
这些规范布局是经过验证、多功能的应用布局,可为大屏幕尺寸设备提供最佳用户体验。
磁贴

磁贴提供用户完成任务所需的快捷信息和操作访问。只需从表盘上轻扫一下,用户即可查看健身目标的进展情况、查看天气等。通过磁贴快速启动应用或完成基本任务。
通过使用我们的组件和样式实现定制
您可以将品牌的样式应用于某些组件。这包括主色、应用图标、字体、图标以及适用于磁贴体验的任何视觉资源。

为响应式布局构建(固定高度屏幕和百分比边距)
为了使我们的代码和设计布局适应更大的屏幕尺寸,我们已对其进行了更新,使其具有内置的响应式行为,包括基于百分比的边距和内边距。如果您使用的是我们的模板,则可以通过 Tiles API 自动继承这些更新,只需在屏幕尺寸断点之后添加了额外内容或组件的地方提供布局即可。有关如何充分利用更大屏幕尺寸的完整指南和建议,请查看我们的磁贴指南。
边距已根据屏幕尺寸设置为百分比值,以便行填充可用空间,但又不会延伸太远而被顶部和底部的弯曲屏幕裁剪。磁贴具有固定的屏幕高度,因此我们调整了内边距,以最大化有限的屏幕空间,同时避免不必要的裁剪。
两个主要模板——主布局和边缘内容布局(带进度环)——具有不同的边距,但所有设计布局都设计为映射到其中一个。每个磁贴有三个主要部分,以及分配给这些部分的槽。在某些情况下,可能还会有额外的内置边距和内边距,以帮助内容填充可用空间,同时保持其易于瞥视、平衡的设计。
请参阅使用 ProtoLayout 构建响应式布局了解实现指导。
创建差异化体验
拥有四个主要的规范布局,内置 80 多个变体,几乎可以实现无限的定制。磁贴是基于槽系统的,因此您可以用自己选择的任何内容替换规范布局中的一个槽。在这种情况下,请保持响应式行为并遵循我们的设计建议。
这些定制应有所限制,并且不应破坏磁贴模板的结构。这是为了在使用 Wear OS 设备的用户在磁贴轮播中滚动时保持一致性。
请参阅通过断点在磁贴中提供差异化体验了解实现指导。
在更大屏幕尺寸上,在尺寸断点后增加价值
为了充分利用更大屏幕尺寸上的额外空间,请在 225dp 处添加尺寸断点。此断点使得可以显示额外内容、包含更多按钮或数据,或更改布局以更好地适应更大屏幕。
可滚动和不可滚动的应用布局
在为圆形屏幕设计自适应布局时,可滚动和不可滚动视图在缩放 UI 元素以及保持平衡布局和构成方面各有独特的要求。
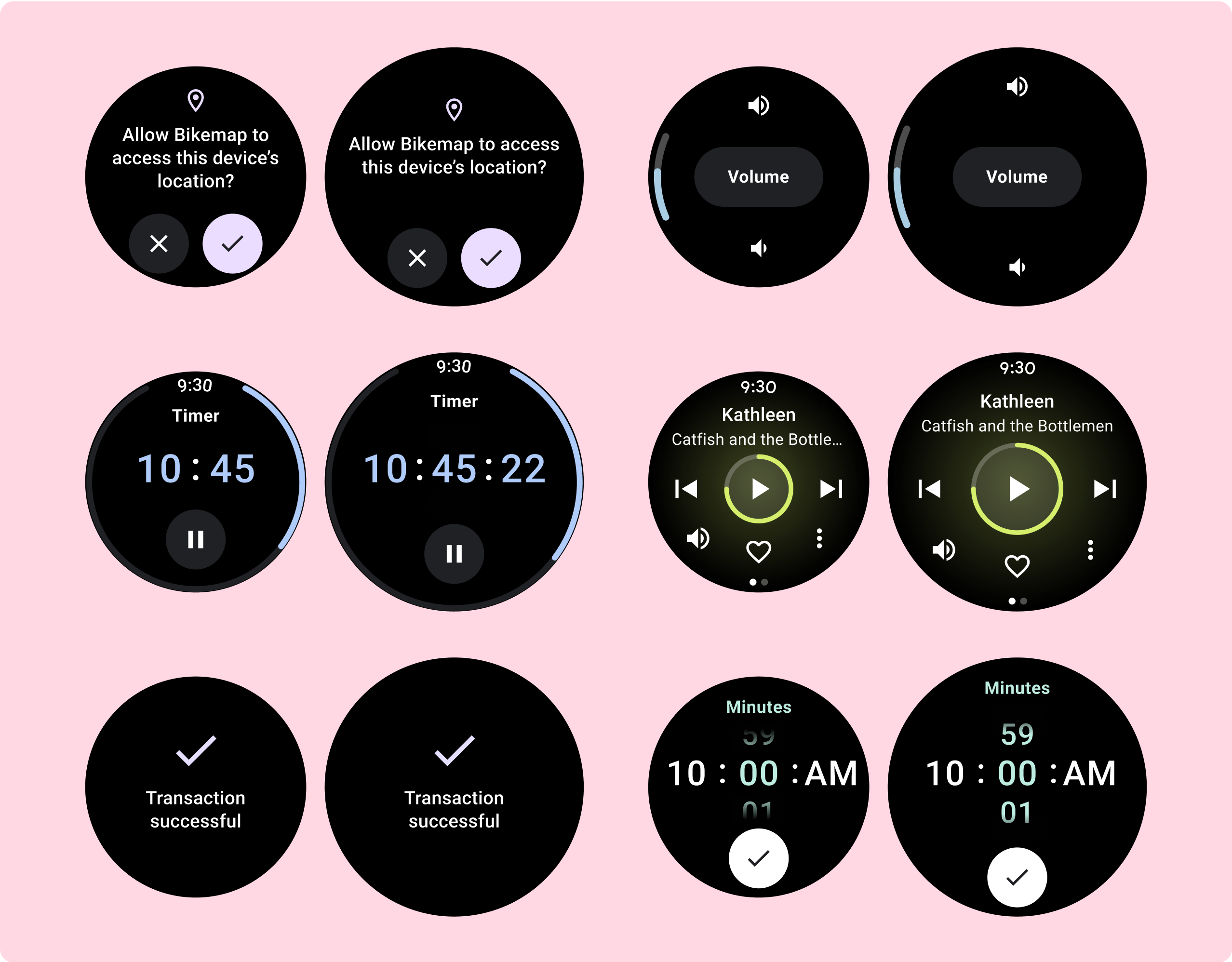
不可滚动的应用布局

规范布局和全屏组件(包括媒体和健身)
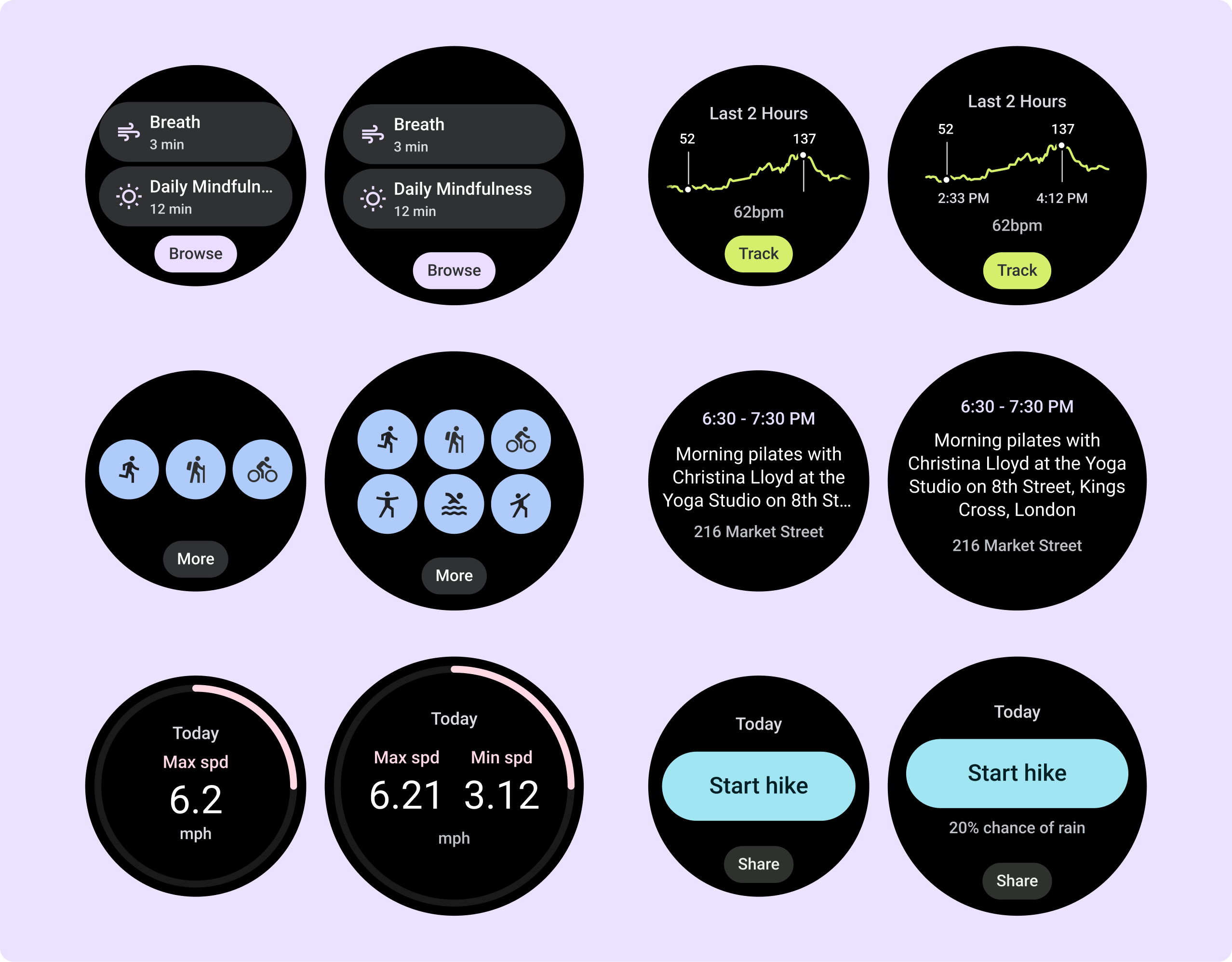
不可滚动的应用视图布局包括媒体播放器、选择器、切换器以及使用进度指示器的特殊健身或追踪屏幕。您可以限制任何屏幕的高度,这可确保用户专注于一项任务或一组控件,而不是需要浏览选项列表。为了适应小屏幕尺寸的设备,请在设计时考虑到有限的尺寸,确保可瞥性并在相关时拥抱圆形屏幕。

响应性指南(百分比边距)
以百分比定义所有边距,并定义垂直约束,以便中间的主要内容可以伸展填充可用显示区域。
在设计时,最好将不可滚动屏幕分成顶部、中部和底部三个部分。这样,您可以为顶部和底部部分添加内部边距以避免裁剪,同时允许中间部分利用屏幕的全部宽度。考虑在屏幕尺寸有限时使用旋转滚动按钮来控制屏幕上的元素,因为仅靠点按交互可能无法提供最佳体验。
请参阅Horologist 中的不可滚动布局了解实现指导。
创建差异化体验
不可滚动布局是可定制的,但在屏幕上可添加的内容量以及哪种组件最适合方面更有限。使用 IconButton 而不是 Chips 可以更好地利用有限的空间,而 ProgressIndicators 和大型数据点等视觉图形有助于以图形方式传达关键信息。
所有紧贴屏幕边框的元素都会随着屏幕尺寸的增大而自动增大,因此它们会变得更具冲击力。
如何在较大屏幕尺寸上,在断点后增加价值
在为较大屏幕尺寸创建响应式设计时,不可滚动的应用布局从额外的屏幕空间中获益最多。现有元素可以增长以填充额外的空间,提高可用性,并且组件和内容可以在屏幕尺寸断点后出现。
以下列表包含此行为的几个示例
- 媒体播放器可以获得额外的按钮或更大的控件。
- 确认对话框可以获得插图或更多信息。
- 健身屏幕可以获得额外的指标,并且元素的大小可以增大。
请参阅通过断点在 Wear Compose 中提供差异化体验了解实现指导。
可滚动的应用布局

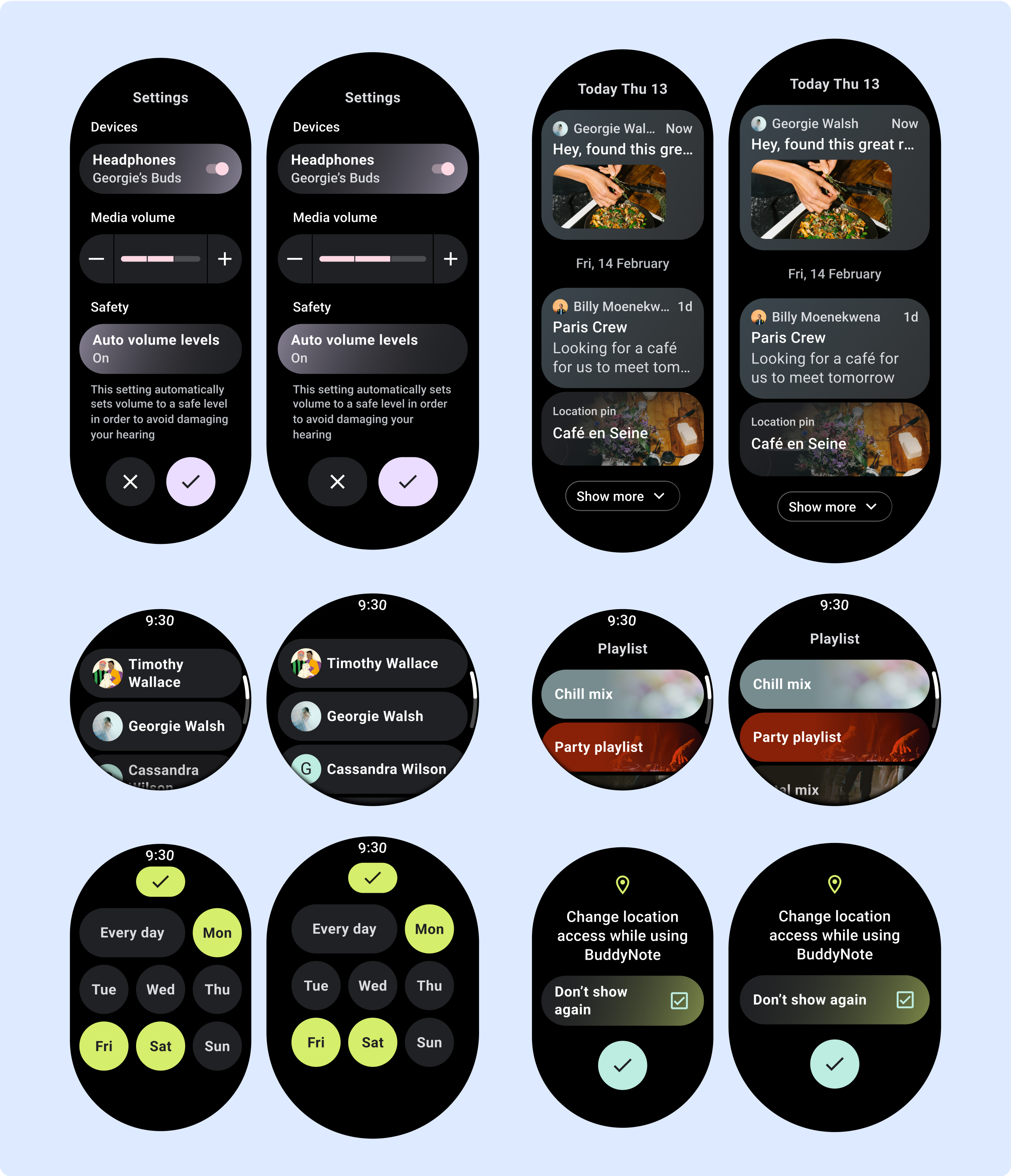
规范布局
可滚动的应用视图布局包括列表 (ScalingLazyColumn) 和对话框。这些布局构成了应用屏幕的大部分,它们代表了一组需要适应更大屏幕尺寸的组件。
检查组件是否具有响应性——也就是说,它们是否填充可用宽度,并在屏幕高度增加时采用 ScalingLazyColumn 的调整。这些布局已经是响应式的,我们还有一些额外的建议来进一步利用扩展的空间。
请参阅使用 Horologist 构建响应式布局了解实现指导。

响应性指南(百分比边距)
所有顶部、底部和侧边边距应以百分比定义,以避免裁剪并提供元素的比例缩放。请考虑用户滚动时出现的 PositionIndicator,无论屏幕尺寸如何,它都会自动紧贴屏幕边框。
创建差异化体验
可滚动视图高度可定制,能够以任何顺序添加任意组合的组件。
顶部和底部边距可能会根据顶部和底部有哪些组件而变化。这是为了防止内容被屏幕不断增长的曲线裁剪。
在大屏幕上,在断点后增加价值
由于可滚动布局会自动显示更多以前隐藏在屏幕折叠下方的内容,因此您无需做太多来增加价值。每个组件都会填充可用宽度,在某些情况下,组件可能会获得额外的文本行(例如卡片),或者组件会拉伸以填充可用宽度(例如图标按钮)。
