您可以通过调用 enableEdgeToEdge 来在您的应用中启用全屏显示。这对大多数应用来说应该足够了。本指南介绍了如果您的应用需要在不使用 enableEdgeToEdge 的情况下启用全屏显示,该如何操作。
以全屏布局您的应用
使用 WindowCompat.setDecorFitsSystemWindows(window, false) 将您的应用布局在系统栏后面,如下面的代码示例所示
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) WindowCompat.setDecorFitsSystemWindows(window, false) }
Java
@Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); WindowCompat.setDecorFitsSystemWindows(getWindow(), false); }
更改系统栏的颜色
在全屏布局中运行时,您的应用需要更改系统栏的颜色,以便下面的内容可见。您的应用执行此步骤后,系统将处理手势导航模式和按钮模式下用户界面的所有视觉保护。
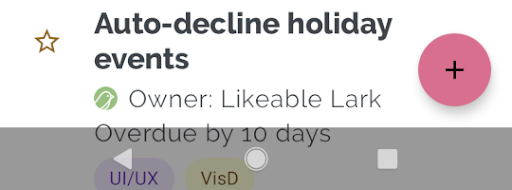
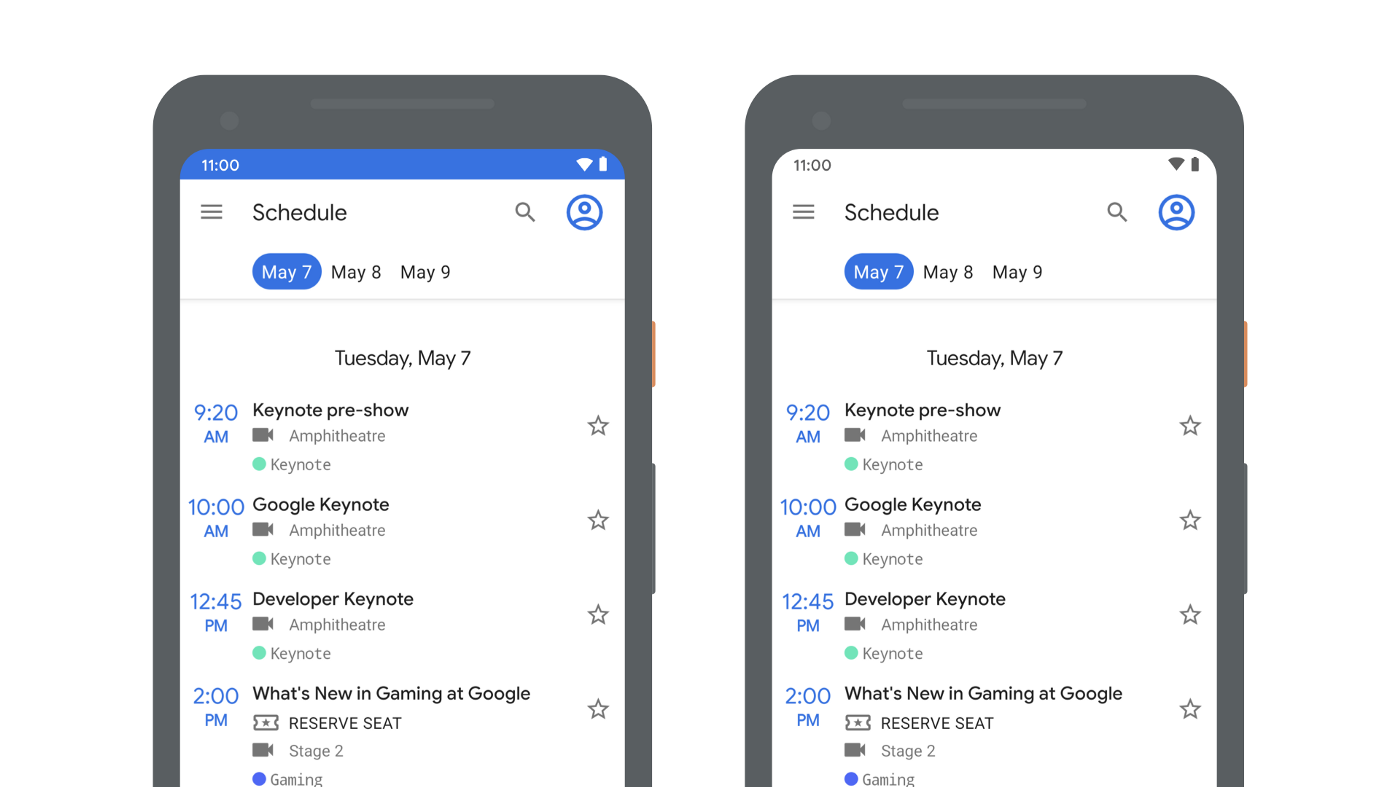
- 手势导航模式:系统会应用动态颜色适配,其中系统栏的内容会根据其后面的内容更改颜色。在下面的示例中,导航栏中的手柄在位于浅色内容上方时会变为深色,在位于深色内容上方时会变为浅色。
- 按钮模式:系统会在系统栏后面应用半透明的 遮罩(对于 API 级别 29 或更高版本)或透明系统栏(对于 API 级别 28 或更低版本)。

- 状态栏内容颜色:控制状态栏内容(例如时间和图标)的颜色。

您可以编辑 themes.xml 文件来设置导航栏的颜色,并可选择将状态栏设置为透明,并将状态栏内容颜色设置为深色。
<!-- values-v29/themes.xml -->
<style name="Theme.MyApp">
<item name="android:navigationBarColor">
@android:color/transparent
</item>
<!-- Optional: set to transparent if your app is drawing behind the status bar. -->
<item name="android:statusBarColor">
@android:color/transparent
</item>
<!-- Optional: set for a light status bar with dark content. -->
<item name="android:windowLightStatusBar">
true
</item>
</style>
您可以直接使用 WindowInsetsController API,但我们强烈建议尽可能使用支持库 WindowInsetsControllerCompat。您可以使用 WindowInsetsControllerCompat API 来代替 theme.xml 控制状态栏的内容颜色。为此,请使用 setAppearanceLightNavigationBars() 函数,传入 true 将导航的前景色更改为浅色,或传入 false 恢复为默认颜色。
Kotlin
val windowInsetsController = ViewCompat.getWindowInsetsController(window.decorView) windowInsetsController?.isAppearanceLightNavigationBars = true
Java
WindowInsetsControllerCompat windowInsetsController = ViewCompat.getWindowInsetsController(getWindow().getDecorView()); if (windowInsetsController == null) { return; } windowInsetsController.setAppearanceLightNavigationBars(true);
