Slider 可组合项允许用户从一系列值中进行选择。您可以使用滑块让用户执行以下操作
- 调整使用值范围的设置,例如音量和亮度。
- 筛选图表中的数据,例如设置价格范围。
- 用户输入,例如在评论中设置评分。
滑块包含轨道、滑块、值标签和刻度标记
- 轨道:轨道是表示滑块可取值范围的水平条。
- 滑块:滑块是滑块上的可拖动控制元素,允许用户在轨道定义的范围内选择特定值。
- 刻度标记:刻度标记是沿滑块轨道出现的可选视觉标记或指示器。
本主题显示以下滑块实现
版本兼容性
此实现要求您的项目 minSDK 设置为 API 级别 21 或更高。
依赖项
创建基本滑块
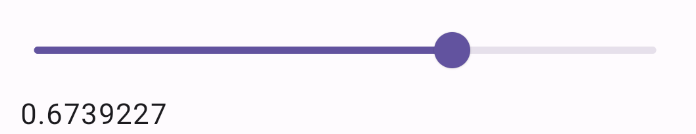
以下示例是一个简单的滑块,允许用户从 0.0 选择值到 1.0。因为用户可以选择该范围内的任何值,所以滑块是连续的。
结果

创建高级滑块
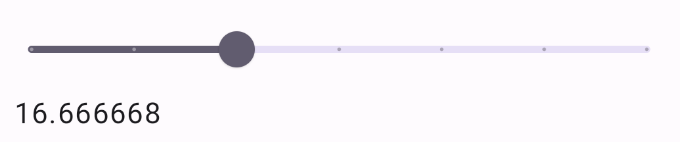
以下代码片段实现了一个具有三个步骤的滑块,范围从 0.0 到 50.0。因为滑块会捕捉到每个步骤,所以此滑块是离散的。
结果

范围滑块
您还可以使用专用的 RangeSlider 可组合项。这允许用户选择两个值。这在用户希望选择最小价格和最大价格等情况下非常有用。
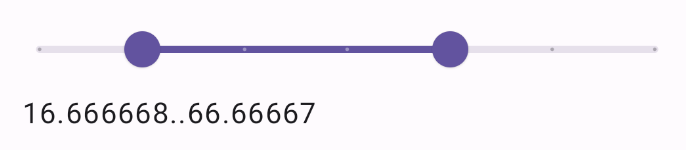
以下示例是连续范围滑块的相对简单的示例
结果

要点
请参阅 Slider 参考以获取完整的 API 定义。Slider 可组合项的一些关键参数如下所示
value:滑块的当前值。onValueChange:每次值更改时都会调用的 lambda 表达式。enabled:表示用户是否可以与滑块交互的布尔值。
实现更复杂的滑块时,还可以使用以下参数。
colors:SliderColors的实例,允许您控制滑块的颜色。valueRange:滑块可取的值范围。steps:滑块上滑块捕捉到的刻度数。
您还可以将 Slider 传递给 thumb 和 track 可组合项,以更彻底地自定义组件的外观。
包含本指南的收藏
本指南是这些精选的快速指南收藏的一部分,涵盖更广泛的 Android 开发目标

显示交互式组件
了解可组合函数如何让您轻松创建基于 Material Design 设计系统的精美 UI 组件。
有问题或反馈?
访问我们的常见问题页面,了解快速指南,或与我们联系,告诉我们您的想法。


