使用收藏集保持井井有条 根据您的喜好保存和分类内容。
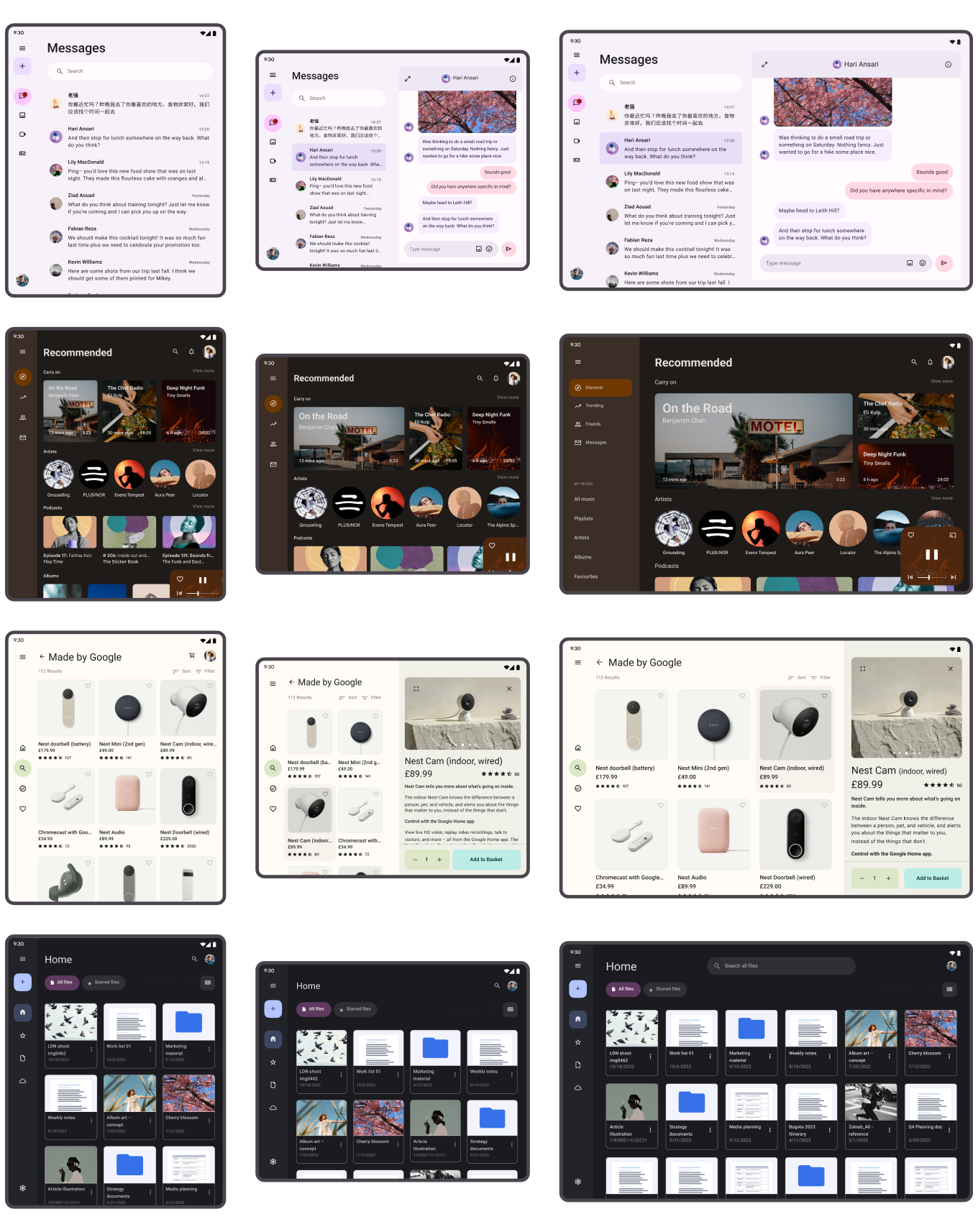
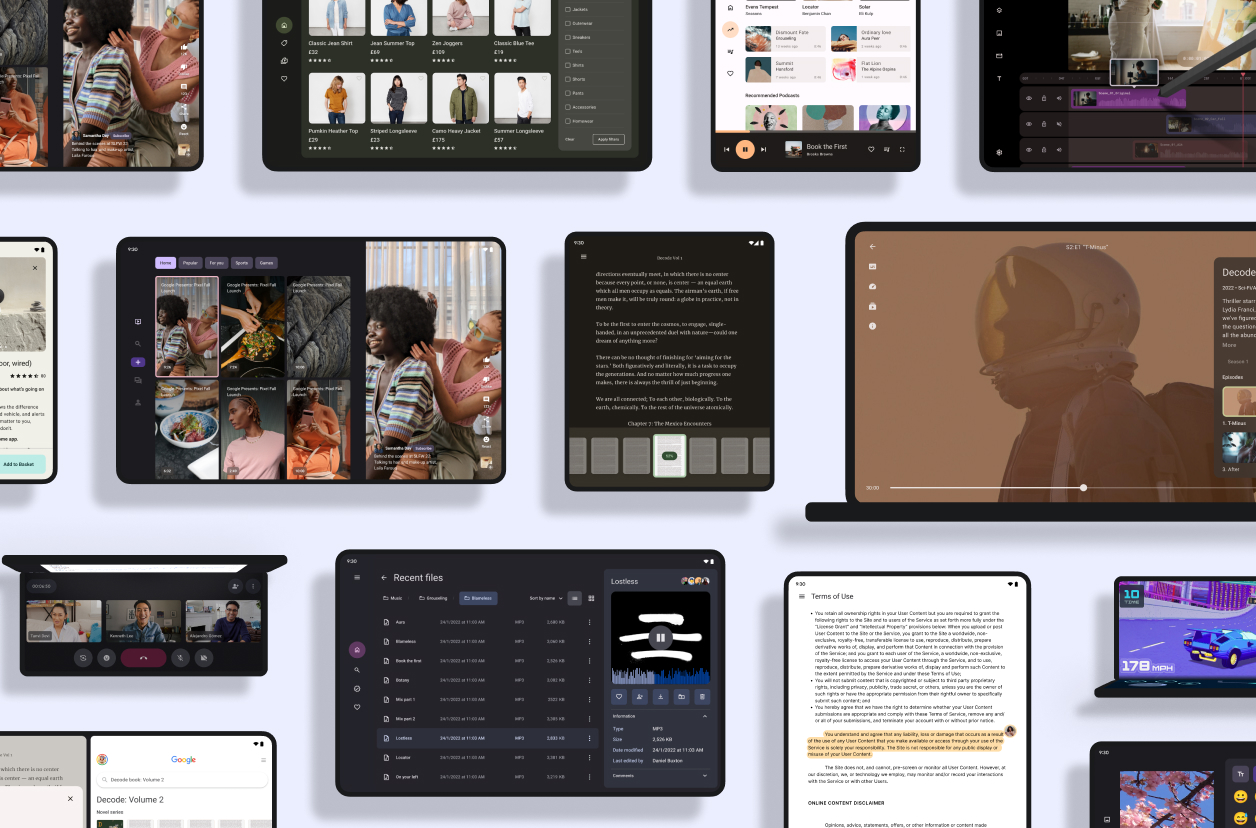
大屏幕设计
在平板电脑、折叠屏手机和 ChromeOS 设备上创建高质量、引人入胜的用户体验。
图库
探索针对大屏幕设备的鼓舞人心、优化的设计。浏览热门应用类别的 UI/UX 模板,包括媒体、创意、游戏等。
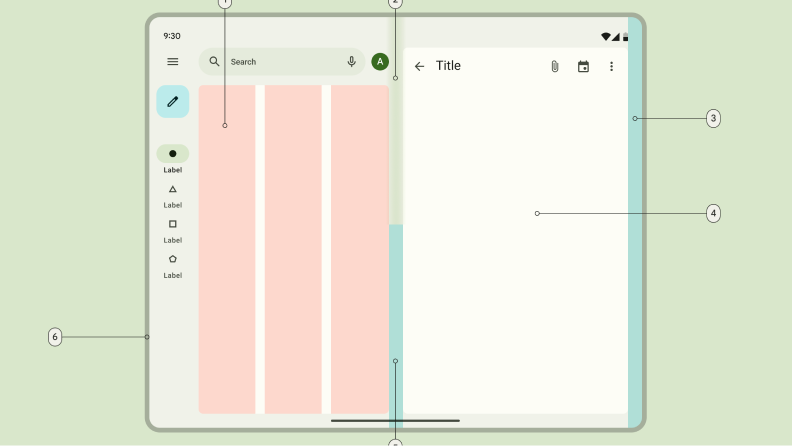
规范
能够一键访问列表中内容的描述性、解释性或其他补充信息。
规范
以扩展网格的形式排列内容元素,按大小和位置关联元素,使用比例和缩放比例来吸引元素。
规范
将应用组织到主要和次要显示区域,以便轻松访问和应用于主要内容的工具、选项和设置。
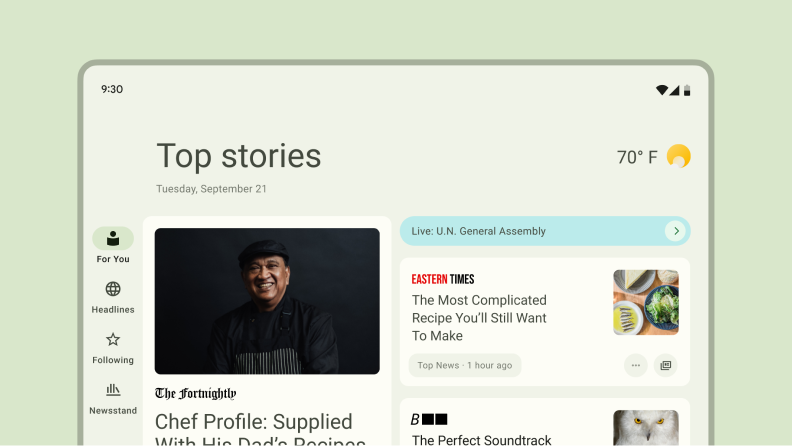
规范
通过将主要导航目标放置在触手可及的位置,同时占用最少的屏幕空间来补充规范布局。
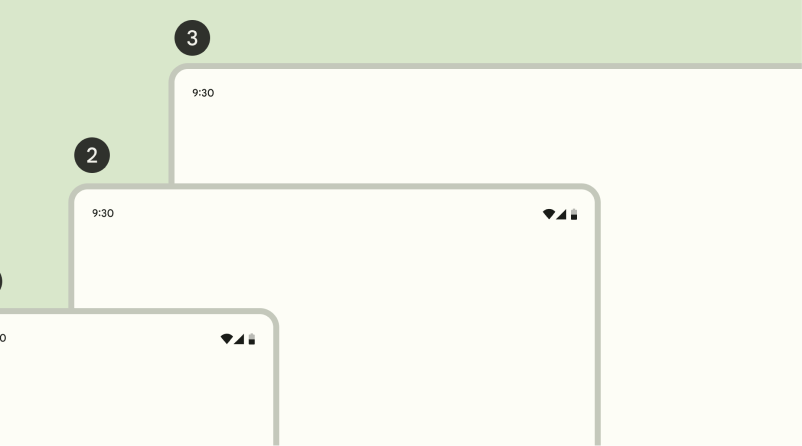
使用紧凑型、中等和扩展窗口尺寸类别来支持不同的外形规格,以获得最佳用户体验。
Material Design 3 是一个开源的、自适应的指南、组件和工具系统,支持用户界面设计的最佳实践。
Material Design
布局是元素的视觉排列。它将注意力吸引到屏幕上最重要的信息,并使用户能够轻松地采取行动。
Material Design
窗口尺寸类别可帮助您创建跨设备和外形规格缩放的布局。
Material Design
规范布局是即用型组合,有助于布局适应常见用例和屏幕尺寸。
YouTube 视频
2022 年 11 月 10 日
YouTube 视频
2022 年 11 月 10 日
YouTube 视频
2022 年 11 月 9 日
[[["易于理解","easyToUnderstand","thumb-up"],["解决了我的问题","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["缺少我需要的信息","missingTheInformationINeed","thumb-down"],["过于复杂/步骤过多","tooComplicatedTooManySteps","thumb-down"],["已过时","outOfDate","thumb-down"],["示例/代码问题","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],[],[],[]]