应用栏是屏幕顶部或底部的容器,可让用户访问关键功能和导航项目
类型 |
外观 |
用途 |
|---|---|---|
| 顶部应用栏 | 位于屏幕顶部。 |
提供对关键任务和信息的访问。通常包含标题、核心操作项目和某些导航项目。 |
| 底部应用栏 | 位于屏幕底部。 |
通常包含核心导航项目。可能通过使用浮动操作按钮来访问其他操作。 |
版本兼容性
此实现要求您的项目 minSDK 设置为 API 级别 21 或更高。
依赖项
实现顶部应用栏
以下代码显示了四种类型的顶部应用栏的实现,包括如何控制滚动行为的不同示例。
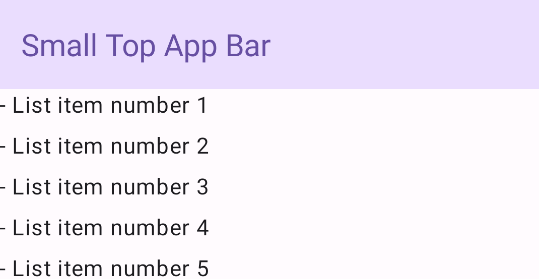
小型顶部应用栏
要创建小型顶部应用栏,请使用 TopAppBar 可组合项。这是最简单可能的顶部应用栏,在本例中仅包含标题。
以下示例不向 TopAppBar 传递 scrollBehavior 的值,因此顶部应用栏不会对内部内容的滚动做出反应。
结果

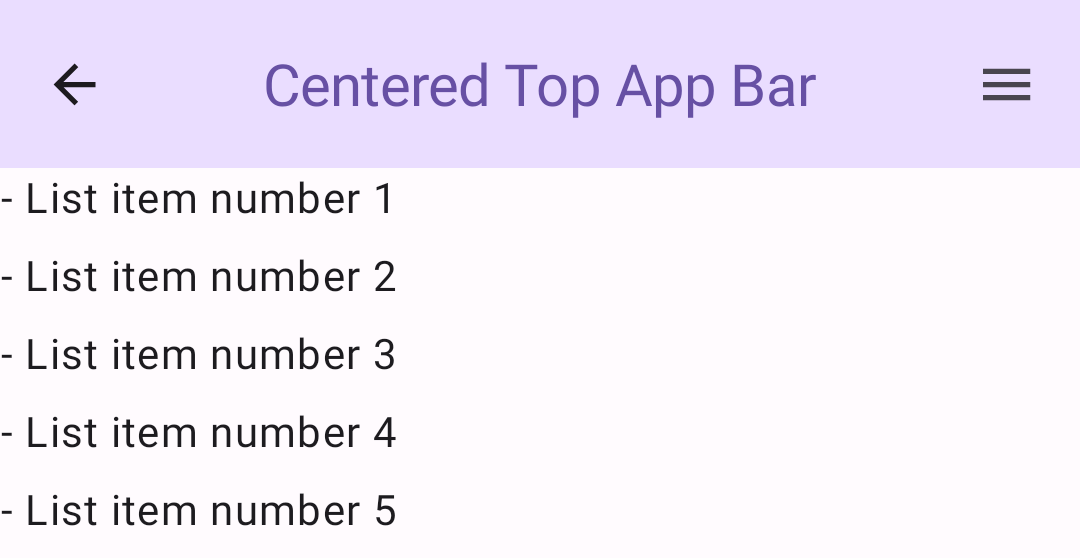
居中对齐的顶部应用栏
居中对齐的顶部应用栏与小型应用栏相同,只是标题在组件内居中。要实现它,请使用专用的 CenterAlignedTopAppBar 可组合项。
此示例使用 enterAlwaysScrollBehavior() 获取它传递给 scrollBehavior 的值。当用户滚动脚手架的内部内容时,栏会折叠。
结果

中型顶部应用栏
中型顶部应用栏将标题放在任何其他图标下方。要创建一个,请使用 MediumTopAppBar 可组合项。
与前面的代码一样,此示例使用 enterAlwaysScrollBehavior() 获取它传递给 scrollBehavior 的值。
结果
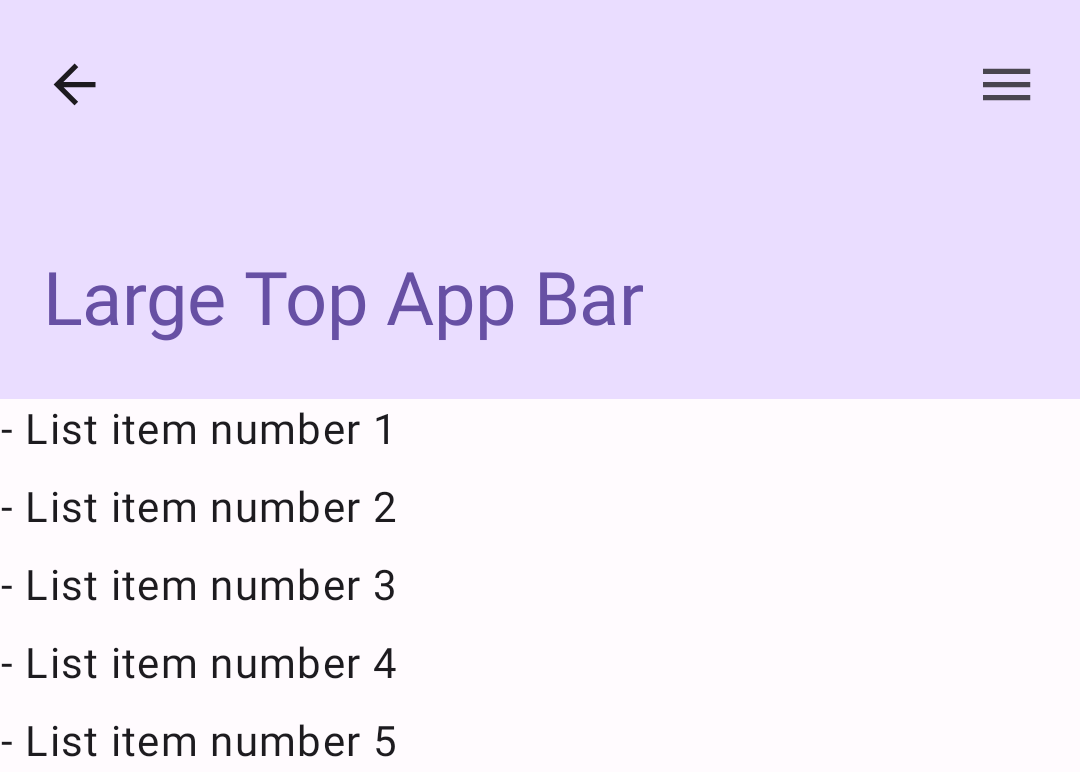
enterAlwaysScrollBehavior 的滚动行为的中型顶部应用栏。大型顶部应用栏
大型顶部应用栏类似于中型顶部应用栏,但标题和图标之间的填充更大,并且在屏幕上总体占据更多空间。要创建一个,请使用 LargeTopAppBar ) 可组合项。
此示例使用 exitUntilCollapsedScrollBehavior() 获取它传递给 scrollBehavior 的值。当用户滚动脚手架的内部内容时,栏会折叠,但当用户滚动到内部内容的末尾时,栏会展开。
结果

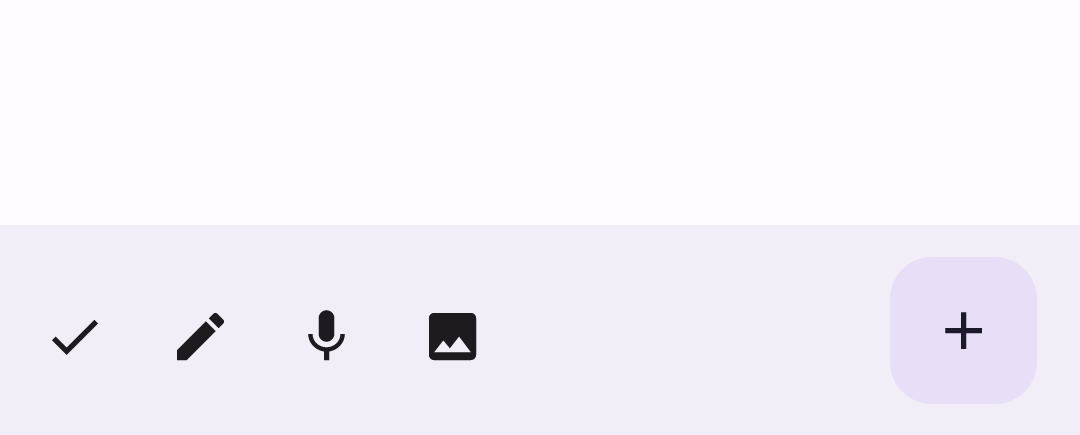
实现底部应用栏
要创建底部应用栏,请使用 BottomAppBar 可组合项,它类似于顶部应用栏可组合项。
您为以下关键参数传递可组合项
actions:一系列出现在栏左侧的图标。这些通常是给定屏幕的关键操作或导航项目。floatingActionButton:出现在栏右侧的浮动操作按钮。
结果

要点
- 您通常会将应用栏传递给
Scaffold可组合项,该项具有接收它们的特定参数。 用于实现顶部应用栏的可组合项共享关键参数
title:显示在应用栏上的文本。navigationIcon:导航的主要图标,显示在应用栏的左侧。actions:提供用户访问关键操作的图标,显示在应用栏的右侧。scrollBehavior:确定顶部应用栏如何响应脚手架内部内容的滚动。colors:确定应用栏的外观。
您可以控制当用户滚动脚手架内部内容时应用栏的响应方式。为此,请创建
TopAppBarScrollBehavior的实例,并将其传递给顶部应用栏的scrollBehavior参数。有三种类型的TopAppBarScrollBehaviorenterAlwaysScrollBehavior:当用户向上拉动脚手架的内部内容时,顶部应用栏会折叠。当用户向下拉动内部内容时,应用栏会展开。exitUntilCollapsedScrollBehavior:类似于enterAlwaysScrollBehavior,但当用户到达脚手架内部内容的末尾时,应用栏也会展开。pinnedScrollBehavior:应用栏保持原位,不会对滚动做出反应。
包含本指南的合集
本指南是这些精选的快速指南合集的一部分,涵盖更广泛的 Android 开发目标



