您可以将图像调整为裁剪的形状,并在形状的周围绘制阴影以赋予三维效果。此技术可用于创建头像和产品缩略图等设计,或以自定义形状显示徽标。
要将图像裁剪成形状显示,您必须执行以下操作
- 创建形状。
- 将图像裁剪到形状。
版本兼容性
此实现要求您的项目 minSDK 设置为 API 级别 21 或更高版本。
依赖项
创建形状
以下代码创建了一个自定义形状,可以动态绘制和渲染圆形多边形
fun RoundedPolygon.getBounds() = calculateBounds().let { Rect(it[0], it[1], it[2], it[3]) } class RoundedPolygonShape( private val polygon: RoundedPolygon, private var matrix: Matrix = Matrix() ) : Shape { private var path = Path() override fun createOutline( size: Size, layoutDirection: LayoutDirection, density: Density ): Outline { path.rewind() path = polygon.toPath().asComposePath() matrix.reset() val bounds = polygon.getBounds() val maxDimension = max(bounds.width, bounds.height) matrix.scale(size.width / maxDimension, size.height / maxDimension) matrix.translate(-bounds.left, -bounds.top) path.transform(matrix) return Outline.Generic(path) } }
关于代码的关键点
RoundedPolygon.getBounds()定义了RoundedPolygon类上的扩展函数,用于计算其边界。RoundedPolygonShape类实现了Shape接口,允许您在 Jetpack Compose 中定义自定义形状(圆形多边形)。- 该形状使用
Matrix来管理缩放和平移操作,以便灵活渲染。 createOutline()函数获取RoundedPolygon对象,将其缩放和平移以适合给定大小,并返回一个Outline对象,该对象描述了要绘制的最终形状。
将图像裁剪到形状
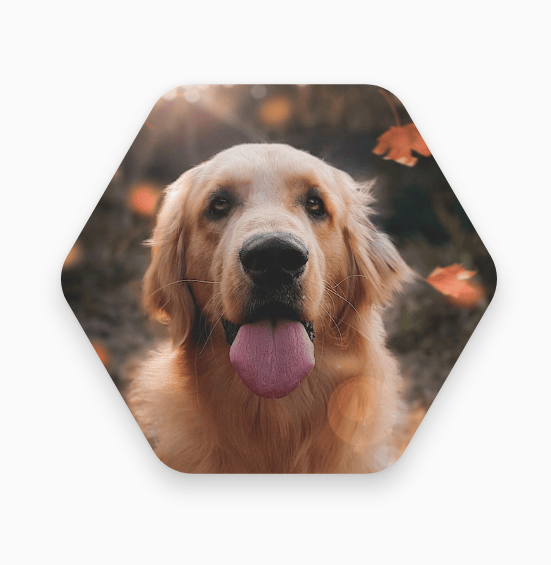
以下代码将图像裁剪成六边形,并添加微妙的投影以提供深度感
val hexagon = remember { RoundedPolygon( 6, rounding = CornerRounding(0.2f) ) } val clip = remember(hexagon) { RoundedPolygonShape(polygon = hexagon) } Box( modifier = Modifier .clip(clip) .background(MaterialTheme.colorScheme.secondary) .size(200.dp) ) { Text( "Hello Compose", color = MaterialTheme.colorScheme.onSecondary, modifier = Modifier.align(Alignment.Center) ) }
关于代码的关键点
RoundedPolygon和RoundedPolygonShape对象用于定义并将六边形形状应用于图像。- 该代码使用
graphicsLayer向图像添加基于高度的阴影。这会产生深度感,并在视觉上与背景分离。 - 使用
remember块优化性能,确保仅计算一次形状和裁剪定义,并在以后的 UI 重新组合中记住这些定义。
结果

包含本指南的收藏集
本指南是这些精选的快速指南收藏集的一部分,这些收藏集涵盖了更广泛的 Android 开发目标

显示图像
了解使用明亮、引人入胜的视觉效果使您的 Android 应用焕然一新的技巧。
有问题或反馈吗?
访问我们的常见问题解答页面,了解快速指南,或与我们联系,告诉我们您的想法。


