作按钮。
结果

包含本指南的收藏集
本指南是涵盖更广泛 Android 开发目标的这些精选快速指南收藏集的一部分

创建首页脚手架
了解如何使用标准化平台构建复杂的用户界面。脚手架将 UI 的不同部分组合在一起,使应用具有连贯的外观和感觉。

显示交互式组件
了解可组合函数如何使您能够轻松根据 Material Design 设计系统创建漂亮的 UI 组件。
有问题或反馈
访问我们的常见问题页面,了解快速指南,或联系我们,告诉我们您的想法。


